ИТТ казах-кун который устроился вресталой в студию и решил уволится, чтобы устроится джуниором фронтом в интерпрайз в Agile команду.
Работаю уже там третий месяц, жопа горит, какие-то спринты, скрамы по утрам. Аус-токины, работа с апи,REST, код-стайл ангуляра, написание BDD тестов на кукурле, ели как справляюсь с задачами и долго. Но прогресс есть. зп всего лишь 1200$, но зато хорошую страховку навесили и беспроцентный кредит можно брать, такой вот бонус от компании.
Задавайте свои ответы.
Алсо, вышки нет,до этого работал в студии верстаком с цмсками, верстал абсолютами и прикручивал джиквери плагины лол, понял что деградирую и решил дропнуть ту работу.
Работаю уже там третий месяц, жопа горит, какие-то спринты, скрамы по утрам. Аус-токины, работа с апи,REST, код-стайл ангуляра, написание BDD тестов на кукурле, ели как справляюсь с задачами и долго. Но прогресс есть. зп всего лишь 1200$, но зато хорошую страховку навесили и беспроцентный кредит можно брать, такой вот бонус от компании.
Задавайте свои ответы.
Алсо, вышки нет,до этого работал в студии верстаком с цмсками, верстал абсолютами и прикручивал джиквери плагины лол, понял что деградирую и решил дропнуть ту работу.
>всего лишь 1200$
Лол. Мимо укр с зарплатой 90$.
Дайте макетов пиэсди HtmlAcademy на мыло [email protected]. Особо интересует bordershop.
Прошел только базовый, через три недели пойду на продвинутый. Сомневаюсь, что с набором знаний двух интенсивов можно легко найти работу, время уже не то. Но мне оно и не особо важно, верстку учу пока что для себя. Доставляет.
Безработному небогатому анону я бы платные интенсивы не советовал, ибо трудоустройство они не гарантируют, а стоят немало. Можно пройти их бесплатно, заменив наставника тредом или специальными форумчиками и гуглом. Ну а после этого верстать, смотреть нужные вещи на ютубе, курить жс, ну ты понел. Сотню раз это тут уже расписывали. При определенном упорстве такой план сработает.
Ты меня извини, но наставника тредами в сообществе дефективных не заменишь.
Единственное ценное, что есть в этих курсах - это по сути и есть работа с наставником.
>Мимо укр с зарплатой 90$.
Мог бы фрилансом 5 доллваров в час зарабатывать как какой-нибудь пакистанец
Зря ты так быстро создал новый тред, я намеревался сегодня полностю перепилить шапку и пасту, ткак они существенно устарели, а затем все это залить в новый, все равно там до бампилита было еще постов 50, что хватает минимум на день.
мимо Оп прошлых 5 верстка тредов
Нихуя лол, единственное что там есть ценного, это блять знания. Если у тебя голова есть на плечах - все переваришь и усвоишь, а че не поймешь - объясним. Если же мозгов нет, ну тогда и наставник не поможет.
К твоему сведению - эти интенсивы я давно прошёл(платно) и усвоил. Ценной информации там немного. На уровне мануалов или Getting Started. А такие "мастера", как громов, не стесняются просто зачитывать слайды 9 это я в основном про продвинутый)
Ты научился верстать любые сайты средней сложности без дрожащих рук, делать это адаптивно и пользоваться всеми теми инструментами, о которых они рассказывали?
>не стесняются
Кого ему стесняться? Стада ебанашек в чатике?
Да
Ему там не место
>Верстка тред #44
Нихуя себе время летит.
Вкатился во 2-м треде, первую работу нашел на 5-м
Сейчас фронтенд на удаленке-50к
Тогда не понимаю в чем твои претензии. Не ну отчасти пониманию, ткак я проходил интенсив на торренте и на платил за него, то есть в качестве бесплатного источника он для меня был просто идеален и вполне полноценен. Но задача ведь в том и заключалась, чтобы научить тебя всему этому, а тонкости уже познаются на практике, на них не уходит столько времени и сил, сколько на базу.
>Вкатился во 2-м треде, первую работу нашел на 5-м
видать первые треды были очень медленные, или у тебя уже какие-то навыки были?
Сколько версталой отработал? Какие инструменты использовал?
Это не 44, это мб 15-16, треды летят только за счет новых долбаебов спрашивающих про хлтмакадемию
Это фантастика, сынку.Я мечтаю про 5 баксов в день. Если бы все так и было, улыбка бы не сходила с моих губ. Пару лет изучал питон и джангу, пару месяцев назад сделал акк upwork и охуел от своего уровня инглиша и отсутсвия работы для джангиста. Понял что светит мне только фронтэнд и PHP.
Пашел нахуй пидар
Лол, 5 баксов в день можно и на копирайте делать, срсли.
Хотя, нет подожди, ты сказал в день? Лол. Я попутал. Извини. Я думал в час.
Верстаны, пилю тут гостевуху для своей девочки в стиле фэйсбука, есть одна кнопочка и цсс к ней всё в первой пикче. Проблема в следующем - пилю <a class="gutton" href="#">Комменитровать</a>, то при загрузке страницы текст кнопки не отображается. Помогите ёпта.
Нагенерят говна, код в картинку засунут, а потом помогай уебкам. Надеюсь "девочка" говном тебя накормит.
.gutton{border: 0px solid #808080;padding: 10px 0 10px 0;width: 50%;display: inline-block;margin: 5px 5px 5px 5px;text-align: center;
font-size: 20px;font-weight: 300;color: #fff;font-family: Arial, Helvetica, sans-serif;background: #3b5998;}
Олжас?
ну, в песочнице нормально работает.
попробуй название шрифтов в кавычки взять
Один хер, проблема у тебя не в guttone. Как не отображается текст? Цвет сливается с фоном или его вообще нет? Сделай скрин из инспектора колонки вычисленных стилей для твоей кнопки.
go to be fat away from here.jpg
Ну так учи английский лалка, а то так и сгниешь после очередной могилизации, убитый славными героями Бомбасса
Спасибки, реально текст сливался с фоном.
А чет ржу с markup-developerov, пару месяцев к вам не заходил, так новую специальность родили. Причем гугл по запросу выдает одних хохлов. Вроде хуйня какая-то, но проигрываю.
Сук проиграл с твоего поста
HTML MIDDLE DEVELOPER
CSS SENIOR TEAM LEAD
Посоны я правильно определил на говномакетах академии где хедер- красное и где футер = зеленое
Мимо. Теперь чтобы продолжать работу тебе нужно написать красным маркером себе на лбу "Шерлок" и кодить только с включенной вебкой, дабы не забыть.
HTML-верстальщик до 88 000 руб.
ты токо это, в Седоне типа футер накладывается на карту и прозрачный (это так, вдруг ты не увидел)
Этот такой же наркоман, как и ты, Шерлок. Прозрачный футер ему на карту накладывается, блять.
А что не правильно-то.
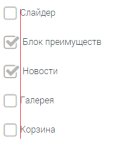
Эти элементы ты таскаешь по всему проекту (есть исключения, но сейчас не о них). Посмотри что может оказаться лишним на другим страницах.
еще скажи что я не прав)
Ну получается хедер и футер не изменяется на каждой странице сайта? тогда получается я только на нердс накосячил а на остальных правильно.
на нердс на базе если я правильно помню все-равно они говорят что слайдер в хедер входит
>>>352225
Ага сейчас прокрутил тот участок и он даже спецально отановился на том что слайдер лучше в хедер совать
Ага сейчас прокрутил тот участок и он даже спецально отановился на том что слайдер лучше в хедер совать
То, что ты мелкобуквенный со скобочками говорит само за себя. "Накладывается" и "включает в себя" в верстке охуеть какие разные вещи.
Аргументируя чем?
Ничем, прост на вопрос "слайдер в хедер или в тело совать?" Сказал, что все же лучше в хедер
и вроде там еще слово НАВЕРНО, мож он просто затупил, ибо там не видно что на другой странице его нет
Ну а что скажут местные мастера, куда бы вы засунули слайдер в хедер или в тело?
Да какая в пизду разница если мы не разделяем на компоненты? Это же базовый
Да и так проще сделать хотя бы потому что фон общий и блок-центровщик один можно сделать.
Двачую. Благородные заморские колонизаторы знают, как правило, ещё и уеб-дизайн и им и зарабатывают, а вёрстка – обязательный к знанию побочный навык типа мытья унитазов для любого работника макдональдса.
Я имел ввиду, что все-равно ctrl+c, ctrl+v делать и там уже можно выпилить блок слайдера и поставить h1 или че там.
Сделать сразу нормально или тащить по страницам и выпиливать. Ты себе "Гамлет" нарисуй, если ты не Шерлок, конечно.
Котаны, на какой сервис кидать код чтобы вы посмотрели, хочется кое-что спросить?
>Используйте блять cssdesk или jsfiddle или даже jsbin.
На песочницу любую
Спасибо, вот http://www.cssdesk.com/7Prb6.
Почему в блоке с навигацией ссылки не выравниваются по правому краю?
Слыш пидор я туд делаю нердс пиздуй отсюда чмо
Когда используешь флоат задавай конкретную ширину.
и маргины надо задавать не справа в данном случае а слева у пунктов меню, так как ты хочешь чтобы они прилипали к границе правой
Благодарю!
>Привет. Меня зовут Паша Борисов, я - Interactive Producer
Ясно.
>Привет. Меня зовут Борис Пашин, я - Productive Introducer.
Скоро и до такого дойдём, чувствую. Develop Markuper'ы, вот это всё.
Development* даже, пожалуй.
Сук вначале верстка показалась довольно сложным делом, вот уже 10 дней дрочу и понял что нихуя сложного нет и не удивительно что верстальщих это специалист уровня ПТУ, надо кароче дрочить JS еще, тогда може на бакалавра претензия будет
htmlacademy проходишь?
Смотри, за месяц магистром станешь. Мейс Винду
ага интенсив их смотрю задания выполняю, и справочники по хтмл и цсс курю.
Текстовые редакторы:
http://brackets.io/
http://www.sublimetext.com/2
Аноны а notepad++ не подойдет или он для php только?
http://brackets.io/
http://www.sublimetext.com/2
Аноны а notepad++ не подойдет или он для php только?
Дурак что ли? Любой подойдет, схуяли нотепад++ только для пхп?
да что хошь ставь, лишь бы тебе удобно было
Простите, только начал, очень ньюфажный вопрос.
Как, блять, попасть точно по пикселям? Случайно подбирать?
У меня только 10 попыток, и они очень быстро сгорают.
https://htmlacademy.ru/courses/39/run/9
http://www.cssdesk.com/ghVDx
Как, блять, попасть точно по пикселям? Случайно подбирать?
У меня только 10 попыток, и они очень быстро сгорают.
https://htmlacademy.ru/courses/39/run/9
http://www.cssdesk.com/ghVDx
осилил, спасибо.
Серик? Салам, брат!
Котаны, в Нёрдсе карта должна по ширине тянуться на вю ширину экрана или или быть фиксированной под контент?
Алсо, в базовом интенсиве рассказывают, как ее стилизовать или нет?
Алсо, в базовом интенсиве рассказывают, как ее стилизовать или нет?
>Нёрдсе карта должна по ширине тянуться на вю ширину экрана или или быть фиксированной под контент?
Ну ты на макет-то глянь
карта на всю ширину экрана
Рассказывается в базовом и в дополнительных материалах к нему
А в базовом рассказывается как вообще эту карту прикрутить к сайту, а то после первых 2 вебинаров даже не имею представление как это реализовать.
Верстаны, ай нид хелп. Сейчас пытаюсь научиться пользоваться фотошопом. Непонятки со слоями, можно на самом макете выделить слой и увидеть его на боковой панели? Начинаю искать слой на боковой панели, клацаю на него, на самом макете его не вижу. Понимаю что банальщина и вопрос полного нуба, но помогите, позязя.
ты читать умеешь?
написал же: рассказывается в базовом (в уроке про js) + более подробно в доп материалах
>ты читать умеешь?
только писать
ты посмотрел "Фотошоп для верстальщика"? там рассказывается как работать с макетами
а вообще чтобы на самом макете выделялось когда на слой нажимаешь надо поставить галочку show transform controls или как-то так в меню инструмента move tool
и да, еще если же этим же move tool нажать на часть макета - выделится слой, который соответствует этой части
Раз уж ты делаешь нердс расскажи как ты запилил кнопку "корзина" в хедере, засунул ее в список навигации или отдельно вынес
я не тот парень, к которому обращаешься, но нердс делал.
Делал отдельно от навигации, так как при добавлении пунктов в навигацию я не хотел чтобы корзина оказалась в середине, а хотел, чтобы она так и висела справа. Ну как и кнопка входа в барбершопе
Благодарю, тоже склонялся к этому варианту.
Попробуй щелкнуть по нему с зажатим альтом, тогда на панели возле него появитсяили пропадет глаз, а все остальные слои, кроме выделенного, пропадут с макета. Но вообще лучше глянь видео в том же интенсиве по фотошопу, тебе их уже посоветовали.
Я тот самый анон и делал тоже отдельным блоком ее.
http://www.cssdesk.com/FLBcJ
Верстаны, объясните почему валидатор на 40 и 115 выдает:"Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections." Какие там требуют заголовки и зачем, лол, это очень плохо? Гляньте еще строки 91-107, особенно те кто делал нёрдс, я правильно понимаю, что 3 иконки с логотипами бардершопа и прочих - это будут ссылки на их сайты? Если да, то так как сделал я допустимо делать или надо делать как в случае с сылками на социальные сети в футере: обычная ссылка, а картинка как-то через CSS задаваться будет?
Верстаны, объясните почему валидатор на 40 и 115 выдает:"Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections." Какие там требуют заголовки и зачем, лол, это очень плохо? Гляньте еще строки 91-107, особенно те кто делал нёрдс, я правильно понимаю, что 3 иконки с логотипами бардершопа и прочих - это будут ссылки на их сайты? Если да, то так как сделал я допустимо делать или надо делать как в случае с сылками на социальные сети в футере: обычная ссылка, а картинка как-то через CSS задаваться будет?
Ну и так в целом гляньте, совсем говно или нет.
Я бы только за именование классов тебя обоссал. Совсем говно. Не берись за верстку, не твое это.
Превед посоны, пару дней уже изучаю этот ваш жаваскрипт по кодакадемии и заступорился на одном моменте с каменьножницыбумагами: In this version, if both players make the same choice, the game returns a tie. What if the game didn't end there but instead asked both players for new choices? Как реализовать такое в вот таком уже готовом коду https://jsbin.com/qabizokavi/edit?js,output ? То есть, чтобы при ответе yes - меня переносило в начало программы или что-то вроде этого.
В жс тред проследуй, нахуй, пожалуйста.
Ой ой, мань, ты что такая злая, ероха не ебет?
Ну да, что за несправедливость, тебя ебет, а мне только верстку дрочить.
Реквестирую макеты [email protected]
>а мне только анус дрочить.
Бедненькая :3
Посоны а какая альтернатива БЭМу?
По спецификации секции обычно с заголовками, как и article
Но выдает не ошибку а предупреждение так как не очень это критично для функционала
Я думаю да, картинки в ссылки можно оборачивать в данном случае, так как это не оформление а контентное изображение (логотипы)
Названия классов и правда, лучше подправь и если не знаешь как правильно писать по английски - загляни в гугл-переводчик (дело пары секунд, зато ничью психику не травмируешь)
Спасибо
>Object-Oriented CSS
kek
В продвинутом вроде вскользь упоминают другие методологии
А в HTML-Academy учат БЭМу? Подозрительно что это мерзкая рузня из яндекса разработала, есть раSSово верные методологии?
ну БЭМ и на западе юзают
Получается запад зашкварен?
Как-то не очень на первый взгляд.
Аноны объясните, как создать вкладку для CSS в "Brackets"??
Что? Два файла как открыть или экран на две колонки разделить?
Можно выбрать любой метод именования, главное, чтобы это был БЭМ)
я разделил экран на две колонки. Переименовал вторую в "main.css", но все что я туда пишу не работает вкладке браузера, т.е. он как-будто не подключен.
Хуя ты. Может он у тебя не подключен, м?
и как же его подключить?
> <link rel="stylesheet" href="filename.css">
Добро пожаловать.
Капитулировал.
<link href="css/mail.css" rel="stylesheet" type="text/css">
до этого так подписывал.
Спасибо анон!
В смысле mail вместо main? Да, поначалу дико опечатки напрягают. Зато внимательность тренируешь.
Блять, я правильно понимаю что в БЭМ селекторы без вложенности используются ибо у каждого блока свой класс? Нахуй тогда в CSS слово КАСКАДНОСТЬ.
я даже не заметил, что там "mail" было. За этим т9 в проге надо бы бдительнее следить теперь.
Не всегда, небольшие каскады в пределах блока допустимы на небольших проектах.
И, кстати если тебе и так норм и не хочется АНБ то значит тебе не нужен БЭМ. Никто же его не заставляет юзать насильно.
Ну почему же, мне нравится, просто странно, что там пыхтели, делали всякие каскадности, тысячи типов селекторов, а эффективнее оказалось каждому блоку давать свой класс.
Антоши, а запилите макеты пожалуйста сюда: [email protected]
done
ты на т9 верстаешь?
Ну а что, я вот например только голосовым набором, только я английский не знаю, поэтому за меня диктует Мэджик Гуди.
Ну я когда начинаю писать тег, то он автоматически уже предлагает все возможные варианты.
Fully-Unordered CSS лучшее что придумало человечество
стыдно не знать таких очевидных вещей
а вообще гугли smacss
Аноны. Решил тут попробовать сделать свой сайт(занимаюсь по htmlacademy 5 день) с целью проверить сейчас свои знания. Вопрос такой: Указываю путь на картинку <img src="/art/1.jpg">. Обновляю потом сайт в браузере и вижу обычный значок картинки, но самого изображения нет. Что я сделал не так? Решил перепроверить в самой академии, но там все работает, и Инспектора Кексика показывает.
запятые поставил вообще куда попало. Извиняйте.
Даже если курсор навести, то показывает снимок.
Решение нашел. Помощь больше не нужна. Спасибо за внимание.
Что сделал?
Почони, а есть у кого адаптивный макет Sedona с продвинутого интенсива? В шапке не нашел нихуя.
задал адрес ссылки
<a href="http://www.travelluck.ru/uploads/132074.jpg"></a>
<img src="http://www.travelluck.ru/uploads/132074.jpg" width="350" height="300">
>Хакерман
Еврей какой-то?
Слушайте, а поясните плес за Angular/React/Backbone и всё вот это новомодное. На кой оно и есть ли смысл учить всё это, учитывая, что новое выходит каждые джва месяца? Пробовал как-то взяться за ангуляр, но что-то совершенно НЕПОНЯТНО зачем оно.
мимо-теоретик-разглядывающий-с-лицом-лягушки-заказы-на-лендинги-за-500р-на-воркзилле
мимо-теоретик-разглядывающий-с-лицом-лягушки-заказы-на-лендинги-за-500р-на-воркзилле
как на странно, но он как раз таки в раздаче с продвинутым интенсивом
старенький материал с хабра:
типа вступление
http://habrahabr.ru/post/149594/
типа описание различных фреймворков
http://habrahabr.ru/post/149872/
После 2-3 лендингов за 500р перекатываешься в зарубежный фрилонс и делаешь их уже за валюту. Но что-нибудь из MVC всё равно учи, а то гроб гроб стагнация пидор.
Спасибо, в глаза долблюсь =_=
И что это у тебя получилось? С img понятно, он схавал абсолютный путь и конечно картинка появилась (однако так делать не рекомендуется). Зачем тебе ссылка пустая в этом куске?
что-то напутал с путями к изображению
Кто верстал/верстате нёрдс. Подскажите пожалуйста - там на главной странице между блоками серенькая полоска на 2рх, ее можно верстать как нижнюю границу у этих самых блоков или лучше как псевдоэлемент?
я делал нижней границей
аналогично
Работал днище-контентщиком за копейки, год назад наткнулся на этот тред, от перспектив закружилась голова, уволился, полгода курил учебники и ныл тут, пока наконец не нашёл работу. Теперь сосу днище-верстальщиком за ещё меньшие копейки и думаю,что делать и куда расти, ибо вряд ли я смогу работать верстальщиком до пенсии, а почти 30-и летний жуниор никому не упёрся. Задавайте ответы.
> полгода
Пиздец.
Кем работаешь, какие задачи выполняешь, какая ЗП, что умеешь?
что за контора, давно устроился?
Без обид, но если ты получаешь меньше контентщика, то явно чето делаешь не так: либо скилов нет, либо повышения не пробовал просить.
Рассказывай давай че умеешь, над чем работаешь, что в планах освоить?
Верстальщиком и работаю.
В основном занимаюсь версткой рассылок и задачами уровня "у нас там-то что-то отвалилось на сайте, поправь плиз", иногда верстаю промо-страницы для проектов. Все вкусное отдают более опытному коллеге, ибо нужно "быстро".
Хотелось бы сказать, что умею все, кроме работы с svg и канвасом (к сожалению, мне это пока не было нужно) и хардкорного js, но скорее всего это не так.
ДС 30к (предлагали больше, но я - дебил)
Геймдев, больше не скажу, ибо деанон, контора довольно известная.
Хотелось бы подтянуть же и освоить какой-нибудь Фреймворк, немножечко изучить пыху, но на работе это не пригождается, а после работы сил нет этим заниматься.
В общем чувствую, что стагнирует. Вероятно буду просить повышения или искать другую работу.
> год
> уровня "у нас там-то что-то отвалилось на сайте, поправь плиз"
>подтянуть же
подтянуть ЖС, конечно же.
В работе использую less и gulp, могу в бутстрап, но тут он не нужен.
Тут просто пиздецкое количество легаси-кода, приходится долго искать, куда ткнуть палочкой, чтобы все не сломалась окончательно.
Ну еще бы, иначе за что вообще 30к платить. А после работы чего делаешь, раз сил нет даже обучаться?
По делу - ничем. Это очень хреново, я понимаю, но поле рабочего дня - чугунная голова и в глазах песок, не могу себя заставить писать что-либо. Впрочем это нытье и недостаток мотивации. Сам виноват.
Возможно, тебе стоило утроится в контору попроще, где тебе доверяли более ответственные проекты? Сколько лет-то тебе.
Помогите, почему у меня перенос после сортировки? И вообще, правильно ли я ее сделал списком или нет?
http://www.cssdesk.com/7Prb6
http://www.cssdesk.com/7Prb6
Томущо у тебя после сортировки список начинается
>И вообще, правильно ли я ее сделал списком или нет?
Да можно списком можно не списком ты осбо то что в ХТМЛ академии за догму то не принимай
кароч включи сортировать первым пунктом в список
>Хотелось бы сказать, что умею все, кроме работы с svg и канвасом (к сожалению, мне это пока не было нужно) и хардкорного js, но скорее всего это не так.
>ДС 30к
>В основном занимаюсь версткой рассылок и задачами уровня "у нас там-то что-то отвалилось на сайте, поправь плиз"
Где то тут логическое противоречие и даже откровенный пиздеж, скорее всего в первой цитате
Даже в моем унылом миллионнике быстрая решительная контент макака с минимальными навыками верстки может вырубать 20-30 тыс в зависимости от быстроты и решительности для версталы 25-35 опять же в зависимости от скилов и скорости. А уж опытная макака знающая "все" и умеющая аккуратно шатать php движки и прочие cms может вырубать уже 40-60 и считаться бохато живущим поцаном
Хм, а нет механизма убирания переносов?
Да это вроде я сам придумал, хотя не помню уже, размечал давно, сейчас вот декорирую.
Ок, спасибо.
Он же сказал что ему НЕ ДОВЕРЯЮТ, его проблема скорее заключается в том что он хикка омежка с низкой самооценкой, постоянно фрустрирующий, не умеющий преподнести себя и настоять на своем, ему так-то надо к психотерапевту идти, он бы его быстро подправил.
Аноны, реквестирую советов по скорости, кто чем набивает? Больше макетов? Меньше макетов, больше кода? Слушаешь псалмы когда кодишь и не отвлекаешься? Может упарываешь и сидишь в матрице? А может всё хуйня и придет только с опытом? Делитесь проф. секретами короч.
Котаны, а шрифты в хеде надо прописывать, если они локально скачаны?
>Аноны, реквестирую советов по скорости, кто чем набивает?
Что бля? Чем можно набирать кроме как пальцами и автоматизированными инструментами?
если они локальные и лежат например в папочке fonts то делаешь в стилевом файле своем font-face для них.
Меня не интересует кто чем набивает (хотя если скатить тред в меряние сборками, то может это бы пошло на пользу), мне интересно как народ набирает скорости.
То есть ахуевшие мудилы в конторе нанявшие себя раба на подхвате это ок. А к психотерапевту ему?
Ему скорее на другое место работы.
>нанявшие себя раба
Он может в любой момент уйти либо поговорить с работодателем по поводу даваемых ему заданий и оплаты труда, он ничего этого не делает.
Нетология. HTML-верстка: с нуля до первого макета.
Продажник:
http://netology.ru/obuchenie-professii/html-verstka
Скачать:
https://cloud.mail.ru/public/EcZF/P7dP6he3q
Спасибо, доброанон
Продажник:
http://netology.ru/obuchenie-professii/html-verstka
Скачать:
https://cloud.mail.ru/public/EcZF/P7dP6he3q
Спасибо, доброанон
Что там?
Смотрю сейчас вакансии верстал, часто вижу что необходима поддержка IE8+, спрашивается нахуя такое древнее говно поддерживать?
Пися
Ребят, почему P толкает своим маргином блок, который выше в HTML, а не родитель, что было бы ожидаемо, и который fixed см в css 2 последних правила?
http://codepen.io/anon/pen/PPeZNe
нету по ссылке нифига
нипизди, я скачал, но еще не смотрел
Рили нету. Сначала плохо работала, а щас вообще выпилил
ну элементу с позиционированием типа fixed, absolute неплохо бы задавать координаты (top, left)
сейчас заработало вроде
О... Точно. Спасибо!
http://codebra.ru/lang/ru
что скажите насчет этого сайта? Может закинем в следующем треде в шапку его?
что скажите насчет этого сайта? Может закинем в следующем треде в шапку его?
Может все говно с интернета соберем и засунем в шапку?
Там его и так навалом. Одним меньше одним больше.
В макете разделители сделаны при помощи обычного текста из точек "....................."
Мне эти разделители тоже сделать из точек через текст: .border-point:before {content: ".....................";} ?
Или вырезать их как картинку? Я так понимаю что вертикальный разделитель будет сложно сделать через текст.
Мне эти разделители тоже сделать из точек через текст: .border-point:before {content: ".....................";} ?
Или вырезать их как картинку? Я так понимаю что вертикальный разделитель будет сложно сделать через текст.
Иди на хуй, сейчас в шапке только математически выверенная кристализированная годнота
Хуета там в основном. Ни w3schools, ни html5doctor. А говна навалили, будто весь курс физмата на дому проходите.
>w3schools, ни html5doctor
На порядок хуже тем то, что есть в шапке
border-style: dotted разве не подойдет?
ссылки на эти сайты есть вроде в доп.материалах базового
Ахуенно ты сравнил. Все что есть в шапке с этими двумя, маст-хев среди прочих, сайтами.
Попробовал, в firefox он круглый, а в хроме квадраты.
да, действительно, как оказалось ей такая трабла причем давно уже
http://stackoverflow.com/questions/4802078/css-dotted-border-renders-as-dashed-in-chrome
ну тогда я бы наверное вырезал картинкой одну точку и репитил бы по горизонтали, либо по вертикали в зависимости от того че надо
Как то странно работает. Вернее не работает, зажимаю альт+ ЛКМ = нихуя. Полный. Вообще нихуя не работает. Про выделения слоя вообще молчу , есть папка со слоями , клацаю ПКМ , выбираю "скрыть другие слои" пропадает все к чертовой матери , просто квадратики на экране. Photoshop CS6/
лучше глянь видео фотошоп для верстальщика, там все показано наглядно.
Няшки, как выяснилось, 28 октября - день завершения интенсива по js первого. Может скоро удастся и заценить благодаря какой-нибудь щедрой душе
спасибо, скачал, просмотрел, проблевался
Пиздец, а я вас в програмаче искал. Такой-то ОП-пост!
В погромаче этому треду самое место там бы хоть не было столько ебанутых ньюфагов, надеящихся забабахать много денех па быстраму
А кто-то в этом треде еще не гуру JS?
Ну дык, я его и смотрю. Походу у меня фотошоп глючный
Пиратодаун небось?
Ричи, плиз
Вот это коллективный подрыв нищих унтерков, любо-дорого смотреть.
Ну просто раскрыл нас, а то ведь все думали, что в верстке одни успешные альфа-самцы. Сам то на хлебушек накопирайтил уже, уеба?
>датфил, когда застал поддержку IE6+
>вёрстка
>/pr/
Любому нормальному погромисту стоит знать HTML, да и какая верстка без JS?
Да только едва ли многие верстальщики умеют кодить (хоть сейчас и требуют жс).
Смысл верстки без жс? Не думал, что такие вакансии вообще есть лол. Платят, наверно, 10-15к.
Вёрстка с дизайном, например. За бугром только дизайнеры и верстают, отдельных МАРКАП ДЕВЕЛОПЕРОВ нет.
А фронтендеры у них только с js работают?
Верстаноны, каков потенциал верстки на ближайшие лет 5? Чую скоро все будет автоматизированно
Котаны, как заверстать в одну строку два этих инпута?
Оберни в дивы, зафлоать.
Ну пездишь же, дизайнеры у него верстают за бугром, все как у нас за бугром.
Учи JS и перекатывайся во фронтенд, на хлеб с водой хватит.
А display: inline-block не подходит?
мимо
список + display: inline?
float: right?
bootstrap + row?
Учи средства автоматизации без человека все равно никак.
Автоматизируй тогда.
Есть вот такая боковая бордюрина. Есть способы заверстать не картинкой? Добавил псевдоэлементом треугольник, но без тени
как раз сейчас прохожу макфаредла , есть такое свойство transform: skew(x, y), попробуй. Только хуй его знает как применить только к поребрику.
Спасибо.
Возникла проблема - раньше поля стилизовались нормально. я что-то пошаманил с дивами, еще что-то поменял, и они перестали стилизоваться.
Может найдете ошибку?
http://www.cssdesk.com/7Prb6
Наверное можно псевдоэлементами подложить под блок два дива и наклонить. Спасибо.
А блин, нашел, там запятая лишняя...
Еще вопрос по этой модалке:
textarea - оказывается, реагирует на ширину. Задавать ей ширину можно вообще?
И еще - там в инпутах задан uppercase.
Когда я пытаюсь печатать в этих инпутах, ВНЕЗАПНО, доступен тоже только верхний регистр.
Допустим я сделал, :focus { text-transform: none }, но тогда получается некрасиво меняется регистр при щелчке на поле.
Как решить эту проблему?
Ребята , совет , чтобы стать настоящим ГУРУ в HTML и CSS надо читать ТЕОРИЮ !!! Если просто тупо выполнять
задания то ничему вы ничему не научитесь , и ничего не узнаете ( А еще это скучно )
Второй совет : Смотрите на результат ( мини-браузер ) , а не только на задание и окна
HTML & CSS Так будет еще интересней и веселей выполнять задания .
Третий совет : не надо тупо залазить в комментарии , копировать код и вставлять его уже в HTML или CSS , если уж начали учиться то учитесь , а не просто выполняйте задания , проект не для этого создан !
Наткнулся на вот такой совет в комментариях академии. Где мне взять годный учебник про верстку, чтобы я мог читать эту вашу теорию? Или вы читаете ее в htmlbook.ru?
задания то ничему вы ничему не научитесь , и ничего не узнаете ( А еще это скучно )
Второй совет : Смотрите на результат ( мини-браузер ) , а не только на задание и окна
HTML & CSS Так будет еще интересней и веселей выполнять задания .
Третий совет : не надо тупо залазить в комментарии , копировать код и вставлять его уже в HTML или CSS , если уж начали учиться то учитесь , а не просто выполняйте задания , проект не для этого создан !
Наткнулся на вот такой совет в комментариях академии. Где мне взять годный учебник про верстку, чтобы я мог читать эту вашу теорию? Или вы читаете ее в htmlbook.ru?
-> htmlbook.ru
Там описываются атрибуты для всех тегов. Отвечая конкретно на твой вопрос — да, можно задать ширину в символах.
Касательно последнего вопроса — я вот тоже бьюсь в поисках хорошего материала именно по HTML4 в формате учебника, но пока безрезультатно. Если вдруг найдёшь что-то интересное — поделись здесь, пожалуйста.
находил группу впашке про верстку, и там было 4 учебника вроде. Один из них я скачал, но мне показалось он более для продвинутых верстальщиков, а не для новичков.
Вот одна из книг в этой группе: http://filmoff.net/28017-bestsellery-oreilly-devid-makfarland-css3-the-missing-manual-bolshaya-kniga-css3-pdf-rus-2014.html
Какие учебники по верстке, идиоты?! По программированию я понимаю учебники - там много теории, особенности, устройство языка, задачи.
ХТМЛ это тупо язык разметки блять. какие тут могут быть учебники?
Верстайте мактов побольше, учебники вообще нахуй по верстке не нужны.
Именно по HTML 4.01 там было?
Ну справочник, не стукай. Просто хтмлбуком не всегда удобно пользоваться, не всегда интернет под рукой.
учебники не нужны а вот справочники нужны
Ребятки, делаю я значит Седону с дополнительной резиновостью, лол =)
короче в тз написано:
Элементы фильтра поиска и другие элементы данной страницы ("найдено:3", фото гостиниц) имеют отступ от левого края, который высчитывается так: ширина вьюпорта делится на 5, затем из оставшегося вычитается 93 px, полученное значение делим на два и получаем величину отступа от левого края. Фактически — это отступ перед пунктом меню "информация". Аналогичное значение принимаем и за правый отступ.
как это сделать в CSS? calc((100%/5-93px)/2) - нихрена не выходит
думаю может просто посчитать самому взять скажем те же 768px по этой формуле посчитать величину и перевести ее в проценты от 768 и написать в процентах? Так тоже попробовал - не совпадает отступ с отступом перед пунктом меню "информация" при растягивании... короче если кто знает - подскажите плиз. Я пойду еще че-нить попробую/поищу
короче в тз написано:
Элементы фильтра поиска и другие элементы данной страницы ("найдено:3", фото гостиниц) имеют отступ от левого края, который высчитывается так: ширина вьюпорта делится на 5, затем из оставшегося вычитается 93 px, полученное значение делим на два и получаем величину отступа от левого края. Фактически — это отступ перед пунктом меню "информация". Аналогичное значение принимаем и за правый отступ.
как это сделать в CSS? calc((100%/5-93px)/2) - нихрена не выходит
думаю может просто посчитать самому взять скажем те же 768px по этой формуле посчитать величину и перевести ее в проценты от 768 и написать в процентах? Так тоже попробовал - не совпадает отступ с отступом перед пунктом меню "информация" при растягивании... короче если кто знает - подскажите плиз. Я пойду еще че-нить попробую/поищу
Кстати, HTML5 Boilerplate и пресловутый бутстрап поддерживают восьмого ослика.
В интенсивах ТЗ к макетам прилагаются? В текстовом варианте?
ну да
кстати, если написать например так:
calc(100vw/5) - то это срабатывает а вот дальнейшее вычитание и деление на 2 уже не срабатывает и хром пишет что недопустимое значение
Эврика, там бля пробелы надо впихнуть. Все, вопрос снимается
Как эту штуку сделать? Псевдоэлементом?
А они между тем есть, хотя это скорее справочники с подробными пояснениями и интересными практиками.
Так что кто тут идиот - это еще большой вопрос.
саму плашку я делал вроде просто фоном блока в котором картинка (ну паддинг задал сверху) а кружочек псевдоэлементом один - остальные просто тень сдвинутая от этого кружочка
А тупо 3 элемента воткнуть будет хуже чем тенью?
А вообще-то разобрался с тенями. Так, действительно, удобнее.
ну я например не знаю как можно воткнуть 3 псевдоэлемента или сделать псевдоэлемент у псевдоэлемента
Я вообще графикой делал, ну тоесть нарезал в фш.
То, что можно сделать средствами css надо делать css, а то, что нельзя - тогда да, уже графикой
Тут интересная бесплатная онлайн-конференция, анончик, зарегайся по реферу, помоги научиться быстрее http://geekweekconf.com/referer/22520
Скину без рефера для тех, кому принципиально
http://geekweekconf.com/ru
http://geekweekconf.com/ru
Сделано
Чувак, ты напиши когда набьется трое. чтобы остальные, кто захочет потом от меня регались (охота глянуть самому че там) Потом надо попробовать выложить в общий доступ.
http://geekweekconf.com/referer/22564
Зарегался по твоей рефералке.
Анончики, милости прошу как первые две забьются - http://geekweekconf.com/referer/22706
Вот что получается. Чтобы иметь посещаемость уровня нормальной средней зарплаты по России надо 30к посетителей в месяц. Довольно много учитывая что в некоторых областях всего запросов 30к в месяц. Так что надо неплохо раскрутиться.
Алсо,
Нахуй ты это сюда принес?
Ну а куда нести, к школьникам в web с рулеточками и CSS разборочками крутиться ли картинка?
Ты в web заходил вообще? Детский сад развели, с навивностью и не желением смотреть правде в глаза. Прям порно принес. Только матом здесь можно разговаривать иного способа не нахожу.
Не заходил, именно по этой причине. Желения у меня нет, понимаешь? У нас тут событие, между прочим, все собираются на конференцию. Просто все сидим регистрируемся по рефералкам и ждем, когда же нам уже расскажут про интерактивную 3D графику на WebGL, если ты понимаешь о чем я.
Хотя такое вот делает меня печалить конечно.
я туда зашел... поглядел... и вышел
Я бы её отрендерил.
ты бы и собаку отрендерил.
Так ребятки, спасибо, по моей ссылочке уже не надо - трое набралось)
если кому еще интересно зарегаться - переходите по ссылочке от типочка из поста ниже (на всякий случай продублирую его ссылочку)
http://geekweekconf.com/referer/22706
В чем суть, нельзя что ли нарефералить себе через левые ящики?
Конечно можно, но пока ещё есть время пусть набирается народ через рефералочки.
ты разомкнешь цепь - не надо так)
объясните зачем эта конференция и зачем рефералочка
Клуб любителей пощекотать очко, и друзей хотят чтоб привел, очевидно же.
http://www.frontendhandbook.com/practice/types-of-front-end-dev.html - треба закрепить в следующей шапке
Полный список специализаций на которые подразделяется фронт-энд, а то заебали уже, у каждого свое блядь видение кто такой фронт-эндщик, а кто верстальщик. Да и саму книгу тоже http://www.frontendhandbook.com/
А как же Markup Developer?
нормас
Так сделай placeholder капсом, uppercase убери
Так он есть, только называется здесь HTML/CSS developer
Теперь еще надо объяснить разницу работодателям до того как получишь от них: "Мы вам перезвоним" =)
Котаны, не могу понять, хоть убей, почему символ корзинки (тут типа b слева от КОРЗИНА) не подсвечивается при наведении.
http://www.cssdesk.com/7Prb6
http://www.cssdesk.com/7Prb6
попробуй
.user-block a:hover i {
color: #fb565a;
}
Добавил, заработало. А почему не работает без добавления i? Она же внутри ссылки, а я задаю ховер для ссылки... Или я что-то наговнокодил в части блоков в этой менюшке?
А зачем там вообще i, почему не font-style: italic (или как там)? Я, конечно, понимаю, что это тоже стандарт, но не одобряю.
он сделал i для добавление иконки (так на интенсиве показывали) а не для стилизации
лучше сделай без лишнего тега просто псевдоэлементом добавь иконку ссылке
Почему не span?
не имеет принципиального значения - просто i короче и типа ассоциация с icon наверное, лол =)
ну, например line-height задать как высота а
Ага, спасибо.
А как точно узнавать размеры иконочного шрифта? Фотошоп вроде как не умеет. На глаз определять?
Верстаны, я вот тут принялся за макет с шрифтом Verdana, который входит в состав этих ваших окон, и задумался, как бы лучше обеспечить его поддержку. Обычно я конвертирую шрифт, чтобы получить пять форматов: woff2, woff, ttf, eot, svg (пуленепробиваемый способ, описывался в одной статье на хабре). Сейчас есть на руках ttf, понятное дело, но во-первых, задумался о поиске woff'ов, так как они наиболее широко используются, а компиляция немного проёбывает качество (для хипстерков с ретиной актуально, думаю), и, во-вторых, я правильно понимаю, что сам ttf, нужный для некоторых версий ослика, класть в папку fonts не надо (и что насчёт eot, который нужен для других версий того же ослика)? Заранее спасибо.
нахуя его вообще конвертировать, в то светлое время когда верстал говномакеты в офисе мне было прямо сказано на счет поддержки дефолтных шрифтов виндовс не заморачиваться, видимо поддержка linux,ов ?
В любом случае как говорит википедия в виндовс он есть с 1996 года, а значит это дефолтный шрифт в любой версии
в mac os тоже завезли https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D1%80%D0%B4%D0%B0%D0%BD%D0%B0
так что просто забей
Настоящее рабочее задание или для портфолио? Если для портфолио, клади хуй, сделай вообще один-единственный ttf (его даже ие9 распознаёт)
Да, для никсов (svg для старых iOS).
Рабочее, но и в портфолио хочу положить, потому и вылизываю код.
Ребятки, доверстал-таки все макеты с базового: все четыре с половиной, хах.
Лвл ап так сказать - теперь я не одноклеточное, а до червя дорос, лол.
Буду браться за продвинутый теперь)
Лвл ап так сказать - теперь я не одноклеточное, а до червя дорос, лол.
Буду браться за продвинутый теперь)
попробуй линейкой мерять высоту (ну можешь и на глазок еще прикинуть) =)
Долго верстал? Почему 4 с половиной?
На вопрос "долго ли?" Ответит картинка выше) расшифрую:
всего ушло 59 дней где-то по 2-3 часа в день.
первый макет параллельно с вэбинарами и доп материалами (примерно 30 дней, ну по расписанию курса почти) оставшиеся макеты за остальное время.
4 с половиной потому что в тз написано что Седона в двух вариантах - фиксированная и с дополнительной резиновостью. Вот и получатеся нердс, барбершоп, техномарт, седона и седона2)
поэтому совет всем кто еще больший новичок, чем я - занимайтесь как можно большее количество времени, так как можно было сделать и быстрее это (несмотря на то, что на базовом говорят мол между базой и продвинутым надо еще 1-2 месяца поверстать).
Лучше это сделать быстрее и быстрее перейти к адаптиву, методологии, автоматизации и т.д. Так как после этого еще ждет охуитительное погружение в js.
И чувствую если так мало времени уделять растянется это все ппц на сколько.
Сам естественно тоже собираюсь увеличить время занятий
А я джава скрипт учу параллельно ибо одну вёрстку учить целыми днями заёбывает
А еще дрочу слепой десяти пальцевый набор ибо кодить двумя пальцами не круто
ну или так делать, да - поверстал чутка - покурил js
в верстке то скорее просто верстаешь, чем учишь
я его задрочил на клавогонках малехо до того как вообще этот тред нашел (рекорды 500 в русском и 400 в инглише, средняя примерно на 100 символов меньше)
даже не сколько раздражало что 4-5 пальцами, сколько то, что головой вертишь =)
>рекорды 500 в русском и 400 в инглише
неблохо
средненько..
да и вообще, с автодополнением кода и emmet-oм на самом деле пофиг какая скорость главное, чтобы вслепую, ибо набрал 2-3 символа и все, скорость уже больше к мерянию письками относится
ну или если собрался расшифровкой аудио-видео заниматься или копирайтом, лол)
Брофист, я тоже уже месяц верстаю этот сраный нердс (ну может недели 2-3, как-то не засекал).
Тоже в день уделяю пару часов. Еще учусь параллельно, четвертый курс, долги, специальность ебучая очень, и при этом бесполезная...
Эх, еще наивно планировал в сентябре до НГ работу найти, сейчас я чувствую что готов буду отправлять резюме еще через пол года минимум, а так деньги сука нужны.
И еще учеба это, так доебала, просто сил нет. Понимаю, что она принесет нихуя пользы, но дропать тоже н ехочется, хочется годик домучить.
И еще долги сука, скоро отчислят нахуй, надо задротить учебу, а когда задротишь учебу, на действительно полезные дела типа верстки совсем времени не остается.
Дропать учебу надо с одной стороны, а с другой - я пока нихуя не готов работать, скиллов мало, да и жилье надо быдет искать, а так место в общаге...
Пиздец короче.
То есть ты советуешь сразу после базового продвинутый смотреть?
А >адаптиву, методологии, автоматизации
это в интенсивах не объясняется? Где тогда брать это?
Чувствую я после интенсивов вообще сам не смогу учиться...
>адаптиву, методологии, автоматизации
>это в интенсивах не объясняется?
В продвинутом объясняется.
Я советую (в стиле кэпа) просто больше времени уделять (сам сверстал, как писал выше, все макеты, думаю это все же необходимо чтобы набить руку так сказать)
после первого макета остальные попроще пойдут и будешь за то время что один делал успевать оставшиеся сделать
как ты конкретно занимался каждый день? Смотрел вэбинары, делал макеты и все?
Скачал вэбинары эти, и посмотрел содержимое внутри, так там вроде дают к макетам уже готовые данные или я не прав?
Там верстают барбершоп, остальные верстаешь сам.
так если все готовое лежит в папках, то как мне делать этот барбешоп?
ты тутой или прикидываешься?
сказал анон, который не может в русский.
на вэбинаре дают базовую теорию и рассказывают как делать барбершоп - только 2 из 4 страниц. Кроме барбершопа есть еще макеты: нердс, техномарт, седона и приложенное к ним тз.
Сначала я просто смотрел урок - читал доп материалы к нему, делал дз и верстал часть своего макета (нердс). Таким образом когда посмотрел все вэбинары у меня были сделаны нердс и 2 страницы барбершопа. Дальше уже ничего не смотрел а просто верстал остальные макеты + почитывал некоторые статейки из интернета и видосики проглядывал на ютубе.
кстати, о каких готовых данных к макетам ты говоришь я так и не понял
Просто внутри папок с вэбинаром лежат файлы со сделанными разметками из видео. Какие конкретно смотрел каналы на ютубе?
ну там же не все разметки, а только с вэбиков
на самом деле не очень много видосов смотрел с каналов sorax, devtips, webdesign master. Последние два наверное лучше смотреть после продвинутого, хотя в принципе и так более-менее понятно.
Зачастую процесс был таким: открываю видос, смотрю минут 30 потом забиваю и сажусь делать свой макет =)
а свой макет ты делал так же как и барбершоп? Я имею в виду, что расписывал теги в таком же порядке и просто менял слова между ними?
не ты ведь точно припизженный
ну беда
чувак, ты походу тролишь.
как я могу свой макет делать так же как барбершоп, если они отличаются визуально?
Хотя да, они состоят из тегов и css-свойств, а они для всех сайтов одинаковые. Но бля задача верстальщика и заключается в том, чтобы используя набор тегов сделать из макета рабочую html/css структуру.
Музыканты тоже юзают одинаковые ноты но пишут разные композиции.
Короче - берешь и смотришь вэбинары, там все расскажут как надо делать и че делать.
Нужны макеты и htmlacademy. Спасибо.
[email protected]
[email protected]
Котаны, как сделать так, чтобы при наведении (на inpt или label) изменялся цвет/прозрачность сразу и input'a и связанного с ним label'a?
используй в селекторах + или если не рядом находятся input и label , то ~
вложенность тоже можно применять, если инпут внутри лейбла
Будьте добры скиньте макеты с рассылочки htmlacademy, вот мыло: [email protected]
И мне макеты скиньте, верстаны. [email protected]
Сделал
Как выровнять лейблы? Инпуты сделаны иконочным шрифтом инлайн-блоками.
Задал ширину фиксированную, все стало нормально. Это правильное решение?
У родителя инлайн-блоков шрифт обнулял? Веб инспектором гугла пользовался?
ты сейчас когда переключаешь состояния они у тебя двигаются? если да - значит коряво сделал.
я так предполагаю что скорее-всего ты дал класс иконки лейблу и оно у тебя просто впереди добавилось. А надо у лейбла самому сделать псевдоэлемент с контентом равным коду иконки.
аноны, вы выложите инфу?
Если у них будут записи, то скорее-всего да. Сам записывать вряд ли буду, так как смотреть не все получится в прямом эфире. В принципе как писали выше можно фейковых акков порегать и на какие лекции интересны ходить.
Мне еще интересно на счет складчиков - выложили они уже или нет интенсив по JS, кто-то выше кидал картинку, что уже типа закончился он.
Анончики, дайте макеты. С меня как обычно. [email protected]
Скиньте макеты, доброаноны. [email protected]
Поясните, почему мы не можем выбросить ссылку на макеты, а постоянно реквестируем их?
отправил, проверьте.
отправил, проверьте.
Отправьте мне тоже, пожалуйста.
[email protected]
[email protected]
Может в шапку их вставить следующего треда?
поддерживаю, и приписку сделать, что тем кто хочет новых макетов - подписаться у академии на рассылку
Окей,так и сделаем
мимо ОП нескольких предыдущих тредов
Так может там ограничение на количество скачиваний? И любой мимогуглящий сможет увидеть ссылку
Запилим под спойлером или это не сработает?
Я вообще без понятия, если честно. Архив это мой, заливал его я, и с самого начала только я и раздавал. Не думал что такой спрос будет на макеты, потому и не пилил прямую ссылку в Оп-посте. Да и на меге это мой первый архив. Деталей не знал, вдруг сломается чего или еще что. А потом отбивайся от толп зевак с криками НЕТ АРХИВА, ССЫЛКА БИТАЯ, ЧТО ЖЕ ДЕЛАТЬ???
Тоже был бы благодарен за макеты [email protected]
кинул
Верстаны, а что, cssdesk лежит?
да вроде пашет
А не, работает. Так вот, не подскажете, как задать плейсхолдеру поля цвет, отличный от цвета текста? Я тут поэкспериментировал и с определёнными цветами текста это работает, но не с белым. http://www.cssdesk.com/G2Vks
Чет я проскроллил вакансии и как-то грустно стало.
я хз, сам тоже с проблемой такой столкнулся но решения не нашел
от чего именно грустно? конкретизируй
И, кстати, раз уж про вакансии сказали, вспомнился вот такой видосик - где он мне попался толком уже не помню, вроде в комментариях на хабре
https://youtu.be/6G3kQyqMFpQ
https://youtu.be/6G3kQyqMFpQ
жс, можно нагуглить готовые решения
А с чем вообще связано такое поведение? понимаю, что не стандарт, но интересно же У меня сложилось впечатление, что цвет плейсхолдера высчитывается как нечто среднее между заданным цветом и цветом текста.
Народ, а как вы относитесь к разным платным курсам, типа вот этих: http://geekbrains.ru/professions/9
http://www.it-course.ru/web-programming/computer-course-programming-web-saite.html
Кто-нибудь пробовал на них обучаться? Есть даже офлайн курсы при бауманке, где нужно ходить в учебный центр:
http://www.specialist.ru/track/t-frontend2
Стоит ли тратить на это свое время или проще и быстрее обучиться самому? Сам планирую записаться на интенсив от htmlacademy/
http://www.it-course.ru/web-programming/computer-course-programming-web-saite.html
Кто-нибудь пробовал на них обучаться? Есть даже офлайн курсы при бауманке, где нужно ходить в учебный центр:
http://www.specialist.ru/track/t-frontend2
Стоит ли тратить на это свое время или проще и быстрее обучиться самому? Сам планирую записаться на интенсив от htmlacademy/
Внезапно заработало, когда по нагугленному решению раскидал свойства для всех псевдоклассов и псевдоэлементов по отдельности и задал для огнелиса opacity: 1.
Ну для Москвы это немного, например.
Ты на формулировку обрати внимание, "может выглядеть", хехехе.
Как кастомизировать яндексовскую карту, а именно сделать ее черно-еблой для нердса? В примерах tech.yandex.ru не нашел.
>черно-еблой
белой, лол
Реально ли устроиться на удаленку без опыта, но с недурными личными проектами? Откликнулся дважды через мой круг, шлют нахуй сразу.
Я бы фильтром попробовал https://htmlacademy.ru/courses/97/run/2
CSS-маской, не?
Оу, курс - то платный
Первые четыре упражнения в каждом платном курсе сделали с открытым доступом.
посоны что такое СЕМАНТИЧЕСКАЯ ВЕРСТКА?
Пиздец, она заебала ногами перебирать хуле ей на месте не стоится?
пришлось бумажкой закрывать эту скачущую туда сюда безумную бабу
Ох уж эта донбасская фрикативная "г".
А разве должно работать с картой, которая загружается из JS?
Вот же у них всё по-ёбнутому, нет бы через iframe как у гугла.
Получается семантическая верстка это использование всех этих секшинов навов майнов вместо того чтобы тупо верставть все голыми дивами? Но какой смысл этого всего в БЭМ если там в цсс используются только селекторы по классам?
Ну типа задел на будущее, когда поисковые системы научатся это говно обрабатывать. На самом деле семантические теги — самая непроработанная часть спецификации HTML5, не один ты не можешь понять, нахуя они вообще.
Чё лол? Какой айфрейм у гугла, ты пидораха штоле?
Все он норм говорит, гугл-карту в принципе можно и через iframe вставлять.
Только нахуя, если можно этого не делать?
А вот это уже другой вопрос =)
Ананасы, пытаюсь верстать бордершоп по интенсиву. Вырезал лого (на картинке), но с ним хуйня какая то оно вышло на белом фоне, как надо преоброзовать картинку?
посмотри фотошоп для верстальщика внимательно
Да я посмотрел, как будто делаю как и там. -> тримминг-> подрезка на основе прозрачных пикселов -> экспорт в web.
Почему появился белый фон - непонятно.
ты вырезал в пнг24?
если да, то вспомни про прозрачность
Запили ее, а в качестве фона наложи черный цвет, ты удивишся.
Как тогда CSS-фильтр наложить, умник?
Миморекомендация: поставь попошоп CC 2015, там экспорт одним кликом делается.
>Как тогда CSS-фильтр наложить, умник?
А что мешает? Ну вот хули ты лезешь, если нихуя не знаешь, а?
Братушки, спасайте лол
У меня котелок кипит уже третий день, гугл не помогает, стаковерфлоу игнорирует, официальный мелкософтовский форум несет пургу (вопрос по Windows Phone).
Суть в том, что есть один <iframe>, в котором есть набор якорных ссылок (это техмануал). Эти ссылки работают ВЕЗДЕ, в ЛЮБОМ браузере, кроме ебучего Windows Phone c осью 8.1.
Если на Windows Phone кликнуть по ссылкам во фрейме, то экранчик дернется на пару пикселей вниз и все. Но если отключить iframe, то все прекрасно работает.
Страница валидна. Я бы давно сделал это на скрипте, да клиент не разрешает применять скрипты.
Братушки, как с этой хуйней побороться? Какого хера Windows Phone так работает с якорями во фреймах? Может у него какой-то системный баг есть, а? Кто сталкивался?
У меня котелок кипит уже третий день, гугл не помогает, стаковерфлоу игнорирует, официальный мелкософтовский форум несет пургу (вопрос по Windows Phone).
Суть в том, что есть один <iframe>, в котором есть набор якорных ссылок (это техмануал). Эти ссылки работают ВЕЗДЕ, в ЛЮБОМ браузере, кроме ебучего Windows Phone c осью 8.1.
Если на Windows Phone кликнуть по ссылкам во фрейме, то экранчик дернется на пару пикселей вниз и все. Но если отключить iframe, то все прекрасно работает.
Страница валидна. Я бы давно сделал это на скрипте, да клиент не разрешает применять скрипты.
Братушки, как с этой хуйней побороться? Какого хера Windows Phone так работает с якорями во фреймах? Может у него какой-то системный баг есть, а? Кто сталкивался?
апд.: тестирую на эмуляторе browserstack.com, типа "эмулятор экрана" Windows Phone в ИЕ №11 показывает шо оно все работает
Да, мамин верстальщик забыл про прозрачность. Спасибо. А как фон делать? В жабе или же в верстке?
Интересуюсь же, объясни.
Нету разницы куда применять фильтр, на контейнер-враппер карты, или айфрейм, только айфрейм это жуткий костыль в этом случае будет, я вообще не понимаю, откуда вы взяли, что карты через айфрейм работают, ибо они сам под себя обертку создают обычную и всё.
Да просто запили фон и все тут.
В барбершопе, насколько я помню, фон засовывают вообще на бэкграунд в боди, а лого идет выше уровнем, соответственно оно наслаивается.
Плюс можно просто задать помимо background-image еще и background-color одному и тому же элементу.
А, ну да, ёпт, там же див есть. Непонятно тогда, почему у того анона возникли сложности с наложением фильтра.
Аноны, прошел первые два шага. Теперь мне нужны макеты, от простого к сложному. Где достать?
объясни конкретно что сделал и что умеешь - нифига ведь не понятно
Прошел всю htmlacademy, посмотрел интенсивы, сверстал два первых дивхака. Могу в правильную разметку, сетки и позиционирование, не могу в анимации и javascript.
Любой макет из рассылки академии тебе подойдёт. Давай имейл - сброшу ссылку на архив с ними.
Тут на фрилансе предлагают заказ - пидорасит вёрстку на разных разрешениях и браузерах. ТЗ включает скрины с мак-браузеров, работающих из-под разных версий мак-оси.
Я же работаю в прыщах или виндовс. Так уот, есть какой-то способ протестить мои будущие фиксы в мак-браузерах?
Я же работаю в прыщах или виндовс. Так уот, есть какой-то способ протестить мои будущие фиксы в мак-браузерах?
>Прошел всю htmlacademy
>Прошел всю htmlacademy
>Прошел всю htmlacademy
>не могу в анимации
Платные курсы пройди
Сру в треде потому что криворукий
В анимациях, кстати, нет вообще ничего сложного. Платные курсы - хуита если нет возможности пройти их бесплатно, суть анимаций можно понять по статейке на хабре и побаловавшись в редакторе.
> Платные курсы - хуита
Ну не знаю, знания, удобно собранные в одном месте и с хорошими заданиями всего за 300р/месяц
если это все реально сделал - то учи js и параллельно работу ищи
Макетиков бы ещё парочку сверстать для портфолио, препроцессор освоить да систему сборки.
так ты сказал что прошел интенсивы) препроцессор ты уже должен был освоить как минимум да и с системой сборки разобраться немного. Макеты, да, но ниче не мешает верстать и изучать js =)
Я не он. Не знал, что в интенсивах освещают такие темы, я-то их изучал отдельно, по статейкам в интернете.
сорян, братюнь. Да, в продвинутом освещается немного
Спасибо, больше никогда не буду называть Сырно Бакой.
Першин, залогинься. Всё, что есть в платных курсах, можно банально по заголовкам в интернете найти и даже больше.
Никто не спорит, но это не отменяет > удобно собранные в одном месте и с хорошими заданиями
Никто не спорит, но это не отменяет
>удобно собранные в одном месте и с хорошими заданиям
Разметка
>удобно собранные в одном месте и с хорошими заданиям
Разметка
посмотрел 4 урок интенсива. Сделал как показывают в конце css для своего макета и ничего не изменилось. Подумал это глюк, и решил проверить html и css коды, которые лежат в в папке этого урока. Открыл через браузер, и результат остался таким же. Хотя в конце видео показывают, как меню и т.п. уже находятся на своих местах. Что я сделал не так?
ты код выложи свой в какой-нибудь песочнице - глянем, скажем
а ссылку дать можешь куда можно выложить?
ШАПКА
https://jsfiddle.net/dumjbrhn/
Короче поменял "background-color:" с черного на белый. И сразу все стало хорошо, но если поставить черный(так показывают в видео для барбиршопа), то там будет хаос.
Работает почему-то только на этом сайте норм, если открыть отдельно файл с компа в браузере, то он словно не видит css.
это потому что цвет шрифта у тебя не задан, ну точнее он по умолчанию церный и букв не видно
*черный
не видит css потому что он не привязан к странице скорее-всего
Ну как можно быть таким тупым? Вот такие люди и идут в верстку.
Да ладно тебе, терпимее надо быть к людям)
а ты прям с первого урока стал гуру-верстки?
если окно чуть увеличить, то внизу будет такая шляпа. Можешь сказать из-за чего это?
Сделал. Теперь все показывает в браузере.
у блока с адресом margin-right и width блока с соц-иконками
и да, еще на будущее, постарайся всякие мелкие вещи исправить сам, пересмотреть внимательно материалы к уроку, погуглить и только потом спрашивать, в принципе ответить не очень сложно, но по мелочам заебывать часто не стоит людей, ок?)
ok
спасибо)
хорошо
)
Котаны, это только у меня академия уже который день лежит?
походу да, у меня работает - только что зашел
Странно, работает только через прокси. Забанили меня по ip, что ли...
Если помните, я тут спрашивал как стилизовать черно-белой карту в нердсе.
Вот, посмотрите, как это должно работать, ато что-то я не врубаюсь вообще?
https://jsfiddle.net/34e30cca/
Вот, посмотрите, как это должно работать, ато что-то я не врубаюсь вообще?
https://jsfiddle.net/34e30cca/
я ее вообще не стилизовал когда делал - в тз не написано было что надо застилизовать именно под ч/б, просто сказали вставить карту - ну я и вставил, лол. Так что у меня фоновая картинка ч/б а карта обычная яндексовская)) Во всех остальных макетах вставлял гугл-карту, кстати, нердс у меня единственный с яндекс-картой)
да и, кстати, видел работу одного типа который прошел там обучение (и сейчас вроде наставник) и у него тоже она не ч/б
Ну ладно, но я что-то смутно припоминаю, что смотрел ютуб какого-то чувака, там он эту карту стилизовал.
А как ты вставлял картинку с контактами на карту?
ну вот в этом видео типок с интенсива показывает стилизацию на гугл-картах и там он просто минуте на 4 на готовые скины клацает. https://youtu.be/FXT0zpss2x4
контакты - это относительно спозиционированный блок (для z-index) который просто поверх карты, а не картинка
Товарищи, а как отцентрировать блочный элемент внутри контейнера, который тянется на всю ширину? Классический способ с заданной шириной и margin: X auto; почему-то не работает. контейнер — .container-fluid из бутстрапа, если что
Тебе нужен блок-центровщик, обычно ему задается как раз margin: 0 auto; и конская ширина из psd.
У меня приблизительно следующая ситуация (на кссдеск не выкладываю, потому что ебал я туда бутстрап копировать):
<div class="container-fluid">
<div style="width: 200px; margin-left: auto; margin-right: auto;"></div>
</div>
Если я правильно тебя понял, мне нужна ещё одна обёртка для дива? Но зачем?
так, я другой анон, сразу предупрежу, что с бутстрапом особо не возился (только недавно продвинутый начал смотреть). НО
- проверь работает ли если контейнер обычный, а не флюид
- если заработает в обычном контейнере, то надо копать исходник бутстрапа и смотреть че они там флюидному прописали такого, что не хочет пахать. (ваш кэп)
Внезапно не работает. Спасибо за подсказку, я уже плохо соображаю. Почему-то автоматические маргины ставятся в ноль пикселов, будем разбираться.
кстати, чуток покопался - нашел вот такую штуку, если что в ней можно кодом на бутстрапе делиться
и твой пример с флюидным контейнером работает кстати в этой песочнице
http://www.bootply.com/HQt2f2vWgF
Прошел бесплатные курсы на HTML-academy. Дальше базовый и продвинутый интенсивы проходить? Там уже нужно будет верстать макет? А то уже хочется попробовать простенький макет сверстать. И расскажут ли там как работать с макетом в фотошопе?
Да
Я понимаю, идиотский вопрос, но можно ли навернув продвинутые курсы от академии, потом начать фрилансить на рубиржах? Я смогу клепая визитки хотя-бы 15к заработать в месяц?
Мухосрань, контор нет, жизни нет, будущего нет.
Мухосрань, контор нет, жизни нет, будущего нет.
Стоит ли начинать сразу с продвинутого (второго) курса академии? Прошел все курсы у них (платные тоже). Начальный уровень нет смысла ждать, а продвинутый стартует 12 ноября.
если умеешь легко и достаточно быстро верстать фиксированные макеты и есть лишние деньги, то можешь записываться к ним на продвинутый
Почему padding не учитывается? Border не показывается.
код кинь - глянем
а вообще наверное потому что у тебя элемент строчный
Если я не могу с определенного сайта выделять текст и копировать в буфер обмен, могу ли я как-то исправить это зайдя в веб инспектор?
Скинь сайт, скажем
-webkit user select снимай у родителя и выделяй
ну, все правильно я тебе сказал - ссылки у тебя строчные, поэтому паддинг не применяется в вертикальном направлении. Надо в меню ссылки сделать блочными а кнопки, которые ниже инлайн-блоками.
Всё работает. Добра.
Как сделать вот этот бордер сверху при нажатии (про :active знаю), чтобы он при этом не увеличивал высоту блока, сдвигая тем самым фон вниз?
box-sizing: border-box?
ты видео по работе с ФШ внимательно смотрел? пересмотри еще раз. Исследуй кнопку и поймешь, что это не бордер, а эффект внутренней тени. Вот его и применяй, он размеров не добавляет
Чет не работает.
Спасибо, разобрался! Я помню в фотошопе рассказывали как смотреть эффекты у объектов, только почему-то не пользуюсь этим, может потому что первый макет только верстаю.
Еще есть outline
повнимательнее будь =)
ты тоже повнимательнее будь - в аутлайне нельзя задать только верхнюю границу. а если я еще правильно помню, то и закругления углов нет (но в этом не уверен)
> повнимательнее будь
Не, я только советовать херню умею
Нет там такого правила,
и тем более у меня лиса поэтому у меня не webkit , а gecko
должно быть gecko, но его нет
не тупи
#work_container .work_content, #work_page_container .work_content {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
вот прописаны свойства, любое из них увидишь - выключай и сможешь спокойно копировать
другой анон
естественно без \t впереди
что-то не пойму. У тебя в css так много всяких свойств, которых я не вижу в html вкладке. Так и должно быть? (Занимаюсь версткой неделю)
Как разместить блок точно по центру экрана? Позиционирование fixed. Пишу top: 50%; left: 50%; сдвигается черти куда.
https://css-tricks.com/centering-css-complete-guide/
http://howtocenterincss.com/
а вообще топ 50% и лефт 50% при фиксированном (или абсолютном) позиционировании означают что верхний левый угол будет привязан ровно к центру ближайшего элемента-родителя с не static позиционированием
и да, если че в базовом это рассказывается уроке на 6 наверное
хотя не, на 5 рассказывают про позиционирование
у него css-reset применен просто
На пятом, смотрел и делал, там на 23:50 слайд, на нем написано что fixed всегда считается от окна браузера.
это так на продвинутых курсах делают или просто так удобнее?
Сижу думаю, как анон так удобно сделал логин. Спустя 30 минут дошло, что это у сайта песочницы логин. Хотя что скажите насчет позиции для логина? Удобно ли будет?
это не отменяет того факта, что привязывается левый верхний угол в данном случае и надо все-равно маргинами сдвигать чтобы центр блока совпадал с центром экрана
базовый интенсив смотри - там расскажут
Поясняю. Бывает, HTML теги в разных браузерах имеют разную стилизацию. Например, у инпута один браузер сам подставляет outline, а другой этого не делает. Ты, наверное, замечал, что браузеры автоматически дорисовывают элементам списка кружочки и добавляют маргины. Для предотвращения этого существует css reset, который обнуляет эти стили. Не самое умное решение. Лучше использовать normalize css Гугли
Спасибо, наконец-то я доверстал этот сраный нердс.
молодца)
скрипты и прогрессивное улучшение тоже сделал?
а так же базовую оптимизацию, проверку на переполнение, на валидность и кроссбраузерность и можно еще дополнительно на скорость загрузки (в принципе про загрузку в требованиях вроде нет и если делал по их критериям то для десктопа должно норм грузиться)
При нарезке иконок из макета их можно охранять в png-8?
Вопрос не обязательно по вёрстке, просто тематического треда для моего вопроса я не нашёл.
Вопрос - я нюфаня, неделю назад начал учить Си (цель - развиться в хорошего Mac/iOS разработчика). Но до джуниора в iOS идти в разы дольше джуниора в вебе. За "кашу в голове" не боюсь, хочу ради заработка копеек податься в веб. Вопрос в том, что для заработка копеек как можно быстрее учить. Время есть стабильно 3+ часов на изучение. Инглиш на уровне чтения книг по руби (больше нигде не тестил).
Вопрос - я нюфаня, неделю назад начал учить Си (цель - развиться в хорошего Mac/iOS разработчика). Но до джуниора в iOS идти в разы дольше джуниора в вебе. За "кашу в голове" не боюсь, хочу ради заработка копеек податься в веб. Вопрос в том, что для заработка копеек как можно быстрее учить. Время есть стабильно 3+ часов на изучение. Инглиш на уровне чтения книг по руби (больше нигде не тестил).
Учить дизигн. Ибо русский дизигн самая загадочная вещь во вселенной, вроде рисуют полнейшее говно, про расположение блоков по сетке знает только каждый 5й, а тот который знает нихуя не умеет применять, ну и все в таком духе. Но тем не менее деньги у дизигнера есть всегда и раза в два больше чем у верстальщика, погромиста и даже ебучего менеджера проектов.
Мимо-верстальщик напряженно ждущий свои 400 бачей уже неделю, с которыми его походу наебали
У меня плохо с фантазией, очень плохо. Я могу только макет бложика нарисовать, и то взяв за основу 10 других блогов и спиздив с них по элементу.
>У меня плохо с фантазией
У них тоже плохо, однако не боги горшки обжигают.
Есть кто с Волгограда? что думаете о нашей силиконовой долине и сердце IT-индустрии России ? Как работается?
Пикрил 2 вакансии: одна висит уже 3 года! вторая (top-float) с начала этого лета, общался с их фронтендером когда то - наглухо припизднутый персонаж.
Пикрил 2 вакансии: одна висит уже 3 года! вторая (top-float) с начала этого лета, общался с их фронтендером когда то - наглухо припизднутый персонаж.
работаю менеджером по продажам и работе с клиентами в одной большой конторе, которая продаёт шаблоны. пришёл туда - имел только базовые понятия о комплюктере, ну мог там винду переставить.
Начал делать сверх обязанностей - и блять, сразу начали больше платить(!). Сейчас учу вёрстку.
Мимо 22лвл укр-филолог 750 баксов
Начал делать сверх обязанностей - и блять, сразу начали больше платить(!). Сейчас учу вёрстку.
Мимо 22лвл укр-филолог 750 баксов
>укр-филолог 750 баксов
кому ты пиздишь свынявый на урине нет таких зарплат
>пидораха не может в жизнь без зависти
>свынявый не может не переводить стрелки
Аноны, я конечно понимаю сейчас прозвучит ну очень тупой вопрос, но все же он не дает мне покоя. Задавать свойства в css можно в любом порядке или строго в том порядке в котором они стоят в html вкладке? Просто сижу делаю свой макет, и испытываю какой-то дискомфорт.
Так же интересует еще один вопрос. Есть ли тут добрые аноны, которые могут скинуть свои макеты, так сказать для повышения навыков?
Так же интересует еще один вопрос. Есть ли тут добрые аноны, которые могут скинуть свои макеты, так сказать для повышения навыков?
Господа, прохожу сейчас базовые курсы на html academy, но тут нашел интенсивные курсы на nnm-club от той же html-academy. Подскажите: стоит ли дальше проходить базовые или сразу надо проходить интенсив?
бесплатные курсы на сайте - это составная часть базового интенсива - качаешь торрент и погнал учиться
P.S. что значит нашел? в шапке есть ссылки и на базовый и на продвинутый интенсив
css-правила можно писать в любом порядке, но есть нюанс, связанный со специфичностью, то которое ниже в коде при одинаковой специфичности имеет больший вес (будет перезатирать)
порядок же свойств со значениями внутри правила может быть произвольным, хотя зачастую придерживаются стайл-гайда, например такого http://instanceof.pro/code-guide/ .
пишешь мыло и тебе скинут макеты на него (написано в шапке)
совет: скачай и начни изучать интенсив, многие вопросы отпадут
спасибо за ответ и ссылку! Добра тебе!!!
Как вообще правильно изучать верстку? Вот сижу и смотрю интенсив, порешал какой-нибудь раздел в академии, попробовал поделать свой макет. Все правильно делаю или по ебанутому?
[email protected] скиньте сюда макеты, пожалуйста.
Сейчас как раз делаю, сделал страничку отдельную на модальное окно, картинку вместо карты на JS (наверное не правильно, потому что у меня тупо с помощью z-index картинка под карту подкладывается, наверное надо сделать с помощью noscript).
А больше даже не знаю где там PE применять - на странице с каталогом как? Типа если не работает JS, убрать пагинацию и все эти картиночки с сайтиками как размещать?
Не, сейчас все это буду делать. Блин, как же долго оказывается столь простой макет верстать.
Че то я вообще не понял - ты учишь СИ, хотя на iOS нужен Objective-C, при этом ты хочешь временно податься в веб, чтобы заработать копеечку?
ИМХО, тупая идея - пока разбираешься в вебе (а разбираться все-таки нужно будет, сколь легким занятием это не считалось бы), плюс тебе нужен будет совершенно ненужный в твоей ситуации JS, а это отдельный ЯП, не слишком простой к тому же. А еще ты книги по руби читаешь...
Самое хуевое что можно делать в айти - учить все подряд никуда не углубляясь. Это как тебе нужно выкопать яму в 10 метров, а ты тут копнул - метр, почва какая-то хуевая, камни, перешел на другое место - песок, вроде легко идет, но через два метра все засыпает нахуй, подальше пиздец глина, и копать тяжело и вообще надоело уже, столько ям выкопал, а результата нет.
Понимаешь?
Нужно выбрать технологию и учить-учить-учить только ее, постепенно углубляясь, а не распыляться на много сразу, хватая каждую по верхам.
Не делайте перекат. Какой-то оп из предыдущих тредов хотел добавить что-то в шапку.
там требуется только отдельная страница авторизации, а изображение карты тупо фоном блока ставится. Остального ничего по требованиям нет
Там же нет авторизации. Или ты про модалку "напишите нам"?
да, то тупанул я)
Ок, как еще сделать css-фильтр цены рабочий? В интенсиве показывают, но там он не работает, а Першин в последнем интенсиве по ПЕ говорит что можно на ксс его рабочим сделать. Еще помню в каком-то из курсов на академии было, но не могу найти сейчас.
не, фильтр цены рабочим на css нельзя сделать (по крайней мере полноценно работающий, как мне кажется) да и они его не требуют делать.
то про слайдер (карусельку) речь вели они скорее-всего
сам же я один раз заморочился с этим, но вышла такая срань (помись чистого js и jquery), что оставлять я не стал. Но в принципе работало, правда чтобы изменение в поле переносилось на движение ползунка приходилось сделать чтобы при снятии фокуса с поля пересоздавался сам фильтр.
Думаю, когда вплотную начну js изучать - тогда сделаю (пока продвинутый сижу вчихляю). А под себя я допиливал вот эту вот вещь: http://ionden.com/a/plugins/ion.rangeSlider/ (точнее его html5 скин)
Что я сделал не так? Я нихуя не понял.
Записался на базовый интенсив по верстке. Через какое время я стану востребованным специалистом, если курс начнётся на следующей неделе?
Лол, а мог с торрента качнуть.
а border-box точно прописан в задании был?
эт ты спрашивай у тех кому деньги несешь, ведь они за результат отвечать по идее должны =)
но от себя добавлю, что явно не станешь востребованным спецом на рынке в ближайшие 2 месяца
Уже весь хард мануалами забит. Это скорей для мотивации. "Не зря же бабки платил, чтобы это дело забрасывать".
Сделал немного свой макет, но считаю очень плохо, что многое взято с барбершопа. Надеюсь со временем смогу уже более менее сам делать. Лого не делал, так как еще не посмотреть 3 интенсив. Правильно ли я оформил html и css? Думаю, что налепил много лишнего в css.
https://jsfiddle.net/hw5tqb7t/
https://jsfiddle.net/hw5tqb7t/
Через полгода.
> а border-box точно прописан в задании был?
да
Хм, ладно, тогда потестю сейчас на разные доп. критерии и буду верстать седону/техномарт.
А JQuery тоже потрогать может мне, как думаешь? По JS прочитал/прорешал 1 часть книги с learn.js.ru.
Только не пиши там хуйню в комментах, больно смотреть потом.
не пизди - специально зашел посмотрел нет там для универсального селектора никаких свойств
сбрось код и делай нормально
ну я хз, в принципе можешь, в доп материалах (https://github.com/tsergeytovarov/htmlacademy-basic-additional-material) для "потрогать" была ссылка на кодскул в разделе js.
в js сам особо не вникал я, все что касается каких-то вещей просто гуглил, думаю може к тому времени как пройду продвинутый кто-то поделится базовым по js интенсивом =)
> не пизди
А, не так тебя понял.
Дело в том, что его один хуй нужно прописывать, в теории об этом говорилось.
Поясните мне, что за ебола на пике? Это какая-то невидимая хуита, которую я пропустил?
красным отмечено несоответствие макету - прописывать бордер бокс в этом задании для формы можно, но не для всех элементов
Div у меня практически 1к1, но что за хуита за блоками?
Почему в браузере одно, у них другое, у меня третье? Что это за невидимая хуита?
После верстки нердса остались такие вопросы:
1. В интенсиве всегда верстали по две страницы и вторую называли inner-page, а как именовать другие страницы? inner-page-2 и т.д.?
2. Когда я пишу стили, в каскаде использовать наименьшее возможное количество классов? А то иногда получается по 4-5 уровней вложенности. Еще всегда делал приписку inner-page для внутренней страницы, чтобы легче ориентироваться в css-коде.
3. 1000+ строк ксс это нормально?
4. Использовать ли html-5 семантику?
5. Порядок написания свойств в классах - нужно ли соблюдать?
6. Пару раз заюзал !important - сильно плохо?
1. В интенсиве всегда верстали по две страницы и вторую называли inner-page, а как именовать другие страницы? inner-page-2 и т.д.?
2. Когда я пишу стили, в каскаде использовать наименьшее возможное количество классов? А то иногда получается по 4-5 уровней вложенности. Еще всегда делал приписку inner-page для внутренней страницы, чтобы легче ориентироваться в css-коде.
3. 1000+ строк ксс это нормально?
4. Использовать ли html-5 семантику?
5. Порядок написания свойств в классах - нужно ли соблюдать?
6. Пару раз заюзал !important - сильно плохо?
ну, я не гуру, отвечу как понимаю, может кто-то подправит:
1) в барбершопе к примеру так делалось не из-за того что нам обязательно надо было называть внутренние страницы, а потому что на главной у нас к примеру цвет фоновый был темный, а на внутренней странице мы светлый делали. Короче дописывали когда есть какие-то отличия, чтобы можно было обратиться
2) в критериях написано стараться делать как можно меньшую вложенность (и стоит циферка 2). В продвинутом например БЭМ будет (как методология именования) и там тоже максимум вложенности 2 исходя из методологии, но зачастую вообще 1 уровень
3) ну как бы да, лол =)
4) надо стараться использовать так как это гуд по спецификации в допах есть видос с рассуждением на тему от Натальи какой-то там (сам же я туплю лично иногда с этими секшинами и атиклами =))
5) желательно соблюдать (смотри стайлгайды академии или от мдо), но есть такая штука как csscomb - она за тебя после настройки может причесывать код - есть как плагин для sublime например.
6) плохо, надо избегать. но говорят, возможно применять точечно: например http://cssguidelin.es/#important
и кстати, в барберщопе 4 страницы, если что =)
Ну я знаю, просто верстали две в интенсиве. И вот получается что я вообще могу иногда стили не прописывать, а где надо - делать вот эту приписочку inner-page к body, да? А если я ее заюзал, на третьей страницу еще что-то надо поменять не так, как на главное и на inner-page, мне ее называть inner-page-2 допустим?
Как вообще смотреть ваш интенсив? Я имею в виду, как вы занимались по нему? Смотрели и параллельно, что-то делали или смотрели и потом делали?
ну у меня например было как-то так
<body class="inner-page item-page">
это из барбершопа того же, посчитал что если и есть необходимость дописать, то лучше это делать по смыслу
я хз как надо правильно, у нас с тобой разница только в несколько сверстанных макетов, поэтому сам с удовольствием послушаю более опытных
1) смотришь видос
2) делаешь дз которое сказали в конце видоса:
- проходишь курсы
- читаешь доп материалы
- верстаешь часть макета
3) изучаешь допы к разделу по этой ссылке
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
все сделал - переходишь к следующему разделу. В самом конце у тебя минимум один готовый сверстанный макет. (как максимум еще барберщоп успеешь доверстать)
желательно сделать все как у них - за месяц или даже быстрее.
потом делаешь верстку остальных макетов. когда сделал переходишь к продвинутому
как-то так
желательно добавить эту в шапку, чтобы по 100500 раз не спрашивали
А, это ты, я тебя уже узнавать начал. Ты тот анон, который все макеты сверстал и даже седону адаптивно?
наконец-то получил понятный на мой вопрос ответ. Добра тебе!
Схороню твой совет, а то вдруг в шапке не будет его потом.
1. Как хочешь так и именуй. Там есть нюансы при заливке на gh-pages, но это уже в процессе поймешь. В любом случае они вяжутся друг под друга через относительные адреса.
2. Старайся делать 2-3 уровня, не больше.
3. В зависимости от размера проекта. Для стилевого файла одной страницы барбершопа, насколько я помню, многовато.
4. Да.
5 Да.
6 Не сильно, но плохо. Все прекрасно верстается и без него.
Забыл кстати спросить насчет барбершопа. В папках с видео вебинаров лежат файлы с кодами и свойствами барбершопа. Мне барбершоп верстать самостоятельно или просто сидеть изучать уже готовое все в этих файлах?
ага, я тут несколько тредов уже пасусь, после того как выложил свою первую верстку, чтоб люди глянули - сказали, более менее норм - фигачь дальше.... сижу фигачу, хах
(не адаптивно а с доп резиновостью, если быть точным, под мобильники на продвинутом разбирают)
узнать меня не сложно - мне впадлу буквы большие печатать зачастую =)
я лично сам его сверстал заново вторым после нердса. Тебе принцип понять надо а не буква в букву перепечатывать
Спасибо еще раз за ответ. Вопросов больше нет.
Мне пояснит кто нибудь, что за ебала на пике?
Ты хочешь чтобы мы тебе это по невнятному скрину пояснили?
В шапке написано, поясняют только при наличии полноценного примера с кодом в песочнице. Иначе сразу нахуй.
я ему вчера уже сказал - пусть стирает свою сраную звездочку и делает нормально, как того требует задание (к тому же еще и импортантов в код понапихивал). Он не понимает видимо что ему говорят и хочет делать как ему нравится
Я пол треда скринами засрал, я не могу понять, что это за невидимая хуита.
> и делает нормально
Я нормально сделал, ебучие блоки один к одному, но что за "невидимая" хуета - я не ебу.
/ Базовые стили, изменять не нужно /
html, body {
margin: 0;
padding: 0;
}
body{
width: 260px;
min-height: 210px;
padding: 20px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.5;
color: white;
background-color: #3A78A1;
background-image: url('/assets/course9/grid.png');
background-repeat: repeat;
background-position: -80px -80px;
}
input[type="text"] {
height: 38px;
font-size: 18px;
font-family: sans-serif, "Arial";
border: 2px solid #ccc;
border-radius: 5px;
}
.block {
background: rgba(0, 255, 255, 0.2);
}
/ Cтили, которые можно изменять /
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.block1 {
width:260px !important;
height:118px !important;
border:2px solid;
}
.block2 {
height:80px !important;
width:220px;
margin:18px;
}
input[type="text"] {
width:180px !important;
margin-top:20px;
margin-left:20px;
padding-left:10px;
}
> (к тому же еще и импортантов в код понапихивал
А что делать, если хтмл заблочен и там стилей напихали?
специально сука зашел проверить че у вас там не выходит
все делается просто элементарно - сидите блин и читайте теорию этого раздела заново, пока не дойдет.
ну в самом-то деле, раз сказал перепиши заново, не переписывает, второй раз сказал, что неправильно - не понимает....
все делается просто элементарно - сидите блин и читайте теорию этого раздела заново, пока не дойдет.
ну в самом-то деле, раз сказал перепиши заново, не переписывает, второй раз сказал, что неправильно - не понимает....
Я вопрос конкретно задал, что за хуита на пиках > >364679?
я тебе уже ответил что несовпадение с образцом на пиках ибо ты криво написал свой код, то что он якобы у тебя совпадает, не значит что он нормальный
Так это не из за того, что я какие-то невидимые отступы прописал?
это из-за того что ты ебучую звезду прописал скорее-всего. сказал же убери ее
А куда относятся margin, padding?
PLEASE SEE RECESS
box-model
Ну не стукай, что ты.
Ты думаешь, я не смотрел? Там приложение которое автоматом ксс переделывает, не щупал бы я node.js и ее npm вообще не знал бы как ее поставить. А я хочу ручками все это правлиьно расствить, чтобы лучше понять.
Я просто по логике спрашиваю - куда относятся margin/padding в box-model или typography?
Спасибо.
Кто-то так делает?
как могут внутренние и внешние отступы относится к типографике?
Поцаны только не ссыте, лучше бейте. У меня есть вопрос.
Как определить высоту строки и отступы в макете фотошопа. С помощью линеццки что-то у меня не получается.
P.S. Когда в фотошопе определяю размер шрифта и вбиваю его в стили - в браузере и в фотошопе совсем разный размер (в браузере больше). Как так?
Как определить высоту строки и отступы в макете фотошопа. С помощью линеццки что-то у меня не получается.
P.S. Когда в фотошопе определяю размер шрифта и вбиваю его в стили - в браузере и в фотошопе совсем разный размер (в браузере больше). Как так?
видео "Фотошоп для верстальщика" - 3 урок базового интенсива все рассказано. Но есть еще одно дополнение про высоту строки - это где-то в 5-6 уроке вроде, если в кратце то из высоты строки вычитаем высоту шрифта и делим на два - такое расстояние надо будет отнимать от расстояния которое померял линейкой. Но лучше все же посмотреть интенсив
Спасибо. Буду смотреть. Извините что задал вопрос прежде чем всё посмотреть.
Алсо, вы пилить перекат будете?
Где перекат? Обновите шапку к тому же. Типа часто задаваемые вопросы и тому подобное.
Парни, а акк не расшаривал никто с открытыми уроками? Может купить такой для треда?
Если согласны подождать еще денек - завтра постараюсь перепилить пасту или по крайней мере доделать ее, плюс подразгребстись со всей той ссылочной массой что имеется, а также кое чего добавить.
Если нет, то пилите новый тред сами. А паста будет уже в последующем перекате.
ОП прошлых тредов
Если нет, то пилите новый тред сами. А паста будет уже в последующем перекате.
ОП прошлых тредов
Звезда не причём там
Подождем конечно.
посмотрел 3 урок интенсива про фотошоп. Не понял, как они сделали фон на сайте(комната в парикмахерской). Вообще весь урок не понял. Кто-нибудь доступно объясните.
Может что-нибудь попроще верстки попробуешь? Курьером, например.
Сам-то давно вернулся с завода, пидорахен?
или я не прав и фотошопом надо пользоваться уже в конце своего макета? Смотрю еще один урок про фотошоп в верстке, и там тоже показывают на примере готового макета.
Вставили картинку фоном очевидноже, картинку взяли из макета.
Сначала просто верстаешь хтмл, в 3 нарезаешь графику, в 4 схематическая разметка сетки, в 5 все подробно с оформлением разбирают.
Этот урок №3 что-то прям очень тяжелый. Во втором уроке не расписывали css, нужно ли мне расписать сначала его, чтобы потом уже лезть на урок 3?
Дак он блять походу не верстать, а макеты рисовать собрался судя по постановке вопроса и упоминание про то что мол макет уже готовый в видосах и его это не устраивает
Как ты собрался писать стили не залезая в фотошоп?
http://www.youtube.com/watch?v=xr1GWBTOyd0
Короче вот просмотрел это видео, и если я правильно понял, то он в нем вырезает элементы с готового макета через фотошоп и клеит их в свой макет. Я правильно понял? Это пытались до меня донести в 3 уроке интенсива?
Если нет, то походу я так и не пойму всей этой фишки.
Короче вот просмотрел это видео, и если я правильно понял, то он в нем вырезает элементы с готового макета через фотошоп и клеит их в свой макет. Я правильно понял? Это пытались до меня донести в 3 уроке интенсива?
Если нет, то походу я так и не пойму всей этой фишки.
Нет, это древнее видео, в интенсивах все куда продвинутее или понятнее. Пересматривай снова, и снова, и снова. Перепройди курсы Это блять самый базис, если таки не поймешь, то возможно лучше действительно пойти заняться чем-то другим.
Копирайтинг ждёт тебя!
Самое херовое во всех учебниках по программированию то, что в процессе обучения хрен догадаешься, к чему изученный тобой материал может быть применим. Все эти задачки типа елочки с помощью for полностью отбивают желание к изучению языка. В отличии от верстки, где с первого занятия ты понимаешь, для чего используются те или иные элементы.
Почему не перекатываете?
кароч глянь сначала 4 5 урок, может понятнее станет но вообще сначала нарезаются картинки а потом уже цсс расписывается, и ничего сложного в работе с фотошоп нет в чем трудность-то?




























































































Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты перед тем как что-то спросить, погуглишь хотя бы минут 5. В противном случае будешь послан нахуй, и абсолютно заслужено.
Заранее предупреждаем, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup Developer хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует. На данный момент фронтендеру нужно учить больше. В частности продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит.
Соответственно вырастает время, что требуется для обучения. С одного-двух месяцов до 4+, иногда до полгода. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция больше, в начале может быть сложно и скучно. Помните о портфолио, оно просто необходимо, да и за время его создания руку набъете.
1. Первичные обучающие материалы в хаотичном порядке. Все можете не проходить, выбирайте то что нравится. Проходится за недельку - две вечерами, дает первичное представление что, как и почему, поймете нужно ли оно вам. Не обзательно дрочить от начала до конца по очереди, заебало одно, попробуйте другое.
http://dash.generalassemb.ly/
http://learnlayout.com/
http://learn.shayhowe.com/
http://www.wisdomweb.ru/
http://htmlacademy.ru/ - ультрагоднота
http://eloquentjavascript.net/
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые джве недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо. Добрый анон слил отличную подборку видео отсюда, ссылка будет в конце поста, за интенсивами.
2. Для тех кто прошел шаг 2 есть литература и много видео. Вероятно на этом шаге вы встретите много информации из шага 2, но гайд рассчитан на дебилов, так что повторение вам только поможет. На этом этапе можно смело начинать верстать и срать очевидными вопросами в тред. Поехали:
Текстовые редакторы:
http://brackets.io/
http://www.sublimetext.com/2
Курс профессионального javaScript. Кантор Илья - автор learn.javascript.ru
http://rutracker.org/forum/viewtopic.php?t=4654156
http://www.ozon.ru/context/detail/id/20279391/ - "Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript и CSS" Весьма неплохая книга, бегло позволит ориентироваться в основах веб-технологий и понять, как же все это говно вместе работает.
http://rutracker.org/forum/viewtopic.php?t=4214664 - "CSS ручной работы" Дэн Седерхольм
http://www.ozon.ru/context/detail/id/5647176/ - "Большая книга CSS" Дэвид Сойер Макфарланд
Обучающее видео на английском. Все нужные технологии в подробных видеоуроках. Выбирай по душе и обмазывайся:
От lynda.com
http://rutracker.org/forum/tracker.php?f=1564&nm=lynda+com
От Tutsplus.com
http://rutracker.org/forum/tracker.php?f=1564&nm=Tutsplus.com
От Devtips
https://www.youtube.com/channel/UCyIe-61Y8C4_o-zZCtO4ETQ
От LearncodeAcademy
https://www.youtube.com/user/learncodeacademy
Учебное задания УЛЬТРА ХАРДКОР ЛЕВЕЛ. Если считаешь, что тебе мало ОБЫЧНОЙ учебной хуйни. Сделай это и положи к себе в портфолио. Будет что показать на собеседовании:
http://htmlforum.ru/index.php?showtopic=47141
Появились новые тренировочные задания с ТЗ:
http://htmlforum.ru/index.php?showtopic=47974
http://htmlforum.ru/index.php?showtopic=47965
ПРИМЕРЫ ВЕРСТКИ ДЛЯ САМЫХ МАЛЕНЬКИХ:
Внизу видеокурс о том, как верстать PSD шаблон. Просто пример, чтобы посмотрели как выглядит работа и как верстают С НУЛЯ.
http://denweb.ru/put-veb-mastera_sod
Еще видео для начинающих:
http://psd-html-css.ru/
Верстка по БЭМ
http://habrahabr.ru/post/203440/
Обычная верстка:
Внимание! Тут сделано с ошибками, но можно получить общее представление о том, как выглядит по шагам верстка
http://habrahabr.ru/post/202408/
Тот же самый шаблон, но уже на bootstrap:
Внимание! Тут сделано с ошибками, но можно получить общее представление о том, как выглядит по шагам верстка на bootstrap .
http://habrahabr.ru/post/211032/
Видео урок верстки шаблона на BOOTSTRAP+LESS с самого нуля. Язык английский, но очень понятный. Очень мало сложных фраз и неизвестных слов:
http://thefreecourses.blogspot.ru/2013/09/psd-to-html-for-designers.html
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов ссылки ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Базовый интенсив за 2015 год:
http://nnm-club.me/forum/viewtopic.php?t=899131
Продвинутый интенсив за 2015 год:
http://nnm-club.me/forum/viewtopic.php?t=900609
Обучающие видео Teamtreehouse от доброанона. Есть много годноты.
http://nnm-club.me/forum/viewtopic.php?p=7667080#7667080
===========================
Официальное обращение к тем, кто выкладывает свой говнокод в архивах и файлообменниках:
>Идите нахуй.
или
>Используйте блять cssdesk или jsfiddle или даже jsbin. Делать тут нам больше нехуй, кроме как выкачивать css
======================
Вся инфа здесь:
http://pastebin.com/tvvwC7uz
https://github.com/num13ru/verstka-threads