Их надо загрузить, распаковать, инициализировать
А 5-10 КБ даже на edge грузились бы быстро
Попробовал около 10 редакторов. Ничего лучше VSCode не изобрели. При этом я тот еще хейтер Майкрософта и Visuial Studio. Конструктивно объяснить уже не смогу, давно было. До VSCode сидел на саблайме.
До JS писал на Python. От PyCharm'а рыгал, как и от Атома.
До того как думал на что перейти, громче всех в треде хуисосил VSCode. Теперь никуда от него не уйду, мы сроднились.
Для питона вскод хуевый, кста.
PS во всех редакторах видел что-то новое, но постоянно чего-то не хватало (причем банального). В VSCode не было каких-то свистперделок, но было в сумме все те банальные вещи, в которых я нуждался.
что не понравилось?
Тупит гораздо сильнее, чем в жсе, import magic через раз работает, подсказки типов тоже. Может я просто с хуевым проектом работал, не знаю.
export NODE_OPTIONS="--max-old-space-size=8192"
0.1$ в час блять, а хуле хром же жрет оперативку, так покупай сбе в кловде тоже чтоб коплирировать
0.1$ в час блять, а хуле хром же жрет оперативку, так покупай сбе в кловде тоже чтоб коплирировать
Анончик, подскажи. Начал вкатываться во vue.js. Добрался до vuex хранилища. Там есть модули, на которые код хранилища можно разбить. Вопрос в чём:
В случае использования methods: { ...mapGetters('название модуля',['название мутации'])} в компоненте, как правильно закоммитить мутацию обратно в хранилище?
Через this.$store.commit('название мутации', передаваемое свойство) - не получается, видимо он так не обращается у модулю а ищет в корне.
В случае использования methods: { ...mapGetters('название модуля',['название мутации'])} в компоненте, как правильно закоммитить мутацию обратно в хранилище?
Через this.$store.commit('название мутации', передаваемое свойство) - не получается, видимо он так не обращается у модулю а ищет в корне.
Ну так пробей консол логом в каком-нибудь манутед, что там у тебя в сторе)))
А вообще какого хера ты используешь mapGetters для мутаций, когда нужно mapMutations?
После мапа, вместо this.$store можно вызвать мутацию просто как this.mutationName(params)
Объясните, что за функция в js отвечает за выгрузку из оперативной памяти той части страницы, которую ты проскорллил - такое например на твиттере наблюдается и не реддите. Я точно находил о ней статью, но сейчас найти не могу.
Мне нужна возможность блочить эту функцию. Например, вносишь определенное правило в ublock origin и никакие части страницы больше не выгружается.
Учитывая, что я в js и погроммировании не понимаю ничего.
Подскажите как этого добиться.
Мне нужна возможность блочить эту функцию. Например, вносишь определенное правило в ublock origin и никакие части страницы больше не выгружается.
Учитывая, что я в js и погроммировании не понимаю ничего.
Подскажите как этого добиться.
В JS нет такой функции и оперативная память тут нет при чем. У твиттера и прочих подобных сайтов кастомные виртуализованные списки, которые выпиливают из DOM лишние элементы. Легкого способа это отключить без реверс-инжиниринга их кода я не вижу.
ничего там не выгружается, разработчики стремились как раз все оставлять в кэше, чтобы ты лишний раз не дергал сервер. Современные JS фреймворки тебе разово отправляют тонны JS и у тебя уже есть возможность создать страницу, даже ту, куда ты еще даже не планировал зайти. Все то что существует в контексте текущей страницы, остается там же в памяти. Другой момент - визуализация контекста. Если мы говорим, что вот был видос, ты его открыл и скроллишь дальше страницу. Тут может быть такая ситуация. Движок браузера знает (опять же зависит от браузера), что ты не в поле зрения находишься и он не дергает видюху, а просто продолжает тебе аудиозапись проигрывать. Но это связь между виндой, софтом браузера и самой видюхой. Здесь вообще нет никакого JS. И ты как бы продолжаешь слушать видос, но оперативки грузится меньше, так как одно дело показывать тебе видео, другое только аудиозапись.
ну давай по частям разберём тобой написаное.
1.Мутации всегда должны вызываться экшонами.
2.Есть функция хелпер { ...mapMutations('название модуля',['название мутации'])}
3.Гетеры возвращают стейт
4. Если не хочешь использовать хелперы то мутация вызывается так this.$store.commit('название мутации', value, { module: 'название модуля' })
Понятно, спасибо.
Ты говоришь движок браузера, но на остальных страницах я такой фигни не замечал. Ты же понимаешь о чем я вообще? Если например быстро скрольнуть твитер, то увидишь, как страницы прорисовывается заново - из-за этого выгружения невозможно например сделать нормально скриншот который по размеру больше отображаемой на экране области. Если выделяешь для скриншота большУю область, так, что она уходит сильно вниз/вверх, то есть туда, где сайт уже выгрузился, то в том месте скриншотится просто цвет фона сайта, без элементов. Я думал это из-за жс.
В реддите то же самое, в модерн интерфейсе(не на старом), когда заходишь в список комментариев/сохраненных тредов и т.д. своего профиля, то там вместо ручного перелистывания страниц(как на старом интерфейсе) реализован бесконечный список, который подгружает новые треды/комментарии по мере того, как ты скроллишь вниз, и соответственно области, которые ты проскороллил, постепенно выгружаются.
Опечатался, писал уже в полусне из кровати, имел ввиду mapMutations. Да, после мапа получается вызвать мутацию как this.mutationName(params), только обращается она не к неймспейсу модуля, а к корневному.
Т.е. если мутации никак не задействуют запросы на бекенд, то их нельзя вызывать коммитами напрямую?
мутации у тебя должны быть максмиально простыми, никаких запросов на бэкенд, потому что мутации синхроны, например -
set(state, newPostst) {
state.posts = newPostst
}
Запросы делай в экшонах и из них вызывай мутации.
Анон, хочу вкатиться во вью, кроме докидва есть обязательные к ознакомлению материалы?
дока к vuex
могу сколько угодно гадать что у тебя там. В модулях указываешь namespaced: true ?
Зачем, если есть среакт?
С помощью мутации я хочу поменять свойство, хранимое в стейт, обычную строку.
Пробую с элементами форм, в частности с селектом и 3 опшенами:
- с помощью компьютед свойства chosenSelect забираю в стейте строку
- делаю байндинг на это свойство в селекте
- создаю слушатель @change, вызываю функцию updateSelect
- в updateSelect передаю ивент, чтобы добраться до до e.target.value, т.к. в результате не могу передать компьютед свойства без указанного в нем сеттера.
- в сторе создаю мутацию, в компоненте через ...mapMutations импорчу эту мутацию: { ...mapMutations('название модуля',['название мутации'])}
- вызываю updateSelect, внутри функции коммичу заимпорченую мутацию через this.название мутации
- ничего не получается
P.S. Через коммит напрямую в модуль всё получается, через мапу нет. Через v-model и гет-сет в компьютед свойстве тоже работает.
Хочу понять как использовать мапы с модулями. Ничего внятного в гугле я не нахожу.
Да, в модулях указываю.
https://codesandbox.io/ если бы пример запили, давно бы уже помогли
WebStorm не пробывал лучшая хуита из всех возможных
Двачую. Сперва сидел на vs code, придрочился
Но пересел на webstorm и из проблем остался только автовыравниватель, который конфликтует со встроенным
Но мне было лень его исправлять, по-быстрому накидал фронт и ушел в свой уютный бэк, где такой ебли нет
Не понимаю, почему во фронте такая конкуренция. Он не лёгкий. Вкатиться легко, но головняка больше. Неужели инфоцыгане?
Для этих собак отдельный котёл в аду. Так распиарили свою парашу, что уже даже моя маман мне начала советовать поискать курсы. А она человек далёкий от компьютера
Слышал, что акции надо продавать, когда даже сантехник хочет их купить. С битком так же вышло — как только пропиарили его по телевизору, как только условные сантехники прикупили крипты в кредит, ценник обвалился. Потому что денег больше не было
Но если биток купить довольно просто, то программированием все несколько сложнее. Но мы уже наблюдаем людей, готовых работать бесплатно, наблюдаем зарплаты в 20к на джунов, наблюдаем 100 откликов на одну вакансию без опыта. Что дальше?
У меня был вариант пойти энергетиком в нефтянку поработать. Думал подкопить денег, подучиться и потом уже искать работу программистом. Но хорошо, что сразу пошёл. Да, жилье надо снимать, суммарный доход меньше, но попробуй искать работу через год — я бы, скорее всего, соснул хуйца
Дык а чё происходит то? Не видит в стейте изменяемое поле и не обновляет его?
Ну бля, а че ты хотел. Ты видел эти курсы? Выучи хтмл, цсс, жаваскрипт и все, ты джуниор стажер верстальщик, иди устраиваться.
Но на деле они не дают даже какой-то адекватной инфы по по хтмл и цсс. Люди приходят от туда и не знают о кроссбраузерности, о том что какие-то свойства работают по разному в разных браузерах. Не смогут нормально поделить цсс по компонентам.
Про жс даже говорить больно, тут не то что вэбапи не знают, не знают стандартных объектов жаваскриптов
> попробуй искать работу через год — я бы, скорее всего, соснул хуйца
Почему? Почему все готовы проиграть в конкуренции сантехнику? Где чсв?
Есть ли какая-нибудь крутая и надежная (в смысле поддерживаемая всем и везде и работающая всегда) библиотека, которая бы позволила лаконично задавать логику вида
ЕСЛИ браузер пользователя - современный - выводить такой-то блок верстки, выполнять такой-то код
ИНАЧЕ выводить другой, выполнять другой (или не выполнять вовсе, например)
Ну, в духе "если браузер пользователя - хром выше 50, фф выше 52, опера выше 36 или ие на хромиуме, ведро больше 4 или гейос больше 7 - показывать крутую современную верстку,
иначе если браузер хотя бы хром или фф выше 4 или опера выше 12 или ие выше 9 - показывать верстку попроще,
иначе - показывать херню на html4/css2"? Просто как пример. Для десктопных и мобильных браузеров.
Чтоб не надеяться на "а сработают ли" автопрефиксеры и полифиллы, а тупо отдавать страницу нормальную, попроще и совсем простую, к примеру. По юзерагенту или как-то еще.
Еще вопрос, есть ли какие-нибудь автоматические тестировщики совместимости и кроссплатформенности, вроде can i use, но для всего сайта целиком, которые подскажут, где у меня что может сломаться, а с каких версий у меня должно работать 100% ок?
Модернизр - хуйня, он тестирует отдельные компоненты, уже в браузере юзера. Миллион таких вариантов не отработаешь, я хочу всего-то 2-3 версии поддерживать для разных наборов версий. Но не перебирая миллион юзер-агентов.
ЕСЛИ браузер пользователя - современный - выводить такой-то блок верстки, выполнять такой-то код
ИНАЧЕ выводить другой, выполнять другой (или не выполнять вовсе, например)
Ну, в духе "если браузер пользователя - хром выше 50, фф выше 52, опера выше 36 или ие на хромиуме, ведро больше 4 или гейос больше 7 - показывать крутую современную верстку,
иначе если браузер хотя бы хром или фф выше 4 или опера выше 12 или ие выше 9 - показывать верстку попроще,
иначе - показывать херню на html4/css2"? Просто как пример. Для десктопных и мобильных браузеров.
Чтоб не надеяться на "а сработают ли" автопрефиксеры и полифиллы, а тупо отдавать страницу нормальную, попроще и совсем простую, к примеру. По юзерагенту или как-то еще.
Еще вопрос, есть ли какие-нибудь автоматические тестировщики совместимости и кроссплатформенности, вроде can i use, но для всего сайта целиком, которые подскажут, где у меня что может сломаться, а с каких версий у меня должно работать 100% ок?
Модернизр - хуйня, он тестирует отдельные компоненты, уже в браузере юзера. Миллион таких вариантов не отработаешь, я хочу всего-то 2-3 версии поддерживать для разных наборов версий. Но не перебирая миллион юзер-агентов.
>Но не перебирая миллион юзер-агентов
А как ещё ты поймёшь какой браузер у юзера?
Я бы хотел библиотеку, которая все эти сотни, если уже не тысячи, вариантов юзерагента, переберет за меня, а я тупо напишу
"если хром новее 50 или опера новее 36 или фф новее 42 или андроид новее 4 или гейос новее 7 - показываем один шаблон, иначе - другой"
Babel
В конфиге указываешь версии браузеров, которые должны поддерживаться
ты эт я анон. прямо полностью. даже про энергетика с нефтянкой в точку. кажется ты с моего потока из шараги ....
Ты заебал, я тебе уже в прошлом треде скинул подробный гайд, как это нужно делать - https://www.smashingmagazine.com/2018/10/smart-bundling-legacy-code-browsers/
Хочу за месяц выучить js с нуля до уровня джуна. Шикарно верстаю (html, css, адаптив, кроссбраузерность). Js хочу, чтобы стать полноценным фронтом. Может кто посоветовать годные пути по изучению данного чудо-языка? Learn javascript буду вкуривать в первую очередь.
>Хочу за месяц выучить js с нуля до уровня джуна
хоти
> Learn javascript буду вкуривать в первую очередь.
Это плюс задачи оттуда же. Помимо этого checkio/codewars/leetcode. Времени у тебя мало, но если сможешь батрачить, то сможешь возненавидеть жс и прокачаться.
Сейчас работаю node.js разрабом, пишу в основном микросервисы/проксирующие апишки + на одном проекте делаю фронт с реакт/редаксом. В целом стек довольно большой(node.js, mongo/postgre/mariadb/redis, docker, kuber, react/redux).
Недавно начал задумываться, что все-таки какой бы нода не была крутой, полноценный бэк на ней не пишут, или пишут, но очень редко. Да, есть TS и NestJS, но я пока не вижу чтоб их много где использовали для чистого бэкенда. В основном нода по прежнему используется для оркестровки, прототипирования и BFF.
Созрел вопрос, в какой ЯП и фреймворки вкатиться, чтобы заполнить в своих знаниях опцию чистого бекенда? Что сейчас модно кроме жабы/дотнета? Посмотрел модные хайлоад продукты/компании/стартапы - очень много где используют Go/PHP/Python. Во что из этого проще вкатиться, учитывая мой опыт?
Недавно начал задумываться, что все-таки какой бы нода не была крутой, полноценный бэк на ней не пишут, или пишут, но очень редко. Да, есть TS и NestJS, но я пока не вижу чтоб их много где использовали для чистого бэкенда. В основном нода по прежнему используется для оркестровки, прототипирования и BFF.
Созрел вопрос, в какой ЯП и фреймворки вкатиться, чтобы заполнить в своих знаниях опцию чистого бекенда? Что сейчас модно кроме жабы/дотнета? Посмотрел модные хайлоад продукты/компании/стартапы - очень много где используют Go/PHP/Python. Во что из этого проще вкатиться, учитывая мой опыт?
Elixir
Читал про него. Да, крутой, прикольный язык, но так ли часто им пользуются? Я вообще эту тему поднял, чтоб не только закрыть у себя гештальт "нормального" бэкенда, но и чтоб этот опыт теоретически был востребован. Я буквально зашел щас в топы аппсторов и начал смотреть на чем всякие ламоды/авиты и прочее написаны. А там почти везде Go/PHP/Python. Вот и сижу в раздумьях на какой стул сесть.
>С битком так же вышло — как только пропиарили его по телевизору, как только условные сантехники прикупили крипты в кредит, ценник обвалился
Пчел ты совершенно не понимаешь как это работает. Как раз то что даже сантехники и мамочки стали скупать битки и обеспечило им такой охуительный подьем, аж до десяти килобаксов. Так что тебе наоборот благодарить их надо. (Даже такой слоупок как я из-за пиара успел войти на 4к и получить двойной профит пусть и от небольшой суммы) А потом да, халява кончилась, так как все кто хотел уже вошли. Собственно и пошла сначала стагнация, а потом спад, ибо мамкины бизнесмены, желающие быстро "поднять бабла", начали что то понимать и потихоньку выходить.
Тебе же уже отвечали в прошлом, что не надо так делать. В вебе такое НЕ РЕКОМЕНДУЮТ. Трай свои фичи конкретно по функционалу и уже от этого отталкивайся. А заниматься хуйней с юзерагентами тупо и бесполезно
Причем бабел ты осел
GO - это почти всегда микросервисы
Python всякие датасайнс, но вроде бы как бэк норм, не знаю
PHP - много где, в основном всякие интернет магазины, хотя и микросервисы на нём пилят.
Никогда бы не подумал что скажу этого, но PHP норм, точно найдёшь работу, последние версии языка хорошие, если не нужно подерживать чьё то легаси, так вообще обычный языка программирования.
Но я бы на твоём месте дальше задротил ноду и повышал экспертизу.
Алохха ребята, подскажите пожалуйста по React Native
Если я создаю на "кнопке" фотографирование, то вызов экрана камеры должен быть в другом "экране". В смысле чтобы с начального экрана я ушел к фотографированию, мне нужно использовать навигацию и переходить к другому экрану, да?
Если я создаю на "кнопке" фотографирование, то вызов экрана камеры должен быть в другом "экране". В смысле чтобы с начального экрана я ушел к фотографированию, мне нужно использовать навигацию и переходить к другому экрану, да?
и что лучше для навигации использовать вшитый в реакт https://facebook.github.io/react-native/docs/navigation
или
https://reactnavigation.org/ поделитесь опытом пожалуйста
>Есть ли какая-нибудь крутая и надежная (в смысле поддерживаемая всем и везде и работающая всегда)
>Чтоб не надеяться на "а сработают ли" автопрефиксеры и полифиллы.
>Еще вопрос, есть ли какие-нибудь автоматические тестировщики совместимости и кроссплатформенности, вроде can i use, но для всего сайта целиком, которые подскажут, где у меня что может сломаться, а с каких версий у меня должно работать 100% ок?
>@babel/preset-env is a smart preset that allows you to use the latest JavaScript without needing to micromanage which syntax transforms (and optionally, browser polyfills) are needed by your target environment(s). This both makes your life easier and JavaScript bundles smaller!
>{ "targets": { "chrome": "58", "ie": "11" } }
https://babeljs.io/docs/en/babel-preset-env#targets
Имхо, это должно решить твою проблему.
Ну да, я понимаю, что мне лучше развиваться вглубь, а не вширь, но сук, все равно хочется попробовать что-то новое.
Насчет PHP тоже думаю что норм, современная пыха в связке с каким-нибудь ларавелом выглядит вполне себе уверенно, это уже не та сраная пыха из 2009 на которой писали вонючие веб-мастера. Да и на мое удивление, этот стек активно используется почти в хайлоуде.
>without needing to micromanage
суть в том что этот шизик хочет заниматься микроменеджментом и для пары браузеров отдавать разный код
Я не понял, какую проблему он решает. Увидел только его хотелки.
Можно поискать какой нибудь пакет в нпме, который будет детектить браузер по фичам, типа https://www.npmjs.com/package/es-feature-detection
Или самому эти фичи детектить, если знаешь, что именно ты используешь:
if (!Proxy) loadProxyPolyfill().then(tvoiGovnoKod)
Всем здарова. Можете в крации сказать почему не работает? Для асинхронных стейтов нужен другой подход? Официальный сайт редакса читать невозможно. На каждый выпердыш они делают по 30 акшенов
const initialState = await getProducts()
Нет, я не смотрел курсы. Но если подумать и посмотреть на цены — хоть сам делай что-то и выкладывай на юдеми или где эти пидорасы хостятся. Но наверняка не все так просто и лавочка уже закрыта
Ну почему сантехнику? Это может быть 20-ти летний парень с горящими глазами. Который чуть ли не вприсядку готов дрочить, лишь бы найти работу. И таких может быть много
И да, число мидлов растёт, хоть и не так быстро
ЧСВ после олимпиад как-то само загибается
Я это и имел ввиду. Только если биток откупали и он шел в рост, и все были довольны, то тут ситуация в обратную сторону. Довольны будут только владельцы галер, так как им теперь можно платить меньше
Я сильно сомневаюсь, что стагнация и спад быстро остановят рост числа вайтишников, потому что сложно представить другую работу, на которой платят хорошие деньги, она не пыльная, а также позволяет завести трактор без переаттестаций
Скорее всего, придётся учиться работать на апворке и конкурировать с индусами. Если только наша любезная власть не ограничит эту возможность как инвесторам
Вряд ли ДВ
Во-первых, асинк функция возвращает промис. Во-вторых, это делается через написание санка load, который грузит данные с апи и вызывает редьюсер, который и наполняет твой стейт.
> Ну почему сантехнику?
Потому что у многих логическая цепочка такая: все вкатываются, даже днари всякие => нет смысла вкатываться, ведь конкуренция слишком большая и ничего не получится => вкат прекращён.
> Это может быть 20-ти летний парень с горящими глазами. Который чуть ли не вприсядку готов дрочить, лишь бы найти работу.
А он будет лучше тебя? Может часть таких сможешь обойти?
> И таких может быть много
А может не быть. А может быть много, но ты их обойдешь.
> ЧСВ после олимпиад как-то само загибается
Олимпиадников не так много и все места они не могут занять.
Хочу схоронить состояние странички - её открытой вкладки в локалсторедже. Чтобы потом восстанавливать её при загрузке.
Как это делается на ванилле? Мне в голову ничего хорошего не идёт - только если сохранять всю ноду целиком, с её состоянием. Ну или при обратном редиректе в гет-параметрах указать, а потом цеплять их при загрузке и открывать соответсвующую.
Может какой-то более удобный способ есть?
Как это делается на ванилле? Мне в голову ничего хорошего не идёт - только если сохранять всю ноду целиком, с её состоянием. Ну или при обратном редиректе в гет-параметрах указать, а потом цеплять их при загрузке и открывать соответсвующую.
Может какой-то более удобный способ есть?
>Он не лёгкий.
А что в нём сложного?
>Но я бы на твоём месте дальше задротил ноду и повышал экспертизу.
Всё так перед задрачиванием ноды лучше подтянуть любой бэк-язык до среднего уровня хотя бы. Ну просто чтоб знать как правильно бэк писать, да и сама нода понятнее становится после такого, как слышал.
Я не понимаю, вы ебобо? Я хочу версию сайта для старых браузеров, всяких 12 опер и прочих ие7. Целиком, отдельную. Как блядь мне ее запилить? Ты мне скидываешь ссылку на какое-то говно, которое предлагает использовать полифиллы и префиксы, а я еще первым постом в предыдущем треде (копия которого тут) сказал, что я НЕ хочу полагаться на префиксы и полифиллы.
Так ведь это тоже сорт оф автоматическая применялка совместимостей, которая еще хуй знает, сработает или нет.
Sup.
Учу JS по learn.javascript.ru дошел до конструкторов и впал в ступор. В целом объеткты чет не очень зашли. Что посоветуете, учить по офф мануалу дальше или лучше использовать другую литературу, например "You don't know JS" итд ?
Учу JS по learn.javascript.ru дошел до конструкторов и впал в ступор. В целом объеткты чет не очень зашли. Что посоветуете, учить по офф мануалу дальше или лучше использовать другую литературу, например "You don't know JS" итд ?
Продолжай, смена литературы не поможет. Просто иди дальше и понимание догонит. Если не догонит - надо перечитать и дополнительно попрактиковаться.
Посоветую не прыгать по учебным материалам как шлюха по хуям. Читаешь материал, решаешь задания, если не можешь решить, то смотришь на решения и пытаешься понять "почему так", если всё равно не понимаешь, просто пропускаешь эту тему и идёшь дальше, возвращаясь к ней по мере столкновения с материалом в котором эта тема затронута.
>объеткты чет не очень зашли
И? Работа в Пятёрочке тебе тоже не очень зайдёт.
Так что теперь выбираешь?
Работу в Яндекс.Еда
>You don't know JS
Это тебе точно читать не стоит. Продолжай учить learn.javascript.ru, если совсем не понятны какие-то части просто заглули, прочитай объяснение в других местах, попрактикуйся, задавай вопросы что именно не понятно, отдыхать не забывай.
Думаешь понравится бегать по спальным районам целый день?
>я НЕ хочу полагаться на префиксы и полифиллы.
На автоматические полифиллы он блять не хочет полагаться, зато удвоить количество своего говнокода в проекте ради конкретного браузера - это мы завсегда.
Зачем бегать? Купил велосипед и катаешься, при этом с перерывами на ожидание заказа и его приготовление.
И какие перспективы через 5 лет? Так и будешь до старости на велосипеде кататься?
Всё лучше чем словить шизу от изучения алгоритмов и геморрой от сидения на месте.
Сохраняй только те данные, которые являются динамическими. А всю остальную верстку не сохраняй. Например, если делаешь туду лист, сохраняй данные тудушки. А при старте страницы забирай данные из туду листа и отрисовывай их.
Напиши, что непонятно.
поцы, можете подсказать литру по JS,htlm, css желательно на английском
просто я очень люблю работать с чтивом, конспенктировать хуйню и набивать руку. а еще меня доебывают лекции и не хочу ассоциироваться с дауничами которых нужно заставлять учиться ну, это я так
за мат* извените. я больше не буду
просто я очень люблю работать с чтивом, конспенктировать хуйню и набивать руку. а еще меня доебывают лекции и не хочу ассоциироваться с дауничами которых нужно заставлять учиться ну, это я так
за мат* извените. я больше не буду
Забирай данные из локалсторейджа*
Mdn
Не ради конкретного, а ради всех старых. Давай, покажи мне, как эти полифиллы мне в ие7 сделают нормальную работу современного спа-говносайта с анимациями и интерактивщиной.
спасибки
Для настолько старого говна как IE7 надо не какие-то условия в коде писать, а тупо отдельный код. Реакт его не поддеживает, например, не говоря уже про современный CSS.
Зачем нужны конструкторы которые передают в функцию свои аргументы если можно просто тупо передать нужные аргументы в функцию? Функции разве не для этого придуманы, что бы быть гибкими из-за аргументов, которые мы сами в нее передаем?
Да, чувак, я об этом и спросил, блеать. Либа, которая позволит мне отделить старые браузеры от новых, чтобы одним выдавать свежий код, а другим - версию для старого говна.
Перекатывайся на инглиш версию. Я хз, но рашн версия сложнее для восприятия.
>Зачем нужны конструкторы которые передают в функцию свои аргументы если можно просто тупо передать нужные аргументы в функцию?
Зачем вообще конструкторы нужны, если можно пердолить новый объект со всеми ключами с нуля?
Полиморфизм - один из принципов ООП. Объекты имеют состояние и поведение. Состояние - это переменные, которые он хранит внутри себя, которые относятся к этом объекту. Поведение - это методы, с помощью которых он общается с другими объектами или внешним миром. На практике полиморфизм нужен, чтобы объекты делились своим поведением, а также перезаписывали его. Делается это, как вариант, через конструкторы. Можешь считать конструктор как начальным значением объекта.
Теперь ответ, почему передовать аргументы в конструкторе, а не в функции. Если кратко, то - это зависит. Если долго - вот код с пояснением https://codesandbox.io/s/exciting-paper-evo4l?fontsize=14&hidenavigation=1&theme=dark
А как ты это либой будешь делать? Тебе нужно чтобы веб-сервер отдавал разные страницы в зависимости от UA. К JS это вообще отношения не имеет.
Вбей в ебаный гугл browserslist user agent и найдешь свое говно, заебал
>Полиморфизм - один из принципов ООП
wrong, полиморфизмом пользовались задолго до ООП и прекрасно пользуются сейчас в языках без ООП.
>Полиморфизм - один из принципов ООП
>полиморфизмом пользовались задолго до ООП
>прекрасно пользуются сейчас в языках без ООП
Не отрицаю, но одно другому не мешает. В ооп полиморфизм один из принципов.
О, я смотрю, чем больше другие языки пытаются подражать ООП из жабы, тем больше в их сообществах срачей про ООП, как в жабьем.
>конструкторы которые передают в функцию свои аргументы
Это как? Покаж кодом.
Что ты блять несёшь?
Какое отношение та хуйня что ты пишешь имеет к полиморфизму?
Состояние какое-то, поведение блять, конструкторы нахуй какие-то.
Очень упрощая, полиморфизм - это наличие единого интерфейса для работы с разными типами данных. Конкретно ООП-стайл - это полиморфизм подтипов.
С Днём Всех Влюблённых, программисты!
Очень упрощая - полиморфизм это набор switch-case стейтментов, которые выполняют разный код в зависимости от типа переданного аргумента.
Ты википедию не пишешь? Там примерно так же суть вещей объясняют - максимально кривым языком которым это можно сделать. Сухие формулировки без идеи.
Именно поэтому по ней невозможно учиться, хотя казалось бы универсальный справочник.
Наркоман, эта формулировка на 100% передает суть полиморфизма в двух словах и будет понятна любому ньюфагу, не знакомому с ООП.
Я правильно понял, что выучив ангуляр, можно писать для десктопа (через электрон) приложения на нем и (через средства самого ангуляра) мобильные приложения? Есть реакт нэйтив, но это только мобилки и не тот же реакт, что и обычный реакт для веб-фронтенда. А у вью такого нет вовсе. Если я где-то ебланю, покажите, где. Но ангуляр выглядит самым универсальным в этом смысле, если правда можно писать фронтенд для чего угодно (любой платформы - десктоп, мобайл, веб) на одном фреймворке.
Реакт пизже, на нем можно писать веб, мобилки, десктоп и вр
Каким образом?
Реакт нейтив - это такой абстрактный реакт, который можно транспилировать как на мобилки, так и в веб, так на десктопные приложения (по крайней мере для десятой винды).
> приходишь в ООО Рога и копыта. Все написано на классах и редаксе. Сядешь переписывать на хуки или будешь делать только то что тебе сказали?
Перепишу на хуки, только при чём тут редакс, поехавший? Он никуда не денется от того, что я перепишу классовые компоненты на функциональные. Противопоставление редакса и хуков это сравнение тёплого с мягким.
React 360
>так на десктопные приложения
Вроде нельзя
>так и в веб
>такой абстрактный реакт
Это ведь два разных реакта.
Маразм какой-то. Но я про
> веб, мобилки, десктоп
Раз тут речь о реакте во всех его видах идёт - react native плох для разработки мобильных приложений опционально - больших приложений? Проигрывает ли он в скорости альтернативным технологиям технологиям, не обязательно связанным с js?
Или с ним всё хорошо?
Или с ним всё хорошо?
Ну если ты не собрался писать на реакте шутан или другую какую игру - то вполне норм.
Он ок, если твое приложение это по сути набор форм без активного использования нативных фич или йоба-анимаций.
>Проигрывает ли он в скорости альтернативным технологиям технологиям, не обязательно связанным с js?
Смотря что ты им будешь делать. RN-приложение будет дольше запускаться, потому что телефону нужно распарсить код, на слабых телефонах это ощутимое время. Некоторые анимации будут работать медленно, если специально это не фиксить.
>Или с ним всё хорошо?
Далеко от этого. Основная проблема для меня — окружение все время ломается. То сборщик, то симулятор, то еще что-то. Все держится на соплях. Неприятно с таким работать. Алсо, RN сложно апдейтить, нужно ходить по миллиарду конфигов и править там все руками. Почти всегда апдейт у нас занимал минимум день, а если на несколько версий, то еще больше.
Ну и да, проблемы будут разве что на больших хранилищах.
На рекате тоже можно все это делать
Кто этот тест пробовал пройти? Показалось неожиданно сложно (за отведённое время).
https://certification.mail.ru/tests/copy-javascript/start/
https://certification.mail.ru/tests/copy-javascript/start/
Не понимаю твоих заебов. Цель у тебя какая?
На вью тоже можно делать приложения под все платформы:
Шинда — электрон только по сравнению с нативным гуем жрёт дохуя и микрофризы
Мобилки — в кордову упаковался и сидишь довольный. Я Quasar использую, там это из коробки
Веб — ну тут и так ясно
На мой взгляд, все 3 фреймворка плюс-минус одинаковы. Из нового только Svelte, но в проде его ещё мало кто использует. Но обещает быть лютой годнотой
рекламируй свою парашу в другом месте.
Почему это мейлру не может рекламировать свою парашу на своей параше?
Бро, это ебаный десяточный кал, а не "десктопы". Десктопы это все версии шинды хп и старше, макоси старше леопарда и линуксы хотя бы последних стабильных версий.
Я не понимаю насчет десктопов, во всяком случае, не вот этих вот ювп-метро-модерн приложений. И реакт нэйтив все-таки другой реакт, нет? Ну, там чуть другая структура, другие методы, другое все.
Хочу универсальный фреймворк для разработки подо все.
>только по сравнению с нативным гуем жрёт дохуя и микрофризы
Я знаю, мне шоб дешево и сердито, для быстрого прототипирование универсального, короче.
>Цель у тебя какая?
Чтоб не переучиваться, не перестраиваться. У вью вроде бы вообще нет нативной поддержки этих дел, у реакта - там 2 разных реакта, в ангуляре я так понял гугл обо всем позаботился, наделав хороших абстракций для всяких тачевых штук, сенсоров и т. д.
>Мобилки — в кордову упаковался и сидишь довольный. Я Quasar использую
Но ведь это все максимум для приложения по заказу пиццы. Каких-то платформоспецифических фич либо не будет, либо фреймворк не будет поддерживать и надо будет какие-то костыли прикручивать. В ангуляре, как я понял, все в одном, у реакта - нэйтив есть. А как я данные с акселерометра получу в аппе на вью, завернутом квазаром?
Из нового только Svelte - уже который раз про него слышу, это очередной форс? Чем хорош?
>И реакт нэйтив все-таки другой реакт
Да, другой. Но ты же изначально про него и спрашивал.
>Я правильно понял, что выучив ангуляр, можно писать для десктопа (через электрон) приложения на нем и (через средства самого ангуляра) мобильные приложения? Есть реакт нэйтив, но это только мобилки и не тот же реакт, что и обычный реакт для веб-фронтенда.
Ну то есть задача "один инструмент для всего" - идеально решается связкой жс+ангуляр+нода, а не чем-то с вуе или реактом, свелтом, етц?
Вобщем, раз меня сюда послали, то отпишу. Этот код даже не я сверстал, а я так, подсмотрел на тытрубе. И по аналогии мне нужно создать возможность заливать картинку на vk.com. хуету решил реализовать с помощью нода. Даже не нзаю зачем мне выводить там понадобилось выводить дату, а еще я не знаю что такое ajax.
https://codepen.io/wsjjsssf1/pen/XWbXPgq
https://codepen.io/wsjjsssf1/pen/XWbXPgq
>В целом объеткты чет не очень зашли.
JS был первым моим языком, и у меня понимание объектов и фабрик наступило после того, как я на практике понял, зачем оно нужно. Помню, я делал игру-космический скроллер, где слева страницы находился корабль (он мог ездить вверх и вниз), а с правой стороны появлялись астероиды, от которых нужно было уклоняться.
Очень быстро я понял, что каждый астероид должен хранить целый набор данных о самом себе: свои координаты, свой размер, свою скорость. И вот тут пригодились удобные объекты.
А потом, когда я устал вручную править в коде два десятка астероидов, я понял, зачем нужна фабрика.
Учить надо не Ангуляр, а JS(TS). На чем будешь писать проект - дело десятое. А после этого ты доучиваешь то, что требуется в тех компаниях, куда ты хочешь.
> А потом, когда я устал вручную править в коде два десятка астероидов, я понял, зачем нужна фабрика.
Можешь поподробнее?
>Можешь поподробнее?
Ну как ты представляешь себе реализацию летящих астероидов без фабрики? Ясное дело, что у меня прямо в коде была куча объектов, которые сдвигались влево, а выйдя за экран переносились обратно в правую часть.
Там, правда, всё можно было сделать проще и без всяких фабрик (в js вообще всё можно сделать без оператора new). Но тогда я искал способ создавать и уничтожать объекты динамически, и нашёл.
В курсе, что Бетховен 10к зелёных сейчас стоит? До хайпа 2к был.
Кого ебёт зп джунов и количество джунов которые откликаются на вакансии? Когда ты уже мидл и выше, тебе поебать на джунов.
Эти толпы джунов скоро тебя догонят, и обрушат твою ЗП.
Ведь ты не успел получить уникальную экспертизу и создать личный бренд.
Надо же мифы про армию макак до сих пор живы.
Как они меня догонят, если на работу набирают мизерное количество, а без опыта работы они не смогут конкурировать со специалистами?
Слишком толсто, попробуй чуть тоньше
Это итак понятно. Но вопрос все же про инструмент.
Как это работает?
Точку с запятой научись ставить.
Стыдно, jshint не подсказал, я и забыл.
Анонята, вкатился джуном на реакт в офис(рост есть, развитие есть, все хорошо), но не покидает ощущение того, что это как-то все несерьезно и проеб времени в моем случае, в моих маняфантазиях алгоритмы и программирование больших хуйнь хотя бы в перспективе(хотя бы клиентская логика посложнее), а на деле я ебусь со всякими верстками, это от того что я джун, или потом так же будет?
Параллельно пердолюсь на заочке, порешиваю/почитываю всякую математику/алгоритмы, сам планирую закопаться во всякие книги погромирования типа Кнута. Мне бежать из фронтенда в скором будущем и перекатываться в бэкенд? Перекатываться со знанием жабаскрипта в ноду, учитывая, что на нем большого не пишут - будет глупо. Подскажите, куда бежать? или оставаться?
Параллельно пердолюсь на заочке, порешиваю/почитываю всякую математику/алгоритмы, сам планирую закопаться во всякие книги погромирования типа Кнута. Мне бежать из фронтенда в скором будущем и перекатываться в бэкенд? Перекатываться со знанием жабаскрипта в ноду, учитывая, что на нем большого не пишут - будет глупо. Подскажите, куда бежать? или оставаться?
В ШАД уже записался?
Нет
Как щас вообще дела в Ноде? Умирает? Просто зовут на работу на PHP-стек, и там 50% на ноде написано, т.е. ее придется учить, что мне не очень хочется, но платят достаточно жирно.
https://pastebin.com/EcaMJiX7
Пользователь вводит данные в окно. Я хочу что бы я мог в любой момент отследить как он повел себя с prompt без передачи результата ввода как параметра функциичто бы без вот этого блять choiceObj.doChoice("some text here").choiceUp(doChoice);
Пользователь вводит данные в окно. Я хочу что бы я мог в любой момент отследить как он повел себя с prompt без передачи результата ввода как параметра функциичто бы без вот этого блять choiceObj.doChoice("some text here").choiceUp(doChoice);
> В курсе, что Бетховен 10к зелёных сейчас стоит? До хайпа 2к был.
Юристы готовы с тобой поспорить
Значит ты слабенький, основ не знаешь. Куда тебе нам на серьезную работу, иди цвета кнопочкам меняй.
choiceObj = {
choice:"",
doChoice: function(text){
text = text;
choice = prompt(text);
return this;
}, // передаю текст в prompt, и возвращаю то что ввел туда пользователь
choiceUp: function (){
if (this.choice) {
console.log('good');
return true;
} else {
console.log("false");
return false;
}
} // Отдельно! возвращаю true или false в зависимости как пользователь отреагировал на prompt.
}
choiceObj
.doChoice("some text here")
.choiceUp();
Не хочет, переменная choice якобы не объявлена.
так она и не объявлена, там this.choice нужен, где = prompt
Благодарю
сука объясни смысл строчки text = text
> // передаю текст в prompt, и возвращаю то что ввел туда пользователь
нет, ты возвращаешь this, т.е. контекст вызова.
так делают, чтобы была возможность чейнить вызовы методов.
нет, ты возвращаешь this, т.е. контекст вызова.
так делают, чтобы была возможность чейнить вызовы методов.
Есть те кому не нравится import...from?
Принципиально хочу дальше юзать commonjs как у ноды, какие подводные (все равно вебпак все соберет)?
Принципиально хочу дальше юзать commonjs как у ноды, какие подводные (все равно вебпак все соберет)?
Явно плохо понимаешь, что делаешь. Тебе надо просто поиграться с языком. Например, я раньше писал свою либу, которая расширяла прототип Boolean так, что было можно писать, например, true.invert() или false.withChance(0.8). Это всё помогает освоиться в языке.
Зачем вообще заморачиваться с модулями, да ещё и вебпук подключать, пиши всё сразу в один файл!
Кстати, пробелы тоже вообще ни о чём. Так что хуячь сразу минифицированный. Такое принципиально не может не нравиться.
К конструкциям языка у него симпатии и принципы. Ты как из палаты сбежал, ебанутый?
> Есть те кому не нравится import...from?
Да вроде норм. Вот var мне не нравится.
Самый популярный клоун в классе?
Проходи мимо.
Даже клоун тебе может пояснить, что у модулей и коммонжиэса разное поведение. Тебе такое принципиально нравится, с твоим свитшотом норм смотреться будет?
Сбрызни, чудило.
Выдохни. Не надо переживать, бегать и перекатываться туда-сюда. Тебе некуда спешить, алгоритмы никуда не денутся. Планомерно развивай скиллы, берись за более сложные задачи. Если на работе совсем тухляк и некуда расти, то меняй ее.
Во фронтенде могут быть и алгоритмы и очень сложные задачи и не обязательно связанные с версткой. Хочешь чтобы жопа сгорела — смотри в сторону WebGL. Но работы там не супермного, значительно меньше чем на Реакте.
На лицо тебе сбрызнул. Как у моешься, погляди, почему Нода до сих пор нормально модули не имплементировала. И зачем вообще это делать, если КоммонЖиЕсть можеть принципально нравиться.
Нихера ты бомбишь, животное.
Покормлю.
Проблема в том, что импорты в стиле питона - самое говнистое что можно спиздить из других языков.
Если с require все просто, то модули завозят тонну магии под капотом (например разрешение импортов до исполнения).
Покормлю.
Проблема в том, что импорты в стиле питона - самое говнистое что можно спиздить из других языков.
Если с require все просто, то модули завозят тонну магии под капотом (например разрешение импортов до исполнения).
Смысл такой же, как у следующей строки:
Получилось, видимо, так - они забили болт на ноду, все забили на стандарт.
Так что нормально, импорты будут сосать (надеюсь скоро признают депрекейтед)
Со мной-то зачем? Пусть с рыночком впустую пытаются спорить.
Ну так я вроде и пишу, что я только изучаю их, я к сожалению в матклассе не был и меня никто не натаскивал, кроме молоденьких училок и старых пропердей, которым моя математическая база до пизды.
Спасибо, анон.
нахуя оно тебе надо? Алгоритмы на работе очень мало кто пишет. И тот, кто пишет, явно не круче тех, кто не пишет. Просто ебли больше, это как с байтами. Окстись, тебе оно не нужно. Бекенд? Бекенд не сложнее, чем фронтенд. А в последнее время может быть даже и легче. Хочешь большие хуйни? Так иди работать на большие проекты, они есть и во фронте. Но тоже пойми, что во всем есть плюсы и минусы. Я программирую большую хуйню, но хотел бы наоборот маленькую. Потому что в маленьких хуйнях больший спектр различных задач. А в больших хуйнях много людей задействовано. Тебе просто все разжуют и в рот положат, не придется думать даже
Пишу своего первого бота для телеграмма на ноде. Пока тупо мне отмеряет время. Так вот пока я его один раз запускаю/выключаю все в порядке. Но если нажать старт несколько раз, то мало того что какого то фига при одной глобалке создается несколько таймеров одновременно, так они еще и теперь начинают игнорить команду /stop. Втф? Где я проебался? Сильно не бейте, только учусь
let ID;
let interval;
let timer = function(){
let Vremya = new Date().getHours() + ':' + new Date().getMinutes() + ':' + new Date().getSeconds();
bot.sendMessage(ID, 'Московское время: '+ Vremya);
}
bot.onText(/\/start/, function (msg, match) {
var userId = msg.from.id;
ID = msg.from.id;
bot.sendMessage(userId, 'Бот запущен');
interval = setInterval(timer,3000);
});
bot.onText(/\/stop/, function (msg, match) {
var userId = msg.from.id;
bot.sendMessage(userId, 'Бот остановлен');
clearInterval(interval);
});
let ID;
let interval;
let timer = function(){
let Vremya = new Date().getHours() + ':' + new Date().getMinutes() + ':' + new Date().getSeconds();
bot.sendMessage(ID, 'Московское время: '+ Vremya);
}
bot.onText(/\/start/, function (msg, match) {
var userId = msg.from.id;
ID = msg.from.id;
bot.sendMessage(userId, 'Бот запущен');
interval = setInterval(timer,3000);
});
bot.onText(/\/stop/, function (msg, match) {
var userId = msg.from.id;
bot.sendMessage(userId, 'Бот остановлен');
clearInterval(interval);
});
>Бекенд не сложнее, чем фронтенд.
Много бекенда написал, маня? Заплатка для БД, которая просто данные из базы отдаёт это ещё не бекенд.
>Ваш бэкенд не бэкенд
Throttle/debounce
а ты какой бэкенд пишешь, неманя?
Админка это бэк или фронт? Или посередине? Раз уж тут знатоки собрались. Кто её обычно делает?
Но ведь одно без другого не заработает.
Фронт без бэка? Это да, но я то про админку. Мне кажется, что она скорее к бэку относится, просто с интерфейсом в наличии. При этом я видел статью, где бэкендер бугуртил из-за того, что все админку к бэку относят, а это принципиально другая штука.
Нельзя так однозначно классифицировать. Даже если фронт для админки - это всратая белая страница с парой инпутов и кнопок, это всё равно фронт.
И как это должно помочь, сириусли?
как у вас там нода и жс поживают?
Жс сейчас самый быстро развивающийся язык. У ноды все неплохо, хайпа нет, но среди динамически типизированных языков это лучший выбор для бэка на данный момент.
>Vremya
ну и че там щас захерачили крутого?
Электрончик.
я вроде не совсем дебич. но тут завис. я верю что двач лучше гугла
А что тут не так? Добавил в пустой массив одно значение, метод push вернул новую длину массива.
Работающие статические анализаторы, линтеры, форматтеры, вот это все. На других языках эти инструменты поддерживаются на очень слабом уровне.
Похоже ты эти "другие языки" и не видел никогда.
я почему то заглючил и думал что вернется массив с добавленым элементов хахъ
На питоне например нельзя сделать автозамену кавычек на одинарные, в жс можно. В питоне нельзя нормально включить статический анализатор mypy, потому что половина библиотек его не поддерживают, в жс все библиотеки поддерживают тс. Ну и так далее.
объектная модель все так же ебанутая?
-Сплошные калбэки, которые надо заворачивать в промисы, чтобы увидеть что-то нормальное в виде async await
-Никто на async await и не пишет.
-Как только завернул все в промисы, становится нефига непонятно как и где ловить эксепшенны в ваших async await в ваших express (скорее всего нужно будет вернуться в промисы и ручками ручками обрабатывать ошибки).
-Хера напишешь простенький скрипт, везде блядские калбэки или события или вообще сплошная магия и говнокода как в С++.
-Фронтент js имеет такое же отношение к бэкенду, как люстра и к холодильнику (максимум общих пару хелперов и валидатор, которые вообще лучше бы не светить во фронте)
а где можно курсов бесплатных надыбать? по JS
В функцию start добавь
if (interval != undefined) clearInterval(interval);
А в функцию stop
interval = undefined
После clearInterval(interval);
что ты называешь объектной моделью?
Можно ли сделать расширение которое меняет шрифт на странице?
фу, в 2020 читать.
То ли дело видосики на ютубчике от индусов.
В общем наткнулся на интересную, как мне кажется, задачу, которую хрен знает как кратко описать, поэтому держите ссылку https://www.codewars.com/kata/5ce399e0047a45001c853c2b.
Я её решил, но видимо неоптимально с точки зрения алгоритмов - кодеварс не пропускает решение, так как там 12 секунд отведено только. Как бы вы её решили? Насколько плохи мои решения и какое из них лучше оба хуже - ни одно кодеварс не пропустил?
Я её решил, но видимо неоптимально с точки зрения алгоритмов - кодеварс не пропускает решение, так как там 12 секунд отведено только. Как бы вы её решили? Насколько плохи мои решения и какое из них лучше оба хуже - ни одно кодеварс не пропустил?
Можно, инжектишь на страницу скрипт со стилями. Что именно не понятно?
> инжектиш
Каво
Скрипт же
Не юзай eval никогда.
Он не только динамически типизированный, есть же TS.
NestJS.
> -Сплошные калбэки, которые надо заворачивать в промисы, чтобы увидеть что-то нормальное в виде async await
Что там заворачивать? async/await используешь и всё.
> -Никто на async await и не пишет.
Как там в 2017?
> -Как только завернул все в промисы, становится нефига непонятно как и где ловить эксепшенны в ваших async await в ваших express (скорее всего нужно будет вернуться в промисы и ручками ручками обрабатывать ошибки).
В Express прекрасно ловятся ошибки через middleware.
> -Хера напишешь простенький скрипт, везде блядские калбэки или события или вообще сплошная магия и говнокода как в С++.
Это не проблема JS, это проблема того как именно ты пишешь код.
Спасибо, поменял на time и все сразу заработало как надо(нет)
Ну в принципе я разобрался даже без условий. Просто воткнул clearInterval(interval) перед новым запуском.
Единственно я так и не понимаю почему оно само это не делает. Причем ладно бы interval была локалкой я бы все понял и простил. Но ведь она глобальная и почему то вместо приравнивания к новому таймеру, она создает новый. Бред короче.
Потому что переменная timer хранит id-указатель на постоянно повторяющуюся функцию. Задавая новый интервал ты просто перезаписываешь этот id, который никак не влияет на уже запущенную функцию.
Оба хуета. Зачем eval? Зачем переводишь в JSON, а потом обратно парсишь?
их же уже завернули, нэ?
можно сразу писать
а эксепшны ловятся try-catch
Есть же unshift...
>reverse
>reverse
Хуита неоптимизированная.
Да я даже кто есть кто из call и apply наизусть не помню лид 5 лет опыта, а ты про unshift.
Вспомнил про него потом, он в принципе только второй reverse убирает.
Родил ещё однострочник который не влез в таймаут. Из-за кучи пересоздаваемых массивов скорее всего.
Ну замени на цикл с конца в голову.
Это типичная задачка на отсев джунов у которых разрыв шаблона от того что массивы не только с 0 по length-1 можно перебирать.
Мы вам перезвоним
> Да я даже кто есть кто из call и apply наизусть не помню
> лид
А от джунов требуешь?
Из-за безопасности? Погуглил, реально пишут, что не стоит использовать.
>А от джунов требуешь?
Высмеять конечно высмею чтоб запоминали, полезно экономить наносекунду на поиске сигнатуры таких базовых функций, но это хуйня полная.
На собеседованиях mdn держу открытым чтоб тупняки типа этого отсеивать и на алгоритмах фокусироваться.
Есть куча других причин. Очень медленно, не безопасно, непредсказуемые сайд эффекты, которые усложняют понимание программы другими программистами.
Кстати, а push + reverse ващето быстрее чем unshift.
unshift вообще не влазит в тот же таймаут на кодварс.
Логично в общем-то, в конец массива дешевле добавлять чем в голову и сдвигать весь массив.
> На собеседованиях mdn держу открытым
Для кандидата, надеюсь?
Спасибо, терь понял.
Алсо тут новая проблема возникла, может тоже знаешь в чем суть, оказывается bot.onText работает только когда напрямую боту пишешь. Как сделать чтоб он слушал все команды в условном канале? /setprivacy - Disable уже поставил
>Это не проблема JS, это проблема того как именно ты пишешь код.
Нет, это именно говно дизайн js. Если фронтент макака еще не ощущает это так, то бэкенд макаке - очевидно
Ну не пиши на жсе. Возьми жаву или го.
Не была бы она прибита гвоздями в браузере, я бы даже не вспоминал.
Выкатывайся из веба тогда.
Реверс не нужен:
В чём твоя проблема? Я пишу бекенды на js и у меня красивый код с async/await, я даже синтакс промисов почти не использую.
>написал 1 кривой круд по туториалу
>Бекенд не сложнее, чем фронтенд
Всегда с таких петушков проигрываю. Хули там с этим бекендом люди возятся.
Я твой бекенд за пару минут уроню, что не встанешь.
>у меня красивый код
Это тебе мама сказала?
Тимлид (мамка).
Мне вот очевидно что ты не смог в async/await, а виноват почему-то JS.
Есть какой-нибудь нормальный, не уменьшающий совместимости обфускатор для html/css/js кода? Ну, помимо очевидной минификации. Охуенной защиты от автоматического инструмента не жду, но чтоб хотя бы манки-кодеры поглядели и не стали соваться. Нагуглил такие штуки:
https://www.obfuscator.io/
(Что за browser no eval в параметрах - так и не понял. Типа не использовать внутри eval()?).
Но такие штуки относительно пережевываются чистилками вроде
https://beautifier.io/
https://lelinhtinh.github.io/de4js/
http://beautifytools.com/javascript-beautifier.php
http://www.jsnice.org/
Или вот хабр вот такие вот энкодеры предлагает
http://discogscounter.getfreehosting.co.uk/js-noalnum_com.php?i=1
http://utf-8.jp/public/aaencode.html
http://utf-8.jp/public/jjencode.html
Тут уже получше, но сразу вопрос, насколько эта хрень будет кроссбраузерной? Есть ощущение, что нинасколько, о чем одна из них даже предупреждает сама. У меня оно так просто в консоли тоже работать не хочет. Страшно представить, что будет в ие каком-нибудь. Ну и это только жс, а хотелось бы и верстку со стилями испидорасить.
https://www.obfuscator.io/
(Что за browser no eval в параметрах - так и не понял. Типа не использовать внутри eval()?).
Но такие штуки относительно пережевываются чистилками вроде
https://beautifier.io/
https://lelinhtinh.github.io/de4js/
http://beautifytools.com/javascript-beautifier.php
http://www.jsnice.org/
Или вот хабр вот такие вот энкодеры предлагает
http://discogscounter.getfreehosting.co.uk/js-noalnum_com.php?i=1
http://utf-8.jp/public/aaencode.html
http://utf-8.jp/public/jjencode.html
Тут уже получше, но сразу вопрос, насколько эта хрень будет кроссбраузерной? Есть ощущение, что нинасколько, о чем одна из них даже предупреждает сама. У меня оно так просто в консоли тоже работать не хочет. Страшно представить, что будет в ие каком-нибудь. Ну и это только жс, а хотелось бы и верстку со стилями испидорасить.
Пиши свой обфускатор.
Можно обойтись букмарклетом
1. Твой говнокод никому не нужен.
2. Если твой говнокод кому-то понадобится, то его вычленят и разберут по косточкам всё равно.
3. Держи важные части на сервере.
Обфускаторы ничего не защищают, это бесполезно.
От инструмента с первой строчки гугла ещё что-то можно спрятать как раз таки, а от человека ничего.
Как получить ключ массива через this для сравнения с тем что я введу в prompt ? Хочу ввести name что бы мне выводило 2ch или age - 27. Или так можно только перебором через цикл?
let obj {
name: "2ch",
age: 27,
get(){
switch (prompt("name, age")){
case this.name: alert(this.name); break;
case this.age: alert(this.age); break;
}
}
}
let obj {
name: "2ch",
age: 27,
get(){
switch (prompt("name, age")){
case this.name: alert(this.name); break;
case this.age: alert(this.age); break;
}
}
}
> Или так можно только перебором через цикл?
Includes() подойдёт?
Твоя проблема решается более простым способом:
const obj = {
__name: 'asdf',
__age: 27,
__get() {
____const key = prompt('Enter key');
____return this[key];
__}
};
Там бабосики
Задача не настолько серьезная, чтоб вымудряться.
1. Я считаю иначе.
2. Защита от манки-кодеров, копипастящих "прикольные штуковины", а не от человека.
3. Важные части, определяющие отрисовку, анимацию и т. д. графических схем? Охуенная затея.
> от человека
Не от человека, а от манки-кодеров
Но ведь будет яблоко одно.
>2. Защита от манки-кодеров, копипастящих "прикольные штуковины", а не от человека.
Скопируют обфусцированную версию, делов то.
Будет яблокоодно.
Гениально просто, спасибо.
Хотя бы не переделают. Плюс проще будет предъявить.
axios
Шизик, то что ты сделал, с вероятность 99% уже есть в открытом доступе и работает быстрее.
Автор понял, что опенсорс не окупается?
Всем доброго времени суток, вопрос следующий. Учусь в универе на айти направлении, но там учат всякому говну по верхам, поэтому решил самостоятельно учить жабаскрипт для карьеры фронтендера в будущем. Ну вот учу по кантору уже месяца полтора, дошел до классов пока что, все заебись.
И сейчас вот у нас в универе начался предмет, где просто дают задачи всякие околоматематические, и надо написать программу, которая подобную задачу решит. Причем писать сказали на любом языке, какой хочется, но порекомендовали плюсы или питон.
Мне очень не хочется изучать параллельно жс для себя и плюсы/питон для ебаных лаб, поэтому вопрос - можно ли сделать лабы типа той, что на пикрил, с помощью жабаскрипта? Я слышал где-то когда-то от кого-то, что типа жс не очень хорош для математики и т.д., но меня интересует не то, насколько удобно будет, а смогу ли я в принципе такие задачи на жс решить.
Если можно, то буду делать на жс, и тогда предмет просто кайф. А если нет, то буду с лицом лягушки учить питон и терять время, по сути.
Можно, но на питоне и правда будет удобнее
Заебись тебе, анон. Я вот учил другую инженерную вышку, а по вечерам программирование педалировал
пиши на чем хочешь, язык это инструмент. JS точно подходит
Сделать-то может и сделаешь, но не факт что препод примет.
С математикой у всех языков проблемы из-за двоичной системы счисления, просто в некоторых есть уже встроенные костыли для флоатов.
На жсе сейчас можно написать все что угодно от серверных приложений то мобилко-игор. Шли байтоебов нахуй и делай так как тебе нравится. Тем более раз пишешь в кайф
Задача про коммивояжера? Она же вроде как нерешаемая.
Препод сказала, что примет что угодно, лишь бы поставленную задачу выполняло.
Я сам долбоеб, после школы поступил на теплоэнергетику по тупости, отучился 2 года и только после этого понял, что душа-то к кодингу лежит. В итоге отчислился и заново поступил на первый курс айти спецухи. Благо на шее маминой уже не сижу и могу позволить себе проебать пару лет, хотя и неприятно.
Пофиг, что удобнее, я просто не хочу внимание свое разбивать на два языка сразу, лучше один учить, но учить конкретно.
Заебись, ты меня прям успокоил.
В общем, всем спасибо, буду делать все на жс и очень этому рад!
>Благо на шее маминой уже не сижу
Подрабатываешь?
Да что ты говришь, нерешаемая. Там даже в его лабе даэкстра указывается, хотя методов на самом деле хватает. Забавно что я как раз в свое время на жске с этими алгоритмами поиска путей баловался
Я не пробовал ее решать, просто несколько раз слышал что нерешаемая.
Ага, но пока не в айти сфере. Вот все надеюсь, что до конца 20 года выучу жс + реакт + все там сопутствующее и начну уже на кодинге зарабатывать понемногу.
>но пока не в айти сфере
Зе сейм щит.
Во что конкретно вкатываешься? Как давно, как успехи? Я вот уже смог себе сайт-резюме сверстать красивенький, горжусь им.
Извини, мы тут делаем сейчас оффтопик. Сижу в мы вам перезвоним, можешь туда.
Сыглы, извиняюсь за оффтопы.
Кинь скрин сайта, интересно стало
В гитхабе длиннопост есть.
Если коротко, то настолько легаси что самом стыдно а менять ничего нельзя потому что весь интернет зависит от этого пакета.
Бамп вопросу, аноны.
Давайте плз без срача и "нинужна". Спрашиваю, значит хочу, даже если нинужна.
В чем смысл не минифицировать?
Что ты блять ещё хочешь услышать?
Тебе ответили что решения нет потому что задача которую ты себе придумал не решаема.
Аноны, правильно ли я понимаю, что если выстреливает action внутри useEffect, и при этом action меняет стэйт, то происходит автоматический ререндер, даже если были еще дальше action'ы внутри контекста useEffect?
И можно ли как-то заставить не ререндериться не при каких обстоятельствах после первого action'а
И можно ли как-то заставить не ререндериться не при каких обстоятельствах после первого action'а
Ну чет короче так и не нашел как решить свою проблему. Более того даже в тех примерах где писалось что он будет работать в каналах, он не работал. Хуйня какая то. Может им с какого то времени функционал урезали? Никто не слышал подобных новостей?
Алсо я щас даже на telegraf пересел и все равно нихуя работать не хочет. Обидно. При том вроде же были боты которые тебе с каналов ленту собирали. Как они работали то?
Массив объектов передавай вторым аргументом.
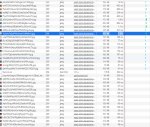
Аноны, почему какие-то картинки приходят быстро, а какие-то очень медленно. Я понимаю, если бы была зависимость между размером, но посмотрите, но 10кб картинка у меня приходит 2 секунды, в то время как более емкие приходят за милисекунды. Как это объяснить?
Нормальная история, что менеджер сети в браузере что сервер пытаются что-то понаоптимизировать и понарасставлять в очереди.
Если на странице графика мигает, предзагружай всё нужными тебе порциями.
Нодеры, а поясните, я вот не понимаю. Вот есть нода, нода это рантайм для джаваскрипта, который позволяет, в том числе, писать на нём backend. То есть в отличие от php или ruby ему веб сервер не нужен. Что значит "поставить node.js с nginx?"
Ставишь nginx сервер, который опредленный тип запросов отдает nodejs серверу.
>Аноны, почему какие-то картинки приходят быстро, а какие-то очень медленно.
Шиндошс в этот момент решил дрочнуть процессор для своих хотелок. Ну или макак в бэкэнд насрал. Или твой роутер в этот момент микрообосрался. Или роутер провайдера.
Если воспроизводимой зависимости замедления нету, то хуй забей.
проксирование, ssl
А нахуя надо?
А для чего нужно проксирование? И в чём проблема с подключением ssl, вроде же и без nginx.
Преимущества какие-то есть? Как делают на нормальных проектах?
nginx производительнее, ту же статику можно отдавать сразу. Ну и у тебя нода может быть не единственным сервером в проекте.
Понятно. А если у тебя всего один сервер, тебе оно надо, или вообще не надо?
Я нашел и выше кинул неплохой обфускатор, который в принципе работает, для жс. Спросил хотя бы аналогичных для html/css. Что непонятного?
Как ты себе это представляешь вообще?
Пиши говнокод, чтобы даже мидл не мог разобраться.
Посоны, подскажите плиз что за хуйня выскочила?
A cookie associated with a cross-site resource at http://youtube.com/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
Как мне безопасные куки к локалхосту прикрутить?
A cookie associated with a cross-site resource at http://youtube.com/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
Как мне безопасные куки к локалхосту прикрутить?
Отчикали мне куки, но зато добавили просмотр видосов в режиме "картинка-в-картинке".
Хотя нет стоп. Я поклацал - это типа пульта, а не отдельного окна с видосом внутри.
в /gg
Дарова, парни подскажите способы отрисовки простых элементов(фигуры,стрелочки и т.д) на реакте с условной отрисовкой, желательно с примером, спс
не понимаю о чем ты
это рисуется как везде через svg
ну или если речь об иконках то есть fontawesome
это рисуется как везде через svg
ну или если речь об иконках то есть fontawesome
м-да, десять лет кодил и не знал о таком поведении:
let A = class {
__constructor() {
____// A {}
____//return Math.random() > 0.5
____// A {}
____//return 5
____// A {}
____//return "test"
____// A {}
____// return null
____// [Number: 4]
____//return new Number(4)
____// [Boolean: true] or [Boolean: false]
____//return new Boolean(Math.random() > 0.5)
____// [String: 'test']
____//return new String("test")
__}
}
console.log(new A)
Получается, что если конструктор возвращает не объект (хотя странно, ведь typeof null == "object"), то он заменяет его экземпляром вызываемого класса. А если возвращает нечто объектное, то ему всё ок.
let A = class {
__constructor() {
____// A {}
____//return Math.random() > 0.5
____// A {}
____//return 5
____// A {}
____//return "test"
____// A {}
____// return null
____// [Number: 4]
____//return new Number(4)
____// [Boolean: true] or [Boolean: false]
____//return new Boolean(Math.random() > 0.5)
____// [String: 'test']
____//return new String("test")
__}
}
console.log(new A)
Получается, что если конструктор возвращает не объект (хотя странно, ведь typeof null == "object"), то он заменяет его экземпляром вызываемого класса. А если возвращает нечто объектное, то ему всё ок.
Похоже, дело в примитивных типах. Конструктор не может вернуть примитивный тип. Так-то!
За десять лет так и не узнал, в чем суть классов и объектов
И в чём же она?
Выучил значение оператора void, теперь везде, где можно, пишу его. Вместо
doSomething()
пишу
void doSomething()
На работе считают поехавшим.
doSomething()
пишу
void doSomething()
На работе считают поехавшим.
Ты же поехавший. Почему у тебя doSomething что-то возвращает и ты это игноришь?
Прочитал, понравилось, тоже теперь буду дохуя юзать везде.
А может doSomething - это просто стрелочная функция без фигурных скобок. Или она возвращает this для чейнинга.
>2020
>this для чейнинга
В первом случае у тебя та же проблема, но на уровень выше, во втором - у тебя мутабельное говно - хочешь чейнить в 2020 - возвращай изменённый объект.
Void нужен был во времена богов когда undefined можно было поменять, чтобы получить непереопределенный, настоящий undefined
>изменённый
Новый, с нужными изменениями, кончено же
Чаще всего это промис в редких случаях когда его можно игнорить. void тут помогает пояснить что "Да, я знаю что здесь проёбана асинхронщина и так и надо".
В цепочках промисов тоже часто утекает наружу ненужное значение которое для инкапсуляции лучше скрыть.
>В цепочках промисов
Над чем ты там работаешь, лол
через пару дней собеседование на позицию JavaScript разработчика. Уроверь Mid-Senior. Стек: Angular + Node.js.
Это не совсем мой стек, я считчнулся с .Net + Angular. Помогите подготовиться к собеседованию по Node.js. Код писать умею, но теоритеческтх знаний около нуля. Что читать и пилить, чтоб ыстро подготовиться к техническому интервью?
Это не совсем мой стек, я считчнулся с .Net + Angular. Помогите подготовиться к собеседованию по Node.js. Код писать умею, но теоритеческтх знаний около нуля. Что читать и пилить, чтоб ыстро подготовиться к техническому интервью?
Если у тебя сервер написан на тайпскрипте, то как его на проде запускать?
компилируешь в JS и готво
Это подходящий случай, но наверное и единственный, лол
В последнее время в вакухах на js вижу только ангуляр. Реакт что, сдох уже?
Мне на собеседовании по NodeJS (миддл) дали пройти этот тест.
https://certification.mail.ru/tests/node-js/start/
Завалил офк.
Хотя, говоря по-правде, там не сложно. 100% не ответишь только про всякие монгусы, если с ними не работал.
Быстро, однако.
>(Async, Express.js, Request, Jade, LESS, Mongoose)
>Содержит вопросы по JS, MongoDB. Сертификат - да.
>Завалил
Ты ебанутый?
Если не делать кучу сайтиков на заказ, а работать годами с одной-единственной сложной системой, где не используется ни экспресс, ни монго, откуда ты всё это будешь знать?
>с одной-единственной сложной системой
>где не используется ни экспресс, ни монго
Чиво блять?
Ну так иди на вакансию, где использвались те технологии
Потыкал пару вопросов в тесте, какое же это говно, еще и устаревшее
Когда JS настолько богатый на фишки со своей особенно реализацией язык, просто ущербно спрашивать о каких-то частных модулях и их же частных методах по типу "path" или "os"
С вопроса "На чем построен Node.js" вообще выпал. С одной стороны, можно отсеить совсем мимокрокодилов, в глаза не слышаших о движках, но кто вообще пишет на этом древнем говнище?
За последние 2 года все проекты на JS пишу на Deno, который, как бы это смешно ни было, хоть до сих пор и не подобрался к основной идеи в виде "безопасного программирования", но по всем остальным параметрам обогнал ноду
Ну так это рудимент. Как eval или метки. Сейчас это сложно встретить в коде, только у совсем конченных вкатывальщиков или в совсем каких-то единичных суровых местах где это нужно и вокруг описано зачем.
Здрастить, здраститя. Я не из вашей, так сказать, тусовки. Но все же опишу свою проблему - пилю проект на бэке .NET Core и решил в этот раз обойтись без Razor/blazor - запилить WebApi + новомодные ваши фреймворки. Jquery нынче уже не в моде, взял react js. У меня вопрос - как вы пилите Layout page? Голый макет, на который докидываете элементы реакта? И как вы делаете адаптивным элементы? Про bootstrap grid я осведомлен, но все равно все плывет, когда делаю ресайзы. Посоветуйте, желательно без хуйни. Если не по теме - перенаправьте в ваше бюро React-чиков (я знаю у вас холивары с Angluar/React/Vua).
>Jquery нынче уже не в моде
>пилю проект на бэке .NET Core
>Razor/blazor
>WebApi
Кекнул
>Предупреждение: Вероятная угроза безопасности
при переходе с сервиса мейл.ру на сервис мейл.ру?
сомнительно.
Вопрос к бэкендерам:
если я сделаю вот так, то экспресс мне запустит два разных независимых сервера? Или для этого надо создавать два отдельных аппа, как на втором пике?
если я сделаю вот так, то экспресс мне запустит два разных независимых сервера? Или для этого надо создавать два отдельных аппа, как на втором пике?
> но по всем остальным параметрам обогнал ноду
Это по каким же?
слава україні
Всем
бамп
А конкретнее?
>У меня вопрос - как вы пилите Layout page?
Как вариант взять набор компонентов, типо material ui.
>Про bootstrap grid я осведомлен, но все равно все плывет
Ты просто неправильно его готовишь, читай доку.
Аноны, хочу вкатиться в вашу тусовку. О себе. Знаю JS и Python, есть ~знания React/Redux. Допиливаю потихоньку мувисерчер. Откликаюсь на стажировки и на джун позиции. Никуда не приглашают. Либо просматривают, либо отказ. Вышку по программированию не заканчивал. До этого был гуманитарием, даже было свое ИП. Что делаю не так? Что нужно сделать, соврать, пройти курсы или еще что-то, чтобы хотя бы начали на собеседования звать. Резюме составлено полностью, даже мое фото стоит. Лично знаком с людьми, которые знали меньше меня, когда их брали на позицию джуна. Они еще у меня даже советовались. Короче, последнее время серьезно думаю пойти в Школу 21, так как предполагаю что это, должно растопить жесткий барьер между HRами и моим резюме. Или подкиньте мне какие-то мысли.
Соври в резюме про опыт программирования, фриланс например. Хрюши не любят кандидатов абсолютно без реального опыта
Показывай резюме и/или гитхаб. Мы тут не телепаты.
какова вероятность что попросят подтвердить?
>material ui.
спасибо, на вид годная херня
>неправильно его готовишь
я в верстке, вообще в вебе не силен, сидел на XAML хуй знает сколько, но не суть. Без PSD макета делаю сетку первого уровня, вкладываю сетку нижнего уровня. Пытался читать статейки про адаптивность - что то не идет. Энивей, спасибо за ответ
Героям Слава
двачую этого . Напиши, что работаешь в опенсоурсе. Если сделаешь куда ни будь (похуй куда) хоть один пул реквест - считай есть опыт. За фриланс - тоже изи спиздеть, главное чтобы не обосрался на тех. собесе, если спросит о том, что ты делал
Заметил что почти во всех тестовых заданиях просят завернуть всё в докер и запускать приложение из него.
Это нормально что фронтов заставляют разбираться во всех этих докерах?
Это нормально что фронтов заставляют разбираться во всех этих докерах?
>Откликаюсь на стажировки и на джун позиции. Никуда не приглашают. Либо просматривают, либо отказ.
Ты это я.
А как ты планируешь его разворачивать, если без докера?
>я в верстке, вообще в вебе не силен, сидел на XAML хуй знает сколько, но не суть. Без PSD макета делаю сетку первого уровня, вкладываю сетку нижнего уровня. Пытался читать статейки про адаптивность - что то не идет. Энивей, спасибо за ответ
Тебе нужно понять, что в конечном итоге реакт компоненты это просто хтмл на странице, то есть история не про вёрстку. Сделать хорошую вёрстку бывает очень сложно, так что юзай либы и не еби себе мозг.
Да просто смотреть им так удобнее, чем устанавливать говно всякое ваше
Ну докер тут может только помочь, но даже ебейший ci можно сделать без докера.
yarn start
Придумай историю, что за проект, какие технологии. Если попросят что-то конкретное, говори что NDA
я сейчас смотрю на Full-stack и верстка для меня, как какой то ебаный ад. Даже JS после # не пугает, хотя язык реально фриковый.
Спасибо за советы, все равно дрочу пета, накидаю шаблонов и ебись оно конем
Суп пр.
Хочу начать обучение на ЖС.
Куда стоит пойти учиться? Есть какие-нибудь хорошие школы/курсы на примете? Что можете посоветовать?
Хочу пробовать себя в фронт разработке.
Хочу начать обучение на ЖС.
Куда стоит пойти учиться? Есть какие-нибудь хорошие школы/курсы на примете? Что можете посоветовать?
Хочу пробовать себя в фронт разработке.
Бауманка + Технопарк.
Если ты 20 лвл, то возьмут хоть куда с любым уровнем знаний, просто выучи отличие == от === и иди устраиваться. Если ты 30+ лвл, тебя не возьмут никуда с любым уровнем знаний.
Никуда
>я сейчас смотрю на Full-stack
А я наоборот на него не смотрю, ибо надо знать намного больше ради 10% прибавки к зп.
на .NET Core сейчас почти все идет из коробки, не нужно уже какие то абстракции создавать - уже все сделано до нас. А интересно сунуть нос куда ни будь еще
Анон, спасибо большое что готов время мне уделить, но резюме пока не готов бросить. Гитхаба пока нет, так как проекты, которые делал для себя, либо очень индивидуальные, либо "олимпиадные задачи" (проект Эйлера, codeforces, codewars, freecodecamp). Как доделаю мувисерчер, то обязательно сброшу с пометкой "меня держат три кiта".
возраст какой?
ближе к 30 появляется проблема, что джуном уже не берут, надо вкатываться как минимум мидлом.
25
На хероке.
Двачую.
мидл это чел с коммерческим опытом, а джуном можно в 30 на галеру какую-нибудь.
>а джуном можно в 30 на галеру какую-нибудь.
еще несколько лет назад - вполне, сейчас это импосибл
Какие жалкие оправдания слабых разработчиков, что их мол не берут из-за возраста, отсутствия вышки или некрасивого лица. Вы просто не хотите признавать, что вы еще слабенькие как разработчики, и вам еще учиться и учиться по мануалам, прежде чем вас будет можно подпускать к коммерческому коду.
Стоит вкатываться в ноду? Знаю ASP.Net core, но он меня так зоебал в свое время, хочу вкусить этой вашей ноды, оно того стоит?
Нода просто кажется в разы проще и быстрее из того что я уже успел попробовать.
Нода просто кажется в разы проще и быстрее из того что я уже успел попробовать.
Не гавкай. Они идут не на помидоров с синьорами, а на джунов и стажеров.
пиздежь пьяного цыгана. Что мешает посадить писать код 30-40-50 летнего дядьку? Малолетние выебщики одного ранга с ним? Если человеку похуй (а ему похуй, зная что идет на почти что самый низший уровень), то и работодателю похуй
UPD: простенькая апишка с экспрессом быстро пишется, без кучи лишней хуеты которая только глаза мазолит, да ещё и нет ебли с бубном с json т.к он json, шарп по прежнему как-то убогенько с ним работает, по крайней мере когда я последний раз с ним сталкивался было убогенько.
Это их как-то оправдывает? Они едва-едва прикоснулись к стеку и уже требуют, чтобы их взяли на работу, всему научили и терпели их говнокод минимум год. Дальше учиться не хотят, а только сидят и ноют. Я чет не видел ни одного вкатывальщика, который может хотя бы развернуть сервер через докер, но при этом не может найти работу.
представь, ты тимлид 25 лет, а к тебе приходит джун 35 лет. С высокой долей вероятности, тебе будет не удобно им командывать. А ему будет не приятно что им командует молодой. Это одна из возможных причин, которой пытаются избегать.
А то что тебе 40 лет и якобы мозги не те, это всех волнует в самую последнюю очередь.
Да, потому что это позиции именно для неопытных.
>Я чет не видел ни одного вкатывальщика, который может хотя бы развернуть сервер через докер, но при этом не может найти работу.
Я видел, и далеко не одного.
В первом случае у тебя будет один контекст app который слушает 2 порта, во втором у тебя два контекста, которые слушают два порта по отдельности. Из одного сервера ты никак два сервера программно не сделаешь. Если тебе нужны разные настройки, то выбирай второй вариант, если просто два разных порта слушать, то первый.
понятно. Судя по посту ты никогда не работал на реальной работе. Возраст - ровным счетом не решает нихуя. Я лично сам работал с мужиком - 41 год, он пердолил так, что все охуевали. И так же работал с 21 летним слоупоком, который хз как вкатился, так не мог каких то банальных вещей сделать, типо реализации статического конструктора (в C#) и тупил, как 386 камень.
По поводу - ниприятно_командовать - такой же бред. В тебе говорят твои комплексы. Вы же не корову делите, а решаете проблему. И не важно сколько вам лет, главное это проблему решить. Если в 25 ты тим лид, то скорее всего, что ты успел понюхать пороха и знаешь то, чего не знают другие. Реверс этой ситуации - вкатыши. Из любых сфер причем.
Резюмирую - ты малолетний (скорее всего) даун, не знающий как работает бизнес
и да, добавлю - я видел в 25 челиков, которые тянут по возрасту на все 35. И челиков в 35, которым больше 27-28 не дашь
docker это бэк, стэк это full stack. Мы сидим в js треде, это фронт. То что ты там докер какой-то знаешь, не значит что остальные нулевые. Я немного ассемблер знаю, си и django. Че хотел сказать то?
Сама работа никак не связана с материальным миром
Так или иначе оба конвертируют время своей жизни в написание кода
>Если ты 20 лвл, то возьмут хоть куда с любым уровнем знаний, просто выучи отличие == от === и иди устраиваться.
Хуета, я 24 лвл, могу в реакт и никто на собесы не зовёт.
Ты готов выдавать свои догадки чужих мыслей за константу. Я вообще не понимаю, как ты кодил на Си, если тебе такие банальные житейские мысли не очевидны. Я могу полностью развернуть твои слова против тебя. Он мог ебашить так, потому что доказывал себе, что нуже вас зеленых. А этот парниша, его молодая версия 20 лет назад. И поэтому, он в 40 лет сидит с 20 летними, а не руководит тобой. А на счет комплексов, то чини детектор. Сними розовые очки, некоторым людям в твоем окружении ты можешь быть абсолютно не приятен и они могут не подавать виду.
>Если ты 20 лвл
>Хуета, я 24 лвл
>никто на собесы не зовёт.
>Если 20
>я 24
Не удивительно, ты даже элементарную конструкцию if освоить не можешь.
Ты сам говоришь про 20 и 30 лвл.
Или для тебя середины не существует?
В посте не говорится, что если тебе от 20 до 30, то тебя возьмут хоть куда. В посте четко указан возраст - 20, очевидным будет только то, что если ты младше, то тебя тоже возьмут. Если ты старше, то тебя возьмут не "хоть куда", а при определенных условиях и чем старше, тем больше условий. А вот при возрасте 30+ тебя вообще никуда не возьмут.
Даже смешно, что такие мелочи разжевывать приходится в разделе для программистов. Видимо не врут, когда говорят, что сейчас любой тракторист в IT вкатиться пытается.
Неопытный человек должен понимать, зачем его должны взять на работу и как он будет генерировать деньги. Человек, который едва-едва умеет программировать и слабо знает стек, очень долго не будет приносить пользу компании, в отличии от добросовестного вкатывальщика, который потренировался в программировании на задачках, потрогал вебпак, ноду, базы данных, graphql, linux, docker.
>докер какой-то
Докер не "какой-то", а стандарт энтерпрайз разработки. Не использовать его для деплоя - это такой же пиздец, как не использовать гит.
По бутстрапу смотри курс Web design master
>В посте не говорится, что если тебе от 20 до 30, то тебя возьмут хоть куда
Так из него можно вывод сделать, что если ты от 20 не далеко ушёл, то тебе работу будет легче найти, чем человеку 27+
>24
>не далеко
>опустил нижний порог до 27
Ох уж эти маняубеждения дурачка, который думает, что ему в свои 24 еще не поздно начинать вкатываться в IT. Остается тебе только посочувствовать.
Пасиба ебать
Перекатывайте после 1000. Спасибо.
Аноны, вопрос по пикрелейтеду. У меня есть Редакс. Можно ли обойтись без useState, чтобы добиться передачи второго аргумента? Хочу обойтись без useState, так как вроде бы у меня есть уже стейт из Редакса, так зачем мне объявлять еще один такой же внутри компоненты. Или это не противоречит Редаксу?
Как связаны useState и аргументы в useEffect? Туда же не только из стейта переменные можно пихать, но и пропсы и любые переменные, полученные с других хуков.
PS в данный момент так (без синего текста). Анон в треде сказал, что лучше передавать аргумент и в доках написано, что это рациональный подход.
Да, но походу он требует привязать даже пропсы к useState, иначе он не сможет на них ссылаться ( не сможет сравнивать текущую с предыдущей).
useEffect - это штука, которая позволяет тебе совершить сайд эффект в определенной точке жизни твоего приложения. Первым аргументом в него надо передавать функцию. Вопрос: что за хуйня у тебя в первой строчке компонента?
опечатка, там useState, сути не меняет
Так попробуй свой говнокод пофиксить, может у тебя варнинги пропадут.
ничего не изменилось, я с этой проблемой сижу уже 2ой день, а не 10 минут
Это не "проблема", а варнинг линтера. Либо отключай его, либо передай ему зависимости, которые он просит. Либо перепиши так, чтобы он не жаловался.
>props.store.popularFilm.pages[hui]
Пиздец
Если ты делаешь мувисирчер, зачем тебе вообще редакс?
Вообще уже года 2 как все его дропают, особенно с выходом нативных реактовских редюсеров
Тут пиздец в том, что он весь стор пихает себе в пропсы.
не вижу никакой проблемы, он мне весь нужен в этой компоненте
Нахуй тут вообще редакс?
Значит это хуевый компонент. Он у тебя весь будет перерендериться при каждом пуке в стор.
>кодил на Си
>могу полностью развернуть твои слова против тебя
уже повернул. Не осиливший чтение, не осиливший логику
именно так и должно быть, человек перешл на другую страницу, пропс страницы пришел новый, новый апи, сверка со стором избранных фильмов, если он уже был на этой странице и что-то лайкнул, то отобразить это. У меня прямая зависимость между всеми компонентами. А не просто лайкнул и все это записалось и хуй с ним
Я тебе сделал комплимент, предположил что ты бывалый. Ты вместо того чтобы угомогиться, только дискредитируешь себя. Если тебе легче, что ты только в си шарп можешь, пожалуйста.
Попробуй [currentPage] в качестве массива зависимостей.
>сделал комплимент
>обосравшись пошел перечитывать
ох уж эти малолетки
В чем собственно проблема?
Много людей вижу, которые в 25+ начали карьеру.
Если ты долбаеб в 20, который не хочет развиваться в этом деле, то толку от того что тебе 20?
удивительно, но все сработало. Я понимаю почему, но не могу понять почему мой вариант не рабочий. Моя переменная так же напрямую зависит от этой и так же меняется между ререндерами. Может я че-то не замечаю?
PS могу предположить, что я использую не деструктивное присваивание в своей переменной и в этом всем дело
все, я понял. Происходит первый рендер, когда апи еще ничего не получило, но пропс страницы уже поменялся и он его запомнил. Затем меняется стэйт, происходит ререндер, он проверяет : ага, я на этой странице уже был, useEffect не срабатывает и он рендерит.
В моем случае. Заходит на страницу, получает закономерный undefined, запоминает её и ререндерит. Приходит АПИ, он сверяет, видит был undefined, а сейчас массив, понимает что новый результат, закономерно вызывает новый АПИ запрос, рендерит то что есть, в стэйт приходит ТОТ ЖЕ JSON, но из-за того что мы не имеем право мутировать, стэйт пересоздается, это новый объект. Происходит ререндер, так как стэйт изменился, он сравнивает 2 массива 2 разных уже стэйтов в памяти, они никогда не будут одинаковыми и происходит бесконечный ререндер.
PS
>он сравнивает 2 массива 2 разных уже стэйтов в памяти
Стэйты разные, ссылки на все остальные свойства одинаковые, но ссылки на массивы текущей страницы - разные, так как именно этот массив в экшене и перезаписывается.
>в свои 24 еще не поздно начинать вкатываться в IT.
Я так понимаю, начинать вкатываться надо с детского сада?
С третьего курса универа, т. е. с 21 года.
В 20 уже синьором надо быть, чтобы к 25 выгореть, а не вкатываться.
ты че жору не знаешь сеньор в 15, инсульт и суицид в 20
Сильное заявление. Но пруфов конечно же не будет?
что делать, если есть все данные миддла-фронтенда, но тупо лень работать? хочется лежать и чилить на диване.
Анон, подскажи что юзать для написания проги на JS, но под Андрюшу, и в перспективе под Окна с Пингвином.
Мы живы, пока работаем. Лежат только овощи на грядке.
Решил так, тесты прошло.
Можно наверное покрасивее написать, но лень.
Образцовый раб.
Не const length = ls.length, а const lastIndex = ls.length - 1
Меньше магических чисел и понятнее.
что такое юнит-тесты, в двух словах, по рабоче-крестьянски?
Тест компонента в отрыве от приложения.
> while (counter <= length -1)
почему не
while (counter < length)
?
И как их писать?
Открываешь доку по джесту и просто, без задней мысли их пишешь.
Источники данных вроде апих и бд мокаешь мокательными классами и хуяк хуяк тест кейсы, а вот если залупа такая а вот если залупа сякая и похуярил и похуярил.
ЗАХОДИШЬ В JS ТРЕД ПОЧИТАТЬ ПРО REACT
@
ЗАДАЕШЬ ВОПРОС, ВРОДЕ НЕ СЛОЖНЫЙ -
@
ПОЛУЧАЕШЬ ОТВЕТ
@
"АЗАЗА, ЛОЛ КЕК ЧЕБУРЕК"
@
СКРОЛИШЬ ЛЕНТУ В ПОИСКАХ ХОТЬ КАКОЙ НИ БУДЬ НУЖНОЙ ИНФЫ
@
ПЕРЕЧИТАЛ ТОННЫ ПИЗДОСТРАДАНИЙ ВКАТЫШЕЙ И ПРОЧЕЙ НЕЧЕСТИ АКА "А В 30 НЕ ПОЗДНО?"
@
ЗАБЫВАЕШЬ ЗАЧЕМ ЗАХОДИЛ В ТРЕД ПОД ТОННОЙ ФЛУДА
@
СКРЫВАЕШЬ
@
ЗАДАЕШЬ ВОПРОС, ВРОДЕ НЕ СЛОЖНЫЙ -
@
ПОЛУЧАЕШЬ ОТВЕТ
@
"АЗАЗА, ЛОЛ КЕК ЧЕБУРЕК"
@
СКРОЛИШЬ ЛЕНТУ В ПОИСКАХ ХОТЬ КАКОЙ НИ БУДЬ НУЖНОЙ ИНФЫ
@
ПЕРЕЧИТАЛ ТОННЫ ПИЗДОСТРАДАНИЙ ВКАТЫШЕЙ И ПРОЧЕЙ НЕЧЕСТИ АКА "А В 30 НЕ ПОЗДНО?"
@
ЗАБЫВАЕШЬ ЗАЧЕМ ЗАХОДИЛ В ТРЕД ПОД ТОННОЙ ФЛУДА
@
СКРЫВАЕШЬ
говно, тебе насоветовали дохуйя всего, если ещё что-то нужно спрашивай
@
ЗА ТОННОЙ ФЛУДА ЗАБЫВАЕШЬ, ЧТО УЖЕ СХОРОНИЛ ИНФУ В ТЕЛЕГЕ
@
Вопрос говно потому что. Это вкусовщина, кто хочет, тот идет пилить собственный велосипед, кто не хочет, тот юзает ui фреймворки, тысяча их.
Дельное замечание, спасибо. Правильное именование сложно дается. Сейчас подумал, что и counter правильнее было бы обозвать index.
да ну нахер этот нолик
У тебя O(n2).
Это запрещено или что?
Мир JS-a загадочный и странный - еще строчки кода не написал, а уже 10 библиотек подключил
Я считаю это говнокодом, лепить O(n2) там, где легко делает за O(n).
>JS тред
>прочитать про React
Почему такой скот с полным отсутствием логики, лезет в программирование? Если залез в JS тред, то спрашивай про стандартные фреймворки, либо про те, которыми пользуются все без исключения, или хотя бы те которые не нужно изучать месяц. Зачем ты лезешь сюда со своей парашей и кукарекаешь? Нормальные люди вообще Vue используют, что им теперь обосраться только потому что какой-то дебил выбрал React?
>плодит массивы, переворачивает их там где это не нужно
Поздравляю, вы номинированы на премию "Говнокодер месяца".
>которые не нужно изучать месяц
>Нормальные люди
>Vue
Пригорел, проиграл
Как так же быстро определять разницу между Ошками?
Я бы сказал, кстати, что там n в степени 1.5
Кормэна почитай. Конкретно тут можно легко догадаться, for в for'е - значит квадратичная сложность.
>for в for'е - значит квадратичная сложность
Только вот длина внутреннего фора постоянно убывает. При length = 10 будет 55 проходов.
Несмотря на то, что функция временной сложности алгоритма в некоторых случаях может быть определена точно, в большинстве случаев искать точное её значение бессмысленно. Дело в том, что во-первых, точное значение временной сложности зависит от определения элементарных операций (например, сложность можно измерять в количестве арифметических операций, битовых операций или операций на машине Тьюринга), а во-вторых, при увеличении размера входных данных вклад постоянных множителей и слагаемых низших порядков, фигурирующих в выражении для точного времени работы, становится крайне незначительным.
Рассмотрение входных данных большого размера и оценка порядка роста времени работы алгоритма приводят к понятию асимптотической сложности алгоритма. При этом алгоритм с меньшей асимптотической сложностью является более эффективным для всех входных данных, за исключением лишь, возможно, данных малого размера. Для записи асимптотической сложности алгоритмов используются асимптотические обозначения:
>насрал себе в штаны
>ДА У ВАС ЖЕ БОМБИТ АЗАЗААЗАЗА
https://pastebin.com/hTp2H5N4
Не понимаю. Есть следующий обработчик, я его вешаю на кнопку, он отрабатывает, сервер ему отвечает. При этом на сервере я не могу никак получить данные. Делаю console.log(req), там целая куча непонятной хуйни, среди которой я и намека не вижу на данные при отправке через fetch. И при этом в браузере, вроде как, все нормально (пик 1). Как их получить?
Не понимаю. Есть следующий обработчик, я его вешаю на кнопку, он отрабатывает, сервер ему отвечает. При этом на сервере я не могу никак получить данные. Делаю console.log(req), там целая куча непонятной хуйни, среди которой я и намека не вижу на данные при отправке через fetch. И при этом в браузере, вроде как, все нормально (пик 1). Как их получить?
Это ты ещё ls node_modules не видел
Покайтесь, сколько в вашем проекте: ls -1 node_modules | wc -l
У меня 490, но правда без devDependencies в два раза меньше, 234. Это при 25 прямых зависимостях в package.json
req.body?
Аноны, помоги с задачкой:
Есть массив объектов, у каждого объекта есть куча свойств среди которых есть свойство data: '01.01.2010'. Мне нужно отсортировать массив по возрастанию свойства data. Накидал вот такое решение:
https://jsfiddle.net/tjumpaL0/
Задачу свою выполняет, но мне интересно, можно ли более адекватное/быстрое решение предложить, возможно использовать какую-нибудь структуру данных.
Есть массив объектов, у каждого объекта есть куча свойств среди которых есть свойство data: '01.01.2010'. Мне нужно отсортировать массив по возрастанию свойства data. Накидал вот такое решение:
https://jsfiddle.net/tjumpaL0/
Задачу свою выполняет, но мне интересно, можно ли более адекватное/быстрое решение предложить, возможно использовать какую-нибудь структуру данных.
можно же просто засунуть твою строку в new Date('...') и сравнивать в одну строчку
https://repl.it/@CharonIV/Sums-of-Parts
Скорей всего можно написать короче чем мой вариант, но в любом случае это самый оптимальный вариант.
Ты вот про это?
return new Date(a.date) - new Date(b.date);
У меня просто при таком подходе не правильно сортируется.
Во-первых, нечитабельно.
Во-вторых, ты изменяешь переданный аргумент, а за такое бьют лица.
А в чём твой по скорости выигрывает?
>Во-вторых, ты изменяешь переданный аргумент, а за такое бьют лица.
И что нужно сделать, если есть необходимость изменить ?
Ни в чем скорее всего, просто больно смотреть. Представь свою лесенку если надо еще часы/минуты и т.д. сравнивать
Пик стронгли рилейтед
> Что запишется в переменную b
Возьми да проверь.
> и почему?
Возьми да открой MDN.
То что возвращает метод push массива a. А именно новый размер массива, если мне не изменяет память.
верно, только я не могу представить где это необходимо
я не утверждаю что это не нужно, не могу придумать необходимость этого удобства
Монорепа на Lerna, в ней два основных репозитория, первый вебсайт на React + самописный SSR, второй CRM с easy-peasy Redux. Все обмазано Typescript, юнит тестами на Jest, системными тестами на Cypress. Есть еще вспомогательные репозитории для webpack, lerna cli, babel-presets, styles, components, hooks, utils, test-utils. К конфигам не относится, но еще в проекте есть stylelint + eslint, Dockerfile, конфиг для CircleCI.
Ну и срань.
todo app, две страницы
angular + material, холст, масло
circa 2020
Ты много чего придумать не можешь, поэтому надо знать и пользоваться по мере необходимости. Элементарный пример, создание массива с элементами значения которых равны индекс_элемента + 1:
arr = [];
for (let i = 0; i < 10; i++)
{
arr = arr.push(i);
}
Ну и чем
>arr = arr.push(i);
отличается от
>arr.push(i);
?
Вернее нет, это вообще не будет работать, потому что push возвращает добавленный в массив элемент, ты после первого пуша получишь arr: number, у которого нет метода пуш, и вылетит ошибка.
вакаба съела квадратные скобки и i, очевидно.
Котаны, выхожу на новую работу, Рррякт с бэком на ASP.NET. С последним никогда не работал, немножка сыкотно.
Посоветуйте что по нему почитать, кроме документации. Мож курс какой есть для даунов?
Посоветуйте что по нему почитать, кроме документации. Мож курс какой есть для даунов?
>И что нужно сделать, если есть необходимость изменить ?
Сделать копию массива.
джейсончики по компонентам рассовывай, зачем тебе читать
>с бэком на ASP.NET
Смотря какой asp.net. Если Core - то там все изи, если ASP.NET>3, то тобi пiзда
начать с того что бить лица надо тем кто передает нескопированный аргумент...
Ну надо же уметь в кишочки бэка немножк, мало ли.
Шо, все так плохо? :(
аноны, сейчас в шаблоне на проекте внезапно наткнулся на такой синтаксис:
<script type=text/html id="address_template">
<% _.each (model.addresses, function(address) { %>
<%= address.city %>
что это за хуйня и как с ней вообще работать то ? на твиг обработчик это непохоже
<script type=text/html id="address_template">
<% _.each (model.addresses, function(address) { %>
<%= address.city %>
что это за хуйня и как с ней вообще работать то ? на твиг обработчик это непохоже
>переменную
>const
Начиная с ASP.NET 4+ многие вещи реализованы из коробки. До него - это легаси 2009 года, говно и моча. Смотря какой у тебя функционал по нему будет. Если только подвязать под API - то это будет изи (если бэк настроит раутинг под контроллеры).
И ты прежде, чем паниковать - спроси версию. Если ты собрался в фул стек, то какой ты блять брался за проект и не уточнил всех ньюансов?
Та не, я на фронте джун. Просто любю знать как там оно вообще работает под капотом.
ASP.NET это далеко не капот, лол. Там такая же куча высокоуровневых абстраций, как и в любом другом фреймвоке. Под капотом - это преобразования C# в CLI с помощью CLR. Все что выше - перхоть
Сап анонасы, что проще и выгодней
1-Заплатить за обучение frotend dev
2-Или выучиться самостоятельно?
1-Заплатить за обучение frotend dev
2-Или выучиться самостоятельно?
Как по мне - второе. Если у тебя нет желания писать код, то хоть тебя 10 человек будет обучать, то ты не сможешь научиться. А если есть, то сам все найдешь, изучишь и еще захочешь.
Кому заплатить, блять? Если ВУЗу, то 1 выгоднее, потому что с дипломом на тебя не будут смотреть как на говно + за границей он тоже будет играть роль. Если говнокурсы из интернета, то конечно 2, потому что 1 это тоже самое, только переписанное кабанчиками и редко обновляемое.
То есть инет курсы и их обещания устроить меня на РАБоту это полная херь и не стоит тратится?
Вроде есть курсы, которые требуют оплату после того, как ты устроишься на работу, но там обдираловка. Если у тебя нет уверенности в себе и своих скиллах, то зачем ты вообще берешься за вкат? А если есть, то тебе будет в кайф отдавать этим жуликам, которые тебе по большому счету ничего полезного не сделали, овер 100к за первый год работы?
3. Устраиваешься на стажировочную программу прямиком на галеру
Да, это всё наебка на лохов, я один из этих лохов, повелся на курсы от маилсру, хорошо хоть всю программу не прошел и вернул большую часть денег. Все эти курсы построены на базе бесплатного контента, который есть в интернете, при этом в интернете информация обновляется, а в говнокурсах хуева туча опечаток и всё не обновлялось с момента их открытия. Препод мямлящий хуесос, которому похуй на всё кроме зарплаты, который не проверяет твой код, а просто смотрит чтобы он выдавал правильный результат и делает он это за час до начала след. лекции, т. е. никакого фидбека. Он конечно говорит "спрашивайте если что", но нахуй ты такой нужен, если спросить я могу на стэковерфлоу, а свой код оценить не могу, поэтому и вопросов по нему у меня нет, работает и работает. Сам препод говорит, что курсы хуйня и нужно читать книги. Я и без него их читал, оказывается, что я уже всё знаю и даже больше чем этот препод, который постоянно ошибается и иногда несет хуйню.
Завершает этот пиздец обещанная работа. Тебя либо кидают в группу с такими же долбоебами и наставником, с которым вы будете имитировать "бизнес-процесс", делая очередной калькулятор, который никому не нужен, либо тебя берёт на тестовый срок компания вида ООО "Рога и копыта", который тебе не оплачивают, после чего говорит, что ты им не подошел. И это в лучшем случае, чаще всего бывает 1 ситуация.
В общем, очередная наебка от кабанчиков, спиздивших бесплатный контент и поставивших всё на поток.
А что думаешь про курсы от сбера, например, школа 21? Они же даже денег не берут.
Спасибо что обьяснил все
>школа 21
Хуйня, почитай отзывы, чего ты как маленький.
Вот есть у меня такие примерно объекты:
const child = { id: 2, children: [] }
const parent = { id:1, children: [child]}
Так вот возможно ли имея только ссылку на child получить parent?
const child = { id: 2, children: [] }
const parent = { id:1, children: [child]}
Так вот возможно ли имея только ссылку на child получить parent?
Зверобанк. Этим все сказано. Там что то вроде армии. Ты будешь бегать как холоп. Протирать мониторы. Выполнять любые приказы. Если что-то в тебе не понравится - тебя выпнут. Если тебя выпнули - обязан выплатить штраф. Если сам захотел уйти - выплати штраф. Все законно. Эти условия прописаны в договоре.
var Bobby = {name: "Bobby"};
var Dad = {name: "Dad", children: [ Bobby ]};
var Mom = {name: "Mom", children: [ Bobby ]};
возможно ли имея ссылку на Bobby получить родителя?
Понял тебя
Подскажите пожалуйста как копировать ссылку на эту кнопку? точнее ту ссылку инициализирующую новый лейаут с выбором мест
Нет, только вставлять эту ссылку в тело Bobby
Никак, пиши свою, вор.
в смысле мне нужно отправить человека покупать билет в этот кинотеатр, я знаю только id сессии, чтобы куда то послать нужно знать куда посылать же
нет офк, если не хранить ссылку на родителя как свойство
Как обработать буфер, содержащий аудио файл, на стороне клиента? Я послал POST запрос на сервер, содержащий в себе информацию о имени файла, который хочу получить и прослушать. На сервере я передаю файл следующим образом:
>response.writeHead(200, {'Content-Type': 'audio/mp3', 'Content-Length': fileSize});
>fs.createReadStream(path).pipe(response);
В ответ клиенту приходит буфер, но я не знаю как его дальше обрабатывать, чтобы прослушать. Ответ приходит, собственно, после выполнения промиса через
>fetch(url, {method: 'POST', ...}).then(response => {...});
До этого, когда я передавал домашнюю html страницу клиенту, достаточно было передать ее в виде строки и с соответствующими MIME типами. Клиент автоматически ее подхватывал и видел.
>response.writeHead(200, {'Content-Type': 'audio/mp3', 'Content-Length': fileSize});
>fs.createReadStream(path).pipe(response);
В ответ клиенту приходит буфер, но я не знаю как его дальше обрабатывать, чтобы прослушать. Ответ приходит, собственно, после выполнения промиса через
>fetch(url, {method: 'POST', ...}).then(response => {...});
До этого, когда я передавал домашнюю html страницу клиенту, достаточно было передать ее в виде строки и с соответствующими MIME типами. Клиент автоматически ее подхватывал и видел.
new Audio(src);
>возможно ли имея ссылку на Bobby получить родителя?
хз, можно попробовать прочитать файл скрипта как текстовый и распарсить его регулярками
Хочу выкатиться в программирование через JS что бы писатт E2E и API тесты для веба и мобилок, какие подводные?
Так он требует путь к файлу, который лежит на сервере. Мне надо буфер засунуть куда-то (содержимое аудио файла), который от сервера приходит, чтобы музыка заиграла.
Из полученных данных создаешь blob, потом используешь createObjectURL и передаешь полученное в конструктор Audio. Хули ты такой тупорылый то?
если я правильно помню, то длина получившегося массива, то есть 6
const blob = await fetch(url, {method: 'POST', ...}).then(response => response.blob())
new Audio(URL.createObjectURL(blob))
Я немног оподругому делаю, но по идее сути не меняет. Я в колбеке работаю с этим blob и audio. В общем, blob удается создать
>let blob = new Blob([audioBuffer], {type: 'audio/mp3'});
Но когда после пытаюсь вызвать
>let audio = new Audio(URL.createObjectURL(blob));
, то получаю ошибку в консоли браузера:
>Не удалось декодировать медиаресурс blob:http://localhost:3000/54dda6fa-01a6-4b26-8b99-949bff94d240.
>Не удалось декодировать медиаресурс blob:http://localhost:3000/54dda6fa-01a6-4b26-8b99-949bff94d240, ошибка: Error Code: NS_ERROR_DOM_MEDIA_METADATA_ERR (0x806e0006)
Сейчас пытаюсь гуглить, пока ничего не нашел.
ну а если просто открываешь блоб, тогда что?
Открыть? Имеешь ввиду вот так?
>window.open(URL.createObjectURL(blob));
Если так, то не удается открыть (пик 1). Не понятн опочему он считает это за видео, когда MIME тип был указан явно как audio. Если вывести объект в консоль, то все вроде бы нормально (пик 2).
Сверил байты буфера и самого трека, все сходится, т.е. файл пришел таким, какой он есть. Пробовал разные mp3 файлы, ни один не работает. Отключал блокировщики рекламы -- все равно.
Однажды тебя разбудит звон будильника и все твои жаваскрипты, бабелы, ноды и зарплаты в 400к растворятся по мере твоего осознания грани между реальностью и сном. Еще не открыв глаза, ты пойдешь на кухню пить холодный чай с четырьмя ложками сахара, который остался в кружке еще со вчерашнего вечера. На часах 5 утра, за стенкой твоего муравейника свистит соседский чайник, в вентиляционной шахте завывает ветер, но все равно ощущение мертвецкой тишины. Город еще не проснулся. За окном ночь, видно только ряд фонарей вдоль дороги ведущей на завод. Дорога всей твоей жизни. Ты закуриваешь последнюю сигарету, вытащенную из мятой пачки "Оптима" и даже не читая, щурясь от сигаретного дыма, задумчиво листаешь газету "Норильский вестник", которая лежит на твоем кухонном столе уже 5ый месяц.
Потушив чинарь ты одеваешься и выходишь из дома, в подъезде сталкиваешься с небритым соседом и вы вместе идете на остановку, где вас уже ждет промерзший ржавый ПАЗик, с куском пенофола на радиаторе и табличкой "Заказной" за стеклом. Не смотря на то, что ты ездишь на этом ПАЗике уже 15ый год, ты все равно чувствуешь легкое удовлетворение от того, что тебе не нужно платить за проезд, ведь ты работник завода.
Ты всегда им был и всегда им останешься, из года в год катаясь на одном и том же автобусе, по одной и той же дороге под свет одних и тех же фонарей, мечтая поскорее лечь спать.
Потушив чинарь ты одеваешься и выходишь из дома, в подъезде сталкиваешься с небритым соседом и вы вместе идете на остановку, где вас уже ждет промерзший ржавый ПАЗик, с куском пенофола на радиаторе и табличкой "Заказной" за стеклом. Не смотря на то, что ты ездишь на этом ПАЗике уже 15ый год, ты все равно чувствуешь легкое удовлетворение от того, что тебе не нужно платить за проезд, ведь ты работник завода.
Ты всегда им был и всегда им останешься, из года в год катаясь на одном и том же автобусе, по одной и той же дороге под свет одних и тех же фонарей, мечтая поскорее лечь спать.
Слабенькая паста. Заводчанину она лишний раз напомнит, что нужно вкатываться, а у разработчика она никаких эмоций не вызовет.
Блеванул с названия класса
ну подскажите как реализовать такую форму покупки билета у себя на сайте ну пожалуйста ну все ж мы люди ну ребята
А шо не так?
ПЕРЕКАТ: https://2ch.hk/pr/res/1608124.html
ПЕРЕКАТ: https://2ch.hk/pr/res/1608124.html
ПЕРЕКАТ: https://2ch.hk/pr/res/1608124.html

























































НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для Ноды с консолькой https://repl.it/languages/nodejs
Для фреймворков https://codesandbox.io/
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
У меня есть проблема\задача (А) %текст-ошибки или задача%. Я пытался решить ее так %кусок-кода-опционально% (Б), у меня не вышло %текст-ошибки%. Я погуглил, почитал документацию и попробовал сделать так %кусок-кода-%(В), но получаю ошибку (Г).
Сделай песочницу по ссылкам выше для ясности и удобства. Если никогда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.