Поясните. Имеем 2 слайдера сделанные через бутстрап. Задача опустить индикаторы у второго слайдера. Как это осуществить?
Есть контейнер, содержащий весь контент сайта.
Есть блок обратной связи с формой, на всю высоту экрана и шириной 430 пикселей, который изначально скрыт.
Когда нажимаешь на кнопку "обратная связь", блок обратной связи выезжает слева сдвигая основной контейнер в право за экран.
Как бы кто такое сверстал?
Есть блок обратной связи с формой, на всю высоту экрана и шириной 430 пикселей, который изначально скрыт.
Когда нажимаешь на кнопку "обратная связь", блок обратной связи выезжает слева сдвигая основной контейнер в право за экран.
Как бы кто такое сверстал?
такое ощущение, что я тут единственный сижу вечно. Либо тут просто никто не знает ничего, и не подсказывает добрым людям.
Тоже сижу, если не постоянно, то время от времени. Отвечаю мало, потому что 95% вопросов задают полные ньюфаги. Знаю что не очень правильно, но щито поделать. Такой вот я.
Пояснять лень, да и устал уже.
Вот здесь парень что-то похожее делает.
https://www.youtube.com/watch?v=_RPFalOGOJU&index=5&list=PLLnpHn493BHGrSO0lNO-3SNuuoPuJrA1o
О, спасибо, должно подойти
Not your personal google.
Скиньте пожалуйста решение этих испытаний, не успеваю, а ачивку охота.
Курс «Рамки и фоны, часть 2» / Испытание: ювелирная работа
Кекстаграм: Эпилог. JavaScript / Испытание: игровые фишки
Курс «Рамки и фоны, часть 2» / Испытание: ювелирная работа
Кекстаграм: Эпилог. JavaScript / Испытание: игровые фишки
Да ну чего ты. Никакого неуважения к ньюфаням у меня нет. Сам таким же был в начале осени. Просто неинтересно отвечать в сотый раз про то как делать меню на нердсе. Отвечаю только если вижу что никто не откликнулся, а так тут и без меня неплохо справляются. Что радует, если честно.
вот тебе вопрос заданный мной на который никто не отвечал. Могу кинуть код, если не поймешь о чем я говорю.
Думаю надо было сделать второй слайдер через owl, но не уверен в том, что это правильно делать два слайдера по разному.
Думаю надо было сделать второй слайдер через owl, но не уверен в том, что это правильно делать два слайдера по разному.
Новогодняя акция хтмлакадемии кажись все. Не хочет задания проверять. Ну да ладно, пройду сначала интенсивы, а потом 300 рублей заплачу.
в чем проблема почитать инфу в интернете? Куча всяких видео есть на ютубе.
Ну эта жи хтмлакадмия!!1 Мне нравится, когда все в одном месте, хороший курс.
скорее пустая трата денег, когда можно прочитать все или посмотреть в гугле.
Оп-хуй, ты зачем для Джаваскрипт нарисовал значок Джава? Ты знаешь, что это два разных языка?
Потому и не ответили что ты по дебильному его задал. Я тебе экстрасенс что ли блять?
Конечно не знаю.
первый пошел
пофиг на слайдеры эти. Лучше помоги с этим http://codepen.io/anon/pen/BjRgrV . Что я пишу не так? При уменьшение экрана картинки не становятся меньше, а выходят за границы контейнера. Задавал уже этот вопрос в прошлом треде, но так и не помогли. Уже второй день не понимаю, что не так. Нашел кучу подобных макетов, но там все работает хорошо, а у меня хуй.
Ты там что-то с путями напутал, потому что у меня картинки вообще не отображаются.
я вообще не знаю, как картинки должны отображаться на этом сайте. Их там надо как-то загружать?
Хз если честно. Попробуй заметить онлайн-плейсхолдерами.
>заменить
фикс
У картинок добавь класс img-responsive. Удали ширину и высоту у правого и левого блока
http://codepen.io/anon/pen/zrwgKN
оооо "img-responsive" это бутстраповский класс для картинок? Знал бы его раньше неебался бы уже второй день с ними. Видать я не тот сайт бутстрапа листаю. Спасибо.
алло
Где блять почитать про scacss? Читаю офф доки, но примеров мало и я унтерменш не очень хорошо понимаю ангельский. Надо именно примеры. Как собрать, прокоммпилировать и все такое. В рунете вообще нихуя толком нет по этой теме.
А вас уволят из шарашкиной конторы за то, что вы на пиксель ушли от кнопки, которая стоит на другой стороне страницы :))))))))
Кеканул, и где тут проблема верстальщика?
Очевидно же, что слова "Evernote" не должно быть там, либо просто дизайнер проебался.
проиграно
подскажи почему не меняется цвет прозрачности?
Так же почему не получается сделать, чтобы вовремя наведения мышки появлялся +, как на скрине. http://codepen.io/anon/pen/EPXKMM?editors=110
scss?
https://codepen.io/anon/pen/mVwOQP?editors=110
Сделал, но с небольшими косяками. Сейчас некогда править. Если есть желание разобрать по частям тобою написанное, то вечером вернусь. Обрати внимание, что я добавил в html блок mask.
300 рублей охуеть какие деньги большие.
жду
> верстка
> проект размещен 17:40
> 1000000 откликов
> проект размещен 17:40
> 1000000 откликов
Посоны, background css svg fragments в хроме не поддерживаются?
Какого хуя на кэнайюз написано что да, а у меня не работает нехера. Анус пылает.
Какого хуя на кэнайюз написано что да, а у меня не работает нехера. Анус пылает.
лолблядь, особенно спун, что это за хуйня вообще.
А главный сайт весь такой прямо пиздатый анимированый
Анончики, я сам asp.net макака заделывающаяся. Надо выучить хтмл и цсс на уровне семантически правильной вёрстки. Что надо курить из шапки?
Перхоть.
http://codepen.io/anon/pen/VeWMbO
Почему у меня не срабатывает селектор?
.catalog-item:hover + .catalog-item-inner {
display: block;
}
Почему у меня не срабатывает селектор?
.catalog-item:hover + .catalog-item-inner {
display: block;
}
Я нюфек, но вроде через запятую нужно, ни?
Вместо плюса поставь ">"
Спасибо.
Через запятую означало бы, что свойство просто применится ко всем селекторам разделенными запятой. А мне нужно было, чтобы при наведении курсора на .catalog-item срабатывало свойство display: block у .catalog-item-inner
анон, ты тут?
Тут. Окончательный вариант:
https://codepen.io/anon/pen/obwdrP?editors=110
>подскажи почему не меняется цвет прозрачности?
>Так же почему не получается сделать, чтобы вовремя наведения мышки появлялся +, как на скрине.
Картинке с ховером ты задаешь свойство content — неправильно. Content задаётся элементам с псевдоклассами :before и :after.
Картинке, при наведении, ты придал значение прозрачности 0.4 и зелёный бэкграунд, но бэк у изображения не будет видимым. Просто прими как должное. Твою логику понимаю и сам накалывался на этом, но, видимо, это недоработки в спецификации css.
Объяснил хуёво, но как могу.
нормально объяснил мне. Все супер. Спасибо.
Я так понимаю с css у меня проблемы жесткие. Думаю главная ошибка в нём это редкая практика по таким задачам. Гуглил и находил кучу всяких способов сделать это, но было очень геморно. Твой способ очень простой. Буду изучать его.
У тебя случайно не было когда-нибудь проблем со слайдером-карусель? Типа если уменьшаешь экран, то картинка слайда уменьшается как нужно, а вот текст уходит вверх и в итоге исчезает. Мне сказали типа позиционирование не так как надо, но я нашел кучу сайтов сделанные через бутстрап, и посмотрел какие там слайдеры. У них все норм, и не отличаются ничем посути.
Так же ты не тот анон, который устроился на работу версталой или я путаю?
> Думаю главная ошибка в нём это редкая практика по таким задачам.
Верно.
Пример со слайдером вкинь, разберемся.
>Так же ты не тот анон, который устроился на работу версталой или я путаю?
Нет, не он.
У меня и главный сайт еле прогрузился, сразу видно верстальщик бутстрапа + нескучные скрипты. Даже не знаю, почему у тебя пригорело.
У тебя какой уровень подготовки? По чему учился, какой уровень практики? Верстал уже что-то отдельное? Интенсивы курил?
Скорее всего ты просто не по тому алгоритму пошел, либо на каком-то пункте жестко проебался в плане теории.
Ну и практика необходима ессно, куда ж без нее.
кому ты это написал конкретно?
Ох блин, прошу прощения, промазал и не заметил даже. Ньюфажеку тому написал.
Это сюда
Объясни конкретнее.
Ну смотри, у инпута бекграунд серый, а нужно, чтобы когда в него написал что-то, он стал белый.
Я там попытался разные варианты, но что-то не то, хотя мне по прежнему кажется, что через val() нужно.
вот так, то есть
>У тебя какой уровень подготовки?
А как мне узнать какой у меня уровень подготовки?
>По чему учился, какой уровень практики?
Прошел хтмл академию, смотрю различные ролики за 2015 год(не старше 1 года, так как ссыкую, что там может уже устаревшая инфа быть).
>Верстал уже что-то отдельное?
Сверстал в общей сложности макетов штук 5, а может 6. Точно не скажу. Отдельное ты имеешь в виду, что-то из архива академии?
>Интенсивы курил?
Интенсивы курил.
Согласен. Моя слабость css, и то что я начинаю забывать что-то во время верстки макета(думаю у многих так было). Особенно всякие position и display, так же ховер в котором помогал добрый анон. Никак не могу запомнить их принцип работы. Начал пытаться освоить бутстрап, но вроде сейчас более менее понимать его начал.
В остальном мне помогает инструмент разработчика. Если что-то не понимаю, то делаю сначала в нем все, а потом уже полученное кидаю в редактор.
Хотел что-то еще написать, но забыл.
Так проще всего наверное
var input = document.querySelector( ".back" );
input.oninput = function() {
if( input.value ) {
input.style.background = "white";
}
else {
input.style.background = "";
}
}
Смотри, а если четыре инпута, работает только на первом
https://jsbin.com/gemekozufi/1/edit?html,css,js,console,output
Это не джиквери друг, это чистый джс. На нем если инпута четыре, надо собирать их всех в массив через querySelectorAll, а затем вешать обработчик через делегирование, ну или циклом пройтись.
Если интересно, могу дописать скрипт. Если нет, то лучше возвращайся к джиквери. Там вроде все попроще будет, в детали лезть не надо.
Очень интересно
Спасибо!
А ради интереса можешь на Жквери запилить?
Или там будет также, через цикл? Если также, то не пили.
А то у меня просто через условие не получается
в скрипт еще строку добавить надо, чтобы он в самом начале если задано value для инпута менял фон. А так норм
мимоанон
Там все вроде проще. В методах джиквери, насколько я знаю, циклы уже интегрированы.
Но написать не могу, извини. Синтаксис джиквери вообще не знаю. За все время обучения работал с ним чуть меньше получаса. Только пьюр джс, только хардкор.
А вот когда нативный подтяну до нормального уровня, тогда и за фреймворки примусь. А то учить сходу фреймворк, как по мне, тугая практика.
Портишь восприятие языка, нихуя не понимаешь что внутри творится, только функции цепочкой вызываешь. Программист уровня б получается.
Ясно.
С чего начинал учить ЖС? Чем продолжил? Книги помогают в этом плане?
Я проходил кодакадемию и повторял выскакивающий попап из барбершопа. Но вот к примеру что-то вот такое попалось, и я уже соснул на чистом
Согласен, правда одной строкой не получилось.
Держи, если надо, доработанный
https://jsbin.com/zayohu/edit?html,js,console,output
Спасибо
Вообще начинал с eloquent javascript, но она слишком неудобна для новичка. Потом пересел на Кантора для ньюфага, ИМХО, мастхев. С тех пор его курю, щас как раз вторую часть учебника оканчиваю.
Насчет книг - думаю да. Я вообще люблю по книгам учить технологии. Ну или по чему-то, структурированному приблизительно как книги. В них информация изложена последовательно. Автор ставит себе намерение раскрыть перед тобой рассматриваемую тему и концентрируется только на ней. Хочешь не хочешь, а понимание описанного предмета получишь.
Ну и практика ессно. В программировании именно она решает.
объясните, как установить шрифты после того, как я скачал их с fontsquirrel? Генератором воспользовался, скачал архив, а что потом делать? Как их активировать?
Гугли @font-face
так и делал, но он не видит.
не туда - вот сюда
Аноны, вот я изучил бок шадоу, и не знаю теперь как делать такие менюшки без него. Абсолютными бефор элементами? У меня такой вопрос, вот есть, например, у меня код ( http://codepen.io/anon/pen/rxzBzJ ), что нужно добавить к этому коду, чтобы это дело хоть как-то работало в старых браузерах (выделение активного пункта меню, например).
О каких браузерах вообще речь идет? ИЕ8- чтоль?
Да забей на них вообще. Требование поддерживать динозавров встречается редко. Ну разве что ты работаешь в конторе с каким-то монструозным приложением и огромной историей. Но до того момента, уж поверь, разберешся.
Ок. Тогда другой вопрос, бокс шадоу нельзя что-ли процентно офсетить? Ну типа сделал её внутренней и сдвинул на 100% и она как бэкгр колор стала.
А, лол, я только сейчас понял что из себя представляет внутренняя тень.
Точно не могу сказать, но видимо напутал с путями к файлу шрифта.
Вот такая запись
src: url('bebasneue_regular-webfont.ttf')
означает что файл шрифта находится в корневой папке проекта.
А, ну и я надеюсь ты понимаешь, что затем шрифт надо подключить в боди или любом другом элементе через свойство font-family.
Странно, но все пишут так.
Чем тестите под ИЕ посоны?
Лично у меня с этим траблы. На оси стоит одна ИЕшка 11ая, и та глючная. Со скачиванием другой начинаются майкрософтопроблемы уровня, удали старую версию, почисть пк от вирусов/реестра/временных файлов/микробов/неба/аллаха, отмой процессор с мылом, помолись сатане етц.
Короче полный пиздец. А в итоге у меня на ПК все равно будет какая-то одна версия ослика, пусть и полностью рабочая.
Как это дело упростить и иметь возможность хотя бы приблизительно оценить ситуацию в ИЕ 9-11?
Лично у меня с этим траблы. На оси стоит одна ИЕшка 11ая, и та глючная. Со скачиванием другой начинаются майкрософтопроблемы уровня, удали старую версию, почисть пк от вирусов/реестра/временных файлов/микробов/неба/аллаха, отмой процессор с мылом, помолись сатане етц.
Короче полный пиздец. А в итоге у меня на ПК все равно будет какая-то одна версия ослика, пусть и полностью рабочая.
Как это дело упростить и иметь возможность хотя бы приблизительно оценить ситуацию в ИЕ 9-11?
Посоны, что такое Unbounce landing и E-commerce landing?
В ИЕ11 в F12 есть эмулирование старых версий, самый нижний пункт
> С одного-двух месяцев до 4+
Окей, а это начиная с какого уровня знаний?
С чего начать человеку, котрый вообще в этом не понимает? Есть много времени, свободного от основной работы, да и голова на месте. Решил попробовать, да не знаю с чего начать.
Окей, а это начиная с какого уровня знаний?
С чего начать человеку, котрый вообще в этом не понимает? Есть много времени, свободного от основной работы, да и голова на месте. Решил попробовать, да не знаю с чего начать.
>С чего начать человеку, котрый вообще в этом не понимает?
С фака
Но там все непонятно.
>Все основная инфа и материалы здесь:
>Обновленная паста - >http://pastebin.com/ytWW0UfU
что тебе здесь непонятно-то? По шагам же расписано. Ну прочти еще раз. Если все равно не поймешь - тогда это не твое.
Качаешь базовый интенсив- смотришь, вникаешь, параллельно проходишь курсы доступные на htmlacademy. Все, что необходимо для начала там есть.
мне тут подскажет кто-нибудь, как выполнить?
Бля, как выровнять inline-block'и в бутстраповской ячейке? Надо несколько блоков запихивать в 1 строку? Тоесть в одну бутстрап ячейку 2 блока рядом и выровнять их посредине? Неужели только margin'ом от стены отталкиваться и на глаз центр искать?
Итак свершилось то, чего вы так долго все ждали.
Базовый JS интенсив
https://yadi.sk/d/3 3-a4VF_m f4Ys
Пробелы убираем.
Базовый JS интенсив
https://yadi.sk/d/3 3-a4VF_m f4Ys
Пробелы убираем.
уже несколько дней на торренте лежит
смотрел? как?
Только программу просмотрел. По моему очень хорошо. Качество подачи на уровне. Академия в этом плане, похоже, лучшая в рунете.
Слышь, вот сюда послушай. Слышишь? Ты красавчик!
Тут итоги 2015 подъехали
Это популярность или оплачиваемость?
Популярность, на счет зарплат есть только суммарно по технологиям. И вообще кому интересно можете посмотреть тут http://stackoverflow.com/research/developer-survey-2015#profile-experience
Там дохуя интересного.
самый жир отпал
Продублирую и здесь
У меня такая разметка
<td>
<span class="sit-in-the-corner">
13
</span>
Текст-Текст<br/>
Текст-Текст
</td>
sit-in-the-corner {
float: left;
margin-left: 5px;
margin-top: -15px;
}
table td {
vertical-align: middle;
text-align: center;
}
Как сделать чтобы флоат числа которое в верхнем левом углу не спихивало строку которая находится в ячейчке таблицы
У меня такая разметка
<td>
<span class="sit-in-the-corner">
13
</span>
Текст-Текст<br/>
Текст-Текст
</td>
sit-in-the-corner {
float: left;
margin-left: 5px;
margin-top: -15px;
}
table td {
vertical-align: middle;
text-align: center;
}
Как сделать чтобы флоат числа которое в верхнем левом углу не спихивало строку которая находится в ячейчке таблицы
в песочницу заливай
Ессно это популярность. Не может PHP оплачиваться дороже JS
-
Перезалей на кодепен, разберись с лапшой в html, объясни нормально задачу.
Проще всего в таком случае позиционировать спан абсолютно, чем пердолиться с флоатами, к тому же в таблицах они себя ведут "не очень". Ну и пару моментов у тебя совершенно неочевидных.
Нахуя прописывать такой чудовищный lh? Зачем импортант на заголовке и т.д?
Переписывай.
Ах да, в нагрузку, именовать классы так нельзя.
Они не могут быть оформительскими. Если это день месяца, то так и напиши.
http://codepen.io/anon/pen/GovwON
> разберись с лапшой в html, объясни нормально задачу.
Разметке генерируется на стороне сервера, но там ничего такого нету
Нужно отобразить календарь с некоторым содержимым
Выводятся td в цикле
Если есть содержимое то спану с числом приписывается один класс
Если нету то другой
Если нету как видишь все как нужно отображается, если есть то сдвигает в бок содержимое
> Проще всего в таком случае позиционировать спан абсолютно,
Я плохо разбираюсь в html, но разве абсолютное позиционирование будет работать для разных разрешений? Как можно 30 спанов расположить чтобы они всюду были в верхнем левом углу клетки?
> Зачем импортант на заголовке
Там 2 имортанта
Если их убрать то надписи не будут центрироваться посредине клетки, это похоже что-то в бутстрапе переопределяет.
> Ах да, в нагрузку, именовать классы так нельзя.
Переименовал
http://codepen.io/Ykro314/pen/OMjaBx?editors=110
>Я плохо разбираюсь в html, но разве абсолютное позиционирование будет работать для разных разрешений?
Будет
>Как можно 30 спанов расположить чтобы они всюду были в верхнем левом углу клетки?
За счет комбинирования position:relative у родителя и absolute у наследника.
>Переименовал
Лучше но все равно не идеально. При именовании классов, равно как и при объявлении переменных рекомендуется использовать один из стилей
Либо camelCase то есть dayOfMonthEmpty
Либо использование дефиса/нижнего подчеркивания в качестве разделителя.
Спасибо.
А зачем
padding: 15px !important;
Это скорее мера предосторожности, предотвращает заползание текста на дату или критическое сближение с ней на любом разрешении. Она необзятальна, можешь убрать.
А импортант там стоит потому что у ячейки, если судить по инструментам разработчика, из-за бутстрапа какое-то дичайшее переопределение свойств с наследованием в 5 уровней, без гемороя по-другому его не переопределить. Короче полный пиздец, именно поэтому я бутстрап и не использую.
Спасибо
а где макеты по которым надо задания делать будет?
В этой раздаче нет.
Но не думаю что это проблема.
Можно ли быть "профессионалом" своего дела, не используя бутстрапы всякие?
Только так и можно.
ссыль то нерабочая
http://theuncreativelab.com/portfolio/cube-psd-template/
Как вы оцениваете такой шаблон? Сложный или простой? Для портфолио подойдет?
Как вы оцениваете такой шаблон? Сложный или простой? Для портфолио подойдет?
Посоны, как там с работой ДС-2 верстальщиком? Есть шанс найти работу, зарплата и 20к устроит?
почему ты думаешь, что это не проблема?
Аноны, а как работают сайты вообще? Ну точнее, вот к примеру техномарт, у него есть список товаров. Откуда этот список товаров получается? Есть база данных в которой есть такая таблица: "Имя Картинка Цена"? И потом с помощью какой-то магии эта информация попадает на страницу, где уже оборачивается в нужный нам вид?
>с помощью какой-то магии эта информация >попадает на страницу
с помощью php
Хорошо, а как это примерно выглядит? Хоть бы в псевдокоде, а то я вообще не могу представить что происходит после того как получили данные из БД.
[code]
var r = select * from items ->
var html = ''
foreach item in items {
parse(item, parsed);
html+= "<h1>" + parsed[0] + "</h1><br>"
+ "<img src=\"" + parsed[1] + "\">"
+ "Цена: " + parsed[2];
}
[/code]
Что-то подобное?
Есть 3 input'а в одном блоке, отличаются они лишь имена. Как выглядит список который бы задавал 2 из них одинаковые свойства?
Понятия не имею. Может кто-то из знающих напишет. А вообще может в гугле или на ютубе по запросу "получение данных из базы данных с помощью пхп" что нибудь есть кратенькое
Ничего не понял, но возможно это тебе поможет? input[name="name-input1"], input[name="name-input2"]
Ты все правильно понял, но у меня так не срабатывает.
Обосрамся. Ты все правильно написал. Спасибо.
Запили чтоль ссылку на торрент, на яндексе потерли уже.
Я синтаксис пхп не знаю вообще, но конкретно в этом коде вижу создание элемента циклом из массива.
Да это я сам от балды написал, не уверен что там от настоящего пхп что-то есть.
Потому что учат тут JS. А верстку до этого нужно знать по дефолту.
Имея достаточно практики их макеты можно верстать на глаз. Я собственно, этим и займусь. А вместо сайта с их проектом придумаю какой-то свой, с похожим функционалом. Уже даже пару идеек имеется.
ну ебать. Мне сверстать сайт тоже не проблема, но вот хотелось бы макет про мага достать. Уж очень понравился.
Это можно как-то сверстать не используя li? Не знаю, как тут быть. Хелп
Подумал сделать через дивы. Все правильно решил или нет?
Ты о семантике сейчас говоришь?
я спрашивал про заголовок и кнопку. Со стороны семантики это будет правильно, если я в дивы их раскидаю, и задам левый и правый флоат?
тут как бы нихуя не список, чтобы логически оправдано юзать ulli, блоками и делай.
а места где должны быть фотографии, я так понимаю должен вырезать как есть, а потом задавать ховер при наведение, чтобы появлялся глаз с подписью детали?
Сап, двач, это очередной ЕОТ (есть одна таблица) вопрос.
В каждой ячейке текст должен располагаться в три уровня:
Первый - в верхнем правом углу, небольшого размера
Второй - по центру, большого размера
Третий - под вторым, небольшого размера
У меня получилось сделать только два уровня :(
HTML
<td class=qwerty>Второй<p>Третий</p></td>
CSS
.qwerty {
font-size: 200%;
text-align: center;
}
p {
font-size: 50%;
text-align: bottom;
line-height: 1px;
Еще пробовал второй параграф вставлять перед основным текстом и задавать ему класс, но почему-то не робит
HTML
<td class=qwerty><p class=epta></p>Второй<p>Третий</p></td>*
мда, блять, я даже тут проебался
jsfiddle
codepen
plnkr
jsbin
больше не кидай сюда код
окей, ну тут только пара строчек bol'she ne budu
Пацаны, как начать? Сделал первые два сайта на генералассембли. Что делать дальше? Сам пока не могу сверстать ничего больше того блога и лендинга. Куда двигаться дальше?
Неофитский вопрос, пацаны.
Вот просят все портфолио, а где его делать? Я вот сверстаю макет с интенсива, я могу его потом людям показывать, типа какой я молодец и вот это все? Куда это все заливать?
Вот просят все портфолио, а где его делать? Я вот сверстаю макет с интенсива, я могу его потом людям показывать, типа какой я молодец и вот это все? Куда это все заливать?
Образование высшие медецина, но понимаю что не мое. Есть еще пол года отработки на государство.За этот срок могу ли я выучить верстку средним темпом (7-10 часов в неделю) и на что-то претендовать? Город Минск.
Верстка это хуйня, 10 часов в неделю - будешь знать её от корки до корки за 2 месяца, но много на ней не заработаешь, 40-45к супер максимум, скорее всего по началу будет около 20к.
а как ее учить от корки до корки? Если не считать интенсив, то кроме хтмлбук, что еще читать?
Там практически больше ничего нету, интенсив я не смотрел, но прошёл хтмлакадемию, кодкадеми и устроился за 20к версталой (за месяц, но я по 6 часов в день задрачивал), сейчас уже больше получаю.
Делаешь как я сказал выше, потом верстаешь 5-6 макетов разных, можно на парочке поюзать какой-нибудь фреймворк, заодно смотришь что такое сборщики (галп лучше/проще всего на данный момент) и препроцессоры (стайлус или сасс лучше всего), можно бэм на одном из макетов заюзать, он сейчас востребован. Всё, ты готовый верстала. Верстая макеты и решаю задачи/проблемы по-ходу их появления намного быстрее всё усваивается.
Нет правильно будет сделать заголовок тегом для заголовка а кнопку тегом для кнопки или ссылкой.
github pages
Где и как устроился?
Ох блять, вы тут еще живы, аж прослезился, посоны....
Я один из тех кто гайд пилил и треды создавал, сейчас забил хуй на верстку и только пишу js, получаю чуть больше сотки на руки, опыта чуть меньше двух лет. Кто не такое хуйло как я и уже завел трактор? Меня уже несколько раз хантили в европку, но я соснул. Как дела,посоны?
первым-устроился-в-ДС-кун
Можешь вполне. Тем более в минске все заебись с it
сделал 8 макетов, но скорее всего они гавеные и думаю их переделать скоро, так как сейчас стал шарить получше. Сделал так же 2 макета через бутстрап. Думаю выложить резюме в конце февраля, как буду уверен что рука набита нормально.
>будешь знать её от корки до корки за 2 месяца
Топ лел. От корки до корки блять. За 2 месяца в таком темпе он научится, верстать фиксированные страницы, возможно начнет разбираться в адаптиве, но не более того.
Я вот намного больше на это времени спустил, но себя знающим "от корки до корки" не считаю. Вот когда с легкостью не задумываясь особо сможешь сделать любой пример отсюда
http://tympanus.net/codrops/
тогда уже можно кидаться такими выражениями.
Значит бутстрапом нет смысла мазаться, так как адаптивную верстку я лучше не стану знать? Зачем так все усложнять?
Топ кек это сайт этот, там 90% свг хуиты, которая к верстке имеет очень посредственное отношение. В адаптиве разбираться примерно 3 минуты.
Может есть, а может и нет. Все зависит от твоих целей.
Бутстрап - инструмент, не более того. Им можно и нужно пользоваться, когда это необходимо. Он действительно позволяет верстать страницы очень быстро, правда без особой оглядки на дизайн. Но начинать учить верстку с бутстрапа или сразу же перепрыгивать на него после нескольких макетов не вникнув в суть это, как по мне, глупость.
Могу привести возможно немножко дебильную аналогию. Человек верстающий без фреймоворков и постоянно развивающийся - это строитель, способный с нуля построить дом: подобрать чертеж, вырыть котлован, залить фундамент, полы смонтировать, смуровать стены, кровлю, осуществить внутреннюю отделку етц. Мастер от А до Я короче.
А "верстальщик на бутстрапе", ничего кроме этого самого бутстрапа не видящий - это как строитель, собирающий модульные домики из разноцветных панелей. Закрутил парочку винтовых свай, наложил пол, приварил готовые стены, установил кровлю - готово, еще один дремучий барак.
Пацаны, как начать? Сделал первые два сайта на генералассембли. Что делать дальше? Сам пока не могу сверстать ничего больше того блога и лендинга. Куда двигаться дальше?
Пройди хтмлакадеми, потом скачай рандомный макет и начинай верстать как можешь.
забил хуй на верстку, нашел другую более менее работу, а треды все равно читаю и иногда отвечаю ньюфагам
> пачкаться об русский хтмлакадеми когда есть генералассембли
Аноны, как сделать, чтобы дивы не расползались при изменении размера окна?
Адаптивную верстку учи. Тебе в итоге надо сделать разные размеры блоков для разных разрешений и их позиционирование относительно друг-друга без потери функциональности.
кто-нибудь поясните как быть с этими фотографиями. Я в замешательстве.
Запили свой путь от верстана до жабакодера
Курсы проходил/интенсив смотрел??
Посоны, глупый ньюфаговопрос.
Посмотрел я, значит, два видоса из интенсива хтмлакадемии и начал размечать Nerds. И кажется мне, что очень он похож на Барбершоп—хоть бери, вставляй код в редактор, а потом только названия ссылок поменяй, ну и слайдер вроде как в другом месте находится. Это так и есть?
Посмотрел я, значит, два видоса из интенсива хтмлакадемии и начал размечать Nerds. И кажется мне, что очень он похож на Барбершоп—хоть бери, вставляй код в редактор, а потом только названия ссылок поменяй, ну и слайдер вроде как в другом месте находится. Это так и есть?
проходил, но именно сейчас не знаю, что делать.
Есть уроки по созданию простых cms, вот создай по такому уроку и поймешь все.
Эц самое. js интенсив удалён с yadisk. Может кто залить?
google torrent
Подскажите что-нибудь по angularJS типо как интенсива JS от хтмлакадеми
ты тупой? Каким образом ты предлагаешь ебануть туда эту ссылку? М?
Так ведь уже )))))))))))))
где?
Ну проходи еще раз, лол, это ж элементарщина.
Да, делаешь места под картинки пустыми дивами, либо картинками с плейсхолдером, а при наведении задаешь им background с неповторяющимся изображением размещенным по центру.
Да вот же.
заебал наебывать. Типа мастер-фотошопа дохуя?
Вы хоть понимаете, что вы натворили?
не правильно ищешь. Надо писать frontend
Фронтенд-хуенд
Это академия
Помогли людям реализовать себя?
А вообще толсто.
Котаны, кто-то что-то может рассказать про фронт-енд/верстка-стажировки? Насколько туда реально попасть? Насколько там высокий уровень знаний требуется?
Пробуя верстать свой первый макет из Академии, допустимо подглядывать в готовый на гитхабе?
На какой позиции сейчас находишся?
Что планируешь дальше делать?
Какие задачи выполняешь?
Где та грань, когда перестаешь верстать и чисто кодишь?
Как сделать второй слайдер, если первый был сделан через бутстраповскую карусель? У второго слайдера еще должны быть индикаторы в виде изображения.
Вот так, то есть
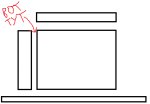
Sup. На пик-1 изображено то, как должны выглядеть эти блоки(у меня они так и выглядят), но при масштабировании выходить хуита, которая на пик-2? Каким способом сделать так, чтоб эти две колонки не разваливались.
И за одно: при указании, например, ширины столбцов в div-е, с помощью процентов относительно чего высчитывается этот процент?
И за одно: при указании, например, ширины столбцов в div-е, с помощью процентов относительно чего высчитывается этот процент?
>при указании, например, ширины столбцов в div-е, с помощью процентов относительно чего высчитывается этот процент?
родителя
А че в продвинутом курсе вообще не покажут пример верстки сайта? Тупо пробежались по технологиям и теории и все ?
Наверно будет логично запилить адаптив, на мелкое разрешение и все блоки просто вниз выстроить?
Как-будто что-то удивительное, верстать может каждый, даже дизайнер. Давно уже фронтэн девелопер занимается и версткой и скриптами и чем угодно на стороне клиента. Полноценный разработчик на зарплате может быть только такой и тред на дваче никак на это не повлиял, лол.
Если работает в маленькой студии или фриланс - да. Если более менее большая компания, которая заботится о своих деньгах и не разбазаривает их - нет.
Все равно верстала-это начальный уровень фронтэнд девелопера и если человека прет только верстать сайты сотнями и никуда не расти, то он странный как минимум.
Аноны, почему это не работает?
.btn:hover .title,
.btn:hover .descr,
.btn:hover .icon {
opacity: 1;
}
http://codepen.io/anon/pen/eJGWrE
.btn:hover .title,
.btn:hover .descr,
.btn:hover .icon {
opacity: 1;
}
http://codepen.io/anon/pen/eJGWrE
А лол, оно работает, просто перекрывается прозрачностью всего блока.
Или нет, что-то хуй пойми. Поясните аноны, если у меня есть див в котором ещё дивы, прозрачность родительского влияет на прозрачность дочерних?
Т.е. если у меня родитель с опасити 0.5, а потомок с опасити 1, то потомок будет полностью непрозрачен?
что это такое и где можно про это почитать?
Ты о чём? Что почитать?
может просто надо задать бтн:ховер 1? Так вроде нормально все видно
ну про твои кнопки. Что это будет? Меню или что?
Мне надо чтобы фон был полупрозрачный, а элементы внутри блока были непрозрачными. Как на пичке.
Просто увидел в книжке по CSS3 интересное меню, решил сделать.
типа такого?
или так
Да, только ещё иконка непрозрачная должна быть. Как ты это сделал?:)
поставил опасити бтн .6 и при ховере .8 . Насчет иконки сейчас посмотрю
.btn {
padding: 15px 20px;
position: relative;
opacity: .6;
width: 150px;
border-top-right-radius: 31px;
border-bottom-right-radius: 31px;
background: transparent;
padding-right: 50px;
transition: all 0.3s ease;
}
.btn:hover {
color: white;
text-shadow: 1px 1px 2px black;
box-shadow: 2px 2px 2px 0 black;
opacity: .8;
width: 185px;
}
Но я не согласен с этим.
Верстка это совершенно отдельная часть, да, там работают в основном новички и там всё относительно просто, но фронтенд это не продолжение верстки. Это тоже отдельная область, практически с версткой никак не связанная.
У меня в компании 20 кодеров и 3 версталы, кодеры вообще в верстке почти ничего не понимают и не хотят понимать.
Продвинутый уровень верстки это скорее проектировщик интерфейсов, который плотно работает и с дизайнерами, и с менеджерами, туда идут люди которых реально прёт верстка, довольно много тянок, кстати. Там есть достаточно много жса, но это опять же не совсем фронтендер.
А ну т.е. у тебя текст всё равно полупрозрачный, просто это менее заметно. Вот сайт с оригинальным меню: http://farukat.es/ , но что-то я всё равно не понимаю как там полупрозрачность сделана.
так у него вроде просто спрайты стоят. Хотя я не уверен, что в этом дело.
А всё, недоглядел просто, я думал там как-то по-хитрому сделано. А там тупо сделано через ргба, я так сразу думал сделать, но не хотелось использовать ргба вместо православного НЕХа.
Двачую этого. Алсо умение делать крутые анимации тоже требует плотного знания верстки, плюс джс конечно и свг.
Да и вообще, если нырнуть вглубь верстки, можно много чего накопать.
Просто фронт-енд сейчас, сборный образ из всего из всего. Я даже видал вакансии где нужен был сеньйор фронтенд, хотя заниматься он должен по большому счету геймдевом.
В каком виде верстаются многостраничные сайты для последующего натягивания на движок? Целыми страницами или разбиваются на кусочки в отдельные файлы?
В 5 или 6 уроке интенсива показывают
Недавно устроился в кантору, обосрался, когда туда зашел, вес люди как люди и только погромисты какие-то мега всратые (при чем объективно так, одевай, меняй прически - ничего не поможет). При чем остальные там не менеджеры-социобляди, а всякие 3дшники, художники (я один из них), т.е. те еще задроты. Как будто всратость у них в требованиях для погромистов указана (при чем там нихуя не кресты, а пидорское руби).
Объясните. Заголовок и текст ниже ведь не должен меняться? Меняться должны только картинки и имя со специальностью сотрудника?
Заголовок не должен, а фраза может и меняться. У меня в макете меняется.
как ты это сделал? Какой только похожий макет не находил, там только сотрудники меняются и все. Пробовал через бутстраповскую карусель, но он не хочет показывать текст без картинки на фоне.
Вот скорее всего даже анон какой-то делал такой же макет, но у него не ок вроде. http://ray-port.ru/pages/GoodGood/index.html
Написал на JS слайдер.
Совсем не ок. Я бы такой макет показывать постеснялся.
Не советую тебе над этим сильно париться. Просто верстай как тебе кажется нужным и все. Не знаешь как запилить слайдер - лучше не пили. Научишся - тогда возьмешся. Толку тебе от этих плагинов, если на собеседовании любой вопрос о нем сразу же покажет, что нихуя ты в этих самых слайдерах не понимаешь?
Ах да, и включай мозги. Будешь спрашивать совета каждый раз - ничему не научишся. Верстка и кодинг даются в первую очередь тем, кто умеет использовать свой котелок по назначению. Не бойся сделать ошибку. Ошибки очень полезны.
я не знаю, что конкретно почитать, чтобы не спрашивать тут. Я знаю, что я конкретно нихуя не умею, но не знаю как найти инфу про это, которая будет правильная и не устаревшая. Просто нахожу много разных портфолио людей, которые верстали макеты академии, и просто охуевал, как они ее могли закончить и получить сертификаты(хз что там дают, если я вдруг не прав).
>я не знаю, что конкретно почитать, чтобы не спрашивать тут
Все что нужно дается в интенсиве. И базовые знания, и хорошие практики и инструменты. Дальше используешь эти знания по назначению. От тебя не так много требуется.
>Просто нахожу много разных портфолио людей, которые верстали макеты академии, и просто охуевал, как они ее могли закончить и получить сертификаты
Очень хуево сверстали?
Хочешь книг? В оп-пасте есть ссылка на книжную полку фронтендера, ну или загугли просто. Выбирай понравившуюся книжку по html и css оттуда.
>Очень хуево сверстали?
да там больше половины, которых находил почти ничем не отличаются от чувака по ссылке выше. И почти каждый пишет, что имеет сертификат от хтмлакадемии. КАРАУЛ!
Насчет книг, посмотрю повнимательнее. А что делать, когда не получается найти ответ на какой-то вопрос и гугл молчит? Например: Когда сидел на сайте бутстрапа нашел там карусель, при уменьшение экрана текст не меняет свой размер, а тупо не помещается в слайд. Как быть тут? http://bootstrap-3.ru/javascript.php#carousel-examples
Просто уменьши экран и сам увидишь о чем я.
тут кстати анон помню спрашивал насчет слайдера бутстрапа, но ему так и не помогли.
-кун
-кун
>А что делать, когда не получается найти ответ на какой-то вопрос и гугл молчит?
Такого не бывает. Но если все же случилось и ты реально подумал а потом подумал еще, еще раз погуглил, и снова подумал - можешь спрашивать.
>Просто уменьши экран и сам увидишь о чем я.
Та не у меня вроде работает.
Насчет ответов по бутстрапу, ответить тебе по нему может тот, кто в нем разбирается. Лично я не разбираюсь, хотя с ноля верстаю тот же макет Good__good адаптивно, с функционалом вообще без проблем. И таких множество.
Алсо, тебе я на текущем этапе развития не советовал бы садиться на бутстрап.
>Та не у меня вроде работает.
ну у меня вот так показывает.
Вот гуглил насчет слайдера бутстраповского, и ответа так и не нашел. Пошел на ютуб, и там тоже нет ответа. Тут уже не я один с такой проблемой, и тут не знает никто.
Ну я доверстаю уже гудгуд весь на бутстрапе, а потом уже буду без него зубрить.
самый вредный тред в wrk, за все время не поднялось ни одного версталы кто хотя бы на 50 рублей в месяц вышел.
Верстале сложно получать 50к, т.к. это самый самый топ зарплат для версталы и обычно к этому времени получают необходимые навыки жса и перекатываются во фронт, что я и сделал, получаю 80к. (Меня повысили с версталы с 40к сразу до кодера с 70к)
Есть проблема. Я пишу и не знаю зачем. Не понимаю что такое position: absolute (что такое абсолют), иногда не понимаю поведение margin: 0 auto или просто auto. Вот этого всего.
Проходил генералассембли.
Да и вообще когда сажусь за свой проект - теряюсь и не понимаю что делать и с чего начать. Знание семантики - 0.
Проходил генералассембли.
Да и вообще когда сажусь за свой проект - теряюсь и не понимаю что делать и с чего начать. Знание семантики - 0.
Пройди хтмлакадемию, реально же годный ресурс, там всё разжевывается.
Купи годный учебник или открой спецификацию.
Чем от генералассембли отличается?
Тем, что там рассказывают, что делает position absolute и margin auto
едешь такой на работу разрабатывать SPA как и мечтал на ангуляре, с sass с грантом и йоманом, а все давно перешли на webpack, react+redux, babel+es6 и PostCSS
Ребята, напишите весь путь до версталы-джуна пожалуйста.
Что делаю сейчас:
1) Начал сегодня htmlacademy.
Что делать после? Прошёл там самый-самый первый урок "Знакомство". Дальше двигаться в какую сторону?
После хтмлакадеми куда?
Что делаю сейчас:
1) Начал сегодня htmlacademy.
Что делать после? Прошёл там самый-самый первый урок "Знакомство". Дальше двигаться в какую сторону?
После хтмлакадеми куда?
htmlacademy (желательно пройти платную часть тоже) (2 недели)
codecademy (html + js/jquery) (1 неделя)
дальше верстаешь 5 макетов, попутно решая возникающие проблемы (3 недели)
можешь идти устраиваться версталой за минимальную зп в говностудию, 15/20к
Пасту в ОП-посте читайте, заебали уже.
А где узнать все фишки типа разницы top и margin и прочее?
Лень тратить драгоценное время на htmlacademy/что вы там советуете.
мимобекенд дев
Лень тратить драгоценное время на htmlacademy/что вы там советуете.
мимобекенд дев
>советует только курсы
>нет знаний адаптивности, хороших практик, етц
>нет препроцессоров, гита и прочих инструментов
>codecademy (html + js/jquery) (1 неделя)
>2 недели - 1 неделя - 3 недели
Топ кек. Я удивлен что нет пункта
>бутстрап (30 минут)
htmlbook.ru
Для джуна версталы за 20к это необязательно.
Естественно после всего, что я написал надо дальше развиваться, но начальный путь именно такой, если ты думаешь, что учит верстку надо с гита и вебпака, то у меня для тебя плохие новости, а именно, что ты пидор ебаный.
давайте не будем ссориться. У нас с вами все впереди.
Согласен. Но что ты подразумеваешь под джуном версталой? Что он будет знать после прохождения одних только курсов? Скорее всего с горем пополам сверстает несколько чудовищ из дивов с дичайшей разметкой и отсутствием даже намека на семантичность, не говоря уже о поверхностных фишках HTML5/CSS3, адаптивности итц. И не потому что дебил, а потому что попросту не хватило накопленных знаний.
Разве требуется где-то верстальщики такого уровня?
А обзываться сходу нехорошо, я тебя не обзывал, просто подверг критике твою схему
Промазал
Это
сюда
Это
сюда
Тут другого пути нет. Задрачивать, тратить время, верстать и еще раз верстать. Волшебного рецепта в этом деле нет. На первых порах, это конечно будет, в лучшем случае, работа за хлеб. По другому опыт не придет. Если хватит сил и мотивации, то неизбежно перекатишься в нормальный фронтэнд.
Вообще-то на курсах хтмлакадеми (да и на кодкадеми) есть адаптивность, поэтому я подразумевал, что человек её тоже выучит за эти 5 недель, и верстая свои 5 макетов будет её использовать хотя бы, как минимум, в 3х.
Да, первый макет он может сделает без неё и с
>дичайшей разметкой и отсутствием даже намека на семантичность
(алсо я считаю, что семантичность нахуй не нужна)
Но потом уже будет лучше, и к пятому макету он уже будет делать всё более менее.
Это всё я говорю из ходя из своего опыта, т.к. я нашёл работу именно проделав все эти пункты, и мне кажется, что выучить верстку за 5 недель задрачивания это более чем реально, т.к. опять же я это сделал, и я не считаю себя сверхчеловеком каким-то, я такой же как все, и другие тоже на это способны.
Всмысле 5 недель? На вёртску? Мне надо чтобы интродакшн был сразу такой, интенсивный и ебучий, чтобы я через неделю ебашил макеты пачками. На работу пока похер, я буду переростать во фронтендщика.
Ну тогда вряд ли у тебя что-то получится.
Давай так, чтобы у тебя не осталось всяких детских иллюзий. Верстка - дело не хитрое, но и она требует времени для качественного исполнения. За неделю ты этому никогда в жизни не научишься. Ты можешь вызубрить все теги, но адаптивную сетку из них не сделаешь. Чтобы писать нормальную, качественную разметку, тебе придется потратить не один месяц. Да, такие дела. Не умеючи нормально верстать, ты никогда в жизни не перекатишься в фрондэнд. JS напрямую воздействует с элементами разметки и свойствами. Как ты собираешься кодить, не зная основ?
В курсах академии (и кодкедеми вроде тоже) нет адаптивности. Она у них в интенсиве продвинутом. В кодкедеми правда кропаль бутстрапа есть.
CУУУКА, мне жаль тех ребят которые заплатили бабки за продвинутый курс. Ту кучу теории что они нагородили в этом курсе можно с успехом нагуглить. Как верстать и собрать этих чудовищ - препроцесоры, адаптивность , js, вместе не показали. Хотяяя, они же работают с наствниками... Я только об этом вспомнил.
Подскажите плиз как можно в Гимпе вырезать слой и сохранить как изображение. Фотожаба оче грузит ноут.
Тоже хотет стать джуном-версталой.
Но я начал учить php. Оно надо вообще? Мне-то, в принципе, интересно, но, может быть, стоит обратить внимание на другие вещи?
ты чо все треды врк читаешь?
есть тут парочка поднявшихся, иногда приходят даже
Не говори
http://codepen.io/anon/pen/LGzXqY?editors=110
Есть одна кнопка с прозрачностью. Нужно сделать текст в ней непрозрачным. Не подскажите как это реализовать? Запихнуть текст в <span> и переназначить opacity ему не помогло.
Есть одна кнопка с прозрачностью. Нужно сделать текст в ней непрозрачным. Не подскажите как это реализовать? Запихнуть текст в <span> и переназначить opacity ему не помогло.
Это не кнопка вся прозрачная, а фон у нее через rgba задан.
Но почему так?
>жабакодера
Это ты говоришь про java, а я пишу на javascript, это разные вещи. Пилить долго, задавай конкретные вопросы.
>На какой позиции сейчас находишся?
Формально должность называется "верстальщик", но я не верстаю уже почти
>Что планируешь дальше делать?
Углублять знания в js, познакомиться еще с 2-3 языками и немного угореть по матану и компьютерным наукам. Еще хочу найти удаленку за валюту.
>Какие задачи выполняешь?
Сейчас пилю большое приложение целиком на канвасе. Игру.
Спасибо, сам не додумался.
В каком смысле "та грань"? Определи для себя приоритеты и двигайся к ним. Я целенаправленно уделял больше времени JS, чем html/css, на собеседованиях говорил что интереснее, и так далее.
Предположим, я достиг любительского уровня css/html и хочу найти дизайнер и программиста, дабы вместе реализовывать какие-то проекты за еду и совершенствовать скилл. Где я могу подыскать команду и работу?
Двачую. И какой уровень знаний и умений нужен, чтобы хотя бы за 15-20к взяли?
Что мешает просто накачать макетов и тренироваться? Бери каждый раз макет посложнее, делай все полностью адаптивно, познакомься с UI/UX и попробуй их улучшать самостоятельно и опыта наберешся огого.
Дело не только в опыте, а в заработке за счет приобретенных навыков. Во фриланс сходу лезть не разумно, ящитаю, опыта нет, а вот может есть сервисы, созданные для подбора новичков, дабы работали "на подсосе" за копейку и приобретенный в будущем опыт.
На счет макетов подвачну. Наталкиваешься иной раз на задачи, коих не было в курсах, что заставляет искать решение и узнавать что-то новое.
Кто-нибудь использует Avocode? Можно ли через 14 дней просто завести новую учетку?
Htmlacademy, htmlbook
Да, даже мыло подтверждать не надо.
А проект? Или похуй?
http://codepen.io/anon/pen/vLeMKg
Аноны объясните почему 1) надпись "Our service" при уменьшение экрана уходит вправо? 2) Почему картинки тоже не остаются на месте над заголовками?
Не надо говорить, почему у меня они не встрочку. Все сделал, как нужно, но вот те два вопроса не могу решить. Подскажите.
Аноны объясните почему 1) надпись "Our service" при уменьшение экрана уходит вправо? 2) Почему картинки тоже не остаются на месте над заголовками?
Не надо говорить, почему у меня они не встрочку. Все сделал, как нужно, но вот те два вопроса не могу решить. Подскажите.
хотя думаю, что в 1 вопросе дело в "left: 600px" у .service h2. Насчет картинок не знаю, что не так.
Что "проект"?
Если ты про свои загруженные туда проекты, то они пропадут понятное дело, надо будет заново загружать.
Дайте дауну подсказку (только подсказку. Можно одним словом. Или двумя) как лучше правильно выстроить сетку пикрелейтед с макета барбершопа (т.е. чтобы чекбоксы в столбик вместе с тектом шли). Мне на ум приходят только дикие огороды с дивами.
в какой-то папке из интенсива лежит видео, где делается похожее в нёрдсе
псевдоэлементы-паддинг
это если собираешся заменять дефолтные чекбоксы
Спасибо.
В интенсиве говорят, что это плохая идея, менять чекбоксы/селекты.
Просто не хочу пока гуглить, в интернетах слишком много готовых примеров. Вроде получается более-менее. Но мне интересно: в этом макете не подразумевается, что это форма (нет кнопки отправки, очевидно что там будет джс типа, кнопочку нажал - тебе справа результаты автоматически). Так что я просто ебанул инпуты, обернул их в спаны вместе с текстом и уже их выстроил в столбик. Это совсем быдло-стайл и так делать нельзя?
Но это не отменяет того, что у тебя там ерунда была написана, то, что я написал, работает без него
Да говорят, но есть и другая сторона медали. НИКТО из заказчиков не хочет стандартные чекбоксы/селекты. Поэтому хочешь не хочешь, придется исхитряться.
В любом случае замена чекбокса другими элементами - полезная практика, чисто для прокачки скиллов. А въебать дефолтный чекбокс много ума не надо.
>Это совсем быдло-стайл и так делать нельзя?
Можно, другое дело, как они себя ведут при ресайзе и вообще что за свойства ты там задавал, но это такое.
Я бы делал улом с лишками, внутри которых уже сам чекбокс с тайтлом
Ну, я уже научился их стилизовать, в интенсиве он подробно показывает. Сделаю, как разберусь с основным.
> улом с лишками
Вот, спасибо за подсказку.
При ресайзе нормально себя ведут.
И еще тупой вопрос, про переполнение контента.
Вот стандартная кнопочка заебавшего всех барбершопа.
Фигачу в него лорем, нормально переносится, не разваливается. Но если пишу одно длинное слово (скажем, тридцать букв "а", то оно улетает за пределы блока. Это считается за фейл?
Вот стандартная кнопочка заебавшего всех барбершопа.
Фигачу в него лорем, нормально переносится, не разваливается. Но если пишу одно длинное слово (скажем, тридцать букв "а", то оно улетает за пределы блока. Это считается за фейл?
спасибо, но это конечно круто, но хотелось бы через бутстрап чтобы работало. Так как все row у меня будут творить хуйню. Как это сделать?
Абсолют ведь надо задавать, если родитель имеет позишен: релатив. Даже в каком-то уроке на ютубе видел, где так задают и все прекрасно работает.Может заголовок надо в дивы обернуть?
Оверфлоу хайдден
word-wrap: break-word
https://www.youtube.com/channel/UCPAS-cuQrlb9GW8Ue0sgJ8Q
Канал парня с видео из летней конференкции cssday 2015. Есть полезные вещи по UI, флексбоксам етц.
Канал парня с видео из летней конференкции cssday 2015. Есть полезные вещи по UI, флексбоксам етц.
Про позиционирование ты говоришь верно. Но оно в том случае ни к чему даже с бутстрапом.
Мне кажется, там действительно он не сработал, потому что при задании col-lg-3 для лишек, они должны были растянуться на всю ширину, но им было похер. Надо, конечно, на компе проверять, но все же.
Ну а по поводу съезжания заголовка при уменьшении экрана, по-этому там и не подходит позиционирование, а нужно было просто отцентровать по-середине с помощью mаrgin: 0 auto. Но чтобы заголов принял ту ширину, которую ты ему задал, а не тянулся на всю ширину экрана, нужно задать ему дисплэй: блок.
Возможно там именно в бутстрапе кроется проблема. Вернее в том, что он старается переопределить свойства элементов в перемешку с бутстраповскими классами.
Вот например, анон выше просил навести порядок с табличкой-календариком, которую собирают на бутстрапе. Так там паддинг для клеток установлен с наследованием уровня
table>tbody>tr>td
его хочешь не хочешь, придется переопределять либо инлайновыми стилями либо импортантом.
Вот и здесь та же самая хуйня. Он скорее всего пытается переопредилить стили без нормального оверлоада, в итоге работают только те, которые в бутстрапе не установлены.
мимо
Ток эта хуйня не валидная
в валидатор загружал?
только что проверил - пишет, что все гуд.
Но автоматом заменяет на overflow-wrap: break-word;
Особенность свойства. Изначально было создано только word-wrap. Затем его переписали под overflow-wrap, толком ничего не поменяв. А word-wrap оставили черновым.
Проблема у overflow-wrap с поддержкой на старых браузерах, она не очень. А word-wrap делает точно то же самое, но поддерживается везде. Ибо legacy и все дела.
нахуй ты там margin-right: 50px поставил это ломает сетку. И проверь пути подключения файлов
Признавайтесь пиздюки. Кто был на интенсиве?
Спасибо
за оверфлоу хидден не благодари это не решение он нихуя не переносит а скрывает, причем может это очень криво сделать
Я уже переделал, без оверфлоу, с переносом. Макет-то учебный, да еще и мой первенец, лол, поэтому я особо всеми этими валидаторами пока не заморачиваюсь. А спасибо за ценную инфу, я еще даже не знал, что есть такое свойство даун, что с меня взять.
вот это тебе
такая же шняга как и у предыдущего типочка в первом варианте - не работает, если задавать сразу вэлью
Спасибо
Хочу найти какой-то доп. заработок помимо основной деятельности в свободное от работы время, если задрочить верстку(ничего в ней пока не смыслю, знаю html) и брать несложные заказы фрилансом в интернете, то я смогу хотя бы 10-15к в месяц делать?
Вряд ли. Для работы на фрилансе нужно терпение, опыт, желание и возможность учится. Слишком серьезная конкуренция.
Вряд ли кто-то обратится к халтурщику без знаний, если на тот же заказ задеплоен продвинутый разработчик.
Хочешь срубить мелочь по тихому не напрягаясь - тебе дорога в копирайт. Расценки там смешные, зато уровень вхождения ниже плинтуса.
Так я готов учиться, могу год-два потратить, не вопрос, лишь бы это приносило заработок в будущем в обозначенных мной суммах. Копирайт - нет, это хуже некуда, я программист, я не смогу таким заниматься.
Какой же ты программист если заработок на стороне ищешь, да еще и версткой лол?
ссым на тебя всем тредом
Обычный начинающий на пятидневке.
В вакансиях на веб-фронт-энда в требованиях обычно указывают основы js.
Что к ним относится? В общих чертах хотя бы.
К примеру http://learn.javascript.ru/first-steps можно ли считать за основы?
Или же даже всего основного курса в двух частях не будет достаточно для этих самых основ?
А то дошел тут модулей через замыкания и задумался, так ли уж нужно всю эту кучу говна знать?
Что к ним относится? В общих чертах хотя бы.
К примеру http://learn.javascript.ru/first-steps можно ли считать за основы?
Или же даже всего основного курса в двух частях не будет достаточно для этих самых основ?
А то дошел тут модулей через замыкания и задумался, так ли уж нужно всю эту кучу говна знать?
Этот учебник это примерно половина того, что нужно знать джуну. Плюс, кроме всего прочего, нужно уметь это применять.
А что касается второй половины? О чем примерно идет речь?
Закончил таки барбершоп, спасибо за подсказки.
Следующий вопрос: как в седоне лучше сделать топ-контент?
> Текстовые блоки лежат поверх большого фото в своих фиксированных размерах и центруются.
Я для себя разметил так:
один блок - хуячу фоном большую фотку,
второй блок - внизу хуячу фоном маску
третий блок - мелкие текстовые элементы, в нем свои блоки для каждого текстового элемента.
Правильное направление мысли или я лох, пидр?
Следующий вопрос: как в седоне лучше сделать топ-контент?
> Текстовые блоки лежат поверх большого фото в своих фиксированных размерах и центруются.
Я для себя разметил так:
один блок - хуячу фоном большую фотку,
второй блок - внизу хуячу фоном маску
третий блок - мелкие текстовые элементы, в нем свои блоки для каждого текстового элемента.
Правильное направление мысли или я лох, пидр?
Сойдет.
Можно вырезать без маски, прям блок с картинкой и маской вместе. Там все равно белый фон на странице. Я помнится, так и делал, когда продвинутый изучал.
Но это дело вкуса.
Окей, спасибо. Ну я только размечаю, на макет смотрю. Думаю, проще будет одной картиной фон сделать, да, но пока придерживаюсь их стайлгайда.
Тут кто-нибудь работает на апворке?
http://codepen.io/anon/pen/wMPQGK?editors=110
Скажите почему не получается сделать, как на скриншоте? В чем причина?
Скажите почему не получается сделать, как на скриншоте? В чем причина?
Да, и еще вдогонку сразу - этот макет лучше верстать параллельно с просмотром продвинутого интенсива? Я просто только базовый закончил, седону резиновую хочу сверстать, чтобы закрепить+углубить знания, а потом уже пойти дальше.
Зависит от того, как ты себя чувствуешь в верстке фиксированных страниц. Если барбершоп твой первый и единственный, то советую сверстать еще как минимум техномарт. А вообще рекомендуется для закрепления запилить минимум 3-4 фиксированных лендинга, и только потом садится за продвинутый.
Лично я так и делал.
Я пхп-макака. Какое будущее меня ждёт, если я ещё и верстку выучу?
Чувствую себя... неопределенно. У меня, судя по всему, есть "чуйка" на это дело, но я многого не знаю. Пожалуй, и правда сначала техномарт сверстаю, спасибо.
.col-md-12.info-about-team {
line-height: 0;
font-size: 0;
padding: 0;
text-align: left;
}
Еще вопрос про седону.
Там в макете все эти надписи (как на пикрелейтед ) сделаны тупо картинками отдельными слоями. Значит ли это, что можно их так же тупо вырезать-вставить, или лучше, как говорится "поиграться шрифтами" и все такое?
Там в макете все эти надписи (как на пикрелейтед ) сделаны тупо картинками отдельными слоями. Значит ли это, что можно их так же тупо вырезать-вставить, или лучше, как говорится "поиграться шрифтами" и все такое?
ну так в том-то и суть. если поле не пустое, то цвет фона белый. если поле пустое, то зеленый. об этом же и просили. если нужно, чтобы изначально было зеленое, то вот тебе:
https://jsfiddle.net/ftp3x8Lx/1/
да, вполне сможешь, если будешь постоянно учиться и делать проекты. иначе проебешься, потому как в веб очень быстро развивается и меняется. достаточно полгода проебать, и уже не наверстаешь лол.
ничего особенного в этом нет. многие программисты подрабатывают на стороне. просто кто-то по своей специальности, а кто то запиливается еще куда-нибудь. у меня есть знакомый, который работает питонистом, параллельно преподавая в универе историю.
http://codepen.io/anon/pen/zrPQVE?editors=110
я снова вернулся со своей проблемой, которую до сих пор не могу решить. Посмотрел даже на примере слайдера на сайте бутстрапа, но все-равно не помогло. Подскажите как сделать, чтобы при уменьшение экрана текст не уходил вверх, а уменьшался под размер слайда. Я знаю тут есть аноны у которых была такая же проблема.
я снова вернулся со своей проблемой, которую до сих пор не могу решить. Посмотрел даже на примере слайдера на сайте бутстрапа, но все-равно не помогло. Подскажите как сделать, чтобы при уменьшение экрана текст не уходил вверх, а уменьшался под размер слайда. Я знаю тут есть аноны у которых была такая же проблема.
Так где все таки достать эти допы, посоны?
Этож элемент лого ну или дизайна, она поменяется может через года 2, нахуй париться и шрифты подстраивать искать заморачиваться. Новый текст потом так же вставят картинкой. Единственный плюс шрифтового решения это оптимизация загрузки. И то шрифты вероятно тяжелые, да и несколько их.
Бутстрапщики с такой проблемой не объявились до сих пор?
-кун
-кун
Блять, бутстрап такая хуйня, из него максимум сетку можно взять, все остальные компоненты нахуй не нужны.
Использовал один раз бутстрап и обосрался-кун
Прошел обучение на learn.javascript.ru, сообразить, например, как сделать слайдер я понять как не мог, так и не могу. Именно как описать его поведение в JS. В шапке указан Флэнаган и, я так понимаю, лучше всего взяться за 5 издание. Что можно еще пробовать посмотреть/почитать, что-то менее сложное, что ли?
Если ты все прошел что на сайте дано то должен понимать как сделать. Если всеравно не понимаешь - открывай код какой-либо из уже готовых реализаций и вникай
Живые примеры разбирай, если узучал, а не проходил, то быстро уловишь смысл.
Это еще больший пиздец. Я не понимаю что выполняют те или иные объекты, так как функций, как мне кажется, так много и они настолько непонятные на интуитивным уровне, в отличии от CSS; не понятное что является переменной js, а что - программиста; откуда взялись name и age на пикрелейт? при написании как на пикче? ввел пограмист? синтаксис?
Все это в заблуждения какие-то вводит и чем дальше, тем их больше.
бля ты точно learn.javascript.ru учил или тралируешь
Можно заюзать vw, но он под конец обычно уменьшает размер до совсем пиздюшного.
Я для такого случая как-то писал костыль на жуквери, чтобы рассчитывал размер шрифта от ширины родителя.
Так ты писал выше что прошел уже его. А тут выходит что ты в объекты не вдупляешь. Как же ты тогда прошел? Сиди кури
Я и говорю, что пройдя все - нихуя не понимаю.
надо не просто читать, а сидеть решать. Прочитал раз 10, понял что там написано, взял и попробовал написать что-нибудь. Получилось, тогда дальше пошел читать. Снова получилось? Дальше читаем. Просто прочитать, любой даун может, а вот написать по памяти не каждый сможет.
У тебя в голове пиздец. Если прошел и не понимаешь то ты нихуя не прошел, а тупо почитал. Прошел - это все понял, усвоил и выпонил упражнения. Как вообще можно идти дальше если ты какойто из базовых разделов не усвоил?
то есть без джеквери никак? Ну ебать.
Ты нахуя за этот бутстрап взялся, если основы верстки не понимаешь?
Согласен. Алсо есть еще подход, я таким пользуюсь. Вместо того чтобы читать по 10 раз. Прочитал 1-2 раза, вникнул, а затем в вордовском файлике описал основные моменты.
Если глава сложная и много непонятно, то тупо берешь и описываешь ее всю, причем разбирая каждый пример кода. Реально каждый.
Главы про call/bind/apply я так и разбирал. Брал функцию и описывал ее практически построчно, что автор делает, зачем, и что в конце получилось.
Можешь тупо уменьшать его через медиазапросы на разных разрешениях.
та же хуйня была, начал разбираться с кодом, смотрел готовые слайдеры, копался. с опытом приходит понимание. покопайся в коде уже готового простейшего слайдера.
медиа-запросы юзай, гений, или font-size в em или % задавай
Ух, сделал седону (фиксед) за день (суммарно часа 3 + час на гугление всяких зэдиндексов). С одной стороны - горжусь собой (второй макет в жизни), с другой стороны - сомневаюсь, мне кажется, там куча говнокода.
Макет, кстати, на редкость ебанутый, даже размер шрифтов пришлось интуитивно искать, дезайнер - мдк (но это даже хорошо, теперь я кэтому буду готов, лол).
Макет, кстати, на редкость ебанутый, даже размер шрифтов пришлось интуитивно искать, дезайнер - мдк (но это даже хорошо, теперь я кэтому буду готов, лол).
нахуй ты сюда пишешь о своих достижениях? Нам поебать вообще. Если хочешь, как-то привлечь к себе внимание, то пиздуй на твиттер и оставляй там свои ебанутые восхищения. Боже, как же такие дауны выбешивают.
золотые слова. хтмл и ксс учить не меньше 3х месяев для начального уровня. но без этого ни в какой фронтэнд не залезешь. к тому же проще верстка не стала а становится только сложнее
Успокойся. Ну на подъеме человек. Радуется, что получается что-то. Да, не все бегут на форум рассказывать что у них чего-то выходит. Но и такая реакция как у тебя тоже не уместна.
Я тоже лично не вижу профита для нюфани писать что он сделал макет, не выкладывая код на ревью. Но че поделать...
ты наверное имел в ввиду не html, css а верстку (технологии, приемы, инструменты) вцелом. Ибо как можно сидеть 3 месяца только над тегами и селекторами я хз
мне кажется, что месяца дрочильни html+css макетов вполне достаточно, чтоб более менее быть готовым к любой верстке. Это без JQ. И это если фул тайм сидеть.
Аноны все же блядь как ебаные пункты переводить в пикселы правильно. Почему ебаные дизигнеры не могут рисовать в 96dpi чтобы не было никакого гемороя...ну пздец.
Ну это такое, постоянно вылезает что-то новое, в каждом макете, что ты не знаешь или не умеешь. Ну и многое не сверстаешь без jq, те же чекбоксы, карусели и тд.
В общем у каждого темп свой, есть где-то даже статья, где рассказывают как учить js, так вот там говорят "учи медленно", то есть закрепляй каждый материал, больше практикуйся, смотри на смежные технологии, понимай чуть шире своего стека, даже когда учишься.
Любых лэнингов разве что.
Попробуй без напряга сверстать адаптивно макет крупного инет магазина. Посмотрим как ты запоешь.
Я уже молчу о разных фишках, нестандартных элементах етц.
Это только кажется так ребятки. Этот прав. Как и в любом другом деле, освоить основы довольно просто. Но дальше ты погружаешся в детали. А именно они отличают хорошего специалиста от халтурщика.
Про js вон чуть выше яркий пример выученого лерн.жс.ру. С этим согласен, но html css все же немного другая тема, тут тупо набивание руки помогает. Я к тому, что месячной дрочки хватит, чтобы тебя взяли в какую-нибудь говностудию за корку хлеба, а там обучение уже куда продуктивнее, как мне кажется
вот в ебаном хтмлакадеми прям сразу на тебя вываливают все особенности и детали, ничего толком не объяснив.
Если ты про html css, то там никаких приколов-то и нет особо, только с css3 и всякими йоба фишками, которые все юзают чтоб повыебываться. Остается только знать все правила что куда схлопывается почему инлайн ведет себя так, как лучше выравнивать и почему все поехало и тд. С JS все сложнее. А курс академии на сайте порой заставлял не понимать, а дрочить пиксели чтобы совпадение было 100%, а не 99% и это бесило меня пиздец. Дальше учить не можешь, пока не подберешь с миллионной попытки идеальное положение. Да и миллионной попытки нет, всего 10, что ли, забил на эту хуйню
http://kemerovo.hh.ru/vacancy/15415808?query=html
те времена когда в верстальщике нуждались прошли. теперь это за профессию не считают
шта ? в браузере адрес на цифру больше поменять мозга не хватило ?
Да это стандартное объявление в стиле - ФУЛСТЭК ПРОГРАММИСТ ВЕБ ВЕРСТАЛЬЩИК, ОПЫТ ОТ 10 лет, ANGULAR JS REACT FLEXBOX ПИТОН ДЖАНГО, ЗП 12.000 РУБЛЕЙ
не думал, что у них все так просто.
я к тому что сейчас верстальщики нахуй не нужны.
Ну ладно ладно, не нужны.
разве что в сео меркетологи ебучие
Ну я хз, встречаю часто вакансии html css js jq, зп не облачная ну это и похуй для начала
из объяв не понятно даже что нужно работодателю и какой уровень скила той или иной технологии
А ты у нас я вижу знаток дохуя.
Верстальщики всегда будут нужны. Чисто из финансовой точки зрения.
>то там никаких приколов-то и нет особо
Топ кек. Наверное именно поэтому есть целые сайты и куча книг, посвященные исключительно html/css до отвала забитые контентом, советами, различными типсэндтрикс и прочим дерьмом. Конференции блять разработчики почти что каждый квартал проводят, опытом делятся. Но конечно же ты прав, никакой глубины там нет.
так вакансии посмотри
Да пускай каждый сам решит что ему нравится и нужны ли верстальщики. Но верстать всегда нужно, бэкэндеры это конечно умеют, но в силу своей основной работы, они не могут знать всех тонкостей, обычно их вёрстка - пара полей на бутсрапе и всё.
Да даже если не нужна, вёрстка это идеальный вариант для входа в профессию. Дальше хоть программируй, хоть оптимизируй, хоть дизайны рисуй.
Да даже если не нужна, вёрстка это идеальный вариант для входа в профессию. Дальше хоть программируй, хоть оптимизируй, хоть дизайны рисуй.
нахуй целый человек в компании не нужен чтобы версткой чисто заниматься
так весь вопрос в том - на каком уровне верстку надо знать, если у неё куча особенностей и деталей, которые даже ни кем не используются
Я знаю, что всех бесит, когда так говорят - но на таком уровне, что бы хватало знаний для решений твоих задач.
Ну а свистелки и перделки это как приятный бонус, можешь играться, можешь нет.
Ну давай я посчитаю за тебя.
Есть верстальщик и фронтендер ориентированный на джс. Час работы верстальщика стоит 5 баксов. Час работы фронтендера от 15 баксов.
Любой проект начинается с верстки. Если это сайт а не приложение, то верстка - почти что его половина.
Верстальщик делает страницу, например, за 2 дня. Делает хорошо, потому что это его основная работа и конечно же он в ней разбирается. 2 дня его работы - 80 долларов.
Ту же самую работу наверняка сделает и фронтендер, но если он ориентирован исключительно на джс и не сильно знает верстку, то она у него отнимет больше времени.
Но допустим, для чистоты эксперимента он тоже справился за 2 дня с той же задачей. Сколько его 2 дня работы стоят? Примерно 240 баксов, если считать по отмеченной мною выше ставке.
80 и 240. Улавливаешь?
>фронтендер
>и не сильно знает верстку
>Верстал когда-то на первом курсе))) НЕТ КОНЕЧНО Я МОГУ, НО ДАВНО ЭТО НЕ ДЕЛАЛ)))
Большинство кодеров не знаю верстку, да и не сильно хотят знать.
блядь да как так то ? у них жс в первую очередь с хтмл и ксс взаимодействует !!!
front-end developer не знает версту.....до чего еще допиздитесь тут?
Знают, не знаю, знают хорошо, плохо знают, не знают особенностей. Какая разница? Он прав. Разница только в оплате. Зачем давать верстку матерому фронтендеру, и платить ему в 2-3 раза больше, если ту же работу сделает верстальщик, и скорее всего сделает качественнее, за меньшие деньги.
Я не говорил что он ее не знает.
Ок, тогда чем занимается фронтенд кодер все рабочее время?
двач читает)
JS
конкретные пример работы, типо сидит он такой нихуя не верстает и весь день чем-то занят. Слайдеры что ли прикручивает?
Если он хуячит веб приложение еще можно понять, там драг энд дропы всякие, все такое
Окей, давай из простенького - несистемная валидация формы на стороне клиента.
Верстальщик накидал форму на сайте, кодер занимается функционалом. В данном примере проверяет разные поля на тип значения, вешает функции на события, проверяет субмит, пишет функционал для всплывающих подсказок, условия валидации, всякие дополнительные фишки и т.д. и т.п.
топ кек
Ебать аноны, я сверстал 4 макета на бутстрапе, но теперь не знаю, как с него слезть. Я ведь без него теперь нихуя наверно не смогу сделать, очень все просто с ним делать.
ну чо, устроишься бутстрап-девелопером, потом и до джейквери-программиста дорастешь.
смешно-смешно. Еще скажи фотошопером-дизайнером
аноны, поясните что делать если я половину хтмл академи прошел все задания решаю, но нихрена не зепоминаю. это норма ?
Усидчивей будь. Забыл - отвлекись от текущего дела и открой урок вспомни, не ленись.
ну а что я могу поделать, если есть одна контора где нужны знания хтмл, ксс и бутстрапа + обучат джс.
да как блядь ? я по кд лезу во вконтакт или на двач!! ямне нравится веб и я хочу этим заниматься, но меня хватает на 30 минут максимум
ну так ты себе вопросы задавай тогда, мы-то тебе блеа чем поможем если ты ленивое хуйло. По опыту скажу, что выход из зоны комфорта очень сильно решает, когда жрать нехуй, очень быстро учишься.
Анон, помоги! не хуячь тряпками , слушай сначала...
Срочно нужно натяпать 2 интерфейса на HTML\css и потом все это обмазать php И jquery и встал вопрос о том как быстрее нарисовать интерфейс.
Для справки - сделаные 2 сайта будут подключены к денверу, и запущены на локальной машине, все это будет работать с MySql.
Я ахуею щас все в блокноте ебашить, есть какая прога, чтобы все быстро и красиво нарисовать (кнопки,стиль,меню) грубо говоря блочно, а потом уже пальчиками в блокноте (или там же если получится) обмазать это все скриптами и прочим динамичным дерьмом.
Могу в разные фотошопы,java и прочие непонятные слова.
Анон, подскажи
Срочно нужно натяпать 2 интерфейса на HTML\css и потом все это обмазать php И jquery и встал вопрос о том как быстрее нарисовать интерфейс.
Для справки - сделаные 2 сайта будут подключены к денверу, и запущены на локальной машине, все это будет работать с MySql.
Я ахуею щас все в блокноте ебашить, есть какая прога, чтобы все быстро и красиво нарисовать (кнопки,стиль,меню) грубо говоря блочно, а потом уже пальчиками в блокноте (или там же если получится) обмазать это все скриптами и прочим динамичным дерьмом.
Могу в разные фотошопы,java и прочие непонятные слова.
Анон, подскажи
cms?
нихрена не понятно - тебе дизайн надо или верстку?
Если дизайн - то ты написал что могешь фотошоп. Значит нахуй спрашиваешь.
Если верстку - то тогда в обычном блокноте не пиши - юзай sublime, atom, brackets либо Web/php-shtorm.
вообще для быстрого прототипирования можешь фреймворк заюзать, да тот же бутстрап например
хотя мне чет кажется что хочешь какой-нибудь гавноконструктор. Типа adobe muse или че там еще есть
Пацаны, что с текстом делать? Я в коментах посмотрел, люди его там вообще не трогали, у них все на месте.
https://htmlacademy.ru/courses/65/run/27
https://htmlacademy.ru/courses/65/run/27
паддинги тебе в помощь
Получается, я проебался с размера и их нужно менять в зависимости от падингов?
ты зачем clearfix по всем классам распидарасил? Создай один прототип и прописывай блокам, а то тут половина там половина.
И так сойдет, у меня только текст пидорасит.
Зародыш говнокодера в треде, все в укрытие
Я размеры клеарфиксу задал и мне менять лень было.
Можесь прописать блокам
box-sizing: border-box
Посоны, как письма верстаются?
Всмысле, процесс мне понятен - таблицы и инлайн стили, но я не понял как они потом читаются почтовыми клиентами. То есть, закинув html в письмо, нихуя не получается.
Всмысле, процесс мне понятен - таблицы и инлайн стили, но я не понял как они потом читаются почтовыми клиентами. То есть, закинув html в письмо, нихуя не получается.
СКАЖИТЕ ЭТО ОБЯЗАТЕЛЬНО ЗНАТЬ ? https://htmlacademy.ru/courses/65/run/1
Лол, это то, с чем ты будешь сталкиваться каждый день, если найдешь работу.
Только небольшая оговорчка. В задании ширина фиксированная, а тебе надо будешь делать все резиновое, то есть ширина в процентах.
Modernizr годнота ?
Бля, это основа верстки
ТОГДА ИДУ ЕБАШИТЬ ! ! !
Точнее сказать не только резиново, но еще и адаптивно.
посоны поясните, флексбоксы нужны ?
>задротка в толстовке
Ересь жи есть.
братишка!!!, но у нас есть свой тред, тут лучше не злоупотреблять
>"на подсосе"
Такие никому не нужны. Сам был таким когда-то и чудом устроился в конторку, с только со мной наебались, могли бы сразу взять кого-нибудь за 30к и имели бы прибыль с него, а взяли меня за 15 к и учили, деньги платили и учили ещё, конечно потом я стал приносить доход и сам стал получать больше, но нахуя, если контора сразу могла найти кого-то с опытом, ведь с опытом дохуя людей!
Пытался вкатиться во фриланс - не вкатывается, хотя я занимался и бекендом и фронтендом, вообще эти понятия никогда не разделял, мы делали сайты полностью, даже дизайн, но дизайн примитивный, ничего сложного и красивого не рисовали.
Поэтому для меня вообще сам факт зарабатывания вёрсткой - что-то не реальное.
Тем более теми, кто на подсосе.
Та у тебя в голове вообще взаимоисключающие параграфы.
>ко-ко-ко верстка учиццо за месяц кудах
лал питухи ебаные, а че не за час то? скачал видос какой-нибудь академии, посмотрел там кароче теги, в них хуячишь текст, вот еще ссылки и дивы, чтобы всю эту хуйню по странице разбросать, ну еще флоатить это все можно и позишеном двигать туда сюда кароч
туда же жс. вот вощем переменные там, массивы, цыклы бля, есть еще условия всякие иф елс хуелс. и все, можно устраиваться синьором на удаленку за 100+К
зато потом такое животное делает инпуты ебучими дивами и приходит сюда с раскрытым хайлом, чтобы ему туда нассали. а все потому что ВЕРСТКА УЧИЦЦА ЗА МЕСЯЦ))))) ЧО ТАМ СЛОЖНОВА)))) КВАДРАТИК С ТЕКСТОМ ЗНАЧИТ ДИВ)))) И ВСЕ)))
лал питухи ебаные, а че не за час то? скачал видос какой-нибудь академии, посмотрел там кароче теги, в них хуячишь текст, вот еще ссылки и дивы, чтобы всю эту хуйню по странице разбросать, ну еще флоатить это все можно и позишеном двигать туда сюда кароч
туда же жс. вот вощем переменные там, массивы, цыклы бля, есть еще условия всякие иф елс хуелс. и все, можно устраиваться синьором на удаленку за 100+К
зато потом такое животное делает инпуты ебучими дивами и приходит сюда с раскрытым хайлом, чтобы ему туда нассали. а все потому что ВЕРСТКА УЧИЦЦА ЗА МЕСЯЦ))))) ЧО ТАМ СЛОЖНОВА)))) КВАДРАТИК С ТЕКСТОМ ЗНАЧИТ ДИВ)))) И ВСЕ)))
Синьоры, если не впадлу, гляньте и обосрите по фасту мою верстку. http://c12266.shared.hc.ru/
если ты этот мудила
, то иди переделывай. Ошибки свои смотри лучше, они перед глазами.
По мне так заебись, я б купил.
мимо не смыслю в вёрстке
>main-content-item main-content-item-instruments
Я не тот пидорок. Но если там есть грубые ошибки, то укажи.
Я когда верстал особо не парился про "пиксель в пиксель" и конечно где-то схалявил. Я просто хотел начать курить продвинутый интенсив, и вот думаю стоит ли или пока потоптаться, но чтоб топтаться нужно узнать где косяки, сам не вижу вот и написал.
>html-body-mainsection-main-content-mydick-item-instrument
Нужно быть точнее
>main-content-item-instruments
Не проще сделать вложение в css? Ну или префиксами писать, чем такие простыни.
<input type="button">
<button>
Какие различия?
<button>
Какие различия?
Никаких, взаимозаменяемые.
Сенсация! Добавил еще один макет, лейте говном. Я готов. http://c12266.shared.hc.ru/
psd где брал
Из рассылки html academy.
Во втором макете есть OMG ДАЖЕ JS
верстка от гугл, чесно говоря я ахуел от их адаптивного ютуба
главная сделана нормально, а вот страницы юзверей по пиздец
Охуенно, серьезно.
С названием классов ты на правильном пути, но методологии нет. Почитай про БЭМ обязательно.
Необязательно использовать БЭМ библиотеку, там у них охуенная методология по называнию классов.
Большая красная кнопка логин не ссылкой ли быть должна? А если и нет, то линк под значком проскакивает
Ну так он еще не смотрел продвинутый вроде. Просмотрит и БЭМ будет применять
Да спасибо,что-то с line-height намудрил, нужно было тупо абсолютно спозиционировать и все. Просто в макетах я некоторые вещи делал по разному, чтоб попрактиковаться и возможно не самые лучшие решения.
Меня тоже интересует этот вопрос!
АТВИЧАЙ БЫСТРА! Время пошло!
В хтмл академии рассказывают где-нибудь, как сделать сайд бар?
сколько уже учишь верстку?
Вроде норм, но этот аутист всё портит.
Не могу понять где поворот картинок прописан вот тут: http://c12266.shared.hc.ru/duhot/index.html, просвети.
нет, я запутался на этом. Не получается никак сдвинуть чексбоксы. В итоге кашу наделал там.
Вроде оно:
.promo-block div:hover>b,
.reality-container:hover
.avatar-form{
animation-name:mirror;
animation-duration:1s;
}
Если тебе интересно как этот поворот делать, то вот видяшка
https://www.youtube.com/watch?v=nD8xqlh6Esk&list=PLLnpHn493BHGrSO0lNO-3SNuuoPuJrA1o&index=2
мимо-ОП
Хз я где-то с сентября. Я это делаю не спешно, т.к работаю, и достаточно стар.
text-overflow: ellipsis;
и всеоо
фронтенд ориентирован на UI, улавливаешь? проще взять фронтенда, который будет верстать и писать на js, чем верстака и чистого js-программиста. другое дело в том, что нормального фронтенда не найдешь сейчас, а в мухосрани не найдешь работы для фронтенда.
олсо, некоторые фронтенды еще и бэк иногда правят. потому что иногда нужно поправить, а времени на ожидание нет.
дебил тупой, нахуя тогда класс clearfix делал? убейся нахуй, фронтенд не твое
да
ааа, блядь, как же ты прав, господи, 10 из 10 чаев тебе, братишка!
на больших проектах все пойдет по пизде, если вложения делать, потому и придумали БЕМ. вот только тут не по бем.
а scss на больших проектах не придумали? Да и на сколько больших, вряд ли кто-то среди нас будет заниматься проектами уровня яндекс. Ещё, кстати, есть Смакс, кто читал? Такие же простыни как у БЭМ?
gulp + jade + stylus (потому что он лучше чем sass) + gulp-bem, если собираешь проект(что быстрее и удобнее в большинстве случаев).
>scss на больших проектах не придумали?
scss - всего лишь препроцессор, он облегчает написание css. по сути, ты никуда от вложенностей не денешься, просто станешь быстрее писать, ибо не нужно больше добавлять фигурные скобки, двоеточия и прочее. компилятор сам все добавит и соберет код.
ты, видимо, не работал даже с простыми онлайн-магазинами, у которых вечно создаются новые разделы, ведь PM не спят, а вечно придумывают новые "фишечки для сайтов". даже в обычном онлайн-магазине ты с наследованиями заебешься бороться. говорю тебе как человек, параллельно поддерживающий 3 сайта на протяжении года, создававший новые разделы, переделывавший старые итп. если использовать наследования, обязательно проебешься где-нибудь. а когда сайт большой, это можно сразу не заметить, а потом ты от тестировщика по ебалу получишь и будешь переделывать.
>Да и на сколько больших, вряд ли кто-то среди нас будет заниматься проектами уровня яндекс
любой сайт, который больше лендинга, блога или сайта-обучалки какой-либо хуете, стоит делать по БЕМ, ибо потом может понадобиться что-то заменить, что-то переделать, сверстать точно такую-же страницу, но с другими стилями, и чтобы именно на ней отображались одни стили, а в остальных - другие. и тогда ты заебешься читать эти вложенности, гораздо проще блокам стили поменять, и читается легче.
Решил потренироваться в js, начиная с решения простых задач за 5 класс, и мне кое-что стало непонятно.
Задача и решения следующие:
Задача 5
От веревки длинной 48 метров отрезали 3/4 части. Какой длины стала веревка?
Решение
1) 48 : 3/4 = 36 (м) отрезали от веревки;
2) 48 – 36 = 12 (м).
Ответ: веревка стала равна 12 метров.
В js она выглядит у меня так.
function rope(totalLength){
var cut = totalLength 3 / 4;
var residue = totalLength - cut;
return residue;
}
alert (rope(48));
Предположим, я захочу 3/4 заменить переменной. Соответственно, решение будет выглядеть так:
function rope(totalLength, inCut){
var cut = totalLength inCut;
var residue = totalLength - cut;
return residue;
}
alert (rope(48, ???));
Но я не знаю как записать те же 3/4 при вызове функции. Гугл дает инфу только про 10-ные дроби. Как в такой ситуации дать переменной inCut значение 3/4?
Задача и решения следующие:
Задача 5
От веревки длинной 48 метров отрезали 3/4 части. Какой длины стала веревка?
Решение
1) 48 : 3/4 = 36 (м) отрезали от веревки;
2) 48 – 36 = 12 (м).
Ответ: веревка стала равна 12 метров.
В js она выглядит у меня так.
function rope(totalLength){
var cut = totalLength 3 / 4;
var residue = totalLength - cut;
return residue;
}
alert (rope(48));
Предположим, я захочу 3/4 заменить переменной. Соответственно, решение будет выглядеть так:
function rope(totalLength, inCut){
var cut = totalLength inCut;
var residue = totalLength - cut;
return residue;
}
alert (rope(48, ???));
Но я не знаю как записать те же 3/4 при вызове функции. Гугл дает инфу только про 10-ные дроби. Как в такой ситуации дать переменной inCut значение 3/4?
Господа, поясните нужно ли сейчас знание PHP и если нужно то на каком уровне+желательно курсы какие нибудь
тебе сюда >>631129
а тебе сюда >>612122
я относительно верстки спрашиваю
Можешь передать вместо inCut аргументы a,b. А внутри скрипта уже объявить переменную inCut, которая равна a/b.
Кстати получить значение можно и перемножив длину на 3/4.
Хотя о втором забудь, в глаза ебусь.
прошел базовые курсы на хтмл академи,аноны, скажите как наработать практику по верстке?
что бы тебе тут ни посоветовали, не слушай тех питухов, кто скажет "верстать макеты". только время проебешь
что делать то ? почему не макеты ?
если ты только прошел курсы - кури интенсив базовый, потом продвинутый, потом js, а потом иди искать работу
БЛЯДЬ ПРАКТИКУ КАК НАРАБОТАТЬ ?
хотябы верстку закрепить на практике надо прежде чем за жс браться
в шапке есть ссылка на макеты от академии. Сиди и верстай их
а что тогда делать, если не макетами заниматься? м?
а как ты блядь ПРОЙДЕШЬ два интенсива не сверстав несколько макетов? вот и наработаешь свою практику. Если такой вариант не устраивает - иди ищи стажировки какие-нибудь (если такие есть)
я специально написал слово ПОТОМ
не пизди лучше, сядь, интенсив посмотри
+ stylus (потому что он лучше чем sass)
Чем лучше?
>интенсив посмотри
С каждым новым тредом таких даунов все больше и больше. Просижу 50 тред, и больше не буду сюда заходить, ибо заебали такие уже.
Лично я захожу на themeforest, выбираю понравившийся макет и верстаю его от и до. Если вдруг что-то не получается, всегда можно заглянуть в исходный код.
+ не нужен фотожоп
+ картинки уже нарезаны
- картинки нужно выкачивать по одной если тупой индус не додумался сделать спрайт
неоценимая потеря будет, ггг
Кто-нибудь поясните за седону. Будет ли правильным вырезать картинку вместе с текстом внутри? Просто у меня не получается узнать, что за шрифт там используется, и из-за этого думаю, что текст должен быть вместе с картинкой вырезан. Спасибо за ответ.
Выше уже отвечали
спасибо, нашел ответ.
Помогите с вопросом. В общем когда делаем (ul>li>a) список inline. сам ul имеет большую высоту чем тег <a> с чем связана эта увеличенная высота вообще, на что обратить внимание. padding и margin у ul сброшен
> на что обратить внимание
line-height не?
inline-block'и ведут себя как строки, есть такое свойство line-height, почитай про него.
Хорошо, попробуем по другому. Как сверстать подобное что на пике, только чтоб контент был красивенько по центру?
Скинь пример кода на codepen/jsfiddle/plnkr тогда и посмотрим.
vertical-align: center;
флексами хуячь
А есть аналогичные и/или подобные господа в русскоязычном сегменте?
Зачем тебе русоблядки?
С инглишом плоховато.
Блять, а как сделать этот язык что сверху?
Где можно можно посмотреть верстку бэмом, ту статью с хабра в шапке я видел. Очень мало обьяснений на примерах как верстать бэмом, зато куча пидорасов которые на конференция талдычать одно и тоже, зато примеров реалной верстки аж блять одна статья. Заходишь на ютуб посмотреть видео - там блять куча уебанов верстают ЧЕРЕЗ ПОЛНЫЙ СТЕК БЭМ, сборщики которые блять сука нахуй нихуя не работают, установи кучу всякой хуйни NPM, BEM-tools , BEMJSON, хуйсон, кучу всякой хуйни про которую блять неебешь в душе что это и как оно блять работает,УХ СУКА МОЯ ЖОПА В ОГНЕ.
Короче дайте дайте пример блять как по кошерному называть классы, как не путать блок с элементами , как блять это все работает на практике.
Что блять такое JSON, хотя нет, я знаю что это, как он блять работает на сайте? Почему это все покрывать 18 слоями абстаркций и почему не рассказать как работают эти абстракци? CСУКККА, ЭТИ СБОРШИКИ КОТОРЫЕ НИХУЯ НЕ РАБОЮТ!
про БЭМ (не полный стек, а просто именование классов) есть в продвинутом
Есть некая кнопка с раздвигаемой границой при наведении, которую я хочу немного допилить.
Вот пример http://codepen.io/Ykro314/pen/ZQrvmm
Я хочу при наведении как бы отодвинуть ее границу, например, на 10 пикселей, а потом придвинуть обратно на 8. Тоесть запилить что-то типа обратного движения. Вы поймете о чем я, если поховерите на ней.
С @keyframes это делается очень легко. Собственно в примере так и делал. Но есть проблема, при деактивации ховера анимация жестко срывается. Переход обратно к состоянию через transition на кнопке не срабатывает.
Вопрос: можно ли добиться плавного эффекта возврата, то есть чтобы кнопка правильно возвращалась в свое базовое состояние с использованием именно анимаций? То есть как-то деактивировать этот ебучий срыв?
Алсо получилось найти альтернативное решение через эксперименты с кривыми Безье и transition-timing-function, раскомментируйте в ховоре обычный transform: scale(1.1) и закомментируйте анимацию если хотите потестить. Но это работает только на обычном линейном переходе, что нихуя не норм.
Вот пример http://codepen.io/Ykro314/pen/ZQrvmm
Я хочу при наведении как бы отодвинуть ее границу, например, на 10 пикселей, а потом придвинуть обратно на 8. Тоесть запилить что-то типа обратного движения. Вы поймете о чем я, если поховерите на ней.
С @keyframes это делается очень легко. Собственно в примере так и делал. Но есть проблема, при деактивации ховера анимация жестко срывается. Переход обратно к состоянию через transition на кнопке не срабатывает.
Вопрос: можно ли добиться плавного эффекта возврата, то есть чтобы кнопка правильно возвращалась в свое базовое состояние с использованием именно анимаций? То есть как-то деактивировать этот ебучий срыв?
Алсо получилось найти альтернативное решение через эксперименты с кривыми Безье и transition-timing-function, раскомментируйте в ховоре обычный transform: scale(1.1) и закомментируйте анимацию если хотите потестить. Но это работает только на обычном линейном переходе, что нихуя не норм.
>Хорошо, а как это примерно выглядит?
Корень, в корне дохуя папок, в каждой из них так же дохуя папок, в общем охуенный такой каталог, где дохуя папок и файлов. Каждый файл - это скрипт. Скрипты бывают те, которые выполняются у пользователя в браузере - например яваскрипт, который проверят заполненность всех полей при регистрации, или те, которые выполняются на сервере, например получение данных из бд по какому-то запопросу. Для не разработчика выглядит просто непонятным складом хуйни, кучи php скриптов, яваскриптов хтмл, картинки и т.д.
В одном файле может быть как и язык разметки - хтмл, так и язык сценариев - пхп, яваскрипт, в пхп-функции ещё передаются языки запросов для работы с бд.
Там тоже просто рассказ ЧТО ТАКОЕ БЭМ. Практики ж нихуя нету.
Котаны, приведите пожалуйста примеры контентных и оформительских изображений. Чем они отличаются?
Бля, а для кого он в конце полчаса распинается о верстке по БЭМ (модификации Галахера) адаптивного барбершопа?
Не нравится этот - посмотри у Яндекса похожий.
https://ru.bem.info/forum/-661/
Ну же, котаны, везде это просто так подается, как будто все знают что это такое. А я видимо тупой и не понимаю, что где.
Контентные от слова контент лол.
Ну в смысле например фотки товаров в онлайн-магазине (их потом будут через cms загружать, а ты прописываешь через тэг img)
А оформительские от слова оформление. То бишь, картинки, предназначенные для оформления страницы (ваш кэп). Ну например фоновая картинка, либо мелкая графика (всякие рюшечки, значки, стрелочки). При том, что мелкая графика по-возможности обычно собирается в спрайт.
Если ты спрашиваешь для разделения на папки (как он говорит на базовом) - то забей и клади все в папку img (ибо на продвинутом на том же этот же чувак говорит, что можно разделять, а можно не разделять).
>Если ты спрашиваешь для разделения на папки (как он говорит на базовом) - то забей и клади все в папку img
Да, для этого и српашиваю. Ну ладно, img так img, так даже удобнее.
Посмотрм, посмотрим. Еще вопрос по верхнему язычку в седоне остался. Там два изображения - синий язык и рисуночек сверху. Как их слепить в кучу и сделать одним изображением? Я думал сделать язык через background -image центральной ячейки верхнего меню. Но проблемка в том что у языка нет отступа сверху. Или лучше сделать через абсолютное позицирование?
Какой нахуй язычек, лол, это часть логотипа выше, зачем ты его вообще включил в это изображение? Он накладывается сверху через абсолютное позиционирование и увеличенный зет-индекс.
-кун на связи. Помогите разобраться нубу. Почему картинка вылезает за контейнер?
http://codepen.io/anon/pen/NxyOgL
Не обращайте внимание на высоту картинки. Не знаю почему она получилась такой. У меня все нормально показывает, косяк только в контейнере.
Анон, который писал выше про седону, это не я. Не обоссывайте меня сильно, я только учусь.
http://codepen.io/anon/pen/NxyOgL
Не обращайте внимание на высоту картинки. Не знаю почему она получилась такой. У меня все нормально показывает, косяк только в контейнере.
Анон, который писал выше про седону, это не я. Не обоссывайте меня сильно, я только учусь.
Ширина изображения больше шиниры контейнера на пару пикселей.
Задай изображению ширину в 100%.




































































































Здесь аноны изучают верстку, базовый фронт-енд и обсуждают все, что с этим связано. Основная инфа по материалам в пасте, здесь только краткая выкладка базиса и основные ссылки.
Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
Заранее предупреждаем, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Так как стек технологий вырастает, то соответственно вырастает время, что требуется для обучения. С одного-двух месяцев до 4+, иногда до полгода, в зависимости от твоей обучаемости. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://dash.generalassemb.ly/
http://learnlayout.com/
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Текстовые редакторы:
http://brackets.io/
http://www.sublimetext.com/3
https://atom.io/
ПРИМЕРЫ ВЕРСТКИ ДЛЯ САМЫХ МАЛЕНЬКИХ:
Внизу видеокурс о том, как верстать PSD шаблон. Просто пример, чтобы посмотрели как выглядит работа и как верстают С НУЛЯ.
http://denweb.ru/put-veb-mastera_sod
Верстка по БЭМ
http://habrahabr.ru/post/203440/
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Базовый интенсив за 2015 год:
http://nnm-club.me/forum/viewtopic.php?t=899131
Продвинутый интенсив за 2015 год:
http://nnm-club.me/forum/viewtopic.php?t=900609
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
===========================
Официальное обращение к тем, кто выкладывает свой говнокод в архивах и файлообменниках:
>Идите нахуй.
или
>Используйте блять cssdesk или jsfiddle или даже jsbin. Делать тут нам больше нехуй, кроме как выкачивать css
То же касается умников со скриншотами. Если запили скрин и желаете получить внятный ответ – показывайте и код, а лучше оформите все в песочнице. В противном случае не жалуйтесь на реакцю.
======================
Все основная инфа и материалы здесь:
Обновленная паста - http://pastebin.com/ytWW0UfU
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред