ТупеСкрипт: чтобы создавать проблемы на ровном месте из ничего
mdn в оригинале
Айтикамасутра говорит, что для вката необходимо кодить не меньше 30 часов в неделю. А сколько кодите вы, вкатунцы? Я где-то 20-25
>что для вката необходимо кодить не меньше 30 часов
мозг не будет продуктивно что то делать больше 4 часов, вот и считай
36-42
Блэт, вы ебанулись? Это говно реально кто-то юзает?
Что на уровне eval/exec
Что на уровне eval/exec
>Что на уровне eval/exec
даже не близко
Если я передаю кнопке текст мне его передавать через children или через проп какой-нибудь? типа
<button>{text}</button> или <button>{children}</button>
<button>{text}</button> или <button>{children}</button>
Как в тайпскрипте сделать массив определенного типа определенной длины? Я только Tuple нашел, но там нужно каждый элемент описывать, а у меня они все одного типа и их много.
В чем прикол добавления свойств в объект через Symbol? Как их потом оттуда вытащить?
Есть у кого нормальные, адаптивные макеты в фигме? В инете один шлак, все расстояния расставлены как будто блять наугад, адаптивных макетов вообще единицы, ни переменных блять, вообще ничего. Так и в продакшене дела обстоят? Макеты, где блять элементарно не могут по центру выровнять элемент какой-то, хочу в верстальщики вкатиться, а макетов пристойных нет, чтоб показать даже
Как долго вы искали работу? Я уже месяц рассылаю резюме, до тех. интервью дошел только один раз. Это норма?
Может из работяг кто заделится макетом нормальным, чтоб можно было сверстать и в портфолио засунуть без стыда
Чуваки, не могу понять почему не импортируется svg файл из библиотеки во vue. Это как-то связано с тем, что библиотека начинается с "@". У меня уже alias стоит на этот символ. Как это можно пофиксить?
попробуй экранировать так '\@'
Был какой-то канал в телеге с макетами, но я как вкатился - отписался
Ищи в гугле наверное
верстальщиком вкатился? какие проекты в портфолио были?
Нет, реакт макакой
- Буксерчер - сделал как тестовое, провалил интервью, причесал и выложил как учебный проект в резюме - но судя по логам хероку - никто ни разу не сделал запрос, то есть скорее всего никто не заходил даже
- Визуально уродливая, но с анимациями и свистоперделками - функциональная вебморда для хуйни, в которую я играю с друзяшками: залогиниться/зарегаться/поменять пароль/залить аватарку. Её я выдал как самый прибыльный проект во фрилансе, и на интервью про него много спрашивали
У верстал другая специфика, так что тебе мой опыт вряд ли поможет
Не, всё равно не робит
что за вебморда?
почему нет разницы в вызове конструктора и создание его инстанса?
например new Error(), Error()
например new Error(), Error()
это всё зависит от многих факторов, давно ли у хрюши был секс или есть ли у неё сейчас месячные, или потекла ли у неё от твоей фотки пися, или совпадает ли твоё резюме с шаблонами, которые ей дали
Ну фронтенд
>потекла ли у неё от твоей фотки пися
От моего фото пися скорее засохнет.
>Что на уровне eval/exec
Вкатун, иди читай доки, а не сри в тред своей "экспертизой".
ну если ты хочешь, что бы утебя там только текст был - через text, если ты хочешь туда отправлять компоненты/элементы то через children.
Никто не мешает брать перерывы.
Боже блять... Иди про синтаксис языка прочитай для начала.
В среднем год-полтора
Потому что там внутри первой строкой if (!this instanceof Error) return new Error(...arguments)
Не тролль, плиз. За год можно задрочиться до уровня сеньера и сразу на него же вкатываться
declare module "*.svg" пропиши.
Причем тут задрочиться? Вкат на работу - это лотерея. Ты никогда не знаешь где тебя завалят, где придумают причину не брать на работу, а где вкатишься на изи. В основном все играет против тебя, и устройство во многом зависит от везения. Потому собственно и советуют искать работу как можно раньше, а не ждать пока научишься серчеры закрытыми глазами писать, и потом все равно слушать мозгоебство эйчарок.
И какой мимокрок может позволить себе столько времени на поиск работы? Я то на мамкиных харчах живу, а если человек не может позволить себе такой роскоши? Где безработный хуй найдет годовый запас денег, если ему нужно платить за еду и квартиру?
Так вкатываются единицы. Неосиляторы - это только первый пласт отвалившихся, дальше идут как раз те, кто не успевает вкатиться по тем или иным причинам. Если у тебя есть роскошь сидеть на шее и искать работу - радуйся, ты в числе счастливчиков и рано или поздно найдешь свое весло.
Ох ебать, что ж это такое, а?
Неужели Нода пососала даже у пыхи? Кто-то в прошлом треде копротивлялся за Ноду как за топ-платформу, уступающую лишь cpp
Неужели Нода пососала даже у пыхи? Кто-то в прошлом треде копротивлялся за Ноду как за топ-платформу, уступающую лишь cpp
Нравятся видосы Sorex, но им уже 8 лет. Стоит ли смотреть, пытаясь учитывать изменения или уже поздно и запутаюсь скорее?
37 пост игнорируем
>пук
Очередной ноданенужнашизик приперся. Раз нода такая хуевая, ответь: на пыхе/го/дабе/говно++/петухоне/etc. завезли SSR?
изоморфные приложения не сильно нужны так то
Ты скозал?
много ты их видишь? я не особо
Я вижу много сайтов на народ.ру, это значит, что народ.ру - новый этап развития фронтенда?
а причем тут народ ру, если мы про изоморфные, я кстати не тот кто картинку принес.
так если упоротся можно и хостет языки использовать типа кожуры, там версия и для жвм и для клр есть, ну и для интепретатора жс тоже ессесно, но что то прям бума на изоморфные приложения я не наблюдаю, может у тебя есть инфа поновее.
Почему __proto__ функции(=объекта) ведет в только Function.prototype, а не одновременно в Function.prototype и Object.prototype?
Допустим, у нас метод функции toString() ищется сначала в __proto__, потом в Function.prototype, но почему метод объекта hasOwnProperty() идет сначала в Function.prototype, потом в тамошнем __proto__ находит Object.prototype.
Не пойму - это я не понял тему нормально или оно так неинтуитивно сделано, что не сразу врубаешься в эту логику?
Допустим, у нас метод функции toString() ищется сначала в __proto__, потом в Function.prototype, но почему метод объекта hasOwnProperty() идет сначала в Function.prototype, потом в тамошнем __proto__ находит Object.prototype.
Не пойму - это я не понял тему нормально или оно так неинтуитивно сделано, что не сразу врубаешься в эту логику?
>а не одновременно в Function.prototype и Object.prototype?
потому что множественное наследование запрещено почти везде кроме плюсов
Где можно почитать про типизацию mapStateToProps и mapDispatchToProps? И пользуюся ли ими вообще сейчас? В доках Реакт Редакса все примеры в основном на хуках.
Решил значит попробовать сделать небольшой проект на React + TS. В итоге мне TS только палки в колеса вставляет нахуй, доебывается до каких-то рандомных переменных типа у них неявный тип any. Ну и че блять? Я вот хочу, чтобы у него был неявный тип any, а из-за этой хуйни вылетает вечная ошибка, которая всё ломает.
Это какой-то полный пиздец. В итоге половину времени дрочишься с TS, чтобы он не доебывал тебя разной бесполезной хуйней. Нахуя его вообще придумали?
вкатун
Это какой-то полный пиздец. В итоге половину времени дрочишься с TS, чтобы он не доебывал тебя разной бесполезной хуйней. Нахуя его вообще придумали?
вкатун
Так делай явный тип any.
Лишний код + затрата времени. Нахуя делать то, что уже есть по дефолту?
когда кода будет больше 50ти строчек увидишь для чего он нужен с неявным приведением типов жопа скрипта
Я уже делал мини-проекты на React с JS и ничего страшного не произошло. Ну ок, перепутал там что-то выбило undefined / null. Идешь да правишь это, всё начинает работать.
>Идешь да правишь это
а теперь представь что у тебя несколько листов кода и там нихуя не очевидно что функция выкинувшая эксепшен именна та где багануло, а не три листа назад
Ладно, возможно. Т.к. я неопытный вкатун, то могу мыслить не так глобально, но немного раздражает на каждую мелкую хуйню подписывать type.
Можешь стопроцентное покрытие тестами делать и TDD опционально. Тогда можешь не типизировать.
тащемта для начала я б лучше статический язык потыкал, а не бросался с динамикопарашу, а то потом спрашивают что такое состояние объекта.
Мне прям по кайфу фронтенд тема, поэтому сразу и вкатывался в неё, если бы тут был выбор JS или что-то другое, то вполне возможно, но придрочившись к JS TS выглядит как СЛИШКОМ навороченный и назойливый подсказчик даже там, где не надо.
Ты совершенно не понимаешь суть Тайпскрипта. Он был сделан не для того, чтобы что-то тебе подсказывать и упрощать жизнь, а для того, чтоб продлять время разработки и тянуть за дополнительное время и навороты гешефт с кабана. Пилишь больше бойлерплейтов и длинных простыней => выполняешь больше работы => требуешь большей оплаты. Это старый добрый энтерпрайз подход, как раз от создателей Сисярпа. Там для того, что бы сделать какую-то тривиальную вещь нужно нагородить целый огород из дженериков, ООП и шаблонов. И что-то похожее как раз и во фронтенд просовывают.
Как сделать таблицу с квадратными ячейками размером с символ?
сука почему так сложно то, я же понимаю этот жаваскрипт, реакт, там всё просто, но не ебаный ксс
сука почему так сложно то, я же понимаю этот жаваскрипт, реакт, там всё просто, но не ебаный ксс
Спасибо, видимо я не так гуглил.
https://www.typescriptlang.org/docs/handbook/2/objects.html#tuple-types
>Tuples can also have rest elements, which have to be an array/tuple type.
Доку жопой читал?
Бекоблядь опять на связи.
В общем. Я все ебусь с картами. Имплементировать удалось, но при миллионе точек - оно лагает жутко и неудобно это вообще.
Было решено делать кластеризацию точечек. Погуглив - нашел только говеные решения от гугла, что как понимаю не особо применимо к опен стрит мапсу, который я решил использовать.
Так вот. Я пока что придумал три решения:
1. Просто бьем карту на "квадратики", точки что попали в квадратик - в кластер и соответственно - центр квадратика - метка. Просто-быстро но не так интересно.
Два других решения:
К ближайших соседей. И К-среднее. Строим на зум классификаторы беря только часть точек для обучающего датасета. Затем - остальные распихиваем по этим кластерам. Плюс в том - что круто же, не какие-то тупые квадратики и проверка нахождения точки там, а крутой алгоритм, типа вот какой я умный. Но тут проблема в том что это я а будет ли когда вернется настоящий фронтендер разбираться с этим? Типа не кладу ли я бомбу замедленного действия таким образом? Да и вообще, надо ли оно?
В общем. Я все ебусь с картами. Имплементировать удалось, но при миллионе точек - оно лагает жутко и неудобно это вообще.
Было решено делать кластеризацию точечек. Погуглив - нашел только говеные решения от гугла, что как понимаю не особо применимо к опен стрит мапсу, который я решил использовать.
Так вот. Я пока что придумал три решения:
1. Просто бьем карту на "квадратики", точки что попали в квадратик - в кластер и соответственно - центр квадратика - метка. Просто-быстро но не так интересно.
Два других решения:
К ближайших соседей. И К-среднее. Строим на зум классификаторы беря только часть точек для обучающего датасета. Затем - остальные распихиваем по этим кластерам. Плюс в том - что круто же, не какие-то тупые квадратики и проверка нахождения точки там, а крутой алгоритм, типа вот какой я умный. Но тут проблема в том что это я а будет ли когда вернется настоящий фронтендер разбираться с этим? Типа не кладу ли я бомбу замедленного действия таким образом? Да и вообще, надо ли оно?
И? Как мне это поможет сделать фиксированную длину? Задать тип я и так могу Array<Type>
Почему Фланаган такой тежелый, башка кипит от каждого предложения.
А, ну и еще вопрос. Я не настолько за жс и его скорость шарю. Норм или не норм эту вот кластеризацию на клиенте делать?
Просто у меня почему-то смутные сомнения насчет этого и кажется что такие вот калькуляции на мой родненький бекенд было бы лучше перенести.
Для начала советую научиться гуглить, после этого сразу необходимость в высере подобных вопрсоов отпадает.
Пользователь затерпит, как и затерппел SPA размеров с десяток мегабайт без роутинга.
>как и затерппел SPA
Не затерпел же. Потому и пришлось клепать SSR костыли и делать аналог пыхи
Какой же уебищный синтакс, смотрю на эту портянку с пика и нихуя не понимаю.
Двачую.
Вот в божественном ф-шарпике - нормальный синтаксис.
Жалко что его на фронтенд так и не завезли. Столько боли можно было бы избежать.
>Не затерпел же.
Лицокнига и инстраграм как пример, вполне затерпели, еще и с заглотом.
>клепать SSR костыли
Пришлось клепать из-за ботов поисковиков, а не пользователей.
Уебищная задача === уебищная реализация, что ты хотел? Это же пиздец дегродычем надо быть, что бы в типы длину массива/строки заносить руками.
Проебался чутка, у лицокниги есть версия без жопаскрипта. Но сути это не меняет.
а потом открываешь что нибудь на ванильном жсе и ебать как тут править это
Ты кажется то фейковое интервью старуструпа всерьез воспринял.
Тайпскрипт просачивается, потому что сложность проектов на ЖС сейчас сильно возросла(да, есть каргокультисты но их на самом деле не так много). Так вот. Из-за сложности больших проектов у тебя два пути - покрывать 100% кода тестами и нанимать миллион разрабов и сверху несколько десятков архитекторов, сверху устраивать сложный CI/CD, либо таки поменять инструмент который снизит когнетивную нагрузку на разрабов и будет кричать и ломаться сразу, а не когда до сломанной строчки дойдет.
То есть проекты на тайпскрипте - это проекты не покрытые тестами и не имеющие архитектуры, слепленные как придется. Все верно?
Нет, лол. Где ты это прочитал?
Просто проекты на тайпскрипте - в развитии - помогают снизить затраты на ораву кодеров и время на внедрение фич в будущем, Делая чуть более линейной экспоненциальную сложность большого проекта на JS.
Ну серьезно, няша. Когда тебе компилятор TS просто показывает место где ты обосрался, кричит о местах где ты решил что самый умный и т.д. - немного проще, чем если у тебя миллион строк кода, а ошибка заключается в том, что ты ошибся в имени свойства и теперь - пизда, нихуя не работает, а откуда ты получил этот говняк - ты не знаешь и сидишь как дебил с дебагером, которые у жс - то еще говно, если в работу подключаются фреймворки.
>IterableIterator
>МасляноеМасло
Ты будто не видел NoIterableIterator'ов)))
Аноны, помогите пжл распарсить жсон.
Ситуация: есть жсон с такой схемой:
{
"type": int,
"id": int
}
Выглядеть на деле жсон может так:
{
"type": 1,
"id": 1
}
или так:
{
"type": 2,
"id": 1
}
Т.е. для каждого типа есть повторяющиеся айдишники. Для каждого айдишника я подготовил "словарную расшифровку" типа такого:
let perevod = {
1: {
1: "first_one",
2: "first_two"
},
2: {
1: "second_one",
2: "second_two"
}
}
}
Мне нужно возвращать расшифровку только одного айди - в зависимости от того, какой был тип, т.е. если придет
{
"type": 2,
"id": 1
}
То мне надо, чтобы вернулось "second_one". А если пришло
{
"type": 1,
"id": 2
}
то надо вернуть "first_two".
Сорри за длинный высер, не знал, как расписать понятнее.
Ситуация: есть жсон с такой схемой:
{
"type": int,
"id": int
}
Выглядеть на деле жсон может так:
{
"type": 1,
"id": 1
}
или так:
{
"type": 2,
"id": 1
}
Т.е. для каждого типа есть повторяющиеся айдишники. Для каждого айдишника я подготовил "словарную расшифровку" типа такого:
let perevod = {
1: {
1: "first_one",
2: "first_two"
},
2: {
1: "second_one",
2: "second_two"
}
}
}
Мне нужно возвращать расшифровку только одного айди - в зависимости от того, какой был тип, т.е. если придет
{
"type": 2,
"id": 1
}
То мне надо, чтобы вернулось "second_one". А если пришло
{
"type": 1,
"id": 2
}
то надо вернуть "first_two".
Сорри за длинный высер, не знал, как расписать понятнее.
Map<type, Map<id, json>>
Я правильно понял:
У тебя {type:1, id:1}{type:2, id:1} и ты хочешь перево который вон в том словарике?
если да, то:
const perevod = {...}
function translate(item){
return perevod[item.type][item.id]
}
>Лицокнига и инстраграм как пример
И первым и вторым во всем мире будут вымазываться, даже если они будут в несколько раз дольше грузиться. Ты смотри по рядовым ресурсам, у которых есть масса аналогов и с которых пользователь сбежит, если будет дольше 4 секунд ждать загрузку.
Вот тут двачую. Когда начинал вкатывался бывало горела жопа с того, что не знаешь откуда берутся некоторые ошибки. Не всегда показывает где что, приходится вручную каждую строку просматривать. и это хорошо, если копонентов не много. А с названиями переменных как-то полдня ебся, когда повторял пример какого-то лектора, у которого разница в названии переменных была в одной букве (одна называлась "list", "другая lists" или как-то так). И сука никаких ошибок не выплевывает, код проходит и не работает нихуя. Я тогда понял что лучше уж с типизацией по пердолюсь лишний раз.
>Когда начинал вкатывался бывало горела жопа с того, что не знаешь откуда берутся некоторые ошибки
я тут и щас в дебагер втыкаю иной раз и понять нихуя не могу, особенно когда код не первой свежести
Просто напомню, что без тайпскрипта вы бы лазили в доки/спеку при появлении очередной веб говно-апишечки в коде своего проекта.
если бы она была... дебажили бы на каждый пук
>SSR
Ты опять выходишь на связь мудила?
Твой СЕСЕЕР прикручивается как костыль поверх и никакой разработки не требует
>никакой разработки не требует
Ты скозал?
Часов 40, если иногда ебланю тяжело после работы учиться, часов 45-50, когда настроение продуктивно трудиться. Но это не кодинг, а именно в общем обучение, много читать, усваивать.
До того как попал на первую работу - кодил где-то час в неделю(ну, в плане вуз, лол, там матан, статистика, физика, еще и нужно доклад по философам-хуесофам, а лабы по кодингу из сложного: ну, компилятор простенький для простенького языка намутите, да с опенгл поиграться чтоб чайник отрисовать из кастомного формата - вы великолепны).
Сейчас уже на работе именно кодинг это где-то 20 часов в неделю максимум, остальное - это попиздеть разных видов, то за то кто что делает, то за то как делаем, то за то у кого мы спрашиваем и кто может с нас спрашивать и прочее-прочее.
Блин, я забыл что это жс-тред. Я хуй знает что у вас там жсеров с вкатом. Я же бекоблядь.
Не могу найти разницу между первым и вторым вариантом. Результат выполнения у них разный, см. консоль.
Короче проверил на https://text-compare.com и оказалось, что скобки на 7 строке разные.
чел если б я натурально после 8 часов работы еще 8 часов плотно учился я б блядь через полгода в гугл написал
А тайпскрипт бы тебе подсказал.
Тут достаточно любого синтаксического анализатора из IDE, у него на пике какой-то уебищный редактор, который может только кейворды подсвечивать, это тоже самое что в блокноте писать.
Жс тоже на беке юзают, перекатывайся к нам!
ШУЕ
Так сильна жажда поменять работу, хочется побыстрее.
Да и я по 5-6 часов по будням и как получится в выходные учусь.
а потом ты выгоришь к хуям, добро пожаловать
лучше б жабу учил, неспешный тырпрайз не так способствует выгоранию
Не можешь настроит линтер - заслуживаешь страдания.
Недавно начал перекатываться из ангуляра (около 2 лет работы) в ноду и у меня возник вполне закономерный вопрос - насколько сейчас сложно устроиться с ней на работу? Вот допустим, я могу запилить простенькую рест апишку c бд, обложить тестами и более-менее внятно пояснить за всякие евент лупы. Этого достаточно, чтобы без задней мысли вкатиться на мидла?
Ты ведь сам можешь легко ответить на этот вопрос, если зайдëшь на hh.ru и наберëшь "Node.js разработчик".
Tак есть требования, а есть критерии оценки этих требований. Меня интересует второе ТК, например, фраза "Знание Express" не говорит ровным счетом ни о чем.
Нет. Нужен коммерческий опыт серверной разработки на C#, Java и подобных языках.
Если тебе фраза "знание express" не говорит ни о чем, значит ты не знаешь express, всё просто как видишь. Следущий вопрос?
Здарова епта,нужно выучить vue чтобы делать интерфейс для своих бекенд приложух. Посоветуйте годных курсов или туториалов. Документация не понравилась
Всякая хуета типа ани, воида и нулла нужна только временно, если переписываешь проект с жс. Если начинаешь новый проэкт, то нужно брать самые жосткие тсконфиг и еслинтрц, насколько тебе котелок позволяет. Если не можешь писать в стрикт моде без ани, то лучше оставаться на жс - меньше дров наломаешь.
>раздражает на каждую мелкую хуйню подписывать type.
на самом деле не на каждую, в тс типы не обязательно явно объявлять, как во всяком древнем говне, чтобы они выводились
то что компилят сам их дописывает не значит что их нет, он просто пишет дефолтные
Какие в том дефолтные типы?
доку открой
Открыл, default types есть только у type parameters и их надо указывать вручную.
Какие дефолтные типы компилятор сам дописывает?
Аноны, пилю калькулятор средней температуры по фаренгейту и цельсию, кое-как разобрался как добавлять название калькулятора в другую форму через js. Но как сделать так, чтобы добавлялся не просто элемент списка с названием, а еще и input, который будет принимать значения для конкретного счетчика и учитывать, что это Цельсий или фаренгейт. Там можно выбрать одно из двух
вот код для создания элемента списка
function addItem() {
var ul = document.getElementById('dinamic-list');
var sensors = document.getElementById('sensors');
var li = document.createElement("li");
li.setAttribute('id', sensors.value);
li.appendChild (document.createTextNode(sensors.value));
ul.appendChild(li);
}
вот код для создания элемента списка
function addItem() {
var ul = document.getElementById('dinamic-list');
var sensors = document.getElementById('sensors');
var li = document.createElement("li");
li.setAttribute('id', sensors.value);
li.appendChild (document.createTextNode(sensors.value));
ul.appendChild(li);
}
Вопрос к тем, кто работает с реакт нейтив: в чем глобальное отличие Button и TouchableOpacity/TouchableWithoutFeedback? Зачем вообще нужен баттон, если он мало того что он сам по себе плохо настраивается и уебищно выглядит, так еще и по-разному на андроиде и айос?
Button - это просто прикол, если делаешь всякую мелочевку и выкладываешь на гейхаб, то можно сделать разноцветные кнопочки и сложить из них радужный флажок, например.
TouchableWithoutFeedback - вообще зашквар, т.к. от любого взаимодействия должен быть визуальный отклик, иначе юзер подумает, что приложение зависло и напишет плохой отзыв.
А вообще все уже давным давно используют Pressable
Я не понял что ты хочешь, выражай мысли яснее. Добавляй инпут через createElement, и ставь ему id конкретного счетчика, но с префиксом "idforinput_blablabla", потом айди легко получишь обратно просто удалив префикс слайсом.
Не еби мозг ванильным js, подключай vue.js или хотябы jquery через CDN
Нихуя не понял, пошел гуглить
Vue.js 34кб весит
2мб чистого текста это война и мир
Наверное тс-дурачок имеет в виду, что можно писать let a = 1, вместо какого-нибудь условного let int a = 1, и считает это пиздец новшеством типизации.
прочитал с десяток статей про промисы, эсинк эвейты, колбеки. я наху в своём сознании настолько преисполнился что пиздец
Лучше б писю подёргал мне
Это можно после или во время, не обязательно вместо.
Нужно будет - прихуярим
На русском годноты нет?
Спасибо, особенно за спойлер.
Лучший курс для ньюфагов по js?
Ебать ты мудр, я только к условным выражениям приступаю.
Есть webgl канвас, как я могу эмулировать клик по определённым координатам? Пробовал сделать это при помощи dispatchEvent, но элемент (кнопка) на канве не прожимается.
шапку читай, если вы астралопитеки не способны прочитать шапку треда куда вы лезете блядь
ты бы знал как давно я в теме ещё перегонишь меня
Беги от курсов как от огня. Не повторяй моих ошибок.
Появился фриланс проект, надо сделать дизайн, времени самому делать нету, где можно найти дизайнера? Явно не спрашивать в js треде.
Какой уровень навыка нужен?
http://Smokepod.ru
На этом примере, сделать из этого говно покрасивее. Накидать побыстрому в фигме улучшения, обращая внимание на нормальный дизайн.
>Какой уровень навыка нужен?
Делать наброски руками, отстальное все равно. Оплачивается, офк.
ться
Возьми какой-нибудь bootstrap и переделай на него
еще актуально? хорошо знаю фигму, могу сегодня наклепать главную страничку, а дальше посмотрите, нравится или нет
Все не так однозначно
https://www.toptal.com/back-end/server-side-io-performance-node-php-java-go (вот эта статья походу)
Сказал сделаю за час - сделал за три.
Сказал сделаю за день, сделал за три.
Меня быстро такими темпами пидорнут с галеры?
Сказал сделаю за день, сделал за три.
Меня быстро такими темпами пидорнут с галеры?
ну так не говори, что сделаешь за какое то определенное время, говори что-то типа: "ну, часа два-три думаю уйдет точно, может побольше"
сюда
ну так нужно еще?
могу еще и с версткой помочь, кстати
Как можно решить эту проблему? Уже 2 часа сижу, и вот буквально ничего в голову не приходит. Версия ноды 14.
Не получается импортировать конструкцию тайпскрипта в обычный жс?
Нет ничего лучше документации, тем более богоподобной документации vue.
У меня очень поверхостные знания ts. Не работает автодополнение, хотя я вроде правильно расширил Global interface
ЖС однопоточен. Как именно на Ноде исполняются несколько разных тредов? Как в пистоне GIL что ли блокирует их и по факту исполняется всегда только 1?
Зависит от того, что ты подразумеваешь в виду под "тредами". Если какой-нибудь async/промис внутри одного процесса, то да, это просто ставится в очередь и выполняется в одном потоке друг за другом. Если полностью отдельный процесс, то тут все как обычно с процессами.
>async/промис
Я не про асинхронку
>Если полностью отдельный процесс, то тут все как обычно с процессами
Я не про процесс... Я про тред. Каждый процесс имеет отдельную память, треды же существуют в пределах одного процесса и имеются общую память
Для IO трэды не нужны. В ноде есть воркер-трэды для объемных вычислений, чтобы они собственно не тормозили основной трэд с асинхронным вводом-выводом
> Workers (threads) are useful for performing CPU-intensive JavaScript operations. They do not help much with I/O-intensive work. The Node.js built-in asynchronous I/O operations are more efficient than Workers can be.
https://nodejs.org/api/worker_threads.html
>Since JavaScript doesn’t support concurrency, Node.js worker makes use of V8 allowing the worker to run in complete isolation from other existing workers.
И это уже вопросы на уровне движка, жс однопоточный, а движок может быть хоть хуелирадопоточный, он же не на жсе написан.
Да, актуально, позже фейкпочту скину, там по тг свяжетмся. Ну или можешь сам озадачится, если хочешь.
>озадачится
тся
А сам утром насмехался, какой же дегрод такую ошибку допускает..
запомни интерпретаторы все 1 поточные
ок, жду
Puppeteer
бамп
Аноны, подскажите ебаному нубу как быть, сделал так, чтобы после ввода в Инпут появлялся список с новыми элементами
Но еще нужно сделать так, чтобы при нажатии этйо же кнопки бралось значение из тега селект и на выходе появлялся новый инпут, который будет иметь название, введенное в первом инпуте.
Как это вообще делается, нихуя не пойму. Кучу роликов посмотрел, голова пухнет
Но еще нужно сделать так, чтобы при нажатии этйо же кнопки бралось значение из тега селект и на выходе появлялся новый инпут, который будет иметь название, введенное в первом инпуте.
Как это вообще делается, нихуя не пойму. Кучу роликов посмотрел, голова пухнет
АААА, у меня тчто-то получилось. Только вот как теперь понять отправились ли данные из селекта и будет ли созданная форма отличаться от другой формы, которая будет сделана с другим значением из селекта... Пиздец, снова ебаться
Смотри, тут выводит инпут с текстом, который я ввел в первом инпуте, а его нужно сделать чистым и чтобы туда новые данные были введены и чтобы вся форма имела значение выбранного селекта, чтобы потом из всего количества форм можно было извлекать данные на основе выбранного номера селекта.
Извини, что туплю, полный нуб
Хмм, при создании такого списка элементам списка присваивается id по введенному названию, а нужно, чтоб по выбранному числу из селекта. Ухх, ебать, почти
Хотя нет, id не должно быть одинаковым, блин, непонятно как исправить
https://jsfiddle.net/qphuz4s7/
У тебя там еще и несколько форм, охуеть, ты управление ядерным реактором пишешь?
Сап, посоветуйте какой-нибудь видеокурс по Реакту пожалуйста
li.id = selected вот тут вместо id класс никак не присвоить? Чет пытаюсь, но никак. Там жу будет огромный список и половина будет с одинаковым id
Вопрос - я могу присвоить имя каждому из селектов и сделать так, чтобы новый инпут имел id именно такой, как указано в 'name' каждого селекта?
li.classList.add("имякласса")
Да.
Последний вопрос на сегодня...
если я это вписываю всем элементам списка дается один класс, как их разделить на 2 разных класса в зависимости от выбранного селекта?
Вместо строки 'имякласса' передаешь в add переменную selected в которой мы храним число выбранного селекта.
Анон!! Спасибо!!! это охуенно, все встало на свои места
Благослови тебя Сотона
На какой стул сесть, react native или flutter?
hh открой и посмотри где больше вакансий
Вполне возможно, что через пару дней у меня будет собес на Vue.Что повторить-почитать-поучить перед этим?Собес вроде не сложный, да и я работал с кодом этой галеры только они этого не знают, лол, но хотелось бы знать подводные на собесе у меня он будет первым.
>первым
Разминай анус. Готовь лёд. Приготовь валерьянку.
>Что повторить-почитать-поучить перед этим?
Очевидно, весь раздел API Reference из документации
почему при присваивания компоненты в константу onSubmit не срабатывает, а при прямом добавлении в рендер срабатывает?
Вот у меня в реакте есть стейт, это объект с какой-то хуйней. Мне нужно поменять одну хуйню, а остальные не трогать.
Соответственно нужно скопировать весь стейт в новый объект, мутировать его, а потом заменить старый стейт на новый.
Так вот, как копировать то?
Object.assign не сработает, потому что если в свойствах будут объекты, то я их же и получу в новом объекте, а мне везде новые нужны.
let nextState = JSON.parse(JSON.stringify(state)); ?
Или все-таки через Object.assign, но не мутировать свойства, а только присваивать новые?
Соответственно нужно скопировать весь стейт в новый объект, мутировать его, а потом заменить старый стейт на новый.
Так вот, как копировать то?
Object.assign не сработает, потому что если в свойствах будут объекты, то я их же и получу в новом объекте, а мне везде новые нужны.
let nextState = JSON.parse(JSON.stringify(state)); ?
Или все-таки через Object.assign, но не мутировать свойства, а только присваивать новые?
Что такое figma? Племянница хочет вкатиться и ей на собесе сказали что нужна фигма, я же впервые про эту хуйню слышу.
это такая штука для тех, у кого нет pussy pass
setState({ ...obj, govno.id = "zalupa"})
setState({ ...obj, govnoobj.id = "zalupa"})
обосрался - пофиксил
obj это типа старый стейт?
>
>
А серьезно? Стоит ее учить? Где применяется?
Да. ты разворачиваешь объект из стейта в новый объект и меняешь нужное свойство.
Спасибо
гугл сломался? это самая хайповая и хипстерская программа для веб-дизайна. учится просто, есть официальные видосы на ютубе по 5-10 минут
Она генерит штмл?
>ютубе по 5-10 минут
>
Они наверно на английском
>она генерит хтмл
нет
Обьясните кто - нибудь. Пилю проектхуету на реакте. По ТЗ надо получить список репозиториев с опенсорсом с гитхаба, и выводить по категориям: популярность, звезды, а так же делить по языкам программирования. Как понять ебучуу документацию по апи ебливого гитхаба, я уже второй день хожу вокруг да около и никак не могу понять, что куда и кого фетчить.
есть смысл изучить сурсы какой-нибудь библиотеки для развития, например async?
Да лучше, вообще свой яп простенький написать на базе жса
Нет
Как и нет смысла дрочтьь ес5 и фичи типа прототипирования если ты не гейм гев
Нихуя она не генерит. Просто она для дизайнера простая как грабли после фотошопа и бесплатная к тому же.
А разработчику как плюс - все размеры, отступы и прочее там указаны так, что можно тупо скопировать блок свойств в файл css, если совсем хлебушек в голове.
написал
а, я про эту библиотеку узнал из доки экспресса
Есть не headless вариант?
Посоны, как в axios отлавливать ошибки в зависимости от кода ошибки? Допустим, если приходит 503 ошибка, то надо повторить запрос. Но при использовании try..catch в случае ошибки сразу выполняется блок catch.
Читал, что для этого есть interceptors, но как их юзать не могу понять. Хелп!
Читал, что для этого есть interceptors, но как их юзать не могу понять. Хелп!
const errorHandler = err => {
if (err.response) {
// Запрос был совершен, и сервер ответил с кодом ошибки
} else if (err.request) {
// Запрос был совершен, но ответ не был получен
} else {
// Неизвестная ошибка
}
}
const api = axios.create({
baseURL,
headers: { 'X-API-KEY': apiToken }
})
api.interceptors.response.use(response => {
return response
}, err => errorHandler(err))
Я так делал
От души, ща попробую
Нет, если будешь генерить событие через js, то он не будет trusted
Значение trusted обязательно? Т.е. поэтому через dispatchEvent никакой реакции?
Ответил. Там дедлайн дизайна 18 число, если сможешь набросать что-нибудь за пару часов, было бы круто. Заказчик - валенок, главное чтобы приятный дизайн был.
>Значение trusted обязательно? Т.е. поэтому через dispatchEvent никакой реакции?
Мне приснилось, что да.
Понял, спасибо
Помните тут Аноны собирали Анонов, где-то полгода назад, чтобы делать заказы, получилось у них?
Анчоусы, помогите. Я пидорас питонист по факту вообще не прогер и у меня проблема. Вопрос пересекается с питоном, но задам здесь, так как оно все же ближе.
Задача: нужно слепить програмку-калькулятор, которая что-то там считает. С внутренней математикой я кое-как справился, но теперь её нужно перевести в формат веб-странички для отчета да, я знаю, что это хуевое решение и вообще нужно кодеров нанимать, а не математиков программировать сажать. С этим я справился на flask и flask-bootstrap (это питоновские фреймворки, по факту).
В текущем виде внешний вид выглядит примерно так: https://pastebin.com/wqcM1qZB и пикрилейтед (я отрезал всё, что можно было отрезать - для простоты).
Что я хочу: добавить возможность вводить данные во второй строке больше одного раза. То есть сейчас там "Дата выдачи" и "взнос", но подразумевается, что дат и взносов может быть много. То есть мне нужна кнопка "добавить", которая по нажатию рисует эту же строку ещё раз, а в новой нарисованной строке появляется кнопка "убрать", которая её стирает (пик2). Такой процесс можно повторяться более одного раза. После этого данные считываются и передаются внутрь на обработку (обработка на питоне уже написана).
Я нашел с помощью SO скрипт https://pastebin.com/hxUyK6g6, который ВРОДЕ БЫ делает примерно то, что надо, но я понятия не имею, как впилить его в уже имеющийся у меня файл.
Анон, помогай. Очень прошу.
Задача: нужно слепить програмку-калькулятор, которая что-то там считает. С внутренней математикой я кое-как справился, но теперь её нужно перевести в формат веб-странички для отчета да, я знаю, что это хуевое решение и вообще нужно кодеров нанимать, а не математиков программировать сажать. С этим я справился на flask и flask-bootstrap (это питоновские фреймворки, по факту).
В текущем виде внешний вид выглядит примерно так: https://pastebin.com/wqcM1qZB и пикрилейтед (я отрезал всё, что можно было отрезать - для простоты).
Что я хочу: добавить возможность вводить данные во второй строке больше одного раза. То есть сейчас там "Дата выдачи" и "взнос", но подразумевается, что дат и взносов может быть много. То есть мне нужна кнопка "добавить", которая по нажатию рисует эту же строку ещё раз, а в новой нарисованной строке появляется кнопка "убрать", которая её стирает (пик2). Такой процесс можно повторяться более одного раза. После этого данные считываются и передаются внутрь на обработку (обработка на питоне уже написана).
Я нашел с помощью SO скрипт https://pastebin.com/hxUyK6g6, который ВРОДЕ БЫ делает примерно то, что надо, но я понятия не имею, как впилить его в уже имеющийся у меня файл.
Анон, помогай. Очень прошу.
Вторая ссылка без запятой: https://pastebin.com/hxUyK6g6
>С этим я справился на flask и flask-bootstrap
Ну так и заебись, зачем тебе ЖС? Фреимворки твои сами все переведут.
Компроментация npm-пакетов coa и rc
В четверг были скомпрометированы npm-пакеты coa и rc. На первый пакет приходится 7 миллионов загрузок в неделю, на последний — 14 миллионов.
Во взломанных пакетах был размещён Windows-троян, который воровал сохранённые пароли, данные кредитных карт и т.п.
На данный момент вредоносные версии пакетов уже удалены, но специалисты по безопасности рекомендуют на всякий случай проверить в системе наличие вредоносных файлов: compile.js, compile.bat, sdd.dll. Для предотвращения подобных инцидентов npm советует включить двухфакторную аутентификацию.
https://www.bleepingcomputer.com/news/security/popular-coa-npm-library-hijacked-to-steal-user-passwords/
В четверг были скомпрометированы npm-пакеты coa и rc. На первый пакет приходится 7 миллионов загрузок в неделю, на последний — 14 миллионов.
Во взломанных пакетах был размещён Windows-троян, который воровал сохранённые пароли, данные кредитных карт и т.п.
На данный момент вредоносные версии пакетов уже удалены, но специалисты по безопасности рекомендуют на всякий случай проверить в системе наличие вредоносных файлов: compile.js, compile.bat, sdd.dll. Для предотвращения подобных инцидентов npm советует включить двухфакторную аутентификацию.
https://www.bleepingcomputer.com/news/security/popular-coa-npm-library-hijacked-to-steal-user-passwords/
Вопрос к этой новости: как искать эти файлы? Обычным поиском что ли? С такими названиями много чего найдется, мне кажется.
>проверить в системе наличие вредоносных файлов: compile.js, compile.bat, sdd.dll
Антивирус Касперского их может засечь?
объясните плиз. я так понял, что в библиотеке async функция принимает колбэк, затем, после выполнения тела функции колбэку передаются 2 параметра: ошибка первым и вторым результат, чтобы потом этот результат пошёл дальше в массив с результатми. также countDocuments вторым параметром принимает колбэк с теми же параметрами: ошибка и результат. так почему в этом коде просто колбэк пишется, параметры неявно указываются?
если базу обновили скорее да чем нет
Читаю Кантора, не могу решить ни одной задачи после темы, мозга просто не хватает переварить задачу. Просто сижу с утиным еблом и даже не знаю с чего начинать. Как быть?
Смотри ответы в каментах, копипасть.
>так почему в этом коде просто колбэк пишется, параметры неявно указываются?
параметры потом внутри при вызове вставляются
function callSomething(something){
something(1, 2, 3);
}
учись дробить задачу на маленькие подзадачи и решать каждую поочередно, если не получается, то смотри ответ, переписывай, объясняй себе, что значит каждая строчка, а потом стирай и восстанавливай по памяти
так этот вызов неявно происходит?
Не ебу, смотри в исходники своей либы.
>Windows-троян
Шиндошс-дауны как всегда соснулей. Впрочем микрософтовские поделия онли для игор и фотошопов, адекватный разраб на таком дерьме сидеть не будет
Какие подводные камни для разработки есть если я перейду на убунту?
как сделать так, чтобы создванный спан отображал именно то, что введено в теге <option></option>? если вводить value, то выводит прописанное в option значение value, а как само слово вывести, русское?
Спасибо, анон ты охуенен. Осталось записать получаемые зацикленные данные для обработки, но с этим, полагаю, как-нибудь через jsonify справлюсь.
Кстати, ещё вопрос: а ты не знаешь случаем, как в bootstrap расстояние между рядами настраивать?
Разобрался
Для разработки вообще никаких, одни только профиты
Но в принципе соглашусь с тем, что не всегда всё железо на линухах поддерживается, поэтому надо заранее смотреть что себе покупаешь
Конкретно в разработ очке ЖСа - электороноподелия, то есть ВСКод, могут обсираться на линухе. Ну и может ещё попердолиться после установки придётся, маловерятно на убунте, но по сравнению с шиндошс может напрягать.
Самый главный профит в том, что на бубунте будет нативный докер, который можно хоть на кофеварке запускать. А не шиндошская абстракция над эмуляцией, которая мало того что память жрёт, так ещё и постоянно сама вытекает, заставляя пердолиться с линуксовской консолечкой на винде.
А ты до сих пор не на Линухе?
Ты пидорас Мак или педофил Винда ?
>как в bootstrap расстояние между рядами настраивать?
Покажи верстку своих рядов. Если они через класс row, то тут либо утилитарные классы m(t|b|r|l)-(1-5) ну или ручками прописывать margin
Почему программисты такие хреновые преподаватели? Начинают объяснять что-то, говорят о термине и сразу еще 10 других штук используют и не поясняют что это и зачем. Сидишь и охуеваешь от курса для новичков, в котором нихуя не понятно.
А еще - 5-часовые видосы пилят с объяснением как блядь записать функцию с массивом из 3 простых чисел и вывести это в консоль лог сука. Нахуй так делать, после такого видео я понятия не буду иметь как эту хуйню применять на практике, как прописывать более сложные функции, как выводить данные в хтмл, создавать там новые блоки и так далее. просто пиздец.
И еще называют все это - подробный курс с нуля. УУУ сука, как горит
А еще - 5-часовые видосы пилят с объяснением как блядь записать функцию с массивом из 3 простых чисел и вывести это в консоль лог сука. Нахуй так делать, после такого видео я понятия не буду иметь как эту хуйню применять на практике, как прописывать более сложные функции, как выводить данные в хтмл, создавать там новые блоки и так далее. просто пиздец.
И еще называют все это - подробный курс с нуля. УУУ сука, как горит
Алоооо, тебе wsl хватит. Никто не использует линукс, даже бэкендеры. Большинство сидит на маках
Линуксы как раз для разработки очень пригодны.
Может это ты такой ученик, не?
Это так только для людей без базовой комплюктерной грамотности и без знания английского. Там въехать в основы ничего сложного, я согласен только с тем, что не сразу понятно, как использовать полученные знания на практике, но потом все становится ясно.
>говорят о термине и сразу еще 10 других штук используют
Профдеформация, когда так часто используешь термины что кажется что все их понимают.
> 5-часовые видосы пилят с объяснением как блядь записать функцию с массивом из 3 простых чисел и вывести это в консоль лог сука
Но они же каждые микрошаги объясняют для нулевых, другим видео и не нужны.
>после такого видео я понятия не буду иметь как эту хуйню применять на практике, как прописывать более сложные функции, как выводить данные в хтмл, создавать там новые блоки и так далее. просто пиздец.
Так ты сразу смотри видео где разрабатывают сервис!
>И еще называют все это - подробный курс с нуля. УУУ сука, как горит
И еще у них случайно есть более продвинутые курсы о том же, но с оплатой?
Вот поэтому нужно разрабатывать в докере!
Пройди курс на хекслете(бесплатный)
Может это ты не въехал в суть моего сообщения
>Так ты сразу смотри видео где разрабатывают сервис!
В том и прикол, что обучалки для самыъ нубов без разработки обычно, а если практика на видео, то очень многое не объясняется. И сидишь и пытаешься соединить все это в одно. И получается только частично
Есть ли вариант сделать свой дизайн используя html/css на сайте, который сделан на конструкторе.
ну считай заново фронт написать
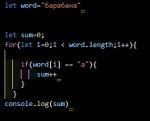
let word="барабана"
let sum=0;
for(let i=0;i < word.length;i++){
if(word=="a"){
sum++
}
}
console.log(sum)
туплю пиздец, почему мне sum выдает 0
let sum=0;
for(let i=0;i < word.length;i++){
if(word=="a"){
sum++
}
}
console.log(sum)
туплю пиздец, почему мне sum выдает 0
Ты сравниваешь "барабана" с "а" каждую итерацию цикла и хочешь чтобы что-то изменилось.
>if(word=="a")
word никогда не становиться равен "a".
для того что бы достать букву из слова, нужно применить метод
charAt,
в твоем случае:
if (word.charAt(i) == "a);
let w = 'барабана', sum = 0
for(let c of w){c == 'а' ? sum++ :{}}
console.log(sum)
let w = 'барабана', sum = 0
for(let c of w){c === 'а' && sum++}
console.log(sum)
console.log( 'барабана'.split('').reduce((res, c) => c === 'a' ? res + 1 : res, 0) )
console.log([...'барабана'].filter(z=>z=='а').length)
"барабана".match(/а/g).length
Так, нипонял, а где здесь обработка Промисов (микротаски)? Мне казалось ивентлуп обрабатывает все в таком порядке: синхронный код, микротаски, макротаски, animationFrame (на фронте)
Вообще разделение на микротаски и макротаски существует только в терминах движка V8
правильно ошибки передал из контроллера? там если что в конце цепочки есть error handler
на 2 картинке из доки ноды слайд тупа перевели. смотри кароч эриджинал докс
Можешь строго пройти нахуй со своими нестрогими сравнениями. Но вообще - неправильно. Если используешь try...catch, то внутри трай блока надо бросать ошибки, а не передавать их в мидлвар.
>Можешь строго пройти нахуй со своими нестрогими сравнениями
это из мдн код, я тоже заметил
>внутри трай блока надо бросать ошибки, а не передавать их в мидлвар.
почему?
это я уже тут что то напутал ночью, изначально у меня сравнивалось word=="a",но sum всеравно выдает 0.Сейчас попробовал chatAt(i) всеравно 0 .
блядь да что ж такое борда не пропускает букву i в скобках квадратных
У меня есть апи которое работает на несте и сервится с помощью nginix, все это на авске , янастроил чтоб работало на порте 3000, сразу после npm run start, но проблема в том что приложение падает после пары часов работы, что делать, может продакшн билд для этого использовать?
короче я так скину.Я просто не понимаю почему оно не работает.Мне кажется есть какая та наитупейшая опечатка , которую я в упор не вижу.
Никаких, но если хочешь использовать ось ещё и для себя, то можешь перейти на мак
Линукс это всегда плюс, особенно если есть удаленные серверы которые конечно же на линухе
Я хочу резко подсветить элемент и медленно вернуть обычный цвет. Как это сделать грамотно?
Всегда используй === чтоб сравнивать ещё и по типу
хорошо, но в подсчете sum это не помогает
Может у тебя там английская а? Попробуй заменить на фор оф если все правильно
Поставь консоль логи внутри цикла, посмотришь что там происходит и где не работает
бляяяяя я крч вчера ночью тож думал про английскую "а",но видимо херово перепроверил.Все теперь все заработало , спасибо
Клиент хочет чтоб на странице была дата билда проекта, есть ли какая-то приблуда, чтоб приписал ее в скрипт и оно передаёт таймстамп в енв файл например ну или в какое-то другое место чтоб я мог это использовать
Просто это суперуникальные значения, но в react вставлять в качестве key их нельзя(
По событиям mouseenter и mouseleave нужно навесить на элемент соответствующие классы с/без подсветки, в них прописать transition с временем.
webpack.DefinePlugin
Блядь, язык говна.
>Можешь использовать for .. of, а можешь использовать .forEach()
Используешь forEach
>Пук-срёньк хуй тебе, а не await
Нахуя мне вообще дали выбор блядь.
Я правильно понимаю, что в Typescript типизировать нужно только то, что требует конпилятор? А то, что не требует и не ругается типизировать не нужно?
Ну с таким подходом можно везде any ставить
Не в силах совладать со свободой, раб?
Типизировать нужно то, что должно быть типизировано (читай: все), в этом смысл тайпскрипта. Лучше на этапе разработки поймать ошибку из-за типов, чем выкатить в прод какую-нибудь хуйню, где может внезапно выскочить undefined с непонятными последствиями.
Выбирал себе первый яп, выбор пал между js и питоном, js вроде перспективнее и роадмап сочный в шапке, но я хотел именно в бекенд вкатиться, в моем представлении это куда интереснее. Кто вкатывался в оба направления дайте отзыв что ли
Бэк на жс - хуйня. Т.е. не совсем хуйня, для небольших проектов применимо, но чисто с целью экономии, чтобы не нанимать фронта и бэка, а нанять фронта, который может в жс, сказать ему, что он теперь фуллстак, и всучить ему документацию ноды, в которой он без особых проблем разберется.
Как такое возможно?
https://4pda.to/2021/09/14/390549/
https://4pda.to/2021/09/14/390549/
Дорогие, подскажите. Есть в хедере строка с пунктами меню. Нужно сделать, чтобы по мере уменьшения ширины экрана (от планшетной до мобильной) пункты меню постепенно закидывались в бургер меню. Пытался гуглить - не нашел нихуя, наверное хуево делаю запрос. Очень интересно как это работает.
window resize event
Спасибо!
Ну вот зачем ты несешь хуйню? Ты же не разбираешься нихрена.
Тут написано - https://phoboslab.org/log/2021/09/q1k3-making-of
>выбор пал между js и питоном
Посмотри на C#, он более перспективный!
Последний раз слышал про этот язык в универе, когда мы спрашивали: "хей, а зачем нам его пихают если все челы из компаний ищут стажеров на фронтенд или джаву?". Ответом было пук среньк прост))
потому что майки поставляли софт в вузик
>а зачем нам его пихают
В языке хорошо организованное ООП.
А еще это не медленное скриптоговно, как жс и питон.
К тому же анон хотел бек писать.
>если все челы из компаний ищут стажеров на фронтенд или джаву?
Искать не значит нанимать, они просто просеивают маслят на наличие x10 потенциальных прогеров.
Вообще я сам таки в жс вступил и жалею что отказался шарп учить из-за того что он майковский.
Двачую, со мной так и сделали
>Вообще я сам таки в жс вступил и жалею что отказался шарп учить из-за того что он майковский.
Зачем учить дотнетопарашу, когда можно вкатиться на ноду за 250к минимум?
Фрилансом кто-нибудь занимается? Может кому нужен помощник? Хочу просто на реальных проектах себя попробовать, прокачаться, чтоб на ошибки указали, если они будут и все такое. Знаю HTML, CSS, SASS, JS, React. На оплату без разницы. 20 лвл
Такое себе. Ты в любой момент можешь съебать в закат, оставив хрилансера один на один с твоим говнокодом.
А еще код кабаныча не попенсурс обычно, чтобы его направо и налево раздавать.
Свобода выбора уровня современных игорь.
бро, на каком этапе советуешь начинать искать работу?
у меня такая идея появилась, взять на пару занятий репетитора чтобы он собеседовал и давал фидбэк а так сложно свой уровень оценить будет
Аноны, не могу понять как в typeorm лучше сохранить many to one отношение через qury builder. У меня в сущности есть 2 поля many to one, и все что я придумал это: написать функцию, которая сохраняет сущность в БД, написать функцию которая вытаскивает сущность из БД и запихивает в нее 1е отношение, написать функцию, которая вытаскивает сущность из БД и запихивает в нее 2е отношение. Все эти три функции вызываются четвертой функцией, когда сущность отправляется на бэк. Это работает. Но выглядит как полное говно. Как можно сделать лучше?
ну если только хорошего, репетиторы те ещё пиздаболы
ребят, начал изучать js, язык далеко не первый, цирка с типизацией много только, вот понять не могу, как лучше проверку типа введенной переменной сделать
https://github.com/max-menshenin/JavaScript/tree/main/8.5/task_2
и как лучше организовать ввод пользователя, слышал promt устарел
https://github.com/max-menshenin/JavaScript/tree/main/8.5/task_2
и как лучше организовать ввод пользователя, слышал promt устарел
Какой репетитор нахуй, на реальные собесы ходи, пока не прокнет.
А если все годные варианты упустишь из-за неподготовленности?
>как лучше организовать ввод пользователя, слышал promt устарел
можно сделать форму для ввода с инпутом и повесить обработчик событий на кнопку, который бы запускал твою функцию с проверками и потом через алерт например выводил результат
У тебя не один шанс на одну вакансию, спустя время можно будет еще раз прийти на собес, будет даже плюсом, что ты у них был, представляешь, что за контора и подтянул чего не хватало.
А то так наоборот дохуя вариантов упустишь, подготавливаясь.
Вот, я немножно переписал свою хуйню. Рейт мой говнокод (10 строк):
https://pastebin.com/K19kATMb
Эта хуйня лежит в файле post.service, сохраняет данные и устанавливает many to one отношения с автором и блогом.
Что не так? Что можно сделать по-другому? Оно работает, но я чувствую, что я хуйню сделал.
мимо другой анон
где искать вуакансии на джуна, когда на город их тупо нет, по удаленке тоже не густо, либо требования по стажу 2+ года во фронте на джуна ХАХАХА, либо зп 20к на руки, или знание фронт+бэк за 40к
они ебанулись? или я? хотя со мной то все понятно
Пиши стаж фриланса, откликайся на джунов и мидлов, делай тестовые.
>они ебанулись?
Ну не ебанулись, а просто воннаби джунов сейчас как гавна, вот и повышаются требования, а зарплаты чутка снижаются. Джуны сейчас всем нужны, но рекрутерям приходится копаться среди нормальных перспективных и конченых бревен, которые рили пару видео посмотрели на ютубе и все, готовы в бой за 100к, как в рекламе говорят.
>по стажу 2+ года во фронте на джуна ХАХАХА
А по-твоему 2 года опыта это кто, сеньор?
Чел без опыта это вообще стажер, который обычно идет в компании на стажировку/курсы одновременно учась в универе.
Просто 2 года это 2 года.
Но проработать 2 года и не быть мидлом это плохо.
Тебе в шапке расписали где искать работу
Чтобы не работать за 40к нужно искать не в рф
Это относительно плохо, но не каждый программист гений и отличный инженер, на рынке 3/4 спецов макаки.
2 года это как раз-таки начинающий мидл, можно сказать стронг джун.
кому я нахуй нужен не в рф без опыта минимального
не читай советы отсюда, тут какие-то ебанаты/троли сидят. ну или не воспринимай всё за чистую воду
Двачую, словно в гайде лежит хитровыебанный способ поработать на Европу а не что-то вроде "ну там сайты кароч поищи и найди"
Анончеки, а в реакте есть смысл мемоизировать коллбэчные функции для всяких инпутов и форм? Вместо того, чтобы инлайнить, например, вот так <input onChange={e => setState(e.target.value)} ... />? Кто-то запаривается на счёт этого и вообще есть ли хотя бы в теории какие-то профиты?
Обьясните плиз, почему в цикле все работает без else, а в reduce без else выдает undefined и приходится его вставлять. Иногда замечаю такую фигню,что где то можно без else , а где то нет.Как это работает? или где об этом почитать можно
Почитай блять сигнатуру редюсера.
Потому что reduce работает так, что он на каждом шаге в аргумент prev передаёт предыдущее значение, которая вернула твоя функция. А в самый-самый первый раз предыдущего значения нету и ты не указал начальное (второй аргумент reduce), поэтому в prev передаётся a[0], а в item передаётся a[1] в качестве исключения.
В цикле всё работает без return prev, потому что ты изменяешь одну и ту же переменную, которая живёт снаружи цикла, а в reduce переменная prev живёт внутри функции, поэтому тебе надо её значение возвращать и передавать самому себе на каждом шаге, чтобы не потерять.
спасибо
Подскажите как создать массив, чтобы в него записывались данные, которые будут добавляться через функцию js
Вот пример - у меня есть вот такой калькулятор средней температуры по данным счетчиков. в первом окошке добавляются счетчики с данными и пользователь выбирает фаренгейт или цельсий.
В среднем окошке кнопка рассчета средней температуры по конкретному виду счетчиков.
Я так понимаю нужно создать массив для начала? но как туда записать эти счетчики по имени класса, чтобы кнопка рассчитать выбирала конкретный тип датчика и только после этого рассчитывала среднее значение?
Для начала - как вообще создать массив, чтобы туда поместить данные, которых еще как бы нет и они появятся только после того, как нажмешь "добавить счетчик"?
Вот пример - у меня есть вот такой калькулятор средней температуры по данным счетчиков. в первом окошке добавляются счетчики с данными и пользователь выбирает фаренгейт или цельсий.
В среднем окошке кнопка рассчета средней температуры по конкретному виду счетчиков.
Я так понимаю нужно создать массив для начала? но как туда записать эти счетчики по имени класса, чтобы кнопка рассчитать выбирала конкретный тип датчика и только после этого рассчитывала среднее значение?
Для начала - как вообще создать массив, чтобы туда поместить данные, которых еще как бы нет и они появятся только после того, как нажмешь "добавить счетчик"?
const data = Array(LENGTH)
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/Array
нафега писать Array(length), если без второго аргумента или без .fill() сразу после нево
>если без второго аргумента
блен, нет, это в Array.from второй аргумент заполняет, короче, тупость какая-то создавать массивы с изначальным размером
Можно вообще так делать
> Array.from({length:10}).map((_, k) => k)
[ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 ]
let data = [];
Потом пушишь туда данные.
Вообще-то
const data = []
Прикольный интерфейс
все сразу стало очень понятно (нет)
Вот смотрю я видосы, обучающие работе с массивами, там приводится пример, в котором массив пишется так:
let arr = [
{name: вася, age: 30}
{name: вася, age: 30}
{name: вася, age: 30}
]
как это вообще может понять принцип работы с реальными массивами данных, если в реальной практике данные не вбиваются в код, епта, никто не сидит и вручную не создает эти списки. Почему не объяснить на примере работы с html кодом, чтобы можно было сразу выполнять простые задачи. Вот я кучу видео пересмотрел и в душе не ебу как мне просто добавит в массив все, что будет в теге li с классом ''celcius'
это же простейшие вещи, но в обучалках тулят эти ебаные НЭЙМ и АЙДЖ. КАК с этим работать вообще непонятно, приходится чисто интуитивно пробовать разные варианты кода. Большая часть кода, который я написал был сделан чисто перебором сотен вариантов кода только потому, что нет годных обучалок, где пошагово объясняются простые вещи
Вот есть у меня const datd = [] и как туда "пушить" данные, записать [push = li.classname(vacya-pupkin)]?
Да, я вообще не ебу как это делается, но мне не найти примеров, везде работа с простыми числами и изменение массива ппрямо в коде, что за херня, как на этом научиться выполнять реальные задачи
Document.getElementsByClassName('celsius') - получишь массивоподобную коллекцию элементов с классом 'celsius'.
data.push('test') - добавит элемент 'test' в конец массива data.
Document.getElementsByClassName('celsius')
здесь сначала нужно объявить переменную, затем объявить вторую переменную для массива с классом фаренгейт?
и после этого как-то обозвать новый массив и прописать push, поместив в скобки 2 переменных? чет не совсем понял
Нет. Эта хуйня парсит дом и вытаскивает из него все элементы с класссом "celsius".
Читай cuntора https://learn.javascript.ru/searching-elements-dom
То что в тебе есть упорство перебирать варианты, это похвально, и полезно для достижения цели. Что за обучалки ты смотришь? Годные обучалки есть только в шапке этого треда. Судя по [push = li.classname(vacya-pupkin)] тебе нужно подтянуть базы как по синтаксису жса (чтобы знать какие в нем есть типы данных, благо их немного, и как с ними работать), и по DOM. Не знаю сколько у тебя времени и почему ты пишешь эту программу, но я бы посоветовал не видео смотреть, а прочитать/пробежать книжки, где последовательно, от простого к сложному рассказывается о языке, и это будет выгодное вложение времени, потому что книга читается гораздо быстрее чем видео, ее не нужно ставить на паузу чтобы написать пример в консольку, и если ты к тому же будешь запоминать прочитанное то сможешь переходить к все более сложному материалу. Потому что пока, ты, не зная букварь, пытаешься подражать носителям языка, которые теша свое ЧСВ кидают тебе объедки кода итт.
Смотрел владилена минина. Мне его кинул опытный бэкендер, сказал, что после видео должно быть все понятно. А времени у меня очень мало, буквально несколько дней, если я выполню эту задачу, то меня примут на стажировку в небольшую контору
>как это вообще может понять принцип работы с реальными массивами данных, если в реальной практике данные не вбиваются в код, епта
>https://jsonplaceholder.typicode.com/
>это же простейшие вещи, но в обучалках
А сам разобраться?
>Вот есть у меня const datd = [] и как туда "пушить" данные, записать [push = li.classname(vacya-pupkin)]?
Прежде чем писать на языке, которого не знаешь, тебе сюда: https://learn.javascript.ru/
>как на этом научиться выполнять реальные задачи
Ты даже базу не знаешь, а пытаешься что-то там накляузничать, иди читай документацию, поридж.
>владилена минина.
>должно быть все понятно
Тебя не возьмут, инфа сотка. Ты не в курсе простейших методов массива, MDN ни разу в жизни не открывал, а слова event loop тебе незнакомы.
Пилю аутентификацию на проекте с graphql. Есть соблазн сделать ее через Rest API. Вай нот? Как говорится. По-моему удобно, делаешь все что надо в приложении через граф, хочешь залогиниться или разлогиниться, переходишь по определенному пути xxxxx.com/login или /logout. Какие подводные?
Сап реактаны, возник такой вопрос. Есть компонент типа:
export const MyComponent = ({ fetchShitApi }) => {
const [shit, setShit] = useState(null);
useEffect(() => {
(async () => {
const shitFromApi = await fetchShitApi();
setShit(shitFromApi);
})();
}, []);
};
Если компонент размонтировался прежде, чем отработал вызов апи, реакт дрищет варнингом про can't perform state update on an unmounted component.
Я хочу написать тест (jest + enzyme), который будет на этом падать. Пробовал такое:
let doResolve;
const fetchShitApi = jest.fn(() => new Promise((resolve) => doResolve = resolve));
const wrapper = mount(<MyComponent fetchShitApi={fetchShitApi} />);
expect(fetchShitApi).toHaveBeenCalledTimes(1);
wrapper.unmount();
doResolve();
Но если запустить этот тест, то он проходит, и в консольку варнинг не пишется. Накидайте советов мудрых, ну или просто обоссыте.
export const MyComponent = ({ fetchShitApi }) => {
const [shit, setShit] = useState(null);
useEffect(() => {
(async () => {
const shitFromApi = await fetchShitApi();
setShit(shitFromApi);
})();
}, []);
};
Если компонент размонтировался прежде, чем отработал вызов апи, реакт дрищет варнингом про can't perform state update on an unmounted component.
Я хочу написать тест (jest + enzyme), который будет на этом падать. Пробовал такое:
let doResolve;
const fetchShitApi = jest.fn(() => new Promise((resolve) => doResolve = resolve));
const wrapper = mount(<MyComponent fetchShitApi={fetchShitApi} />);
expect(fetchShitApi).toHaveBeenCalledTimes(1);
wrapper.unmount();
doResolve();
Но если запустить этот тест, то он проходит, и в консольку варнинг не пишется. Накидайте советов мудрых, ну или просто обоссыте.
https://learn.javascript.ru/fetch-abort
useEffect(() => {
(async () => {
const controller = new AbortController();
const shitFromApi = await fetchShitApi(controller.signal);
setShit(shitFromApi);
return () => {
controller.abort();
}
})();
Это ты молодец, что написал фикс, но фикс я и сам знаю, мне надо тест написать, который будет падать на текущей реализации.
})();
return () => {
controller.abort();
}
}, []);
};
фикс
Больше слушай и смотри инфоциган вместо чтения норм док и книг с основ, хотя бы MDN.
на mdn тоже есть спорные темы кста
https://stackoverflow.com/questions/70044413/how-is-the-event-loop-never-blocking-but-messages-in-the-queue-are-run-to-comple
https://stackoverflow.com/questions/70044413/how-is-the-event-loop-never-blocking-but-messages-in-the-queue-are-run-to-comple
Хуита уровня Земля - это шар. Необязательно в вводной статье засирать мозги эллипсоидами.
Никакие, у меня это так и работает
месяц работаю бухендером
> владилена минина
Чёт вспомнил как он преподов к себе набирал по тесту с 20 вопросами уровня что будет если typeof(null)
А вообще если и смотреть инфоцыган, то лучше тех которые делают что-то по-сложнее туду листа на сср и которые не сильно в рекламу вкладываются
И как? Старшие коллеги за такое в жопу не ебут?
Подскажите про авторизацию. Делал её на firebase там все понятно. А вот на своем проекте создаем axios.create(myAPIConfig). Добавляем туда interceptors. Потом импортим в этот файл наш vue router.И в interceptors уже на reject делаем router.push('login')
Такая примерная схема?
Такая примерная схема?
там же реально противоречие возникает, это путает
Есть ли в js аналог питоновского Dict.get(key, default)?
Чтобы одним острым словцом проверять наличие ключа в массиве и выводить некое значение если его нет?
Чтобы одним острым словцом проверять наличие ключа в массиве и выводить некое значение если его нет?
obj[key] || default
Вах, спасибо, дорогой!
obj[key] ?? default
Пофиксил
А потом из-за таких пидарасов ракеты падают. Твоя проверка вернет default не только, когда ключа нет в объекте, но и когда значение по этому ключу falsy. Правильно: key in obj ? obj[key] : default
obj[key] != null ? obj[key] : default
Подумой чему так
Это ты подумай, вопрос стоял "как вернуть значение по ключу или дефолт, если ключа нет", по ключу может лежать null или undefined, но ключ все равно есть, и твой код в этих кейсах работает некорректно.
a = {b: undefined}
{b: undefined}
b in a
VM260:1 Uncaught ReferenceError: b is not defined at <anonymous>:1:1
Все правильно, нет у тебя в скоупе такой переменной, как b. Надо либо:
'b' in a
либо
const b = 'b';
b in a
>А потом из-за таких пидарасов ракеты падают.
Ни один нормальный человек не будет пихать в ракету JS. Но согласен.
Да это я проебался знатно. Устал и выхи не помогают...
Да блять пиздец печет уже с ебаных фронтошимпанзе, подобное говно на каждом шагу буквально:
- проверить массив, по которому собираемся делать моча-редьюс, на нулевость? Нахуй надо, лучше ебанем мочу-редьюс из лодаша, ведь функции лодаша чето вернут даже если в них скармливать говно с желудями. Че именно вернет и нужно ли такое поведение в случае нулевости - да похуй вообще, лишь бы отрисовалось, а не упало с cannot read property of undefined
- function doWork(kal) { return kal || 'zalupa'; }; doWork(0); // макака не знает о фолси-значениях, в итоге в продакше РУЧКА инпута серит говном, когда пользователь вводит ебаный нолик
- заебали мудаки, которые пытаются сделать из говна сметану и играться в ниибацца "модульность" своих фронтовысеров, хуярят на каждый "модуль" index.js с экспортом внутренних каловых масс, а потом эти "модули" начинают импортировать друг друга и энджой ёр отладка циклических зависимостей, когда
import { huita } from '../zhopa' ;
console.log(huita); // undefined ???
Хотя похуй. На js все кодят не приходя в сознание, а если у пользователя в полях формы нулы то он сам виноват.
Поэтому js хуевый выбор для бека, кста. Типа о ебать я жиэс знаю, про попыт напизжу на собесе...
Он собирается в космос репликантов запускать, их не жалко.
Представил как экипаж судорожно пихает console.log'и во все функции летящего на метеорит корабля.
>создать массив
Нахуя тебе массив создавать? Просто сохрани ссылку на каждый твой счетчик в отдельной констаньте и с ним взаимодействуй.
>проверять наличие ключа
key in Dict || default
Ты не првоеряешь наличие ключа, а вызываешь геттер
Ты тоже
И ты
Есть стандартный вижловый проект ASP.NET + React
Есть метод рендера списка прогнозов погоды
Откуда реакт его берёт? В контроллере вижу метод для httpget, который возвращает список из пяти случайных прогнозов, но откуда тогда в этом коде параметр forecasts?
Есть метод рендера списка прогнозов погоды
Откуда реакт его берёт? В контроллере вижу метод для httpget, который возвращает список из пяти случайных прогнозов, но откуда тогда в этом коде параметр forecasts?
>key in Dict || default
Само значение не извлекается. Задача была без написания войны и мира извлечь значение если ключ существует, иначе вернуть default.
>Ты не првоеряешь наличие ключа, а вызываешь геттер
Ты вопрос то прочитай. Надо именно получить текущее значение или вернуть дефолтное, если его нет.
У тебя вернет true в случае наличия или дефолтное.
>А как же Маск?
>нормальный человек
Я ни слова не понял из того что тебя не понятно, но:
renderForecastsTable создается на лету. Это просто буквально функция, которая возвращает некий JSX. Скорее всего там дальше в коде вызывается что-то типо: render {
return renderForecastsTable()
}
>но откуда тогда в этом коде параметр forecasts
Это буквально "какие-то данные", которые запихиваются в функцию, ничего более. Там свободно могла оказаться строка "хуй", ничего бы не изменилось.
Да, я там косякнул с описанием задачи. Правильным считать питоновскую функцию, а не описание.
Ладно, я действительно косноязычно объяснил. Вопрос в том, откуда эта функция берёт параметры. Она же просто вызывается с параметрами, которые взялись из воздуха. Как они попали из бека вот сюда?
У меня проблемы с синтаксисом скорее, понимал бы я как это прописывается, сделал бы уже 10 счетчиков с разным кодом и все бы работали. Но мне не найти как именно это прописывается. Все советуют читать документацию - возвращаюсь в начало, читаю, там те же примеры с простыми числами, с которыми по обучалкам я примерно понимаю как работать, например вот есть пара примеров кода, которые у меня работают, могу вычислить сумму, среднее значение в веденных input
но как это сделать с динамическим списком инпутов, который создается моей функцией - не представляю
Хуй знает, по двум этим кускам кода сложно что-то понять. Но вон там выше lifecycle метод componentDidMount в котором вызывается populateWeatherData(), наверное в момент создания компонента и подгружаются с сервера.
Всё же есть бесплатно на ютубчике и торрентах.
Хватит кормить говнокурсы плодящих говнокодеров говноденьгами! Лучше отдай их мне.
Даже работать не начал, а уже ненавижу фулстек разработку
Так ты просто сядь, доку почитай. Ты буквально нашел проблему там, где ее просто нет. Если ты потратишь час на чтение доки реакта (тебе нужна старая, где еще классы использовались), то ты поймешь что тут и понимать нечего все как на ладони.
Вижла пишет, что ClientApp создается через create-react-app. Почему тогда на классах, если в новой на функциональных компонентах?
Я не знаю что такое вижла, если честно.
>create-react-app
Это опционально, можно и руками сделать. Сreate-react-app просто заранее делает весь бойлерплейт.
>Почему тогда на классах
Хуй знает, где ты этот код мамонта откопал и там спрашивай, уже пару лет как на функциональных пишут.
>тобы одним острым словцом проверять наличие ключа в массиве
>Задача была без написания войны и мира извлечь значение
посмотри https://www.youtube.com/watch?v=GNrdg3PzpJQ
Чтобы понять как работает реакт, потрать 3 часа и потом сэкономишь десятки.
>как это сделать с динамическим списком инпутов, который создается моей функцией
Просто создавай элемент input и присваивай ему нужный тебе атрибут, например: <input type="number" data-type="temperature" data-measurement="celsius"/>
Потом просто querySelectorAll("input").forEach(input => {
if (input.dataset.type === "temperature"){
//тут твоя логика
}
})
Есть еще вариант с custom-elements, но это уже для опытных веб макак
Чел....Просто подключи себе на страничку vue.js Вот туториал для школьников
https://www.youtube.com/watch?v=NeXuUGgiwyw
Посмотри как с этим жизнь проще.
Вкатун, ты действительно советуешь для создания нескольких input-ов загружать 50+кб либу на страницу? Как же все хуево
Гляну, спасибо
>У меня проблемы с синтаксисом
Еще какие.
Зачем var, зачем объявлять пустые переменные и потом их переопределять, зачем getElementById, зачем переменные такие уебищные (t1 и т.д.)
Скорее с пониманием прочитанного и умением гуглить. "Как получить содержимое тэга с определенным классом?" - вот так-то, "как забросить в массив данные?" - вот так-то. Бля а как одновременно сделать че так сложно и примеров на каждый пук нет
Вот пытаюсь получить данные по имени класса инпут, когда гушлю как забросить в массив данные, выдаются примеры типа как на втором пике. И так в любом примере, по такому запросы выдается именно такой код
Так это можно сделать или я туплю? у меня в новом созданном инпуте есть только класс, или еще нужно сделать так, чтобы присваивалось значение data-type? Я чет запутался
getElementsByClassName возвращает список (не массив).
Ты пытаешь распсарсить в Int этот список.
Тебе надо сделать так:
const celsiusInputs = Array.from(getElementsByClassName('one'));
const celsiusSum или че там тебе надо, в качестве примера будет сумма = celsiusInputs.reduce((input)=>pareseInt(input.value), 0)
querySelectorAll это метод у элемента. Т.е. он вызывается из родительского элемента, у которого в потомках есть твои инпуты, для примера можешь использовать document.querySelectorAll(...)
и свойство dataset это доступ к data-атрибутам. Если ты хочешь узнать есть ли у элемента указанный класс тебе нужно использовать input.classList.contains('one')
Чел написавший Quake на JS 13Кб?
Jquery столько же весит.
>Вкатун
мимо
>Jquery столько же весит.
Хорошо. Зачем нужна живкара для того, что бы динамически создавать инпуты на странице?
1. document.getElementsByClassName
2. parseInt сам бы мог понять, что это очепятка
и где reduce надо переписать:
reduce((acc, input)=> acc+ parseInt(input.value), 0)
мимо
Да, точно, уже исправил, разбираюсь как прописать сумму всех данных в массиве, чтобы прописать, что сумма делится на length
Мой АSS уже горит
У тебя где reduce уже высчитывает сумму всех элементов массива.
Затем что ты начнешь с инпутов, потом еще что-то надо добавить, потом еще, в итоге у тебя неподдерживаемая каша из говнокода, которая весит в 3 раза больше чем приложение на фреймворке. Это еще в 2010х проходили.
То что ты делаешь и что у тебя на скрине - лютейший говнокод, который не будет быстрее работатать добавь туда еще 100 строк подобного кода.
Пчел, он даже синтаксиса жс и основных методов не знает, куда ему до фреймворков?
мимо
Чем конкретно такой вариант хуже композиции компонентов из вью или реакта?
Это я понял, пытаюсь понять как прописать логику
Во-первых, в форыче не пишется return, он проходит по массиву и что-то делает, он не должен возвращать ничего.
А во-вторых, предположим, что у тебя if/else внутри нормальной функции, так вот, такая простая ветка по-нормальному пишется примерно так. У тебя все равно после if, если он сбудется, не пойдет дальше код.
Еще такая херня вылазит, что не так с selected?
Как сделать номеронабиратель,по цифре в каждую форму?
Ну так у тебя есть сумма, просто выведи её куда-нибудь. Ты же этого добиваешься?
делаешь 10 кнопок и случаешь события на них
Ну примерно я так думал,а как эти цифры потом засунуть в базу,но чтобы каждая цифра отдельно была?
>засунуть в базу
Ну засунь туда как-нибудь, зачем ты нас об этом спрашиваешь?
А как?
Не ебу. Попробуй для начала шапку треда почитать, явно поможет двигаться в нужном направлении.
Если рассчитываешь получить дельный ответ, сформулируй правильно вопрос: «что я хочу получить, что я для этого делаю, что я вместо этого получаю». Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
Любая орм
Ну или монго, там вроде орм не нужно
Можно напрямую в стену записать?
let selected = select?.children?.[select?.selectedIndex]?.value;
велcum в жиэс0)
Ебать, наконец-то нет ни одной ошибки и мне браузер пояснил, что у меня не числа. Только вот какого хрена у меня не числа
Тебе блядь пояснили уже, что класс проверяется через classList.contains, а не через dataset.className
fahrenheit, вон, подчеркнули тебе, неуч.
Все равно нихуя не понял, класс у инпута есть, выдает количество созданных тегов, но не рассчитывает среднее, вроде прописано, что введенные данные являются числами
Что за расширение на второй картинке классы из html подставляет?
Это вебшторм скорее всего, там ничего не надо ставить, все из коробки есть.
Ай.
мимо VS Code
балин, ну выведи ты в консоль отдельно, чему равны celsiusSum и celsiusIntpus.length, очевидно, что что-то из этого undefined или какая-то такая хуйня, из-за чего вычисляется в NaN
Его спиратить можно, потом купишь, как вкатишься.
document.getelementsbyclassname("one") возвращает тебе все элементы с классом one.
Класс one у тебя зачем-то и на элементах li прописан и на вложенных в них input'ах., то есть содержимое celsiusInputs у тебя выглядит условно говоря как [ lione, inputone, lione, inputone, ... ]
Ты проходя по этому массиву с помощью reduce пишешь parseInt(input.value), но здесь правильнее назвать переменную не input, а item, потому что по сути у тебя в переменную input записывает то lione, то inputone по очереди, как мы выяснили из предыдущего предложения, и если у input c классом one ты еще можешь получить value даже если в input ничего не введено то value будет пустой строкой '' что кстати тоже вернет undefined при помещении в parseInt, то у элемента li нет по умолчанию свойства value, то есть для него будет parseInt(undefine) // NaN.
а потом это NaN прибавляется к acc, а NaN прибавленное к числу дает в итоге NaN. вот и получается что celsiusSum у тебя NaN. и если ты его делишь на celsiusInputs.length то будет типа NaN/5 что в результате вычисления даст NaN.
> вернет undefined при помещении в parseInt
вернет NaN при помещении в parseInt
Какие классы, уебан? Он названия аргументов функции показывает. То что во вскоде во всплывающей подсказке есть.
>celsiusIntpus
Omnis immundus spiritus
ОАОАОА, вышло, ааааа, блядь!! Что-то получилось, охуеть.
Только вот есть один омрачающий все это нюанс - нужно еще добавить selected? чтобы при выборе селекта над второй кнопкой выбирался либо инпут с 1 классом, либо инпут со вторым
Да ты заебал щитпостить, кинь ссылку на кодепен или жсфиддл, никому не в кайф по сотне скринов понимать что у тебя там за говнокод
https://codepen.io/Asvald/pen/zYdXRyR
Не понимаю пока как прописать селектед и куда его прописать, пытался в скобки после If, но походу неправильно
1. На input'ы поставь type="number". Какого хуя я могу буквы туда вводить? нахуя?
2. Какого хуя у тебя разделы захардкожены? В моем понимании у тебя изначально должен быть первы раздел и возможность добавить нвоый раздел.
3. При выборе раздела у тебя не меняется поля ввода. Они должны быть для каждого раздела уникальными.
4. Должна быть возможность удалить/переименовать раздел или счетчик.
5. У тебя должен быть один инпут раздела, а не два
>У тебя должен быть один инпут раздела, а не два
У тебя должен быть один селект раздела, а не два
быстрофикс
я пишу этот код для проекта, где нужно будет разместить селекты в двух разных окошках. В первом будут создаваться счетчики, а во втором будет рассчитываться среднее значение
Ну так начни для начала с верстки этих самых окошек
В чем проблема сделать единый счетчик над двумя окошками?
Сначала мне нужно разобраться как сделать чтобы при выборе селекта выбирались инпуты одного класса, остальное буду делать после этого, оформление, удобство - с этим разобраться намного легче, чем с логикой
input_2.setAttribute('type', 'number')
как же охуенно в вебшторме писать, начал писать атрибут и оно само вылезло. Збс
У интерфейса есть атрибут "type". Так что вебшторм только помог тебе наговнокодить здесь.
Как же хуево ты написал, лол.
input_2.type = "number";
>вебшторм
В вс коде аналогично вылезает тултип с возможными значениям
Повесь на селект слушатель событий, при имзенении скрывый все ненужные инпуты и показывай нужные.
то есть после этього все датчики одного типа скроются, но при выборе второго селекта они вновь появятся и скроются уже другие?
Нихуя ты умный
датолько давай без костылей со стилями и атрибутами, используй свойство hidden
Смотри, если я скрою элементы одного класса, то мне нужно и код изменить и
input.classList.contains('celsi')
уже не будет работать
Смотри,
1. Классы не используй для взаимодействия с жс. Для этого используеются data-атрибуты и/или custom-elements. Классы лучше использовать только для стилей.
2. Вместо хардкодинга классов ты должен генерировать уникальные аттрибуты для каждого раздела
Я шел на мидла, а мне в конце собеса сказали что я "уверенный джун". Защо?
Кабаньчик решил на подскоке срезать тебе ЗП в два раза.
"Метод Promise.any() можно назвать полной противоположностью метода Promise.all(). Promise.any(), при передаче ему итерируемого объекта с промисами, возвращает промис со значением первого успешно выполненного промиса"
Так блять, есть же Promise.race ?
Так блять, есть же Promise.race ?
Не верь. Ушлые кабанчики сбивают тебе цену.
Вообще изначально казалось что race связан с расовым превосходством
Проблемы с жопаскриптом на фронте в дваче...
В этом говне после постинга сообщения в треде идет вечное ожидание (на клавише отправки горит "Обработка"). Сообщение на сервак отсылается и постится, это видно если обновить тред, но оно не помечено как мое а также чтобы снова что-то постить надо перезагрузить тред. В консоли вылезает:
Uncaught DOMException: The quota has been exceeded
В (sharkey.js:1179):
localStorage.gevents = JSON.stringify(events);
Сам вызов localStorage.gevents дает пустой массив
В этом говне после постинга сообщения в треде идет вечное ожидание (на клавише отправки горит "Обработка"). Сообщение на сервак отсылается и постится, это видно если обновить тред, но оно не помечено как мое а также чтобы снова что-то постить надо перезагрузить тред. В консоли вылезает:
Uncaught DOMException: The quota has been exceeded
В (sharkey.js:1179):
localStorage.gevents = JSON.stringify(events);
Сам вызов localStorage.gevents дает пустой массив
Ты пасскод купил что бы синьора нанять? Вот терпи теперь.
Насколько имеет смысл пилить какие-то пет-проекты мидлу? Их хоть кто-нибудь вообще будет смотреть?
Что смотришь?
https://frontendmasters.com/courses/object-oriented-js/
Вообще рекомендую все его курсы. У парня талант объяснять JS.
Бамп
Не знаю, попробуй посмотреть, как это делается на ютубе.
https://www.youtube.com/results?search_query=vue+axios+authorization
https://www.youtube.com/results?search_query=vue+axios+authentication
Почувствуй силу Vue.js
https://codepen.io/stozen-spb/pen/vYJwOoM
PS сори за говнокод в компьютедах, лень было переделывать.
Сейчас бы для 3 инпутов вью пихать. Тем более это у него тестовое в какую-то контору, скорее всего там в требованиях ванильный синтаксис был.
Погодите-ка, а разве нормально в хтмл прописывать код ЖС? Мне чувак сразу сказал - в хтмл никаких стилей и скрипта, все должно быть на скоих полках
Заебал, иди на ассемблере пиши, чтобы V8 не тянуть в браузер.
Где ты увидел в html JS? Это директивы. Хотя да JS код там поддерживается.
>this
Мда, а ведь когда-то Вуй считался облегченным и более понятным аналогом Реакта.
В моем городе вакансия JS-программист. Написано "Можно без опыта. Требуется: знание SQL, JS (TypeScript), приветствуется опыт html, css (scss), приветствуется опыт работы с фреймворками (jQuery, bootstrap, extJS, yandexmap, etc.), Приветствуется опыт с системами контроля версий.
Как думаете, на каком уровне надо знать JS для этой вакансии? В моей мухосрани очень мало веб-студий, можно сказать это будет первый опыт собеседования (если не считать той мелкой веб-студии где я работал несколько лет назад). Боюсь обосраться. Сразу заставят показывать какие я йоба-приложения на JS делаю или просто по теории погоняют?
С вёрсткой у меня проблем нет, вся остальная фигня из требований в вакансии учится за вечер на каждый пункт.
Насчёт JS - изучал его по курсам от Специалиста. Сейчас читаю Кантора. Но теория это одно, а практика совсем другое.
Контора эта - не мелкая студия, а крупная фирма с филиалами по всей стране.
Как думаете, на каком уровне надо знать JS для этой вакансии? В моей мухосрани очень мало веб-студий, можно сказать это будет первый опыт собеседования (если не считать той мелкой веб-студии где я работал несколько лет назад). Боюсь обосраться. Сразу заставят показывать какие я йоба-приложения на JS делаю или просто по теории погоняют?
С вёрсткой у меня проблем нет, вся остальная фигня из требований в вакансии учится за вечер на каждый пункт.
Насчёт JS - изучал его по курсам от Специалиста. Сейчас читаю Кантора. Но теория это одно, а практика совсем другое.
Контора эта - не мелкая студия, а крупная фирма с филиалами по всей стране.
>Как думаете, на каком уровне надо знать JS для этой вакансии?
Как минимум - знать js.
>Насчёт JS - изучал его по курсам от Специалиста
жпг
И после таких поделок ты заявляешь, что не вкатун? Иди учи дальше.
Ну так что значит "знать JS"? Вот изучил я эти курсы - теперь знаю? На прошлую работу я вкатился с одной только вёрсткой (и то очень хуевой). Но это было несколько лет назад.
Гревцов хуйня. Я по Борисову учил
Да я уже вроде три года как вкатился, а зряплата всё 50к...
Скока у тебя зп?
запомни что в 95% случаев, когда тайпскрипт ругается, то ты долбоеб. просто нужно немного времени вката, чтобы ты это осознал. все через это проходили
Привет, анон. Я знаю питон, и вообще не знаю ни js, ни html, так что я очень слабо понимаю даже базовые вещи. Помоги пожожта.
Есть некая веб форма с текстовыми полями. Нужно вставить в текстовые поля текст через консоль браузера.
Я пытаюсь автоматизировать кое-какую рутинную работу. Мне надо 30 раз в день заполнить эту форму при том что из всех значений меняется одно.
Есть некая веб форма с текстовыми полями. Нужно вставить в текстовые поля текст через консоль браузера.
Я пытаюсь автоматизировать кое-какую рутинную работу. Мне надо 30 раз в день заполнить эту форму при том что из всех значений меняется одно.
иди спроси у них, все равно тебя даже на собес наверное не позовут, а если позовут, то обосрешься, потому что первый раз. главное опыт собеседования получить, чтоб потом не обосраться, может второй раз через месяц попробуешься и тебя возьмут, потому что типа "усердный, не сломался, а еще раз попробовал"
https://habr.com/ru/post/590663/
ФП-шикизи опять обоссаны
ФП-шикизи опять обоссаны
Там даже spread-оператор обоссан. Типичное хабровское гонево. Оттого что вкатунцы начнут вместо map/reduce использовать for (;;) код лучше нихера не станет, а читаемость понизится
Я уж допёр, анон. Да. Ща особых проблем с TS уже не испытываю.
Гайз смарите, мне нужно вызвать функцию 12 раз, т.е. 2 раза вызвать её с одним значением, и так 6 раз. Что делать в таком случае? Прямо так и хардкодить 12 вызовов фунцкий?
конечно, не забудь, что тебе их еще объявить надо 12 раз
какая-то тонкая шутка я не понял
[x1, x2, x3, x4, x5, x6].map(x => (fn(x), fn(x)))
(только не .map a .forEach)
фикс
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ФП-даун уже мыслить разучился
Это снова я со своим flask-bootstrap и попытками в js. Короче говоря, анон помог, но возникла маленькая сложность.
Дано: https://pastebin.com/tjKDXkwd
Как есть: пикрил 1
Как хотелось бы: пикрил 2
По сути, задача сводится к:
1) клонировать ряд и добавлять не в конце формы (после кнопки submit), а сразу же
2) выровнять кнопки по центру поля формы
3) для всех последующих клонов ряда убрать название (сидит внутри фласкового приложения)
Выручай, анон. Без тебя никак.
Блять, просто отверстай как следует каждую строчку
Вручную или через flex вообще похуй. Просто сделай. Тут жс ни при чем
Анон, я верстаю это уже неделю. Я блядь нихуя не умею верстать, передавать данные, еле-еле разобрался в различиях get и post, и на каждую правку у меня отваливается всё нахуй. Я ни разу не программист, и для меня это задача вообще не профильная. Думаешь, почему я здесь?
Откуда у элема лишние 5 пикселей в высоте могут быть?!!!
Prisma VS TypeORM
Что анон предпочитает?
Что анон предпочитает?
ЧУвак, говорю как такой же новичок как и ты - спрашивать у программистов и надеяться получить сразу ответ - это бессмыслица. Программисты это, как бы тебе объяснить... Вот представь Чэд говорит - просто подойди и познакомься к тянке, хули тут думать. То же самое и с программистами, они думают, что их знания, выработанные годами, в голове у новичка уже появились каким-то магическим образом за неделю.
Программисты не умеют в обучение других и в помощь новичкам. Это невозможно оспорить. Даже те, кто обучалки делает, всегда прииводит либо хуевые примеры, либо говорит так, что нихуя непонятно. В итоге бесполезная инфа для новичков. Так что тупо перебирай сотни видосов, книг, статей, все что угодно. И в итоге ты начнешь понимать. Да, это жесть, но походу в программировании по другому никак, такие уж тут люди
Какой фреймворк быстрее всего изучить для бложика/визитки?
мимо бекмакен
мимо бекмакен
Тогда, может быть, можно просто охуеть и сказать "ребят, вам это на 15 минут, сделайте кому делать нехуй сегодня вечером, с меня лучи добра"?
Гугли wordpress
Почему не позовут? Если им человек нужен, почему бы и нет?
>wordpress
jpg
>Какой фреймворк быстрее всего изучить для бложика/визитки?
Вью. Там доки простые, просто копируешь и вставляешь с умным лицом.
130к, чуть выше джуна я
Если видишь в уроке-туториале this и OOP рядом с JavaScript, можешь даже не открывать.
Кто отвечает за разработку жс?
А там объясняется, почему ООП в JS это не то же самое, что ООП в других языках программирования. Прототипно-ориентированное программирование - это один из стилей ООП.
На JS в этом плане повлиял Self - https://en.wikipedia.org/wiki/Self_(programming_language)
А потом ты попадаешь на проект с ООП, а тимлид говорит тебе:
>либо зп 20к на руки
И че, у тебя щас зп 200к, наверное?Нет?У тебя вообще нет зп?А в чем проблемы тогда?Я не вижу проблемы поработать за копейки, 2-3-6 месяцев, учитывая, что после этого ты в принципе откликаться на вакансии не будешь.
Ну и да, в регионах чуть дальше Уральских гор это не прям хуевая зп, не очень конечно, но жить можно.
Ты не вкатишься.
Ку, всем, помогите пожалуйста, что я сделал не так? Выводится вместо адекватного ответа, какой-то бред.
import java.util.Scanner;
public class Main {
public static void main(String[] args) {
System.out.println("Введите значение x, a");
double x = readNum("Enter x: ");
double a = readNum("Enter a: ");
double b;
int chisl = 1;
int znamenat = 1;
for (int i = 1; i <= 32; i++) {
a = (x - 2 i);
chisl = a;
}
for (int i = 1; i <= 31; i++) {
if (i == 1) {
b = (x - i);
} else{
b = (x - 3 i);
znamenat = b;
}
final var y = chisl / znamenat;
System.out.println(y);
}
final var y = (((((x - a) x - a) x - a) x - a) x - a) * x - a;
System.out.println(y);
}
private static double readNum(String text) {
System.out.print(text);
Scanner scanner = new Scanner(System.in);
int num = scanner.nextInt();
if (num <= 0) {
System.out.println("Error");
}
return num;
}
}
import java.util.Scanner;
public class Main {
public static void main(String[] args) {
System.out.println("Введите значение x, a");
double x = readNum("Enter x: ");
double a = readNum("Enter a: ");
double b;
int chisl = 1;
int znamenat = 1;
for (int i = 1; i <= 32; i++) {
a = (x - 2 i);
chisl = a;
}
for (int i = 1; i <= 31; i++) {
if (i == 1) {
b = (x - i);
} else{
b = (x - 3 i);
znamenat = b;
}
final var y = chisl / znamenat;
System.out.println(y);
}
final var y = (((((x - a) x - a) x - a) x - a) x - a) * x - a;
System.out.println(y);
}
private static double readNum(String text) {
System.out.print(text);
Scanner scanner = new Scanner(System.in);
int num = scanner.nextInt();
if (num <= 0) {
System.out.println("Error");
}
return num;
}
}
Даун, у тебя другой язык на пиках.
Алсо чмошникам на вышке не помогаем.





































































































Больше пары строк кода в посте или на скриншоте ведут в ад.
Для программирования на HTML https://codesandbox.io
Для Node.js с консолькой https://repl.it/languages/nodejs
Если рассчитываешь получить дельный ответ, сформулируй правильно вопрос: «что я хочу получить, что я для этого делаю, что я вместо этого получаю». Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
Документация - https://developer.mozilla.org
Руководство для вката - https://github.com/acilsd/wrk-fet#javascript