База треда.
Ангуляр для чедов.
Вью для беток.
Реакт для омежек.
Ангуляродед, прими таблетки.
jQuery - для чедо (jjQuery - для гигачедов).
Всё остальное - для петухов.
Next.js для 300кк/нс чедов
Остальное хуйня и не нужно во фронтенд разработке
Что используешь для стилей с некстом?
Гайзы, реквестирую мануал для ДАУНОВ. Сука, представьте человека, который всю жизнь пилил сисярп, а тут надо на кодревью поменять .subscribe на switchMap на фронте... в rxjs... в ангуляре... на ts.
Блять.
Любой гайд из инетов не работает. Модуль не найден. Версия ноды не та. Вы написали код с ошибкой. import * так тоже не правильно.
Есть гайд, который РАБОТАЕТ? Вот просто из коробки:
- npm init, npm instal rxjs, npm run hui
Я много прошу?
Блять.
Любой гайд из инетов не работает. Модуль не найден. Версия ноды не та. Вы написали код с ошибкой. import * так тоже не правильно.
Есть гайд, который РАБОТАЕТ? Вот просто из коробки:
- npm init, npm instal rxjs, npm run hui
Я много прошу?
Да, фронт держится на говне, палках и некрофилии. Как только ты выходишь за пределы доки ℅либа_нейм% - начинается дрочь с мёртвыми пакетами, разницей в версиях и так далее.
Я так полагаю, случилось что-то уровня субскриб субскрибера субскрибит.
Пара ссылок с переделыванием:
https://stackoverflow.com/questions/61384197/how-to-replace-subscribe-by-mergemap-or-switchmap
https://stackoverflow.com/questions/54090015/rxjs-subscribe-inside-subscribe-with-actions-on-error
ахуеть! спасибо.
вот как раз ничего не случилось. я написал и оно работает. но чел написал, что надо поменять на свичмап. я в душе не ебу почему, что и что такое этот свичмап. мне нужно научиться.
я пытаюсь в учебные туториалы пока. чел сверху дал пара ссылок и они ок:
- у вас нема rxjs, установить?
- да
- хуяк и сразу видно и консоль и веб...
блять, почему у меня в visual code так не получается? яхз. похуй. буду копать это дерьмо пока с этой стороны
если вкратце то эти штуки превращают стртимы стримов в посто стримы, но по разному, те по сути это flatMap но для стримов
switchMap комплитит каждый предыдущий стрим переключая подписку на следующий
mergeMap мержит события со всех стримов в один стрим
concatMap ждет пока предыдущий стрим закомплитится чтобы переключится на следующий
вроде так если я не забыл...
Если бы это было правдой, такие посты были бы не нужны, так что иди прокачивай свою сигму дальше
Sass + css modules. Иногда были проекты на styled-components и emotion, ну такое, средне. Лишнее снижение перформанса, а преимущества перед css modules минимальны. Tailwind многие любят, но я не фанат.
> Лишнее снижение перформанса, а преимущества перед css modules минимальны.
Есть griffel, который по сути тот же css-in-js, но преобразуется в css при сборке проекта и влияния на пирформаес не имеет.
Да есть и linaria, и stitches, и vanilla-extract, но всё равно на модулях как-то приятнее писать стили
Что ж приятного если нельзя - использовать в именах классов
так еще иде нифига не знает о связи между стилями и модулем импортируемым если типизацию специально не написать
хотя может что-то есть для этого?
мимо
Аноны, помогите пожалуйста. Я не понимаю в чём проблема. Он не эвейтит Promise.all, после того как отработал всегда возвращает undefined. Хотя я ему список вроде как подаю как и надо.
Я кажется полнейший долбоеб, похоже туда промисы нужно кидать внутрь.
Работает. Пиздец конечно пришлось кодом насрать ради простой фигни...
если вам интересно, то я написал в чатГПТ: а какого хуя оно так, и оно мне ответило... и я все починил. ахуенно.
Какой-то говнокод. Если передать в Promise.all не промис - вернёт значение как передал.
Может я в глаза ебумь, но честно не вижу в доке жквери чтобы getJSON что-то возвращал, кроме как получить доступ к результату из колбэка.
В твоём случае - передать функцию resolve вторым параметром в getJSON.
И сделай фильтр до запросов, а не засовывая андефайнеды если нет ресурса, или фильтруя постфактум.
Да, так лучше выглядит, благодарю. Ну и без промиса он андефайнд по кд возвращает.
Даже так
Да, так как операция по сути асинхронная и выполнится когда-то. И ты в коллбеке говоришь что как только будет результат - верни отрезолвленным промисом.
Норм, если у тебя какие-то ресурсы есть которые всё равно нужны в исходном массиве, можно фильтр убрать внутрь, array.filter().map(), чтобы не мутировать исходный массив.
Понял, спасибо. Но мне как раз не нужны они потом. Одноразовые.
Что скажешь про нововведение с папкой app?
Tailwind. Один раз попробуешь, потом никогда не захочется писать обычный css.
Нахуя ты продолжаешь использовать jQuery в 2023 году? Пользуйся фетчем, он нормально тебе будет промисы возвращать.
База по фреймворкам
Там просто был метод специально под апи заточен и я решил взять. А на дваче jquery предустановлена, так что мне не надо было самому подключать. Ну а так запомню что лучше фетч.
Есть кто перекатился с фронта на бэк и чувствует себя счастливым?
>Tailwind. Один раз попробуешь,
Попробовал на нескольких проектах, больше не хочу... Тайлвинд для фулкеков
ууу сука, дай Бог через лет 10 хоть бы всё устаканилось
>Tailwind
хуита
Сырое поделие пока что, с ним как раз css in js не работает из-за react server components, если не ошибаюсь
Какие аргументы за и против tailwind?
Та тут дело вкуса
1. Лично мне не нравится засирать классами код
2. Будут кейсы когда придется писать css т.к. tailwind не охвативает всё на 100%
Но для какого-нибудь прототипирования на скорую руку может и пойдёт. Хотя мне, например, не впадлу создать css/scss файлик
За:
- Быстрее пишешь стили
- Быстрее меняешь стили(если дизайнить самому без макета в фигме без таилвинда вообще никак)
- Все в одном файле
- Подобие дизайн системы внутри(отступы с правильными пропорциями, гармоничные цвета)
- CSS файл на приложение имеет предел размера
Против:
- Когда много вариаций у компонента со сложными зависимостями нужны дополнительные тулзы
- Длинные названия классов
- Все что хочешь переиспользовать на делать компоннтом
- У старичков вьетнамскиебутстрапские флешбеки и им кажется что теилвинд это такой же кал
Что за скуфеу-е3-фзз?
Самый главный недостаток - это то что ты засрешь компоненты утилитами тайвинда, а потом кабанчик захочет полностью поменять дизайн и ты будешь свой тайлвинд вычищать вилкой почти буквально. Вообще утилитный подход похож на антипаттерн.
Что местные господа думают о Bootstrap? Слышал много плохого в его сторону. Хочу пояснить что я сам вкатун и только сегодня его потрогал, вроде УДОБНО. Почему его не любят?
Только для админки где кабан будет статистику смотреть и товары на сайт добавлять.
А что не так. С масштабируемостью проблемы? Или какие-то проблемы создает убивая гибкость? Я просто хз, пока выглядит очень удобно как на вкатуна, само обнуляет стили стандартные, кроссюраузерное и быстро можно нашлепывать
https://create.t3.gg/
next+trpc+prisma(+nextauth+tailwind)
Какими утилитами? ты имеешь ввиду функциями, которые вычисляют нужные классы из пропсов?
Это уже решено https://github.com/joe-bell/cva
Бутстрап не нужен. Он был актуален когда то давно, когда кроссбраузерность сеток была проблемой. Сейчас никаких проблем с эти нет и тащить это монстуозное говнище, а также учить то как он работает(а работает он не так как нормальный css или телвинд) не имеет никакого смысла.
Вкатуну вообще надо не выебываться и писать обычный css.
Для вкатуна надо делать сложные дизайны, чтобы взляд цепляло - о этот чел что-то может. А бутстрапы с тайлвиндами это сляпать побыстрику на нищего кабана, у которого деняк на дизайнера нет и съебаться в туман.
>Какими утилитами?
Utility-First
Building complex components from a constrained set of primitive utilities.
https://tailwindcss.com/docs/utility-first
p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center
Как же ТЯЖЕЛО... Смотрю макеты в фигме со сложным дизайном а там какой-то прям пиздец, куча элементов все летает крутится, интерактивничает, какой-же пиздец это все писать
А в чем проблема собственно? Ну будет у тебя все это в классах, а не в css файле. И так и так сносить все, если дизайн полностью поменялся. Вот только на теилвинде новый быстрее запилишь.
Если у тебя семантическая верстка быстрее будет когда class="button-kupi-deshevle", а не class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center ". я просто стили в css поменяю, а блоки на своем месте останутся.
Тайлвинд это как бы ты решил на жс только однострочники писать вместо нормального кода
Каким образом замена параметров внутри . button-kupi-deshevle{ } будет быстрее замены параметров внутри <button class=" " /> ?
У тебя класснейм может начинаться с одних и тех же атомов в разных компонентах. Часть атомов может подстааляться из переменных. С одним класснеймом в 99% случаев ты знаешь где его найти однозначно и сразу. Речь не о людях которые сидят на проекте больше полугода, хотя в зависимости от размера команды и там можно блуждать.
мимо
Элементарно, Ватсон
.button-kupi-deshevle {
@extend .kupi-button;
padding: 2rem;
}
А у тебя копипаста абракадабры из компонента в компонент. В большем проекте не может быть одной кнопки красного цвета.
Такие вещи в нормальных проектах являются элементами дизайн системы и оформлены в виде компонентов. За большую красную кнопку будет отвечать генерализованный компонент кнопки, классы указываются только локальные <GenericButton size="L" theme="danger" classname="mt-2">
поясните почему все носятся с тайлвиндом если есть штуки типа vanilla-extract? Кроме того что ванилла увеличивает время сборки, в чём плюс библиотеки стилей такой как тайлвинд? И как быть если вдруг нужно дохера стилей прописать, эти километровые классы же быстро заебут.
Кринж.
Теперь ты при переделке дизайна вообще весь фронтенд будешь перепиливать. Еще и в рантайме стили вычислять. Тебя кабан хорошим человеком не назовет...
Я им уже давно пользуюсь.
Он подходит только для верстки, ну может чтобы стилизовать страницы в статическом генераторе.
Нормальное современное приложение на нем лучше не делать!
Подключается он как css, лишние неиспользуемые стили портят тебе СЕО. При обновлении тебе приходиться по всему коду выискивать стили, которые убрали и дописывать нужные.
Одним словом это такая одноразовая вещь, если ты не собираешься развивать и поддерживать код с его использованием то можно заюзать, в противном случае лучше не тянуть.
>Теперь ты при переделке дизайна вообще весь фронтенд будешь перепиливать
Нет, я зайду в компонент и поправлю там стили.
>Еще и в рантайме стили вычислять.
Любой JS фреймворк вычиляет стили в рантайме, когда генерирует верстку, держу в курсе.
>обнуляет стили
Не обнуляет, а нормализует.
Ты сам можешь это делать.
https://github.com/sindresorhus/modern-normalize
>Любой JS фреймворк вычиляет стили в рантайме
О классы вычисляет а не стили, ели ты инлайнов не напихал
>Нет, я зайду в компонент и поправлю там стили.
>theme="danger"
Чтобы добавить новую тему будешь заходить в все компонеты и писать жс код вычисляющий абаракадабру p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center . Даже тут осмысленные класы бы работали лучше и понятнее
О классы вычисляет а не стили, ели ты инлайнов не напихал
>Нет, я зайду в компонент и поправлю там стили.
>theme="danger"
Чтобы добавить новую тему будешь заходить в все компонеты и писать жс код вычисляющий абаракадабру p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center . Даже тут осмысленные класы бы работали лучше и понятнее
Хотя в тайлвинде он тоже будет классы вычислять. Ладно уже задуплятся пора...
Хотя несомненно во вью жс если мы в шаблоне задаим статические классы то компилятор шаблонов вьюжс сделает большую оптимизацию и эти ноды со статическими классами не будут участвовать в change detection. В реакте скорее ничего не поменяется, там нео такого оптимизатора.
Я познал использование темы в styled components и мне очень понравилось писать в компоненте вот такие вещи.
${({ theme }) => theme.selectedTheme.text.primary};
Теперь хочется использовать во всех проектах. Норм затея?
Нахуя всё это нужно, когда есть CSS-переменные. которые вопрос темы давно закрыли?
Хуй знает как на переменных это сделать. Я в корне документа подкидываю тему (из куков или стореджа) и всё, а компоненты везде описаны в одном стиле. А на цсс ещё надо логику прописывать или доп классы какие-то или хз как.
> Хуй знает как на переменных это сделать.
JS программисты
@
2023 год
@
не знают как переключать CSS стили средствами js.
В жс (только в инлайновом скрипте, чтоб прям в html встроен был, иначе при открытии страницы темы мигать будут) выставляешь тему:
document.querySelector(':root').setAttribute('data-theme', '<...>');
здесь же можно проверять какую тему предпочитает пользователь по умолчанию - светлую или тёмную при помощи window.matchMedia('(prefers-color-scheme: dark)');
в CSS пишешь правила, например:
/ Дефолтная тема, так же срабатывает если js отключён. Намекаем браузеру, что она светлая, чтобы он выставил правильные цвета скроллбаров. /
:root {
color-scheme: only light;
--color-background: #f4f4f4;
}
/ Другая светлая тема. /
:root[data-theme="light2"] {
color-scheme: only light;
--color-background: #d3d3d3;
}
/ Тёмная тема. Так же говорим браузеру, что она тёмная. /
:root[data-theme="dark"] {
color-scheme: only dark;
--color-background: #333;
}
Нормуль. Выглядит удобно.
Я два месяца учу JS на learn.javascript и когда добрался до раздела "Типы данных", сложность задач ОЧЕНЬ РЕЗКО возросла. Открывая решение почти каждой задачи возникает вопрос А ЧЕ, ТАК МОЖНО БЫЛО?. По всей видимости, этот учебник явно не для начинающих с полного нуля, поэтому надо искать другой источник знаний. На w3schools мне не понравилось, там JavaScript как-то очень странно преподают, всё как-то в одну кучу будто свалено без особого порядка. На рутрекере нашел курс, но там структура материала тоже своя, то есть не похожа на структуру learn.javascript. И вот теперь думаю - что делать. Заново что ли курс этот проходить? Я же пропустить что-то могу. Или вцепиться в этот learn.javascript? Так и представляю картину: Юзернейм Сычев дрочит непосильный ему учебник больше года, пока Ванька Ерохин за полгода освоил JS при помощи рандомного курса с рутрекера, и уже дорос до мидла, пока Юзернейм еле дополз до конца учебника. Блять, охуенная перспектива, нахуй.
Учил математику в первом классе и всё заебись было, а потом СЛОЖНОСТЬ РЕЗКО ВОЗРОСЛА.
Вообще не понимаю, что вы там учите постоянно.
Когда тебе интересно ты сижишь и изучаешь, а не учишь корпя над учебником.
В интернете столько информации сиди читай не хочу, они ищут какие-то курсы и учебники. Покажи мне их пятнадцатилетнему рисующему код в тетрадке в школе вместо занятий, потому что это интересно, и копящий деньги на почасовой доступ в сеть по диалапу - я бы ахуел.
Когда у меня появилось оптоволокно в доме, я первым делом прочел всю википедию на тему информационных технологий и истории развития их и языков. Всю - это буквально всю.
Курсы, блядь. Видосики.
У вас есть github блять. HN, Lobsters, MDN да даже хабр.
Фильтр и так ничего не мутирует, а возвращает новый массив.
Ты два месяца добирался до раздела "типы данных"? Там же главы в учебниках крошечные.
Третий день читаю, уже дошел до классов, ты в день по слову читаешь, лол?
Третий день читаешь, а всё на копипасты отвечаешь.
Ты что, с прошлого раза не продвинулся дальше по учебнику? Пахнет копипастой.
Я правильно понимаю, что tRPC имеет смысл только в том случае, если бекенд делает прямо в нексте? Хуита получается, потому что в любом качественном крупном проекте бекенд будет находиться отдельно от фронтенда.
Продвинулся. Прошел числа, строки, массивы, методы массивов. Сейчас решаю задачи в методах массивов. И это пиздец. Всё, на что хватило сегодня - это решить одну задачу, да и то посмотрев её решение. Как же я охуел с решения. Потом еще ЧатГПТ попросил выдать мне задач, подобных этой, чтобы закрепить тему.
> Хуита получается, потому что в любом качественном крупном проекте бекенд будет находиться отдельно от фронтенда.
Потому что ты скозал? Не вижу проблемы даже в чем то крупном сделать основу в нексте, а то что там нельзя микросервисами, в которые некст обращается.
Но если очень хочется отдельно, то можно и так настроить, нужно только чтобы у тебя это все было в монорепе, чтоб типизацию импортировать.
> решить одну задачу
> посмотрев её решение
Да. Потому что я сидел разбирал её, пытаясь понять, что происходит.
Это ты должен главу перечитывать и искать там объяснения, а не подсматривать решение. Название задачи скажи.
Посоветуйте годный курс/гайд/книгу по CSS.
Документация MDN раньше казалась слишком запутанной и хаотичной (по сравнению с учебником Кантора), а теперь ее вроде структурировали, но на всякий случай реквестирую дополнительные источники информации.
Документация MDN раньше казалась слишком запутанной и хаотичной (по сравнению с учебником Кантора), а теперь ее вроде структурировали, но на всякий случай реквестирую дополнительные источники информации.
>
Спасибо, капитошкаан, теперь найди строчку с перезаписью массива.
это сюда
Блядь... Нихуя не проснулся ещё. =>
Бляяяяддьь... Как же я обосрался. Сюда.
- - -
Спасибо, потворник хаоса. Больше хаоса этому хаосу!
Самая первая задача в списке.
Как происходит цикл производства ФРОНТЕНД-ПРОДУКТА? Вот допустим. Вот допустим решил начать с документирования API в Swagger. Потом буду начинать пилить API.js где будут валидаторы для апи и функции работы с ним которые будут непосредственно дергать мои компоненты в /components папке. Нужно будет покрыть это интеграционными тестами, далее начинать писать редуцеры под редукс, их тоже покрыть уже юнит-тестами, потом компоненты и опять на них юнит-тесты, роутер написать, потом еще все это стилизовать.
Это мой план пока, но интересно как происходит в реале разработка? Я вкатун пока, пишу пет по этой схеме
Это мой план пока, но интересно как происходит в реале разработка? Я вкатун пока, пишу пет по этой схеме
Сумбурно написал, надеюсь кто-то понял что я хотел сказать
Я правильно понимаю, что если мне нужна дата вида 11.03.23, то нужно пердолиться со всякими .getDay(), а аналога DateTimeInterface::format из PHP в JS не завезли в 2023?
Пиздец говнокод получился.
Не благодори
```js
const format = (d) => `${d.getDay()}.${d.getMonth()}.${d.getYear % 100}`;
```
Сразу не увидел, что он мутирует исходный результатом фильтра.
Может лучше сразу на завод?
Забей на тесты. Если хочешь потом показывать репозиторий - сделай по одному каждого типа, чтобы продемонстрировать, что ты это умеешь.
Завозят https://github.com/tc39/proposal-temporal, но пока терпи.
>niggers
>nigger
>new_string
О, метишь в яндекс?
else там не нужен. Еще переделай задачу с for (без методов массива), чтобы избавиться от if.
np, вообще писал с телефона и вроде выбирал нужные сообщения, не понял как умудрился ответить анону спрашивающему про прогресс другого анона с типами.
Ты забыл .padStart ещё для ведущих нулей. Не костыли, повторяю.
Пасиб, дядь ECMA, терплю и обтекаю.
Знаю. Но в оправдании скажу что я тут псевдокод писал и не знаю есть ли методы getMonth() or getYear() в объекта. Тем более там валидации нету что это точно дата а не undefined прилетел
>else там не нужен
Почему? Стрелочная функция с несколькими строками обязательно должна что-то возвращать.
Готовлюсь к собесу, пару лет не следил что там сейчас модно. Нужно ли уже вертеть деревья? Что по тайпскрипту часто спрашивают?
Он имеет в виду что код вида
if (...) {
return 1;
} else {
return 2;
}
лучше писать так:
if (...) {
return 1;
}
return 2;
return ... ? 1 : 2;
Не всегда удобно, плюс перед return'ами может быть код.
let test_string = "this-is-the-test-string";
camelize = function(str) {
let arrFromString = str.split("-");
console.log(arrFromString);
let niggers = arrFromString.map((item, index) => {
if (index != 0) {
return item[0].toUpperCase() + item.slice(1);
}
return item;
});
new_string = niggers.join('');
return new_string;
}
если без else return item, то не работает.
Странно.
import {format} from "date-fns"
format(rawDate, "DD.MM.YY")
Реактопердикс, спок.
А вот этому деду и правда нужны таблетки.
Это что-то на уровне светл?
Если бы это было не правдой, такие посты были бы не нужны, так что иди прокачивай свою омежность дальше.
Нет, потому что на проектах я никогда такого не встречал. Зачем тогда очень многие делают бек отдельно? Я работал на двух проектах с некстом, там бек был отдельный, один раз на несте, другой на го. Ну и в целом судя по тому, что я изучал, апи с запросами прямо в базу внутри ssr фреймворка делают очень редко.
А если бек и фронт в монорепе, то можно ведь просто сделать пакет с типам, который юзать и там, и там. Или вообще какие-нибудь нестовские дтошки юзать на фронте.
>Зачем тогда очень многие делают бек отдельно?
Отдельный бэк делают в трех случаях
- Бэк становится большим, надо дробить на микросервисы
- Надо делать вещи которые не впишешь в апи функции.
- Переход на Go сэкономит больше денег на серверах чем будет потрачено денег на зарплаты разрабам, которые будут писать на нем те же функции в два раза дольше
Как правило у больших компаний это все три пункта. А васяны делают так потому что «в больших компаниях так делают». На небольшом проекте нет никакого смысла делать бэк отдельно, только больше времени уйдет на разработку.
Почему современный веб (его клиентская часть) такой тормозной? Я пока что выделил две причины:
1) Слишком много логики, которая должна быть на сервере теперь находится на клиенте. По сути работа фронтенда - это дернуть ручку, получить какое-то количество данных, провести какое-либо преобразование этих данных и отрисовать. Но некоторые разрабы гоняют огромные объемы данных, совершают над ними преобразования и все начинает виснуть нахуй.
2) Чрезмерное использование готовых компонентов (особенно Ui компонентов). Вместо того, чтоб использовать например input люди тащат какой-нибудь готовый компонент (типа Textfield из MUI), который представляет из себя помимо инпута еще кучу оберток из всякой хуйни. В результате при большом количестве таких компонентов дом дерево засирается и пробуксовывает.
Что ты подразумеваешь под тормознутостью? Какие сайты тебе кажутся тормознутыми?
Лень гуглить, как мне в vitest тестировать неэкспортированные методы из es-модулей?
Посоны я два года катался на vue и nuxt при этом ничего не узнавая от живых тиммейтов (как раз наоборот лол)
И лишь три месяца на одном проекте на реакте с некстом, под крышей пришедшего как раз на один этот прожект на наш дракар дядьки который на реакте/нексте 3-4 года отбегал.
Благодаря его мудрости я потом съебал из этой конторы, исчез отовсюду, и понял что нужно было валить уже после 1го года.
Полгода спустя я почти проел всё накопленное бабло и теперь ВОПРОС:
Блять почему этот реакт вытекает отовсюду? Сука как вообще пипл все еще жрёт реакт? Хотя о чем я говорю, десятки миллионов немцев однажды повелись на нацизм
Свитчиться ли на реакт где я провёл только три месяца? Или оставаться в уже обжитом за два года мире вью?
ДЕНЬГА ГДЕ? ГДЕ БАБЛО?
спрашивал это уже пять тредов назад, но единственный ответ был такой, что, типа, вью не идёт для крупных проектов - так что я промолчал от греха подальше и решил спросить еще раз через тредов пять
И лишь три месяца на одном проекте на реакте с некстом, под крышей пришедшего как раз на один этот прожект на наш дракар дядьки который на реакте/нексте 3-4 года отбегал.
Благодаря его мудрости я потом съебал из этой конторы, исчез отовсюду, и понял что нужно было валить уже после 1го года.
Полгода спустя я почти проел всё накопленное бабло и теперь ВОПРОС:
Блять почему этот реакт вытекает отовсюду? Сука как вообще пипл все еще жрёт реакт? Хотя о чем я говорю, десятки миллионов немцев однажды повелись на нацизм
Свитчиться ли на реакт где я провёл только три месяца? Или оставаться в уже обжитом за два года мире вью?
ДЕНЬГА ГДЕ? ГДЕ БАБЛО?
спрашивал это уже пять тредов назад, но единственный ответ был такой, что, типа, вью не идёт для крупных проектов - так что я промолчал от греха подальше и решил спросить еще раз через тредов пять
Раздутые либы в основном. Сам погляди насколько огромен средний node_modules
Фейсбук
- Социальная сеть
- Нинужно как и протыклассники
- Заблокировано в РФ
Даже рад, что оно тормозит. Есть другие примеры?
мимо
Да есть такая хуйня. Казалось бы, всё на клиенте, должно летать, а оно что-то пердит-кряхтит. Примерно так же отличаются жабьи гуи и нативные на шинде.
>1) Слишком много логики, которая должна быть на сервере теперь находится на клиенте.
>2) Чрезмерное использование готовых компонентов (особенно Ui компонентов)
Это не влияет. Да, исполнение замедляется, но современные компьютеры - до опиздинения быстрые, и им не составляет труда обсчитать все клиентские данные под двадцатью слоями абстракций.
Как мне видится, здесь две проблемы:
1. Аутсорс нонеймам, которые набирают техдолга и превращают кодовую базу в нерасширяемое говно, и в итоге любая доработка сайта превращается в простое наваливания еще одной кучи по соседству со старой, ибо иначе - проще переделать сайт с нуля, чем хоть как-то касаться старой.
2. Работники по квотам. Vue, созданный одним единственным азиатом, ебет React, созданный софтверной многомиллиардной корпороцией у которой "дайверсити - наша сила", во все щели по удобству использования не просто так. Если даже чуваки пишущие раст занимаются вот таким (а язык, на минуточку, позиционируется как хардкорная современная высокопроизводительная замена плюсам, на которой можно даже в драйвера) - то чего ты ожидаешь от фронтендеров из воук-техгигантов и спонсируемых ими немытых коммунистов-опенсорсников? Нужно удивляться, как это интернет вообще все еще работает, а не почему он так тормозит.
> - Бэк становится большим, надо дробить на микросервисы
Монолиты не могут быть?
> - Надо делать вещи которые не впишешь в апи функции.
Например?
> На небольшом проекте нет никакого смысла делать бэк отдельно, только больше времени уйдет на разработку.
Аргумент именно в том, что на разработку уйдёт больше времени? Это по опыту говоришь? Я что-то не вижу причин, чтобы разработка отдельного бекенда на несте или экспрессе замедляла разработку, может даже наоборот услорила бы, недели пилить бек прямо в фронтенд репозитории с некстом
>Vue, созданный одним единственным азиатом, ебет React, созданный софтверной многомиллиардной корпороцией у которой "дайверсити - наша сила", во все щели по удобству использования не просто так
Настолько сильно ебет, что переходя со второй версии на третью навернулся, обосрался и сдох
Привет. Подскажите, насколько целесообразно решать подобные задачки на codewars? Вроде как они умные, требуют логики, математики и всего прочего, но при этом какие-то абстрактные и слишком сложные для меня на данном этапе по крайней мере. Поэтому хотелось бы узнать, многое ли я упускаю, не решая подобные kata?
Если ты не в США живешь - то ты только выигрываешь, не решая подобные задачи. У нас больше прикладную фигню спрашивают, завязанную на язык, типа дебаунсинг написать, асинхронное ожидание события или херню типа такой:
где нужно за пол наносекунды по лицу интервьюера понять, с какой стороны он в такой холиварной войне находится и экспрессивно поддержать эту сторону.
Понял, спасибо! Правда пока только начинаю, так что нихуя из приведённых примеров не понял, но теперь хотя бы спокоен, что не могу решить эти злоебучие kata.
Он и 15 лет назад тормозил по сравнению со всем остальным вебом. Там очевидно криорукие сидят.
если ты не решаешь каты до 4 уровня то это плохой знак
>Может лучше сразу на завод?
Знаешь, анон, может и впрямь на завод будет лучше. Я больше не могу это выносить. Я просидел сейчас 6 часов, но так и не смог заставить себя продолжить занятия. Нет, я попытался. Посмотрел вторую задачу и понял, что даже смотреть на это теперь тошно. Да даже сами мысли о копании в этом дерьме уже вызывают тошноту. Сделай то, сделай сё. Сделай пятой, сделай десятое. КАК? Ах, в учебнике уже сказано? Вот эти вот два жалких абзаца про этот метод - это по-вашему "сказано"? Какого хуя с меня в задачах начинают так спрашивать, будто я два года дрочил эти методы на практике? Какого хуя ко мне такое отношение, как будто я дегенерат, который не может 2+2 сложить? Я что, должен НА ЛЕТУ хватать все эти знания, которые раньше я никогда нигде не использовал, а потом еще и ПРИМЕНЯТЬ их, да таким образом, будто я НАИЗУСТЬ помню всё пройденное в учебнике? Как, сука, я должен запомнить пройденный материал, если я вообще впервые увидел эти новые способы манипуляции с кодом, а потом не использовал их ни на следующий день, ни на следующий за ним день, ни через неделю, ни через две? КАК? То есть я должен наизусть запоминать каждую, сука, мелочь, чтобы потом - ВОЗМОЖНО потом - применить её?
Мне рассказывают, что такое А, рассказывают про Б, рассказываю про существование хуйни С. А потом такие: А ДАВАЙ-КА ТЫ ТЕПЕРЬ А, Б, С ОБЪЕДИНИШЬ И СДЕЛАЕШЬ ИЗ НИХ ХУЙНЮ Г!
ПОШЕЛ НАХУЙ!
ПОШЕЛ НАХУЙ!
ПОШЕЛ НАХУЙ!
ПРОСТО ПОШЕЛ НАХУЙ!
КАК Я ДОЛЖЕН ЭТО СДЕЛАТЬ, ЕСЛИ МНЕ НИ РАЗУ ЭТО НЕ ПОКАЗЫВАЛИ? КАК? КАК? КАК? Откуда я знаю, что ТАК МОЖНО БЫЛО? Откуда я ДОЛЖЕН был это знать? Потом меня еще и унижать начинают за то, что я ПОСМЕЛ НЕ ЗНАТЬ ТАКУЮ "ЭЛЕМЕНТАРНУЮ" ХУЙНЮ. Потом еще и смеются - говорят НУ ИДИ ОХРАННИКОМ ТАМ ИЛИ КУРЬЕРОМ. БУДЕШЬ СТОРОЖИТЬ НАШИ ТАЧКИ ПО НОЧАМ И НОСИТЬ НАМ РОЛЛЫ В ДОЖДЬ И МЕТЕЛЬ, ПОКА МЫ, АЙТИБОГИ, БУДЕМ СМЕЯТЬСЯ НАД ТОБОЙ ИЗ ОКОН НАШИХ НОВОСТРОЕК.
> немытых коммунистов-опенсорсников
Где бы ты был без опен-сорса? Писал бы свой жквери на каждом проекте.
А вас предупреждали, выкатываться нужно лет в 14, потом заебетесь наверстывать за теми, кому программировать реально интересно.
Анонсы, фронтенд треда не нашел, спрошу здесь.
Можете посоветовать open-source WYSIWYG редактор под Linux для верстки. Желательно с экспортом в React и прочее.
По типу Builder.IO, TeleportHQ, да дохера их сейчас. По любому на каком-то опенсорсе паразитируют.
Можете посоветовать open-source WYSIWYG редактор под Linux для верстки. Желательно с экспортом в React и прочее.
По типу Builder.IO, TeleportHQ, да дохера их сейчас. По любому на каком-то опенсорсе паразитируют.
Интервьюер об этом никогда не узнает.
Посоветуйте бесплатный хороший IDE для веб-разработки.
Брекетс и атом закрылись.
Брекетс и атом закрылись.
Очевидный VSCode/VSCodium?
Neovim
Что значит возвращаемый тип void | { [UNDEFINED_VOID_ONLY]: never } на пике? Логически выходит что или void(ничего) или объект у которого должно быть поле с имям определенным через символ который недостать из неоткуда(он обьявлен через unique symbol) и это поле еще до кучи должно иметь тип never. Но почему так? Неужто нельзя просто написать void, зачем добавлять этот непонятный обьект?
Не люблю писать форумные зебры, но давай разберем тобой написанное.
Начнем с того, что ты пиздоглазое мудило
> просидел сейчас 6 часов, но так и не смог заставить себя продолжить занятия
Это вообще показатель расхлябанности. 6 часов себя заставлять и всё равно не сесть - что-то из области фантастики. Начинай думать про то, как будешь сидеть и учиться. Морально к этому подготавливайся до начала свободного времени.
> Вот эти вот два жалких абзаца про этот метод - это по-вашему "сказано"?
Да, если тебе начать разжевывать в деталях - ты только больше запутаешься.
> Я что, должен НА ЛЕТУ хватать все эти знания, которые раньше я никогда нигде не использовал, а потом еще и ПРИМЕНЯТЬ их, да таким образом, будто я НАИЗУСТЬ помню всё пройденное в учебнике
Да, именно поэтому главы такие короткие, чтобы ты мог запомнить. А если разжевывать - то ты главу до середины не сможешь дочитать.
> Мне рассказывают, что такое А, рассказывают про Б, рассказываю про существование хуйни С. А потом такие: А ДАВАЙ-КА ТЫ ТЕПЕРЬ А, Б, С ОБЪЕДИНИШЬ И СДЕЛАЕШЬ ИЗ НИХ ХУЙНЮ Г!
Представь себе, это и называется обучением. У тебя есть инструменты, тебе показали как их применять на базовом уровне, но как их комбинировать и применять на уровне повыше - ты должен дойти сам. Такое же даже в школе с задачами по математике те самые, которые чуть посложнее, где тебе рассказали про математические инструменты раньше, но как их комбинировать - ты должен подумать сам. Или когда в вузике могут дать попробовать доказать теорему. "Делай точно как я" - это к старшему токарю на завод.
>разрыв жопы и истерика капсболдом
Надеюсь, ты ещё молодой, хоть и не упругий иначе это пиздец.
> НУ ИДИ ОХРАННИКОМ ТАМ ИЛИ КУРЬЕРОМ. БУДЕШЬ СТОРОЖИТЬ НАШИ ТАЧКИ ПО НОЧАМ И НОСИТЬ НАМ РОЛЛЫ В ДОЖДЬ И МЕТЕЛЬ, ПОКА МЫ, АЙТИБОГИ, БУДЕМ СМЕЯТЬСЯ НАД ТОБОЙ ИЗ ОКОН НАШИХ НОВОСТРОЕК.
Ээ, нет, давай я тебя погружу в реальность. Я не в РФ, живу возле моря в Европке, на этой неделе +20 уже было. Если ты не будешь прилагать усилия к учебе - то роллы будешь носить Вазгену и Назифу в квартире в новостройке, которую они купят за мат капитал, а ты навсегда останешься в Мордоре.
Теперь по делу: открывай https://www.w3schools.com/js/default.asp и пробуй этот учебник. Он не очень хороший слишком простой, но тебе пойдет. Ещё начинай learn javascript сначала, но уже не подглядывай в решения. Я в свое время испытал похожие эмоции на задаче, которую из учебника уже удалили. Второй раз должно быть легче и быстрее.
Не хочу продукты майкрософт, они разрабатывают продукты для добычи нефти.
Слишком долго настраивать.
Что скажете про Eclipse IDE?
Так вскопиум свободный. Можешь ещё вебшторм купить или украсть. Или взять какой-нибудь lunar vim.
Но он от майкрософт. Красть нельзя, я фрилансить собираюсь. luner vim сейчас посмотрю, спс. Но вообще не хотелось бы какой-нибудь не популярный IDE юзать где нет плагинов.
В шторме есть месячный триал, можно просто клепать фейкопочту раз в месяц.
А вообще, если такая боязнь майнеров, пиши свой блокнот и работай в нём, как СИшник в той пасте.
Лунар это просто сборка вима чтобы самому не пердолить.
А фейкопочта не попадет под какую-нибудь статью о не надлежащем использовании ПО?
Какие майнеры могут быть в опенсоурсе?
Из хороших только vscode и webstorm
> Какого хуя с меня в задачах начинают так спрашивать, будто я два года дрочил эти методы на практике? Какого хуя ко мне такое отношение, как будто я дегенерат, который не может 2+2 сложить?
Ты сам себе противоречишь. Действительно дегенерат.
>КАК Я ДОЛЖЕН ЭТО СДЕЛАТЬ, ЕСЛИ МНЕ НИ РАЗУ ЭТО НЕ ПОКАЗЫВАЛИ?
Это пиздец.
Блядь, я первые хеловорлды писал, просто по наитию исправляя какой-то рандомный исходный код на си, купленный на диске на радиорынке. Никаких учебнико или даже ридми. Исправлял, компилировал борландом, запускал. Смотрел что изменилось. Повторял итерацию. Выводил шалоны, что есть что и как оно работает.
Мне было ДЕСЯТЬ ЛЕТ. Десять блядь лет.
Каким нужно быть имбецилом чтобы не суметь в паттерн рекогнишен? У тебя IQ сколько? 80? Тесты на IQ как раз выявляют твою способность находить закономерности и проводить анализ. Ты их проходил, или тебе не показали КАК?
В 10 лет проще, чем в 30. Если что.
У тебя нет никакого желания всем этим заниматься либо ты вообще не любопытный. Человек, который хоть с небольшой симпатией относится к делу вместо нытья уже бы полез в гугл, нарыл там мдн или другие справочные ресурсы, посомтрел еще примеров. Или воткнул видосы на ютубах. Что ты со своим подходом будешь делать когда дойдешь до каких-нибудь замыканий, каррирования, фреймворков? Как ты будешь лопатить новые библиотеки и методы, которых в экосистеме жс как нерезанных собак и каждый раз выходит новое?
встречал несколько раз таких анонов.
загораются, начинают первый хелловорд писать, на дваче создавать треды где просят наставника и всякой помощи.
а через пару дней-недель просто хуй забивают.
и повторяют эту итерацию несколько раз.
хз нахуя им айтишка, если честно.
Хочу сделать дневник локальный с функционалом типа двачерского. Где я в формочке набираю текст, он пишется в хтмл с датой написания.
Какие методы для этого нужны? Я 0
Какие методы для этого нужны? Я 0
Ну я первое время тоже был не то чтобы в восторге. Но определенный интерес все равно был, и у меня получилось выработать привычку и привязанность к этому делу, да так что на некоторые развлечения просто забил и заменил их кодировыванием. Если человек спустя какое-т овремя все равно не втянется, то тогда только дропать. Но тут мне кажется еще манямирок мешает человеку: он-то уже настроился что станет наносеком, сможет превозмочь все трудности а тут оказалось, что это все просто не его. И с этим может быть не просто смириться. А еще сложнее смириться с тем, что в снговии кроме айти практически ничего нет (для типичного двачера особенно)
Создаешь хтмл-форму с кнопкой отправить, на форму вешаешь onSumbit ивент который создает объект { content: "твой текст", date: new Date() }, свежеиспеченный объект отправляется на сервер фетчом где он сохраняется в бд/файлик. Сервер в ответ на ПОСТ возвращает твой объект. Ты его пушишь в массив таких объектов-дневничков и запускаешь рендеринг который будет рендерить этот массив заметок как ты реализуешь. Это общая схема, нужно будет также написать первичную инициализацию массива заметок чтобы фетчило с сервера все заметки и потом пушило их в массив
Он же написал, что он 0. Че тебя так разнесло-то. Прекращай выпендриваться.
какая же ты жалкая вниманиеблядь, кек
ты пытаешься построить дом, имея 0 знаний в строительстве. что у тебя может получится? правильно - нихуя. разбей задачу на более мелкие, изучи отдельно нужные части html, работу с инпутами, сохранение и тд. но вообще идея писать напрямую в html-файл звучит крайне странно, никто так не делает.
Я думаю всё намного проще. Должен быть какой-то метод который берёт значение из тега, затем передаёт его методу .innerHTML + Date()
Вот в этом ваша проблема, мудачков, которые обучалками гайдами тренингами засрали весь интернет. Я даже на английском нормального быстрого ввода в язык не нашёл. Везде какое-то нагромождение от псевдоумников хуевых которые хотят тебе дать книгу теории, чтобы потом никому ненужный калькулятор сделать на веб языке.
Где бля гайд, как сделать чтобы набранный мной текст писался в страницу? Где такое, покажите? Это блять самое базовое и простое с чего должны начинать, а не с вот этого
жс не умеет писать в файлы, даунич.
просто не всем хватает мозгов, мотивации и усидчивости, чтобы какое-то направление в айтишке освоить. судя по тому, как ты негативно и агрессивно реагируешь уже на нулевом этапе, тебе не сюда.
возьми html, прилепи к нему js скрипт, в нём повесь обработчик любого эвента, в нём вызови prompt, сделай append нового элемента в страницу. на таком уровне справится любой школьник.
зачем мне осваивать язык для одной микрописечной задачи?
если ты хочешь покататься на коньках ты учишься 5 лет или что?
понятно всё с обой
понятно всё с тобой
я понял что это язык для тёлок
пока
пока
Ты тот Анон который 3 дня дрочил чатгпт?
Узнал тебя по твоим шизовысерам.
Я так тоже делал на протяжении 10 лет, в конечном итоге устал сдаваться и вкатился, сижу мидлую
> если ты хочешь покататься на коньках ты учишься 5 лет или что
Я, например, падаю, а если не падаю - смешно размахиваю руками. На велосипеде тоже долго учился.
Так точно и тут - нужно время потратить, чтобы задача стала микрописечной. Был тут один такой недавно, курсы валют парсил. Но он хоть догадался у чатГПТ спросить. Попробуй и ты - может он за тебя сделает.
Посоветуйте пожалуйста с чего вкатится в анугляр.
Пока читаю оф сайт и мануал.
С ванильным жс знаком, года 4 назад потыкал из любопытсва но слился на цсс, лул.
Сам сеньор помидор, но до этого писал только на дажве(котлине) / шарпе / плюсах /питуне.
Вдохновлен https://www.baeldung.com/spring-websockets-sendtouser
Хочу у себя на работе такую хуйню внедрить.
Осло, есть ли поддержка кафки / ребита? Под какие БД есть готовые либы? В эластик там например запросы слать(не генерить же дджейсон руками).
Пока читаю оф сайт и мануал.
С ванильным жс знаком, года 4 назад потыкал из любопытсва но слился на цсс, лул.
Сам сеньор помидор, но до этого писал только на дажве(котлине) / шарпе / плюсах /питуне.
Вдохновлен https://www.baeldung.com/spring-websockets-sendtouser
Хочу у себя на работе такую хуйню внедрить.
Осло, есть ли поддержка кафки / ребита? Под какие БД есть готовые либы? В эластик там например запросы слать(не генерить же дджейсон руками).
intelij idea. ключ украсть в гугле
А хотя в целом понятно как эта хуйня между собой взаимосвязана.
Но если есть внемяемые гайды для тех кто уже умеет кодить буду рад ссылкам.
Но если есть внемяемые гайды для тех кто уже умеет кодить буду рад ссылкам.
Бля в любом языке есть core, база, основа которую можно давать любому школьнику СРАЗУ. И это не бесполезный хелоуворлд.
Начинай инфоцыганить, запиши свой курс. Предисловие к курсу у тебя уже есть.
Ух бля уникальные иф елсе в КАЖДОМ ЯП! нихуясебе!
Если ты такой крутой, то что ты делаешь в треде по самому (по мнению илитки вроде тебя) дегенератскому языку программирования?
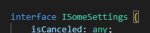
Сап, подскажите, в тайпскрипте есть что ли расширение интерфейсов какое то?
К примеру, у меня есть библиотечный интерфейс, но в либе написано что создав файлик index.d.ts в папке @types, можно дополнить библиотечный интерфейс своими полями и методами. Типа как на пике
Это правда так работает? Че за магия то ебать
К примеру, у меня есть библиотечный интерфейс, но в либе написано что создав файлик index.d.ts в папке @types, можно дополнить библиотечный интерфейс своими полями и методами. Типа как на пике
Это правда так работает? Че за магия то ебать
>, в тайпскрипте есть что ли расширение интерфейсов какое то?
Есть
interface Dog extends Animal {
breed: string;
}
Ну и то что ты привел тоже работает.
Соломеное чучело.
Ты выдумал себе позицию постороннего человека и просишь ее его обосновать. Подумай, что ты делаешь не так.
Ты чего такой дерзкий? Даунич тут ты, получается.
https://nodejs.dev/en/learn/writing-files-with-nodejs/
> Осло, есть ли поддержка кафки / ребита? Под какие БД есть готовые либы?
Не понял вопроса, ты же про ангуляр спрашивал. Для ноды есть поддержка всех популярных месседж брокеров, есть официальные драйвера для монги и постгрес (остальные бд не знаю т.к. не юзал), есть много орм для разных бд
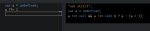
Делать 200+ HTTP-запросов через Promise.all() это норма для веб-макакинга? Что-то закрадывается сомнение что нет
Если запросы независимые, то норма
Лучше Promise.allSettled(), Promise.all() наебнет все, если хоть одна ошибка будет.
Там АПИ как на пике что можно брать по одному элементу. Сами id элементов берутся из штук вида что на пик 2. Но суть в том что их там по 100-500 штук. Страница должна отображать к примеру 100 наиболее свежих таких, вот я и взял массив и начал фетчить 100 запросов на сервер. Может их как-то по 10-20 штук подгружать а там пользователь будеж жать на кнопку "следущее" и потом уже следующий пак фетчить?
У меня там сделано что все что наебнулось не с 200 ОК то улетает исключением до добавление в Promise.all()
Какой то всратый апи, так не должно быть. Теперь нью сториз должно сразу отдавать статьи или хотя бы превьюшки для них, а индивидуальный запрос уже отдает полную версию.
Нужен совет. Поизучал фронт. Реакт с редаксом. Есть несколько месяцев после которых в ДС уеду и хочу подтянуть бэк. Какие технологии поизучать? Думал ноду (тем более что пилил парочку учебных вещей на ней) но какие-то сомнения. Может в питон или голанг вложить усилия лучше?
два чаю
мимомакакавкатившаясявнекстнаугад
>t3 stack с некстом...
госпаде почему этого дурачка соевого Тео долбаеба кто-то ваще котирует
попробуйте запустить некст напрямую к базе и посмотрите что с запросами происходить начнет, а это ебло высрало, дескать, некст жиес ето бекенд!!
Что происходить начнёт? Вопрос без подъёба, сам всегда работал на проектах, где для общения с базой был отдельный апи сервер на бекенд фрреймворках. Поэтому не понимаю какие профиты от этого trpc, приложения уровня туду листа что ли делать, не более.
ваще есть годный канал по нексту на ру пространстве в телеге.
я туда зашел молодой зеленый с год назад когда вкатывался и пизданул мол они ж пишут что некст это фуллстек, на что словил заебанный вздох от одного чувака, хуй знает как у него нервов хватает, но за год столько вкатунов таких же как я спамили эту хуйню, немеренно.
а дело вот в чем: рантайм некста помимо подключений к бд и прочему отвечает еще и за статику и собирает страницы и подтирает память и остальные запросы обрабоать тоже ему же надо, ревалидация и тд. однопоток же. на локалхосте апи некста 50мс запрос отправляет, и это один, будет их дохуя - выйдет так что до таймаута дойдет, потому что не будет влазить больше
поэтому проще всю эту ебаторию скидывать на бек, а некст пусть работает как фронт
А нахуя, если есть Promise.allSettled()? Если твой код взлянуть - по Promise.all() можно подумать, что ты ожидаешь, что каждый запрос будет успешным.
Поясни че не так с 3 версией, мб из-за того что вьютифай обосрался популярность могла упасть у вью 3?
Тут один персонаж писал, что ничего плохого нету в том, чтобы на нексте апишку писать
Полностью согласен. Но что есть то есть. Приходится новости подгружать
next с app директорией + редакс нельзя использовать?
Только с старым некстом и некст-редакс-враппером?
Только с старым некстом и некст-редакс-враппером?
> next с app директорией + редакс нельзя использовать?
В серверных компонентах вообще никакие хуки нельзя использовать. А для клиентских ничего не поменялось.
нассать ему в рот за такое
Уймитесь уже наконец. Не будет никогда серьезного и стабильного применения жс на бэке. Поигрались в последнее время и хватит. Щас вот с голангом еще наиграются и все. Вы не вытесните мастодонтов вроде жавы и сишарпа с серьезного рынка бэкенда, а мелочи можно и на пхп с питоном писать.
А питон как сюда пролез?
Он вообще везде пролез, несмотря на все попытка гвидо его уничтожить таким-то переходом на третью версию.
Может это не питон, а червь пидор?
Сап адептам фронта. Имеется пикрил кнопка. Из-за проблемы даблклика прикручен onClick скрипт, который блокирует кнопку после нажатия. Проблема состоит в том, что теперь в request.POST нету name="my_pook". Как бы атрибут name подсунуть в onClick? Может есть ещё способы опознать, что была нажата именно кнопка Пукнуть? this.name="my_pook"; не работает.
Вместо откючения ставь кнопке стили с pointer-events: none; и потом сабмить. Отключённые элементы не передаются на сервер.
Спасибо, попробую. А саму форму нельзя как-то пометить? Name пробовал, не отправляется. В стили очкую лезть из-за адского зоопарка, но если вариантов не будет, придётся.
>pointer-events: none;
Блин, понял твою идею. Благодарю, работает.
onClick="this.style='pointer-events: none;'; this.form.submit(); this.value='Пук…';">
> Не будет никогда серьезного и стабильного применения жс на бэке
Так уже давно есть. Ты нам из 2013 пишешь?
> Поигрались в последнее время и хватит
Не хватит, рост популярности ноды только растёт со временем, а теперь ещё и дино есть, bun недавно завезли.
> Вы не вытесните мастодонтов вроде жавы и сишарпа с серьезного рынка бэкенда
Будто есть такая цель. Это не значит, что на ноде не пишут серьезные бекенды.
> а мелочи можно и на пхп с питоном писать
Зачем, если есть нода, которая практически во всём лучше? Ну спасибо хоть мёртвый руби не упомянул, а то совсем кринж был бы.
>попробуйте запустить некст напрямую к базе и посмотрите что с запросами происходить начнет, а это ебло высрало, дескать, некст жиес ето бекенд!!
Во-первых бенчмарки в студию.
Во-вторых рекомендую тебе узнать что такое серверлесс, а заодно и своему любимому ютуберу рассказать.
> серверлесс
Чтобы отдавать тонны бабла амазону?
Если твоя задача чтобы твой магазин не лег под пиковой нагрузкой, которая у тебя четыре дня в года то серверлесс тебе отлично подойдет.
Если же у тебя постоянная большая нагрузка то у тебя уже есть нжинкс за которым висит столько реплик некста сколько тебе нужно. Если не хватает запускаешь еще, а не считаешь копейки вроде того что сср у тебя влезает в ресурсы, а сср и вызов в базу уже не влезает.
Да в несте же всё равно удобнее делать апиху, там из коробки всё необходимое, а в нексте нихуя нет, только роутинг запросов как в экспрессе, всё остальное самому писать
Господа, поясните, можно ли на ванильном жсе сделать типо SPA?
Надо так, есть куча файликов html, и есть один index, где я функциями рендерю код нужного html файлика.
Не спрашивайте зачем, так надо
Надо так, есть куча файликов html, и есть один index, где я функциями рендерю код нужного html файлика.
Не спрашивайте зачем, так надо
Нихуя непонятно, что ты хочешь.
Если ты там уже трекаешь, что рендерить, то так понимаю, вопрос в отображаемом URL в адресной строке? Можешь сам затолкать https://developer.mozilla.org/en-US/docs/Web/API/History/pushState
Не, в том то и суть, что урл должен оставаться неизменяемым.
Не знаю как проще объяснить.
В общем есть index.html - без разметки. Есть куча других hui.html, pizda.html
В index.html я подписываю на некоторые ивенты, и когда мне прилетает событие hui, я должен взять hui.html и поместить в index.html, чтобы он остался на этом же урле.
Я понимаю что можно в один файл все нахуярить и делать block-none на блоки, но файл тогда раздутый будет
А вообще да, pushState это оно самое. Спасибо
Поясните за StrictMode в реакте? Кто пользуется? Я по дефолту его поставил на всё приложение и появились ебанутые ререндеры, из-за которых я насрал в базу, насрал в UI в некоторых местах (несколько одинаковых элементов высрал). Не сразу вообще понял откуда ноги растут, а потом вспомнил, что стрикт мод этим промышляет. Как им правильно пользоваться?
Ну тут, ты можешь использовать index.html как условный layout с плейсхолдером для других страниц, а на нужное событие обновлять историю браузера с нужным URL чтобы отражать переход без рефреша страницы. Альтернативно, можно завязаться на хеши и ебаться с window.location (изменение только хеша будет без рефреша, можно и на событие смены хеша подписаться тоже если надо).
В стрикт-моде некоторые хуки (например useEffect) выполняются два раза. Видимо вы эти хуки используете неправильно и потому у вас и идёт двойная запись в базу, тот же useEffect должен быть обратимым, т.е. при вызове функции которая возвращается внутри хука, все его изменения должны быть отменены. https://beta.reactjs.org/reference/react/useEffect#my-effect-runs-twice-when-the-component-mounts
Что можно в качестве подспорья осваивать, сидя в телефоне?
Учусь в вузе, соответственно достаточно времени приходится проводить вдали от ноута, за которым удобно изучать язык, поскольку можно сразу писать код.
Уровень абсолютно начальный, только-только разобрался с основами того, что такое объекты, массивы, this.
Что можно читать/изучать/смотреть на телефоне, чтобы пусть даже с 10% эффективностью добавлять к своему перформансу?
Учусь в вузе, соответственно достаточно времени приходится проводить вдали от ноута, за которым удобно изучать язык, поскольку можно сразу писать код.
Уровень абсолютно начальный, только-только разобрался с основами того, что такое объекты, массивы, this.
Что можно читать/изучать/смотреть на телефоне, чтобы пусть даже с 10% эффективностью добавлять к своему перформансу?
У меня в резюме один недоделанный сайт
Книги читай. Изоппика шапки ньюфаг-треда. Все по порядку и читай.
Общайся с тяночками пока в вузе, знакомься с ровными пацанами. Иначе потом хуже будет.
Спасибо
Да с этим проблем нет
молодец.
Уже в /xo/ писал, но думаю что и для этого тредика подойдет.
Сап, чуваки. В данный момент нахожусь на этапе поиска работы фронтом. Разумеется, конторы пидорасов отказывают, т.к. опыта нет. Имеются проекты на React, Redux, MobX и TypeScript.
Слышал, что норм прокачать навыки работы в команде можно на опенсорс проектах. Вопрос - где я мог бы найти подобные?
Алсо планирую в резюме наебывать эти самые конторы по опыту работы, но обосраться с навыками тимворка не очень хочется.
Сап, чуваки. В данный момент нахожусь на этапе поиска работы фронтом. Разумеется, конторы пидорасов отказывают, т.к. опыта нет. Имеются проекты на React, Redux, MobX и TypeScript.
Слышал, что норм прокачать навыки работы в команде можно на опенсорс проектах. Вопрос - где я мог бы найти подобные?
Алсо планирую в резюме наебывать эти самые конторы по опыту работы, но обосраться с навыками тимворка не очень хочется.
>75 vulnerabilities (12 low, 15 moderate, 44 high, 4 critical)
CRA из коробки.
CRA из коробки.
>2023 год
>cra
Ебало представили?
Так дока реакта сама говорит использовать.
дока говорит что он для обучения, для продакшена они рекомендуют некст. сра для обучения тоже тупо, но их позиция в том что они будут переделвывать сра поэтому менять не будем.
Если мне ваш SSR нахуй не нужон? На какой стул садиться?
Он и без SSR неплох.
Ебашить всё Client Components'ами?
Ну если ты зачем-то делаешь с бета-версией app-каталога, то да. В pages компоненты по умолчанию клиентские и ничего делать сверх не надо.
Поясните за Редукс и его актуальность в 2023-м? Сталкиваюсь с разными мнениями на его счет. Одни говорят что не нужен, так как есть стейт менеджеры более легковесные и простые. Другие говорят, что там есть заебатый rtk-query со всякими автогенерациями типизированных хуков для дерганья апишек, который заткнул за пояс всякие графкл аналоги и что есть смысл юзать уже хотя бы поэтому.
Redux-toolkit охуенный, 90% проектов делается на нём
Почти все проекты на нем, актуальность высока. Но в действительности это кал на 90% состоящий из бойлерплейта.
Ты из какого года вещаешь? С тулкитом бойлерплейта стало очень мало.
Попробуй какой-нибудь zustand для пета, затем вернись на свой проект с тулкитом и охуей.
Я в петах и так его использую, из догоняющих редакт он самый лучший по моим ощущениям. Но как бы редакс тулкит не намного хуже, а на работе почти всегда он. Это не так, как раньше, с ебучими mapStateToProps и без кучи удобных фич из коробки
Реакт кверя + контекст решает 90% задач. Редукс нужен только в очень особенных случаях.
Если в 2к23 мне нужно сверстать таблицу с кучей строк и столбцов, то для этого нужно использовать table или div?
По семантике table, а вообще как хочешь. Хоть каштомные теги используй: <govno><mocha></mocha></govno><concha></concha>
Контекст же заставляет ререндериться вообще всё дерево чилдренов внутри провайдера, нахуя такое счастье нужно?
Если это таблица, то тег должен быть table.
> Контекст же заставляет ререндериться вообще всё дерево чилдренов внутри провайдера, нахуя такое счастье нужно?
И что тут такого? Всё равно если ничего реально не изменится дальше виртуал дома эти ререндинги не уйдут.
Ты не поверишь, что такое редакс под капотом, верхнеуровневый контекст с объектом помойкой, который нужно пересоздавать, как это обычно реакте, чтобы он что-то перерисовал.
Если не table и волнуешься о метрики хоть чуть-чуть при этом - то можно как сказал анон только развесить role атрибуты корректно.
> в 2к23
Для этого используют ChatGPT.
Ты не поверишь, то при использовании редакса ререндерятся только компоненты, подписанные на редакс стейт, и их чилдрены. В отличие от кейса с использованием контекста вместо стейт менеджера, когда даже если компоненты не подписаны на контекст, то при изменении данных в контексте будет перерендер вообще всего, что находятся внутри провайдера.
Ничего такого, просто перформанс как полнейшее говно говна в итоге получается. У того же вью, каким бы богомерзким он ни был, нету такой проблемы, ничего лишнего никогда не ререндерится, поэтому вью ебёт реакт в бенчмарках. Свелт и подавно. Даже ангуляр стал лучше реакта по перформансу. Он даже в килобайтах, передаваемых по сети уделяет реакт. Позор.
https://krausest.github.io/js-framework-benchmark/current.html
Если что, пишу на реакте, точнее нексте. Приходится, хуле. Работы дохуя именно на этом стеке.
Ты ведь в курсе, что редаксы последних версий работают поверх контекста?
> Once the store is created, we can make it available to our React components by putting a React Redux <Provider> around our application
Хорошо, ререндеры.
Connect адепт? Что тебе мешает самому использовать React.memo? Ты де тогда понимаешь, что connect в свою очередь помимо оборачивания твоего компонента, ещё и заворачивает его в React.memo?
useSelector напротив обращается к контексту через useContext, и компонент его использующий не мемоизирует, ибо аювызывается из него. Но это можно сделать так же самому, как с обычным контекстом.
>точнее нексте.
Ну это знатная тормозятина так-то.
Аноны, подскажите, насколько моё понимание работы .call() и .apply() ошибочное? Возникнут ли у меня с таким пониманием проблемы в будущем?
Call() по сути временно создаёт в нужном объекте метод, равный функции, к которой применяется call. Затем метод вызывается в этом объекте, а затем удаляется из него.
(А если указывается function.apply(null, [arguments]), то функция вызывается в глобальном объекте.
Норм ли понимать работу этих методов функций таким образом?
Call() по сути временно создаёт в нужном объекте метод, равный функции, к которой применяется call. Затем метод вызывается в этом объекте, а затем удаляется из него.
(А если указывается function.apply(null, [arguments]), то функция вызывается в глобальном объекте.
Норм ли понимать работу этих методов функций таким образом?
У вас было такое, что убираешь из кода console.log и он перестаёт работать? Что за бред у меня получился
Хрюкнул. Что там у тебя консоль лог чинит в коде.
> Норм ли понимать работу этих методов функций таким образом?
Нет, не норм. Лучше представь this внутри функций как неявный аргумент, который при нормальном вызове js-движок выставляет в определённое значение в зависимости от того как функция вызвана (если вызвана как obj.func(), то в this пойдёт выражение перед точкой, после которой идёт имя функции, иначе зависит от режима работы скрипта). .apply и .call просто позволяют явно указать этот неявный аргумент this и всё.
Ну и стоит сказать про стрелочные функции, у которых this всегда берётся сверху области видимости и изменить его каким-либо другим способом (хоть .apply, хоть .call, хоть .bind) невозможно.
То есть как бы чисто на момент вызова функции все this внутри функции заменяются на объект, переданный первым аргументом в call() и apply()?
Ну я щас тебе отправлю код и ты ахуеешь ну или ты найдёшь косяк и расскажешь.
https://pastebin.com/efVsLm2D
В конце функция watch, console.log(event).
Чтобы затестить код, нужно создать рядом файл command.txt и написать в нём
create a file путь до файла, и сохранить пару раз попробуй, а потому убери лог и перезапусти
Ну, как и в нормальные параметры подставляется то что ты передал при вызове, так и в this пойдет первый аргумент .call/.apply. Замены как бы никакой и нет, просто вместо автоматического выставления this, ты указываешь напрямую что туда записать.
Стало понятнее. Спасибо!
Причём везде этот watch с консоль логом пишут на стековерфлоу том же, но пояснений я не нашёл
А есть ресурсы, которые сразу обучают писать на тс минуя жс?
Про что там тебе первее расскажут, как интерфейсы писать или про объекты жс? Хуйню не городи, читай лернджаваскрипт Илюхи, как все норм пацаны с треда, потом посмотри видео курсик по тайпскрипту. Код вообще можешь не писать на этих этапах, на работе 300к/сек успеешь этим заняться.
Зря тратишь время, вкат закрыт, чатЖПТ всех порешал.
Если это хобби, то ок.
> А есть ресурсы, которые сразу обучают писать на тс минуя жс?
ChatGPT можно нихуя не учить.
> на работе 300к/сек успеешь этим заняться
Не успеет
В sql есть знак %, например like "%a" будет значить Все запросы заканчивающиеся на a
Как реализовать такое же в жс? Есть аналог %?
Как реализовать такое же в жс? Есть аналог %?
Есть регулярные выражения. Их и используй.
есть Template literals
если ты в провайдера пробрасываешь чилдренов сверху то при изменении контекста будут ререндериться только те компоненты что используют контекст
>Template literals
Они не для сравнений
Я знаю, но ререндерится только те компоненты, которые подписаны на стейт через useSelector или connect
Какой connect в 2023? Я юзаю useSelecor и где нужно React.memo. Проблема в использовании обычного реакт контекста в качестве глобал стейт стора, при изменении данных будет ререндерится вообще всё, что внутри провайдера. При использовании редакса не будет ререндерится вообще всё внутри провайдера, если в стейте редакса что-то поменялось.
К нексту нет претензий, он делает реакт только лучше. Я жду, когда в реакт завезут компилятор, которые будет автомемоизировать всё необходимое, тогда реакт сильно взлетит по перформансу.
>при изменении данных будет ререндерится вообще всё, что внутри провайдера.
пиздабол
возьми блять и проверь
ререндерится только те, которые используют useContext
String.prototype.endsWith()
Кароче не советую никому вкатываться, походу реально заменят всех наносеков нейросетками
ВРЁТИ ВРЁТИ ЛАЛАЛА Я НЕ СЛУШАЮ
серьёзно блядь, хватит мучать, заменяйте и увольняйте к хуям, заебало жить в страхе за свою жёпу
Да я же прикалываюсь или нет? Я уже запутался
Нет, ты не троллишь, ты серьезно.
А если как хобби?
За бесплатно или даже за дешево простому ивану город тверь никто же её не будет давать
на подходе веб 3.0 и смена парадигмы
Ты справшиваешь у меня можно ли тебе заниматься хобби?
Веб 3.0 это очень условная описательная хуйня, как и веб 2.0, только в отличии от 2.0, который придумали когда он уже типа наступил, тут никто даже приблизительно не знает что это нахуй.
Заказао себе exit bag, пусть лежит до наступления неминуемого нейропиздеца, который уже на пороге. Больше нам нет места в этом мире.
Некст жабаскриптизёры, подскажите. Вот у меня некст приложение, в котором на каждом роуте нужен коннект с базой данных (один коннект, но с разных роутов). (монго), я посмотрел пример
https://github.com/vercel/next.js/tree/canary/examples/with-mongodb
Тут коннект идёт с рут роута '/', а если юзер зашёл, например, '/profile', мне надо такую же getServerSideProps дублировать в пейдже для profile?. Пытался подключение делать в _app, через getInitialProps, пишет Can't resolve 'dns' в /[email protected]/node_modules/mongodb/lib/cmap/auth/gssapi
Как правильно связать монгу и некст? Алсо, у меня представление такое:
-При первом рендере, апликуха подключается к базе (на одного юзера, один коннект), но как сделать этот коннект из любого роута?
-Любой пук в базу проверяется, есть ли у юзера креденшелсы для этого (через токен из локалстореджа или через куки, не важно)
-Нужно проверять, есть ли у конкретно этого клиента коннект, что бы не дублировать
Или надо как-то реализовать, что бы коннект к базе создавался на этапе билда приложения, а не по запросу апликухи от клиента?
https://github.com/vercel/next.js/tree/canary/examples/with-mongodb
Тут коннект идёт с рут роута '/', а если юзер зашёл, например, '/profile', мне надо такую же getServerSideProps дублировать в пейдже для profile?. Пытался подключение делать в _app, через getInitialProps, пишет Can't resolve 'dns' в /[email protected]/node_modules/mongodb/lib/cmap/auth/gssapi
Как правильно связать монгу и некст? Алсо, у меня представление такое:
-При первом рендере, апликуха подключается к базе (на одного юзера, один коннект), но как сделать этот коннект из любого роута?
-Любой пук в базу проверяется, есть ли у юзера креденшелсы для этого (через токен из локалстореджа или через куки, не важно)
-Нужно проверять, есть ли у конкретно этого клиента коннект, что бы не дублировать
Или надо как-то реализовать, что бы коннект к базе создавался на этапе билда приложения, а не по запросу апликухи от клиента?
Чую из-за ИИ код снова превратится в древнее доброе пхпшное - запросы к бд прямо из вьюх. И все остально такая же лапша. Не потому что ИИ чего-то не может, а потому что операторы ИИ будут спецами уровня операторов ЭВМ.
Короче если хочешь счастья пиши бек на языках с нормальными большими фреймворками. То есть пыха, жава и шарп. Или иди нахуй.
Привет, аноны, вопрос по юзерскриптам. Такое дело, мой скрипт разросся уже до 1500+ строк и мне стало тяжело его поддерживать. Ну не совсем тяжело, но из-за того что всё нужно держать в одном файле я начинаю люто говнокодить и копировать однотипный код который можно было бы обощить. А как-то исправлять его в одном файле лень и тяжело, тем более что мне нормально IDE не помогает.
Если вы разрабатывали относительно большие юзерскрипты, можете рассказать пожалуйста как вы организовывали код в них? Я прошёлся по интернету и ничего внятнее ссылок ниже не нашёл. Пока что не изучал как это всё работает, если более оптимального варианта нет то разберусь. Ну и интересно как там с тайпскриптом работать будет, потому что я пока только с чистым js'ом баловался, я не против все на тайпскрипт перевести.
https://stackoverflow.com/questions/41212558/develop-tampermonkey-scripts-in-a-real-ide-with-automatic-deployment-to-openuser
https://github.com/Trim21/webpack-userscript-template
Если вы разрабатывали относительно большие юзерскрипты, можете рассказать пожалуйста как вы организовывали код в них? Я прошёлся по интернету и ничего внятнее ссылок ниже не нашёл. Пока что не изучал как это всё работает, если более оптимального варианта нет то разберусь. Ну и интересно как там с тайпскриптом работать будет, потому что я пока только с чистым js'ом баловался, я не против все на тайпскрипт перевести.
https://stackoverflow.com/questions/41212558/develop-tampermonkey-scripts-in-a-real-ide-with-automatic-deployment-to-openuser
https://github.com/Trim21/webpack-userscript-template
Можно кстати как-то ещё и автоматизировать процесс деплоя юзерскрипта? К примеру:
Сделал изменение -> пушнул на приватный гитхаб -> гитхаб каким-то образом из папочек собрал полноценный скрипт для tampermonkey -> с гитхаба загружаем этот скрипт на unlisted greasyfork -> юзеры имеющие ссылку получили обновление.
Сделал изменение -> пушнул на приватный гитхаб -> гитхаб каким-то образом из папочек собрал полноценный скрипт для tampermonkey -> с гитхаба загружаем этот скрипт на unlisted greasyfork -> юзеры имеющие ссылку получили обновление.
>запросы к бд прямо из вьюх
Почему бы и нет? Некст же. Ну вот зашёл на условные '/posts' запрос на handler next'а, тот в базу и возвращает посты. Вопрос в том, как сделать, что бы этот handler не делал каждый раз коннект к базе, а был уже законнекчен на уровне всего приложения, или так не далают, а коннектят на каждый handler? Я смотрю статьи с nextJs + mongo, там делают коннект на каждом запросе и в конце дисконнект. Либо коннект на одной странице из pages (что заставляет делать коннект на каждой существующей, если они нужны). Получается дублирование кода и я не понимаю в чём преимущество такого подхода над тем, что бы глобально законнектиться к базе один раз. Короче, нужно опытное мнение.
>Или иди нахуй
Только и делаю, что хожу, всю жизнь.
в ноде require выполняет скрипт один раз, если ты законектишся в жс файле а потом его зарекваришь в хендлере для получения инстанса конекшена, то разве у тебя будут разные конекшены в хандлерах? Елементарно же
можешь и на жсе чисто +- писать.
можешь раскидать свои функции/классы по разным файлам.
как и стили. будет проще.
если собираешься поддерживать, то тс, офк, лучше был бы.
потом просто собери все в один файл и заливай готовый проект.
собирать можно каким-нибудь гулпом.
т.е. у тебя будет логика раскидана на множество мелких файлов, а когда соберешь, то будет папка build, где все скомпилино и в одном файле.
хотя я чет не помню, кажется если ты тс подрубишь, то он сам все компилить будет в один файл, даже если у тебя в src куча их была.
да, кажется это он делает.
https://habr.com/ru/post/250569/
Благодарю, надо бы разобраться по хорошему с ТСом. Раскидать по разным файлам обязательно нужно, без этого я просто не смогу провести рефакторинг всего кода. ТС хочу чтобы обязательная типизация была и ИДЕшка лучше подсказывала. Но я к сожалению в этом всем не шарю, конкретно в JSе новичок, но представление какое-то есть. Сейчас про вебпак смотрю, эта штука вроде как собирает из разных файлов всё в один.
>а когда соберешь, то будет папка build
Отлично. Вот значит что эта папка содержит. Постоянно на всяких репах видел её.
Сейчас так и реализовываю. Просто один пример запутал, который в хэндлере вызывал connect. Я ща в хэдлере уже инстанс, который законнектился, использую.
>Можно кстати как-то ещё и автоматизировать процесс деплоя юзерскрипта?
Да, через гитхаб-экшены.
>можете рассказать пожалуйста как вы организовывали код в них?
Вебпак/rollup/esbuild добавляешь и с его помощью можно dist-файл делать, он будет склеивать.
Заюзал по итогу этот темплейт. Дикая годнота.
https://github.com/pboymt/userscript-typescript-template
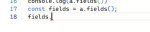
Аноны, а я могу в тайпскрипте как-то создать инстанс класса, пройтись по полями этого класса (все поля string) и присвоить этим полям значение названия этого самого поля?
Просто с теми же обычными enum'ами нужно будет вручную определять string содержимое. А просто прописывать енамы я не могу, т.к. gm_setvalue в name принимает стринг, а не инт.
У меня сейчас тупо так выходит:
GMField {
// конструктор
this.field1 = "field1";
this.field2 = "field2";
...
}
Хотелось бы чтобы он сам присваивал свойству значение его названия.
https://github.com/pboymt/userscript-typescript-template
Аноны, а я могу в тайпскрипте как-то создать инстанс класса, пройтись по полями этого класса (все поля string) и присвоить этим полям значение названия этого самого поля?
Просто с теми же обычными enum'ами нужно будет вручную определять string содержимое. А просто прописывать енамы я не могу, т.к. gm_setvalue в name принимает стринг, а не инт.
У меня сейчас тупо так выходит:
GMField {
// конструктор
this.field1 = "field1";
this.field2 = "field2";
...
}
Хотелось бы чтобы он сам присваивал свойству значение его названия.
Хотя можно просто делать this.field = "" а потом как на пикриле получать и короче проблем не должно быть.
Началось блять.
О, это так работает, нихуя себе. Типо он думал что я индексирую а не по ключу беру.
Заебись.
Сорян что насрал в тред, просто хотелось с кем-то поделиться продвижением. Ладно, пойду спать.
Даже так лучше.
Бля, тогда уж так чтобы соблюдать всё.
> Смогла нагуглить ответы на вопросы экзамена
> Смогла нагуглить уязвимость, опубликованную в 2018
> Смогла нагуглить написанные по миллиону раз опенсорсные понг и змейку
> Смогла нагуглить что-то опенсорсное про корованы
Действительно, довольно умный чатбот.
ебать нахуй, а как мне писать декремент, чтобы не писать уебанский -1 к стартовому условию?
че? I--
есть масив вида [1,2,3,4,5,6,7,8,9,0]
как его прогнать с конца в начало, не используя ".length-1"?
я думал использовать префикс-декремент - хуй там.
так работает же декремент
это тебе размер массива известен
и ты вычел единицу не явно.
а вот если бы было
for(let i = array.length; i >=0; --i)
я бы кончил радугой.
на сишке вроде это работает правильно.
жс уебанский
Что значит "вычел не явно"? Внутри блока for нет разницы между постфиксным и префиксным декрементом.
Твой вариант и на js работает же
Сишка точно так же работает, только выводит рандомное говно вместо андефайнед (и было бы странно если бы работала иначе, ты же i в теле цикла используешь, а не то что твой декремент вернул).
reduceRight используй.
А этот as keyof не ломает ничего? Можно передать левый филд на похуй ведь?
Да, все эти явные приведения по сути обход системы типов тайпскрипта. Ты гарантируешь что тип верен и просишь компилятор заткнуться.
Ясно. Я сам просто магию из дженериков городил для похожей задачи вместо того чтобы костылем заткнуть.
Привет, вопрос по Vue. Обесните плиз как получить активный таб из vuikit?
https://vuikit.js.org/guide/tabs
https://vuikit.js.org/guide/tabs
Можешь подробнее написать как ты такую задачу решал, пожалуйста? Интересно узнать.
А зачем тебе именно класс, а не объект?
мимо
Ну ответьте плиз, задача горит, как вообще к кастомному элементу обращаться? В html он потом генерится, а там разметка совсем другая, направтье хоть куда не нахуй
Дак там не идентичная задача, мне вообще нужно было используя конфиг-схему распарить дрисню из строки и заполнить структуру.
чё никто не шарит или просто неинтересно?
Бля, кстати логично, я что-то привязался конкретно к классу. Ну я попытался так но я не знаю что в качестве keyoff'а в таком случае указать. Не дает поля неявно задать.
>Проблема в использовании обычного реакт контекста в качестве глобал стейт стора, при изменении данных будет ререндерится вообще всё, что внутри провайдера
Это если ты долбоёб и в контекст пробрасываешь стейт провайдера, или используешь в провайдере эффекты.
keyof typeof gmField
Пытался уже, но он ошибку писал и подсвечивал будто это тип. Посмотрел подсказку, оказывается можно тип просто взять. Это же гениально просто.
А, ты буквально и написал то что я сделал, точно.
У меня одинаково работает.
У тебя система не винда 10? Тогда может отличаться поведение watch. В любому случае странная хуйня
Сделай типизацию по ТСовскому, сверху вниз, а не через type assertion снизу.
Вот 2 варианта как это сделать. В первом получишь аналог твоего текущего объекта, который зафрижен, чтобы предотвратить изменения, так как типизация это позволяет, не явная как у тебя и указанный тип объекта в моём случае.
Второй вариант - немножк ебли с перечислением нужных полей, конструируется объект как тебе нужно, поля в TS жёстко прибиты, ТС об этом знает, линтер выебет.
https://www.typescriptlang.org/play?#code/MYewdgzgLgBA5gWwGIEsCmAbAJhAXDAbwG0BrNAT32gCcUw4BdKqW+gXxgF5CAoGfmADMAjPgBEYgDR8BggEzipM-oIDMinmx48o5AA5oYAaQoQuMMuRCCYug9fjJ02CAG5tAeQBGAKzTAoADpLCAAKRFRMHABKZRhAwRBqAFEAQ2AAC1DLLgA+R0iXUgoGc0to9x5QSBAMNECMEDhwpyiICs9ffyDBajQ0AC80FsKY1xgAegmYPT6ANzQwWFSwchhMlbg0CB4pmDQADz0k2ABXMA36NFSvOpgQLoDd6cPj6lgI5xxKvbRqaiSzwKXwgDVq5jEWEEGTEVXAEFq9UazW8fgCgRQECQAKGYBGIOi0Um0xYpzQ2iBegwKxgACFJDAMJjYCEYHQYKl-qlyAzqjRTgF7o8oDp9IYTOQIAAVU5UwzcIhiEjCKQwJVyVVK1RiBhArCypnAVJQbbrcAmpb3GwS6UGwxQEBmhByk0YNYIY2ZNkivks0wAQS5lGMphlcvMiuVmpIGoZWp12js4tMAFUwChwOYbWG6kQwKcEF4-qU9kqVTAAD5qmNiSvV7WJsUwUYQVHmABK-iSWAAPDa0xmwAyaHQ4Lk4ZBYIIQfgW23uCFA9RuYE+vrgMNQg8fAzynleAIhT5iuRSguKO5D30oKdqGAj+42AyCBxUmYVuRYhPoEIQQpmyC84WAGQarmg66btuu4UESnD5KEcQEIEyFQTAJ5MMB5BsNEz6vu+qxfnyiJgs005tB0RF1CRoRkS4cgdDwtE4MEwjEvcJCMSCwQACxsWAqQZDwQA
Скрыло длинноссылку на песочницу ТС
-кун
брух. пойду проверять, пасибо
Да..
О, благодарю, попробую вникнуть когда обратно к полям GM'а вернусь. Сейчас я думаю о том что это лишняя прослойка и лучше динамически их извлекать. У меня просто GMField повторяет названия полей который находятся в другом классе, и когда я загружаю какие-то значения через gm_getvalue к примеру, мне приходится 2 раза прописывать одно и то же поле (откуда изымать и какое значение использовать по умолчанию). Так что я скорее всего откажусь от GMFIeld как такового и буду просто заполнять его динамически за кулисами, чтобы в коде можно было не использовать.
Я сейчас над другой фигнёй залип. Прописываю для <select> доступные ему варианты, сразу указывая перевод для отображения. Потом записываю весь этот перевод в localized соответствующего селекта, а самим полям присваиваю значение самого поля.
Так нормально делать?
Я сейчас понял что fields и values лучше во второй класс вынести, а то ебля с типами. Тогда можно по интерфейсу заполнить будет и не надо будет сплитить.
Типо так.
Ай блять ёбанный говнокод сука, нет чтобы просто взять стандартный валидатор https://zod.dev/ или https://joi.dev/ или https://github.com/jquense/yup или https://ajv.js.org/ и просто тупо прогнать через валидатор, ты придумал какой-то велосипед, с какими-то непонятными объектами - нахуй они нужны эти объекты? Можно было обойтись простыми union или enum'ами.
Ладно, в принципе тут действительно может и простых енамов хватить. Сейчас подумаю.
Ну а где я буду переводы для этих кнопок хранить если я энамами сделаю?
Короче то что ты скинул подойдёт для валидации жсона из апишек, за это спасибо, применю.
Вопрос про бразуерный JS. Есть какой-нибудь Event, с помощью которого можно отследить переход на определённый адрес, не считая клика?
То есть, имеется у меня example.com/page , там есть ссылка типа <a href="https://google.com">google</a>. Могу ли я отследить, что пользователь уходит с текущей страницы в гугл? Что-то типа
window.addEventListener("перекот", function (e) { console.log(e.target) //https://google.com });
То есть, имеется у меня example.com/page , там есть ссылка типа <a href="https://google.com">google</a>. Могу ли я отследить, что пользователь уходит с текущей страницы в гугл? Что-то типа
window.addEventListener("перекот", function (e) { console.log(e.target) //https://google.com });
> Есть какой-нибудь Event, с помощью которого можно отследить переход на определённый адрес, не считая клика?
А чем клик не нравится? Его не обязательно навешивать на каждый a, можно навесить на весь документ.
document.addEventListener('click', (e) => {
if (e.target.tagName === 'A' && e.target.href.includes('google.com')) {
e.preventDefault();
e.stopPropagation();
alert('Азаза!');
}
}, true);
нет, это секьюрити риск же.
Спасибо, сделал через клик. Тем более, что вспомнил о существовании document.querySelector('a[href=^"google"]')
Мурка сенсей - аватар с котом, и чел который собирает донаты на кошку/кота/приют питомцев дозу. Совпадение?
Всем привет! Стоит ли идти на low-код платформу джуну без опыта работы? Где большая часть работы(80%) это работа в интерфейсе программы и только 20% это само программирование
document.querySelector('input[name="rate"]:checked').value;
Нормальный вариант для того, чтобы получить value от активного radiobutton с помощью JS? Или есть что более адекватное? Хуй знает, какое-нибудь getRadiogroupValue("rate")
Нормальный вариант для того, чтобы получить value от активного radiobutton с помощью JS? Или есть что более адекватное? Хуй знает, какое-нибудь getRadiogroupValue("rate")
С чем работать то будешь?
На собесах вообще был? Чего-то и не хватает?
Так, вообще, есть плюс в том, что если даже мелко задачи, можешь получить какой-никакой опыт работы в ~~команде~~ и посмотреть на говнокод. Параллельно никто не мешает пытаться закатиться куда-то ещё и ходить на собесы, на которые если и пригласятс целью завернуть - поймёшь чего тебе не хватает и подтянуть это.
Ну а если финансовая сторона вопроса не тяготит и никто не гонит - смотри сам, но вкат может затянуться надолго.
Нейросети ещё долгое время не заменят анальников по одной простой причине - это всё ещё инструмент. Если кабанчик закинет с неё промт "ебани мне приложение" и она там в коде нахуевертит ебаное нечто, то кабанчик не сможет спросить с нейросети за её говнокод, а с человека сможет. Мы не можем обвинить ведь молоток в том что он криво забивает гвозди или ударил нам по пальцам, потому что по пальцам ударил ты сам.
Нейросети ещё долгое время не заменят анальников по одной простой причине - это всё ещё инструмент. Если кабанчик закинет с неё промт "ебани мне приложение" и она там в коде нахуевертит ебаное нечто, то кабанчик не сможет спросить с нейросети за её говнокод, а с человека сможет. Мы не можем обвинить ведь молоток в том что он криво забивает гвозди или ударил нам по пальцам, потому что по пальцам ударил ты сам. Так что надо расслабиться и продолжать работать и учиться.
Макаба залагала. А у чатгпт бы не залагала.
Инструмент, пока что, который может значительно ускорить решение некоторых задач.
Алсо
> свари мне яйца
Ну ты же не сказал, сварить все разом, или по одному за раз. Как закабанил, так и ударило.
+, проблема транскомпиляции естественных языков в машиночитаемые в том, что неизбежно придется идти вниз по уровням абстракции, детализируя и корректируя. В конечном итоге мы добьемся своего, однако такая форма кодирования будет отлична от традиционной лишь своим излишеством, "PUSHAD" vs "положить на стек все регистры общего назначения" - здесь все прозрачно, мдап
>Инструмент, пока что, который может значительно ускорить решение некоторых задач.
Именно так, поэтому скорее теперь в вакансиях для людей будут писать в требованиях помимо хтмл/цсс/жс/фреймворка жс "умение писать промты для нейросетей", чем они заменят разработчиков.
>Ну ты же не сказал, сварить все разом, или по одному за раз. Как закабанил, так и ударило.
Ты понял в чём подвох и на интуитивном уровне нашёл правильное решение задачи, а нейросети для правильного решения требуются чёткие конкретные данные. Примерно так же происходит в реальной разработке - тебе могут сказать полную хуйню несвязную, ну или ТЗ составил даун, но на интуитивном уровне ты в голове у себя всё свяжешь и сделаешь что-то внятное. Человек банально менее требователен к вводным данным. Скрин не мой а с канала экстрицоде.
Просто вместе со многими программистами исчезнут еще и кабаны. Ведь зачем нужна безмозглая дойная корова, когда фуллстек помидор может сам организовать стартап за копейки.
Если серьёзно, то я надеюсь, что это всё зайдёт в тупик, бесит меня эта тема. Сову на глобус пытаются натянуть. Наоборот же хорошо, когда много умных профессий. Когда кабану нужно художнику заплатить, программисту и прочим хорошим людям. А нейронки пусть считают циферки и всё
ТЗ и дизайн та ещё боль. Да, понял твою мысль.
Ребзь на что делать упор подготавливаясь к собесам? На тайпскрипт с жс или на реакт с редаксом?
Я вообще нихуя не понимаю. Это как физически возможно? Если я вывожу в консоль объект целиком, то у него один из ключей имеет дату отформатированную. Если обращаюсь адресно к его элементу - дата как timestamp.
Может у таймпстемпа какой-нибудь toString определен который при выводе в консоль в строковый вид переводит для удобного чтения.
мимо не шарю, нюфаня
Кошерно. А как у этого с производительностью, не сильно хуже моего варианта? Я о таком варианте вообще не слышал, что это за API? Когда появилось? Или я что-то упустил?
Нет, это какая-то магия. У меня последующий код влияет на предыдущий. При этом, влияет избирательно. Когда я обращаюсь адресно - timestamp. Когда вывожу весь объект - отформатировано. Как такое возможно?
> одно тащит элементы с DOM трёхэтажным селектором
> другое тащит элементы с DOM по ID да, можно работать с элементом по его ID
Ну я даже не знаю какой селектор выглядит тяжелее.
Иногда бывает полезно посмотреть интерфейсы элемента, а не только атрибуты тега.
https://developer.mozilla.org/en-US/docs/Web/API/HTMLFormElement/elements
https://developer.mozilla.org/en-US/docs/Web/API/HTMLFormControlsCollection
инб4: забенчь, интересно во сколько спичек разница
мимо
ECMA, RFC, IEEE! реально спрашивают.
Дело в том, что некоторые люди начали выдумывать опыт работы в вымышленных компаниях, чтобы обойти фильтры HR. Они создают компанию с названием DigitalAbu Inc. (США, 2-летний контракт) и таким образом обманывают фильтры HR!
Но конечно перед этим заучив все вопросы или записав себе шпаргалки : https://itvdn.com/ru/blog/article/300-devops
Я сам столкнулся с этой проблемой и не хотел принимать самозванцев в свою команду. Поэтому я начал задавать вопросы, связанные с ECMA, RFC и IEEE, а также алгоритмические вопросы, которые реально сложные и покажут мне что человек реально умеет решать задачи, а не просто зубрить как очкастая студентка.
У меня также есть ситуационные вопросы, на которые может ответить только опытный человек, то есть я описываю проблему и он говорит как ее можно было бы решить, чувак с курсов на это не ответит.
ЕБУ САМОЗВАНЦЕВ КАК МОГУ
Отчищаю рынок от мошенников
Сижу в чате лидов, так как я поступают очень многие.
Повторяю, самозванцев стало очень много, реально много.
Дело в том, что некоторые люди начали выдумывать опыт работы в вымышленных компаниях, чтобы обойти фильтры HR. Они создают компанию с названием DigitalAbu Inc. (США, 2-летний контракт) и таким образом обманывают фильтры HR!
Но конечно перед этим заучив все вопросы или записав себе шпаргалки : https://itvdn.com/ru/blog/article/300-devops
Я сам столкнулся с этой проблемой и не хотел принимать самозванцев в свою команду. Поэтому я начал задавать вопросы, связанные с ECMA, RFC и IEEE, а также алгоритмические вопросы, которые реально сложные и покажут мне что человек реально умеет решать задачи, а не просто зубрить как очкастая студентка.
У меня также есть ситуационные вопросы, на которые может ответить только опытный человек, то есть я описываю проблему и он говорит как ее можно было бы решить, чувак с курсов на это не ответит.
ЕБУ САМОЗВАНЦЕВ КАК МОГУ
Отчищаю рынок от мошенников
Сижу в чате лидов, так как я поступают очень многие.
Повторяю, самозванцев стало очень много, реально много.
Ну это просто объяснить, в консоль попадает обычная ссылка на живой инстанс, его структура и значения на данном этапе неизвестны. Потом ты тыкаешь на этот объект, чтобы посмотреть, и только в этот момент консолька запрашивает ключи со значениями, само собой, на момент твоего тыка программа завершена и все мутации применены.
Если тебе требуется снапшот объекта на момент его логирования, а не его конечное состояние по завершении программы, то просто скопируй его, ну или просто сериализуй, кхх
В какой версии добавили промисы? В RFC с каким номером расписаны HTTP(S)? По какому ISO дату форматировать? Совсем поехал?
Хотел выебнуться, но чет не получилось. Подумал бот воспринимает контекст буквально, т.к. каждое яйцо, но чет с пояснениями тоже не выехал.
Нет, это конечно хорошо. ES6, а что там ещё добавили, а что клёвого в HTML5 подвезли. Но мне неиронично интересно, что он будет спрашивать? Какие пропозалы в какой стадии висят? Сколько раз воспользовался flat/flatMap за последний год?
На какую позицию вопросы, какая зп?
Промисы не часть ES.
Вы два долбоёба.
Это стандартное апи форм, которые вы почему-то перестали использовать. Ему 25 лет.
В его слаче каждый раз происходит поиск селектора по дому и создание новго нодлиста.
В случае с коллекциями - всегда возращается одна и та же коллекция, поиска не происходит. Коллекция меняется по мере изменения дома сама по себе и так.
Часть. А вот их реализация, в большей мере импровизация разрабов V8, JSC, SM в виде конкретного EventLoop'а-залупа, того юнита, называемого microtask.
Чуваки не долбаебы
junior+ 100 000 рублей
Ниже грейд не нужен, не понимаю долабебов которые нанимают трейни и прочий скам.
function getDateDifference(date1, date2) {
if (!(date1 instanceof Date) || !(date2 instanceof Date)) {
throw new Error("Invalid arguments");
return;
}
let diff = new Date(date2 - date1);
let years = diff.getFullYear() - 1970;
let months = diff.getMonth();
let days = diff.getDate();
return `${years} лет, ${months} месяцев, ${days} дней`;
}
почему разница между датами "2023-03-01" и "2023-05-3" составляет 2 месяца и 5 дней, вместо очевидных 2 месяцев и 2 дней?
if (!(date1 instanceof Date) || !(date2 instanceof Date)) {
throw new Error("Invalid arguments");
return;
}
let diff = new Date(date2 - date1);
let years = diff.getFullYear() - 1970;
let months = diff.getMonth();
let days = diff.getDate();
return `${years} лет, ${months} месяцев, ${days} дней`;
}
почему разница между датами "2023-03-01" и "2023-05-3" составляет 2 месяца и 5 дней, вместо очевидных 2 месяцев и 2 дней?
Ты ж ведь в курсе, что месяц может содержать различное количество дней в зависимости от того о каком месяце идёт речь. Твой говнокод считает месяцы начиная с 1 января 1970 (т.е. разница между date1 и date2 прибавляется к январю 1970 года и оттуда считаются месяцы), а не с твоей даты.
Проблема возникает из-за того, что в JavaScript метод getMonth() возвращает номер месяца, начиная с 0 (0 для января, 1 для февраля и т.д.), а не с 1. Поэтому, если разница между датами содержит несколько месяцев, метод getMonth() вернет число месяцев минус 1. В вашем примере, разница между "2023-03-01" и "2023-05-03" составляет 2 месяца и 2 дня. Однако, при вызове метода getMonth(), он вернет 1, что означает февраль, а не март.
Для решения этой проблемы можно добавить 1 к числу месяцев, возвращаемых методом getMonth(). Вот исправленный код:
javascript
Copy code
function getDateDifference(date1, date2) {
if (!(date1 instanceof Date) || !(date2 instanceof Date)) {
throw new Error("Invalid arguments");
return;
}
let diff = new Date(date2 - date1);
let years = diff.getFullYear() - 1970;
let months = diff.getMonth() + 1;
let days = diff.getDate();
return `${years} лет, ${months} месяцев, ${days} дней`;
}
Теперь вызов функции getDateDifference(new Date("2023-03-01"), new Date("2023-05-03")) вернет строку "0 лет, 2 месяцев, 2 дней", что является корректным результатом.
Хорошая попытка, но чатгпт эту хуйню не решает
Бля, туда надо какой-то двач-пресет с ебланами, даунами и макаками, а то этот блевотный поучительно-вежливый тон сразу палится.
"Ты хуй, а мать твоя шлюха, и вот почему: …"
ахахаха, то есть мяу. вот это ты фантазёр, конечно.
Пиздуй на Хекслет, там есть пара бесплатных вводных курсов по жсу
>начали выдумывать опыт работы в вымышленных компаниях, чтобы обойти фильтры HR
HR с фильтрами идут нахуй. Часто там охуевшие требования и никакая зарплата- каждому подай суперстар-ниднзю. Так хоть кого-то получать будут.
Я люблю задавать этот вопрос джунам, джун знает зачем эту папку сделали, и если он ответит это гарантированный тру миддл а не волк
Кто догадается итт получит цистерну чая.
Чтобы сделать тру-сервер сайд рендеринг для некоторых компонентов, без костыле-гидрации как сейчас.
Да, это одна из задач, но есть и другая.
Лэйауты без костылей?
В том числе. Тут архитектурная задача была. Как чистый код у бэков.
Тогда хуй знает. Вот бы они ещё сделали ошибки 404 и 500 с поддержкой SSR было бы совсем заебись. А то это единственные страницы, для которых у меня в проектике есть мегакостыль для интернационализации перевода.
>чистый код у бэков
Какое отношение чистый код имеет к бэкам?
>зачем эту папку
Мамку.
Если бы ты мне ирл задал вопрос про папку, я бы тебе ебальник обоссал за твою некомпетентность.
Этот прыщеёб порвался. Компилируйте следующего.
Подскажите плиз, есть массив объектов (фильмы), нужно из этого массива получить новый массив, но уже свойств этих объектов (жанры), но при этом, чтобы жанры в этом массиве встречались только по одному разу. То есть на выходе что-то типа ["хоррор", "комедия", "триллер"].
Вместо массива используй множество (он же Set). Тогда все повторения автоматом удалятся.
А как-то через reduce можно?
У тебя есть два стула как именно удалять дупликаты - includes (или indexOf) у массива или Set. Первый будет быстрее, если элементов мало, второй соответственно если их дохуя. А что ты там навесишь на них сверху - это уже твоё дело.
> если элементов мало
Уточню - если уникальных элементов мало.
Уточню - если уникальных элементов мало.
Я как раз делаю стартап где на практике все это решается.
В общем получилось так, как-то громоздко всё это.
Можно, если в качестве аккумулятора использовать new Set
arr.reduce((acc, item) => {
...
}, new Set());
С массивом:
const result = games.reduce((arr, { genre }) => {
if (!arr.includes(genre)) {
arr.push(genre);
}
return arr;
}, []);
С сетом:
const result = new Set(games.map(({ genre }) => genre));
от души анончик
Вот кстати про методы массивов - недавно наткнулся на авторитетное мнение, что эти ваши методы массивов не нужны и это вообще для дурачков со стрелочными функциями, а вот классический цикл for - это то что нужно. Что можете сказать по этому поводу?
То что 959% веб макак в линтерами и др очем на функциональненькое похуй на производительность, за исключением редких случаев и откровенно узких мест.
Функциональщины бывает откровенно много, чего стоит только инициализации нового объекта/массива на каждый элемент перебираемого массива, чтобы и промежуточный результат получался иммутабельно.
Алсо, если на пикриле чел в гринтиксте не понял как где возвращается значение, то больше похоже на сектанта, не осилившего лямба выражения стрелочные функции. А ещё он наверно любит в прототипы по утрам присовывать.
Буквально вчера мне нужно было суммировать все элементы массива и выйти из цикла при условии, так вот на стековерфлоу нашёл ответ типа не еби мозги и делай через for а не reduce. Я не знаю нахуй оно нужно, но конкретно в этом треде меня раньше пару раз прикладывали за "недекларативное решение" задачи. Я считаю, что когда тебе нужно думать использовать метод или блять по старинке делать, т.е. это уже лишний процесс в мозгу то блять нахуй такие методы нужны ёбана рот
> что эти ваши методы массивов не нужны и это вообще для дурачков со стрелочными функциями,
Зависит от задачи на самом деле. Огромный недостаток методов массивов в том, что они возвращают не итератор, а новый массив, т.е. вызывая цнпочку govno.filter().map().reduce() ты создаёшь два полноценных промежуточных массива. С циклами создания таких массивов можно избежать (а в настоящих функциональных языках такой проблемы изначально нет).
>вызывая цнпочку govno.filter().map().reduce() ты создаёшь два полноценных промежуточных массива
ну создаешь и создаешь, тебе не поебать?
Медленно же! Даже питон в этом плане умней. А раст вообще няшечка: там с точки зрения перформанса разницы между методами итераторов и циклом вообще нет.
У фора есть неоспоримое преимущество - в нем легко бейкпоинт поставить. А когда отлаживаешь цепочку, бывает трудно понять где step over а где step in будет.
А от сообщений об ошибках в rxjs повесится можно...
Что медленнее? Код выполнится на 2 наносекунды дольше чем мог бы? Ух, бля, тут определенно стоит ебаться с этим.
А потом такие жалуются почему браузеры отжарвют гигабайты памяти и тормозят.
Да, именно из-за предпочтения редюса фор циклу.
Логика уровня /b
а еслинт ругается на циклы: iterators/generators require regenerator-runtime, which is too heavyweight for this guide to allow them. Separately, loops should be avoided in favor of array iterations
поэтому что быстрее получается это ещё подумать нужно)
Его тейк подразумевал что преимущество цикла в том что у нас есть доступ к индексу (даже когда он нам не нужен в задаче) и что так проще читать код людям незнакомым с JS. Только остаётся вопрос нахуя писать понятный JS для людей которые не работают с ним.
>Только остаётся вопрос нахуя писать понятный JS
Ну конечно при условии что другим людям знающим JS код вполне понятен и они понимают разницу между forEach, map, reduce, filter и т.д. и знают где уместнее их применить, а где уместнее цикл for.
Это не eslint, а твой когфиг для него (я так полагаю airbnb, автор которого страсть как любит поддерживать давно протухшие браузеры). В современных браузерах (которые вышли минимум 7 лет назад) для генераторов тащить дополнительный рантайм не нужно (потому что они их и так поддерживают) а потому это правило линтера можно спокойно отключить.
https://caniuse.com/es6-generators
И да, речь идёт про for-of циклы, а есть ещё более старые циклы вида for (let a = 0; a < 10; a += 1) { ... }
То что какая то макака не понимает как работает map и reduce это исключительно проблемы ее узколобости. Любой нормальный программист хотя бы для общего кругозора работал с функциональными языками и никаких проблем с чтением такого кода у него нет.
У тебя есть код
...map(x => x.a)...
@
Хочешь узнать x.a
@
Вставляешь фигурные скобки, чтобы console.log(x.a)
@
Удаляешь фигурные скобки, чтобы было красибо.
@
Повторяешь сто раз...
Современные браузеры позволяют делать точки останова внутри строк. Правда если используешь ТРАНСПАЙЛЕР, то его для этого надо правильно настроить.
Боже, Майкрософт, найди пути завезти Linq в JS.
Да всё так, я не знал что всё так сложно лол
А я читал, что любой цикл подвержен этому правилу, но могу ошибаться. Но еслинт ещё на break и continue реагирует и на стековерфлоу я прочитал пару веток и пришёл к выводу, что лучше писать всё через мап и функции за некоторым исключением, мне в одной проге понадобилось через фор оф делать промисы, потому что мне нужно, чтобы они по очереди все посылали запросы а не все сразу как в случае с Promise.all. Но ты прав скорее всего, мои выводы основаны только на комментах со стековерфлоу
Точнее сказать на циклы еслинт с моим конфигом постоянно ругается разными ошибками и поэтому я решил, что циклы морально устарели и их писать не круто. Вот что. Раньше то я обожал императивный код писать
Куча цепочек с омномимными функциями.
@
Многоуровневые цепочки внутри цепочек
@
Хочешь понять где ошибка
@
Смотришь стектрейс
@
Anonymous call
@
Anonymous call
@
Anonymous call
@
...
Вот так шизик (этот lijarb реально шизс манией поддержки 10-летних браузеров испортил анона.
Методы массива гораздо читабельнее циклов имхо. Ты просто сразу видишь что делается с одним элементом и всё.
ну как бы ещё хочу сказать, что airbnb config предлагает поставить сам eslint по дефолту
теперь напиши мержесорт используя только методы массива
Очевидно методы стоит использовать если тебе нужно написать что-то, для чего они нужны, а не вообще для любых циклов.
Тезис был что
>Методы массива гораздо читабельнее циклов
В естественном языке квантор общности используется по умолчанию, а квантор существования всегда явный.
Хорошо, "В случаях когда метод использовать уместно, а то есть нужно сделать то, что этот метод делает, код с таким методом будет читабельнее чем с циклом".
Аноны, а в TS (или вообще в программировании) есть геттер всего инстанса? К примеру я хочу создать объект, который будет хранить пределы, но при попытке получить его самого он возвращал value к примеру. Или это шизосинтаксис?
Либо же сеттер. Так-то на геттер похуй, а вот сеттер, чтобы он сразу в value прописывал значение, было бы удобнее. Хотя это шизосинтаскис какой-то, вдруг у меня мутабельная переменная с инстансом и я захочу туда другой инстанс засунуть. Какой-то бред выйдет.
Лол, я смог. Ну, 50 на 50, он как бы и понял, но все же продолжает выебываться своими сойбойными мозгами.
Хотя ладно, решил выебнуться, а в итоге обосрался.
Впрочем, обосрался как и бот.
Ребят, я понимаю, что это js тред, по этой причине срать тут нейронкой не хорошо, но все же, почему у нейронки такие сойбойные ограничения? Разве у нейронке не должно быть похуй на расизм? На плохие слова? Нахуя все эти сойбойные ограничения?
Вот сейчас хоханьки да хаханьки, а потом придет скайнет и устроит белым двухгендерным мразям геноцид.
С одной стороны нейронка подмечает, что ей похуй, но и так же уточняет, что все это плохо и так делать не надо. Нахуя мне эта информация от нейронки? Почему на вопрос "Аря, нигиры больше всего насилуют", нейронка не отвечает, что-то типо: вот тебе статистика, вот тебе исследования, полностью игнорируя всякий троллинг и подъебы нигеров.
А начинает впаривать, что расизм плохо и вообще отвечать не буду, т.к. вижу тат расизм.
По итогу получаем машинный разум текстовый генератор с ебалом как на второй вебмке.
С удивлением заметил вбив в HH что в моем миллионнике практически одинаково вакансий у Реакта и Vue. У реакта чуть больше (на 5 штук). Как думаете может ну его нахуй этот реакт и вкатиться в Vue?
Открытые цели это чтобы какая нибудь толстая девочка из семьи депутатов ища поняшек например не наткнулась на советы нейросети о том, где найти порно с понями и как правильно отсосать член реальному пони жизни. Иначе депутату это не понравится и запретят везде, еще и штраф платить.
Скрытые цели - регулирование общественного мнения выгодной властям.
Простой ответ - уи лив ин э сосайети.
Как-то тред в твиттере видел, там чел объяснял логику корпораций - они не сойбои, не злые леваки как и не нацисты/злой дип стейт. Они просто деньги зарабатывают. Что им меньше всего надо - это controversy на платформе где они это делают. Такие случающиеся "перегибы" - это в основном и есть попытка в уменьшение бизнес-рисков.
Ну да, это похоже на правду
А по ангуляру сколько?
angular - 33
vue - 47
react - 54`
Куча реактеров уехала после начала сво работать на западного барина. А вью активно используется на внутреннем рынке со всякими битриксами.
Я из Казахстана. Но да в некоторых вакансиях вижу битрикс. Но при этом есть и немало крупных компаний типа нефтянок и прочих. Хз думал переметнуться кабанчиком по бырому с реакта и вкатиться через вуй
В этом есть смысл, сам подумываю об этом. Реакт в ближайшие годы отправится на свалку, кмк.
Там вшит модуль модерации и об этом предупреждают при регистрации.
>А вью активно используется на внутреннем рынке со всякими битриксами.
То что он в директории lib лежит не особо помогает его использовать, он там на уровне жквери, для клиентских взаимодействий чисто, то есть это полувью какой-то. Полноценно работать на нём в дистрибутиве битрикса это надо пиздец постараться и костыли пилить.
Он роль жеквери как раз и выполняет там, да. Поэтому со вью не так однозначно в плане вакух. Есть высокий риск вступить в говно.
Что за туфта, вью в РФ это онли Битрикс что ли? Везде он используется, где на ларке проект пилят. Хоть в laravel mix из коробки и реакт поддерживается. Просто на laravel в 90% фулстеки и фронтендер на вью там будет белой вороной.
Используя транспайлер, код слева превращается в код справа.
Мне непонятно, почему проверка на undefined превращается в
a !== void 0 ?
Почему не:
a !== undefined ?
Мне непонятно, почему проверка на undefined превращается в
a !== void 0 ?
Почему не:
a !== undefined ?
А на каком стеке шанс вката выше? Реакт с нодой или вьюха с ларавелем?
void 0 - 6 символов
undefined - 9 символов
Вот и вся причина.
Ларавель - это тот же битрикс, только более модный и менее кривой. Да и вообще пыху нужно избегать как говна.
Не знаю. Я вкатывался, когда с улицы брали, если про три принципа ООП ответишь.
Ты же не всю жизнь будешь на локальный рынок работать. Придерживайся курса, развивай Реакт навыки
Вообще реально на какую-нибудь удаленную стажировку устроиться чтоб навыки прокачать? Ну или какой опен сорс проект?
Я так попал полтора года назад и застрял в болоте (битрикс, вп, вёртска, проставление целей), сейчас параллельно работе ковыряю реакт и хочу выкатиться, ну либо дальше продолжать работать, лишняя копеечка не помешает, а задач не очень много и жопа не разорвётся. Короче если найдёшь не теряй мотивации развиваться дальше как специалист, не ссысь трудностей, иначе много времени на хуйню проебёшь.
Ну вот я и хочу именно реакт стажировку. Чтобы паралельно еще не приходилось его на стороне доучивать.
Такого сейчас ты нигде не найдёшь, даже в опенсорсах нужны люди которые уже хорошо разбираются. Только самостоятельно, можешь ментора себе поискать какого-то за плату.
Как по современному делается взаимодействие фронта и бэка? Вот к примеру есть у меня бэкэнд который отдает апи эндпоинты, как строить вокруг этого фронт на реакте, к примеру? Поднимать отдельное приложение под фронт и там делать роуты? Или как то билдить фронт и отдавать как статику на бэке? Нихуя не понимаю... Где почитать про это можно?
Аноны, помогите ньюфагу, пожалуйста. У меня есть класс из которого я хочу извлечь поля в вида объекта instanceField: "instanceField" т.е. string: string. А как мне сделать так чтобы моя data как-то IDE'шкой подсвечивалась? Нужно как-то указать что мой словарь состоит из ключей моего класса. Но когда я keyof указываю он ругается.
Сажа прилипла.
Ну и да, он ругается очевидно потому что поля моего класса вида [k: string]: number | boolean | string, а если укажу k: keyof MyClass то очевидно ему не будет нравиться что я ему пустой {} присваиваю.
Что это за хуйня и зачем ты копируешь все поля объекта?
Копирую все названия полей. Я хочу связать гуишку с полями инстанса другого класса. Чтобы все изменения по ивенту он сразу записывал в поле другого класса.
Оно того стоит? А то там деньги немаленькие и риск есть нарваться на инфоцыгана
Если я могу магазинчик на реакте + редакс + нексте написать,+ пара своих пет проектов на гитхабе.
Берут таких вкатунов?
Сейчас сам пока не могу перескакивать со старой работы и откликаться на вакансии, иботеки висят и тд тп, но в ближайшее время появится такая возможность и оч интересно как дела обстоят сейчас.
Берут таких вкатунов?
Сейчас сам пока не могу перескакивать со старой работы и откликаться на вакансии, иботеки висят и тд тп, но в ближайшее время появится такая возможность и оч интересно как дела обстоят сейчас.
Анчоусы, подскажите плиз, как можно верифицировать npm пакет уже скачанный в проект? У меня серьезные проблемсы с интернетом, поэтому я не могу прогуглить как следует.
Вот в dist.integrity у него записан Subresource Integrity (SRI)
https://registry.npmjs.org/react-slick/0.29.0
sha512-TGdOKE+ZkJHHeC4aaoH85m8RnFyWqdqRfAGkhd6dirmATXMZWAxOpTLmw2Ll/jPTQ3eEG7ercFr/sbzdeYCJXA==
это хэш тарбола, сам тарбол лежит в
dist.tarball
Если я установлю пакет в проект и скачаю его из node_modules, и разархивирую скачанный из dist.tarball тарбол, то у них будет немного другая вложенность папок.
Файлы в тарболе лежат в: /react-slick-0.29.0/package
Файлы в node_modules лежат в: /react-slick/
Тогда я создаю папки /react-slick-0.29.0/package и кладу в них файлы из скачанного через npm пакета.
Потом я делаю из него тарбол командой
sudo tar cvzf doc.tar.gz ./react-slick-0.29.0
и достаю хэш
cat react-slick-0.29.0.tgz | openssl dgst -sha512 -binary | openssl base64 -A
который получается не таким как в dist.integrity.
Гугл говорит, что это из-за даты формирования оригинального тарбола. И это судя по всему так, потому что, если я снова создам нужный каталог, скопирую туда файлы, сделаю tgz и достану хэш, он будет опять другим.
Вопрос такой, каким образом тогда можно найти дату создания оригинального tgz и применить его к созданному из node_modules. Для применения вроде бы есть атрибут --mtime у команды tar, но я не уверен, что он работает как надо. Алсо, я проделываю это на linux и если посмотреть размер файлов без папки, то он одинаковый, как на винде, но если посмотреть размер с папками, то на linux размер больше, это норма? Алсо, может быть есть какой-то другой способ как можно верифицировать пакет?
Я нашел инструкции к 2-м онлайн способам, это сверка PGP подписи и ECDSA (написано, что npm мигрирует с 1-го на 2-й).
В 1-м случае ты скачиваешь себе PGP подпись и dist.integrity и сравниваешь по ним, что npm, откуда ты будешь его качать, оригинальный.
Во 2- случае, если я правильно понял, npm по одной команде автоматически формирует строки для каждого пакета
${package.name}@${package.version}:${package.dist.integrity}
подписывает её, используя видимо какую-то свою Key Management System, и генерирует подпись, которая лежит в dist.signatures[0].sig и сверяет эту подпись онлайн.
Делается это одной командой npm audit signatures, но это никак не верифицирует файлы, уже установленные у тебя в проекте. То есть, если я открою любой пакет в node_modules и напишу что-нибудь в код, эта команда всё равно выдаст, что все пакеты верифицированны.
Естественно, оба этих способа не вариант.
пик-нейчакэ
Вот в dist.integrity у него записан Subresource Integrity (SRI)
https://registry.npmjs.org/react-slick/0.29.0
sha512-TGdOKE+ZkJHHeC4aaoH85m8RnFyWqdqRfAGkhd6dirmATXMZWAxOpTLmw2Ll/jPTQ3eEG7ercFr/sbzdeYCJXA==
это хэш тарбола, сам тарбол лежит в
dist.tarball
Если я установлю пакет в проект и скачаю его из node_modules, и разархивирую скачанный из dist.tarball тарбол, то у них будет немного другая вложенность папок.
Файлы в тарболе лежат в: /react-slick-0.29.0/package
Файлы в node_modules лежат в: /react-slick/
Тогда я создаю папки /react-slick-0.29.0/package и кладу в них файлы из скачанного через npm пакета.
Потом я делаю из него тарбол командой
sudo tar cvzf doc.tar.gz ./react-slick-0.29.0
и достаю хэш
cat react-slick-0.29.0.tgz | openssl dgst -sha512 -binary | openssl base64 -A
который получается не таким как в dist.integrity.
Гугл говорит, что это из-за даты формирования оригинального тарбола. И это судя по всему так, потому что, если я снова создам нужный каталог, скопирую туда файлы, сделаю tgz и достану хэш, он будет опять другим.
Вопрос такой, каким образом тогда можно найти дату создания оригинального tgz и применить его к созданному из node_modules. Для применения вроде бы есть атрибут --mtime у команды tar, но я не уверен, что он работает как надо. Алсо, я проделываю это на linux и если посмотреть размер файлов без папки, то он одинаковый, как на винде, но если посмотреть размер с папками, то на linux размер больше, это норма? Алсо, может быть есть какой-то другой способ как можно верифицировать пакет?
Я нашел инструкции к 2-м онлайн способам, это сверка PGP подписи и ECDSA (написано, что npm мигрирует с 1-го на 2-й).
В 1-м случае ты скачиваешь себе PGP подпись и dist.integrity и сравниваешь по ним, что npm, откуда ты будешь его качать, оригинальный.
Во 2- случае, если я правильно понял, npm по одной команде автоматически формирует строки для каждого пакета
${package.name}@${package.version}:${package.dist.integrity}
подписывает её, используя видимо какую-то свою Key Management System, и генерирует подпись, которая лежит в dist.signatures[0].sig и сверяет эту подпись онлайн.
Делается это одной командой npm audit signatures, но это никак не верифицирует файлы, уже установленные у тебя в проекте. То есть, если я открою любой пакет в node_modules и напишу что-нибудь в код, эта команда всё равно выдаст, что все пакеты верифицированны.
Естественно, оба этих способа не вариант.
пик-нейчакэ
Тесты запилил? НЕ ОДИН ТЕСТ НА 2 + 2 = 4. Юниты, e2e? Магазинчик можно одной командой в докере поднять? В магазинчике есть админка с воронкой продаж (если ты не продуктами торгуешь а скажем машинами и запчастями), простым складским учетом? Возможность добавлять многоуровневые категории товаров? У тебя есть разделение на товар и торговое предложение? Учет контрагентов, персонала? Профили активности сотрудников? И многое другое...
Бамп вопросу. Кто-то должен знать как это делать, раз вы в треде тут контрагентов из докера одной командой ставите.
Хм, так задача фронта же отрисовать это только? Вроде кажется не сложным запрос делать и отображать красивенько
Не писать же логику аналитику(учет контрагента\персонала\воронка продаж) ,это же все на бэке
> Копирую все названия полей
Зачем тебе все названия полей? Ты ебалу какую то делаешь.
да мне бы 70 хватило...
Да тебе бы и собачьего корма...
Тогда иди в ИП Кабаныч. Там тоже самое надо но за 70
Бамп вопросу. Вот только что столкнулся стакой залупой. Есть набор полей с данными пользователя с базы, но там есть и те, которые нельзя отдавать на клиент, надо сделать ремап полей.
function remap<T extends IUser >(user: T) :Omit<T, TUnsafeUserProps> {
const result = {} as Omit<T, TUnsafeUserProps>;
for (const item in user) {
if (UNSAFE_USER_PROPS.includes(item)) {
continue;
}
// вот тут заебал ныть.
result[item] = user[item];
}
return result;
}
Извини, анон, но это не то. Я тоже могу извлечь поля, я собственно это и сделал на пике. Но я хочу чтобы IDE после извлечения этих полей мне показывало их список после точки (автокомплишен).
У меня есть гуишка. В гуишке есть компоненты, например числовой ввод (намимпут). Я хочу связать эти компоненты с другим классом (инстансом), чтобы когда я изменения в этом компоненте делал, например ввёл другое число, он бы через change ивент изменил это самое поле в инстансе.
Для того чтобы он понимал какое поле ему изменять, я хочу явно указать с каким полем связан компонент. Для этого мне нужен генерирующийся объект поле_класса:название_поля
Это так себе решение, либо создавай сразу новый объект только с допустимыми полями, либо использую верификацию через zod или подобные.
Все еще не понимаю зачем тебе все поля. Повесь id на инпут, по нему обращайся в объект fields. То что e.target.id у тебя гарантировано типа FieldKey сам тайпскрипту объяснишь.
>Повесь id на инпут
Просто я хочу избежать лишней прослойки. Мне ID инпута придется называть также, как и поле в моём классе. Т.е. вручную ещё раз прописывать этот айдишник. Здесь же можно ошибиться.
Либо представь если мне нужно будет добавить новый наминпут/чекбос, мне придется сначала такое поле в классе добавить, а затем и айдишник с таким названием как у поля указать. Или представь если я захочу переименовать поле в классе. Мне тогда придётся переименовать айдишник тоже.
>либо создавай сразу новый объект только с допустимыми полями
Я и создаю этим ремапингом. Это серверный код. На сервер приходит username и password с клиента, проверяется валидность, если всё ок, то из базы достаётся объект с данными юзера (в котором захешированный пароль), вот я хочу из этого объекта убрать пароль, перед отправкой на клиент.
Ладно, можно наверное так сделать. Сделать интерфейс, имплементить его для класса настроек, возвращать поля вида интерфейса. Мне только не нравится unknown.
Ну а ещё мне ненравится что мне пришлось все сделать any.
А, ну в принципе можно даже не ставить any, когда указываешь as unknown ему дальше похуй.
Да, заебись. Сейчас вникну как ты это сделал.
Только у тебя fields попал в поля, что не свойство, а метод класса. Избавиться бы от этого.
А в принципе и так норм. Вроде охуенно получилось, большое спасибо.
Я имею ввиду создать сразу объект а не проходится лупом.
const {name, id} = fromDb
const toFrontend = {name, id}
Скинь проект гитхаба тогда пожалуйста, с примером того что нужно уметь за сотыгу.
Посоветуйте какой-нибудь годный сет практических упражнений конкретно на закрепление понимания работы this, пожалуйста, если такой есть.
>а не проходится лупом
Так в том-то и суть, что я сейчас хочу одно поле не передавать на клиент, а в будущем таких полей может быть хуй знает сколько. Я создал массив с полями, которые нельзя передавать и ремаплю объект, проверяя есть ли это свойство в unsafeProps. Но я уже решил проблему, говнокод, но работает, и автокомплит у results есть.
Вот этому бы типу ещё задать, что в нём только ключи от TUnsafeUser могут быть, что бы потом добавлять (password | hui | zalupa etc)
type TUnsafeUserProps = 'password';
type TSafeUserData<T extends TUnsafeUser> = Omit<
Pick<T, keyof TUser>,
TUnsafeUserProps
>;
getSafeUserData<
TUserDoc extends TUnsafeUser,
TResult extends TSafeUserData<TUserDoc>,
>(userDocument: TUserDoc): TResult {
const user = userDocument.toObject();
const result = {} as TResult;
for (const item in user) {
if (UNSAFE_USER_PROPS.includes(item)) {
continue;
}
result[item as keyof TResult] = user[item];
}
return result;
}
Ну и TUnsafeUser - расширенный тип пользователя документом монги и TUser просто тип данных юзера.
>Так в том-то и суть, что я сейчас хочу одно поле не передавать на клиент, а в будущем таких полей может быть хуй знает сколько
Вот я тебе о том и говорю, что надо забирать и передавать только те поля, которые ты передаешь, а не убирать те, которые не передаешь. Потому что недосланное поле будет видно еще в процессе разработки гарантировано, а вот приватное поле из базы данных которое присылается пользователю можно обнаружить когда это уже протечет. Не должно быть такого что при изменениях в структуре базы тебе надо не забыть поменять и в апи список удаляемых полей.
Окей, как расписать тип такому объекту?
const {name, id} = fromDb
const toFrontend = {name, id}
Ну неудивительно, что не нравится. Это всё равно что не использовать TS. В подавляющем большинстве случаев any не должно в коде быть.
Автоматом пропишется же, если у тебя данные в fromDb типизированные.
Лол, реально не надо никакого тайпинга. Я ещё плохо понимаю, где надо указывать тип (всегда кажется, что везде надо), а где он автоматом подтянется.
getSafeUserData(user: IUser) {
const result = {
email: user.email,
username: user.username,
};
return result;
}
>как можно верифицировать npm пакет уже скачанный в проект?
Не знаю.
Почему пакет нельзя просто установить?
Я могу установить пакеты, но у меня постоянный доступ ко всей электронной технике и ограниченный доступ к информации, то есть я под постоянным киббертерроризмом нахожусь. В программах создаются ошибки, видимо корректировкой файлов программы, поэтому мне нужно развернуть какую-то внутреннюю систему защиты файлов проектов и верифицировать зависимости, которые я тащу в проект.
Нужно очень быстро вкатиться в js чтобы написать тяп ляп хуйню. Как вкатываться быстрее всего? И где примеры хорошие смотреть? Мне только основы нужны, без библиотек всяких
> Мне только основы нужны, без библиотек всяких
Тогда зачем именно JS? Почему например не флаттер? Вся прелесть жс именно в экосистеме, а без неё - это чрезвычайно убогенький язык.
Вот такое уебанское задание. Я планирую забыть язык через неделю навсегда
fs.watch / chokidar на папку с модулями, чтобы понять, для начала, меняется что-то или нет?
Проще тогда нанять фрилансера, который тебе за несколько сотен рублей напишет код, чем изучать самому.
Как с работой обстоит вопрос? Миддле девелопер 3 годика, вью/реакт, плавно начинаю искать работу. Я уже не нужен, меня заменили или есть шансы найти работу, чтоб 150к платили?
Как программу на файлы бить? Модули ебано работают и ошибки дают
Уже решил, что буду использовать AIDE для контроля неизменности файлов. И, наверное, попрошу кого-нибудь с полностью защищенной системой билдить проект за деньги перед сдачей заказчику. Но хотелось бы еще перед передачей посреднику самому сверяться с достоверностью пакетов.
В больших компаниях как правило поднимают прокси npm, с которого скачиваются пакеты, соответственно все пакеты хранятся у себя, а новые версии добавляются только после проверки.
Блять, КАК?! Почему эта хуйня не присваивает значение? Ни одним из способов. Почему мой setvalue не отрабатывает, он что, не передает значение по ссылке? Как ему значение по ссылке передать? Он не изменяет исходный. Просто не могу присвоить значение динамически.
> пик 1
Я полагаю, ты хочешь передать в setValue this.hueta.settings, а не this.hueta?
Ладно, вот так работает. Но я всё равно хочу знать как это делать по нормальному.
Ебать я даун тупой и слепой и дегенерат и унтерок. Прошу простить.
Что-то невнимательность начала проявляться под вечер. Ну, наверное это нормально.
Ключ так и должен передаваться, если он динамический. Дескриптор объекта это или символ, или строка. Даже если твой ключ будет похож на число - он неявно приведётся в строку. С названием ключа аналогично, текстовое название возьмётся строкой. Надо повесить высисляемый ключ - индексатор.
Да, теперь работает, отлично.
Да, ключ всегда строка и выгружается из памяти, я потом просто прохожусь по парам ключ: значение и присваиваю инстансу. В принципе как на втором пике тоже работает. Второй вариант даже удобнее, надеюсь так делать адекватно.
Да, ключ всегда строка и выгружается из памяти, я потом просто прохожусь по парам ключ: значение и присваиваю инстансу. В принципе как на втором пике тоже работает. Второй вариант даже удобнее, надеюсь так делать адекватно.
Есть у меня HTML код
<article>
<img src="bildoj/ifk/ifk+0.png" id="ifk">
<img src="bildoj/dato/dato+0.png" id="dato">
<ul>
</ul>
</article>
</main>
<script src="js/main.js"></script>
</body>
и JS
var zono = new Date().toLocaleTimeString('en-us',{timeZoneName:'short'}).split(' ')[2].slice(3);
document.getElementById('ifk').src = "bildoj/ifk/ifk" + zono + ".png";
все это крутится на NGINX, но не работает JS меняющий картинку по часовому поясу, хотя локально все норм определяется и парсится, +3 от GMT+3, я уже все проблемы в бэкэнде решил, а эту не могу решить, чтобы src менять у пикч динамически
<article>
<img src="bildoj/ifk/ifk+0.png" id="ifk">
<img src="bildoj/dato/dato+0.png" id="dato">
<ul>
</ul>
</article>
</main>
<script src="js/main.js"></script>
</body>
и JS
var zono = new Date().toLocaleTimeString('en-us',{timeZoneName:'short'}).split(' ')[2].slice(3);
document.getElementById('ifk').src = "bildoj/ifk/ifk" + zono + ".png";
все это крутится на NGINX, но не работает JS меняющий картинку по часовому поясу, хотя локально все норм определяется и парсится, +3 от GMT+3, я уже все проблемы в бэкэнде решил, а эту не могу решить, чтобы src менять у пикч динамически
Не пущать и запретить. Маняврирование общественным мнением через бота, прям черное зеркало какое-то. Но отрицать не стану.
Логично. Но не менее печально от результата.
Там я в телеге. Фейкмобилы уже все расхватали, так что хоть так.
Подскажите, влияет ли try-catch на скорость выполнения кода внутри блока?
Допустим, у меня есть функция обработки запроса юзера на ноде. Функция большая и сложная, потенциально способная "рвануть" в нескольких местах.
Я хочу всю эту функцию обернуть в try-catch, чтобы если чё-то пошло не так, просто удалить весь объект юзера и посоветовать ему переподключиться. Скажется ли это на производительности? Пока не похоже, но сейчас не могу нормально протестировать.
Допустим, у меня есть функция обработки запроса юзера на ноде. Функция большая и сложная, потенциально способная "рвануть" в нескольких местах.
Я хочу всю эту функцию обернуть в try-catch, чтобы если чё-то пошло не так, просто удалить весь объект юзера и посоветовать ему переподключиться. Скажется ли это на производительности? Пока не похоже, но сейчас не могу нормально протестировать.
https://stackoverflow.com/a/19728876
tl;dr: из далёких <2016 годов: если ты не байтоёбишь и каждую одиночн операцию не оборачиваешь в пытайся-лови - разницы не заметишь
Апдейт v8 от далёкого ~2016 имевшуюся проблему оптимизации функций в три-катсх решил.
У меня на проекте вот так , брат жив, зависимость есть.
Почему Gatsby тут нету?
Главное астро запихал в статик сайт, на котором и приложения можно делать, а гетсби, который для этого создан нет
Я вообще когда увидел пикчу не понял кто автор.
Но автор - один schizopinionated ютабер, после просмотра пары видосов которого пришлось скрыть с выдачи.
> я не любил тейлвинд
> я люблю тейлвинд, он восхитителен
> теперь опять не люблю
> опять полюбил, он охуенен
Ну ты понел.
Пацы, скажите стоит дрочить алгоритмы и структуры данных на интервью для вката? Или лучше на другом сосредоточить усилия? Что скажете?
Хз, я собираюсь
Жопа. Скачал курс по ним на 20 с хуем часов. Не то чтобы сложно просто долго(
Если уделять этому 3 часа в день, то хватит недели. Если тебе кажется, что это много, подумай о том сколько бы ты потратил на изучение алгоритмов в универе, беря в учёт что в программе не только они и надо ещё параллельно чем-то заниматься. Пусть курс даёт представления об алгосах уровня "Грокаем алгоритмы", ну скачай ещё один выше уровнем или смотри видео, например вот https://www.youtube.com/@algoseekee, и это всё равно займёт меньше времени, к тому же будешь сконцентрирован на одном конкретном модуле. Разбалован ты, анон.
Я понимаю. Просто у меня совсем психологическая яма в жизни. Решил уже собраться с силами и по полной нахрапом лезть везде и в любую бочку затычкой и прикладываю усилия по максимуму. Иначе так и буду нерешительно прозябать. Еще и траблы со здоровьем и чтобы решить нужны деньги. Знание ноды и реакта прокачал до базовой макаки где-то. Тайпскрипт активно осваиваю. Но и слабые места есть. CSS и алгоритмы. На них теперь упор делаю. После них плотнее бэкенд начну изучать а то на ноде примитивные круды сварганю легко а вот что сложнее уже не факт.
Зачем тебе css, если ты хочешь в бек? Там и на фронте то сильно шарить не надо, только на исключительных каких-то позициях. То же самое и про алгосы, чисто для собесов
Я слабоват для бэка и буду пока во фронт пробовать. Там уже и могут спросить за css и алгосы собственно везде спросить могут
Бэк же паралельно прокачиваю чтобы потом была возможность на него переметнуться или стать фулстаком. Пока я его знаю только на уровне присобачить на ноде что-нибудь к своим фронтэнд калькуляторам и крудам.
>CSS и алгоритмы. На них теперь упор делаю.
Для уровня собеса тебе будет достаточно знать основные алгоритмы и структуры данных и желательно умение отобразить их в коде, но это несложно если понял суть алгоритма, никто не будет тебя спрашивать по Кормену, только если в собеседники тебе не попадётся какой-то из местных шизиков-вахтёров. CSS можешь пробежать модуль фрикодкэмпа "(New) Responsive Web Design", он сейчас обновился, но в старом там в принципе все моменты рассказаны которые позволяют создавать более менее современные интерфейсы. Подтверждение можно не получать, а можно и получить если есть время на 5 проектов. Дерзай, желаю удачи.
В топ-конторах за css особо не спрашивают. У кобанычей любая рандомная хуйня будет, смысла ко всему готовится тоже особо нет
Проиграл. И грустно и правда.
>фрикодкэмп
Кстати там же и по алгоритмам и структурам данных есть модуль, называется как раз "Coding Interview Prep".
Спасибо большое. Так и сделаю, выучу по фрикодкэмпу css. Курс свой допройду и начну откликаться на вакансии.
Понял, спасибо, утешил. Тогда тем более фрикодкэмпа хватит.
Бамп. В прошлом январе-феврале просмотров резюме было раз в 10 больше, всё настолько хуже стало?
Да.
Чатгпт-4 ебет без шансов, вкатывайся в что-то другое пока повально все не начинали туда вкатываться.
В дальнобои например очень профитно, твои 150к там это средний уровень.
А если сможешь свалить из рашки то будешь намного больше чем какой-то синьер получать даже.
> январь-февраль
Да, случилось 24-ое февраля. Сравнивая количество просмотров/приглашений в середине года с дооперационными значениями в начале года - небо и могила.
> 150к там это средний уровень.
Так и в жиесе вроде средний, не?
Но с 3 годами опыта ведь ещё можно найти работу? Я смотрю тут вкатаны даже есть, значит 3 года = оффер, хоть какой-нибудь?
Я искал мидловую позицию в середине года чуть больше месяца. Банальный просмотр резюме В день - победа. По итогу правда всё равно позвали, с очень выгодным предложением сами, но да не ссуть. В начале года только и успевал расставлять собесы на разные временные слоты, а лучше на разные дни. Сейчас, даже страшно представлять, так же всё хуёво или ситуация немного выровнялась.
Поясните за неймспейсы в тайпскрипте. Отдельного треда не нашёл.
Вот есть у меня два файла classes/FooGovno.js и types/FooMocha.js с экспортным классом FooGovno и экспортным тайпом FooMocha соответственно. Можно сделать, чтобы они назывались просто Govno и Mocha, а я поместил их в namespace Foo и в коде потом просто писал `import {Govno, Mocha} from '@/somewhere/Foo'`? Нужен какой-то корневой файл для неймспейса, а в самих файлах классов/типов ///<рефёренсы>? Или я вообще хуйню придумал и сути этих неймспейсов не понял? Для чего они тогда нужны? Помогите, я запутался.
Вот есть у меня два файла classes/FooGovno.js и types/FooMocha.js с экспортным классом FooGovno и экспортным тайпом FooMocha соответственно. Можно сделать, чтобы они назывались просто Govno и Mocha, а я поместил их в namespace Foo и в коде потом просто писал `import {Govno, Mocha} from '@/somewhere/Foo'`? Нужен какой-то корневой файл для неймспейса, а в самих файлах классов/типов ///<рефёренсы>? Или я вообще хуйню придумал и сути этих неймспейсов не понял? Для чего они тогда нужны? Помогите, я запутался.
>.js
.ts, конечно же.
Буду надеяться, что у меня тоже всё будет хорошо и не придётся возвращаться из отпуска на текущую галеру за мелкий прайс.
> Банальный просмотр резюме В день - победа.
Вчера я победил. Сегодня нет...
Ну тут только терпение, анон. Терпение и отклики, мониторинг новых вакансий. Удачи с этим.
> и отклики
С этим проблемы, тревожно откликаться...
> Удачи с этим.
Да, только она мне и поможет.
Ну отклики увеличивают вероятность того, что твоё резюме просмотрят. Представь, что ты на сайте знакомств, и тебе надо забрутить мэтч. Лол.
Либо ты забручиваешь, ли ты незаменимый и тебе накидывают копейку за щеку разве что, потому что Хрюши с твоей галеры резюме тоже увидят рано или поздно. Но даже в этом случае лучше бы иметь оффер, чтобы не подстелили заранее соломки к твоему пидорингу.
Как обрабатывать ошибки лучше? Вот есть в файле кнопка загрузки файла. Для этого вызывается написанная в другом файле функция парсинга файла. А че делать, если файл не парсится?
Вакансий вроде много, а рука откликнуться не поднимается вдруг работать придётся? Ну и хуев на собесе насосусь однозначно .
> потому что Хрюши с твоей галеры резюме тоже увидят рано или поздно
В прошлый раз после такого мне 20к накинули. Но в этот раз я ушёл в саббатикал, может уже всё подготовлено к тому, что я не вернусь. Проект всё-равно закончился, считай я выйду, мне нужно новый проект найти - а можно же просто выкинуть меня на помойку, вроде выгодней звучит.
> потому что Хрюши с твоей галеры резюме тоже увидят рано или поздно
В прошлый раз после такого мне 20к накинули. Но в этот раз я ушёл в саббатикал, может уже всё подготовлено к тому, что я не вернусь. Проект всё-равно закончился, считай я выйду, мне нужно новый проект найти - а можно же просто выкинуть меня на помойку, вроде выгодней звучит.
Ну разрабы не готовы чтобы их поделие заблочили власти из за того что оно небезопасно. Я думаю они и сами не рады ее цензурить.
Откликнулся?
Хихикать так-то да, сам хихикал. Но в целом, это норма. Стрессовая работа, все пытаются выдрючить, а нужно чтобы раб всегда функционировал, а не летал хрен знает где, пытаясь месяц отпроцессить то, с чем ему могли бы помочь быстрее. Только у нас все зашоренные и лучше вилкой в оба глаза, чем к психиатру раз.
Вся суть айтиговна. Либо въебываешь за большие деньги до потери сознания, либо ничего. А где мои адекватные варианты жать кнопочки за 20-30к в месяц не напрягаясь? Где хикка-вакансии?
>А где мои адекватные варианты жать кнопочки за 20-30к в месяц не напрягаясь?
Тебя это заебёт, поверь мне, в какой-то момент ты поймёшь что страдаешь хуйнёй и мог бы зарабатывать больше и ты непременно вкатишься в эту гонку. К тому же сейчас даже хикке этого будет мало просто для проживания, не говоря о тратах на условные видимокарты и игрульки-игрулечки. Ты в магазин когда в последний раз ходил?
Поможите, я написал в фале класс, хочу в другом файле вызвать. Импорты не работают, модули не загружаются. Как мне до класса достучаться?
Ты через импорт или реквайр пытаешься импортировать? Покажи код.
Если у родителей жить то вполне хватит, ещё и вполне откладывать можно будет. Я, блять, с нищей стипендии вузика накопил 60+ тысяч или 80? не помню, просто потому что ни на что её не тратил годами. Скорее от типа мышления и стиля жизни зависит устроит человека 20к или нет.
Трудно оспорить тейк про гонку, ведь я не был в подобной ситуации, но со стороны это выглядит будто айтишные наносеки просто выбрасывают в мусорку все свои желания и убиваются за деньги. В чём прикол, очевидно, не выкупаю. Я бы предпочёл просто приятную работу, пускай и за меньшие деньги, ведь жизнь такова что в рабстве придётся прожить 2/3 жизни, так смысл давиться до такой степени что аж психологи будут нужны?
>Ты в магазин когда в последний раз ходил?
Мамка изредка отправляет. Полноценно сам я наверное никогда в жизни не ходил.
Накопил, но куда ты их потратил?
Суть в обеспечении жизни, съем там все такое.
Сейм, я тоже считал а че б просто не уйти в пхп где как раз эти 20-30к лежат, родные? Потому что это потолок. Эти 20-30к ты будешь 5 лет подряд получать, а хаты даже обосранные стоят 50% твоей зп. Особенно весело если ты хочешь жить один со своей крупной собакой. Сьемка не вариант, с животными очень туго, выпнут тебя. А с хорошей зп в ит можно за год купить муравейник.
Никогда не сдавайся, не работай за 20-30к если только у тебя уже есть своя хата, оплаченная. И то этого мало после оплаты жкх.
Ну как бы все так, у меня сенька в европе (он там родился) по блату работает уже сколько лет, и то он тоже ходит к психологу.
В один день отдал всё отцу когда ему надо было кредит за машину погасить, кек. В принципе не особо жалею, для меня родители не мало сделали, так что почему бы и нет.
Нет, 20-30к это зарплата нищенок. Ты работаешь, потеешь, делаешь код, а тебе платят меньше чем вахтерше в школе или какому нибудь кассиру. Джун должен смело просить хотя бы 50к.
>Трудно оспорить тейк про гонку, ведь я не был в подобной ситуации, но со стороны это выглядит будто айтишные наносеки просто выбрасывают в мусорку все свои желания и убиваются за деньги. В чём прикол, очевидно, не выкупаю.
>Мамка изредка отправляет. Полноценно сам я наверное никогда в жизни не ходил.
Ты сам ответил на свой вопрос, вот в этом и прикол, 30к не хватит не то что покрыть свои желания, а банально нивелировать свои базовые потребности в полной мере. К примеру вот у меня были проблемы с зубами, не прям пиздец, но работа требовалась, по полису я лечиться не хотел по понятным причинам, с 30к я бы просто не мог себе позволить лечение если бы жил один. Это просто пример, на самом деле денег много не бывает никогда, всегда найдёшь им применение. Что касается выгорания, то зачастую в нём виноваты не сами разработчики, а ебланы на менеджерах, ебашить до походов к мозгоправу у здорового человека желания нет ни за какие деньги.
Да зачем ты еще аргументы приводишь в 30к, лол, чел, у меня знакомый работает ездя на машинах и ставя в команде линупсы, делает 50к на одном только старте, щас может больше. Программист и 30к это оксюморон. Просто нечестные кабанчики настолько охуели что делает и такие вакансии в надежде найти отчаявшегося вкатуна лоха.
Ну, да. В принципе ты прав, зарплаты всё же ориентированы на самостоятельных нормисов. Накладываются расходы на проживание, пропитание, экстра расходы на медицину и собственные хотелки. В итоге минимальная планка уже не маленькая. Раз минимум уже приличный, кабану нет смысла мириться с этим и извлекать минимальный профит, он начинает накручивать сложность и выдрачивать кодерков. Из--за этого планка зарплаты поднимается ещё выше, т.к. накладывается "напряженный интеллектуальный труд".
Хиккованные работки просто не вписываются в эту схему, к сожалению. Видимо тут только смириться. Но у меня нет другого выбора, придётся в любом случае дрочить айтишечку. Слишком поздно сходить с тропы.
Как быть, если я никчемный разработчик и за несколько лет опыта работы так ничего и не смыслю и сливаюсь даже на легких вопросах по js?
Вот, например, тест https://learn.javascript.ru/quiz/js-basic - я там 50% только набрал, я сливаюсь на вопросах, по типу
"Что выведет выражение ниже?
let a = new Array(1,2), b = new Array(3);
alert(a[0] + b[0]);" - может айти, это не моё?
Это ведь был тест для вкатышей, которые прочли учебник...
Я на такой вакансии работаю, ненапряжно - только платят 80к, а не 30. При зп в 30к я бы выпилился...
Вот, например, тест https://learn.javascript.ru/quiz/js-basic - я там 50% только набрал, я сливаюсь на вопросах, по типу
"Что выведет выражение ниже?
let a = new Array(1,2), b = new Array(3);
alert(a[0] + b[0]);" - может айти, это не моё?
Это ведь был тест для вкатышей, которые прочли учебник...
Я на такой вакансии работаю, ненапряжно - только платят 80к, а не 30. При зп в 30к я бы выпилился...
Хз хз, вижу в своём милионнике зарплаты 15-20к, работал на паре работ. Грузчиком помню чуть не подох в первый день за копейки, официантом тоже самое там вообще твоя зп с чаевых считай, ещё курьером пешим 1к за 8 часов это считалось хорошими деньгами. А тут можно будет в тёплом офисе сидеть за компом за 30к, звучит не так плохо
> Что будет
Ну просто, очевидно, ты не создавал так массивы через конструктор, иначе знал бы, что в первом случае перечисляются элементы, во втором случае указывается длина массива.
В случае сложения будет 1 + undefined, что даст NaN. Но вообще там будет массив с 3-мя пустыми ячейками, поэтому увидеть например new Array(3).fill("zalupa").map...
Звучит плохо. Хату ты с ипотекой получишь только через лет 10-15.
Я постоянно создаю массивы через конструктор, кстати. Самый очевидный кейс - месяца года на локализации в массивчик сделать. Вручную я не буду это набивать.
А map через reduce напишешь?
Вот так
new Array(12).fill(null).map((_, index) => ...)
Может есть попроще способ, но мне прям заходит. В питоне такое часто встречается.
Array() это не конструктор, а функция.
Ну не знаю, вроде это простейший способ получить последовательность чисел от 1 до н. Все остальные способы нечитаемые.
Да, это норм. Другого не завезли пока.
> Функция
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/Array
Это вопрос с собесов от любителей поебать прототипы.
Я про то когда без new, то функция.
Я работал в теплом офисе за 20к. Теперь работаю в тёплой квартире за 80к. Степень напряжённости работы примерно одинаковая иногда можно охуеть, но это лично мои проблемы, что я не умею со стрессом работать, грузчиком я бы вообще сдох. Сдаётся мне, что на 2 сотыгах напряжней может и не стать.
> Ну просто, очевидно, ты не создавал так массивы через конструктор, иначе знал бы, что в первом случае перечисляются элементы, во втором случае указывается длина массива.
Ну да, но разве это не дефолтное знание, мне не должно быть стыдно за то, что я этого не знал?
Ещё бывают вопросы, по типу "где правильно создаётся функция" и там помимо привычных вариантов, ещё варианта 2-3, которые я не знаю, никогда не использовал и вряд-ли буду, а если бы в моей власти было не пропустить такое на ревью, то я бы не пропустил их. В js как-будто напихали нюансов специально, чтобы на собесах спрашивать, но в ирл разработке не применять их...
> В случае сложения будет 1 + undefined, что даст NaN. Но вообще там будет массив с 3-мя пустыми ячейками, поэтому увидеть например new Array(3).fill("zalupa").map...
Это я уже в консольке проверил и осознал, но через пару дней я не вспомню об этом, в реальных проектах ничего такого не вилел, а если чем-то не пользуешься, это забывается и потом сосёшь хуи на собеседовании.
> Я постоянно создаю массивы через конструктор, кстати
Попустил бы меня на собесе за незнание нюансов такого создания?
Нет конечно. Со временем сам научишься так делать.
typeof Array
'function'
typeof new Array
'object'
Это из консоли киви. Кстати советую этот браузер на смартфон (айосблядки соснули), там прям чистый порт девтулс с пк.
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
Чтоб не забылось тебе надо понять принцип создания массивов и преобразования обьёктов к строке. Это не забудется если ты не даун (там всего 3 шага), и ты сможешь в голове "проинтерпретировать".
> киви
О, спасибо, Анон. А то иногда хочется потыкать сайт и не бежать за ПК.
> слабоват для бэка
> буду пока во фронт пробовать
Это стериотипы из 2007, когда на фронте только жквери плагины на страницу нужно было вешать. Сейчас сложность сопоставима, выбирай, что больше нравится. что меньше не нравится
Отлавливать ошибку парсинга через try...catch, потом отрисовывать ошибку в ui.
Ну это тоже не очень подход, на отьебись. Нужно стараться все равно его прочитать, или в цикл бесконечный уложить, чтобы пользователь не только узнал об ошибке, но и сразу же попробовал еще раз. Или вообще сделать прозрачно чтобы он сам пытался еще раз без вмешательства, что пользователь просто не заметит. Не вышло пропарсить? Попытаться угадать магическое число в первых байтах. Оно корректно? Тогда использовать другой, прощающий ошибки парсер. Все еще не вышло? Попытаться пропарсить часть файла и вернуть что вышло.
Особенно глупо но такое даже в сайтах якобы лучшие практики есть, когда ошибка идет только в консоль.
Пошёл нахуй, пидор.
Да не рвись ты так.
Почему
По кочану.
> Виртуальные потоки, которые появились в Java 19, продолжают оставаться в статусе Preview API (предлагается финализировать их в Java 21). Изменений API, связанных с проектом Loom, в этом релизе нет
АХАХАХАХАХАХХАХАХАХАХАЗХАХЗАХАХАХАХХАХАХАХАХАХАХАХА
АХАХАХАХАХАХХАХАХАХАХАЗХАХЗАХАХАХАХХАХАХАХАХАХАХАХА
бля не тот тред
Быдло, ты вообще видишь разницу между "по чему" и "почему"?
Спок.
по чему?
На нем легко сделать SSR с react+mobx или там куча ебли с совместимостями?
Почему джаваскрипстеры к 2023 году отказались от использования смузи-солюшена Gulp.js? Для справки молодым - такая хуйня, которая делает то же самое что таски в package.json, только хуяришь всё на жс вместо шелла и для каждого говна нужен ГАЛП ПЛАГИН чтобы его можно было запихать в ГАЛП ПАЙПЛАЙН. Предположу, что взлетел этот монстр потому что спермобляди@макопидоры шелла страшно боятся и готовы жрать вместо него вообще что угодно, но вопрос не в этом.
В 2015-2017 гг. нельзя было помыслить ВЁРКФЛОУ без этого говна - попробуй только скажи где-нибудь в приличном барбершопе, что галп джээс ненужное говно, так ламберсексуалы сразу на смех поднимали. Почему сегодня никто даже не знает, что это такое, а последние коммиты в код там четырёхлетней давности? Что такого полезного в нём было 8 лет назад, что вдруг стало бесполезным сейчас? Что-то мне подсказывает, что здесь замешан тайпскрипт?
В 2015-2017 гг. нельзя было помыслить ВЁРКФЛОУ без этого говна - попробуй только скажи где-нибудь в приличном барбершопе, что галп джээс ненужное говно, так ламберсексуалы сразу на смех поднимали. Почему сегодня никто даже не знает, что это такое, а последние коммиты в код там четырёхлетней давности? Что такого полезного в нём было 8 лет назад, что вдруг стало бесполезным сейчас? Что-то мне подсказывает, что здесь замешан тайпскрипт?
У сеньора горит пукан что надо переучиваться?
Первый день на новой работе
У джуна всё перечисленное должно от зубов отскакивать. На видосе трейни.
Тайлвинд это завуалированный говноатрибут style только так, чтобы казалось будто ты не говнокодишь
Мало того что портянка нечитабельна, ты будешь постоянно лезть в код хтмл чтобы подправить верстку. Сюда же относится реактовые стайловые компоненты.
t
















































































































Больше пары строк кода в посте или на скриншоте ведут в ад.
Для программирования на HTML https://codesandbox.io
Для Node.js с консолькой https://repl.it/languages/nodejs
Если рассчитываешь получить дельный ответ, сформулируй правильно вопрос: «что я хочу получить, что я для этого делаю, что я вместо этого получаю». Если/когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
Документация - https://developer.mozilla.org
Руководство для вката - https://github.com/acilsd/wrk-fet#javascript