Думаю, может быть игрушку запилить, как что-то тестовое на js, что-то вроде чип и дейла, как на денди. Мне бы было это интересно, а то как-то мотивации нет.
Просто верстка, пусть и адаптивная верстка, это что-то слишком тупое для меня, вообще не могу заставить себя этим заниматься.
Не хочешь - не делай.
Делаю свой сайт уже больше года. Дальше стартовой страницы не продвинулся.
Некоммерческая деятельность в этой сфере абсолютно не мотивирует.
видимо, потому что деятельность довольно тупая. А что за сайт?
Накопилось фоточек всяких за семь лет работы на крупном металлургическом предприятии.
Хотел описать жизнь завода по ним и небольшим текстам.
Даже разделы придумал:
- оранжевый дым
- утренняя прогулка
- социализм
- увольнение..
В данный момент она некоммерческая, но в будущем может принести тебе много пользы.
Охуенный сайт в качестве портфолио или просто примера работы реально помогает когда ты ищешь новых заказчиков или контракты.
Я работаю уже. Так что не актуально.
Это вообще не мое. Я вкатился в эту область, что с того самого металлургического предприятия съебать. И просто качаю скилл, чтобы в будущем мочь уже левой пяткой зарабатывать необходимую сумму и заниматься тем чем нравиться.
Правда, не факт что осилю этот путь.
Это всегда актуально, ты же не думаешь что на своем нынешнем месте просидишь до седой старости.
К тому же сайд проджекты помогают развить личные скиллы, обучиться чему-то новому, сдвинуть рамки. Тебя не ограничивают хотелки заказчика или босса, можешь делать что хочешь.
Если хочешь чтобы на странице логина тебя приветствовала анимация огромного дышащего пламенем webgl дракона, то ты просто можешь взять и сделать это, попутно изучив сопутствующие техи и подняв свой скилл. Из таких вот моментов и складывается рост.
Другое дело, что тебе видимо эта сфера вообще не сильно интересна.
Я в ней за деньгами. Да.
Бля, пасаны, где можно научиться писать резиновые сайты. Может гайд какой есть ? Пишу сейчас сайтец, задаю все в процентах, размеры блоков, отступы, даже шрифт задаю в vw. Но все выглядит очень удобого, особенно большие проблемы со шрифтами.
А я думал я один тут от заводов бегу. У меня ещё и вышка в металлургии есть, но ну его нафиг, уволился два месяца назад.
Бля, пасаны, где можно научиться писать резиновые сайты. Может гайд какой есть ? Пишу сейчас сайтец, задаю все в процентах, размеры блоков, отступы, даже шрифт задаю в vw. Но все выглядит очень удобого, особенно большие проблемы со шрифтами.
Офигенная книга есть. Автор Маркот. Название не помню. Погугли
Отзывчивый вебдизайн
Лол, если бы была возможность с радостью пошел бы на завод. Но у нас их всех вырезали на металл.
Постоянно вспоминаю, как по родительскому совету вместо переводчика пошел на техническую специальность.
Тупой и безответственный был. Ничего не понимал. Родаки же совки, хотели как лучше.
Вроде она.
Проценты, медиа квэриз. Все это объясняет. За три вечера прочитал.
двачую, книга охуенная
Тут был один анон с портфолио. Там еще сайт с лицевой хирургией был. Можно его гитхаб?
Не колебаюсь. Кочаю. Она не сильно старая?
2012 вроде. Читается легко и понятно, не большая. Сути не изменилось за всё время.
Аноны, какой уровень нужен чтобы устроиться версталой в ДС, или хотя бы стажером?
Второе издание - 2014 года
hh открой, ну.
Там разброс ахуеть какой от "Начальные знания ХТМЛ и ЦСС" до "Человек-оркестр, могет в Пыху, реакт ect...". Я сейчас заканчиваю продвинутый интенсив, и мне интересно можно ли с этим багажом устроиться или нет.
можно. время от времени появляются вакансии чистых верстальщиков. но вообще, вроде, отмер почти такой спец как html-верстальщик. На сайте академии еще и стоит старший верстальщик - это все выдумки.
Хуево че, денег у меня на месяц осталось, а за месяц мой уровень координально не вырастит.
я хз но тут люди какие-то в треде умудрялись и не смотря продвинутый выполнять работы
Это я, продвинутый до половины досмотрел, лол.
где нашел?
У меня от видео Академии дикий батхерт. Пилишь с ними, как бы все круто. Начинаешь делать по макету - начинаешь поминутно лазить в гугл, на какую нибудь простенькую поебень уходит несколько часов, а иногда не можешь придумать нормального решения и придумываешь такие костыли, что хочеться зайтись диким, нечеловеческим хохотом, который будет разносить раскатами по окрестным деревушкам от твоей башни, а в это время будут бить огромные молнии, а крестьяне боязливо креститься.
все так и было. порой часами пытался сделать что-то невозможное, считая правильные варианты костылями.
например, везде применять свойство vertical-align для вертикального центрирования. Думая, что так можно, а padding будто не true верстка (костыль).
Это нормально, и даже хорошо. Если бы всё шло гладко, как на видео, не было бы развития.
Вакансии на авито смотрел, лол.
Блять вертикальное центрирование это вообще адов пиздец. Из за него перешел на flex.
Не вижу ни одной причины не использовать флексы сейчас.
10+ версии поддерживают. А версиями ниже пользуется так мало народу, что потенциальная прибыль с них намного меньше, чем стоит оплата времени разработчика на поддержку древнего дерьма. Так что нахуй IE.
в большинстве случаев твои флексы нахуй не нужны, так что никакое время не тратится
флексы тоже узкого применения.
На них вроде не сделаешь каталог в несколько строк. У них вообще есть переход на другую строку?
Что-то однострочное на них круто, да.
ие8 в требованиях дохуя где сейчас, так что верстай на флоатах и не выебывайся.
flex-wrap:wrap , даун
Одно дело не использовать флексы, другое - верстать с учетом всех выебонов IE8. Нахуй такие требования.
другой анон
Если проект стартует или или редизайнится то не юзать флексы == преступление.
За ними и настоящее и будущее.
Вы бы видели какие хуеверты вытворял новейший IE Edge под Windows 10!
Соседние элементы влияли друг на друга, например следующим образом: наличие свойства position: relative; у одного дива внезапно давало розовый цвет фон следующего. Причем, блять, такого цвета во всем проекте даже не существовало.
В остальных 3х браузерах (сафари не пробовал) все отлично работало при этом.
Сдается мне что вы безработные кукарекающие илитки. Я согласен что нахуй эти ебаные флоаты, но что блять поделаешь.
Лол, ну да. Особенно, если Пинк верстать. Там вообще охуеть можно
благодарю.
Мимо. Работаю сразу на двух. Поддержка ИЕ +10.
Потом снова столкнешься с такой проблемой и снова в инет, снова и снова. А позже наизусть будешь помнить достоинства того или иного метода. Думаю не стоит отчаиваться. Я свой самый первый макет верстал абсолютами почти везде. Жаль не сохранился, посмеялись бы.
Ебанутые менеджеры берут блять любые проекты очень часто ие8+, а на фрилансе так если скажешь что поддержка старых браузеров дороже обойдется, то клиент сливается и ищет другую макаку.
>IE8
Это тот который не умеет в скругленные границы?
Нахуй его.
ООООООООО ВЫ ПОСМОТРИТЕ КАК ХУЕВО ВСЕ БУДЕТ ВЫГЛЯДЕТЬ БЕЗ СКРУГЛЕННЫХ ГРАНИЦ КАК ЖИТЬ ТО ТЕПЕРЬ ООООООООООООО
Верстаю проект с требованиями IE11+, сетку пилил без флексов, т.к. она неебически простая (основной контент + сайдбар). Флексы использую для детального позиционирования, чтобы выглядело круто, но с фолбэком на инлайн-блоки.
Минимум 3 тестовых делал за последний год, где нужен был IE8. Причем js тоже IE8.
Везет тебе, что могу сказать.
Ну так не работай с ебанутыми менеджерами. Смысла стартовать что-то на флоатах и инлайн блоках? Особенно небольшое?
Согласен, что в некоторых случаях есть необходимость, но шанс небольшой.
Сделаешь щас верстку на флоатах, через год-два все равно на флексы перепишешь. Нахуя спрашивается мозги себе ебал? Чай не 2014 на дворе.
А поддерживать все это говно будет намного сложнее.
Я просто привел пример чтобы понимать масштабы пиздеца. Восьмой осел это тот браузер, для которого наши деды гиф скругляшки использовали.
> Ну так не работай с ебанутыми менеджерами
У меня выбор есть? В моей мухосрани вакансий нет почти, а если есть то там джс знать надо и фреймворки, так что не скоро мне еще норм проекты пилить.
Хуя, дак ты не застал ie6, вот он был классным
Блядь, удваиваю. Фиксил свои флексомакеты под едже и охуел. Говнина ебаная, десятка и то лучше поддерживается, там хоть знаешь, что минхейт распидарасит контейнер, а флекс-базиз не работает. А в едже все ломается ну просто так хули разбирайся теперь посиди в нашем НОВОМ ИНСПЕКТОРЕ ОН ТАКОЙ УДОБНЫ))).
в DOM нет псевдоэлементов
@
свойства псевдоэлементов зачеркнуты, будто не применились
@
сила традиций ie
Я как раз пилю игрушку на JS параллельно с версткой.
Будущее за grid.
Товарищи, есть код.
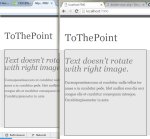
Есть у дива паддинг-боттом. Который 80 пх.
В Мозилле всё смотрится прекрасно замечательно (первый пикрелейтед). В Хроме происходит вот такой вот пиздец (второй пикрелейтед).
Как это можно решить? Прописать для вебкита отрицательный паддинг?
Кусок кода прилагается - http://codepen.io/tvoibatya/pen/mEbMEv
Есть у дива паддинг-боттом. Который 80 пх.
В Мозилле всё смотрится прекрасно замечательно (первый пикрелейтед). В Хроме происходит вот такой вот пиздец (второй пикрелейтед).
Как это можно решить? Прописать для вебкита отрицательный паддинг?
Кусок кода прилагается - http://codepen.io/tvoibatya/pen/mEbMEv
Все, аноны, сорьки. Надо было min-height удалить, оказывается.
Только хотел написать. Но хорошо что ты сам разобрался.
Ага, учитывая, что флексам уже - сколько там, с 2008 года, вроде? - лет, грид через 10 лет будет поддерживаться исключительно фаерфоксом и хромогом.
Мощная у тебя пунктуацию, хочу заметить.
>пунктуация
fix
Лучше, перебздеть, чем, недобздеть,,,-!
мимо другой анон
Вообще они сочетаться должны. Грид конкретно для сеток, флексы для работы внутри отдельных блоков.
>с фолбэком на инлайн-блоки
Просто присваиваешь всем флекс-айтемам display:inline-block, или чего посерьезнее юзаешь?
Прописываю display, иногда немного дополняю, чтобы выглядело не страшно. Идея в том, что на флексах легче сделать адаптивность, а инлайн-блоки на нестандартном экране вряд ли кто-нибудь увидит. Это касается отдельных элементов. Сетку же, если она несложная, легче сделать по-старинке и не париться о багах флексов и версиях IE.
А есть вообще смысл сначала проходить бесплатные задания на htmlacademy или лучше сразу базовый интенсив проходить?
интенсив лучше
Не далее как несколько дней назад отказались от поддержки IE10 и ниже. Гемора больше. Довольно крупный сайт, сотни тысяч уников.
Анон выше все верно сказал — если ты не работаешь в каком-нибудь Сбертехе или Вымпелкоме (IE8, ха-ха), то нет абсолютно никакого смысла не использовать флексы.
Анон выше все верно сказал — если ты не работаешь в каком-нибудь Сбертехе или Вымпелкоме (IE8, ха-ха), то нет абсолютно никакого смысла не использовать флексы.
Ну, так, почему-бы, и, нет. мимо тот самый анон
А в чем проблема использовать полифилл?
Ньюфаг
Видимо, в том, что в IE10 не только флексы не работают. И подтягивать полифиллы (даже в conditional comments) ради одной десятой процента - избыточно.
мимо
Речь ведь не только о полифиллах, но и о поддержке самих флексов в ишаке ниже 11. Я бы мог тебе целый список багов накидать, но мне лень. К примеру, тексту внутри флексового элемента надо задавать width: 100% иначе он выстраивается в длинную цепочку, длинной как талия мамаши билла гейста. Ну и еще куча всякой хуйни. Если уж отказываться от старых ишаков ради флексов, то и от 10-го тоже лучше отказаться.
Короче, решил ты сделать блог, посмотри в сторону вордпресса.
мимо
Хуевая мотивация. Конечно здесь все за деньгами, но большинству нравится то, что они делают. Если тебе не сильно нравится фронтенд и веб, лучше посмотреть в сторону того, что тебе нравится, а про веб забыть. Иначе ничего серьезного не добьешься.
Хуярю на рабочем IE10+, но там адов пиздец от предыдущего работника.
Взялся за тестовое на удаленку, там надо под IE9+ сверстать, так что хуй, а не флексы. но я и не против, там все крайне простецки
Спасиб.
Аноны, есть вот такая хренотень. Подскажите, есть ли готовые решения для такой нити новостей? Думаю, как лучше заверстать, не хочу сильно париться с этоу нитью.
решения есть, погугли: css js vertical timeline
Благодарствую
Можно ли как-то на цсс сделать, чтобы при наведении на блок изменялся другой объект, который не является потомком блока?
В том, что понятие «полифилл» вообще слабо применимо к CSS. А к такой сложной вещи как флексбокс — и подавно.
Если объект находится после блока, то можно, иначе нужно использовать js
Только если это потомок или следующий сиблинг. CSS работает только сверху вниз по DOM-дереву.
Ок, пусть будет после блока, я его абсолютно спозиционирую, как сделать тогда?
Сиблинг это так, например, как сделать, чтобы при ховере на А менялся В?
<div>
<span>A</span>
<span>B</span>
</div>
Ну блин, это же манипуляции с CSS скриптами. Неудобно и медленно.
В JS полифиллы ничем не отличаются от того, как бы их реализовали разработчики браузера.
а я не знаю, что мне нравится. И вдруг таких вещей уже нет? Поэтому я вынужден просто зарабатывать деньги.
селектором по следующему сиблингу + (или ~, если они идут не подряд)
http://codepen.io/kotokrad/pen/ezOVyQ
Спасибо!
можно в любом месте, используя связку label input[type='checkbox']
ошибся, то только для клика.
Нуб в треде. Пытаюсь повторить дизайн http://vk.com
Как запилить кликабельный блок лого?
Как понять, что у них за градиент на хедере?
Как сделать такие квадратики в списке?
Как запилить кликабельный блок лого?
Как понять, что у них за градиент на хедере?
Как сделать такие квадратики в списке?
js ие8 - это такой блядь долбоебизм, куча херни не так, полифилы подключай....
this
Ты в перед паровоза-то не бежишь? Не задумывался, что с таким количеством возникающих вопрос делать это рано еще, не? Может поучить для начала?
Пиздуй интенсив смотреть лучше.
Продвинутый интенсив за 2016 выложите плиз.
С меня нихуя.
С меня нихуя.
Сижу в своем суровом миллионнике и охуеваю:
или я не там смотрю или вакансий вообще нет.
Есть тут земели? Как и где искали работу?
З.Ы. ХХ у нас не работает, как надо.
смотрю интенсив на работе кун.
или я не там смотрю или вакансий вообще нет.
Есть тут земели? Как и где искали работу?
З.Ы. ХХ у нас не работает, как надо.
смотрю интенсив на работе кун.
я только 2014 видел и 2015 вроде в доступе, устроит?
.logo {
cursor: pointer;
}
(♯`∧´)
Лучше все-таки <a>
в моем полумиллионнике годами висит одна вакансия на hh. Можешь умножать на 2.
hh реально работает в этой сфере только в ДСах.
потому и ищу кого-нибудь с наших краев, есть одна контора называется intecweb, хотел про нее спросить.
Через 2 недели закончу институт и хочу найти работу связанную с вебом. Заебала торговля тухлая.
Двач, запилил страничку, сойдет для портфолио если поправить косяки, или слабовато? Просто надо знать есть смысл его выкладывать?
http://dzambato.github.io/Adventurer/index.html
http://dzambato.github.io/Adventurer/index.html
Ну я в своей мухосрани нашёл пару вакансий. Именно фронтэнд, а не ебучего HTML‚ CSS‚ Javascript (jQuery)‚ PHP (ООП)‚ MySQL‚ Ajax‚ JSON‚ XML, python, ruby, perl linux mvc c++ haskell coffe making cock sucking ass licking floor sweeping долбоёба за 15к. Пиздец и ведь кто-то устраивается туда.
Правда, почему-то в одной конторе они считают фронтэндом - ангуляр и прочее, а вёрстка у них это отдельная тема.
В другой богодельне уже получше ситуация, но я пока не буду апплаиться потом, что ссу, лол.
>потом, что ссу, лол.
*потому
нет
Если писал все сам, то это уже заебись заявочка что ты что-то умеешь. Только обязательно уточни в портфолио.
Если подключал плагины - хуже, но тоже неплохо, всяко лучше статичной страницы.
Привет анон, Как сделать так чтобы блоки не двигались при наводке, например на пикрелейтеде я навожу на второй блок открывается скрытая информация и четвертый блок идет на место шестого, нужно чтобы при наводке на блок другие блоки не двигались.
скрытая информация сделана с display:none - display:block.
скрытая информация сделана с display:none - display:block.
оптимизацию сделай (page speed insights)
Такие у нас тоже есть, но та контора, которую я написал ищет ассистента веб-программиста:
Javascript + верстка.
Обещают 25к. Вроде ничего не смущает, только ебаный институт держит. Пока тут работаю, могу и на двач зайти и к госам готовится.
Ты это я. Тоже металлургия, тоже завод. Уволился месяц назад.
> coffe making cock sucking ass licking floor sweeping
Сука, проиграл.
Код в студию
Съебывающий нефтяник в треде
Masonry или сетка из трех столбцов. Тогда блок под активным будет уезжать ниже.
Анонче, прошел удаленное собеседование по телефону и сверстал тестовую формочку, взяли на удаленную работу.
Битрикс-кун
Поздравляю, два смузи тебе!
Куда вы все лезете блядь, пиздец
->
И какого работать с этой парашей?
Стоит того?
>какого
facepalm.svg
Остуди свое траханье, теперь это htmlacademy-ков тред.
Залей нормально весь код с джсом на кодепен, плз.
А вообще лучше архив скинь, я посмотрю, так как ток щас про бутстрап увидел.
Что там смотреть-то, это не какой-то неочевидный баг, а обычное поведение флоатов.
Хз, я люблю с кодом поиграться прост)))
Другой анон. С плагином всё понятно - хуяк хуяк и в продакшн
Заинтересовал способ со столбцами. Это так делается?
А сделать правильный порядок заполнения контента - это уже работа подвальной крысы?
Сделал из трех столбцов, на середнем екране более менее нормально но на маленьких пикрелейтед.
>это уже работа подвальной крысы
Да. Тебя
А какой ожидаемый результат-то?
Чтоб все блоки были вряд(как первые два).
Ну, есть ещё способ. Можешь посмотреть мой костыль, блевануть вдохновиться.
http://codepen.io/kotokrad/pen/ZOzRPw
А как оно должно работать при клике? Ты определись уже что хочешь — колонки или столбцы.
Еслиб все сам писал, то было бы конечно заебись. К сожалению познания в JS не глубоки нихуя. Так.. на уровне прочитать чужой не сложный код и поправить несколько параметров, ну и галп настроить под себя. Вот как раз хотел углубиться в это дело. До этотого пилил многие вещи с помощью ксс, и понял что это просто все костыли ебучие. Жаль признавать но времени потратил на всякую хуйню просто море.
Кстати забавный сервис, спасибо
Выложил резюмеина хх, зовут на пхп макаку, ну что за нахуй.
какой опыт? долго учился?
Дохуя, ты так не сможешь
хуя ты грубый
Сходил на собес на вакансию фронта в местный стартап. Вакансию эту я видел давно, но не аплаился ибо не умею в пайтон и с фреймворками не работал.
Сами кинули мне приглашение. Пошел поболтал. Вроде приятные ребята, вот только собеседовали они меня не по фронту нихуя. То есть вообще. Ни одного вопроса по верстке или джс. Глянули проекты на гитхабе. Сказали что джс у меня получается и все такое.
Потом стали задвигать за фреймворки, базы данных, серверные запросы, алгоритмы, в чем я почти шарю потому что это внезапно бекэнд, а я на фронта собеседоватся пришел.
Не прошел короче. Предложили зп в 2 раза ниже моей. Я возразил что я щас в 3 раза больше на удаленке получаю. Ответ - да действительно, компании штампующие сайты за верстку примерно столько и платят, но им нужен фулстакер, которому они видимо будут платить те же бабки.
Странное какое-то чувство после собеса осталось. Либо я в неправильном направлении двигаюсь, либо ребята немножко охуели. Что думаете котаны?
Сами кинули мне приглашение. Пошел поболтал. Вроде приятные ребята, вот только собеседовали они меня не по фронту нихуя. То есть вообще. Ни одного вопроса по верстке или джс. Глянули проекты на гитхабе. Сказали что джс у меня получается и все такое.
Потом стали задвигать за фреймворки, базы данных, серверные запросы, алгоритмы, в чем я почти шарю потому что это внезапно бекэнд, а я на фронта собеседоватся пришел.
Не прошел короче. Предложили зп в 2 раза ниже моей. Я возразил что я щас в 3 раза больше на удаленке получаю. Ответ - да действительно, компании штампующие сайты за верстку примерно столько и платят, но им нужен фулстакер, которому они видимо будут платить те же бабки.
Странное какое-то чувство после собеса осталось. Либо я в неправильном направлении двигаюсь, либо ребята немножко охуели. Что думаете котаны?
Спасибо анон,так я более менее и хотел.
> стартап
> немножко охуели
Ну как-то так, да.
эт не я, умник какой-то. Учился пол года, но в php нихуя не секу, написал ответку что слабо знаком поглядим что ответят.
я не он, но работаю с этой парашей, как верстальщик.
Основы учатся по ютубу за день.
Но когда хочешь сделать шаг влево-вправо - пиздец - ничего не гуглится, приходится мучить программиста.
Реально, в инете по битриксу нормальных гайдов нет.
бля, ну это же бред, начнем с того что нормальных фулстеков не бывает, а если и есть, то уже все при деле (гуглите хабр, были переводные статьи на эту тему)
во-вторых, фуллстек за бОльший объем знаний и получать должен больше. Короче они охуели просто.
больше всего проиграл с их "компании штампующий сайты". Выходит эти компании умнее, чем они, потому что труд работника более-менее оценивают.
Есть небольшой заказ, но я чет в тупике полнейшем.
У мужика есть древний сайт 2011 года. Что-то вроде личного бложика со статьями, на 10 разных языках. Надумал он сделать его мобайл френдли, т.е. адаптивным.
Ну и заодно надо бы ему сменить CMS. Раз сайт имеет формат эдакого статейника, решили выбрать WordPress. Тут-то и началась хуета.
Вот, допустим, нашел я примерно подходящую тему. Как мне ее вообще редактировать? этому в HTML Academy не учат До этого с WP не работал, смотрю на эти тысячи плагинов и понять не могу куда их применить. Где можно почитать внятно о настройке темы WP Под себя?
У мужика есть древний сайт 2011 года. Что-то вроде личного бложика со статьями, на 10 разных языках. Надумал он сделать его мобайл френдли, т.е. адаптивным.
Ну и заодно надо бы ему сменить CMS. Раз сайт имеет формат эдакого статейника, решили выбрать WordPress. Тут-то и началась хуета.
Вот, допустим, нашел я примерно подходящую тему. Как мне ее вообще редактировать? этому в HTML Academy не учат До этого с WP не работал, смотрю на эти тысячи плагинов и понять не могу куда их применить. Где можно почитать внятно о настройке темы WP Под себя?
Договорился, чтобы меня не ебали без особого повода, просто отдаю готовую верстку, а программисты натягивают. Вероятен потенциальный переезд в другой город, в чем огромный плюс, и о чем я уже давно думаю.
Ребзя, имел тут кто дело с православным Битриксом? На пустой сайт шаблон ставится нормально, но кодеру нужен интернет магаз, тот самый с телками в нижнем белье. И тут возникает трабл - битруша подмешивает мне непонятно откуда взявшиеся стили, от которых вся верстка плывет. Щито делать?
->
this. Фуллстэки в большинстве своем выебистые макаки, по большей части работающие с php, и не умеющие в верстку. Адекватных фуллстэков мало, я еще ни одного не видел.
После слов про компании, штампующие сайты, я бы просто встал и ушел.
https://www.youtube.com/watch?v=WFEgmNfvpnw
Держи.
Тебе нужно перебить или переписать стили. Если не хочешь копаться в дерьмеце, то либо хуярь !important или добавляй дополнительные каскада: div.container. Или жмякай ctrl + shift + f и ищи по всему проекту ".container", когда найдешь, можешь переписать
Антоши, такой вопрос. Есть проект биржи медицинского хлама в разработке. В нем куча менюшек и прочего дерьма.
Менюшки многоуровневые, довольно объемные.
При клике, к примеру на пункт главного меню с медицинским оборудованием, вскрывается второй уровень меню с 10 пунктами, каждый отвечает определенной категории оборудвания, а при наведении на любую из категорий вскрывается третий уровень с несколькими подкатегориями. И подкатегорий этих может быть хоть штук 20.
Вопрос, как это дело лучше реализовать? Тупо ебашить все разметкой? Тогда получится какой-то дичайше жирный хтмл10 категорий в каждой по 10 подкатегорий, это ж 100 мать его блоков, что не предел. Такой подход меня слегка смущает. Будет ли он расширяемым и легко поддерживаемым?
Альтернатива мне видится как единый компонент, который в завимости от клика по категории вытягивает, например, из объекта данные, отрисовывает их внутри и показывается на странице. Но стоит ли оно того? Понятия не имею как у них там на сервере все это дерьмо отрабатывается, придется решать вопрос с отдачей дополнительного файла с категориями.
Менюшки многоуровневые, довольно объемные.
При клике, к примеру на пункт главного меню с медицинским оборудованием, вскрывается второй уровень меню с 10 пунктами, каждый отвечает определенной категории оборудвания, а при наведении на любую из категорий вскрывается третий уровень с несколькими подкатегориями. И подкатегорий этих может быть хоть штук 20.
Вопрос, как это дело лучше реализовать? Тупо ебашить все разметкой? Тогда получится какой-то дичайше жирный хтмл10 категорий в каждой по 10 подкатегорий, это ж 100 мать его блоков, что не предел. Такой подход меня слегка смущает. Будет ли он расширяемым и легко поддерживаемым?
Альтернатива мне видится как единый компонент, который в завимости от клика по категории вытягивает, например, из объекта данные, отрисовывает их внутри и показывается на странице. Но стоит ли оно того? Понятия не имею как у них там на сервере все это дерьмо отрабатывается, придется решать вопрос с отдачей дополнительного файла с категориями.
Ненавижу такие уебанские меню с тройной вложенностью. Не как верстала, а как пользователь. Это просто ад.
Я относительный ньюфаг в джс, поэтому ничего по делу не подскажу, извини,
но скажу, что когда я вижу очередной сайт, где
> всплывающее меню на ховере
мне хочется сжечь датацентр, где это поделие хостится.
Поясните за шаблонизаторы, на каком этапе стоит ими упороться и стоит ли вообще?
Конешно стоит. Я например стал использовать jade после того как заебался исправлять главную и футер на каждой странице.
>Тупо ебашить все разметкой?
да, сделай макет с 10-15 категориями в сумме, пусть они потом натягивают верстку на движок, и все категории будут отрисовываться сразу при загрузке страницы. Нет ничего страшного в том, что там будут 100 блоков менюхи, на странице их и так дохуя, так что особо не парься. Главное, чтобы верстка была нормальной.
Во втором случае тебе понадобится ajax, и страница будет постоянно подгружаться, когда ты будешь кликать по менюхе. Это как-то стремно.
Олсо, представь, что аякс вернется с ошибкой, пользователи не смогут перейти на нужную страницу.
А файл стилей слабо что ли найти?
Ты хоть один гайд посмотрел прежде чем ставить?
Когда базовый интенсив пройдешь и начнешь проходить продивнутый, можешь начать на шаблонизаторах хуярить. Главная проблема, что надо быстро создать рабочее пространство, поэтому надо свой шаблон либо на github закинуть, либо всегда держать под рукой. Некоторые, правда, каждй раз создают новый шаблон, но на это время тратится.
>либо хуярь !important
Обоссал говнодела.
Ну для простого инклуда можно какие-то простые плагины для своего сборщика использовать.
Jade, мне показалось неудобно читать.
Охуели конечно
Юзаю file include для сборщика, если не нужна серьезная шаблонизация, самое то.
Сойдет. Далее напишу свои наблюдения, может они верные и помогут тебе стать лучше или объясни почему так, потому что я хуже тебя.
Какой то свг в начале, зачем он? К боди применяется класс в зависимости от браузера, зачем? Очень много оберток wrapper, inner, container. Использовал теги nav, main, footer, но не использовал header.
Сколько по времени затратил весь проект?
Как называется фигня из блока Who we are слева от скиллов, слайдер из блока Customer reviews и переключалка из блока Our Awesome Works?
Я уже прошел продвинутый и упарываю джс, но все никак не могу понять, что это вообще такое - шаблонизаторы, и нахуа они нужны.
В начале свг спрайт, теоретически можно его пхнуть в локал сторэдж, гайдов много и попыхтеть можно было. На боди липнет класс... судя по всему это плагин на фильтр grayscale, ебнутый эффект, там еще надо пофиксить багу с ослом, там что-то с позишеном, и скрипт не правильно расчитывает ширину. Видимо там перегрузил всякими перделками. На счет оберток согласен, но почему-то я без них чувствую себя хуже=) Времени много. Я после работы делаю, а там то в сон рубит, то башка уже не варит. Да и делал, ну точнее думал что делаю по уму, типа бля на галпе, типа модульно со всякими там типографиками, переменными условиями... По этому получилось еще дольше. Хз дней 5. Что ты имеешь в виду про "фигню из блока"? Что за скрипты?
Вопрос конечно весьма глупый и наверняка его тут задавали уже раз 100, но я все же спрошу. На какой уровень дохода сможет выйти головастый парень спустя 3 месяца задрачивания js, с нуля, часа по 3-4 в день?
3 доширака в день, этому работяге
0 руб. 0 коп.
Три месяца — мало. Изучи хотя бы Реакт и ES6, сделай пару простых приложений, тогда можно претендовать на джуна.
чувак, то что уже с битриксом работаешь уже говноделие
мимо
хуево значит прошел продвинутый
Сукка, зовут на собесед, говорят, чтоб шел если есть желание учить пехапе. Первые задачи будут по фронту. Компания норм вроде, зп висят топовые для моей мухосрани. Как быть блеа.
ну так если есть желание учить пхп - иди. очевидно ведь
Тоже не нравятся, но дизайнер пожелал. Я вам больше скажу котаны.
Менюхи эти с встроенными скроллбарами, причем дизайнер захотел скроллбары не дефолтные.
В чем проблема? В том что простейший и самый очевидный способ сделать третий уровень меню - засунуть отдельный блок с подкатегориям для каждой конкретной категории в разметку категории, спозиционировать его абсолютно, например, справа от второго уровня меню позиционирование упрощается из-за привязки к элементу категории и показывать по клику.
Но такой вариант невозможен, так как кастомные скроллбары предполагают установку overflow:hidden на контейнере меню, плюс сам скроллбар работает постоянно, то есть будет двигаться вверх вниз по скроллу и тащить за собой все вложенные блоки.
В итоге, мне придется пилить отдельный блок с группами подкатегорий, отдельно позиционировать его , затем по клику на категорию чекать ее дата-атрибут, чекать дата-атрибут внутри меню третьего уровня и если они матчатся, показывать нужный список на страницу.
Вот что значит дизайнер не шарит в технических деталях.
Спасибо, похоже так и сделаю.
если ты работал с битриксов, то хоть приведи пару примеров его ущербности (реально интересно, потому что сравнивать мне не с чем, и работая с ним как верстальщик ничего не вижу парашного), а если просто повторяешь за другими, то предлагаю не пиздеть попусту.
Как реализовать такую хуйнюшку?Аноны, спасайте.
Ну ёбана, самый просто пример - у тебя есть один хедер, чтобы вручуную не копировать кусок кода в овер9999 файлов, ты вставляешь что-то типа include html-includes/header.html вместо хедера. Сборщик парсит файлы, находит выражения и заменяет их содержимым указанного файла.
сделать png полоску с таким полукругом-вырезом, шириной на всю карту, и наложить ее внизу на карту.
лучше свг полоску
> Я например стал использовать jade
А почему? Почему не handlebars?
двачую этого свг-господина, а еще все это можно прописать в том же контейнере впихнув svg в пседвоэлемент и спозиционировать его внизу.
Но внезапно мне поступило еще одно предложение. И оно уже на фронт-енд чистый на ангуляре но с переездом в ЕКБ. Бля
нихуя не понял, как у тебя навыки?
>как
какие
html+css+ванила js+jq+хуевый реакт+хуевая нода. Про php я конечно не понял, но по всей видимости они видят во мне не совсем дауна и готовы научить.
А годков тебе сколько?
24
пиздец конечно я старый, но было бы 19 если бы я 5 лет на тех вышку не уебал. Хотя может это и не так плохо.
Что значит предложение? Они уже согласны? Говорят вот тебе зарплата, испытательный срок, когда сможешь начать?
Или спасибо за беседу, Вы подумайте, мы подумаем?
Мне вот 22, я только сейчас получу эту тех.вышку. Но знания пока что уровня барбершопа и я так же думаю пиздец конечно я старый.
по пхп о встрече договариваются, а по ангуляру я ничего не уточнял. Они там просто написали что их заинтересовало мое резюме, работы. готовы ли работать на этой вакансии и переехать в екб, ждем ответа все расскажем.
на самом деле мы не старые.
ну это же вообще ничего не значит, у меня таких заинтересованных бывало по четыре на дню, когда я активно искал работу в Питере.
никто и не сказал, что эт что-то значит, просто я на счет пехапе думаю, бекенд все таки.
мне просто показалось, что тут полтора анона (весь тред считай) перевозбудилось.
Собеседований кучу проводят очень охотно, даже если требования на синьора фуллстак с опытом 6 лет, а ты еще базовый интенсив только закончил.
Почему-то всем похуй было. Я там месяц побегал с одного на другое, потом понял, что это все зря и стал серьезно рассматривать только то что реально соответствует моим навыкам.
Та не, хули там возбуждаться, ладно бы на работу устроился. А про навыки верно, я тож в ангуляр залупу не собираюсь ибо не имею о нем представления даже, реакт это как бэ вообще другая песня. Написал из-за диссонанса фронт-бэк.
А тут только фронт? Бек-энд в хату примете?
вам в /pr
Читал оф документацию. А где его искать, если на весь сайт один цсс у меня?
Программист, пусть хреново, но обычно сам может сверстать все что нужно.
А вот верстальщик сам ничего не запрограммирует.
А если он может в джс и полгода пишет вьюхи?
тогда он не верстальщик, а программист. Все просто.
напомнило:
История из соседней компании. Lead .NET разработчик усмотрел проблемы на front-end. Он решил, что у UI-проекта неправильная архитектура и технический долг, поэтому он пошел наводить там порядок. В итоге стало еще хуже, чем было, потому что JavaScript-приложение он создавать не умел.
Я думаю похожая ситуация могла бы произойти, если бы JavaScript-разработчик полез в C#. Разница в том, что .NET разработчики считают, что смогут корректно поправить JavaScript/CSS, а front-end разработчики знают, что им в C# лучше не залезать и они не лезут.
Как это говно выровнять? Первые два инпута. <br>-ами?
А ты понимаешь вообще почему так происходит? Распихай по дивам-контейнерам.
Да я как раз хотел без дивов-контейнеров, но уже понял, что без них никак. Спасибо.
Можно, но зачем?
А зачем на странице лишняя информация, лишние дивы, когда можно без них?
Экономит время, делает код более понятным.
Поясните за выравнивание лэйаута.
В боди мы впихиваем div с, допустим, классом .container со стилями пикрелейтед.
А уже в этот div.container мы пихаем весь контент из которого будет состоять наш сайт.
?
В боди мы впихиваем div с, допустим, классом .container со стилями пикрелейтед.
А уже в этот div.container мы пихаем весь контент из которого будет состоять наш сайт.
?
margin*
Да.
Аноны, использование box-sizing: border-box вообще хорошей практикой является? Или читерством считается?
Блять, я обожаю этот тред. Один вопрос охуительнее другого, просто.
Ты наркоман? Что значит «читерство»?
Тебя не смущает, что там ВСЕ зеленое?
Потому что там написаны только версии, которые это свойсто поддерживают.
Так же во вкладке "known issues" ты можешь узнать в каких бразузерах оно может вести себя нестабильно.
поддерживают*
свойство*
блядь
По-моему, если процент поддержки больше 80%, то можно спокойно использовать. За пользование некробраузерами уже давно пора сажать.
>Потому что там написаны только версии, которые это свойсто поддерживают.
Нет, просто последний браузеры. Ты только из анабиоза что ли?
Поясните за подобную ширину макетов.
Это нормально в наше время?
Это нормально в наше время?
Почти все бесплатные макеты из интернета имеют подобную ширину.
Вкинь, пожалуйста, эту псдшку.
https://symu.co/freebies/templates-4/panakeia-psd-template/
Не бойся регистрации, там нужен только имейл.
Спасибо!
А ты бы как верстал?
Там даже если откинуть по 350 по бокам, 1300 ширина будет. Ок, отрежем, а картинку, которая в ширину 2000 как впихнуть?
Где люди сидят?
На бэкграунд боди.
Размер фотографии 2000 пикселей. Если ты впихнёшь её в боди, то боди будет 2000, значит о центровке контента забудь.
Чего?
А запихнуть контейнер-центровщик в боди не судьба?
Чет ты не одупляешь походу...
Я пока не думаю над этой проблемой. Когда подойдёт момент верстать main, тогда и подумаю как её, эту фотографию, спозиционировать.
Ебаный в рот, ну ты совсем блядь ебан?
Не волнуйся пожалуйста.
Ну ок, размер Main области, как и размер фотографии 1320 на 2000, лол. Такая высота не может быть приемлимой. Надо как-то красиво укратить размеры блока и фотографии.
Блять, если это ты:
>Размер фотографии 2000 пикселей. Если ты впихнёшь её в боди, то боди будет 2000, значит о центровке контента забудь.
>Я пока не думаю над этой проблемой. Когда подойдёт момент верстать main, тогда и подумаю как её, эту фотографию, спозиционировать.
То ты полный даун, бросай нахуй это дело и пиздуй на завод
Фон на всю ширину монитора (мода такая, ага), контент шириной в 1400 пикселей (от 200 до 1600 по макету, видно же) и центрируется. Я сверстал примерно такую же хуитку, но мне стыдно ее вбрасывать в тред.
Ну что ты такой злой, может человек впервые за пределы академовских барбершопов вылез.
Вот, например, как я сделал (на остальной код и разметку не смотрите, это я учился хуяк-хуяк на бутстрапе с жиквери).
Сколько времени ушло на создание?
Если я туплю в самом начале html-академии, и уже 40 минут пытаюсь выполнить финальное испытание в селекторах, и пока что безрезультатно, это значит, что мне нечего делать в верстке?
Да, иди на завод, не усугубляй конкуренцию. Нет, смотри интенсивы, задания - говно, нигде на практике не нужное.
Ну они же нужны, когда вообще ничего не знаешь. Ну, т.е. ознакомится вообще со всем этим. Я ньюфаг.
Смотри базовый интенсив, тебе там в первых же двух-трех уроках скажут, что каскад, вложенность, импортанты и прочая поебень не только не нужна, но и вообще противопоказана.
Верстальные интенсивы академии - ультрагоднота.
JS-интенсив академии - говнецо.
Онлайн-задания/испытания на сайте академии - ультраговно.
Хотя тут я немного перегнул. Относительно полезные курсы (которые на сайте):
-Знакомство с формами
-Фоны
-Блочная модель
-Сетки
-Позиционирование
-HTML5
Остальное не нужно. Хотя и это все ты узнаешь из базового интенсива.
js интенсив академии - нормальный, есть и похуже
А вот про испытания на сайте - соглашусь, хоть и сделал все на соточку спокойно.
А вот я не соглашусь. Их стоит пройти, кроме селекторов, хотя даже они лишними не будут. Тот же бэм толкует что нахуй эти < + ~ и прочее говно, но иногда этот бэм доходит до абсурда, и просто иметь представление, что они как бы существуют надо. Но задрачивать их не стоит. Хотя сказать что это пиздец как плохо я не могу. Чем глубже понимаешь процесс тем лучше.
Ну такое себе. Ты прав, в принципе, но тут проблема в том, что хороших курсов по джаваскрипту вообще нет, так что вброс от академии - уже хоть что-то. Но база очень бедная, да и лектор ну ооочень тянет время, каждую лекцию можно уложить в 40 минут.
> < + ~
Они иногда нужны в джаваскрипте, но фишка в том, что ты в таком случае просто идешь и гуглишь.
А так достаточно небольшого каскада, чтобы, например не задавать в той же менюшке каждой ссылке класс по бэму, а просто навесить на них стили через ".huita a" или типа того.
Абсолютно верно, на такие вещи я тоже ложу на бэм т.к это бред. Нахуя вешать отдельный класс на связанный однотипный элемен? Якобы чтоб потом можно было стилизовать его быстро и трата та, удобно... В пизду, в таких ситуациях от маленького каскада больше толка. Но в голове должно быть упоминание о их существовании. Просто если судить по твоей логике, то весь html/css можно нагуглить. Это возможно,но ты потратишь гораздо больше времени. Вот что не нужно, так это слайдер на ксс)) Ну на практике ты его вообще никак не применишь, один хуй все в JS упирается. А это, как мне показалось в академии просто для "пыли в глаза", чтоб можно было заявить "В нашем курсе мы делаем слайдер уже в самом начале!!!"
И флексбоксы не нужны?
Ну, в принципе нет, не нужны, по флексам в интернете куча иллюстраций для даунов (пикрелейтед http://imgur.com/kdIFdXy), плюс подробное руководство (которое даже на русский переведено для особо одаренных).
Действительно всерьёз никогда не верстал, и только после гугла узнал о background-position: center.
Но могу сказать, что тот шаблон очень плохо проработан.
У скольки процентов людей такие большие мониторы? Многое пришлось переводить в проценты, и даже в процентах задумынный дизайнером белый шрифт выглядит неочень в верхних частях фотографии.
Но могу сказать, что тот шаблон очень плохо проработан.
У скольки процентов людей такие большие мониторы? Многое пришлось переводить в проценты, и даже в процентах задумынный дизайнером белый шрифт выглядит неочень в верхних частях фотографии.
Сейчас модно хуярить такие хипстерские лендинги. Шапка идет высотой в высоту монитора (min-heigth: 100vh), фоном картинка (background-size: cover), и все это сверху жикверей обмазано, чтобы свистело, пердело, плавно выдвигалось и прочее.
Аноны, кто по сколько часов в день работает и сколько из этого рабочего времени реально работает?
А что лучше: интенсив по JS от HTMLacademy или курсы JS от codecademy?
8. Из них часов 7 работаю, остальное время слэк читаю, в толчке сижу, пизжу с коллегами, туплю в монитор.
Рекомендую курс JS от GoIT (48 часов лекций) и учебник на learn.javascript.ru. В видео разжевывают почти все, что есть в учебнике. Курс html academy мне не понравился, слишком поверхностный.
От нечего делать пролистываю фронтенд-релейтед проекты на фрилансер.ком (это как фл.ру, только с индусами вместо наших деревенских васянов), забавно, конечно. На проекты с ангуляром и прочей хипстотой стекается примерно столько же индусов.
Особенно умиляют проекты с бюджетом в рупиях.
Особенно умиляют проекты с бюджетом в рупиях.
а мне вот го ит парашей показалось
а Кантор да - норм (на торрентах еще валяются от него видосы по основам, но там скорее можно посмотреть только чтобы понять какие ошибки люди допускают и самому не допускать. Суть одна - он им домашку по учебнику задает, не понятно кстати нафига за то, чтобы тебе ткнули пальцем что учить отваливать по 20к)
.
на codecademy можно так сказать вводная фигня, но это вводное и на learn.javascript.ru в самом начале прочитать можно
сижу верстаю таблицами рассылку за ссаных 500 рублей (с фл.ру). еще неизвестно заплатят ли. так вот я в ахуе с этих таблиц, эти ячейки и блоки, таблицы в таблицах, насколько же легче верстать дивами и флексами.
не ссы, много кто ебался с этим биатлоном и не решил. 2 треда назад тоже за него спрашивали
>верстаю таблицами
А нахуя?
Потому что письма так и верстаются, ньюфаня.
А что будет если сверстать письмо дивами?
Да и там пришли к выводу, что хуйня эти испытания академии, для тех кто хочет специально ебаться с селекторами,а не заниматься вертской.
я думаю, что лишнем не будет. мозги поразмять, да знания укрепить
Совсем ньюфагский вопрос. Как верстать допустим в атоме и посмотреть результат в браузере?
лол. файл.html открываешь в браузере
Я думал есть более удобный способ. Прямо в атоме.
Спасибо анончик, добра!
Это трата времени, хочешь мозги разминать иди задачки порешай из вечерней мехмат школы. В стиле В стакан положили бактерии. Каждую секунду бактерии увеличиваются в 2 раза. Известно, что стакан заполняется полностью за минуту. За какое время стакан наполнится наполовину?.
обмажутся своими макбуками, жейдами и сассами, хипстеры сраные.
Поясните за linear-gradient для файрфокса. Вроде свойство должно поддерживаться без префикса, а без префикса браузер выдаёт ошибку.
В галпе настроил так
.pipe($.autoprefixer({ browsers: ["ff > 1", "last 2 versions", "> 1%"]}))
И всё равно префикс -moz- не ставится.
В галпе настроил так
.pipe($.autoprefixer({ browsers: ["ff > 1", "last 2 versions", "> 1%"]}))
И всё равно префикс -moz- не ставится.
В 59 секунду, не?
О float'ах можно забыть? IE старше 11 версии больше не поддерживаются ведь. Флексбоксы давно уверенно поддерживаются всеми современными браузерами. С другой стороны посмотрел сейчас новый дизайн vk, сверстан флоатами.
> IE старше 11 версии больше не поддерживаются ведь
Какой наивный. Вон тут ананасы до сих пор ие8+ верстают
Поддержка и использование - разные вещи.
У кого-то ещё виндовс эскпи стоит, и он доволен своим 6 эксплорером.
>эксплорером.
эксплоитом
поправил
Котаны, в требованиях к вакансии написано примеры верстки datapicker, tree, select и т. д., юзая JQuery/Angular/Прочее.
Как это понимать? Я могу взять просто готовый же из доков и кастомизировать его маленько, это и требуется, как думаете?
Как это понимать? Я могу взять просто готовый же из доков и кастомизировать его маленько, это и требуется, как думаете?
про вк там доклад недавно был - они там вообще пиздец делали какой-то, ибо им надо всех пользователей на старых ишаках поддерживать
Когда берёшь картинку с фотошопа, что посоветуете.
Сохранять картинку сразу со слоем градиента, или скачать картинку и сделать градиент отдельно?
Сохранять картинку сразу со слоем градиента, или скачать картинку и сделать градиент отдельно?
да
Всё зависит от проекта, надо старые иешки поддерживать - флоат, не надо - делай чо хош.
Продвинутый интенсив академии стоит внимания?
Какой город?
Мне больно читать каждый твой пост.
Пожалуйста, пиздуй смотреть интенсивы академии.
Лучше градиент генерить через колорзиллу, т.е отдельно.
>я не верю что это будет 500 рублей, так дешево не может быть. там все-таки довольно много разного всякого....
кек, я тут рассылку за 500 верстал, а мужик мне не поверил, что так дешево, это за одну страницу.
кек, я тут рассылку за 500 верстал, а мужик мне не поверил, что так дешево, это за одну страницу.
Не знаю, че делать, выгляжу как лах, проебался с ценой..
Обоснуй.
Самое забавное, что у него не макбук, а хакинтош.
Алсо, посоны, я правильно понимаю, что мак для веб разраба это хороший выбор? Есть нормальный фотошоп без костылей плюс консоль нормальная, в отличии от той же винды. Так же есть сафари, который по сути новый ИЕ и можно верстку тестить в нем и если там все норм будет отображаться, значит везде норм будет.
Кароче минусов не вижу кроме цены.
Кароче минусов не вижу кроме цены.
> нормальный фотошоп без костылей
А в винде что с костылями?Еще и авокод же есть.
> консоль нормальная
cmder ставь
> Так же есть сафари, который по сути новый ИЕ и можно верстку тестить в нем и если там все норм будет отображаться, значит везде норм будет.
В голосину
а ты откуда знаешь? у меня привстал на его пидораский голосок
Работай там, где тебе удобно.
У меня линукс, фотошоп в виртуалке запускаю если надо.
Проверка в ие и сафари тоже через виртуалку.
Проблем никаких не испытываю.
блин, мне теперь захотелось ретро-макинтош.
Да, хороший.
>Так же есть сафари, который по сути новый ИЕ
Что за ерунда? В сафари современные фичи поддерживаются на хорошем уровне. Кроме того, макоюзеры очень быстро обновляют свою ОС когда выходит новая версия.
>А в винде что с костылями?Еще и авокод же есть.
Я про линухи, где или виртуалку каждый раз врубать или через вайн глючное говно жрать, где чуть не туда тыкнешь и все крашится, плюс ебаные тултипы все перекрывают, раздражает пиздец. И это еще самая стабильная версия.
>cmder ставь
Да понятное дело, что можно варианты найти, но лучше, когда из под коробки решение есть. Тем более вроде в новом дополнении винды собираются убунтовскую консоль интегрировать, посмотрим что выйдет.
>В голосину
Я бы тоже поржал, если бы с этим дерьмом постоянно не сталкивался. Причем я не понимаю почему так происходит, там ведь вебкит вроде как. Но тем не менее постоянно когда приходит фидбек от клиента, то приходится писать костыли и хаки под сафари, чтобы верстка не ехала на этом говне.
Раньше смотрел его и он говорил в одном из видео. Хотя может сейчас настоящий мак купил, не знаю.
Ты хакинтош чтоли через виртуалку запускаешь? И как ты сохраняешь слои из фотошопе на линухах, винда ведь не умеет читать ext4.
какой блядь хакинтош, у него вообще линукс стоит (если вы о первом видео на русском)
у Тревиса же мак естественно
Чувак, я бы хотел, чтобы это было так, но к сожалению постоянно всякая хуита вылезает непонятно из-за чего. Например вот из последнего, верстал лендинг и там надо было список работников одной фирмы вывести, по 5 штук на строке. Ну я прописал каждому айтему ширину 20% и флекс-врап, все дела. На фф, хроме и даже ИЕ все норм отображалось, а на сафари последний айтем в первом ряду уебывался на второй ряд хуй знает почему. В итоге уменьшил длину до 19,99% и о чудо, все стало на свои места. Что это было? А хуй знает.
Блять, я видео не открывал, по превьюхе понял, что за чувак. Он раньше просто на хакинтоше сидел.
а ну так то да, у него есть, я просто думал вы конкретно об этом видосе болтаете.
Если ты все-таки про flex-basis, то я только что проверил в Сафари, все работает.
Глаза разуй, додик.
Использование неподдерживаемого продукта уже на совести пользователя. У vk действительно огромная аудитория, так что смысл верстать под старые ie остался действительно только у больших проектов.
Там у клиента Yosemite стоит и сафари 8 версии, если мне память не изменяет.
Все размеры пишу в процентах, шрифт задаю в vw. При меньшем экране обрезает верхнее меню нихуево. Верстаны, как вы справляетесь со шрифта и резиновыми макетами? Или перепысвать под медиакверизы? Но даже при незначительном уменьшении сайт начат выглядеть уродливо.
C бизнес точки зрения каждый клиент важен. Вот представь какой-то богач не сможет зайти на твой сайт и постричься, это же убытки.
Всё зависит от того кто будет твоей аудиторией.
Поддержка старые IE это тоже убытки. И недовольство фронтов. Одна из причин по которой я в Сбертех не пошел.
Какие убытки, лол?
Богачи на маках сидят, а не на некропеках с виндовс xp.
Обыкновенные. В то время, пока разраб тратит кучу времени на костыли, чтобы поддерживать мертвые браузеры он бы мог что-то другое делать, более полезное. И как правило деньги, которые были потрачены на оплату времени разработчика не окупаются, т.к. пользуются этими браузерами ничтожно малое количество людей и обычно это нищеброды без денег.
Время разработчика. Довольно дорогое, как правило.
Достаточно тот же хриланс пролистать. ИЕ8+ требуют только законченные пидорахи (с просторов нашего великого СНГ), даже на обсосном фрилансер.ком ниже ие10 проект надо еще постараться найти, да и те - на бутстрапе, т.е. хуяришь на похуй.
Потому что люди привыкли жрать говно и будут это делать до тех пор, пока им его будут подносить на лопате. Стоит только всем занять позицию пикрелейтед, и проблема решится спустя месяц.
Проблема в том, что не захочешь делать ие8+ ты - найдут другую макаку, а так как мы сейчас говорим онли про верстку, то таких макак дохуя.
>Богачи на маках сидят
Ага, а ещё пьют кофе у окна и думают о нём.
Я выше написал, что всё зависит от аудитории.
Если это электронная коммерция, то каждый клиент важен, потому что если мой сайт у кого-то не откроется, то он пойдёт на другой сайт. Если это высоконагруженный сайт зарабатывающий на рекламе, то даже пол процента пользователей важно.
Если ты делаешь блог о кошках, то ок, верстай по последней моде, кто-то зайдёт.
Ирония про маки мне совершенно непонятно. Многие обеспеченные люди действительно пользуются ими.
>Если это электронная коммерция, то каждый клиент важен, потому что если мой сайт у кого-то не откроется, то он пойдёт на другой сайт
Какой смысл в борьбе за клиента за клиента, если с него дохода меньше чем потерь?
Я вот уже писал: У нас сайт это центр бизнеса, если что.
Мне повезло в этом плане с работодателем, он хуй ложит на поддержку старого говна, причем иногда даже совсем уж в крайности бросается, даже я его не всегда поддерживаю в этом плане и все же пишу кое-какие хаки, но без фанатизма естественно.
>Ага, а ещё пьют кофе у окна и думают о нём.
Шутки шутками, но большинство наших заказчиков с маками ходят. Причем они даже близко не хипстеры, а взрослые серьезные мужики.
>Я выше написал, что всё зависит от аудитории.
Ну энтерпрайз это отдельная тема, они там до сих пор на Windows 95 сидеть могут и дискетами пользоваться, у них там свой мир. Кстати не советую во всякие банки и прочее работать идти. Да, там платят больше и можно хуи пинать, но это путь в никуда. Рано или поздно во время очередного кризиса попадешь под сокращение и внезапно осознаешь, что проебал несколько лет в никуда и теперь ты никому не нужный хуила, который безнадежно отстал от современных технологий. А веб одна из самых быстроразвивающихся сфер.
Есть более удобный способ прямо в WebStorm. Вверху кода появляются иконки доступных браузеров - клацаешь по любой, и страничка открывается в соотв. браузере.
ребят, кто что скажет про курсы Андрея Бернацкого? Есть смысл по ним учить?
Загуглил, чет рожа у него мутная.
ИМХО, для HTML/CSS достаточно академии. JS я учил на learn.javascript.ru и по курсу ITVDN. Он платный, но можно на торрентах купить если что. Объясняют предельно понятно, чуть ли не для даунов таких как я разжевывают.
т.е время на это тратить не стоит, пользы мало будет?
Понятия не имею. Спроси идиотов, который этот курс купили.
Котаны, как править файлы на сервере по фтп, что бы в Атоме нажал ctrl+s и файл сразу грузанулся?
>2016
>фтп
Совсем поехавший? У тебя гит не работает?
Алсо, тебя не смущает заливать что-то по сохранению сразу на боевой сервак?
Нет, котаны, мне так нада. Сервак не боевой, а тестовый, с которым не один я работаю и править мне надо все на месте. Помогите позязя :3
Тяжко вам наверное без гита
Ты просишь какую-то жесть даже если это тестовый сервак. А кто локально будет проверять рабоспособность фронта?
А че watch task не способен на это? Вроде настроить его можно под такие нужды.
Как делать такие эффекты?
Пидары. Они этим официально похоронили Брэкетс, т.к. во всех остальных отношениях он был хуже сублайма, вебшторма и всех остальных IDE.
Хотя я что-то такое подозревал, т.к. давненько на него обновлений небыло видно.
Самое хуевое - теперь придется юзать фотожоп вместо обычной вкладки с СС в браузере.
Хотя я что-то такое подозревал, т.к. давненько на него обновлений небыло видно.
Самое хуевое - теперь придется юзать фотожоп вместо обычной вкладки с СС в браузере.
Аноны, выучил css, теперь учить less или sass? Че пизже?
Похуй, они идентичны. Будешь знать одно - считай будешь знать другое. Различия начинаются в сложных вещах типа функций, циклов и т.д., которые юзают, наверное, процентов 5 из всех пользователей препроцессоров.
box-shadow
scss как-то более правильно пишется, что-ли. А вообще - дело вкуса.
Блять, а я ебусь с этим inset. А его оказываеться вооще не надо задавать.
Аноны, а как лучше делать центрирование в блядине выделеной пунктиром? Заворачивать весь контент в пакет и пакет центрировать paddingами, или не баться и внутреним элементам задавать марджины?
Там же очевидный темный бэкрграунд блока, и очевидные паддинги.
У кого-нибудь есть ТЗ к Пинку? Как в базовом интенсиве были к учебным макетам.
Если ты про стайлгайд, то сейчас вкину. Сам к нему приступил.
Алсо, вопросик - как вот это всё говно верстать? Тут z-index что ли на телефонах?
Аноны, сколько времени займет разработка такого сайта http://fxfinance-pro.com и сколько вы бы за него запросили?
Нет, я имел ввиду именно ТЗ, в текстовом виде, где бы объяснялось задание и был перечень требований.
Не, его нету. Мне почему-то кажется, что его в природе не существует. Либо же говорится о нём в вебинарах, хотя я пролистал сейчас быстренько - там что-то ни слова о верстке этого проекта.
Хз даже, немало стоит.
>там что-то ни слова о верстке этого проекта
Именно. Видать, кураторы в личных разговорах объясняли.
z-index -1 на псевдоэдементе (кривая полоса).
Несколько сотен, плюс-минус. Странный вопрос какой-то.
А, я вроде понял. Меня интересовал вопрос как телефоны могли вставать выше вот этой недо-трапеции. Теперь кажется вкатил.
А нет, нихера не вкатил.
Я сначала думал, что эти телефоны находятся в одном диве, у которого просто сверху прилеплен треугольник. А они чуть выше его находятся. Так как быть?
Там много всего, один только фронтен до полштуки может затащить.
отрицательный марджин сверху
Эээ? То есть явно дороже 25к рублей, которые мне предложили?
пиздец... сайт-комуналка... блювать хочется, когда такое вижу.
Лол. Клиент из разряда «сделайте мне ВК, только круче за 5к»
Блядь. Дали людям кучу проверенных, отличных курсов на английском по js. Почти все бесплатны. Не знаешь английский, ну тогда Флэнаган, learn.javascript, sorax для закрепления знаний. Нет, не хочу, буду спрашивать годнота ли курсы Хуй Петровича продающиеся за рубли.
Ты что-то промахнулся, снайпер.
>sorax
Эх, жаль что он бросил это дело. Любил залипать под его подкасты
Все так и було. Мой "клиент" захотел точно такой-же, только с другим логотипом.
Он не понимает о чем говорит, не работай с такими.
Пиздец. Короче пролистал я продвинутый интенсив и понял, что пока что рано туда вкатываться. Тот же самый макет пинк вызывает дохуя вопросов.
Он предложил 25к за все полностью, или только клиентскую часть?
Если только за клиента, то это пиздец дешево, но терпимо. Если вместе с беком и прочим дерьмом, то сразу посылай нахуй.
Поэтому советуют между базовым и продвинутым поверстать месяц-другой и набить руку
Лучше сразу пошлю - они меня на протяжении двух недель пытались на свой форекс подсадить.
А есть какие-нибудь ресурсы, где на примере показана верстка, вот как в базовом показывали верстку барбершопа, а не просто голая теория?
Есть много васянов с такими видео на ютубе, и лучше их не смотреть - плохим практикам научишься. Лучше пересмотри базовый, если что-то непонятно. А дальше остается только верстать и набивать опыт самостоятельно
Ага, я уже в процессе поиска наткнулся на пару таких. Что ж, буду верстать макеты из рассылок. Спасибо.
>В стакан положили бактерии. Каждую секунду бактерии увеличиваются в 2 раза. Известно, что стакан заполняется полностью за минуту. За какое время стакан наполнится наполовину?
Блядь, подумал сразу почему-то, что за 15 секунд, не знаю в чем вообще была моя логика. Увидел ответ, и минут 5 думал почему именно 59 секунд. ПИЗДЕЦ, Мне точно на завод.
Тоже не сразу решил эту задачку, зато все испытания академии на 100% без труда и костылей, лол.
мимо даун-верстальщик
Кстати кто-нибудь может объяснить почему 59 секунд?
Всё, понял. Тут тупое условие просто.
Почему же?
это сюда
Почему условие тупое?
Почему условие тупое?
Блять, а что за стакан? Какого размера? Какого размера бактерии?
По логике ответа через секунду бактерии умножатся вдвое и заполнят половину стакана, что за хуйня?
потому что каждую секунду бактерий становится в 2 раза больше. Тоесть половина стакана, а через секунду уже полный стакан. Вот и получается что за 59 секунд - половина стакана.
И что? Если я в стакан положу одну бактерию, которая через секунду превратится в две, и 80 бактерий, которых станет 160 - есть разница? Про вместимость стакана почему не сказано?
По условиям задачи там более одной бактерии. Вместимость стакана не важна.
И что?
И что?
И что?
И что?
И что?
И что?
И что?
И что?
Ебать ты даун. Пиздуй на завод со своей вместимостью.
В условии сказано, что стакан заполнится за минуту. Так что по логике заполнить "половину стакана за секунду" не получится.
Не имеет значения что в стакане и в каком количестве изначально. Дано ведь, что стакан заполнен неким содержимым увеличивающимся каждую секунду в 2 раза. Стакан будет заполнен на 100% через 60 секунд. Значит секундой назад было текущее состояние / 2, как раз половина.
Аноны, вы пока тут спорите, у меня назрел вопрос.
Как понять, когда изображения со всеми видхами и хейтами надо прописывать в html, а когда - вставлять как бэкграунд дива?
По моей логике надо вставлять на бэкграунд всякое мелкое говно, если ксс отвалится, то потеря таких изображений не будет критична, а всякие бэкграунды дива надо прописывать явно в цсс.
Алсо, вот тут например - - я верно понимаю, что айфоны поставлены на бэкграунд дивов?
Как понять, когда изображения со всеми видхами и хейтами надо прописывать в html, а когда - вставлять как бэкграунд дива?
По моей логике надо вставлять на бэкграунд всякое мелкое говно, если ксс отвалится, то потеря таких изображений не будет критична, а всякие бэкграунды дива надо прописывать явно в цсс.
Алсо, вот тут например - - я верно понимаю, что айфоны поставлены на бэкграунд дивов?
>надо прописывать явно в html
Пофиксил
>я верно понимаю, что айфоны поставлены на бэкграунд дивов?
Нет, тут айфоны - контентные изображения. Ты базовый интенсив смотрел?
Cмотрел. Там на эту тему практически ничего не разжёвывается.
Направь его ко мне, сделаю за 25.
Ты почти прав.
Есть два вида изображений - контекстное и декоративное. Возьми любое изображение на сайте, например. А теперь "вырви" его из сайта. Если тебе будет нехватать чего-то, то это изображение размечается в хтмл. Например, логотип сайта, те же айфоны в твоём примере (если их вырвать из контекста, потеряется смысл) и так далее. Всякие иконки, превью фотогалереи не так важны. Поэтому они ВСЁ равно прописываются в хтмл (за исключением спрайтов), но ставятся на фон.
Куда пропал анон , которому предложили переезд в Екб? Я так понимаю, ты из Челябы? Давай перетрем за местные конторы.
БРЁЛ ПАЦАН ПО УЛИЦЕ, КУРИЛ СИГАРЕТУ ПАРЛАМЕНТ НЕВЗАТЯГ, СМОТРЕЛ НА НЕБО, ДУМАЛ О СВОИХ ПАРНЯХ И СТАРЕНЬКОЙ МАТУШКЕ.
ВИДИТ ОКОЛО ПОМОЙНОГО БАКА ТРОЕ ЛЕЖАТ.
ВИДУ ЖУТКОВАТОГО: С НОСА СОПЛИ ЖЁЛТЫЕ СВИСАЮТ МАХРОЙ, ВОНЯЕТ ПРЕЛЫМ КАЛОМ, ОДЕТЫ В РУХЛЯДЬ И РВАНИНУ, РУКИ ЗАСКОРУЗЛЫЕ, ЛЕЖАТ В ОБНИМКУ С ПСАМИ ШЕЛУДИВЫМИ, ОДНА РУКА В ШТАНИНАХ - ЯЙЦА ТЕРЕБЯТ.
ПАЦАН БЫЛ ЖАЛОСТЛИВ ПО ЖИЗНИ И ДУША ЕГО БЫЛА ОТКРЫТА ЛЮДЯМ, ОН ПОДОШЕЛ И УЧАСТЛИВО СПРОСИЛ:
РЕБЯТА, ЧТО ЗА БЕДА ПРОИЗОШЛА С ВАМИ?
ПЕРВЫЙ ОТВЕТИЛ: ГОРЕ МНЕ, О ПАЦАН. УВЛЕКЛИ МЕНЯ ТЯЖЕЛЫЕ НАРКОТИКИ, ПРОКУТИЛ Я КВАРТИРУ, НО ЧТО ЕЩЕ СТРАШНЕЕ - СЕЛ ОБСАЖЕННЫЙ ЗА РУЛЬ И УГРОБИЛ ЖЕНУ И ДВУХ ДЕТИШЕК СВОИХ, А МНЕ НОГИ ВОТ ОТОРВАЛО, НИЩЕНСТВУЮ, Я ПОТЕРЯННЫЙ ЧЕЛОВЕК, ПАЦАН. ЖДУ СМЕРТИ И ВОТ МОЙ ОДР.
ПУСТИЛ СЛЕЗУ ЮНОША И ВОПРОСИЛ ВТОРОГО:
А ЧТО ВЫШЛО С ТОБОЙ, О ЖАЛКИЙ НИЩИЙ?
ВТОРОЙ ОТВЕЧАЛ ЕМУ: ВСЁ БЫЛО У МЕНЯ В ЖИЗНИ СЛАВНО: СЕМЬЯ, БИЗНЕС, ДА ОДНАЖДЫ СЛУЧАЙНО ТОМОГРАФИЮ МОЗГА СДЕЛАЛ - А ТАМ ОПУХОЛЬ. ЖЕНА УЗНАЛА - ТУТ ЖЕ ЗАБРАЛА ДЕТЕЙ, ОТСУДИЛА КВАРТИРУ И УШЛА, НЕ ЗАХОТЕЛА С ПОКОЙНИКОМ ЯКШАТЬСЯ.
ДРУЗЬЯ УСПЕШНЫЕ КИНУЛИ МЕНЯ, БИЗНЕС ОТОБРАЛИ, СОБАКА - И ТА ОТ МЕНЯ УБЕЖАЛА ПРОЧЬ, ЦАПНУВ В ЛОДЫЖКУ НА ПРОЩАНИЕ.
ВОТ ЛЕЖУ И ЖДУ СВОЕГО СМЕРТНОГО ЧАСА.
РАЗБОЛЕЛАСЬ ДУША ПАЦАНА И ЗАДАЛ ОН СВОЙ ВОПРОС ТРЕТЬЕМУ.
И ОТВЕТИЛ ЕМУ ТРЕТИЙ: А СО МНОЙ ВСЁ НОРМАЛЬНО, Я ФРИЛАНСЕР, РАБОТАЮ УДАЛЁННО, СЕЙЧАС ПОРТФОЛИО НАРАБОТАЮ И ПОЛУЧШЕ БУДЕТ, НЕ ЖЕЛАЕТЕ ПРОЙТИ МОЙ АВТОРСКИЙ ТРЕНИНГ: "УВОЛЬНЯЕМСЯ ИЗ ОФИСА И НАЧИНАЕМ ЖИТЬ СВОБОДНО?"
А ЛЕНДИНГ ПЕЙДЖ ДЛЯ ВАШЕГО БИЗНЕСА СДЕЛАТЬ?
ХОТИТЕ ПРОДАЮЩИЙ ТЕКСТ НАПИШУ?
ВИДИТ ОКОЛО ПОМОЙНОГО БАКА ТРОЕ ЛЕЖАТ.
ВИДУ ЖУТКОВАТОГО: С НОСА СОПЛИ ЖЁЛТЫЕ СВИСАЮТ МАХРОЙ, ВОНЯЕТ ПРЕЛЫМ КАЛОМ, ОДЕТЫ В РУХЛЯДЬ И РВАНИНУ, РУКИ ЗАСКОРУЗЛЫЕ, ЛЕЖАТ В ОБНИМКУ С ПСАМИ ШЕЛУДИВЫМИ, ОДНА РУКА В ШТАНИНАХ - ЯЙЦА ТЕРЕБЯТ.
ПАЦАН БЫЛ ЖАЛОСТЛИВ ПО ЖИЗНИ И ДУША ЕГО БЫЛА ОТКРЫТА ЛЮДЯМ, ОН ПОДОШЕЛ И УЧАСТЛИВО СПРОСИЛ:
РЕБЯТА, ЧТО ЗА БЕДА ПРОИЗОШЛА С ВАМИ?
ПЕРВЫЙ ОТВЕТИЛ: ГОРЕ МНЕ, О ПАЦАН. УВЛЕКЛИ МЕНЯ ТЯЖЕЛЫЕ НАРКОТИКИ, ПРОКУТИЛ Я КВАРТИРУ, НО ЧТО ЕЩЕ СТРАШНЕЕ - СЕЛ ОБСАЖЕННЫЙ ЗА РУЛЬ И УГРОБИЛ ЖЕНУ И ДВУХ ДЕТИШЕК СВОИХ, А МНЕ НОГИ ВОТ ОТОРВАЛО, НИЩЕНСТВУЮ, Я ПОТЕРЯННЫЙ ЧЕЛОВЕК, ПАЦАН. ЖДУ СМЕРТИ И ВОТ МОЙ ОДР.
ПУСТИЛ СЛЕЗУ ЮНОША И ВОПРОСИЛ ВТОРОГО:
А ЧТО ВЫШЛО С ТОБОЙ, О ЖАЛКИЙ НИЩИЙ?
ВТОРОЙ ОТВЕЧАЛ ЕМУ: ВСЁ БЫЛО У МЕНЯ В ЖИЗНИ СЛАВНО: СЕМЬЯ, БИЗНЕС, ДА ОДНАЖДЫ СЛУЧАЙНО ТОМОГРАФИЮ МОЗГА СДЕЛАЛ - А ТАМ ОПУХОЛЬ. ЖЕНА УЗНАЛА - ТУТ ЖЕ ЗАБРАЛА ДЕТЕЙ, ОТСУДИЛА КВАРТИРУ И УШЛА, НЕ ЗАХОТЕЛА С ПОКОЙНИКОМ ЯКШАТЬСЯ.
ДРУЗЬЯ УСПЕШНЫЕ КИНУЛИ МЕНЯ, БИЗНЕС ОТОБРАЛИ, СОБАКА - И ТА ОТ МЕНЯ УБЕЖАЛА ПРОЧЬ, ЦАПНУВ В ЛОДЫЖКУ НА ПРОЩАНИЕ.
ВОТ ЛЕЖУ И ЖДУ СВОЕГО СМЕРТНОГО ЧАСА.
РАЗБОЛЕЛАСЬ ДУША ПАЦАНА И ЗАДАЛ ОН СВОЙ ВОПРОС ТРЕТЬЕМУ.
И ОТВЕТИЛ ЕМУ ТРЕТИЙ: А СО МНОЙ ВСЁ НОРМАЛЬНО, Я ФРИЛАНСЕР, РАБОТАЮ УДАЛЁННО, СЕЙЧАС ПОРТФОЛИО НАРАБОТАЮ И ПОЛУЧШЕ БУДЕТ, НЕ ЖЕЛАЕТЕ ПРОЙТИ МОЙ АВТОРСКИЙ ТРЕНИНГ: "УВОЛЬНЯЕМСЯ ИЗ ОФИСА И НАЧИНАЕМ ЖИТЬ СВОБОДНО?"
А ЛЕНДИНГ ПЕЙДЖ ДЛЯ ВАШЕГО БИЗНЕСА СДЕЛАТЬ?
ХОТИТЕ ПРОДАЮЩИЙ ТЕКСТ НАПИШУ?
Пошёл нахуй, ты вон одному уже написал, у него поэтому бизнес и отжали ещё и собака покусала.
а ты уже все макеты из базового переверстал?
мне в принципе их было достаточно - потом перешл к продвинутому
мимо-анон
Содомит.
Сам недавно делал такое меню, тоже с недефолтными скроллбарами и 3 и больше уровнями вложенностей. Объяснил пм-у, что лучше сделать появление подменю по клику, так как иначе будут баги, юзвери будут звереть и прочее-прочее.
Олсо, сделал все меню аккордеонами (не jquery ui accordeon), проверял классы и прочее. При ресайзе под мобилы сделал так, чтобы менюха уменьшалась, а подменю появлялись по клику сбоку, абсолютно спозиционированные. Ну и убирал скроллбар в таком состоянии.
Зак жаловался, что верстаки с фл.ру даже не могут динамически ширину и высоту от размера экрана для DOM элементов проставить через jquery. Бля, я хуею с вас, ленивые безрукие псы, я тут годами учу веб технологии и языки и все считаю, что не готов к фрилансу в вебу, а вы сверстаете два макета на таблицах и уже фрилансить бежите.
>годами учит вэб-технологии
>считает себя не готовым
плохо смотрел значит
ну а че, я же сразу на бэк подавался, а там везде проекты, которые не разворачиваются.
Если ты годами учишь и не готов к фрилансу, варианта есть два:
1) ты даун.
2) ты безвольный овощ, "учащий" 10 минут в день после того как в дотку наиграется.
А может быть и оба варианта сразу.
При должной самодисциплине человек доходит до уровня джуна за пол года с полного нуля и из другой профессии.
я и дохожу до такого уровня, но мне не удавалось этим заработать и я терял всяческий интерес.
>и я терял всяческий интерес
>я тут годами учу веб технологии и языки
Понятно.
>до уровня джуна
джуна-верстальщика?
Поясните как реализовать пикрелейтед.
Это вообще возможно?
Это вообще возможно?
Это еще ничего. Тут один анон БД годами изучает.
На уровне картинки возможно, на уровне CSS хз
Кто верстал Ali Saed's, делали его адаптивным? Что выдумывали в этом плане, как структуру перестраивали?
ты долбоеб что ли? я не просто их УЧУ, я делаю на них проекты и кладу в гитхаб, параллельно копирайтя на еду. я не виноват, что это говно программистское и веберское нихуя не оплачивается. ой давай не будем начинать, а то опять все приведет к тому, что ты начнешь продавать курсы своей говноакадемии.
Ты просто феерический дебил.
я умею верстать, я знаю js, bootstrap jquery, mysql, sqlite, java, php и фреймворки, angular, ruby, у меня несколько тестовых на php и одна приложуха на гитхабе. Я уже 4й год не могу найти работу и заработать этими скиллами, я на сиги и кофе себе зарабатывают КОПИРАЙТОМ. вопросы?
портфель в школу собрал?
Мой знакомый за чуть более 6 месяцев изучения с нуля Python и Django получил джуна с з/п около $1к/месяц, удаленка.
Теперь подумай, какой фееричный бред про годы обученния и хуевую оплачиваемость программирования ты сейчас несешь.
Что ты тут забыл, Маня? Копирайт-тред находится в другом месте, иди туда.
Проиграл с названия ролика.
ой, зря я похоже тебя оправдывал в этом посте
сконцентрируйся на чем-то одном, когда ты пишешь что все это знаешь, это зачастую воспринимается как я чето слышал, но толком не знаю нихуя.
Дай угадаю, работу ты ищешь так же, как лиственники из /b ищут девушек? Я такой охуенный, спортивный, высокий, умный, начитанный, с хорошей работой, мне 25, у меня нет девушки, я девственник.
Вангую, что он хиккан из мухосрани 20к населения, не желающий переезжать в крупный город.
>я знаю js, bootstrap jquery, mysql, sqlite, java, php и фреймворки, angular, ruby
Нет не знаешь.
А как они ищут девушек?
>я умею верстать, я знаю bootstrap
200-300$/месяц
>я умею верстать, я знаю js, bootstrap jquery
400-700$/месяц
>я умею верстать, я знаю js, bootstrap jquery, angular
800-1500$/месяц
>я знаю ruby
1000-6000$/месяц
>я знаю java
см. Ruby
>вопросы?
Да нет, в принципе.
Мне недавно знакомый программист с очень большим стажем работы и кучей опыта рассказал историю. Как-то он набирал людей в проект, так были чуваки, которые судя по их стеку технологий в резюме, были круче его самого. На собеседовании же выяснялось, что максимум что они знали - это аббревиатуры всех этих языков/библиотек/фреймворков, да читали про них статейки на хабре/википедии.
Ждут, когда девушки сами к ним подойдут, дадут свои телефоны, сами будут звонить, сами пригласят на свидание, оплатят его, а потом сами затащат в постель и выебут.
Т.е. никак не ищут.
А теперь зайди на хх.ру и посмотри, сколько есть работ на удалёнке с минимальными скилами.
Смотрите.
На пикрелейтеде джорджия в фотошопе и дорджия в хроме.
Такие различия нормальны, или я использую не тот шрифт?
На пикрелейтеде джорджия в фотошопе и дорджия в хроме.
Такие различия нормальны, или я использую не тот шрифт?
В фотошопе хуйня какая-то растровая с низким разрешением. Забей.
Не тот шрифт, очевидно вроде.
А вот и санкции подъехали.
Серьезно, че этому пшеку не нравится?
Серьезно, че этому пшеку не нравится?
Но в фотошопе написано Georgia Regular. И в ксс я прописал Georgia.
background-size: contain для фонового изображения. Пиздуйте смотреть интенсивы и учить html + css
Подскажите, как использовать бутстрап? Хочу его применить вместе с сасс. Скачал и не знаю какие файлы скидывать надо.
Велик шанс, что пойдет по пизде, но не обязательно.
мимо
сша, россия, великобритания, украина, польша - не работают
Лол, я тоже знаю js (ну а чо, могу попап сделать, кулькулятор написать и крестики-нолики), bootstrap, флексы, jquery (ну а чо, могу нахуячить кучу готовых плагинов, и даже сконкатить их в один файл, чтоб не так палевно было), mysql (делал как-то пару запросов в базу данных, легко), java (хэллоуворлд), php (могу простенький движок для файлообменника написать), react, angular, ruby и паскаль.
Короче, пиздуй обратно в /pr, или откуда ты вылез.
ты походу не понял вопроса. Я не знаю какие файлы надо скидывать из архива в папку где у меня будет страница делаться.
Те, которые ты будешь использовать.
продвинутый интенсив 9 урок
серия видео по bootstrap от makeweb
статья громова http://nicothin.pro/page/bootstrap-bem
вникай
> одна приложуха на гитхабе
> 4 года не может найти работу
Проиграл.
> 4 года не может найти работу
Проиграл.
походу я очередной раз положу хуй на бутстрап и буду дальше верстать адаптивно
Дело твое. Хотя, ничего сложного там нет. Да и вакансий с бутстрапом много.
Как я.
>Резюме
И jQuery, и Bootstrap — это обычные инструменты, неплохо решающие свои задачи. Если вы новичок, в первую очередь изучайте фундаментальные вещи, и только после этого знакомьтесь с инструментами. Ну и каждый инструмент используйте по его предназначению. Иначе однажды вы обнаружите себя, пытающегося пожарить яичницу огнемётом.
Глубокая статья.
ну я сверстал помню, в декабре прошлого года два макета на бутстрапе без сасс. Сейчас смотрю и не знаю с каких папок надо брать файлы. Заходишь в одну папку там что-то про сасс есть, зайдешь в другую папку тоже что-то про сасс. Думал в гугле инфа будет, так там вообще о другом пишут.
Логично, что у тебя в системе нет шрифта Джорджия. Скачай и подключи в css, или подключи link от google Fonts
Читнул вот про .less, и подумал, что использование чистого css без выпендрёжа же побыстрее будет, не? Или препроцессоры больше используют для расширяемости проекта?
Джорджия - предустановленный шрифт. Но даже если и нет, я уже попробовал скачать из интернета, и это таже самая джорджия.
>не?
не.
С препроцессорами удобнее вкладывать элементы один в другой.
вложенность или бэм, не?
Ты задаёшь вопрос?
иди нахуй отсюда
лол, сам иди с хипстерками каким-нибудь хуяктом обмазываться.
чувак, ты продвинутый смотрел?
если нет - смотри, там рассказано в том числе и про препроцессоры
В бутстрапе верстать надо в процентах или в px?
>2016
>разговор про less
>хипстерки
ой-вей
Вкатываюсь в тред. Аноны, есть ли в базовом интенсиве что-нибудь полезное, если я уже умею верстать статичные макеты, или лучше сразу переходить к продвинутому?
А мы откуда знаем, что ты знаешь, а чего нет? Возьми да посмотри, с тебя не убудет.
Не, frontend-dev.
Логично, что у тебя тот самый шрифт, просто сглаживание и прочая хуйня.
Да, хакинтош. Йосемите немного тормозит, маверикс норм.
Линукс раздел можно подмонтировать без проблем, он будет отображаться как сетевой диск.
Ну, или нтфс раздел сделать тоже можно.
Вообще, вроде через вайн фотошоп норм запускается, но я не пробовал.
В китае ваще под 6ой верстают до сих пор.
Так что радуйтесь.
20 часов, всё-таки... По поводу того, что знаю - могу сверстать лендинг практически любой сложности и подключить к нему уже написанные кем-то скрипты из гугла. При этом, конечно, зачастую пишу говнокод.
Аноны, дайте сайты на псдшники для верстки, только на те которые без очевидной йобы сверстаны что на продвинутом интенсиве проходится.
Ничего там не верстают под 6ой, лол
зачем тебе? Сверстай пару простеньких макетов из базового интенсива, на этом лоу-лвл вёрстку лучше заканчивать.
Для тренировки, блять. Чтобы обычный макет у меня вопросов не вызывал.
В шапке смотри ссылку, там тебе макетов хватит завались.
Кто как верстал эти ебучие треугольники? Дропнул из-за них пинк, хотя сверстал где-то уже на 75%.
>лендинг практически любой сложности
С адаптивностью?
Если думаешь, что пишешь говнокод, возможно стоит. Все же там рассказывают хорошие практики. Только про каскад не слушай :3
На мой взгляд див состоит из трех секций - белого треугольника, серого треугольника, серого прямоугольника. Все друг под другом. Телефоны отрицательным маргином сдвинуты наверх.
Что это за хуита?
В файрфоксе хейт такой какой я ставлю. А в хроме он больше.
Как бороться с таким багом?
В файрфоксе хейт такой какой я ставлю. А в хроме он больше.
Как бороться с таким багом?
Поднимали вопрос уже. Градиентом на бэкграунд или псевдоэлементом с бордерами.
Если сам совсем никак, то держи мою примесь для градиентов
https://codepen.io/rqrqrqrq/pen/NrWXbQ
бтв все 3 сделаны по разному, порастягивай экран и поймешь. Самый православный на large
Может доверстаю, залью на оценку анонам.
>с адаптивностью?
с весьма херовой. Всегда верстал под ~1366х768, а потом добавлял медиа-правила.
Таки да, думаю, стоит глянуть базовый интенсив, но особо не углубляться.
Кто перекат делать будет?
Псевдоэлементами еще проще.
width: 0;
height:0;
border-left: 100vw solid white;
border-bottom: /высота по макету/ solid gray;
top: 0;
right: 0;
Это вообще пушка.
У хрома все шрифты чуть больше, даже при точном задавании в пикселях.
У хрома все шрифты чуть больше, даже при точном задавании в пикселях.
Пик
normalize?
блять ну дайте макеты аноны везде лэндинг или бутстрап (((
Нормалайз стоит.
Поищи здесь, я парочку находил в свое время нормальных (больше 1 страницы+адаптивность). Хотя в основном, конечно, хипстерские говнолендинги, уи-киты и "отличный теплейт для портфолио)))".
http://freebiesbug.com/
Годно, как искать подобные ресурсы?
Так, ну что.
Хром и файрфокс по разному рендерят одни и теже размеры шрифтов. Как вы с этим боретесь? Или похуй? Но если забить, тогда ни о каком пиксельперфекте не может быть и речи.
Хром и файрфокс по разному рендерят одни и теже размеры шрифтов. Как вы с этим боретесь? Или похуй? Но если забить, тогда ни о каком пиксельперфекте не может быть и речи.
А теперь иди копайся в своих браузерах.
Проверил свой сайт-портфолио. Шрифты чутка по-разному отображаются (в огнелисе, будто, жирнее), но размеры те же. Что-то у тебя не правильно.
Аноны, в курсе, что htmlbook ВСЁ?
в плане?
он больше не поддерживается.
А почему webref.ru никто не упомянул? Пиздатый сайт, теория и тестики-вопросики в конце.
это одно и тоже.
На хтмл книжке об этом уже давно говорилось
А, лол.
Я просто всегда сразу же закрывал это всплывающее сообщение.
Вот различия заметны.
Хром по-другому рендерит пиксельные значения.
Чтобы видеть это лучше нужно много строк.
а если задать min и max height?
Я про то, как их сделать резиновыми.
Спасибо, анонче, я просто в треде уже месяца три не сидел. Может наконец доверстаю этот сраный пинк тоже уже 3 месяца верстаю.
Этот тоже будет тянуться на всю ширину, я правильно понимаю?
Да там хейт вообще не обязателен, я его убрал. Контейнер растянется вместе с контентом.
Оказывается, это не хром, а файрфокс всё-таки.
http://foundation.zurb.com/forum/posts/22939-weird-displayfont-size-problem-between-firefox-and-chrome
Анон, подобные изображения хуячить на фон body в css или же в хедер вставлять в html?
Ну я и уёбок. Все эти проблемы с высотами и размерами шрифта были изза того что у меня в хрому 100% зум, тьюфу ты блядь.
в хроме 110 % зум*
Бамп вопросу.
Если ты сможешь поставить картинку фоном через хтмл-разметку, я пришлю тебе все деньги, что валяются на моем вебмани кошельке (примерно 30 рублей). Без абсолютного позиционирования и прочей гомоебли.
Надеюсь, ты понял намек.
>в header вставлять в html
не понял. Ты хочешь запилить фон тегом img? Нет, так сделать не стоит. Если ты о том, какому элементу устанавливать такой фон, то это спорно. Всё-таки, мне кажется, что лучше пилить это изображение в фон header'а.
Смотрю продвинутый интенсив, на втором уроке первой половины занятия нет. Так и должно быть?
Да, оба решения на всю ширину, можешь потыкаться, посмотреть.
Очевидный хипста-лендос с хедером на 100vh, естессно фоном в хедер.
что значит нет?
Да, я уже сам посмотрел через псд что это фон хедера, НО! В хмтл это изображение полноценно надо прописывать? В базовом интенсиве говорилось, что ты пихаешь это изображение в код, а через цсс просто задаешь фон хедера, если вдруг цсс отвалится и изображение не прогрузится.
Я ошибся, всё есть. Просто урок начинается не с всеобщего приветствия, и в интерфейсе вебинара отображается, что прошло сорок минут.
испугался, что лососну с БЭМом
если цсс отвалится, эта хипстерская хуйня не нужна.
> лососну с БЭМом
Конечно лососнешь. Это норма, все лососут с БЭМом, пока не забивают на него хуй.
ну блядь ну ставишь ты фоном картинку, а цвет у фона еще задаешь, пиздец проблемма
но ведь без БЭМа в серьёзных проектах никуда.
Таки первое время лососнешь, но забивать не стоит.
с БЭМ может и да, а с BEM все норм.
Вот, значит это изображение чисто декоративное и в хмтл его писать не стоит?
Представь, что css отвалился, у тебя отображается голый html и ебнутая картинка между текстом на весь экран.
Если ты про полный фротентд стэк говна от яндеха, то вот он точно нахуй нигде не нужен.
в чём разница между BEM и БЭМ? Я думал, они не отличаются.
Мы тут вроде в треде только методологию наименования классов мусолим. Фул стэк нахуй не нужон.
а что там ещё есть, кроме наименования классов есть? Вкратце.
Да ни в чем, просто BEM-ом обычно именуют полный стэк яндекссдерьма https://ru.bem.info/.
Они вместо html пишут json, хотя бы. Почитай на сайте, там еще библитека компонентов, свое представление бэм-дерева вместо дома, свои сборщики. Говно крч.
Ну не совсем говно, под свои задачи. Нам тут точно нахуй не упал.
Так-то именно совсем ненужное говно, просто яндекс любит делать собственные костыли, вместо того, чтобы использовать уже давно существующие инструменты. Эффективный менеджемент такой эффективный, я еще проигрываю со своего знакомого, который ходит на обязательные КОПРОРАТИВЧИКИ раз в пятницу, играет там в карты и еще какой-то хуйне занимается с коллегами для укрепления корпоративного духа, лол.
> со своего знакомого
Забыл дописал, что он в яндехе работает (отдел тестировки)
я думал, BEM это такой буржуйский БЭМ, который используют все серьёзные корпорации. Печаль.
this.
иностранцы только нейминг зачастую и юзают, и модификатор поменяли
Ну имена классов то реально решают проблемы css.
Так-то буржуи юзают православный б__э--м с изменениями, ну или smacss.
А вообще, сейчас же css-modules подъехали. Решают сходную задачу создания нейм-спейсов без длиннющих имен классов. Та же абсолютая незаввисимость блоков, только не на уровне нейминга, а на уровне автоматизации.
>css-modules
поподробнее
на деле насколько я понимаю получится от модулей вот такая вот херовина
._styles__title_309571057
разница в том, что там ты сам через БЭМ пишешь а тут собирается
._styles__title_309571057
разница в том, что там ты сам через БЭМ пишешь а тут собирается
Идея в том, что ты, как раньше делал бэм-блок, делаешь модуль. Внутри него даешь обычные, адекватные имена классов, привязваешься как хочешь каскадом и тп. Короче как раньше говно-верстали, только в перделах одного модуля, а не всего сайта. Потом вместо тебя сборщик смотрит эти классы внутри модуля и каждый логический элемент переименовывает на рандомную хуету (ну или не рандомную, там настраивается) наподобие XLHFSFGK. Суть в том, что в проекте каждое такое название уникально.
В итоге, ты получаешь ту же абсолютную независимость, та же самодокументируемость в сорцах, но в итоговом билде у тебя каша с классами, но все работает.
Да, был доклад на PiterCSS3, если интересно. Вся хуйня через PostCSS, прогрессивненько.
а less и sass не решают этих проблем?
Может и адекватно называть и дописывать уникальный префикс/постфикс, но мне понравилась как раз опция жесточайшей обфуксации, что бы какой-нибудь бэкендер прям в билде зассал поправить.
Во-первых: нахуй это нужно?
Во-вторых: как тогда тестить верстку, каждый раз все это говно пересобирать что-ли?
Разные плоскости же. Препроц избавляет от необходимости вручную прописывать все классы, если я тебя правильно понял. Тут же тебе вообще похуй между модулями как что называется. Ты верстаешь модуль.
Открой для себя sourcemaps.
Вообще, это просто альтернативный способ решения проблем. Хочешь пользуйся, не хочешь, решай подругому, тем же бэмом или смаксом.
А почему большая вложенность, если она не следствие кривых ручонок начинающего css-кодера, а следствие работы препроцессора - зло? Распространять же будут .less файл. Нужно править модуль - находишь компактно-размещённый блок и правишь его без еболы с длинными названиями.
Ты меня не понял. Выше названные проблемы css решает не лесс, а методология, предположим, бэм. Лесс лишь облегчает использование твоей методологии. Сам лесс не делает твои блоки независимыми и тп.
Модули это альтернатива методологии, а не лессу.
Перекат то будет, не?
>css-modules
соси хуй, хипстор)))
Аноны, кто-нибудь пользуется программкой PrePros? Стоит ставить?
тут сидят исключительно модные консольные люди, не марающие руки об гуи-говно
Пойду сверстаю лендинг с section { height: 100vh; }
Вообще, я сам не юзаю, просто в курсе что это и зачем. Почему бы не поделиться инфой с анонасами, вдруг когда-нибудь эта хипстота станет стандартом.
да, пока не разберешься с консольной автоматизацией (10 урок продвинутого) можешь юзать
Попробовал поставить автообновление, не работает. С чем это может быть связано?
Переустанови винамп. Мы все консоле-боги, хз.
вообще, автообновление же должно работать из коробки? Или под автообновлением подразумевается просто конвертация автоматическая конвертация препроцессорных файлов? Просто много куда потыкал, не работает почему-то.
Может, возникли какие-нибудь конфликты с гитхабовским приложением?
>автообновление
это вы так watch называете?
я надеюсь речь не про препрос
Именно про него. Конфликт, как я понял, из-за гита, потому что новый тестовый проект автообновляется нормально.
Умею в консоль, галпы хуялпы, и прочее дерьмо, но до сих пор юзаю препрос. Грантовский таск вотча мне почему-то начал выкидывать непонятные ошибки в процессе работы. Разбирать эту хуйню было лень, поэтому просто забил и вернулся к преросу. Полет нормальный.
Значит не умеешь
Ну чё, много зарабатываете?
Котаны, кто-то сталкивался с ошибкой grunt does not satisfy its siblings' peerDependencies
Выскакивает когда инсталлишь плагины пачкой через npm. Что интересно, почти всегда он их таки ставит, но выбрасывает затем ошибку, и спамит ею каждый раз когда пытаешся что-то подгрузить.
Выскакивает когда инсталлишь плагины пачкой через npm. Что интересно, почти всегда он их таки ставит, но выбрасывает затем ошибку, и спамит ею каждый раз когда пытаешся что-то подгрузить.
Кстати, Коала получше препроса, по-моему. Быстрее, не спамит просьбами задонатить, умеет все то же самое.
Нет.
Бэм где-то кроме рашки котируется?
Можно ли выучить хтмл+сзз за 2-3 недели, если учить по 8 часов в сутки?
А кем он в рашке катируется?
котируется*
Можно и быстрее наверное.
Главное понять главные идеи, как правила вкладывания тэгов, каскадность, box-модель.
Гугли Google Material Design Lite. Это ответит на твой вопрос.
всегда проигрываю с этих местных "учить", "выучить".
это тебе стих штоле блять?
Во многих вакансиях просят знание БЭМ.
Товарищи, есть ссылка. В ней изображение и вставлен текст.
Как их выровнять на один уровень?
http://codepen.io/tvoibatya/pen/vKYjez
Как их выровнять на один уровень?
http://codepen.io/tvoibatya/pen/vKYjez
Не благодари http://codepen.io/anon/pen/qNBYVx
Анон, а где найти нормальные макеты для вёрстки? Без всякого лендинга, бутстрапов и прочего говна? Вот я только что закончил базовый, хочу знания закрепить. Есть у тебя такие?
Переходи на gulp, он быстрее
анон, так почему препрос некорректно работает с проектом из гита? Стоит держать для разрабатываемого проекта отдельную папку, и только потом перекатывать в локальный репозиторий?
Я блять только падинги придумал. Но они контейнер увеличивают.
>пикрилейтед
мечта каждого второго анона
Он же и так вертикально спозиционирован по центру, нахуй менять. Но можно прописать display inline.
Перекатывайте.
Где перекат, блджад!
что за дедотред? ты ебанулся?
Охлол, петушок спалился. Ты поди еще и хипстор дохуя?
У тебя совсем с юмором плохо, да?
А у тебя с анусом анальной жеппы не все в порядке, я гарантирую это.
Нюфаг итт, 29 лет + вагон свободного времени. Ничего не знаю совсем про верстку, профессия была связанна с другим.
Буду у вас жить.
Начинать буду с этого:
> Сначала вкратце по процессу обучения: если совсем нихуя не знаешь, то лучше начинай учить именно HTML/CSS
> http://htmlacademy.ru/ - ультрагоднота, советую начинать изучение HTML/CSS отсюда. У них же есть интенсивы (обучающие видеоуроки, для лучшего понимания предмета, тоже мастхев) ссылки чуть ниже.
> Интенсивы от академии:
> Базовый интенсив HTMLacademy за 2015 год:
> http://nnm-club.me/forum/viewtopic.php?t=899131
> Продвинутый интенсив HTMLacademy за 2015 год:
> http://nnm-club.me/forum/viewtopic.php?t=900609
Спасибо вам за тред и такую подробную шапку!
Буду у вас жить.
Начинать буду с этого:
> Сначала вкратце по процессу обучения: если совсем нихуя не знаешь, то лучше начинай учить именно HTML/CSS
> http://htmlacademy.ru/ - ультрагоднота, советую начинать изучение HTML/CSS отсюда. У них же есть интенсивы (обучающие видеоуроки, для лучшего понимания предмета, тоже мастхев) ссылки чуть ниже.
> Интенсивы от академии:
> Базовый интенсив HTMLacademy за 2015 год:
> http://nnm-club.me/forum/viewtopic.php?t=899131
> Продвинутый интенсив HTMLacademy за 2015 год:
> http://nnm-club.me/forum/viewtopic.php?t=900609
Спасибо вам за тред и такую подробную шапку!
Сразу вопрос:
А что делать когда бесплатный вариант закончится и пойдут платные уроки?
Ну кроме того, что покуать их, я не то чтобы нищий, но денег нет совсем сейчас, вообще нет - все трачу на лекарства (болею, по этому собственно и времени дохуя) до конца лета денег не будт точно.
Есть еще варианты не в виде книг, а может обучающих видео или сайтов таких же? Или я соснул с html у же в начале.
Уроков по html/css я конечно могу и сам нагуглить, но тут опытные люди сидят, может посоветуете еще что-то помимо HTMLacademy
Сетку бутсрапа используй, блять.
>А что делать когда бесплатный вариант закончится и пойдут платные уроки?
Внимательно прочитать шапку, няш :3
Я что-то хуй знает, где тут это можно спросить, спрошу у тут, так как все таки специальность смежная.
Есть смысл учиться веб-дизайну? В смысле, я не верстальник, не погромист (вообще гуманитарий сраный), поэтому считаю, что верстку и все эти слова сложные не осилю, а веб-дизайн более творческая хуйня, как там с работой? Или отрасль уже мертва, и нужно становится человеком-оркетром, чтобы и в фотошопе сайт слепить, и сверстать его сразу же с нуля?
Есть смысл учиться веб-дизайну? В смысле, я не верстальник, не погромист (вообще гуманитарий сраный), поэтому считаю, что верстку и все эти слова сложные не осилю, а веб-дизайн более творческая хуйня, как там с работой? Или отрасль уже мертва, и нужно становится человеком-оркетром, чтобы и в фотошопе сайт слепить, и сверстать его сразу же с нуля?





































































Здесь аноны изучают верстку, базовый фронт-енд и обсуждают все, что с этим связано. Полноценная инфа по материалам в пасте, здесь только краткая выкладка базиса и основные ссылки.
Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 и прочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
====================
КРАТКИЙ ФАК ДЛЯ НЬЮФАГОВ И ПРОЧИХ МИМОКРОКОДИЛОВ
>Можно ли вкатиться в randomAge.
Можно.
>Можно ли вкатиться без знаний программирования/матана/функционирования гипертекст протоколов/етц.
Можно.
>С чего начать? Что учить? Куда смотреть?
Внимательно прочитать ОП-пост, затем прочеть пасту от корки до корки. Подумать, надо ли оно тебе, перечитать все еще раз. Приступать к изучению материалов по порядку.
>Есть ли работа?
Была, есть и будет, устраиваются как версталой, так и джунами фронт-ендами. Верстала без хотя бы базового знания JS сейчас как мамонт, поэтому готовьтесь учить и Javascript. В любом случае он вам понадобится, если планируете развиваться хоть куда-то. Джун фронтенд, полноценный и востребованный на рынке, а не программист на джиквери - это спец, умеющий и сайтик сложный сверстать, и страничку оживить, и приложение на нативном сваять.
>Кто-то уже приходил к успеху/расскажите кулстори/кто-то уже работает/кто-то съехал от мамки/поднимите мне настроение и вселите надежду в себя/etc
Да приходили, и да, вряд-ли кто-то тут получает удовольствие от повторения одних и тех же слов в тысячный раз. Пожалуйста, избавь нас от этой головной боли. Хочешь мотивации/психологической зарядки/утешения – посмотри вот это
https://www.youtube.com/watch?v=ZXsQAXx_ao0
>Пришел ли кто-то из нашего треда к успеху?
Да, и не один а двое, азазазза, кхм.
>Сколько времени займет обучение?
Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Верстала с пониманием JS и портфолио - 600+ часов.
Фронт-енд джун с уверенной версткой, уверенным JS, умением в дополнительные техи/фреймворки/препроцессоры/либы/системы сборки/otherSkillName, своими пет-проджектами, в том числе наверстанным портфолио - 1000+ часов.
>Могу ли учить верстку/JS после работы по 2 часа?
Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
>Слышал что для устройства на работу нужно портфолио.
Нужно, чтобы всякие эйчары могли убедится еще до отсылки тестового что ты что-то умеешь. Верстале для портфолио достаточно запилить самостоятельно пару макетов. Джуну фронту надо либо макеты с вменяемой клиентской логикой и безупречной версткой, либо какую-то приложуху.
>Подскажите хостинг/сайт/место где все эти проекты держать?
Для сверстанных макетов без логики или с клиентской логикой хватит и гитхаба. Гуглишь бесплатный хост для страничек от гитхаба - github pages(gh-pages). Иметь профиль на гитхабе вообще - признак хорошего тона, так что в любом случае пригодится.
>Почему фронтенд вообще существует? Есть же CMS/конструкторы-сайтов.
Почему существуют рестораны и кулинария?? Есть же доширак.
>Могу ли я спросить что-то в треде?
Конечно. Но перед этим следует проделать следующие действия.
1. Подумать.
2. Погуглить.
3. Попробовать решить задачу самостоятельно.
4. Еще раз подумать.
Если решения все равно нет - спрашиваешь.
Задачу описываем четко, код показываем только в песочнице тут не экстрасенсы сидят нам нужно пощупать код, иначе никто не поможет Аноны с кодом в постах, на скринах, в архивах, сразу идут нахуй. Вас предупредили.
Дополнительно можно приложить скрины где показано, что работает/что не работает/как хотелось бы/как планировалось/етц. Плюс текстовые пояснения конечно. Оформите вопрос правильно - практически гарантированно получите грамотную и своевременную помощь.
Дальнейшая информация для ньюфагов в пасте в конце ОП-поста. Там ВСЕ расписано, в том числе самый удачный по мнению автора алгоритм изучения основ верстки, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
=====================
Cразу скажу, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует, если конечно сможете найти такую позицию. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Работу находим в конторках и крупных фирмах. Конторки/студии - основное направление деятельности. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://dash.generalassemb.ly/
http://learnlayout.com/
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Текстовые редакторы:
http://brackets.io/
http://www.sublimetext.com/3
https://atom.io/
ПРИМЕРЫ ВЕРСТКИ ДЛЯ САМЫХ МАЛЕНЬКИХ:
Внизу видеокурс о том, как верстать PSD шаблон. Просто пример, чтобы посмотрели как выглядит работа и как верстают С НУЛЯ.
http://denweb.ru/put-veb-mastera_sod
Верстка по БЭМ
http://habrahabr.ru/post/203440/
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Шпаргалка от Громова по гиту
http://nicothin.pro/page/git
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Используемые нынче технологии
https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b#.ez
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
======================
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред