Блять, нумерацию проебал. Но короче этот должен юбилайным пятидесятым быть котаны. Поздравляют чтоле.
мимо ОП
Благодарю за интенсив по JS, как раз хотел учить и не знал с чего начать
Котаны, кто родитель абсолютно позционированого элемента? Окно браузера? Надо в процентах задать ширину элемента. Как сделать так что бы размеры изображения подгонялись под размеры своего родителя? Как задавать размеры шрифта в адаптиве, в REMах?
Любой элемент-родитель, у которого position НЕ static.
Ну точнее не любой, а первый конечно же. Либо боди, если такого элемента нету.
Спасибо.
Аноны объясните в каких случаях надо задавать clearfix? Не понимаю вообще.
Когда внутри блока элементы с флоатами, тогда ему даешь clearfix
Аа, благодарю
Начинать лучше с learn.javascript, а после него уже браться за интенсив.
Посоны, пытаюсь версать адаптивно. Очень смущают размеры картинок. Как бы задал синему языку на пике правильную ширину - 10,5 % , но выглядит не оче. Какие вы приемы применяте, как боретесь с картинками? Пытался применить background-size, но делает немного не то что нужно мне.
Почаны, поясните по хардкору.
Ситуация: Мне дали задание, поднять сайт одного унылого учреждения. Основы верстки я знаю, сидел давно ИТТ тредах, но вот что касается остального-я полный ноль. Есть туториалы как заливать сайты, как их администрировать, заливать на них инфу и фотки, как вообще и чего? Очень буду благодарен за помощь
В этом макете, у этого логотипа, ширина фиксированная (размеры самой картинки), а у блока в котором находится картинка, ширина 20%, как и у всех остальных li'шек.
Зачем вообще брался за такое задание, если знаний нет нихуя?
Смотря какой функционал требуется. Очевидно что на серверной стороне, равно как и на клиентской ты нихуя вразумительного не напишешь. Верстка - это только оболочка. Но ее надо на что-то насажывать.
Копни в сторону CMS типа вордпресса, джумлы етц. Получится отборное говно, но возможно оно даже сможет работать.
Еще вопрос по адаптиву. Как делать высоту элементов? Думал делать в ремах, но потом подумал "А что если пользователь будет изменять размер шрифта?" Стремно будет выглядеть если будет изменять одних элементов, а других не будет.
min-height: * px;
То есть, с вертикальными отступами, паддингами в адаптиве применять пиксели?
представь, что у тебя лендинг в высоту 20000px и потом будет только расти, как будешь процент у меню навигации считать?
я к тому, что адаптивная ширина зависит от устройства, а адаптивная высота от контента.
я тупо переопределяю на нужных разрешениях на планшете и телефоне. вертикальные паддинги в процентах как-то хуевато работают, чем меньше разрешение, тем уебищнее все это выглядит, так что приходится все пикселями разруливать каждый аз
ВНЕЗАПНО ВКАТЫВАЕТСЯ ДОЛБОЕБ ВЕРСТАВШИЙ В 2009-13 ГОДУ
1) Почему всем важна валидная верстка? На сео она не влияет нихуя, на отображение тоже
2) Перестал работать во многом, потому что теперь требуют адаптивную и нет устройств, с которых просматривать и вобще поясните, как это, в адаптивную? И где проверять?
1) Почему всем важна валидная верстка? На сео она не влияет нихуя, на отображение тоже
2) Перестал работать во многом, потому что теперь требуют адаптивную и нет устройств, с которых просматривать и вобще поясните, как это, в адаптивную? И где проверять?
валидная, значит соответствует стандартам вот этих пидаров https://validator.w3.org/. Любая нормальная верстка-валидна. Просто введены стандарты, чтоб ты не городил там неведомую хуйню. А адаптив можешь проверить сжимая окно браузера, как минимум. Для мобил медиаправило можешь проверить тут https://www.google.com/webmasters/tools/mobile-friendly/
Я запутался. С чем работать в адаптиве при верстании высот? С пикселями? Ответь мне пожалуйста быстро, решительно
>ВНЕЗАПНО ВКАТЫВАЕТСЯ ДОЛБОЕБ ВЕРСТАВШИЙ В 2009-13 ГОДУ
>бросил работу не додумавшись погуглить
Действительно долбоеб.
min-height можешь ставить 100% если блок ужимается под контент всегда и у него нет минимальной высоты(иначе min-height), вертикальные маржины и паддинги в фиксированных пикселах.
ребята, а чат конфа какая-нибудь есть нашего раздела? ну, чтобы пообщаться с коллегами по цеху, поспрашивать или поотвечать на вопросы? в скайпе там, или в слаке? в любом случае вместе веселее
во-первых, высоту вообще западло указывать, если это не мелкая хуйнюшка типа иконки со спрайтом
во-вторых, насчет вертикальных маргинов и паддингов, я уже сказал, что я например, хуячу их пикселями. допустим, на десктопе в блоках конские паддинги между заголовком и верхней границей блока и внизу такое же говно. на планшете я такие дыры тупо переопределяю на меньшее число, на мобиле тоже, если надо.
лишний заеб, но ничо не поделаешь, поведние отступов в процентах меня как-то редко устраивает. мб, есть какие-то решения с vh/vw, но надо копать отдельно это все
Есть надписи выделенные на пике. Я собираюсь верстать каждую надпись как отдельный блок <div>. Насколько этот подход правильный? И второй вопрос, в прошлый раз я принес свои поделия, аноны ржали над названиями которые я присваивал своим блокам и оче обсирали меня. Вот и и спрашиваю как правильно называть по методологии БЭМа эту хуету? Вот например блок hat , а все надписи сделаю элементами - hat__welcom, hat__to-the-gargeus, hat__sedona?
Я не по этой причине бросил, дурачинка. Просто мне заебало, - эта причина была главнее
Лол, какая разница, как ты назовешь? Как тебе удобнее, так и называй.
>Насколько этот подход правильный?
Правильный. Фон снизу. И три дива с надписями
МИМО ВЕРСТАЛЬЩИК_2009
> МИМО ВЕРСТАЛЬЩИК_2009
Как то стремно звучит. Верстальщик ИЗ 2009 года иди верстальщик С 2009 года?
Я выше написал, что 2009. Даже с 2007, лол, но это был самый простой хтмл сайт моего мухосранска из 10 страниц, который я полгода каждый день допиливал, лол
Нет, неправильно.
Интенсив то смотрел, особенно продвинутый? Там все поясняется.
Во-первых, классы не должны быть оформительскими. Во-вторых, никакого транслита, ты этим насколько я понимаю не страдаешь, но лучше предостеречь.
Насчет БЭМа. В БЭМе основная задача разбить части страницы на логичесмки верные блоки и элементы. Именование идет по следующей схеме block__element. Это сильно упрощает верстку и делает ее читаемой даже из css. Плюсов там дохуя, но это больше вкусовщина. Хочешь деталей - тебе сюда https://ru.bem.info/
Ну и семантически верно будет использовать для последней фразы элемент h2-h4 потому что это что-то вроде слогана. А слоганы всегда считаются заголовками, хоть и не первой важности.
>hat__welcom, hat__to-the-gargeus, hat__sedona
вот эту хуйню вообще убери.
Че это еще за hat? Что за to-the-gargeus?
Вот если твой код буду глядеть, что я в нем вообще пойму? Где я эти элементы искать буду?
Нельзя так классы именовать.
Правильно будет к примеру banner__title banner__name, banner__tagline и т.д.
Ну вот с этим у меня и проблемки. Hat - это типо шапка сайта. Ну банер это ладно, этоя может быть и я сам догадался, но вот остальные части сайта называть как называть понятия не имею. Я когда помню была схема разбивки сайта, но она устарела шо пиздец.
Вот ниже банера там идут строки - " Седона - небольшой городок заслуживающий большего" , "Рассмотрим : причин почему Седона круче чем гран коньон" . Как мне назвать этот блок? Назвать этот блок blok-commersial? Типа блок-реклама? "Седона - небольшой городок заслуживающий большего" - block-commersial__caption. "Рассмотрим : причин почему Седона круче чем гран коньон"- block-commersial__tag-stringВеришь, я 15 минут сидел и думал как назвать этот элемент? Как по мне это вообще не отражает никакой сути элемента и совершено ничего не говорит человеку который будет читать код. Ничего лучше я не могу придумать
. Я когда смотрю доклады по БЭМу, кажеться все понятным, а когда сам начинаю сам писать все выходит как в той стори про дурака и разбитый лоб.
И да, спасибо что отвечаешь
https://ru.bem.info/
А вот ихний полный стек - это реальный пиздец. На прыщах как всегда хуй запустишь, нихуя не работает. Да еще 20 слоев абстракций, как работает этот миксер? - а хуй его знает товащ Берия. Как в том анктдоте про молдована, Белку и Стрелку на орбите.
>Hat - это типо шапка сайта
проиграл
Шапка - это header, подвал - это footer, контентная часть соответственно content или main. Посмотри начало базового интенсива епта, там все разжевывают про именование классов и прочую лабуду.
Та необязательно их сборщики использовать. Тем более зеленому верстале на лэндингах. И систему их именования необязательно брать, есть куча других. Бери такую, которая нравится и больше подходит лично тебе.
Мне вот БЭМ больше всех других нравится. Логичен, удобен, лаконичен, позволяет создавать изолированные блоки на странице, которые потом легко перемещать куда угодно, улучшает читаемость кода - даже из ксс сразу понятно что в чем лежит, как оно выглядит и т.д. и т.п.
>Зачем вообще брался за такое задание, если знаний нет нихуя?
Увидел возможность научиться этому
Error: Cannot find module 'enb-js/techs/browser-js'
И это уже 3я ошибка которая вылазит.
C песнями и плясками бубном может и устновлю все таки этот ебучий бем.
So, how easy is it to get started with BEM? — Super easy!
Это просто блять издевательсво какое то.
И это уже 3я ошибка которая вылазит.
C песнями и плясками бубном может и устновлю все таки этот ебучий бем.
So, how easy is it to get started with BEM? — Super easy!
Это просто блять издевательсво какое то.
>Шапка - это header, подвал - это footer, контентная часть соответственно content или main
Блоков то на странице намного больше чем 4. Жаль нету макетов под рукой, нестандртных каких не будь. Например , по типу мозаики или сот, штук 15 блоков. Что вот с таким счастьем делать?
а есть какие-нибудь примеры сайтов на бэм, кроме яндексовских? глянул их главную, там какой-то распиздос, попроще бы че-нибудь.
еще у громова из академии бложек на бэме, но может кто еще где встречал.
еще у громова из академии бложек на бэме, но может кто еще где встречал.
Лол, а здесь ты что делаешь?
Аноны
а никому не нужен подмастерье?
знаю совсем капельку, обучаемый, кроткий, умный ;3
Просто 15 баксов нужна до конца месяца.
Ну или помогите советом, где их можно в интернете достать за столь короткий срок.
а никому не нужен подмастерье?
знаю совсем капельку, обучаемый, кроткий, умный ;3
Просто 15 баксов нужна до конца месяца.
Ну или помогите советом, где их можно в интернете достать за столь короткий срок.
>бросил работу не додумавшись погуглить
>447866
Как дополнить этот код:
i = prompt('Введите число больше 100.', '');
while(i <= 100){
i = prompt('Еще раз.', '');
}
чтобы он возвращал i = prompt('Еще раз.', ''); при вводе строки?
i = prompt('Введите число больше 100.', '');
while(i <= 100){
i = prompt('Еще раз.', '');
}
чтобы он возвращал i = prompt('Еще раз.', ''); при вводе строки?
Много таких по весне оттаяло. Я тоже такой наивный был. Реалии современного мира - или ты йоба-специалист или насасываешь немытые хуи у бомжей в подворотне за краюху хлеба. Третьего не дано.
if блядь, а не while
если я тебя правильно понял то
var i = prompt('Введите число больше 100.', '');
while( i ) {
i = prompt('Еще раз.', '');
}
И проверяет на условие и отрабатывает один раз. While отрабатывает до тех пор пока условие верно.
Чому вебодолбоёбы такие долбоёбы?
while ( i <= 100 ) {
i = promt('Введите число больше 100','');
if(!Number.IsInteger(i)) i = 0;
}
Короче, делаешь вывод сообщения.
В обработчике полученных данных - проверка на твои условия. Если не соблюдаются - вызываешь вывод сообщения.
while в твоем случае, безусловно, подходит, но пиздецки режет глаз.
Да нахуй не нужен бэм, это очередной корпоративный заеб, который сдохнет через какое-то время. Браузер и так рендерит дерево яваскриптовым движком, подгружать библиотеку для еще одного предварительного рендера - полная хуйня.
Тем более удобства этот ебаный бэм не дает ровным счетом никакого.
я тупо про систему именования классов спрашивал. библиотеки какие-то, рендеры блядь, вообще охуеть.
я бы так сделал:
function js2ch(msg) {
var i = prompt(msg, '');
if (parseInt(i) > 100)
js2ch('Еще раз');
}
Ну и вызов функции, при нужном событии:
js2ch('Введите число >100');
Ах да точно, лол. Меня сбило то что промпт всегда возвращает строку.
Показалось что условие - запускать промпт пока пользователь хоть что-то ввел.
Двачую этого. Ты им про методолгию, а они тебе рендеров, сборщиков всяких полну тачку нахуярят. Я в ахуе
а ты не долбаеб?
var x = prompt("С тебя число больше ста");
function isNumeric(n) {
return !isNaN(parseInt(n)) && isFinite(n);
}
while(!isNumeric(x)||(x<=100)){x = prompt("С тебя число больше ста");}
console.log("все збс-",x);
Кто-нибудь может пояснить за управление загрузкой страницы и контента на ней в частности?
Есть вот это http://ilyabirman.ru/projects/emerge/, но оно платное и слишком много на себя берет. Всякие прелоадеры это гониво, ибо просто ждут загрузки всех элементов, а не управляют ей.
Хотелось бы следующий функционал. Добавляем к элементам доп.класс "load_1", "load_2" и т.д. и очередь загрузки идет по порядковым номерам, ну и плюс возможность анимацию прикрутить и кастомно дописать т.е. загрузился "load_1", вылетел слева, загрузился "load_2" вылетел справа, а не все загрузилось, а потом начало вылетать.
Вот ссылка на подборку статей http://usabili.ru/news/2014/06/03/javascript-load-and-execution-order.html (судя по поняше, кто-то местный автор). Я там немного почитал, но ничего не прояснилось. В основном речь идет о загрузки скриптов, использовании всяких упаковщиков и т.п. Меня же интересует загрузка контента. Вот еще http://web-standards.ru/articles/front-end-performance/.
Допустим, страница у нас простая, загрузили jq.js и css-ы просто в head. Затем грузится dom и картинки.
Вот задача грузить так:
1. <div class="load_2"><img src="anon.jpg" class="load_1"/></div>
2. <div class="load_4"><img src="anon.jpg" class="load_3"/></div>
А не:
1. <div class="load_1"><img src="anon.jpg" class="load_4"/></div>
2. <div class="load_2"><img src="anon.jpg" class="load_3"/></div>
Ну или хотя бы сначала див, потом картинку в нем, и только потом следующий див и его картинку. А не сначала весь dom, а потом картинки к нему. Ну или как вариант хотя бы картинки последовательно вот здесь так грузятся http://portfolio.cpeople.ru/portfolio/all.
Вот есть легкий код:
<!-- html -->
<img src="main.png" id="mainImg">
<img src="" data-src="notmain1.png" class="notmain">
<img src="" data-src="notmain2.png" class="notmain">
<img src="" data-src="notmain3.png" class="notmain">
/ javascript /
$("#mainImg").load(function() {
$(".notmain").attr('src', function() {
return $(this).attr("data-src");
});
});
Но это гон какой-то, если таким образом описывать пример выше с cpeople. Вообще, все, что удалось найти - это, либо просто последовательное появление (при условии, что все уже загрузилось), либо какие-то тонны js (вот на том же cpeople script.js за все это отвечает же?), где приходится полностью описывать логику загрузки страницы, а не просто классы проставить, например, при условии, что контент на разных страницах будет разный, это гемор дикий, и отдельный скрипт для каждой страницы.
В /пр сказали, что нужно #Control-Flow-Libraries, но среди них я пока не нашел коробку типа приведенного Ёмерджа, везде куча кода нужна.
Есть вот это http://ilyabirman.ru/projects/emerge/, но оно платное и слишком много на себя берет. Всякие прелоадеры это гониво, ибо просто ждут загрузки всех элементов, а не управляют ей.
Хотелось бы следующий функционал. Добавляем к элементам доп.класс "load_1", "load_2" и т.д. и очередь загрузки идет по порядковым номерам, ну и плюс возможность анимацию прикрутить и кастомно дописать т.е. загрузился "load_1", вылетел слева, загрузился "load_2" вылетел справа, а не все загрузилось, а потом начало вылетать.
Вот ссылка на подборку статей http://usabili.ru/news/2014/06/03/javascript-load-and-execution-order.html (судя по поняше, кто-то местный автор). Я там немного почитал, но ничего не прояснилось. В основном речь идет о загрузки скриптов, использовании всяких упаковщиков и т.п. Меня же интересует загрузка контента. Вот еще http://web-standards.ru/articles/front-end-performance/.
Допустим, страница у нас простая, загрузили jq.js и css-ы просто в head. Затем грузится dom и картинки.
Вот задача грузить так:
1. <div class="load_2"><img src="anon.jpg" class="load_1"/></div>
2. <div class="load_4"><img src="anon.jpg" class="load_3"/></div>
А не:
1. <div class="load_1"><img src="anon.jpg" class="load_4"/></div>
2. <div class="load_2"><img src="anon.jpg" class="load_3"/></div>
Ну или хотя бы сначала див, потом картинку в нем, и только потом следующий див и его картинку. А не сначала весь dom, а потом картинки к нему. Ну или как вариант хотя бы картинки последовательно вот здесь так грузятся http://portfolio.cpeople.ru/portfolio/all.
Вот есть легкий код:
<!-- html -->
<img src="main.png" id="mainImg">
<img src="" data-src="notmain1.png" class="notmain">
<img src="" data-src="notmain2.png" class="notmain">
<img src="" data-src="notmain3.png" class="notmain">
/ javascript /
$("#mainImg").load(function() {
$(".notmain").attr('src', function() {
return $(this).attr("data-src");
});
});
Но это гон какой-то, если таким образом описывать пример выше с cpeople. Вообще, все, что удалось найти - это, либо просто последовательное появление (при условии, что все уже загрузилось), либо какие-то тонны js (вот на том же cpeople script.js за все это отвечает же?), где приходится полностью описывать логику загрузки страницы, а не просто классы проставить, например, при условии, что контент на разных страницах будет разный, это гемор дикий, и отдельный скрипт для каждой страницы.
В /пр сказали, что нужно #Control-Flow-Libraries, но среди них я пока не нашел коробку типа приведенного Ёмерджа, везде куча кода нужна.
Подал резюме в одну говностудию моего мухосранска, ответили что нужена только пхп-макака, верстальщик не нужен. Дали тестовое задание сделать добавление комментариев на пхп с ajax и mysql. Я все эти три технологии не знаю, но могу сделать задание с помощью гугла. Вопрос: стоит ли делать задание и устраиваться к ним, если я на самом деле нихуя не умею кроме верстки?
они тебе и там тест дадут, в конторе, тоже гуглить будешь?
может надо на фронтэнд макаку искаться хотяб?
В работе очень часто приходится гуглить, не? По крайней мере первые 3-5 лет работы.
Я б не устраивался. Смысл какой? На работе тоже гуглить будешь? Там быстро просекут что ты ноль, скорее всего попросят.
А так есть возможность, если таки хочешь к ним и на бэкенд, подучить пару месяцев нужные технологии и уже с каким-то приемлемым стеком знаний делать повторную попытку.
тем более что зная js набрать за месяц знаний на php джуна вполне можно
Не, бекенд не хочу, с самого начала на фронт нацелен. Хотел только через 3+ лет если буду хорошо знать js попробовать node.js. Да, лучше не устраиваться.
Да в моем городе очень мало таких ваканский, по пальцам одной руки можно посчитать. Иногда бывает около десяти, но там большинство с довольно высокими требованиями, я на них смогу только через год претендовать.
Ну ты смотри, как тебе лучше будет. Тут главное - не врать. Скажешь честно что не знаешь но можешь учиться на ходу, либо подучиться и прийти через некоторое время - получишь фрэндли компанию, в которой тебе всегда будут рады.
Соврешь что ты еба пхпшник, а потом налажаешь после устройства - получишь плохую репутацию. Тогда, как минимум в эту компанию устроиться возможности больше не представится вообще.
Где скачать нормальный фотошоп CS 6? Я устал искать - либо не ломается нормально, либо вирусня.
rutracker
затроллил
Сколько времени нужно, чтобы самостоятельно научиться хорошо кодить с нуля? Т.е. сколько лет надо учить java, C+, C#, etc чтобы влиться в работу кодера и уже продолжать развиваться в этой сфере, зарабатывая этим на жизнь?
Мимо 24 лвл
Мимо 24 лвл
в /pr
От души.
А он будет без видяхи работать?
ты же двач видишь? Значит видяха есть. Хули бы ему не идти, хоть и хуево.
Просто родителю абсолютно спозиционированного элемента задаешь position: realative.
Ты думаешь кодеры сидят такие в лотосе перед пекой на которой сервер и блокнот только? Конечно, иди, если обосрешься, это не твоя вина будет, это они лахи, хотя тебе может быть очень тяжело, зато левелап случится.
он вообще нихуя не понимает, какой нахуй левел ап?! Он этот левел будет в гугле год апать
Я уже решил не идти к ним, буду дальше дрочить верстку и JS, мне как раз JS не хватает чтобы подойти под ещё несколько вакансий регулярно появляющихся в моей мухосрани.
Везёт. У меня была единственная вакансия в городе версталы. Но пока я начал учить все дела, вакансия ушла в архив. Сейчас им тоже нужна пхп-макака. Думаю написать им мотивированное письмо, мол возьмите на стажировку (версталой) за еду, чтобы поучился. Как думаете могут взять?
Хули там апать - если тестовое задание сделает, то и на рабочем месте вполне справляться будет.
Но эта корзинка зассыт и дальше будет дрочить дома, думая что прогрессирует.
Думаю нет. Ни в коем случае не пиши, а то тебя найдут и обоссут. Как ты вообще мог подумать что тебя могут взять, извращенец? Сиди дальше дома и жди чуда.
Это мотивации посты?
Это мотивации хуйцы. У тебя за щекой. Ты знаешь что делать.
Апнул тебе за щеку, мотиватор. Проверяй.
Ничего нет. Ты как обычно зассал и передумал на полпути.
Самостоятельно изучать интересующие технологии намного лучше, чем работать с тем, в чем не заинтересован.
Само собой, няша. Только у 99% корзиночек это сводится к "Ой, ну это мне неинтересно, к этому я еще не готов." и дрочеву одних и тех же простейших теоретических задачек.
Но ты, конечно, исключение.
>Только у 99% корзиночек это сводится к
Ты сказал?
Статистика. Но ты прав безусловно, тебе же с дивана виднее.
>Статистика
И тут ты такой с пруфами, диванный.
Я другой анон, но отчасти обсиратель прав. Очень мало людей способны к самообучению, вот почему есть такой бешеный спрос на погромистов. А ты поменьше бы агрился и засел за обучение.
Зацените посоны.
http://codepen.io/Ykro314/pen/Wrzgbw
В код можете особо не вглядываться, он ужасен, голова уже не варит его рефракторить.
http://codepen.io/Ykro314/pen/Wrzgbw
В код можете особо не вглядываться, он ужасен, голова уже не варит его рефракторить.
>рефакторить
фикс
Нахуй внутри ссылки спан?
Нужен чтобы текст внутри кнопки не перекрывался при развороте круга.
Первое что в голову пришло - добавить спан и повысить ему z-index.
Ты серьезна? Ебаааааать, я съёбываю с этого треда.
Предложи вариант получше, я внимательно слушаю.
Привет, верстаны.
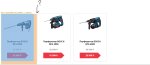
Есть достаточно сложный (на мой взгляд) фильтр, который я не могу сделать. Состоит из двух частей. По сути, это два фильтра, которые образуют один. Пикрелейтед.
Принцип работы: выбираем количество денех в первом фильтре, выбираем количество часов во втором и из этих значений должна получаться итоговая цена.
Я сделал второй, и то через жопу, так как из знаний жс у меня только урок из обычного интенсива.
Буду очень благодарен за помощь, могу кинуть на вебмани 200-300 рублев.
Есть достаточно сложный (на мой взгляд) фильтр, который я не могу сделать. Состоит из двух частей. По сути, это два фильтра, которые образуют один. Пикрелейтед.
Принцип работы: выбираем количество денех в первом фильтре, выбираем количество часов во втором и из этих значений должна получаться итоговая цена.
Я сделал второй, и то через жопу, так как из знаний жс у меня только урок из обычного интенсива.
Буду очень благодарен за помощь, могу кинуть на вебмани 200-300 рублев.
Кидай исходники с подробными пояснениями, если будет время - гляну.
уебись об стену, долбоеб. ты понимаешь, что отрисовка страницы остановится, пока твои ебаные картинки не загрузятся? а если картинка весит мегов 100? а пользователь сидит с блядского модема? ему что, уебаться об стену, пока контент загрузится?
по поводу скриптов, есть атрибут async, по поводу картинок, вся эта поебота не нужна, ибо пользователю нужно как можно скорее преступить к возможности читать статью, смотреть видосики и прочее. а тут такой затуп будет с отрисовкой элементов.
да и вообще, все дело с браузерным движком. хуй ты его поменяешь без тонн говнокода.
а, да, и еще, педрила, научись код в jsfiddle.net или подобное говно оборачивать, уебище. ненавижу, блядь, таких мудаков, не читающих шапку треда.
даун штоле? сначала выбери, куда вливаться будешь. например, в вебе достаточно низкий порог вхождения, но у нас нужно въебывать, все время учить новые технологии итп. а если ты попытаешься все охватить, то быстро проебешься.
ну и еще, считай, что год ты в любом случае проебешь на обучение.
этого поддвачну, сам напиздел много, когда устраивался, а потом проебался в процессе работы. итог: первые полгода меня подъебывали, предлагая написать что-нибудь на js.
легко отделался, могли же и на дверь показать
у них выбора особого не было, а у меня был. правда, первые полгода, как вскрылось, что чуть меньше чем нихуя из заявленного я не умею, надо мной подтрунивали почти все мужики, кроме парня, который меня обучал. в итоге через полгода все нормализовалось, но я все равно свалил через год.
Поясните, почему моя стрелка только как четвертый ребенок определяется? В контейнере же всего 2 объекта с классом arrow. first-child соответственно тоже не работает.
http://codepen.io/anon/pen/jWxOwg
http://codepen.io/anon/pen/jWxOwg
сделай два инпута, прилепи на них noUIslider, на коллбэк вызывай функцию, которая считает результат и рисует его в нужном тебе диве.
.catalog .filter a:nth-child() и не еби мозг. First child к родителю элементов применяется. Ты применяешь к .arrow у него нет детей.
Вот видишь надрочился всего за полгодика, нихуя не умея. А анон сидит на диване и мечтает, как он всё охуенно изучит, в перерывах между анимой и дотой, а потом сразу не сениора устраиваться будет.
Поумерь пыл, ты никому не всрался к конторе нихуя не умея. Тем более что тестовое на месте завалишь и тебя туда тупо не возьмут. попробовать-то конечно можно, чисто посмотреть что за задания.
бля, когда уже сделают nth-of-class, ну ебаный ты в рот.
Пример: https://jsfiddle.net/fv0dmp0x/
Допустим, есть такой дизайн как на пикрилейтед. Кнопка для перехода на страницу статьи появляется при наведении. На десктопе всё ок. На мобиле кнопка появляется только после касания что, впрочем, логично, второй раз касаешься экрана уже по кнопке, но она не работает.
1. Почему не происходит переход после второго касания?
2. Прав ли дизайнер, когда завязывает какую-то функциональность на ховер и как мне это все реализовать?
3. Какие есть общие рекомендации по поводу ховера на мобильных устройствах?
Допустим, есть такой дизайн как на пикрилейтед. Кнопка для перехода на страницу статьи появляется при наведении. На десктопе всё ок. На мобиле кнопка появляется только после касания что, впрочем, логично, второй раз касаешься экрана уже по кнопке, но она не работает.
1. Почему не происходит переход после второго касания?
2. Прав ли дизайнер, когда завязывает какую-то функциональность на ховер и как мне это все реализовать?
3. Какие есть общие рекомендации по поводу ховера на мобильных устройствах?
пизды дизайнеру. Вангую он про мобилы и не вспоминал
>Какие есть общие рекомендации по поводу ховера
Забыть про него нахуй
я бы тупо вынес куда-нибудь эту кнопку из-под ховера. даже если как-нибудь наладишь, как-то сука ненадежно это все.
да это не то чтобы ненадежно-это тупо с точки зрения юзабилити. Типо анон открыл на мобиле, увидел текст, заинтересовался, нажал, а там вылазит хуйня нажми чтоб дальше читать....щито блядь? Он уже нажал. Это его бесит и он тут же закрывает сайт, конверсии ноль дизайнеру снова пизды.
тогда наверное можно сразу обернуть все в ссылку на другую страницу.
Что тут должно быть? НА фаерфоксе ничего не происходит, так и должно быть?
Посоны, посмотрел я тут Amazon и придумал, как можно сделать:
Сейчас кнопка — это тэг a. Текст находится внутри контейнера <div class="card">.
Сделаю контейнер ссылкой, а кнопку через span или div реализую. То есть она будет иметь только декоративную функцию. На мобиле вообще ее скрою.
Сейчас кнопка — это тэг a. Текст находится внутри контейнера <div class="card">.
Сделаю контейнер ссылкой, а кнопку через span или div реализую. То есть она будет иметь только декоративную функцию. На мобиле вообще ее скрою.
пока писал, не видел твой пост.
Вот скажите мне, как делать КРОСПЛАТФОРМЕННОСТЬ эту?
Вы верстаете один макет, который адаптируется под разные разрешения?
Или вы для декстопа и мобил верстаете отдельные страницы, как например m.vk.com и vk.com
второй день изучаю вёрстку
Ты путаешь понятия. Кроссплатформенность и адаптивность разыне вещи.
Ебать ну и словечко. Адаптивности и кроссбраузерности неловко аж стало.
Кроссплатформенность это получается и есть совокупность адаптивности и кроссбраузерности под конкретное устройство, лол, норм слово оказывается. Но его никто не юзает, так что забудь его, а то палками запинают.
спасибо что отметил
Попробуй сейчас, должно работать.
сверстал баордершоп, открыл во всех браузерах везде норм...кроме блядь фаерфокса, так как будто шрифт не подключился...пиздец другой какой-то, в чем косяк?
и еще как увеличить масштаб в фаер баг все уже перетыкал как-то уменьшил на минимум нихуя не видно, обратно не могу увеличить гугл не гуглится, что за говно
все нашел, не надо Ctrl ++ блядь
попробуй ctrl и плюс
мимо-анон, файербаг не юзаю
о, зря написал, ты сам нашел лол
>m.vk.com и vk.com
Хз, это какой-то пердолинг на бэкенде, видимо. Я не сталкивался.
Дизайнер должен сделать макет начиная с мобильного, потом планшет и так до десктопа. Даже принцип такой есть "Сначала мобильные". В реальности мне приходилось за дизайнера думать, был только один макет для десктопа
От тебя требуется:
1. <meta name="viewport" content="width=device-width, initial-scale=1.0">
2. max-width: 100% для изображений и прочих медиа
3. задавай значения в процентах, em, rem.
4. Кнопки должны быть покрупнее, 48 на 48 пикселей, например (это больше к дизайнеру относится)
5. в CSS используешь @media выражения для того, чтобы менять раскладку, взависимости от ширины экрана. Допустим, у тебя 3 блока в 3 колонки на декстопе, на мобиле одна колонка и блоки идут друг под другом и т. д. (такой подход называется column drop, он не единственный) при выборе какие именно значения max-width или min-width не советую ориентироваться на популярные размер экранов (все равно они постоянно меняются), смотри как у тебя что помещается по ширине, то есть все идет от дизайна.
6. Еще @media выражения могут работать с пиксельной плотностью, короч для ретины и прочих мобилок нужно большего размера графику.
По поводу <meta name="viewport" content="width=device-width, initial-scale=1.0"> почитай тут:
https://developers.google.com/speed/docs/insights/ConfigureViewport?hl=ru
https://developers.google.com/speed/docs/insights/ConfigureViewport?hl=ru
Спасибо тебе, ананас.
второй пункт необязателен во многих ситуациях
мимо
как такую залупу сделать? просто треугольник показывает фон блока розового, а надо картинки.
Кекнул, картинки в асинке грузятся вообще-то
В остальном согласен, нахуй такое делать не нужно, я уже ему в жс треде говорил.
Судари ответьте на пару вопросов, а немного позже выкачу свой первый ололо-адаптив на полубеме бля. я знаю, что вам это очень интересно
Вот сидел я значит несколько месяцев читал вашу эту верстку, почитал про селекторы, юзал всякие селекторы input[type="radio"]+label... .div>div>a и т.д и т.п И вот дочитал я до БЭМ. Немного ахуел от политики этой методологии. Вроде бы заебись все, но там я так понял половина этих селекторов не используется, все именуется классами Блок__ебать-как-я-люблю--БЭМ. И мне так стало грустно.И как-то теперь не по себе, все равно что всю жизнь вытирать жопу правой рукой, а тут бац и левой. Вообще стоит париться с этим бемом или делать как раньше делал. Насколько это необходимая техника.
Вот сидел я значит несколько месяцев читал вашу эту верстку, почитал про селекторы, юзал всякие селекторы input[type="radio"]+label... .div>div>a и т.д и т.п И вот дочитал я до БЭМ. Немного ахуел от политики этой методологии. Вроде бы заебись все, но там я так понял половина этих селекторов не используется, все именуется классами Блок__ебать-как-я-люблю--БЭМ. И мне так стало грустно.И как-то теперь не по себе, все равно что всю жизнь вытирать жопу правой рукой, а тут бац и левой. Вообще стоит париться с этим бемом или делать как раньше делал. Насколько это необходимая техника.
лучше бы less/sass/stylus задрочил вместо нахуй не нужной хуйни. кто ее юзает? яндекс?
Чем меньше ты используешь таких непонятных говноселекторов, тем меньше вероятность ошибок.
БЭМ подразумевая отказ от каскадности вообще, поэтому стили писать гораздо проще.
Да, советую задрочить его (хотя там нечего дрочить, за две минуты учится, надо только наловчиться придумывать понятные имена классам), используется очень много где в том или ином виде.
Думаю програмизды ахуевают от такой верстки. Но это же и в их благо
Это да.
Но в целом получается всё намного проще и удобней.
Кстати, я так понял что БЭМ это ноу-хау яндекса. Ну ок, в пидорахе многие верстают по этой методологии. А что за бугром? Они хоть слышали об этом?
Ну там больше всетаки smacss, но бэм обороты набирает. Была у Коера у того же статья на css-tricks, Галахер вон предложил модификатор отделять по-другому. Так что слышали эт факт
По желанию конечно. Мне лично больше нравится. Позволяет делить страницу на изолированные модули. Опять же с виджетами проще работать, функционал навешивать проще.
Даже из js можно понять, что там для чего нужно. Плюс при навешивании функционала мне все равно придется добавлять классы на используемые элементыто есть почти все элементы в виджете чтобы код оставался модифицируемым.
Ловить кнопки/поля по тегу конечно можно, но это имхо - полный долбоебизм. Не дай бог кто-то поменяет атрибут инпута, абзац на див или еще какое-то дерьмо и все сломается к хуям.
Вот он полубэмовый резиновый говноадаптив.
http://c12266.shared.hc.ru/onelook/index.html
Что-нибудь кроме приставки говно получилось?
В видосах говорилось что если резина+адаптив типа брекпоинты более плавные. Вывод: пиздешь или у меня не получилось.
http://c12266.shared.hc.ru/onelook/index.html
Что-нибудь кроме приставки говно получилось?
В видосах говорилось что если резина+адаптив типа брекпоинты более плавные. Вывод: пиздешь или у меня не получилось.
>половина этих селекторов не используется
в этом весь кайф. каскадность и прочая селекторная ебатория каскадируют к хуям собачьим.
БЭМ — годная идея. Единственная трудность заключается в придумывании имен классов. Но со временем у тебя расширится, так сказать, словарный запас и это перестанет быть проблемой.
А типа без бэма нормальные имена придумывать не надо ? Лол
Спасибо, поел!
мать твоя шлюха её весь тред ебал а потом мы её сожгли
Я ебал если что первый. Не люблю вторяки.
Что блядь к чему вообще, код хоть скинь ебан
Здрасте, господа верстальщики. Имеется некоторый дизайн сайтика компании, с бложиком, интернет-магазином и парой фиксированных страниц типа "оплата-доставка", "FAQ" и т. п., нарисованный в AI, и, по сути, представляющий собой набор примеров страниц сайта.
Этот дизайн необходимо сверстать и натянуть на движок (лично мне интересен Wordpress, но это обсуждаемо, возможно это должен быть OpenCart).
Можете ли вы дать ориентировку, сколько примерно нынче стоит подобная услуга на рынке вёрстки, на ваш личный каждого, кому не влом ответить, взгляд?
Возможно, кто-то даже интересуется подобной работой и готов обсуждать конкретику?..
Этот дизайн необходимо сверстать и натянуть на движок (лично мне интересен Wordpress, но это обсуждаемо, возможно это должен быть OpenCart).
Можете ли вы дать ориентировку, сколько примерно нынче стоит подобная услуга на рынке вёрстки, на ваш личный каждого, кому не влом ответить, взгляд?
Возможно, кто-то даже интересуется подобной работой и готов обсуждать конкретику?..
Поясню откуда вопрос про стоимость, чтобы не получить сразу ведро говна: когда я выяснял это через знакомых верстальщиков, крайние названные суммы отличались на порядок (в десять раз). Меня это немного смутило, и вызвало предположение, что тут что-то не так, и стоит спросить двощ.
Есть блок поверх картинки. Сбоку такая выемка (прозрачная). Пробовал с помошью цсса в ::after запихать прозрачный треугольник, но видно только фон этого блока, а не картинки.
Без макета со всеми пояснениями тут тебе никто ничего толком не объяснит.
Одна и та же страница блога может стоить, например, до 30 баксов, за простенький вариант, 30-60 за сложный вариант с кучей элементов. А если еще хочешь анимации, всякие, скрытые блоки, всплывающие окна и прочее дерьмо, то и того дороже. По инет-магазинам вообще молчу.
Так что только макет смотреть, никак иначе.
По натяжке на движки не знаю, таким макакингом не занимаюсь.
1) сделай анимации при изменении ширины
2) шрифты нечитаемые
3) появляются непонятные белые отступы на маленьком экране.
Двачую этого, без просмотра макета цену обсуждать не комильфо
этож cms
а че, респонсив не заделали?
Да просто им допизды сколько им этот сайт обойдется. Им начальник сказал надо, он и нашел, а эта цена сейчас на рынке актуальная, тем более битрикс. Они с продажи одного этого трактора срубят чистыми несколько десятков этих сайтов
cms ради того, чтобы выложить 3.5 товара, которые не изменяются 10 лет?
это из-за неё так дорого?
70k конечно перебор, но это единственное за что можно было взять больше денег.
они ещё и наполнение делали, фотки, вот это всё
для меня было бы это идеальной работой
Куда вам макет скинуть можно?
Сюда
Сюда могу только анус пса скинуть, к сожалению. Устроит?
Тогда на хуй иди, лось ебаный.
хули ты истеришь, блиать? если ты верстак или фронтендер, то наоборот должен ратовать за то, чтобы за работу платили нормально
Ты реально тупой?
Форму в самом низу на лоу разрешениях оцентруй
https://jsfiddle.net/161dbpup/
Почему с <section> код не работает? Почему когда я убираю его всё отлично?
Почему с <section> код не работает? Почему когда я убираю его всё отлично?
Почему ты не показываешь нормальные примеры? Я что тебе экстрасенс блять? Могу по взгляду на одну строчку где стоял твой ебучий секшн?
Ну что за дебилы.
>Могу по взгляду на одну строчку кода понять где стоял твой ебучий секшн
фикс
Что не работает то?
У тебя на секшне стоит селектор с display: none
Я один охуел от конечных заданий по css на htmlacademy? Все задания давались относительно легко. А тут прямо ракету построить нужно.
рисуем сову хули
нет ты не один. качай макеты из шапки и дрочи их паралельно. сама по себе академия херня. одной ей ты не научишься а только каша в голове будет
В пизду блять, я в ахуе уже. Почему мои стили не подгружаются? Скачивает, но не применяются, даже в инспекторе.
href="/css/sedona.css"
Так он вообще эти стили не подгружает. Ладно.
попробуй еще че-нить такое ../css или .css, он вообще подгружать и не будет если не может его подключить логично же блядь. Проблема в пути ищи проблему. Мб название не то или папка другая
С другим была пробелма, сори за мусор в треде.
господа подскажите почему фотошоп на макете не определяет шрифт. а именно один и тотже Georgia Regular пишет везде ???
Потому что у тебя их нет на пк.
скачивать именно для фотошопа ?
шрифт установлен в системе а не конкретно в фотошопе, качаешь устанавливаешь в шопе появится
кинь ссылочку по братски не пойму где именно скачать
да хоть где, хоть впаше https://vk.com/nfonts
но я подозреваю тебе нужен https://www.google.com/fonts
да в перечне у фотошопа шрифтов много. но распознает от всегда только один
надо чтобы фотошоп узнал что это за шрифт чтобы потом задать его
он знает его название, но выдает ошибку что такого нет. Кароч заебал со своим фотошопом тут засерие разводить, гугли
SASS, SCSS, Compass, LESS, Stylus, PostCSS.
Поясните, что перспективнее что ли. Сам пока юзаю лесс, его возможностей хватает.
Поясните, что перспективнее что ли. Сам пока юзаю лесс, его возможностей хватает.
js
работаешь ?
Ребят, у меня возможно глупый вопрос. Мне нужно сделать лендинг, не используя конструкторов. Просто страничку. Я смогу разобраться за 3 дня и сделать что-то рабочее, если проштудирую htmlacademy? Или я вообще не по адресу и это не верстка?
Не сможешь.
Так нужен совет. Как верстать эти белые треугольники что выделены прямоугольником? Пердолитьтся с css и transform или тупо сделать картинками?
Двачую этого. JS скоро джаву своими корявыми гусеницами передет. И поедет дальше других давить
Вырезай картинкой.
начни академию учить и сразу поймешь.
Надеюсь правильно распишу. Есть например главное меню. Я попытался назвать селекторы по БЕМу (понравилось, что уж). При этом еще учусь less. Так вот в интенсиве говорят что больше двойной вложенности - плохо. Но из-за именования селекторов в стилях очень удобно добираться вложенностями. Сначала пишем имя блока в него вкладываются его элементы, а в них уже модификаторы. А если еще и псевдоклассы расписывать то не менее 5 вложенностей выходит. С одной стороны удобно, а с другой говорят это фу. Как быть?
http://codepen.io/anon/pen/obdKwP?editors=1100
http://codepen.io/anon/pen/obdKwP?editors=1100
Но ты палехче, интерпретируемый язык у тебя задавит всех, ага.
а ты перегони этот код в css и посмотри, что получится.
Видел уже. Но если я использую лесс, не значит ли что похуй что там в css?
> <a class="link-active" href="#">Карта штата</a>
ты ебанулся штоле? как это "похуй что в css"?
Аноны, тоже делаю макет седоны, дошел до блока с формой, который скорее всего через js надо будет делать, как в интенсиве, но я не могу понять как делать саму форму. Она ведь одинаковая по сути с примером из интенсива или нет? Где можно инфы найти подробной, я вообще не понимаю как эти формы клепать нужно. Спасибо за ответ.
И что? Ты не догадываешься почему жс на первом месте? Его популярность обусловлена популярностью веба в целом, стало много веба-стал популярным JS. он хорош только в среде веба, во всем остальном он говно, как бы его не пытались представить в виде универсального языка-это медленное интерпретируемое говно.
за пыху поясни. надо её дрочить ?
Поясните за БЭМ. Вот эти 2 элемента по бэму это все нужно расписывать под разными классами копируя содержимое и изменяя только флоат лефт и райт, или все сделать глобальным классом, задав уникальные классы только ебучим флотнутым элементам и контейнеру с разными бэкграундами?
Заебала эта поебота. Как убрать?
https://jsfiddle.net/r5uabug9/
Ставлю li ibhbye 25%, а последний элемент оказывается за бортом. Как убрать эти пробелы между элементами.
https://jsfiddle.net/r5uabug9/
Ставлю li ibhbye 25%, а последний элемент оказывается за бортом. Как убрать эти пробелы между элементами.
да, он развивается и еще надолго король бэк-енда. Хотя и пыха и JS сорта говна, по сути. JS это такой бомж, который долгое время собирал на свалке "лучшее" говно с других ЯП, все это сложил вместе-получилась какая-то куча неведомого, дырявого говна, но которое работает. Бомж этот отрастил бороду и теперь называется хипстером. Так же считает своим долгом защищать свое говноделие во всех диспутах как родное дитя. Еще этот бомж лезет во все дыры неизменно повторяя брызжа слюной "и на ЖС так можно" или "зато АССИНХРОННО".
Пэхапе-это шлюха-старуха, к которой подбирают все новые и новые стринги, ее знают во всех хостинг борделях, она уже всех заебала своей кривизной, но по-прежнему отменно сосет, а что еще надо?
Задай ul font-size 0
инлайн блок после себя пробелы ставит, всегда у родителя фонт сайз обнуляй, чтоб пробел из html не выводился как символ
Спасибо. Сработало, но при этом пришлось переопределить у li font-size.
за то время, что я курю бэм, я понял одну важную вещь: бэм сука бэмом, а каждый все равно дрочит как хочет. делай как удобнее.
Охуеть, ребят, спасибо за совет!
Не ну это пиздец, если расписывать каждый ебучий одинаковый тег это уйдет год на создание макета. И потом еще css весом с мамашу гендира яндекса
значит не расписывай!
Я так понимаю БЭМ эта такая хуйня которая убивает принцип наследования в css? Вообще он удобный, каскад же, Css же блядь, ну что за хуйня?
Это для того чтоб потом когда тебя уволят, в твоей верстке могла разобраться даже уборщица в офисе.
а понятное наименование и комментарии уже не котируются?
Дело не в комментариях. Дело в том что при дальнейшей модификации проекта, будет гораздо проще добавив класс, чем разбираться с глобальными классами, наследованием *>+~.#>>+>##
>>45115
шикарно / схоронил
шикарно / схоронил
Котаны, не могу понять как в седоне модалка должна открываться и вообще где ее четкие границы.
Надпись ПОИСК ГОСТИНИЦЫ В СЕДОНЕ - это и есть кнопка, при нажатии на которую выходит окошко ниже (выходя как бы из этой надписи-кнопки) или это тупо часть модального окна, его заголовок?
Надпись ПОИСК ГОСТИНИЦЫ В СЕДОНЕ - это и есть кнопка, при нажатии на которую выходит окошко ниже (выходя как бы из этой надписи-кнопки) или это тупо часть модального окна, его заголовок?
нахуй качать? https://ayrgrant.github.io/sedona/
Чтобы в коде порыться
он функционал не понял
Все понял, работает оно так как я и думал.
А это чей гитхаб?
И еще, вопрос сразу на будущее - я сверстал уже нердс и техномарт, никто не будет возражать в смысле авторских прав если я их в портфолио засуну? За интенсив я не платил.
можешь сувать все, кроме дизайна (ну в смысле psd)
Открыл макет техномарта и охуел. Как его верстать? Что это за ад?
что там тяжелого? пройдя курс можно верстать
> техномарт
А если я смогу такую ебалу сверстать, меня верстальщиком возьмут работать?
мимодругойхуй
ну меня смущает именно шапка. Остальное я понимаю, как надо будет верстать, но вот шапка это треш какой-то. Не знаю с чего начать надо там.
И что именно не так там?
хтмл академи базове курсы проходишь
потом интенсив смотришь
верстаешь макеты(пытаешься)
потом продвинутые курсы проходишь
смотришь продвинутый интенсив
НАЧИНАЕШЬ ИЗУЧАТЬ ЖС !!!
ПИЗДУЕШЬ НА РАБОТУ
> ПИЗДУЕШЬ НА РАБОТУ
Вот тут заплакал.
не возьмут ?
Нет, просто работать не хочу, а нужно.
так поди не умеешь нихрена. полюби и выучи веб и будешь норм зарабатывать
> полюби
А этот сделать?
при чем тут я?
меня вводит в ступор панель, где написано "техномарт". Если я правильно думаю, то там надо делать два списка: 1) логотип и поиск(флоат лефт) 2) закладки, корзина и оформить заказ(флоат райт). Правильно думаю или все хуйня?
> два списка
Зачем списком?
Браво, анон. Хоть и не Набоков, но классно описал ситуацию.
>получилась какая-то куча неведомого, дырявого говна, но которое работает
Прям как я. У меня главное что бы "работало". Знаю что это очень плохо заканчивается
>а как это сделать
слоуфикс
а как? два блока сделать вместо списка?
посмотри на современные возможности и перспективы веба
Алсо, хуй знает сколько тредов назад был анон, который устроился верстальщиком и в итоге оказалось, что нужно писать на ноде или ангуляр, его пидорнули уже? Или он превозмог?
Ну, в принципе очевидно, что это все перспективно, потому и начал учить. Но рынок проебали.
это фронтэнд
Пиздани див, в нем дивы, сколько нужно, флоать куда хочешь, я бы так сделал.
Алсо, техномарт это не лого а кнопка.
Я знаю, мне интересно, что там с тем аноном.
почему не лого ?
а что тогда там лого?
>главное что бы "работало"
а че ж делать-то. я тут намедни навешал на страницу всякой джейквери-хуйни, смотрел на код и думал, что вот такое наверное написал бы какой-нибудь орк-технарь из вархаммера. а по-другому я не умею.
Ну тогда лого, хули.
Где смотреть?
погугли блядь
Ну охуеть.
У тебя случайно нет нервных расстройств?
нет
да это же роберт смит
Ну ладно.
Насчет БЭМа я понял две вещи:
1) учиться и верстать портфолио/проекты для того, чтобы показать их на собеседовании лучше просто следуя общим методологиям цсс
2) Если на работе требуют БЭМ, то в нем разобраться и привыкнуть к нему можно за пару часов.
Короче - нахуй БЭМ для учебы.
1) учиться и верстать портфолио/проекты для того, чтобы показать их на собеседовании лучше просто следуя общим методологиям цсс
2) Если на работе требуют БЭМ, то в нем разобраться и привыкнуть к нему можно за пару часов.
Короче - нахуй БЭМ для учебы.
статью читануть перед собеседование можно помоему
Это понятно, просто я тут тоже верстаю второй макет (уже по ходу продвинутого интенсива), и я заебался каждому элементу задавать новый класс со всеми этими хуита__еще-один-див--пизда, плюнул и переделал нормально, со вложенностью, каскадом и прочими плюшками.
Это ты лендинги верстаешь и тебе похуй. А что будешь делать когда дойдешь до многостарничных сайтов с реиспользуемыми компонентами?
Выдерешь кусок кода, а он наебнется в другом месте, потому что у тебя йоба-каскад. А что если нужно тег поменять или еще что-то сделать?
Я уже молчу про JS функционал.
Ну да ладно, со временем сам поймешь.
а в треде есть те, кто работает в студиях ? или тут все на диване как я?
слабак
Я все это понимаю, но зачем такая йоба для верстки какого-нибудь техномарта/седоны? Методички прочитал, еще пары статей тоже прочитал. Может сверстаю по БЭМу какой-нибудь нердс, например, чисто для примера, так сказать.
А если я в адаптиве все буду делать через rem - маржины, paddingи , hight element, это будет говноедством? Думал через проценты делать, так для это надо задавать высоту родителя. Просто смотрю сейчас на сайт на своем eeePC 701 и с высотой ВСЕ ОЧЕНЬ ПЛОХО. Делал высоты с пикселами, старался делать все соотвествуя шаблону, но на практике не сходтся - первый пик шаблон PSD, второй сайт. Нижняя граница фото гор вообще не там где ожидалось. Может я проебал эффект когда отступы наследуються? Забыл как эта ебала называеться, напомните, я погуглю.
Немного занимался djangо, там есть такая прикольная вешь как наследование. Страницу можно шить кусками из других страниц. Охуть я только сейчас понял что БЭМ это просто постулаты ООП перенесеные в верстку. Но джанго помоему понятней блять.
Как раз таки наоборот, в бэме вообще нету наследования. Алсо, наследование в ЯП тоже говно, ФП во все поля.
Инкомпсуляция. Наследования да, в БЭМе нету. ФП это что, фунциональные языки?
А размеры шрифтов вы задаете фиксировано, в пикселах. в адаптиве?
Инкапсуляции тоже нету, лол.
В ксс модулях вот там может быть (но они говно).
Шрифты через rem, хотя обычно в пикселях, давно не делал адаптивных сайтов, сейчас от них как-то отошли, чаще делают отдельную версию под мобилки, а на планшетах и обычная норм идёт.
ОЧЕНЬ круто сделали шапку
Я анон который очень хочу рубить бабос, и уже переспал месяцев 8 с мыслью, что нужно занимать программированием каждый день
буду юзать эту ветку для старта
и вот эту
https://2ch.hk/pr/catalog.html
только в ней столько всего ...
__________________
хочу выехать на https://yandex.ru/jobs/vacancies/dev/?cities=146
мне кажется будет пизже
https://yandex.ru/jobs/vacancies/dev/inter_infrastructure_dev_simf/
поэтому штурмую основы
Я анон который очень хочу рубить бабос, и уже переспал месяцев 8 с мыслью, что нужно занимать программированием каждый день
буду юзать эту ветку для старта
и вот эту
https://2ch.hk/pr/catalog.html
только в ней столько всего ...
__________________
хочу выехать на https://yandex.ru/jobs/vacancies/dev/?cities=146
мне кажется будет пизже
https://yandex.ru/jobs/vacancies/dev/inter_infrastructure_dev_simf/
поэтому штурмую основы
>сейчас от них как-то отошли, чаще делают отдельную версию под мобилки, а на планшетах и обычная норм идёт.
Tell me more
Ну я про свою компанию чисто говорю
У для мобилок делают всегда отдельную версию, там мини аналог реакта юзается и полная тач поддержка все выкрутасов, упрощенный интерфейс и т.д. Намного быстрее получается сделать такую версию и поддерживать её отдельно, чем поддерживать адаптив и нагружать мобилку большим app.js файлом, обычно не сильно оптимизированным.
Ну тогда да. Особенно для каких-то хэви предложений. Заебешся там интерфейс переделывать. Но для обычных сайтиков адаптив сходу намного проще, чем держать еще и мобильную версию. Тем более что с приходом флекса и будущего грида от хрома или не от хрома, я уже не помню это охуеть как удобно.
Слышал что есть специальные библиотечки позволяющие отгружать на браузер пользователя только нужные его системе стили/скрипты. Ну то есть не отдавать полный стилевой файл на мелкие телефончики с экраном в 320пх, скриптовые файлы которые там вообще не используются потому что блоки вырезаны и т.д. Почему не пользуете?
Не знаю, у нас не настолько прям прогрессивная компания, чтобы блидинг эдж юзать, пока вот так вот. Мини сайтик для мобилок, большой для всего остального.
Очередной седонодаун на связи. Пытался сделать пикрелейтед полосочки по методу барбершопа и потерпел неудачу. Собственно, черт с ним, у меня намного более даунский вопрос:
почему з-индекс вот тут, например, не работает? Можете не отвечать, намекните хоть как гуглить.
https://jsfiddle.net/1n74roy0/3/
почему з-индекс вот тут, например, не работает? Можете не отвечать, намекните хоть как гуглить.
https://jsfiddle.net/1n74roy0/3/
>Знаю что это очень плохо заканчивается
Обычно это заканчивается гораздо лучше, чем бесконечное ебалово "чтобы было ИДЕАЛЬНО"
Держи нас в курсе, пиздец интересно.
Как же у меня припекает порой от кода чужого, это просто не передать блин... Смотрел короче шнягу одну, там типуля типо учил вертске.
И бля импортанты в коде, стилизация по id, вложенность вида:
body {
//bla-bla
& section {
//bla-bla-bla
}
}
вот нахуя тут амперсант то, елки-палки???
Наверное, надо быть терпимее, но чет бомбануло....
И бля импортанты в коде, стилизация по id, вложенность вида:
body {
//bla-bla
& section {
//bla-bla-bla
}
}
вот нахуя тут амперсант то, елки-палки???
Наверное, надо быть терпимее, но чет бомбануло....
Яннп, поясните плиз. Координаты пердолил, дело не в них.
https://htmlacademy.ru/courses/55/run/18
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: анонс поста</title>
</head>
<body>
<div class="post">
<div class="post-title">Интенсив: программа</div>
<div class="post-date">13.09</div>
<div class="post-type"></div>
<div class="post-author">
Автор: <a href="#">HTML Academy</a>
</div>
<div class="post-stats">
<div class="icon icon-tags"></div>
<a href="#">интенсив</a>,
<a href="#">программа</a>
</div>
<div class="post-statss">
<div class="icon icon-comments"></div>
<a href="#">5</a>
</div>
<div class="post-text">Работа над интенсивом идёт<br> полным ходом. Мы нашли<br> крутых людей в команду и<br> решили еще кучу задач. Но<br> сегодня я подробнее расскажу<br> о работе над программой<br> интенсива.</div>
</div>
</body>
</html>
html, body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 250px;
font-size: 12px;
font-family: "Arial", sans-serif;
line-height: 1.2;
color: #7f8c8d;
}
.post-stats .icon {
width: 15px;
height: 15px;
}
.post {
position: relative;
min-width: 295px;
min-height: 300px;
background: #ecf0f1;
}
.post-date {
display: inline-block;
min-width: 55px;
text-align: center;
background: #ffffff;
padding-top: 20px;
padding-bottom: 20px;
border-bottom: 5px solid #bdc3c7;
font-weight: 700;
font-size: 15px;
position: absolute;
top: 50px;
left: 10px;
}
.post-title {
display: inline-block;
position: absolute;
top: 50px;
left: 85px;
font-size: 20px;
color: #2980b9;
}
.post-author {
display: inline-block;
position: absolute;
top: 80px;
left: 85px;
}
a {
text-decoration: none;
color: #2980b9;
display: inline-block;
}
.post-text {
display: inline-block;
position: absolute;
top: 135px;
left: 85px;
background: #ffffff;
padding: 10px 15px 10px 15px;
border-bottom: 5px solid #bdc3c7;
}
.post-type {
display: block;
width: 55px;
height: 55px;
background: #7f8c8d url(/assets/course14/quotes.png) no-repeat center;
border-bottom: 5px solid #bdc3c7;
position: absolute;
top: 125px;
left: 10px;
}
.post-stats {
position: absolute;
top: 100px;
left: 85px;
}
.icon-tags {
vertical-align: middle;
background: url(/assets/course14/post-challenge.png) no-repeat;
display: inline-block;
}
.post-statss {
position: absolute;
top: 100px;
left: 250px;
}
.post .post-statss .icon-comments {
vertical-align: middle;
display: inline-block;
background: url(/assets/course14/post-challenge.png) no-repeat;
}
/
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Ардеса картинок:
/assets/course14/quotes.png
/assets/course14/post-challenge.png
Картинка "кавычки" выровнена по центру
/
https://htmlacademy.ru/courses/55/run/18
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: анонс поста</title>
</head>
<body>
<div class="post">
<div class="post-title">Интенсив: программа</div>
<div class="post-date">13.09</div>
<div class="post-type"></div>
<div class="post-author">
Автор: <a href="#">HTML Academy</a>
</div>
<div class="post-stats">
<div class="icon icon-tags"></div>
<a href="#">интенсив</a>,
<a href="#">программа</a>
</div>
<div class="post-statss">
<div class="icon icon-comments"></div>
<a href="#">5</a>
</div>
<div class="post-text">Работа над интенсивом идёт<br> полным ходом. Мы нашли<br> крутых людей в команду и<br> решили еще кучу задач. Но<br> сегодня я подробнее расскажу<br> о работе над программой<br> интенсива.</div>
</div>
</body>
</html>
html, body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 250px;
font-size: 12px;
font-family: "Arial", sans-serif;
line-height: 1.2;
color: #7f8c8d;
}
.post-stats .icon {
width: 15px;
height: 15px;
}
.post {
position: relative;
min-width: 295px;
min-height: 300px;
background: #ecf0f1;
}
.post-date {
display: inline-block;
min-width: 55px;
text-align: center;
background: #ffffff;
padding-top: 20px;
padding-bottom: 20px;
border-bottom: 5px solid #bdc3c7;
font-weight: 700;
font-size: 15px;
position: absolute;
top: 50px;
left: 10px;
}
.post-title {
display: inline-block;
position: absolute;
top: 50px;
left: 85px;
font-size: 20px;
color: #2980b9;
}
.post-author {
display: inline-block;
position: absolute;
top: 80px;
left: 85px;
}
a {
text-decoration: none;
color: #2980b9;
display: inline-block;
}
.post-text {
display: inline-block;
position: absolute;
top: 135px;
left: 85px;
background: #ffffff;
padding: 10px 15px 10px 15px;
border-bottom: 5px solid #bdc3c7;
}
.post-type {
display: block;
width: 55px;
height: 55px;
background: #7f8c8d url(/assets/course14/quotes.png) no-repeat center;
border-bottom: 5px solid #bdc3c7;
position: absolute;
top: 125px;
left: 10px;
}
.post-stats {
position: absolute;
top: 100px;
left: 85px;
}
.icon-tags {
vertical-align: middle;
background: url(/assets/course14/post-challenge.png) no-repeat;
display: inline-block;
}
.post-statss {
position: absolute;
top: 100px;
left: 250px;
}
.post .post-statss .icon-comments {
vertical-align: middle;
display: inline-block;
background: url(/assets/course14/post-challenge.png) no-repeat;
}
/
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Ардеса картинок:
/assets/course14/quotes.png
/assets/course14/post-challenge.png
Картинка "кавычки" выровнена по центру
/
Помогите, мне очень интересно, что не так.
Хочешь чтоб помогли - выкладывать код на песочницу и нормально поясняй что там у тебя работает или не работает.
Антоны, если я не могу справиться с этим заданием, значит ли это что я конченный даун и мне никогда не стать верстателем?
Нахуй ты эту парашу проходишь? Пустая трата времени. Скачай интенсив и дрочи htmlbook
Нет это нормально.
Анон, возможно это не совсем тот тред, но подскажи тугодуму: когда и для чего стоит использовать ангуляр, реакт? С примерами из жизни в виде конкретных задач. Читаю доки с бесконечными TODO, и в голове полный мрак остается. Могу в базовый js, читал Фланагана, пишу на работе из-за вечного аврала в основном на jQuery.
*флэнагана
быстрофикс
нехуй каждому блоку задавать свой класс. разберись сначала с блоками article, section и div. потом разбивай сложные блоки на более легкие
общие классы им, а потом просто добавь класс к флоату
суть в том, что бэм - это отдельный контейнер с блоками, у которого заданы классы. если ты возьмешь этот контейнер из одного макета и скопируешь в другой макет, контейнер не должен сломаться. отсюда и пляши. таких контейнеров может быть дохуя, классы одинаковые, а текст разный
ты жопой читаешь? парню нужно, чтобы картинки грузились как раз не в асинке, а в основном потоке
у меня были начальные знания в html, до этого работал контент-менеджером, но скажу честно, за полгодика я научился лишь говноверстать, смотрю сейчас на свою старую верстку и ужасаюсь.
Антуаны, у кого есть портфолио на гитхабе, поделитесь образцом, плиз. Вообще не врубаюсь, как свои поделия туда организованно влить.
никто эти наследование ебаные у ксс не использует а вложенность если и используют то минимальную и простую, так что не парься
мудила читай шапку блядь
анон ты тут? Расскажи, как ты вообще учил верстку? Сижу уже с ней 3 месяца, но до такого уровня как у тебя мне далеко. Не знаю, что я не правильно делаю.
у парня ошибок много, когда глаз наметан, становится видно.
ну это конкретно в этом макете много ошибок. http://c12266.shared.hc.ru вот тут посмотри остальные макеты.
SEDONA
я бы с яндекс-картами помудрил, но хз как, потому сделал точно так же.
ну и еще, предлагаю побаловаться с css-transition и прочим, сайт выглядит немного неживым. но это проблема седоны и нердс, как мне кажется
так зачем ты мне это говоришь? Надо сначала автора найти. Помню он говорил, что с сентября начал заниматься, но я не помню в каком из тредов он говорил об этом. Да и интересует меня, как проходила сама подготовка. Я вот знаю свои слабости в верстке, но я не могу найти подходящий материал, чтобы это исправить. Вообще считается ли нормальным, просматривать чужой код, и что-нибудь заимствовать с него?
>считается ли нормальным
нет
плагиатор ебучий
Есть желание начать изучать верстку.
Через какое время с момента изучения можно выйти на доход 15к в месяц?
Через какое время с момента изучения можно выйти на доход 15к в месяц?
ну а что делать, если я неебу как верстать бывает какой-то элемент, а гугл молчит?
2 месяца упорного изучения
15К врядли. либо ты спец либо идешь нахуй
и кому он нужен будет ?
это нормально, если ты смотришь код людей, которые давно верстают. не стоит смотреть код людей, которые чуть лучше тебя. смотри код зубров.
олсо, я всегда при посещении какого-либо сайта по привычке проверяю все, слайдеры и прочее, ищу ошибки. если вижу интересненькую фишечку, просматриваю код и ставлю у себя в голове пометку, что ее можно использовать. таким образом скиллы чутка прокачиваются. ну и иногда я исправляю верстку, чтобы понять, как потом с подобной хренью бороться. ну и самоутвердиться немного.
так зачем ты мне чужой код скидываешь с предложением посмотреть? скидывай свой в следующий раз.
олсо, в код не вглядывался, мельком просмотрел, есть лишние блоки
Сукаблиять.
В моём мухосранске нихуя нет front-end вакансий.
Я уже даже сишечку плас плашечку задрачивать начал от скуки.
Что мне делать? Анон, я очень хочу в офис!
В какой город мне ебануть, что-бы мне хватало зарплаты на съём хаты и ролтон?
В какую кампанию податься? Знаю html,css,stylus,js,angular
Анон спаси меня, я сука становлюсь дегенератом. Ещё год два и пиздец...
лол. типа во фриланс ты не вкатывался ? уходи отсюда
Клал я на фриланс.
Я хочу в офис. Мне нужны коллеги. Мне нужен руководитель.
Я не хочу искать заказы!
а скока макетов сверстал?
Я за месяц с нуля нашёл работу на 20к. (уже рассказывал тут сто раз).
Думаю за 2 месяца на 15к вполне реально даже в мухосранске
Пару десятков точно. :(
Может чуть больше. =(
двачую у тебя опыта сколько ?
это год какой был ? щас всем ёба спецы нужны
Этим летом
и что ты умел через месяц ?
гуглил ща вакансии, похоже, скоро с фронтеров блядь и дизайн начнут требовать пилить с нуля. ахуительно
скорее будет верстальщик-дизайнер. фронтендер больше погромист. а вобще сейчас в вакансиях всегда пишут человек-оркестр
>верстальщик-дизайнер
угу, с каким-нибудь macaw наперевес
это больше в мухосранях так, потому что особых уба-навыков не требуется. я уже, например, подумываю над тем, чтобы забуриться на вакансию html-css-js-php-mysql-еба-погромиста за 20к. все равно там не нужны сильные навыки, никто и не пойдет за 20к работать фуллстеком, а мне деньги нужны.
мимо
еба-погромистом
фаст-фикс
сижу без работы уже полгода
>> нашёл работу
Где?
>> уже рассказывал тут сто раз
Расскажи ещё раз :з Ну или линк дай
По верстке очень много всего. Почти всё что угодно, по сути. (не беря в расчет хуйню без задач типо codrops, где половина свг + жс, только реально полезные знания)
БЭМ, препроцы, галп.
Но я задрачивал по 6-8 часов в день.
На 4ое собеседования уже был трудоустроен
>> На 4ое собеседования уже был трудоустроен
Город?
дс лол
А ты понаех али местный боярин?
я не он. я угарнул прос
ДС2, местный господин.
Вакансий было реально море, я на собеседование каждый день ходил в течение недели и ещё на два был записан, когда меня уже взяли. Так что думаю в мухосрани реально хоть что-то найти, либо удаленку (например ксср, у меня знакомый туда устроился на 20к с примерно такими же знаниями, может чуть получше)
>> например ксср
Кстати я поглядываю в их сторону.
Друг там ещё работает?
Текучесть кадров у них высокая?
Да.
Ну такая, не так чтобы высокая, просто по началу надо неплохо въёбывать, чтобы врубиться как там что устроено.
Вроде почти сверстал http://c12266.shared.hc.ru/jeep-service/index.html , но блять не пойму как сделать место на пике. Сделал так: под оберку подложил фон и немного отодвинул вниз, но что-то хуйня это. Как быть в такой ситуации?
Аноны, как быть. Работаю удалённо набрал уже стажа почти 1,5 года в одной небольшой компании.
Работал неофициально, но совсем недавно мне предложили устроиться официально.
проблема в том, что работаю я за не очень много 30к в дс2.
Очень хочется сделать шаг к более высокой зарплате и менее заёбной работе, чем вёрстка (сейчас активно подтягиваю js, из фреймворков уже использую canJs).
Более того, наша компания часто выступает как субподрядчик более крутой московской компании.
Как результат, все мои проекты, которыми я действительно горжусь я показывать не могу.
Запретили, так как мы субподрядчики и логотип стоит совсем другой компании.
Как быть аноны? В принципе зарплата терпимая, но общая тенденция меня напрягает. Имеет мне смысл устраиваться официально или нет?
Работал неофициально, но совсем недавно мне предложили устроиться официально.
проблема в том, что работаю я за не очень много 30к в дс2.
Очень хочется сделать шаг к более высокой зарплате и менее заёбной работе, чем вёрстка (сейчас активно подтягиваю js, из фреймворков уже использую canJs).
Более того, наша компания часто выступает как субподрядчик более крутой московской компании.
Как результат, все мои проекты, которыми я действительно горжусь я показывать не могу.
Запретили, так как мы субподрядчики и логотип стоит совсем другой компании.
Как быть аноны? В принципе зарплата терпимая, но общая тенденция меня напрягает. Имеет мне смысл устраиваться официально или нет?
не понял, что тебе нужно сделать
Извиняюсь, забыл выделить. Немного под вискарем. Короче по макету эти хуевины так сочно торчат, а я не нашел никакого другого нормального решения. Как их так наложить чтоб они смотрелись объемно? Да уж и если пошла на то пьянка то как делаются такие треугольничке на облаке как на следующем пике. Вроде бы сделал, но в макете он сука с тенью.
Почему ты всё это не сделал целиком через png с прозрачностью? Зачем разбивать на части и что-то двигать туда-сюда?
Прост, ну типа всегда ведь есть несколько путей решения=)
Это называется проёб рабочего времени, друг. Это никому не нужно и пользы я здесь никакой не вижу. Скорее даже вред, так как будет больше обращений к изображениям.
Не запаривайся по поводу таких мелочей, мой тебе совет.
Всякие простенькие уголки, хвостики, загибы ещё можно попробовать сделать через css. Но если там уже идёт какая-нибудь ебанутая тень или выёбистый градиент - шли это нахуй и делай через png.
Понял, спасибо. Да просто блять пытаюсь иногда использовать то что помню, в профилактических целях. Но понимаю что это нахуй не нужно, главное чтоб быстро. Вот с этим макетом я заебался. Мне как новичку сложновато столько элементов стилизовать. А еще тут про бэм начитался и вообще пиздец труба, считай каждый класс расписывать, ебануться.
Да, кстати, у тебя норм БЭМ. Только постарайся в БЭМе не использовать цифры и больше вкладывать смысл в названия.
Например,
header
header__top
header__logo-wrapper
header__main
header__nav
У тебя есть деление по блокам, это круто, но и врапперы лучше тоже как-то узнавать.
А чет вакансий то и правда кот наплакал, причем почти все с требованиями уровня "Высшее техническое образование, опыт работы от 5 лет, наличие макбука, навыки дизайнера, знание С++ на уровне сеньора будет существенным плюсом"
ДС
ДС
Welcome to 2016
Тред можно удалять
Советую тебе самому из него удалиться и всем будет заебись.
Всех я юбилеем!
Вопрос:
Слышал что у сайтов на бутстрапе, какие то проблемы с СЕО и выдачей в поиске? Это так? Если да, то почему? Где почитать про это?
Вопрос:
Слышал что у сайтов на бутстрапе, какие то проблемы с СЕО и выдачей в поиске? Это так? Если да, то почему? Где почитать про это?
Аноны хелп, не гуглится нихуя. Кароче с каких-то хуев у меня при открытии любым браузером html в адресе от это file:///D:/.. три слэша нахуй, что это за поебень? Естественно файл не открывается, удаляю один-ентер снова появляется, что за поебище такое?
У меня так же, проблема где в другом месте
когда сломалось?
лал. у меня тоже три, и все открывается.
Нет, ничего не ломалось, так же три слеша, все работает
Разобрался, эта хуня не работала пока стояло расширение livereloaded
Сразу не сдетектил потому что ставил на хром, а не открывал фаерфоксом. Прикола не понял.
Короче есть два с...криншота. На нем типа адаптивная верстка, есть блок выделенный синей рамкой. Backgraund-image у блока - зубчатая поебота, а background-size: contain. При уменьшении окна браузера рисунок бакграунда тоже уменьшается и в проплешину видно фон. Как блять бороться с этой хуйней? Сука, сколько мороки с рисунками в адаптиве это просто пиздос. Помогите, анансики, пожалуйста.
Что тебе мешает нормально вырезать фоновую картинку вместе с маской? Религия?
толока блять
Пацаны, я прохожу месячный интенсив, на 6 курсе там весртка прайс-листа барбершопа, вроде этот чувак там говорит, что весь css будет в одной фале, это норм вообще? Для всех страниц один css?
В макете фотошопа эти зубы состоят из 4 слоев. Я не знаю как их слепить в один рисунок. Этот рисунок я спиздил. Про маску я вообще первый раз слышу. Можно этот фокус с маской можно сделать через свойства css или надо картинку в html страницу вставлять?
расскажи про маски мне тоже интересно. как их юзают
да, так и должно быть для того, чтобы меньше запросов на сервер было
А сам ксс может быть охуенно большим и тормозить весь процесс?
блять только для position: absolute
Пацаны, как в brackets без замены самой тему, сделать теги в css - красными?
шапку читай блядина
Я про верстку, безумец, мне в редакторе теги красным хочется подсветить, я в настройках лазил, так и не нашел.
Чот хуйня 30к в дс2. Советую попросить надбавку, хотя бы до 40-45к. Не знаю конечно, какого уровня ты там задачи выполняешь, но я 50к получаю, тоже за верстку онли, тоже дс2.
> я не про верску
Блядь
Ткни мордой на ссылку где разбирают эти ебучие маски на примерах. Я уже блять 2 часа весь гугл облазил, одни петухи без примеров.
Какие маски, наркоман?
месячный интенсив фотошоп для верстальщика. я сам в них нихуя не шарю я не тот анон.
А вот такие http://htmlbook.ru/blog/maskirovanie-v-css и которые у меня нихуя не работают.
Пол месяца только пытаюсь познать JS, а фляга уже брызжит во всю. Смотрю интенсив одного хохла +читаю и пытаюсь решить задачки на лирне. Вроде все доходчиво объясняется и там и там, но самостоятельно я ничего не могу сделать(я про задачи) - все время приходиться смотреть решение. Сейчас столкнулся с тем, что долго не мог вспомнить как работает while(я сейчас себя словил на мысли, что не помню как правильно while назвать(метод это или функция)). А чем дальше, тем я хуже начинаю понимать, а ведь я только на 6 из 24 видео интенсива.
Собственно, исходя из вышеописанного у меня вопрос: программист уровня джуниор знает на память хотя бы половину того, что описано на learn.javascript.ru и свободно эти знания применяет? или же это работает как-то иначе?
Собственно, исходя из вышеописанного у меня вопрос: программист уровня джуниор знает на память хотя бы половину того, что описано на learn.javascript.ru и свободно эти знания применяет? или же это работает как-то иначе?
И как у вас с обучением?
Да хуйня твои маски. В лисе нихуя не работют.
почему тебе не пройти в специальный тред js?
двачаю. при всем уважинии к жс - валите нахуй из верстки.
Вы про тред в /pr или еще где-то есть?
да иди от сю да
Смотри урок интенсива по фотошопу, там все наглядно. Выбираешь слои, группируешь их (кто надо - конвертишь в смарт объект), обрезаешь, сохраняешь. Зачем тебе ебаться с наложением фонов в цсс, если очевидно, что это одна огромная фоновая картинка?
Когда в адаптиве уменьшается окно фоновая картинка тоже изменяется и снизу получается зазор. СУКА КАК ЖЕ ЗАЕБАЛСЯ ИСКАТЬ НОРМАЛЬНОЕ ОБЪЯСНЕНИЕ ЧТО ЕСТЬ ЕБУЧИЕ МАСКИ И КАК ИХ ДЕЛАТЬ.
Такой вопрос если из песочницы http://codepen.io/chriscoyier/pen/b7e1305250912d645cb9ab8fabea0f1c скопипастить код он должен работать в браузере? Когда смотрю в песочнице в браузере как бы маска работает, когда копирую в свои файлы - хуй.
Не нужны тебе никакие маски, заебал. Просто берешь и вырезаешь картинку слайсом внаглую, либо выделяешь несколько слоев вместе, чтобы получился нужный кусок.
А перед этим смотришь/пересматриваешь видео от громова "фотошоп для верстальщика". Там рассказывают и про маски, хотя немного, и про выделение нескольких слоев, и про прочую полезную хуйню.
Я хуй его знает шо делать, я не могу избавиться от пролысины снизу в блоке который выделенный синим.
И блять не пойму почему в песочнице маска работает, а так нет.
Решил делать респонсив (выборочно офк). Попробовал использовать именования по БЭМу. Посмотрите пожалуйста как я сделал. Тащемта нахуевертил я там знатно, хотелось бы глобальные косяки услышать и как надо правильно. Ховеры, активы пока не делал, мне главное сейчас с сеткой разобраться.
http://newfagget.hop.ru/#
http://newfagget.hop.ru/#
Попробуй указать
background-repeat: no-repeat;
Именование - более менее. Если будет больше вложенность, придется разбираться с вложенными блоками. Но это легко гуглится.
С адаптивом полный пиздец.
И да, лучше лей такие вот небольшие блочки лей в песочницу. Там удобнее смотреть.
Я img в html засунул, если делать через сss и backgound-image, то при уменьшении окна барузера вообще выходить огромная пиздень.
Лей в песочницу, одни только скрины ни о чем не говорят совершенно.
Сука. Даю самый главный совет для новичков. Занимайтесь версткой САМОСТОЯТЕЛЬНО!!! Если вы будете постоянно просить помощи, то нихуя не разберётесь в ней. Проверено на личном опыте.
анон скажи о пользе книг для программирование !
http://codepen.io/ogurchik/pen/gPjwpd
ПИздос полный, в песке маска работает!
Хуйня
<defs>
<clipPath id="myClip">
</clipPath>
</defs>
Вот с этими defs и clipPath тегами браузер не работает. Я пошел спать, день ушел в пизду, наблять ебучем месте протоптался.
Простите за винегрет в коде.
Далась тебе эта маска, чисто дизайнерская заморочка.
Если уж упарываться по-хардкору, то рисуй треугольнички на чистом цсс)))
Верстаны выручайте, плиз. Как сделать форму на пикрелейтед около видео?
Нихера себе, впервые вижу такое свойство
А очень важно чтоб при максимальном отдалении (масштабе) строки не перескакивали?
Маски не работают на ИЕ, поэтому всеми посланы нахуй и не используются.
Что значит не перескакивали? Если ты про перестроение текста так это очевидная норма.
Хорошо. Можешь в двух словах сказать что "за пиздец" там?
на http://codepen.io/anon/pen/pgZrWj думаю идею уловишь.
а бля не не бери, я чет тупанул для файлаприемника сделал, для текста не так будет, но переделывать в лом
Сделал фотку position relative и сдвинул bottom: -4px. Может быть потом попробую сделаю через чистый css.
Котаны, сколько стоит 4х страничный шаблон на модх рево натянуть?
Кароче делаешь форму в ней импут на текст и баттон, баттон скрываешь и привязываешь к лейблу, который стилизуешь через абсолютное позиционирование, цвет фона и правое скругление border-radius: 0 x x 0
А мог бы просто в фотожопе ее кропом до используемого размера подрезать, лол.
Верстаны, а про все эти вендорные префиксы, вьюпорты и прочие йобы для адаптивной верстки будет в продвинутом интенсиве? А то у меня в голове уже каша, зря я после базового ринулся читать все подряд.
будет
Живу в мухосрани где нет ВООБЩЕ нихуя связанного с вебом. Поэтому думаю пойти удаленно или во фриланс. Много не ожидаю, так как хочу просто накопить и съебать в город-миллионик и там уже искать работу имея реальный опыт.
Из скиллов:
HTML5 (Jade), CSS (Sass), JS + JQuery — не на уровне крутых приложений, но в коде разбираюсь и сам смогу при необходимости написать плагин, Gulp, адаптивка.
Также могу в веб-дизайн нарисовать макет, логотипчик, хуипчик и всё такое: Photoshop, Illustrator, CorelDraw, After Effects угорел по моушен дизайну.
Есть свой сайт-портфолио с очень скудным набором проектов, над чем сейчас упорно тружусь. Имея такие исходные данные есть ли вообще какие-либо шансы устроиться удаленно? или вкатиться во фриланс
Из скиллов:
HTML5 (Jade), CSS (Sass), JS + JQuery — не на уровне крутых приложений, но в коде разбираюсь и сам смогу при необходимости написать плагин, Gulp, адаптивка.
Также могу в веб-дизайн нарисовать макет, логотипчик, хуипчик и всё такое: Photoshop, Illustrator, CorelDraw, After Effects угорел по моушен дизайну.
Есть свой сайт-портфолио с очень скудным набором проектов, над чем сейчас упорно тружусь. Имея такие исходные данные есть ли вообще какие-либо шансы устроиться удаленно? или вкатиться во фриланс
ну так отсылай портфолио и узнаешь, никто тебя не съест если ты всем его отправишь, кто заинтересуется тестовое пришлет.
Сколько по времени примерно потратит норм верстала на верстку главной техномарта с нуля?
Слушайте, посоны, я мимокрок вообще, но что за тян в центре второго фото ОП-поста? Прямо шишка на нее встала, малафья в шарах забурлила.
Для успешного фриланса надо уметь и в дизайн, и в фронтенд и в бэкенд? Хочу иметь хотя бы пару тысяч с этой хуйни. На работе вообще нехуй делать, а так хоть какой-то дополнительный доход будет.
кем работаешь
бамп
Админом же. Свободного времени просто дохуя.
Поясните почему маргин так ведет себя? Проверил через инструмент, но ничего не нашел что может мешать ему. Что за дела?
Это пробел между инлайн блоками, родительскому блоку этих элементов font-size: 0; поставь
спасибо, а то что картинки так стоят это не есть хорошо? На видео просто нет примера с первой картинкой.
Я бы заверстал это флексбоксом. Тогда не будет еботы с флоатом и вертикальным позиционирование картинок.
нахуй флексбокс. картинку в бэкграунд и background-position: center center; ну и no-repeat
Если объекты в контейнере всегда будут одинаковой высоты - то надо использовать float.
Если высота будет варьироваться, но они все равно должны выстраиваться в строчку - inline-block.
Если требуется опртимальное распределение объектов разной высоты/ширины в контейнере, то надо использовать какой-нибудь js-плагин для построения сетки.
Несемантично же.
Вообще, если уж делаешь через Inline-block, то всем кроме последнего делай margin-right: -0.25em;
Это более кросс-баузерный вариант, чем font-size: 0; у контейнера.
он про центровку изображения, а не про распределение блоков. Жирафу понятно, что в этом случае ни о каком перестроении блоков не может быть и речи, прикручивать js из-за того что одна из картинок перворатора большая...ну лол
не ебу что ты под этим подразумеваешь, но эти свойства для того и созданы.
Стоит вообще сейчас упарывать флексбоксы? Мне понравилось, но поддержка браузерами печалит, почти везде заказчики/конторки все еще требуют ие9+/ие10+ да, я знаю, что мелкософт прекратила их поддержку
Нормально все там с кроссбраузерностью, пропиши родителю display: table и даже в ебаной сафари фонт сайз нормально отработает.
То, что свойство background предназначено для фона, а здесь нет никакого смысла его использовать. Это не позволит пользователю сохранить ее, а слепому — прочитать alt/title.
ИЕ10 уже поддерживает флексбокс.
кстати говоря про отступ, проверте кто-нибудь, сработает ли эта хуйня letter-spacing:-1px; у родителя
Какой нахуй тайтл, там при наведении все это всплывающее меню загараживает. А бэкграунд может быть и у обычного блока. И похуй всем на несеммантично.
Т.е. можно упороться и заверстать все, что я хочу заверстать (для портфолио) на флексах? Это же охуенно. Ну и какой-нибудь один макет по старинке сделать, для ИЕ9+.
В следующий раз, когда встретишь незнакомое слово попробуй его загуглить, а не подрываться на месте.
Угу. Только лучше этого делать с каким-нибудь сборщиком и автопрефиксером, а то заебешься все руками прописывать.
ты про какое слово? Я не подрывался, а вариант решения предлагал. Пусть выбирает что ему угодно.
а кто-нибудь уже имел дело с эджем? норм браузер?
Давно перешел на флексбокс с флоатов и инлайнов офк это не означает, что полностью перестал их юзать чего и вам советую.
Здравствуйте, дорогие аноны.
На связи кун 16лвл из городка Московской области с населением около 100к.Решил обучиться html и css (впоследствии JS ну и тд) для вёрстки начального уровня. Начал буквально на днях, прохожу по 1 курсу в день на html academy, вроде не тупой, всё ок. Вот , собственно, сам вопрос:
какие необходимо иметь знания, чтобы начать получать свои первые деньги в этой теме?
На связи кун 16лвл из городка Московской области с населением около 100к.Решил обучиться html и css (впоследствии JS ну и тд) для вёрстки начального уровня. Начал буквально на днях, прохожу по 1 курсу в день на html academy, вроде не тупой, всё ок. Вот , собственно, сам вопрос:
какие необходимо иметь знания, чтобы начать получать свои первые деньги в этой теме?
минимум без проблем верстать макеты любой сложности в адаптиве.
Так, БЭМисты, я оче тупой и у меня вопрос. Есть блок на пике выделеный кругом. И вот я его назвал, пытаясь следовать бэму, block-for-turist и это мне кажеться очень НЕправильным названием. Потому что этот как бы суть того, что находиться в блоке, а нихуя не отражает сути блока в общем потоке страницы. Как бы вы его назвали? Ну вот top-menu, ну footer, ну блять map, но как называть эти секшены которых может быть мильон штук в body? Че их называть body__item, что ли?
Это очень сложно?
не то чтобы сложно, просто надо кучу времени на освоение всех нюансов и закрепление всего на практике.
пройдешь интенсивы - поймешь на сколько сложно
После прохождения базового и продвинутого интенсивов на что следует обратить внимание, ориентируясь целеноправленно на вёрстку?
ну можно как у тебя только убрать block и вместо turist tourist написать
еще вариант назвать advice (recommendations) или еще как-нибудь
Пройди сперва, потом сам нацелишься. Чтоб ахуенно верстать, надо дохуя верстать. Только с учетом того, что твоя верстка будет качественной, в принципе интенсивы тебе дадут нужную базу, а дальше гугл.
Спасибо за наставления, в ближайшее время посвящу себе курсам.
Что скажете за курсы на гикбрейнсе? Я совсем ньюфаг, хочу из сисадминства перекатиться с перспективой работы на дому.
удобней же border-radius: 10px 0px 0px 10px;
Что за шайтан с высотой блоков? Задаю в стилях 266 пикселя, в браузере меряю 320пикселей. Гуглил, но как то не нашел ответа, box-sizing применял.
Спасибо анон! Буду разбираться.
margin/padding от чего-то наследуется
Открой в инспекторе браузера, да посмотри в metrics. Там все расписано же.
Если ты про то, что у тебя элементы находятся на разной высоте, то поставь обоим vertical-align: top. По умолчанию браузер пытается выравнять их по базовой линии, а она у них разная. Но я бы такое тоже верстал флексом.
Продвинутый академи-интенсив - какая-то жесть, набросали кучу разрозненной инфы про лесс/сасс, грунт, гит, джаваскрипт (да еще так, что все равно придется все гуглить самому), а про сам адаптив всего пара занятий. Ну да ладно, благо базовый интенсив у них хороший, годный.
С поддержкой флекса проблем нет? Я бы тоже перешел, чтобы не заниматься лишним мозгоебством.
Inherite from body
body {
font-size: 14px;
font-family: PT Sans Caption;
}
Тут, как я понимаю, пишут всех наследуемых родителей?
Ну ебана, они же не наследуються!
Говно, гугли интенсив от htmlacademy, на их сайте также есть много бесплатных уроков для практики
Начиная с ИЕ10 проблем нет.
Выложи уже свой долбанный код куда-нибудь.
Я заметил, что в гайде нихуя не написано про то, как верстка строится на производстве. Нет ни слова о препроцессорах, вебпаке, npm. Если анонам интересно, то я запилю небольшой гайд по этой теме.
пили
Естественно, потому что новичкам об этом объяснять нет нужды, все равно с их уровнем знаний нихуя не поймут, только испугаются.
Но полезный материал по этой теме конечно же всегда нужен, тут ведь не одни ньюфаги сидят. Так что пили буду благодарен и закину ссылкой в ОП-пост.
мимо ОП
Давай, желательно вообще какую-нибудь сборочку-стартер проекта сварганить или поделиться рабочей.
Чтобы скачал
npm install
bower install
gulp
и можно было работать.
У самого есть, но она заточена под битрикс шаблоны, а это я думаю никому здесь не нужно.
Анончики, выручайте я уже заебался. Никак не могу доделать эту простую тему.
Как сделать эти кнопки под текстом? Суть в том, что при наведении курсора подсвечивается нижний слой, а сверху видны иконки - яблоко, андроид. Я нарисовал круги в css, подсветил их с помощью li:hover. А как наложить на них иконки сверху?
Алсо, кто нибудь верстал эту тему? Скинте плиз полный код.
Как сделать эти кнопки под текстом? Суть в том, что при наведении курсора подсвечивается нижний слой, а сверху видны иконки - яблоко, андроид. Я нарисовал круги в css, подсветил их с помощью li:hover. А как наложить на них иконки сверху?
Алсо, кто нибудь верстал эту тему? Скинте плиз полный код.
Пик отклеился.
Здарова Аноны, в общем, сразу к вопросу: есть недосайт, делал его не я, и этот человек уже порядком надоел: ничего доделать не может, скорее всего нет опыта. Есть тут те, кто может помочь допилить? Подкину копейку, если реально поможете.
Внутри ссылки-кнопки центрированный span с png-иконки.
Вы заебали не выкладывать свой код. Ебу я как ты это делал? Сейчас буду вопросы задавать. Как реализована иконка? Никаких проблем не будет если сделать ее псевдоэлементом с абс позиционированием. Можно сделать по-разному, и чтоб решить проблему твою надо видеть как делал это ты, поэтому разберись блядь c http://codepen.io/
https://jsfiddle.net/alextewpin/z8rd8com/ так? Хз зачем, правда, верстать их через список.
Ну ты ему блядь и объяснил, это чтобы он точно не понял?
В чем проблема? Он не уточнил как иконки реализованы. Font awesome, пожалуй, простейший вариант для новичка, даже проще картинок.
Какие варианты? Где иконки? Нарисуй там квадратики красные завместо твоих png иконок.
так ему как раз бы и научиться кастом верстать. Хоть на примере квадратиков, чтоб суть понимал что красится, что исчезает, что нет.
и мне интересно как ты подключил их? Нигде же нихуя не отображено?! Это какой-то приворот JSfiddle?
В меню слева external resources.
Аноны а будет ли правильно если написать в css так? http://codepen.io/anon/pen/gPdaZX
Или правильно будет просто писать .name-daddy { bla: blabla; } .name-son { bla: blabla;} ?????
Я использую первый вариант, но и второй вариант тоже работает одинаково как и первый. Как быть?
Или правильно будет просто писать .name-daddy { bla: blabla; } .name-son { bla: blabla;} ?????
Я использую первый вариант, но и второй вариант тоже работает одинаково как и первый. Как быть?
первое
Правильнее писать без каскада вообще, или, если очень нужно, то с оператором >. В твоем случае браузер каждый раз найдя элемент .name-son будет проверять все css-дерево до самого верха, пытаясь найти элемент .name-daddy.
Алсо, канонические имена для таких элементов parent и child.
Поясню — я про случай .parent .child {...}
Правильнее БЭМ
Я постоянно забываю какая цифра за какой угол отвечает.
Верхний левый угол начало дальше по часовой.
Дианон?)
всем похуй
Объясните за шрифты. В макете фотошоп опознает шрифт как PT sans, делаю на нем, но в браузере когда смотрю как то не очень похоже на макет. Где почитать за эту шривнутую магию и как узнать что за шрифт на макете?
Сделал первую версию: https://github.com/alextewpin/wrk-advanced-css
Рейтим, бугуртим, пилим пулл-реквесты.
Далее планирую написать комментарии в scss и галпфайле.
Открой, для начала, инспектор в браузере и посмотри какой шрифт у тебя поставился и почему именно он.
У меня показывает PT Sans. Почему он не так выглядит не пойду.
Выкладывай код, тогда
Может ещё добавить спрайтсмит? Он очень полезен как раз для вёрстки.
Ещё bower можно поставить, чтобы учиться ставить плагины из консоли.
А что ты ставишь через bower? Мои нужны npm покрывает с головой.
Котаны, а как оформляют свою страницу профиля на гитхабе, чтобы она была как красивое портфолио, а не стандартная гитхабовская? И еще как там смотреть репозитории верстки в виде веб-страниц, а не html-кода?
Спасибо!
"Стартовый комплект" сборки через npm, все штуки для галпа.
Все js-плагины через bower. Он проверяет нормально ли всё с зависимостям для них и не конфликтуют ли они друг с другом.
Ребят, что думаете об этом
http://foxford.ru/courses/268/program/7033 ? Кто в теме давно,
что думаете о программе?
http://foxford.ru/courses/268/program/7033 ? Кто в теме давно,
что думаете о программе?
Ребят, умственно-отсталый может все эти темы изучить, чтобы начать зарабатывать на жизнь кодерством? Сейчас работаю на заводе грузчиком, но чувствую долго не протяну. Нужно искать доп. заработок. В школе все плохо изучалось. Вуз тоже дропнул. Проблема с запоминание всех ключевых вещей и последующим воспроизведением прочитанного. Трудно мне будет в программировании?
Да, может. Да, будет трудно.
Дороговато чот. Попробуй трихаус, там первый месяц бесплатно. Если не перегоришь, то будешь докидывать по мере надобности.
Интересует именно сама программа обучения, правильность и нужность того материала, который даётся
Программа выглядит разумно.
Я сам почти такой, правда в школе всегда была пятёрка по точным наукам, вуз хардовый. Трудно будет, да. Попробуй читая, в голове раскладывать инфу "по полочкам".
Трихаус отпадает , так как с англ жопка. И, пожалуй, самый главный вопрос : смогу ли я приступить к практике, после прохождения этих курсов?
>Да, будет трудно.
Что будет трудно, это понятно. Больше всего пугает, что нужно запоминать и уметь воспроизвести в памяти огромные масивы данных. Я вчера пробовал поковыряться в самоучителе по джава скрипт. На втором уроке уже забыл, что проходил в первом. Память, очевидно, дырявая.
Программер без английского не нужен. Что ты подразумеваешь под практикой?
Не нужно запоминать никаких огромных массивов, гугл же есть. А память у тебя дырявая, потому что ты мозг не напрягал сто лет. Полгодика ежедневных интеллектуальных усилий и все войдет в норму.
Спасибо. Вдохновил на подвиги.
Так я, собстна, и не особо программером хочу стать. Под практикой подразумеваю вёрстку, впоследствии, естественно, буду изучать JS и прочее приблуды(вот там уже с англ и буду морочиться), а пока что ориентируюсь именно на CSS и html
Да, верстать сможешь. Но без английского тебе будет тяжело гуглить и ты иногда будешь надолго утыкаться в тупики, которые уже давно пройдены на SO.
Естественно будет трудно. Но ничего невозможного нет. Вряд ли ты прям таки отсталый, разве что справка имеется.
Этот анон дело говорит
Если мозг не напрягать, он со временем теряет свои свойства. Прям как с мышцами.
такая же хуйня анон
вот уже пару месяцев как загорелся программированием
проблема была в том что долго думал с какого угла подойти, постоянно откладывал
нужно брать и делать !!!
не понимаешь ?
читай книги по программированию
там разжевано
читай следующую
вот уже пару месяцев как загорелся программированием
проблема была в том что долго думал с какого угла подойти, постоянно откладывал
нужно брать и делать !!!
не понимаешь ?
читай книги по программированию
там разжевано
читай следующую
Если мозг не напрягать, он со временем теряет свои свойства. Прям как с мышцами.
+100500
+100500
Не подкинешь годной литературы на эту тему ( для новичков тип)?
Если в блоке делаешь другие блоки, а в тех блоках делаешь еще блоки,это плохая практика для БЭМ, анафеме меня предадут?
Так в шапке все есть для новичков, если тебе по верстве надо. Если тебе надо настоящее программирования, то это надо в 2ch.hk/pr/
Так в шапке все есть для новичков, если тебе по верстве надо. Если тебе надо настоящее программирования, то это надо в 2ch.hk/pr/
Ну что, петуханы, колитесь, что нужно читать, что учить, чтобы стать таким же отсосом, как и вы и верстать за ЖРАТ
Пацаны, как сверстать страницу так, чтобы она умещалась на а4 листе?
Тут в относительных размерах высот блоков дело мейби?
Я сделал примерную верстку макета, но она аккурат под две страницы, а тз в том, чтобы под одну сделать.
Тут в относительных размерах высот блоков дело мейби?
Я сделал примерную верстку макета, но она аккурат под две страницы, а тз в том, чтобы под одну сделать.
Где можно найти объяснение счетчика-объекта( http://learn.javascript.ru/closures-usage ) для даунов || как ты понял как это работает.
Какую строчку кода ты не понимаешь?




















































































Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 и прочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
Совсем уж ньюфажекам с вопросами "с чего начать?" сразу лезть в пасту в конце ОП-поста. Там все расписано, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
Заранее предупреждаем, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Так как стек технологий вырастает, то соответственно вырастает время, что требуется для обучения. С одного-двух месяцев до 4+, иногда до полгода, в зависимости от твоей обучаемости. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://dash.generalassemb.ly/
http://learnlayout.com/
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Текстовые редакторы:
http://brackets.io/
http://www.sublimetext.com/3
https://atom.io/
ПРИМЕРЫ ВЕРСТКИ ДЛЯ САМЫХ МАЛЕНЬКИХ:
Внизу видеокурс о том, как верстать PSD шаблон. Просто пример, чтобы посмотрели как выглядит работа и как верстают С НУЛЯ.
http://denweb.ru/put-veb-mastera_sod
Верстка по БЭМ
http://habrahabr.ru/post/203440/
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Базовый интенсив за 2015 год:
http://nnm-club.me/forum/viewtopic.php?t=899131
Продвинутый интенсив за 2015 год:
http://nnm-club.me/forum/viewtopic.php?t=900609
Базовый JS интенсив за 2015 год:
http://nnm-club.me/forum/viewtopic.php?t=974803
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
===========================
Официальное обращение к тем, кто выкладывает свой говнокод в архивах и файлообменниках:
>Идите нахуй.
или
>Используйте блять codepen, cssdesk, jsfiddle или даже jsbin. Делать тут нам больше нехуй, кроме как выкачивать css и ковырять его вилкой.
То же касается умников со скриншотами. Если запилили скрин и желаете получить внятный ответ – показывайте и код, а лучше оформите все в песочнице. В противном случае не жалуйтесь на реакцию.
======================
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред