Вкатился с охуевшим заказчиком
Т.е. можно сразу окунаться в омут хипсторских фреймворков? Синтаксис и теорию знаю, написал свой говнослайдер с пагинацией даже, ну и формочки, валидация хуе-мое. Раньше немного на пхп говнокодил, но это не считается, и мне даже стыдно.
Я все это понимаю и дико извиняюсь, если это вызвало неудобство, мне просто хотелось узнать реальный опыт анона, и только.
Да, спокойно можешь уже учить какой-нибудь фреймворк, главное, чтобы вакансии по нему были, т.е. это либо реакт, либо ангуляр1. Меня джуном взяли на 60к после тестового - написать тудушку. Потом уже пошло, поехало.
Ох блять какие мы умные, видео вообще не про это. Он тут ТЕМУ СОЗДАЕТ, а не натягивает верстку. Даун блять. Иди нахуй.
Спасибо.
это ты даун, правильное натягивание верстки на вордпресс и является созданием темы, долбоеб ты тупой.
Чтобы натянуть верстку достаточно закинуть верстку в header.php footer.php, создать страницы, туда закинуть верстку и зарегистрировать css и js файлы. Всё. То, чем он тут занимается - это создание темы блять, которую потом можно будет продать.
Это тот самый вебмастер)) который верстал лендинг, стилизуя все через тэги с невъебенными каскадами и пятикратной вложенностью?
Все уже давно поняли что большинство русскоязычной инфы по вебу - хуета.
нахуй она вообще нужна? переводят 1/100000, и с запозданием на 10500 лет.
Пиздец случился, аноньчики. В браузере от лисы вот такая хуйня у меня сегодня вылезла. Откуда там взялось opacity 0.05. Алсо если зайти на двощик в приватном режиме, то все нормально. Почистил кеш, удалил куки, настройки вебсайтов и тд... Не помогло. Но проблему все-таки удалось решить, с помощью настроек двощика - "Пользовательский CSS". Не знал что тут есть такая штука, но она спасла меня.
Расширения проверь
Лалка, nsfw режим выключить, нюфаня
Лол, спасибо. Случайно видимо нажал.
А почему на пикче есть функция редактирования объявления?
скиньте пример от громова адаптивного меню.
Короче смотрю видос с вэбика Кантора.
И там ему вопрос задают, мол на вашей практике вэб-разработки с какими алгоритмами сортировки и поиска вам приходилось сталкиваться и на какие алгоритмы рекомендуете обратить особое внимание.
ответ Кантора: "90% случаев в которых сталкивался с алгоритмами были на собеседованиях, а еще 10% когда подготавливал людей к собеседованиям.
Ну т.е. для бэкэнда как бы надо, для образованного фронтенд разработчика вроде как бы тоже надо, но на практике почти не пригождается."
Охуенно, че, учить что-то, что понадобится скорее всего только лишь на собеседовании.
И там ему вопрос задают, мол на вашей практике вэб-разработки с какими алгоритмами сортировки и поиска вам приходилось сталкиваться и на какие алгоритмы рекомендуете обратить особое внимание.
ответ Кантора: "90% случаев в которых сталкивался с алгоритмами были на собеседованиях, а еще 10% когда подготавливал людей к собеседованиям.
Ну т.е. для бэкэнда как бы надо, для образованного фронтенд разработчика вроде как бы тоже надо, но на практике почти не пригождается."
Охуенно, че, учить что-то, что понадобится скорее всего только лишь на собеседовании.
Ты не врубаешься, тут дело не в том, чтобы учить-зубрить, а в том, чтобы понимать, что для одной задачи есть различные способы её решения, которые могут быть лучше-хуже в зависимости от ситуации
Оно на любом есть, проверь
Верстаны, а есть где-то выложенные уроки с treehouse?
а как изменить цвет крестика? Не пойму где там писать
29 и 38 строки
То есть даже если только крестика, то 38 строка. А если еще и седней полоски то + 29
а если мне надо в спокойном состоянии один цвет, а в активном, т.е. крестик был в другом цвете. Сейчас у меня получилось сделать крестик белым, но полоски в спокойном состоянии стали цветом крестика, кроме средней полоски.
http://codepen.io/nicothin/pen/dPqdyd
можно сделать это для самого спана, а вот для псевдоэлементов походу нельзя
Либо там где один спан, сделать их три, и отпозиционировать в таком же положении
Другой анон.
&:hover:before,
&:hover:after {
background: #7d10c4;
}
Нужно для средней полоски задать при ховере такой же цвет как и псевдоэлементам. Только я не смог...
Удалось сделать, что бы при при наведении на меню, все 3 полоски меняли свой цвет. Тоже самое и с крестиком, но есть 1 нюанс:
Лучше забей
кажется понял как сделать надо, вроде так все норм получается
.toggler-close span:before {
transform: rotate3d(0, 0, 1, 45deg);
background: #fff;
}
и также второй меняем
Лол, действительно, а я в скрипт полез
Проигрываю чет с вас, столько времени проебали на то, чтобы поменять цвет фона.
Сколько нужно двачеров, что бы поменять цвет фона?
Как подогнать размер div по размеру изображения? Изображение будет меняться в размерах (не динамически). Нужно прописать один стиль для контейнера, чтобы div растягивался под изображение.
Посоны, у меня в основном мобильный трафиr, но CSS я писал еще под Desktop-first, хочу переделать в мобайл фёрст, есть ли какие-нибудь онлайн-сервисы чтобы ускорить это?
Засунь img в div и не задавай div размеры
Растянется на всю ширину контейнера.
Предположу, что inline-block или flex обертку
Выше спорили про натягивание верстки на вордпресс и создание темы.
Кто несет чушь и кто говорит разумную мысль очевидно, в видео ниже собственно САБЖ.
https://youtu.be/7akPICFR-AI
Так с чего мне начать-то? хтмлакадеми всё прошел, даже платные курсы, которые только по подписке. Правда это в феврале было, лол. Дальше-то что изучать?
Ну раз ты платные прошёл, то теперь ты профи уже, можешь идти нейронные сети изучать!
Бля, иди на хуй.
Интенсивы прошел?Если да, то ебашь джс
Что такое интенсивы? Это когда надо выезжать на семинары какие-то?
И джс что такое? Объясни, пожаоуйста.
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Скачиваешь, смотришь, выполняешь задания.
У меня такое чувство, что ты зелень
Нет, я просто ленивый аутист.
Спасибо!
У тебя ничего не получится, приятного просмотра!
> ленивый аутист.
Зачем тогда в фронт-енд пошел?
И тебе спасибо, гнида!
Ладно, с этим понятно, а джс что такое?
Как верстаются крупные сайты, журналов\интернет журналов, где есть поддержка 3-4 вариантов верстки.
Делают ли они проверку на устройства или же тащат во все устройства верстку и для десктопов и для телефонов?
Делают ли они проверку на устройства или же тащат во все устройства верстку и для десктопов и для телефонов?
JavaScript - язык погромирования, без него фронтендеру делать нехуй.
А, ну я так и думал.
Спасибо!
ТОЛСТО
Открой инспектор и посмотри.
Видел оба варианта, хотел узнать подводные камни обоих вариантов.
Прохожу я этот ваш html академи, и понимаю что задания делаю на 100%, но не уверен что правильно. И вообще не понимаю как некоторые вещи применять на практике. Нет понимания что вообще происходит. Может я слишком тупой даже для верстки?
Верстка и так для тупых.
Поймешь детали, когда начнешь верстать настоящие макеты.
Посмотри интенсив, там как раз показывают, как верстать настоящие сайты.
Курсы - часть базового интенсива (говорилось уже дохрена раз). Поэтому инфа будет целостно восприниматься только в связке бесплатные курсы + базовый интенсив с версткой макетов. Тогда будет какая-никакая картинка в голове.
Благодарю.
Блядь, не осилил дальше 30 секунд, ненавижу картавых чавкающих "лекторов".
Нет, это не поможет. У тебя ширина и высота контента задана в css, а она должна динамически адаптироваться. Если использовать этот код http://codepen.io/bloomber/pen/GZwerm
то как адаптировать .replace для css файла который лежит в папке а не в корневой директории? Не могу понять что в первом аргументе этой функции и как это поменять
Блять, только за JS взялся уже нихуя не понимаю. Как вот это запилить при помощи цикла for?
Напишите цикл, который предлагает prompt ввести число, большее 100. Если посетитель ввёл другое число – попросить ввести ещё раз, и так далее.
Цикл должен спрашивать число пока либо посетитель не введёт число, большее 100, либо не нажмёт кнопку Cancel (ESC).
Предполагается, что посетитель вводит только числа. Предусматривать обработку нечисловых строк в этой задаче необязательно.
Напишите цикл, который предлагает prompt ввести число, большее 100. Если посетитель ввёл другое число – попросить ввести ещё раз, и так далее.
Цикл должен спрашивать число пока либо посетитель не введёт число, большее 100, либо не нажмёт кнопку Cancel (ESC).
Предполагается, что посетитель вводит только числа. Предусматривать обработку нечисловых строк в этой задаче необязательно.
Если i >= 100 тогда вывести сообщение "молодец" иначе вывести сообщение "введите другое число"
Это понятно, но в цикл эту хуйню запилить не получается.
А через for сможешь запилить?
хотя не проверку лучше делать отдельно. Ибо так 0 вылетает из-за того что проверку на null при приведении сделал как 0
for (var i = 0; i >= 100; i=0) {
i = prompt('Введите число', '');
}
Проблема этого и подобных гайдов в том, что если страница будет отличаться от показанного варианта, то уже можно люто соснуть.
у тебя знак не в ту сторону стоит. Алсо на Esc нужно тоже заканчивать цикл.
for (var i = 0; i <= 100 && i != null;) {
i = prompt('Введите число');
}
В какой еще цикл запилить, здесь под циклом подразумевается именно что ввел больше или нажал esc - последовательность прекратилась. Вот и весь цикл.
бамп
Есть код для адаптивных изображений: img { max-width: 100%.. ну ты понел}
Как будет правильнее поступить c точки зрения BEM:
- Оставить селектор по тегу (но БЭМ подразумевает отказ от любых ресетов и подобных селекторов)
- Использовать extend (селектор из разных классов изображений через запятую logo__img, item__img и т. д.)
- Для каждого класса продублировать код используя mixin
- Запилить блок .img и дублирвоать его в HTML
И какой из вариантов лучше с точки зрения производительности?
Как будет правильнее поступить c точки зрения BEM:
- Оставить селектор по тегу (но БЭМ подразумевает отказ от любых ресетов и подобных селекторов)
- Использовать extend (селектор из разных классов изображений через запятую logo__img, item__img и т. д.)
- Для каждого класса продублировать код используя mixin
- Запилить блок .img и дублирвоать его в HTML
И какой из вариантов лучше с точки зрения производительности?
Поясните за Adobe Muse? Нахуя я дрочу какие-то теги, если вон Ерохины делают лендинги по 12-20к за штуку
Если ты хочешь делать лэндинги на muse и получать за это 20к то вперед.
Найди сначала клиентов за 20к на лэндинг.
да я б и за 500 рублей для начала их делал. Они не дольше одного дня создаются.
вопрос кто потом это гавно дорабатывать будет
Его и не надо будет дорабатывать.
За 2к новый создадут.
те, кто тут пердолится с костылями css.
Суп, скачал интенсив 2016 года, там в макете барбершопа куда то пропали радио-буттоны. скачал раздачу из ннм-клаб
Есть где то отдельно барбершоп последней версии без потери информации?
Есть где то отдельно барбершоп последней версии без потери информации?
Ну если так - то хрен с ним, пусть делают для тех заказчиков, которым норм и так
Нет, те кто тут "пердолится" с css явно не будут допиливать подобные поделия, ибо им нафиг не надо в нем ковыряться
А нахуя? стили на кнопку у тебя уже есть. Отступы у тебя должны от верхнего списка примениться. Ну а кружки на глаз захурь. Я лично так сделал.
Опережая вопросы добавлю что проблема не в том что он может быть скрыт в фотошопе
Благодарю
В 4 видео, кажется, Першин говорил, что им новый макет отправили исправленный. Может быть это оно и есть.
Раз уж тред теперь про фронт, то вброшу отличную статью про текущее состояние фронт-разработки: https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b
Там про то какие технологии сейчас актуальны, а какие уже можно начать забывать.
Там про то какие технологии сейчас актуальны, а какие уже можно начать забывать.
Проиграл с технологии >Mocha
взаимно проиграл
Читается «мокка». А то будешь еще на собеседовании затирать по изучение мочи.
- Что то еще кроме хтмл и цсс знате?
- Конечно, мочу и говно.
- Вы приняты.
ну там при тестах будет
чай и моча ))
Посоны, видел картинку в этом треде, как пмкрилейтед, только с ебалом темы Лебедева. Кто сохранил, доставьте, плиз, очень нужно!
Проверил сверстанную страничку на вкладке Audits в инструментах разработчика в Хроме. Грит Remove unused CSS rules. Есть ли плагин для Gulp, который парсил бы html-файлы, чтобы определить, какие уникальные классы используются, затем формировал бы массив путей к css-файлам для gulp.src, чтобы конкатенировать их в отдельные файлы с соответствующими именами? Например, index.css, catalogue.css, в которых только те стили, которые реально используются.
Свершилось, фронтаны! Ещё один анон сегодня получил свои первые деньги за верстку.
Ну так рассказывай
Красава! Пили кулстори
Знания все стандартные - верстка, адаптивность, системы сборки, препроцессоры, немного жс. Курсы хтмлакадеми прошел полгода назад, потом подзабил, и серьезно занимаюсь месяца полтора. Правда, есть небольшой бэкграунд программирования - писал и пишу всякий шлак для себя.
Подрядился к анону верстать за 3к в неделю. В принципе, для моей мухосрани это нормально, но больше интересен опыт верстки не лендингов с бородачами
>3к в неделю
Надеюсь ты работаешь по часу в день.
Верстаны, а есть где-то выложенные уроки с treehouse?
Они проебались где-то, если ты про ту сборку что анон вывешивал где-то с полгода назад. Но есть у меня на харде.
>3к в неделю
Надеюсь ты бумагу в туалете пиздишь.
можешь выложить на яндекс.диск плз?
Анон. Серьезно решил заняться версткой и изучением JS. Вкратцеи изучил HTML/CSS, сейчас читаю книженцию по JavaScript, дело идет конечно медленно, т.к я дебил, но всё таки что-то получается.
Мотивирует то, что хотелось бы найти так называемую удаленную работу и то что сейчас мне очень нужны деньги. Да и вообще само по себе верстка и создание сайтов мне сейчас интересны, т.к есть некоторые идеи.
А теперь вопрос:
Допустим вы начали изучать верстку и JS с нуля, то через какое время мы стали зарабатывать на этом хоть какие-то гроши? Я понимаю что вопрос очень индивидуальный, но мне просто интересно.
P.S. Спасибо за данный тред, надеюсь он не загнется.
Мотивирует то, что хотелось бы найти так называемую удаленную работу и то что сейчас мне очень нужны деньги. Да и вообще само по себе верстка и создание сайтов мне сейчас интересны, т.к есть некоторые идеи.
А теперь вопрос:
Допустим вы начали изучать верстку и JS с нуля, то через какое время мы стали зарабатывать на этом хоть какие-то гроши? Я понимаю что вопрос очень индивидуальный, но мне просто интересно.
P.S. Спасибо за данный тред, надеюсь он не загнется.
gulp uncss
А как ты убедил его тебя взять? Портфолио или типо того можешь показать?
https://ru.bem.info/articles/learning-to-love-bem/
Так как CSS-селекторы читаются справа налево, а БЭМ основан на использовании одного класса (не на вложенности SCSS), он работает быстрее.
Из твоих вариантов подходит запилить блок .имг
>"Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803"
Раздачи нихуя нет, посидите кто-нибудь пару дней, плз (инет медленный).
Есть куча объектов с одинаковым селектором. И jQuery функция которая обрабатывает их. Фишка в том что результат обработки получается один и тот же, независимо от вводных данных. (вводные данные разные для каждого элемента). Это происходит потому что функция меняет css. для целого селектора. Как сделать чтобы css менялось именно для того элемента для которого выполняется функция, а не для его селектора?
Ты б сначала ванилу нормально изучил, потом бы за библиотеки брался. Тогда бы подобных вопросов не возникло
Кстати, таки нашел у них ответ на свой вопрос. Грят резетить на каждом блоке отдельно, а потом прогонять всё через CSS-оптимизаторы. Или же вручную как мартыха через extend (sass, less).
спасибо
Я не пони, как сделать так, чтобы для каждого html-файла генерировался свой уникальный css-файл?
А это нужно? Он вроде закешируется если он один. Могу ошибаться.
А как будет лучше, один файл на все страницы или отдельные файлы для каждой? В первом случае на некоторых страницах css используется на 100%, где-то только на 10%, даже после uncss, зато кешируется и нет лишних HTTP-запросов и наоборот.
Без знания джса вообще за 3 месяца после начала учебы уже начал зарабатывать, клепая говносайты, но тут клиентов заебешься искать.
С помощью uncss ни как, он только убирает не используемый css.
Тут не знаю
Что скажете про Material Design Lite?
Выглядит как земля вне гугловской системы имхо
Ну хуй знает, мне material design нравится. Во всяком случае смотрится лучше дефолтных стилей в большинстве других фреймворков.
Попробую.
Анон, чому футер не прилипает к низу и краям? Вроде все делал как на видосах
марджины убери, мразь
Не в них дело. Такая же хуйня остаётся, если в футере их обнулить
Похоже на паддинг у внешнего элемента, а вообще иди нахуй без кода.
Ананы, есть ли плагин для фотошопа или какой нибудь онлайн сервис работы с кансвас, чтобы нарисованные фигуры автоматом давали точки, по которым можно строить канвас уже в скрипте? Или как рисовать их быстро, дайте лайфхак.
Юзаю paperjs
-анон
Короче это оказались отступы самой страницы. Вроде в видосах не говорили про это, либо я жопосмотрец
Нужно обнулять первым правилом все отступы и маргины для body
На странице нет h1, есть только h2, h3, h4... Логотип нельзя запихивать в h1, мне так пояснили SEOшники. Как поступать в таких ситуация? Может вообще забить на эту семантику?
У меня такое впечатление, что гуглу похуй на эти h1..6. В том же MDL главный тайтл в хедере у них же в примерах делается span-ом. Либо это жирный намек от них, либо я не правильно это понял.
Гет проебан
>2016
>тематика
>геты
Ну подожди секстипл из пятерок, разрешаю.
или юзать нормалайз
про логотип и то что его не надо в h1 еще на базовом говорили
Для аутиста, поясните. Поставил я вебшторм. Как заставить его запускать простейшие яваскрипты? Эта собака, как я понял, пытается их пропустить через node.js с логичным результатом. Либо я чего-то не понимаю?
Зачем ты поставил вебшторм, если не знаешь что с ним делать? Начни с саблайма. Пишешь скрипт в хтмл-файле и запускаешь в браузере.
А можно вообще в jsbin писать.
Я не хочу ебаться с этим написание скриптов в одном месте, запуске в другом, еще какой то хуйне в третьих. Я прекрасно понимаю что делают подобные IDE. Неужели никак нельзя заставить их генерить простейший HTML документ + запускать в браузере автоматом изкаробки?
Если хтмл простейший, то в чем проблема его написать? С эмметом это вообще три кнопки (считая шифт). Можно генерить хтмл, например, вебпаком, но это не то что бы просто. И IDE при этом не нужна.
Сам вебшторм может только запускать скрипты через ноду (эквивалент терминала), но это, видимо, не то, что ты хочешь.
На всякий случай — имелось в виду, что в вебшторм встроен терминал, а не то, что нода эквивалент терминала.
Я правильно понял тебя. IDE для веба не может запустить без пердолинга яваскрипт?
Именно. А должна? Я не помню ни одной IDE, которая бы САМА запускала код. Во всех известных мне случаях IDE использует для этого консольные утилиты и линкует свой ввод-ввывод с системным. Для пользователя это выглядит как консоль внутри IDE.
Вебшторм может это делать запуская скрипты нодой. Выполнение файла index.js в вебшторме то же самое, что и команда node index.js в терминале. Естественно, что в ноде нет кучи объектов, которые есть в браузере (window, document, xhr). Если тебе нужно выполнять скрипты, которые просто что-то выводят в консоль, то не вижу проблемы. Если тебе нужен DOM, то уж извини, браузер в вебшторм пока не встроили. Да и зачем?
Если тебе так надо все сразу и из коробки в учебных целях, то почему бы не использовать jsbin или jsfiddle? Там сразу виден вывод, можно использовать ES6, быстро подключать популярные библиотеки и шарить свои поделия на двачах.
3 года работал под PyCharm. Он мне как родной. Я не такой довн, как ты думаешь. Просто хотелось бы автогенерации html с строчкой подключения скрипта + вывод в саму консольку IDE. Ну раз не завезли DOM, то не завезли. Буду юзать jsfiddle. Спасибо, энивэй.
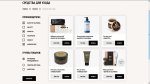
Сап верстаны, ньюфаг на связи. Сверстал внутреннюю страницу магазина Барбершопа. И возникло пара вопросов по боковому фильтру. По семантике меня всё устраивает, как видно по картинке там всё нормально.
Но вот сама структура говняная. Я просто не был уверен - можно ли засовывать заголовок в <ul> но не в <li>. Собственно это мой первый вопрос.
Второй вопрос касается shop-filter. В нем лежит только float и width. Можно ли избавится от этого блока, а его параметры засунуть в форму, или не стоит, так как если форма на странице не одна, то этот параметр флоат будет мешать.
Но вот сама структура говняная. Я просто не был уверен - можно ли засовывать заголовок в <ul> но не в <li>. Собственно это мой первый вопрос.
Второй вопрос касается shop-filter. В нем лежит только float и width. Можно ли избавится от этого блока, а его параметры засунуть в форму, или не стоит, так как если форма на странице не одна, то этот параметр флоат будет мешать.
Ссылку?
Кофе забыли.
inb4: как там в 2014
Можете кидаться в меня ссаными тряпками, но система объяснения на хтмлакадеми это просто пиздец.
Я во второй ебаный раз прохожу их тестирование на наследование и каскадирование (может кто помнит, взломанный котопрофайл), но НИХУЯ не понимаю.
Я во второй ебаный раз прохожу их тестирование на наследование и каскадирование (может кто помнит, взломанный котопрофайл), но НИХУЯ не понимаю.
Палю годноту для ленивых даунов: atom+плагин script. Устанавливаешь, пишешь код, жмешь ctrl+shift+b, делаешь бочку. Ноде.джс нужен установленный, само собой.
Еще один прозрел.
Легко все проходится, просто над голову включить, а не подставлять все наобум.
Забей на эту хуйню.
Еще один неосилятор.
Как я могу забить, если я нихуя не понимаю?
По чему учиться тогда?
В твоей реальной верстке не будет вложенности больше трех и вот такой хуйни div > li > a никогда. Если так уж тебе хочется это задание выполнять - пожалуйста.
Возьми какой-нибудь популярный фреймворк типа бутстрапа, посмотри, как с его помощью верстают, вуаля! в мире одним говноверсталой больше.
А, в глаза ебусь, тебе нужен вывод браузерного говнокода, тогда извини, атом+скрипт эквивалентен вебшторму и любой другой иде.
> наследование
Не нужно.
> каскадирование
Не только ненужно, но еще и очень вредно и детектит в тебе дебила.
Забей хуй на это дерьмо для домохозяек, которым заняться больше нечем. Проходи курсы, связанные с разметкой, сеткой и декоративными элементами (менюшки вот это вот все), больше там ничего полезного нет.
Будет полезно тем кто уже вовсю работает с Dom
http://www.impressivewebs.com/dom-features-you-didnt-know-existed-video-slides/
http://www.impressivewebs.com/dom-features-you-didnt-know-existed-video-slides/
Потянет такая разметка для этого блока?
Посмотрев 2 лекцию, начал делать разметку, но потом дослушав до начала четвертой лекции, заметил комментарии к этому блоку что лучше сделать заголовки через <legend> а не через <h2>.
Какое ваше мнение? к цсс пока не приступал
Посмотрев 2 лекцию, начал делать разметку, но потом дослушав до начала четвертой лекции, заметил комментарии к этому блоку что лучше сделать заголовки через <legend> а не через <h2>.
Какое ваше мнение? к цсс пока не приступал
По-моему ты слишком сильно заморачиваешься.
https://gsnedders.html5.org/outliner/
Я конечно не знаю, на сколько этой хуйне можно доверять. Но я бы не стал этот тег использовать.
Эх, спасибо.
Столько уже годноты в закладки добавил, и нихуя не читал, все пердолюсь с сортировкой массивов в джс. Плохо быть тупым слоупоком.
Я так понадобовлял 1700 вкладок. Больше половина связанна с фронтендом. Не исключаю, что каждая пятая дублируется...
lodash?
Это официальный тред?
Антохи, помогите с задачей.
Суть: есть REST сервер и веб-морда на ангуляре. В морде уже есть формочка которая позволяет загрузить изображение и какой-нибудь документ, и потом просмотреть эту запись. Но беда в том что делает это очень некрасиво - она просто переводит файл в blob и сохраняет в базу данных сам файл как байтовый массив. Как по мне это хуита, я хочу добиться следующего: формочка будет сохранять файл где-то на сервере, а в базу данных строчкой записывается только адрес файлика на сервере. Ну и потом выводится при просмотре записи.
http://pastebin.com/r0eTdQKx - вот код, тут часть формочки и контроллер.
Что куда смотреть для того чтобы реализовать то что я задумал? Js, верстку, ангуляр кое-как знаю на троечку, но терпеть не могу, а тут надо самому поебаться.
Буду очень благодарен за советы.
Суть: есть REST сервер и веб-морда на ангуляре. В морде уже есть формочка которая позволяет загрузить изображение и какой-нибудь документ, и потом просмотреть эту запись. Но беда в том что делает это очень некрасиво - она просто переводит файл в blob и сохраняет в базу данных сам файл как байтовый массив. Как по мне это хуита, я хочу добиться следующего: формочка будет сохранять файл где-то на сервере, а в базу данных строчкой записывается только адрес файлика на сервере. Ну и потом выводится при просмотре записи.
http://pastebin.com/r0eTdQKx - вот код, тут часть формочки и контроллер.
Что куда смотреть для того чтобы реализовать то что я задумал? Js, верстку, ангуляр кое-как знаю на троечку, но терпеть не могу, а тут надо самому поебаться.
Буду очень благодарен за советы.
Советую параллельно обратиться в JS тред в программаче, там больше народу основательно знакомого с ангуляром.
Котаны, заранее простите за тупой вопрос.
http://jsbin.com/huqipakuya/edit?html,css,output
Как тут сделать что бы при наведении мышки убирался\менялся на другой бордер?
http://jsbin.com/huqipakuya/edit?html,css,output
Как тут сделать что бы при наведении мышки убирался\менялся на другой бордер?
Через :hover, как с фоном.
Потому и обращаюсь. Не хочет убирать его, а если попытаться задать другой бордер, то он просто ставит его поверх старого.
Почаны, нюфаня на связи. Вот я скачал карусель, а там у неё свои стили. Через js ебошит всю разметку в щщи. Вмсето простых slider/slide подставляет много чего. Так вот как мне стилизовать всякие pager, slider-wrapper, и т.д. Переназначать свойства в своих стилях?
Бордер задавай для li:hover, а не li>a:hover.
Забыл скаpать что поставил http://bxslider.com/ (мой первый опыт с jquery)
Вот это я даун... Спасибо большое.
Ставь owl silder или slick slider
Спасибо большое.
Котаны, а бывало ли у кого такое, что медиакверис не перебивал стили. То есть в некоторых местах перебивает, в некоторых нет, причему это происходит в одном файле. писал и снизу в файла, и в самом селекторе. Причем, если в инстументе разработчика выключаю стоковый стиль, то сразу задается стиль из медиазапрсоа.
Первый раз така херня, может у кого было?
Первый раз така херня, может у кого было?
Учитывай специфичность.
Как это понимать?
Специфичность селекторов. Медиавыражения не имеют каких-то приоритетов в css. Если ты через медиавыражение пытаешся перебить вложенный селектор состоящий из двух и более c помощью, например, одного, то закономерно обосрешся. Смотри где у тебя длинные сильно специфичные селекторы, затем либо перебивай еще более специфичными, либо, если все совсем плохо - оптимизируй.
Попробую, спасибо.
>Текстовые редакторы:
Аноны поясните за текстовые редакторы.
Какой все таки использовать? Чем ограничена тестовая версия Sublime Text 2?
На свой вкус. Практически ничем не отличаются. Сам выбрал саблайм ибо после блокнота показался очень красивым. Он попался мне первым, думаю поэтому выбрал. Ежели брекетс попался или атом - выбрал соответственно.
Юзаю 3ий, лицензию без проблем нашел в интернете. Да и кроме как вылетающего окна с просьбой купить ничего вроде не ограничивается (возможно я далеко не ходил)
Бамп вопросу. Быстрее самому отфотошопить, чорт.
Чувак, мы тут учебой занимаемся, а не мемасы хуярим.
Можно учиться хуярить мемасы.
Как таблицу слайдером сделать?
Можешь поконкретнее обьяснить?
В пинк.
Делаешь таблицу нужных размеров, скрываешь края через оверфлов. Пишешь скрипт смещения позиции таблицы в зависимости от нажатой кнопки.
А что насчет визуальных редакторов?
Анон, а ты фотошоп с торрента стянул или с оф сайта за 599 в месяц?
За 299 с лайтрумом. Вообще не очень понятно как можно заниматься программированием и не уважать труд других людей по созданию софта.
deneh.net
Анончики, вопрос, наверное, тупой,
но как думаете, какие минимальные требования для пеки нужны для фронтенд-макакинга?
Я думаю на лето переехать на дачку и там засесть заниматься.
Некоторый опыт работы уже есть и как я понимаю нужно, чтобы пека одновременно тянула:
1) Фотошоп
2) 1-2 открытых браузера
3) Галп
4) Саблайм
У меня есть в городе старый стационарный пека, но я не хочу его тащить на дачу, так как буду приезжать, да и маман может понадобиться.
В общем, как бы вы поступили? Небольшие сбережения есть, но на фулл новое железо вряд ли потяну.
P.S. Ещё конечно встаёт вопрос интернета, но это уже совсем другая история...
но как думаете, какие минимальные требования для пеки нужны для фронтенд-макакинга?
Я думаю на лето переехать на дачку и там засесть заниматься.
Некоторый опыт работы уже есть и как я понимаю нужно, чтобы пека одновременно тянула:
1) Фотошоп
2) 1-2 открытых браузера
3) Галп
4) Саблайм
У меня есть в городе старый стационарный пека, но я не хочу его тащить на дачу, так как буду приезжать, да и маман может понадобиться.
В общем, как бы вы поступили? Небольшие сбережения есть, но на фулл новое железо вряд ли потяну.
P.S. Ещё конечно встаёт вопрос интернета, но это уже совсем другая история...
>Фотошоп
Пайнт
>Саблайм
Блокнот
Запускать одновременно не более одной программы.
Мне норм верстается на Pentium D 925, 2 гб. Но я использую только один браузер на 4-5 вкладок и атом вместо редактора. Тормоза есть только после переключения после длительной работы с фотошопа на браузер. Тогда он начинает собирать все свои кишки с винта и тормозить. Атом тоже под 350 мегабайт весит и медленно стартует, но работает норм.
Вторая пека - китайский неттоп на атоме Z3735F, 2гб памяти и ссд на 32. На этом работать комфортно за счет ссд. Но Хромой все-равно тормозит, если открыто 20+ вкладок.
SSD нужон и 8ГБ оперативной памяти.
Согласен, сам сижу на 4гб, из-за фотошопа система слегка притормаживает.
сижу на 4 гб с фотошопом спокойно работает браузер с 10 вкладками и WebStorm.
А если нужно тестировать всякое говно на виртуальной машине?
Если выбор между 8ГБ + HDD или 4ГБ + SSD, я бы выбрал второе.
Зачем? Ты же фронтендобог.
Мне еще расти и расти. Я пока работаю простым верстальщиком HTML/CSS + плагины прикрутить. Вот и приходится тестировать верстку в виртуальной машине.
browserstack
>browserstack
Но он же платный.
Поясни, что я делаю не так? Я буду рад узнать что-нибудь новое, возможно, мои подходы устарели или изначально неправильны.
Полным-полно веб-сервисов для тестирования верстки.
А почему нельзя просто в браузере протестировать?
Запустить gulp и browser-sync при нём, открыть свою страничку в браузере на виртуальной машине... Веб-сервис будет удобнее?
Может, ему под разными ОС надо.
Веб-сервис не требует 8ГБ оперативки для своей работы.
У меня дриснятка. Тут IE11, Edge, заебись. Но поставить, к примеру, IE10 нельзя (иногда требуется поддерживать и его). Нужна отдельная шинда. Поэтому я скачал бесплатные виртуальные машины отсюда https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/windows/
ноуп, либо сам пиши, либо нанимай верстальщика, тут много "мастеров" сидит
Ананасы, столкнулся с таким вопросом в тесте:
на странице выводится число от 1 до 999. нужно сделать так, чтобы число всегда было высотой и шириной во всю страницу с незначительными отступами.
как бы вы решили подобное?
на странице выводится число от 1 до 999. нужно сделать так, чтобы число всегда было высотой и шириной во всю страницу с незначительными отступами.
как бы вы решили подобное?
Тестируй в эмуляторе 10
не, есть блок. блок должен быть высотой во всю страницу. в блоке есть число. font-size этого числа должен быть чуть меньше высоты блока.
пример:
есть блок с числом внутри "10". она занимает всю высоту окна. и, по возможности, всю ширину.
при изменении размеров окна число все равно должно занимать всю высоту окна.
>онО занимает всю высоту окна
фастфикс
Где-то на Хабре читал, что это неточный метод. Но я не проверял инфу
эмуляция не эмулирует точное поведение IE 10 и остальных.
я проверял, когда правил баги под IE.
мимо
Не понял в чем проблема то? В том чтобы задать блоку размер шрифта в зависимости от высоты окна или что?
Если да то либо юзай vh, либо пиши функцию, которая динамично будет все это менять.
мимо
Ну так отслеживай изменение окна, скриптом выдергивай его высоту/ширину и задавай размеры шрифту. Только не забудь затротлить ресайз.
а я бы первое. 4 гигов пиздец как мало
у самого 12 гигов оперативы, core i7 и HDD, на этом работаю только в путь, но подумываю менять на SSD и вообще переходить либо на стационарную пеку, либо на macbook. у меня ноут, конечно, частоты порезаны. но все же. минимум нужно 8 гигов, чтобы параллельно открывать:
-chrome
-firefox
-opera
- виртуалка шindows с:
+ photoshop
+ IE - 11
+ Edge
-sublime/PHPStorm/WebStorm
-локальный сервер и прочие приблуды
и комп при этом адекватно работал.
тестирование поведения твоего говна фронтенд-шедевра в IE.
>скрипт
до этого я и сам дошел, мне сказали, что есть еще как минимум 2 варианта. вот и думаю, каких.
первый, это, видимо, vh.
олсо, если задавать только высоту блока и размер шрифта по высоте, можно проебаться, так как числа могут выводиться вплоть до тысячи, и тогда они могут уйти за экран, если смотрят на мобилках. тогда придется еще условий прикрутить.
Я недавно поднял до 8 гигов оперативы, и все равно, при открытом хроме с 10-+5 вкладок + фотошоп, занято 5,8-6 гигов по диспетчеру, а винда уже кукарекает, чтобы я закрывал все нахуй. Бесит!
http://job42.ru/vacancy/Frontend_razrabotchik_html_verstalshchik?id=61577272
>Адаптивная верстка. Все экраны, все ОС.
>Понимание работы AJAX, XML, JSON.
>Уверенное владение чистым JS и фрейворками (JQuery)
>Чтение, как минимум, ста бизнес-линчей и «Ководства» Артемия Лебедева
>Отпуск 2–3 раза в год до полутора месяцев в сумме, половина — оплачиваемая.
>От 25 000 руб.
Ах ты ж ебаные пидорасы. Выебал бы в глазницы шуруповертом.
>Адаптивная верстка. Все экраны, все ОС.
>Понимание работы AJAX, XML, JSON.
>Уверенное владение чистым JS и фрейворками (JQuery)
>Чтение, как минимум, ста бизнес-линчей и «Ководства» Артемия Лебедева
>Отпуск 2–3 раза в год до полутора месяцев в сумме, половина — оплачиваемая.
>От 25 000 руб.
Ах ты ж ебаные пидорасы. Выебал бы в глазницы шуруповертом.
что у тебя за винда, что кукарекает? ни разу с подобным не сталкивался
Восьмерка
Та постоянно сука, причем бесит именно, то чт оеще 2 гига есть, понятно, что там зарезервированно под что-то, но сука все равно бесит
на восьмерке не сидел, не знал, что там такая ебола. переходи на дриснятку, она и ресурсов меньше жрет, и работает на ней все шустрее. а если планируешь куда-либо на постоянку перебраться с работой с готовыми приложухами, готовься переходить на linux или OSX
Неужели прямо везде в конторах на линуксах сидят? (про мак понятно)
Зачем держать открытыми одновременно все браузеры?
объясни мне выделенный текст на пике. У меня впечатление, что я буду платить больше чем 299 рублей
>Чтение, как минимум, ста бизнес-линчей и «Ководства» Артемия Лебедева
Линчнул с этих экспертов.
да. на винде с локальным поднятием проекта приходится очень долго ебаться, если это вообще получается. ну и программы на линуксе установить куда проще. все тянется из репоиториев и подтягивает за собой все, что нужно для работы. ну и настройка локального сервера проще на линуксах чем на винде.
бэкэнды же вообще все поголовно на линуксе. был у нас один парень, работал некоторое время на винде, на спор, вроде. проиграл, через месяц перекатился на xubuntu.
>репозиториев
фастфикс
Я бы съебал с конторы, в которой сидят на шиндусах. Разве что если на своем железе работать.
Это же удаленка, вангую, что там можно будет лепить тонны копипастнутого говнокогда.
Хотя с требования читать коководство темы охуел, конечно.
потому что мне удобно во время разработки смотреть на поведение страницы сразу во всех браузерах, чем открывать один, закрывать его и снова открывать. если проект тяжелый, проще держать сразу все открытым, чем переоткрывать по тысяче раз одно и то же. и времени это займет меньше, чем переоткрытие хрома или оперы по 50 раз.
ну и для того, чтобы все охуели, как я могу, конечно же.
Даже для удаленки слишком много требований. ну и там на выбор, либо удаленка, либо сиди в офисе в Говносибирске за 25 косых ебал я в рот за 25к в новосибе работать. Олсо, например я за удаленку беру от 200 рублей в час в зависимости от сложности проекта. а это получается уже больше 25к в месяц.
Да нормальные там требования, кроме Темы пожалуй. Да и написано от 25к и что берут и нубов, так что могут и больше платить. А если нет, то тогда ебанутые, согласен
Ты после каждого изменения смотришь, как верстка ведет себя во всех браузерах?
Для Новосибирска минимальная з/п у верстальщика должна быть от 35к в месяц. Не ниже. Ниже уже становится невозможно жить. банально снимать квартиру стоит от 15к за однешку. еще 5-10к на еду, остальное на прихоти и одежку.
Будь я полным нубом, живущим с родителями, я бы, конечно, пошел туда работать, новичку нужен рост. Но через полгодика я бы уже свалил на более оплачиваемую работу, благо можно найти.
Дауны по-другому кодить и не умеют.
конечно.
написал сетку - посмотрел.
добавил стили для глобальных блоков - посмотрел.
пофиксил что-то, что не понравилось - посмотрел.
добавил красивостей для блока - посмотрел.
красивости для другого - посмотрел.
адаптировал - посмотрел.
в среднем, раз в полчаса-час проверяю верстку, если не чаще. при разработке совсем уж мелочей проверяю каждые пару минут, иногда раз в полминуты.
со скриптами так же. но там уже проверяю в одном браузере, потом после всех правок во всех.
когда ленюсь, конечно, сначала все сверстаю в хроме, а потом уже проверю в остальных браузерах.
А что для тебя полный нуб? Хтмл+ксс и немного жс? Не думаю что для них такой вариант подойдет.
проиграл с тебя
хрома на основных стадиях разработки хватает за глаза, максимум что нужно фиксить, ие, но и там мелочи. Все остальное настолько мизерно, что и упоминать не стоит.
Для меня полный нуб - это html + css, без js. но им как раз не подойдет такой вариант. А frontend, пусть даже и джун, не согласится работать за такую низкую ЗП. Потому они и долбоебы.
Не спорю, что сейчас все очень хорошо с этим. Но это не значит, что не нужно проверять верстку в различных браузерах. Проверка только в хроме/опере/огнелисе - признак непрофессионализма.
Ну и мне нравится смотреть на результат своей работы, пусть и промежуточный.
Вот дебил, хаха
Сказал диванный верстак, коих полон тред. Уверен, что ты никогда ничего сложнее барбершопа не верстал.
Вы примечание то читали у них? Там написано что готовы с нубами но перспективными, типа стажировка и постепенный переход к рабочим проектам.
Сорри, я не верстаю уже достаточно давно, но даже во времена ие8-9 так часто не проверял верстку, как ты, ебанашка
Так говорит, будто сейчас уже не требуют верстать под ие9.
Манька, у нас вообще кроме хрома и лисы ничего официально не поддерживают, сиди дальше дрочи верстку, каждые две минуты проверяй, большего тебе не дано
Я не , лол.
>во времена ие8-9
Вот это ты, конечно, сказанул, диванный. Если хочешь заняться писькомерством, вспомни, как раньше под IE-7 - 8 приходилось вырезать скругленные уголки для блоков.
Этого двачую. А диваны и дальше будут кукарекать что "IE для быдла, не хочу и не буду, кококо". Таким хуесосам профессионалами не стать.
Я не собираюсь заниматься писькомерством, таких времен я не застал, но под ие8-9 верстали лет 5 назад. Сейчас поддерживать что либо, кроме блинка это долбоебизм, даже лиса это браузер для пидоров. Можете и дальше страдать хуйней и работать на уебанов, мне похуй :DDDD
сорян, не тот пик прикрепился
Жизненна. Сижу придумываю дизайн заместо дизайнера. Пиздец это тяжело.
верстала
>Сейчас поддерживать что либо, кроме блинка это долбоебизм, даже лиса это браузер для пидоров. Можете и дальше страдать хуйней и работать на уебанов, мне похуй :DDDD
Вот сейчас ты полностью доказал свою некомпетентность в вопросах фронтенда и верстки в частности. Ты либо работаешь в какой-то зашоренной говноконторке, либо совсем нигде, потому что после таких слов, пусть даже без мата, тебя в нормальную контору не возьмут.
Дело ведь не в том, какой браузер для пидоров, а какой для пацанов. А в конверсии. Работодателям важна лишь она. Сколько человек заходят на сайт и сидят на нем. Из этого складывается заработок всей фирмы и фронтенда в частности. И если в Лисе хотя трудно в такое поверить или где-либо еще сайт отображается как говно только из-за того, что верстак сказал, что это браузер для пидоров, то работодатель не махнет рукой на лисоюзеров, а пошлет на хуй такого некомпетентного верстака или фронтенда и возьмет вместо него такого же, но адекватного.
Если ты не можешь сверстать сайт в хроме так, чтобы он при этом отображался во всех остальных браузерах хорошо, то пора на твоё место брать другого версталу, т.к. безрукое хуйло.
Совет, смотри побольше лендингов и на их основе клепай, если у тебя лендинг. Ну и со всем остальным так же. Глаз быстро набивается видеть хорошие варианты и плохие для того или иного функционала.
Ну и еще, проси за такую работу больше денег, это неблагодарный труд. Заказчик решил сэкономить на дизайнере, скинув эту работу на верстальщика, хотя он не должен делать подобное. Сам сейчас столкнулся с подобным, как видно на пике. Позвонили и предложили сразу начать работать, но я думаю завысить цену раза в полтора-два за подобную хуету и брать предоплату.
>Сейчас поддерживать что либо, кроме блинка это долбоебизм, даже лиса это браузер для пидоров.
>Если ты не можешь сверстать сайт в хроме так, чтобы он при этом отображался во всех остальных браузерах хорошо
Ты уж определись, поддерживать все браузеры или только блинк. Ты какой-то тупенький, сначала кричишь, что не нужно поддерживать ничего кроме хрома, а потом визжишь, что сайт должен адекватно отображаться и на остальных браузерах.
Олсо, кто тебе сказал, что сайты отображается в остальных браузерах хуево? Твое мнение о себе, как об охуительном верстаке не значит, что нет смысла проверять верстку, на сколько бы ты ни был в ней уверен, в других браузерах. даже если ты уверен в ней на 100%, все равно стоит проверить в той же опере, чтобы не проебать случайно шрифты или box-shadow. Это признак хорошего тона и профессионализма. Лучше проверить, чем потом хуярить багфиксы в случае чего.
Я другой человек, ты что-то попутал. Я к тому, что проверять верстку на других движках можно только в саааамом самом конце, если ты не умеешь верстать сразу хорошо, то ты даун и компания должна тебя уволить, т.к. ты прожираешь её деньги.
Лазейка на случай местных налогов, я полагаю.
Всего ста? Я все прочитал. Интересно же.
Ну, мне нравится проверять верстку во время разработки. Как я уже говорил, мне нравится смотреть на результат своих трудов, пусть и промежуточных.
У нас абсолютно все на маках (околотопые прошки 15), в прихожей офиса стоит огромная стопка пустых коробок.
Интересные моменты есть, не спорю, но дрочить на него нет смысла. Хотя по UI, повторюсь, есть интересные моменты.
>смотри побольше
Вот это двачую, 99% всех сайтов используют стандартные паттерны дизайна.
>если у тебя лендинг
Интернет-магазин, вообще пиздарики. Типа тотальный редизайн и переверстка, чтобы был RWD и Mobile First
Что касается кроссбраузерности, то, на самом деле, autoprefixer уже давно делает почти всю работу за версталу. И заказчики сейчас просят поддерживать только две последние версии.
Манька, проверять в одном браузере это одно, проверять во всех, пусть даже каждые пол часа, говорит только о твоей некомпетентности.
Какие задачи ты выполняешь в фотошопе? Вот думаю, стоит ли проплачивать, есть же условно бесплатный avocode.
Честно говоря, только картинки ресайзю. Раз в полгода бывает потребность обработать фотку. Дизайнеры верстку в скетче отдают.
Добра тебе!
Никто ж не говорит отказываться от ИЕ. Я сам под него верстаю, правда предпочитаю 10+, но не каждый раз же смотреть изменения, это ж пиздец сколько времени на хуйню уходит.
Я, как праавило, просто ближе к концу проекта, просматриваю его дотошно во всех браузюках. Багов появляется не так много, так что мне норм. Тем более что они запоминаются и больше ты такой хуйни писать не будешь, будешь помнить.
А я тут все еще охуеваю с джс, методы-хуетоды, задачки-хуячки, напишите функцию, которая отсасывает у другой функции, которая принимает на входе массив хуюнкций, которые... Нет, это даже интересно, но я в полной прострации - как это на практике то применять?
Начни писать что-нибудь длиннее экрана, многое сразу станет понятно.
Тут один анон кричал, что пора отказываться от всех браузеров, которые не используют blink. Кричал, что даже огнелис для пидорасов.
Не спорю, про каждый час-полчаса я все-таки перетолстил, но в особенно важные моменты я все-таки проверяю верстку во всех браузерах.
где это такие вопросы?
Анон, а для верстки обязательно уметь пользоваться фотошопом, я например в Corel Draw немного могу работать, а в других редакторах вообще полный ноль =(
Бля, получасовой скринкаст от Громова в базовом интенсиве смотришь и вуаля - ты уже умеешь в фотошопе все, что нужно для верстки
Что за плагин на sublime text 3, который выводит список вариантов, которые можно написать. Например пишу plac и он тут же мне выводит placeholder.
дак эт вроде по умолчанию (или с эмметом) умеет.
У меня почему то такой хуйни нет, втф?
Анончики, а что нового по курсам, что-нибудь ещё слили?
Там, курсы от Кантора какие-нибудь помимо базового или что-нибудь другое интересное?
Могу от себя поделиться ссылкой на актуальный курс по Реакту, если кто ещё не видел:
rutracker.org/forum/viewtopic.php?t=5180933
Там, курсы от Кантора какие-нибудь помимо базового или что-нибудь другое интересное?
Могу от себя поделиться ссылкой на актуальный курс по Реакту, если кто ещё не видел:
rutracker.org/forum/viewtopic.php?t=5180933
Красава, кто в чате хекслета троллит, малаца!
Я уже там 3 бана словил, продолжай моё дело!
Я уже там 3 бана словил, продолжай моё дело!
А че вы там троллите?
Смотрел кстати их собеседования вчера
>актуальный курс по Реакту
Спасибо! Как раз искал что-то подобное.
Если кому интересно, в настройках поставьте auto_complete true
Стоп, стоп. Читаю уже не первый раз. Вы что сначало верстаете на пикселях, а потом переводите в адаптив?
Вакансия на "джуна" :
Front-End Developer
- Знания JavaScript (jQuery, AJAX),PHP (уметь писать хотя-бы под один framework, CMS опыт написания плагинов для WordPress например), mySql
- HTML/CSS (на уровне использования готовой верстки)
Я чего-то не понимаю, или это норм?
Позиция получается не совсем front-end (особенно html, css на уровне использования готовой верстки), по ходу дела скорее всего трансформируется wp-макаку.
Front-End Developer
- Знания JavaScript (jQuery, AJAX),PHP (уметь писать хотя-бы под один framework, CMS опыт написания плагинов для WordPress например), mySql
- HTML/CSS (на уровне использования готовой верстки)
Я чего-то не понимаю, или это норм?
Позиция получается не совсем front-end (особенно html, css на уровне использования готовой верстки), по ходу дела скорее всего трансформируется wp-макаку.
Почему jq и ajax поставлены в один ряд?, пыха для фронта? Уметь писать под 1 фреймворк они имеют ввиду yii и ларавель чтоль? Ну так если чувак херячит пыху на фреймворках ему движки не нужны то чужие, он и сам напишет, но это как понятно каждому нихрена не фронт. Короче мутная херня, хрюша которая писала текст вакансии чет натупила. Ну или компашка долбанутая сама по себе
Это и есть вордпресс-макака, требования читай хоть. Просто HR-дебилы не различают, для них это сорта говна.
нужно поставить package control и нужный тебе автокомплитер. Например для жквери он так и называется - JQuery.
ебу дал? сначала верстаем под мобилки, потом постепенно адаптируем. или сразу бутстрап хуяк-хуяк и в продакшон
Не понимаю этого метода - mobile first. Ну хуета же. На дестктопе бывает значительно больше деталей и подробностей, какой смысл сначала писать минимальную хуету, а потом добавлять элементы для планшетов и десктопов? Не легче сначала сделать полноценную десктопную версию, из которой при уменьшении ширины вьюпорта убирать лишние элементы?
убирать и куда их девать?
Делать мобиле версию из десткоп это всегда гемор, боль и куча багов
Алсо сразу видно что ты в глаза не видел медиа запросов.
Я нуб, не спорю. Пару раз верстал небольшие сайты с адаптивностью, но не знаю о какой куче багов ты говоришь. Медиа-запросами, конечно же, пользовался.
>Делать мобиле версию из десткоп это всегда гемор, боль и куча багов
Ноуп, разве что у тебя там какой-то пиздец в коде.
Тащемта, даже автор этого подхода признал, что щас имеет смысл юзать mobile first только в случае прямого нацела на мобилки, как приоритетную площадку. В иных случаях следует начинать с десктопа, ведь именно там содержится основная функциональная база.
мимо фронтендер
>что щас имеет смысл юзать mobile first только в случае прямого нацела на мобилки, как приоритетную площадку.
В тему про описания вакансий.
https://www.youtube.com/watch?v=6G3kQyqMFpQ
https://www.youtube.com/watch?v=6G3kQyqMFpQ
Так-то он конечно прав, только я не совсем понял 2-ю часть где он говорит про мс. Мол вы можете отзываться даже не имея опыта в этой сфере. Может кто объяснить?
лол, причем сам гугл для поиска обращает внимание на h1 заголовки. в материалайз уж очень они большие
Да он как пример приводил требования MySQL
Типа пишут что нужны знания а на самом деле ты просто через приложуху только взаимодействовать будешь, а не админить базу сам.
Анончики, кто-нибудь использовал electron для написания десктопного приложения?
Красиво на словах, вот только это справедливо только для цивилизованного западного рынка. В нашей стране работодатель ожидает от работника ровно того, что описано в требованиях (читать как - дешевого раба-мастера-на-все-руки). Сэд бат тру.
Читал вчера интервью старое с Крисом Касперски (крутой чувак, можете погуглить). В Штатах 300к получал и говорит что скорее-всего не смог бы пройти собеседование в России. Типа тут больше пытаются занизить твою значимость и меньше платить. А там если видят что неплох то наоборот пытаются создать все условия тебе. Выкладывали ссылку вчера то ли в js треде то ли в "мы вам перезвоним".
У нас еще очень часто пытаются сесть тебе на шею, платя ту же з/п
юзай firefox
она держит больше вкладок
но иногда крашится
но это терпимо в отличие от хорома
Зашел почитать что-то интересное, а у вас сплошная верстка и макетики. Какие вы фронт-эндеры? Вы верстальщики обычные.
Этот тред в кооперативе с js из програмача
Туда наведайся еще.
>Какие вы фронт-эндеры? Вы верстальщики обычные.
Мы фронтендеры.
Вот пруф: alert('Idi nahyu');
Подскажите, аноны, годные pet проект на JS/
Может сам что-то интересное дашь почитать?
Пошел в пятницу на собес. Странная девочка Эйчарка, сходу прямо без вступления про компанию предложила поболтать с их технарем. Поотвечал на вопросы, она уже на 3-4 сказала что ненадолго нас оставит. Чувак меня прособеседовал по фронту, поспрашивал что я думаю про удаленку, как я представляю себе способы оплаты и т.д, а потом просто сказал спасибо и выпровадил из офиса. И все. Даже без мы вам перезвоним.
Это мне так отказали или что?
Это мне так отказали или что?
Я там постоянно сижу, спасибо.
Та кроме frontender.info как-то ничего в голову сходу не приходит. Я сам нюфаня, из достижений - учусь на жс-курсах при бодишопе.
Что за бодишоп? Выдаёт какую-то косметику, лел.
Бля, лол, это же общее название всех контор, работающих на аутсорсе.
Еще вспомнил, что на доу хорошие дайджесты по технологиям (если вы из России, то, вероятно, понадобится прокси) https://dou.ua/lenta/digests/frontend-digest-13/
А ты хотел обмазаться пузырьком в высоконагруженном проекте? Или хуярить svg-карты? Или о чем-то рассказать? или спросить совета? Ты удивишься, но верстка - то неотъемлемая часть фронтенда, пусть и не главная.
Ты не гнобить пытайся, а расскажи что-нибудь, если есть опыт. А если нет, то не выебывайся.
еще есть такие умные слова как фриланс и аутсорс, не забывай.
Думал, что выражение body shop всем знакомо.
без обид, просто мне данная фраза не нравится, попахивает рабством
Это в том числе и такая своеобразная самоирония.
Лол, может он просто хотел пообщаться, ради этого создали вакансию
о чем расспрашивали? что отвечал? какие именно вопросы были? постарайся воспроизвести точные ответы
Давно тут не писал.
Анончики, смотрите, сейчас прохожу учебник на learn.javascript.ru , пока только первую часть. Это нормально, что я не осиливаю большинство сложных задач и либо тупо пропускаю их, либо смотрю решение и на память перепечатываю? Как у вас проходило изучение js по тому курсу?
на сервере использовать js не собираюсь, хочу просто написать на нём часть клиента для браузерки
Анончики, смотрите, сейчас прохожу учебник на learn.javascript.ru , пока только первую часть. Это нормально, что я не осиливаю большинство сложных задач и либо тупо пропускаю их, либо смотрю решение и на память перепечатываю? Как у вас проходило изучение js по тому курсу?
на сервере использовать js не собираюсь, хочу просто написать на нём часть клиента для браузерки
Большинство удавалось написать самому. Были и те задания, с которыми я не справился. Но тогда я переписывал код и разбирал его. После этого приходило понимание. Главное запоминать и уже в похожих случаях применять.
А с какой скоростью шло продвижение? За сколько осилил первые два учебника? Применял ли что-нибудь из алгоритмов в вёрстке?
Кстати, анон, ты конспектируешь пройденное в тетрадке? Не лучше ли переходить на констпектирование на пекарне?
Я их несколько раз перечитал. С каждым разом понимание становилось всё лучше. Алсо также закреплял теорию, смотря js-джедай от Сноракса и другие. Сейчас вот смотрю продвинутый интенсив от академии, где уже показывают применение js в конкретных примерах. Всё прекрасно понимаю, а также черпаю всё новые знания. Опять же, нужно будет после просмотра переписать коды из примеров и изучать. Не исключаю, что предется пересмотреть интенсив еще раз.
На пекарне офк.
Используешь какой-нибудь софт для этого? Или просто папочки с текстовыми файлами, написанными в блокноте?
Главная папка / Функции / Анонимная функция / html файл, js файлы с примерами. В js файле вверху закомментированная ссылка на статью. Ниже уже пример.(часто с комментариями в непонятных местах). Примеров может быть много. В каждом js файле по 1 примеру. Подключать довольно легко, меняя название в html коде. Открываю сразу всю папку через брекетс. Очеь удобно. Лучше ничего придумать не мог, да и впадлу.
Это для базового изучения языка JS, без применения его на практике в верстке, если что.
>Самофикс
самое печальное, что он найдёт школьника-исполнителя, который ему всё это сделает :(
Пошел нахуй.
Блять, заебало. Не осилил базовый интенсив. Пиздец дно. Хочется чего-то нового, другого что ли. Хуй знает. Имеет мне сейчас смысл переключиться на js ? Или ковыряться в этой залупе дальше?
ты скажи это тому студенту или школьнику, который готов не просто бесплатно написать своё говно, но ещё и заплатить за то, чтобы его говном пользовались.
Хорошо, скажу.
Имеет мне сейчас смысл переключиться на js ?
Нет. А тем более если тебе это не интересно и ты впариваешь всю эту хуйню чтобы в будущем палучать многа далларов. Послушай умного совета, и не трать время на эту парашу. Я вот с свое время перекатился в графику. Сейчас периодически захожу в этот тредик почитать превозмогания местных корзинок. Очень веселит.
Что за графика? Я сейчас в поисках себя можно сказать. Универ закончил, нихуя не умею. Профессии нет, работаю блять продавцом-консультантом. Пиздец какой-то. Не знаю уже чем себя занять, в какую стезю вкатится. Угнетает яебал.
Как можно было базовый не осилить? Ладно там в продвинутом есть сложные для нуба моменты, но в базовом то что?
Тупой вопрос.
Я правильно понимаю, что все эти ангулары и реакты - способ писать html/css с помощью js?
Я правильно понимаю, что все эти ангулары и реакты - способ писать html/css с помощью js?
Ты можешь открыть гугл и ввести "angular что это" первая же ссылка все объясняет.
Я читал на википедии, но так и не понял.
Спрашивал стандартные вещи. Удивили разве что вопросики о том как я буду работать с проектом в котором 1000 джс файлов и столько же цссников и порядка 200 страниц, с чего я слегка охуел.
А так стандартная джс лабуда, какой ивент быстрее отработает, как работает делегирование, как остановить всплывание событий. Вроде большинство ответил вопросов правильно. Дальше пошли вопросы о зп, о том как я это вижу и т.д.
А в конце просто с улыбкой ответил на пару моих вопросоов, сказал спасибо и проводил до двери. Тамошнего HR я так и не увидел.
Анончики, как в Sublime Text сделать в боковой менюшке многоуровневый список открытых файлов вместо одноуровневого?
расширение, энханс сайд бар
Господа, у меня странный вопрос. Я год работаю в бек энде и стал задумываться о переходе во фронт.
Мне говорят, что это плохая идея, что наоборот валят из фронта в бек.
Есть смысл перекатываться во фронт? Еще является ли фронт энд более подходящим вариантом для удаленки и фриланса?
Мне говорят, что это плохая идея, что наоборот валят из фронта в бек.
Есть смысл перекатываться во фронт? Еще является ли фронт энд более подходящим вариантом для удаленки и фриланса?
Это зависит от твоих желаний.
Фронт щас очень глубок, и будет только углублятся. Браузеры становятся все быстрее, трафик все жирнее. Скоро и до 3d в браузюках представлений докатимся. Плюс дохуя логики щас делают на клиенте, оставляя серверу задачи по выдаче данных раз в определенный промежуток времени и их перезаписи.
Что нравится - тем и занимайся. Никогда не понимал перекатыльщиков
что по зп сказал?
установил все расширения, указынные как рекомендуемые вот здесь, причём довольно давно. Похоже, Sidebаr Enchancement у меня включен, но не установлен. Как его включить?
Всё, разобрался.
Почаны, на пейджспид сказали использовать кэш. Вопрос - как? Я почитал и понял что нужно использовать cache-control, expire и т.д. Только куда их писать нигде не написано. Покопавшись немного выяснил что это приблуда бекэнда. Или я что-то не понял? Поясните коротко.
(даже если это не надо использовать, я хочу знать для общего развития)
(даже если это не надо использовать, я хочу знать для общего развития)
Столько эффектов и такой обычный слайдер, даже не круговой
пиздец этот min-height: 100vh реально уже начал заёбывать, постоянно скролить, а контента по 3 слова.
Чтобы работать с google map api через js нужно сгенерировать личный api key? Еще на пробный приод предлагают, что за хуйня?
А куда стоит идти ленивому аутисту?
на склад
В окно скорее всего, ибо такие на любой работе нахуй не нужны.
Посоветуйте годную карусельку на вордпресс чтоб было фото и снизу описание, пока только платные вижу.
Ленивому аутисту стоит понять источник того, что делает его ленивым артистом и перестать быть им.
Назвал сумму которая для начала меня устроит, да и все.
Тащемта оказалось, что тот техдир, который меня собеседовал, немного аутист, а эйчара заменяла видимо не слишком компетентная коллега, поэтому мэйн эчар умудрилась мне сегодня отзвонится еще раз и пригласить на собеседование.
Цирк с конями блять.
Да ну нахуй... Опасно работать с аутистом в одном офисе. Ему что-то не понравится в твоем коде, он тебе этого не скажет. Будет каждый раз терпеть, встречая твои косяки. А однажды сорвется и прирежет тебя в толкане. А самое печальное, что ты так и не узнаешь - за что...
Ситуация такая.
Есть некая картинка, размер которой - 100% от контейнера, в котором она находится. Контейнер резиновый и может менять свой размер в зависимости от размера вьюпорта.
Наверное из-за этого (ну я так думаю) у меня возникли проблемы с настройками srcset-а. С iPhone 5 все работет правильно - загружает картинку среднего качества. А вот на десктопе и всем остальном (айпад, лэптопы, другие мобильники) зачем-то грузит максимальное, хотя картинка в максимальном размере в браузере получается примерно 300 на 300рх, разрешение же картинки в максимальном качестве - 900 на 900. Вопрос: нахуя браузер грузит картинку в макс. качестве, когда дисплей не ретина или когда ретина х2?
Помогач.
Есть некая картинка, размер которой - 100% от контейнера, в котором она находится. Контейнер резиновый и может менять свой размер в зависимости от размера вьюпорта.
Наверное из-за этого (ну я так думаю) у меня возникли проблемы с настройками srcset-а. С iPhone 5 все работет правильно - загружает картинку среднего качества. А вот на десктопе и всем остальном (айпад, лэптопы, другие мобильники) зачем-то грузит максимальное, хотя картинка в максимальном размере в браузере получается примерно 300 на 300рх, разрешение же картинки в максимальном качестве - 900 на 900. Вопрос: нахуя браузер грузит картинку в макс. качестве, когда дисплей не ретина или когда ретина х2?
Помогач.
наверно ты забыл <meta name="viewport" content="width=device-width, initial-scale=1.0">
Я даже больше указал.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Мой первый адаптив (респонсив, до сих пор не определяю). Будьте добры оцените. Не пиксель перфект. Без бутстрапа.
https://justfake.github.io/pink
https://justfake.github.io/pink
Чего не доверстал то? Таблица не доделана.
И почему не через srcset сделал?
Meta slider
Входит в неэффективные 20%. Шучу, сложновато для меня с 3 раза не разобрался, буду думать дальше.
Увеличу отступ у слайдов
Ты про что именно? Ипхоны? (для них пока не делал) Почти все изображения были через picture вставлены
Я еще зелень, но почему ты не делал внутренний центровщик.
http://codepen.io/anon/pen/bpzxZJ?editors=1100
можно в медиазапросах менять его ширину (с 80% на 90% и 100%).
Если меню сделаю с 80% до 100% куда девать логотип?
код внимательнее смотри. Логотип - желтый блок. А размер меняем .header-innery.
А никто не хочет своей страничкой портфолио похвастаться? Интересно посмотреть какого уровня аудитория в тред захаживает.
Хорошо. А как растянуть на всю ширину экрана .menu?
не понимаю, почему ты доебался к меню, у тебя в проекте оно не на всю ширину экрана.
Имя с фамилией палить не хочется.
Это-то и забавно. По сути ничем это не будет отличаться от того, что ты вкинешь ссылку на портфолио в любой тематический форум. Разве что тут тебя хуями обложить могут, т.к. матфильтра нет.
http://www.seregaplehanov.ru/
Лол. Сайтик вроде прикольный, но макет Барбершопа то ли переделанный напрочь, толи доисторический, еще до 2015 интенсива.
Лол. Сайтик вроде прикольный, но макет Барбершопа то ли переделанный напрочь, толи доисторический, еще до 2015 интенсива.
Пиздец этот сайт нагрел мой ноутбук. Анимация кнопок (fade in/out) сделана на джейквери.
И сколько получаешь?
Чуть выше рынка.
Сдается мне, что ты пиздишь.
Если ты откроешь гитхаб и найдешь там список реп, то увидишь проект, который я писал для этого треда.
Миленько, дизайн простенький но лаконичный, пожалуй возьму себе спасибо.
Аноны, как думаете, стоит лить в портфолио все проекты, как она? Сначала кажется что их там дохуя, а на деле половина - учебные макеты академии - вторая половина - дешевенькие лендосы которые я могу клепать по 2 в неделю.
У меня сверстанных сайтов, если считать фиксированные, штук 12-15 есть, наверное. Но стоит ли их показывать? Да и что там показывать собственно? Очевидно что с начала обучения я дичайше вырос и в код какой-нибудь седоны без фейспалма не взгляну.
Пока что планирую допилить нынешний проект и занятся полноценной приложухой.
В портфолио соответственно будет только предыдущий, аля миленький лендос на 4 страницы, нынешний сайт, где в разы больше джс, и само приложение.
Все правильно делаю?
Или может заебашить все секционно. Мол смотрите с чего начинал и до чего дошел.
Показывай только самое лучшее. Никого не интересует - с чего ты начинал. Главное - что ты умеешь сейчас. Да и я думаю, что работадателям уже заебало смотреть на конвеерные, статичные барбершопы.
Можешь засунуть все, что было раньше в отдельную секцию, типа "смотрите, какое говно я клепал n лет назад", сам планирую так сделать, лол.
А так у меня всего 2 верстки (за которые не стыдно) и 1 проект на джс (за который мне стыдно).
Hi! I’m Kate and I’m experienced frontend developer. My primary specialization is psd to html work. Working with html/css & js technologies (including html5, css3, jQuery).
это пиздец конечно, особенно что половина картинки в портфолио или макеты академии, бгг
главное чтобы была ссылка на гит и было видно, что не лошара и используешь галпы/хуялпы/бабелы/линтеры и т.д., чтобы смог сразу в команду влиться(если повезёт офк), а не ебланить неделю спрашивая как настроить eslint и зачем оно вообще надо.
Макет приложухи есть?
Спасибо антоши, так и сделаю.
Не думаю что бабель или галп - это прям все приоритетам приоритет и без них никуда, все-таки важнее, имхо - правильно разработанные проекты, но и без инструментов, конечно, никуда.
Неа, сам буду пилить, ну или позаимствую у кого-то из аналогов дизайн.
Ты щас меня описал
Нихуясебе
А не зашкварно ли вот так портфолио держать на гитхаб страничке? Сам так сделал, но думаю может прикупить нормальный домен и хостинг
Нахуя, если ты не на серверных языках погромируешь?
А как ты сделал страницу без названия репозитория в адресе? У меня вышло http://anonname.github.io/имя_реп.
В гугле все написано, даже в шапке инфа есть.
Есть работка для начинающего, здесь можно предлагать работку?
Заплати мне налог сначала, потом предлагай, ищь чего захотел
В чем зашквар? Наоборот, гитхабчик, модно-молодежно.
Таки закончившему все вышеперечисленное, помешает ли конкуренция устроиться джуном? А то в /b один студийный держатель из новосиба наоборот жаловался что к нему на джунов одни владыки мс.офис ходят
мимопочтизакончилбазовыйкурс
Ну пишт, чтоле, что за работа, какой стэк нужен.
Кто-нибудь знает, как остановить работающий grunt-contrib-watch в консоле, без её закрытия?
ctrl+C ?
спасибо, а то не дружу с консолью особо.
1. Есть один сайт на Ангуляре с Ляравелем. Сайт несложный, но недовылизанный. Нужно пофиксить там баги и дописать кое-где риалтайм обновление интерфейса.
2. После этого тот же сайт нужно портировать на Метеор. Знание его не обязательно, потому что мало кто его знает вообще, можно изучать в процессе.
3. Допиливание новой функциональности.
4. Мобильное приложение, на том же Метеоре, скорее всего.
Оплата позадачная. Желательно анон из Украшки.
Скп holypiss
Отписал бы тебе, да вот только не работал ни с ангуляром ни с метеором.
Я то из украхи, но как и предыдущий анон, до ангуляра еще далеко даже не добрался.
а я отписал и я работал с ангуляром.
У меня то же самое. Минимальные знания джс и фреймворков — большая редкость, а уж про всякие сассы-галпы-хуялпы и говорить нечего. Не держатель, но тимлид.
Не понял. Вы че, хотите сказать что к вам всякие долбаебы приходят, которые нихуя не знают и работку хотят? Не ну жесть вообще.
А мы как лохи сидим учим, да?
Ага. Иногда попадаются толковые, которые очень быстро вливаются по ходу дела. Джун на то и джун. Не знаю хули вы тут жопы рвете со своими барбершопами.
ГЛАСИ
двачую
Мне стало грустно, а потом я вспомнил, что мне всего 20, а опыта уже больше 2 лет. А потом я снова вспомнил, что за 2 года так нихуя и не освоил. И загрустил еще больше.
Охуел? где тут работка для начинающего?
на собеседование пойдешь?
Cпасибо вам за мотивацию, кстати. Если в ближайшее время к вам придет чухан с синими кругами под глазами - это я.
мимо осваиваю реакт и дрочу на пиксели в адаптивной верстке одного говномакета
А как на счет вот такого?
Первая работа
Цель Вашей первой работы — не максимизировать прибыль в единицу времени. Вам нужно найти такое место, где с Вами будут возиться, вы будете получать кодревью вашего кода и новые знания. Фактически — вы должны искать себе ментора, так, чтобы вам еще за ваш труд немного платили. Если говорить о том, что вы должны уметь к моменту поиска первой работы, давайте составим краткий список:
английский. Чем лучше тем лучше.
git. Помним: работаем в команде.
базовые паттерны, типа MVC и MVVM
современную верстку (HTML5, CSS3, flexbox). Незнание “хаков” для старых браузеров вам простят, а вот ваша незаинтересованность современными подходами вызовет вопросы
хотя бы 2–3 примера кода на вашем-любимом-фреймворке (сюда отлично ложаться курсовые работы — вот и повод делать их не на “отвали”, а так чтобы было не стыдно показать ни в университете ни при собеседовании
https://medium.com/russian/frontend-dev-хороший-плохой-злой-часть-1-хороший-путь-865b640d5d18#.1me7q8oxh
Есть div - контэйнер. в нём несколько дивов с одинаковым классом, почему я не могу выбрать второй по списку див, используя селектор:
.post >post-stats:nth-child(2)
?
.post >post-stats:nth-child(2)
?
Потому что классы выбираются с точкой перед ними.
Лол. Я ставил точку, разумеется, просто тут забыл. Почему не выбирается?
Все выбирается: https://jsfiddle.net/yvahfoww/
Потому что селектор проверяет второй элемент среди всех детей, а не только с таким классом.
Спасибо.
Аноны, как проверяете кроссбраузерность? Подскажите хост куда можно "парковать" сверстанные шаблоны.
>как проверяете кроссбраузерность
Браузерами.
>Подскажите хост куда можно "парковать" сверстанные шаблоны.
Github Pages
https://www.youtube.com/watch?v=yWQlra6hlwk&index=5&list=PLLnpHn493BHGpGXukqYsxwQw3ziW3uti6
https://www.youtube.com/watch?v=RujOkbI6Am0&index=6&list=PLLnpHn493BHGpGXukqYsxwQw3ziW3uti6
Два коротких видео по вкладках network и timeline в Chrome devtools. Мне были очень полезны. Не то чтобы я после них стал экспертом или даже продвинутым юзером, но одно я заметил точно, после них я перестал смотреть на те красивые разноцветные графики как на латинские магические заклинания.
Если хотите большего, советую глянуть видяшки с конференций гугла.
https://www.youtube.com/watch?v=RujOkbI6Am0&index=6&list=PLLnpHn493BHGpGXukqYsxwQw3ziW3uti6
Два коротких видео по вкладках network и timeline в Chrome devtools. Мне были очень полезны. Не то чтобы я после них стал экспертом или даже продвинутым юзером, но одно я заметил точно, после них я перестал смотреть на те красивые разноцветные графики как на латинские магические заклинания.
Если хотите большего, советую глянуть видяшки с конференций гугла.
Двачую, важная штука.
Буквально сегодня наткнулся на сайт, который весил около 10 метров, 8 из которых занимали три сраные неоптимизированные фотки в слайдере.
Про браузеры понятно, но может сервисы какие есть или сборки браузеров?
Есть платные. Можно проверить любую версию любого браузера на любой ОС.
небось работали
"профиссионалы своего дела, студия с многолетним опытом, креативные, высокомотивированные люди, молодой дружный коллектив"
ну или
"мастер своего дела, опыт работы 10 лет, запилю интернет магазин за 1 день и всего за 2к рублей"
http://rgho.st/7pdL6bqlK
Прислали вот такое тестовое задание. Вроде изи, потрачу на него сегодняшний вечер.
Прислали вот такое тестовое задание. Вроде изи, потрачу на него сегодняшний вечер.
всем двачем ждём когда ты его сделаешь
>2016
>майкрософт обеспечивает тех поддержку и обновления безопасности только для ие11 и эдж
>IE8+
да там макет такой простой, что сложно что-нибудь сломать для IE. Кстати, в подвале - градиентик, но выполнены все фоны в виде одной большой пикчи, хз, как этот градиентик оттуда досать, только если картинкой вырезать.
1)картинкой
2)пипеткой ручками померить
и не забыть приписать к любому из вариантов, что дизайнер - мудло
>не забыть приписать, что дизайнер - мудло
думал сделать это в комментариях, но потом вспомнил, что я сам не лучше, и передумал.
Я уже жпег нарезал, в принципе, не так уж и затратно, тем более, по сравнению с главной картиночкой на полмегабайта.
У меня вопрос:
Слева - скомпилированный css код. Это нормальное поведение компилятора? Хотелось бы, чтобы там код тоже был понятным. Я конечно могу использовать grunt-css-comb, но хотелось все-таки услышать - Это нормальное поведение компилятора? (grunt-sass).
зачем тебе css код?
Для разработчка есть соурсы (в том числе твои стили в препроцессорном формате) на продакшн ты будешь не только компилить, но и минифицировать и вся твоя красивость в этом случае нафиг не нужна, ибо будет все в одну строку.
а разве не считается хорошей практикой отдавать 2 css файла - 1 минифицированный, а другой обычный.
пользуюсь less и все нормально выглядит.
а вообще анон прав
В кнопочке, кстати, тоже градиент. Потыкался, так и не понял, как экспортировать в css (может, нужны плагины?)
На кнопочке, кстати, похоже дизайнер сделал всё нормально - есть какая-то галочка в outer, весь фон кнопки сделан отдельным слоем.
>В кнопочке, кстати, тоже градиент. Потыкался, так и не понял, как экспортировать в css.
Авокод не используешь?
как получил?
Нет. Я полный нуб, на самом деле, даже базовый интенсив не прошёл, хз, зачем вообще резюме отправлял.
Советую скачать и попробовать, он на изи отдает готовый css код вот таких вот обьектов с тенями, градиентами. Я его использую совместно с фотошопом.
авокод, либо css-hat для фотошопа, либо блядь посмотреть 30 минутное видео где все по полочкам
А фотожоп можно бесплатно использовать, так же как и авокод, регистрируя каждый месяц новые аккаунты? Или же он привязан к реестру и тд?
Аноны, а точно нужны фронтендеры? Сейчас любой даун-дцпшник может взять нулленый themeforest-шаблон и сделать красивый сайтец. Сейчас существует огромное количество drag&drop билдеров для web страничек. Есть и сервисы - тот же wix или тильда. Да и еще и adobe muse есть.
Я сомневаюсь во фронтенде. Например, доля мобильных устройств растет, пк с виндой отмирают. То есть приходится делать на компьютере сайт для мобильниках. Ну днище же, разве нет?
Я сомневаюсь во фронтенде. Например, доля мобильных устройств растет, пк с виндой отмирают. То есть приходится делать на компьютере сайт для мобильниках. Ну днище же, разве нет?
Эх, года пол не заходил в тредик, пришло время обратиться за советами мудрыми.
В JS-треде в /pr все обмазываются нодой и прочими ангулярами, а меня интересует Гульп. Gulpfile у меня не сложный, там только компиляция less и авторасстановка префиксов, но есть одно "но": при ошибке в css мне приходится перезапускать всю программу, причем она не выводит никаких сообщений, так что я могу по 10 минут ковыряться в стилях и недоумевать, почему не работает, пока не разверну консоль и не увижу сообщение. Собсно - мой вопрос: программа-минимум - это научить гульп выводить сообщение в трей при ошибке, максимум - научить не вылетать, а просто выбрасывать в консоль сообщение и продолжать выполнение watch'a.
Есть идеи?
В JS-треде в /pr все обмазываются нодой и прочими ангулярами, а меня интересует Гульп. Gulpfile у меня не сложный, там только компиляция less и авторасстановка префиксов, но есть одно "но": при ошибке в css мне приходится перезапускать всю программу, причем она не выводит никаких сообщений, так что я могу по 10 минут ковыряться в стилях и недоумевать, почему не работает, пока не разверну консоль и не увижу сообщение. Собсно - мой вопрос: программа-минимум - это научить гульп выводить сообщение в трей при ошибке, максимум - научить не вылетать, а просто выбрасывать в консоль сообщение и продолжать выполнение watch'a.
Есть идеи?
есть - смотри скринкаст Кантора - там он все это обсмаковал
>а точно нужны фронтендеры?
Пик. И это только по одному словосочетанию и по одному сайту. Сверстать говносайт с темы или в билдере можно, но при любом косяке (коих будет достаточно) или при необходимости минимальной доработки, которую не может сделать билдер, будут искать веб-макаку коей можешь стать ты.
Кроме того, фронт-енд не едиными сайтецами сыт, есть веб-приложения с тяжелой клиентской логикой, коими тоже занимаются фронт-ендеры.
>приходится делать на компьютере сайт для мобильниках
>приходится делать Бугатти не на заводе, а в гараже у Иваныча
Спасибо. Придётся таки ознакомиться с этими видюшечками, раз уж я решил стать чем-то солиднее jquery-разработчика.
Анон, спасибо за ответ. Еще второе сомнение меня одолевает - фронтенд очень динамичная отрасль. Мои пятилетние знания уже устарели. Как быть?
а можно сайт, чтоб я сам проверил?
>пк с виндой отмирают
именно поэтому пк либо ноут с виндой есть в каждом доме, а то и по несколько?
>приходится делать на компьютере сайт для мобильниках. Ну днище же, разве нет?
Предлагаешь разрабатывать сайт для мобильников на мобильнике?
>Я сомневаюсь во фронтенде.
а я сомневаюсь в твоих аналитических способностях без обид
upwork.com, ищи в /wrk их тематический тред.
>Мои пятилетние знания уже устарели. Как быть?
Думаю, каждый, кто хоть как-нибудь связан с айти, слышал, что это та отрасль, где учиться нужно будет всегда. Ты думал, это просто так говорят? Интернет полон информации, видеокурсов, интерактивных онлайн курсов и прочего, так что вперёд.
Последний вопрос, умноанон. Как ты учил javascript? Какие книги, видеокурсы вкуривал?
С программированием в разных его проявлениях я был знаком с 14 лет, поэтому, когда с год назад я забрёл в этот тред и решил стать веб-макакой, то проблем с освоением основ языка у меня не было. Учил в основном на ходу - ставил конкретную задачу и гуглил её выполнение, читал доки и т.д. Качество знаний вышло хуёвое, есть множество пробелов.
Не надо было забрасывать самообразование. Это же и ежу ясно.
Народу немеренно и все хотят раз чего-то выучить и потом просто чтобы бабло капало.
ИТ - это по сути стиль жизни, постоянно узнавать новое и т.д. поэтому и говорят что должно нравится, а не идти за деньгами, ибо если ты только за баблом пришел рано или поздно начнешь ныть, что все развивается, новое появляется, меня уже воротит от всего этого и т.д. и т.п.
вот этот правильно сказал
А вообще у тебя есть преимущество перед всякими ньюфанями, ибо основы ты и так знаешь
Как сделать, чтобы 3ий элемент списка вот-так справа по центру располагался?
https://jsfiddle.net/dpo7j8d6/
https://jsfiddle.net/dpo7j8d6/
разделить на две колонки, сделать обертки. Второй колонке задать флекс, направление в колонку и отцентровать.
Вот же рак. Display: inline-block + vertical-align: top. Совсем ебнулся со своими флексами?
Ты сначала реализуй, а потом посмотрим кто прав.
А всё-таки, htmlbook не настолько полон, как мне казалось. Например, там нет полного описания свойства медиа, в частности, не указана возможность определить css-правила для стройств с определённой шириной.
Есть тут те кто смог??? кто пол-год назад был ньюфаком, а теперь мамкин верстала, который все же осилил эту науку и кто уже подрабатывает на этом? Полтора года назад был в этом треде, но потом забрали в армию, все позабывал нахуй, буду начинать сначала. Как у вас изменилась жизнь, как нашли работу и сколько вам тперь платят?
https://jsfiddle.net/0ay4o1dz/
вот я сделал, только нужно еще, чтобы эти две колонки приледлялись к краям экрана, первая - к левому, вторая - к правому
с флексами потом попробую если не получится
Это на флоатах
но у тебя тут нет центрирования по миду в правой колонке, у тебя тут заранее заданный margin-top: 10px;
мы не знаем какой высоты будут эти коменты, они будут разной высоты
https://jsfiddle.net/x8yu189a/
Аноны, я правильно написал код для media? Почему-то в средствах отладки не работает, указываю там ширину 700пикселей, всё остаётся, как есть.
Аноны, я правильно написал код для media? Почему-то в средствах отладки не работает, указываю там ширину 700пикселей, всё остаётся, как есть.
Попробуй @media screen and (max-width: 800px)
Не, не помогло. Кстати, вот ссыль на макет: http:/brauzerka-2014.tk
>http:/brauzerka-2014.tk
>
хорошо работает, то что надо
>http:/brauzerka-2014.tk
>
вот я уебок ппц
почему ты так решил? Кстати, я тебя так и не понял.
Вырезаешь картинку и вставляешь на колорзилле, оно выдаст тебе код градиента
Вчера видел вакансию, там было указано IE6+
я бы на месте владельцев сайтов для IE показывал ссылку на статью, в которой описывается дырявость ослика, и пару ссылок на нормальные браузеры.
попробую-ка я Chrome установить, может, в моём Яндекс-браузере какие-то неправильные средства отладки?
я только хотел написать, что
вот этот пост мне помог ,
но туда случайно вставил цитирование из другого поста -
>http:/brauzerka-2014.tk.
Блин, что-то я завис. Нужно одному блоку, если разрешение дисплея юзера меньше 800 пикселей, задать ширину в, например, 500 пикселей. Как это сделать?
Разрешение - в смысле ширина?
@media all and (max-width: 799px) { odin_blok { width: 500px; } }
>разрешение - всмысле ширина
да.
>@media all and (max-width: 799px) { odin_blok { width: 500px; } }
не помогает. Посмотри, если несложно, сюда: http://brauzerka-2014.tk , что я мог сделать не так? Уже час ищу решение.
Протестил с мозиллы, вроде всё норм.
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
в head добавь
хотя тоже не заработало.
Так работает, только третий блок не переходит на вторую строку. Сделай ширину у всех этих блоков в процентах.
у тебя там вообще пиздец какой то
1) добавь это
2)каждому row-block припиши clearfix
3) убери высоту у тех же ров-блоков (!)
4) @media (max-width: 800px) и @media (max-width: 480px) используй для планшетной и мобильной версии
5) дальше сам думай. все легко
Бампану вопрос
Котаны, а каким образом нужно перестраивать эти колонки?
Бутстрап можно юзать? Или писать свой грид?
Мне посоветовали gulp plumber. Мне понравилось
Сап, анон. Интересует средняя температура по больнице у верстальщиков: сколько средних страниц верстается в день/сколько в среднем берут за страницу?
полгода пидорился на learn.javascript, после чего нашел работу, пересел на jquery и сразу начал писать. Скажу, что js знаю % на 20-30. С учетом того, что прошел почти все на сайте. Но меня все равно обложат хуями господа, "выучившие" за месяц-два.
Олсо, до этого никаких языков не учил, это мой дебют.
Можно подробнее: куда на CollorZille картинку вставлять, чтобы градиент получить?
Что за баг в Авокоде с направляющими? В остальных тоже так.






















































Здесь аноны изучают верстку, базовый фронт-енд и обсуждают все, что с этим связано. Полноценная инфа по материалам в пасте, здесь только краткая выкладка базиса и основные ссылки.
Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 и прочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
====================
КРАТКИЙ ФАК ДЛЯ НЬЮФАГОВ И ПРОЧИХ МИМОКРОКОДИЛОВ
>Можно ли вкатиться в randomAge.
Можно.
>Можно ли вкатиться без знаний программирования/матана/функционирования гипертекст протоколов/етц.
Можно.
>С чего начать? Что учить? Куда смотреть?
Внимательно прочитать ОП-пост, затем прочеть пасту от корки до корки. Подумать, надо ли оно тебе, перечитать все еще раз. Приступать к изучению материалов по порядку.
>Есть ли работа?
Была, есть и будет, устраиваются как версталой, так и джунами фронт-ендами. Верстала без хотя бы базового знания JS сейчас как мамонт, поэтому готовьтесь учить и Javascript. В любом случае он вам понадобится, если планируете развиваться хоть куда-то. Джун фронтенд, полноценный и востребованный на рынке, а не программист на джиквери - это спец, умеющий и сайтик сложный сверстать, и страничку оживить, и приложение на нативном сваять.
>Пришел ли кто-то из нашего треда к успеху?
Да, и не один а двое, азазазза, кхм.
>Сколько времени займет обучение?
Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Верстала с пониманием JS и портфолио - 600+ часов.
Фронт-енд джун с уверенной версткой, уверенным JS, умением в дополнительные техи/фреймворки/препроцессоры/либы/системы сборки/otherSkillName, своими пет-проджектами, в том числе наверстанным портфолио - 1000+ часов.
>Слышал что для устройства на работу нужно портфолио.
Нужно, чтобы всякие эйчары могли убедится еще до отсылки тестового что ты что-то умеешь. Верстале для портфолио достаточно запилить самостоятельно пару макетов. Джуну фронту надо либо макеты с вменяемой клиентской логикой и безупречной версткой, либо какую-то приложуху.
>Подскажите хостинг/сайт/место где все эти проекты держать?
Для сверстанных макетов без логики или с клиентской логикой хватит и гитхаба. Гуглишь бесплатный хост для страничек от гитхаба - github pages(gh-pages). Иметь профиль на гитхабе вообще - признак хорошего тона, так что в любом случае пригодится.
>Могу ли учить верстку/JS после работы по 2 часа?
Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
>Могу ли я спросить что-то в треде?
Конечно. Но перед этим следует проделать следующие действия.
1. Подумать.
2. Погуглить.
3. Попробовать решить задачу самостоятельно.
4. Еще раз подумать.
Если решения все равно нет - спрашиваешь.
Задачу описываем четко, код показываем только в песочнице тут не экстрасенсы сидят нам нужно пощупать код, иначе никто не поможет Аноны с кодом в постах, на скринах, в архивах, сразу идут нахуй. Вас предупредили.
Дополнительно можно приложить скрины где показано, что работает/что не работает/как хотелось бы/как планировалось/етц. Плюс текстовые пояснения конечно. Оформите вопрос правильно - практически гарантированно получите грамотную и своевременную помощь.
Дальнейшая информация для ньюфагов в пасте в конце ОП-поста. Там ВСЕ расписано, в том числе самый удачный по мнению автора алгоритм изучения основ верстки, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
=====================
Cразу скажу, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует, если конечно сможете найти такую позицию. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Работу находим в конторках и крупных фирмах. Конторки/студии - основное направление деятельности. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://dash.generalassemb.ly/
http://learnlayout.com/
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Текстовые редакторы:
http://brackets.io/
http://www.sublimetext.com/3
https://atom.io/
ПРИМЕРЫ ВЕРСТКИ ДЛЯ САМЫХ МАЛЕНЬКИХ:
Внизу видеокурс о том, как верстать PSD шаблон. Просто пример, чтобы посмотрели как выглядит работа и как верстают С НУЛЯ.
http://denweb.ru/put-veb-mastera_sod
Верстка по БЭМ
http://habrahabr.ru/post/203440/
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Шпаргалка от Громова по гиту
http://nicothin.pro/page/git
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
======================
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред