Как общаются фронт на реакте с сервером на ноде? Допустим, я заливаю всё на облако, запускаю сервер. Иии куда уйдёт запрос, на сервер? А сервер должен раздавать статические реакт страницы? И со страничек если что фетч запросы на сервер. Или как это вообще происходит?
По HTTP общаются. Хотя ещё могут по вебсокетам или через WebRTC
>Как общаются фронт на реакте с сервером на ноде?
Так же, как и с любым сервером.
так а куда клиент запрос отправляет, на нод сервер? а реакт откуда берётся
Отправляет запрос в пустоту, а Боженька реакт выдаёт, очевидно же.
Спасибо, все заработало.
> реакт откуда берётся
В капусте находят
пидорасы бесполезные вы
спасибо!
Петутхонец, спокойно, не переживай. Через лет пять обязательно вкатишься, главное научись не блокировать поток при чтении жсона.
поставь экспресс
чините детектор душнила который точки хуярит
>главное научись не блокировать поток при чтении жсона
Это разве возможно без написания своего бойлерплейтного костыля? Парсинг джейсона - по сути итерация по строке, то бишь синхронная операция. Для ассинхронности нужно будет реализовывать ассинхронный генератор и в результате попадёшь в ситуацию, когда твой сервер парсит 10к входящих джейсонов одновременно и таймаутится на всех. Вместо того, чтобы распарсить часть, а другую затаймаутить.
он про асинхронный запрос на сервер с жсоном наверное
Этот сеньор овощ дата-саентист выебываясь своими "сениорскими" знаниями насрал себе в штаны, когда заблочил главный поток на сервере чтением жсона с диска.
хз я буквально пару видосов на английском глянуть про процессоры и треды в системе, про ноду, про евент лупы, а высеры из этого треда как не понимал, так и не понял, либо некоторые тут мысли не умеют излагать, либо шизофреники какую-то хуйню выдумывают
Так потому что ты тупая мелкобуква, которая даже не знает, как статичные файлы с сервер раздавать.
а ты даже не пояснил про это сам не знаешь чмошка)
Ещё и смайлофажная мелкобуква.
Судя по посту в телеге макака починил макабу накнец-то, теперь не будет отваливаться в таймаут. наверняка какой-то дурачек питонист синхронно запрос к бд делал и сервер падал из-за этого
> наверняка какой-то дурачек питонист синхронно запрос к бд делал и сервер падал из-за этого
Так это он и есть выше по треду, лол.
двач же на пхп работает
Нет, кто-то насрал макаке в уши и работает он на джанге
>высер ваппалайзера
ебало представили?
Ни разу не видел, что бы он что-то нормально определил кроме jquery
Мои пет-проекты с полпинка распознает
> я заливаю всё на облако
Почему не на Мурманский полуостров?
да хоть на Крымский
У меня на работе emotion распознает как styled, react как preact, дополнительно добвил dynamic yield, cdnjs. ИЗ того что реально распознал: nginx, jquery
В чем разница между хэш-таблицами и обычными объектами? Что за хуйня? Это же одно и то же по идее.
Написано на первой странице в гугле по твоему запросу, вкатун тупорылый.
Тупорылый твой гнилой батя, раз мамке в пузо не хуйнул, когда тебя вынашивала.
> Фактически, все в Javascript является хешем (например, список пар имя/значение).
Нахуя тогда одни и те же выблядосы говорят про объекты, а потом внезапно начинают называть их хэш-таблицами и еще вдобавок кидают ссылку почитать, что такое хэш-таблица, где идет ебучее описание стандартного объекта в js?
>называют объекты хэш таблицами
>хэш таблица имеет такое же описание как и объект
>ПАЧИМУ ОБЪЕКТ ЭТА ХЭШ ТАБЛИЦА?????? ЗАЧЕМ ОНИ ЕГО ТАК НАЗЫВАЮТ????
Да иди ты в пизду, мудень.
Если ты всю дорогу называешь объект объектом, то нахуя начинать называть его хэш-таблицей и сразу же давать ссылку на его описание, будто это что-то новое, если это блядь одно и то же? Нахуя?
Почему проекты на React такой кал?
Потому что они существуют. Проектов на вуе и ангуляре настолько мало, что можно сказать, их нет.
Потому что объекты являются хэш-таблицами только в жсе. Олсо это относительно свежая фича жса, до неё объекты были вполне стандартными словарями со всеми вытекающими.
>СМОТРИТЕ СМОТРИТЕ ТУПЫЕ ФОРМОШЛЕПЫ, Я УМНЫЙ!!! Я БУДУ ВЫЕБЫВАТЬСЯ СВОИМИ ЗНАНИЯМИ В СТРУКТУРАХ ДАННЫХ В ЭТОМ ТРЕДЕ ПОТОМУ ЧТО МНЕ НЕ НРАВИТСЯ КАК НАПИСАНО В КУРСАХ ОТ СКИЛЛБОКСА ЗА КОТОРЫЕ Я ОТДАЛ 200К
По линии библиотекаря.
> какой же ты додик точечное ебанько
ойблятьдатынихуянелучше
толькоконченныйдушнилав2к22пробелыбудетставить
что-то в этом есть
Аноны хочу что бы в css мне vscode подсказывал имена классов из html, это можно сделать ?
Как сохранить видимые сообщения в области видимости при открытие экранной клавиатуры?
Первый пик - как работает у меня
Второй - как работает в телеграм
Первый пик - как работает у меня
Второй - как работает в телеграм
нет. есть вариант показывать в js из css, назвается css modules
Resize observer на scroll container
Ну так я узнаю, что размер контейнера изменился, но как я выставлю нужное положение скрола для контейнера, чтобы нижняя часть видимой области оставалась на месте?
подскажите, есть какой нормальный туториал по nuxt3? можно ли сразу в него углубляться, если знаю vue только поверхностно?
scrollTop
Кто-нибудь юзал Github Copilot? Я так понял там нет вариантов потыкать бесплатно? Оплатить вроде как ни у кого не получилось чтобы получить триал.
По http
Например, у тебя один сервер с рестовыми ендпоинтами. Фетчем ты с ними работаешь, а ещё есть catchall роут, который твоё реактовское приложение отдаёт
что бы оплатить фри триал нужно что то оплатить что?
Вводишь данные карты, получаешь триал на три месяца, через три месяца начнут списывать деньги.
Я написал свой Hello World на Vue, оцените
Вот ссылка на работающее приложение: http://168.100.10.226:3000
Вот код: https://2ch.hk/pr/res/2402430.html
Вот ссылка на работающее приложение: http://168.100.10.226:3000
Вот код: https://2ch.hk/pr/res/2402430.html
Что касательно регистрации, то почту можно указать совершенно любую, подтверждать ее не нужно
Пользуюсь сначала бесплатным тестом, а теперь студенческой лицензией, штука забавная, хотя и неоднозначная. В большинстве случаев выдаёт годные подсказки, на языках, в которых обучена вроде ts и go может целые алгоритмы по названию метода выдавать, но регулярно высирается не в тему или ставит лишние фигурные скобки, на стирание которых время тратишь.
Браузер только 80 и 443 порты внешних адресов принимает, деплой нормально.
Прикольно, только чутка стилизации не хватает.
>Вот код:
Так это ж ссылка на тред, ало
Действительно, не понимаю, как так получилось, но вот ссылка на код: https://github.com/vertically-challenged/vue-chat-front-end
Пирожки, здрасьте. JS это сложно? Я тут заграбастал месяц назад курс от одной академии с маскотом в виде рыжего кота, но дальше 2го урока продвинуться не могу, да и тот прошёл подглядев решение на гите одного из их студентов.
Куда читать/смотреть чтобы начать делать качественный юзер экспириенс для наших потомков?
Куда читать/смотреть чтобы начать делать качественный юзер экспириенс для наших потомков?
Че там во втором уроке то было хоть?
Есть ссылочка н данный курс? Посмотреть охота
Canvas. Отрисовка гистограмы исходя из результатов игроков.
Со всякими мелкими задачками которые есть у них в тренажере и в учебнике кантора(в нём дошел до объектов) у меня +- получается разобраться, а вот что-то больше вызывает трудности с пониманием происходящего.
>Руководство для вката - https://github.com/acilsd/wrk-fet#javascript
А есть такое же руководство по бэку?
Удваиваю вопрос
Нет, потому что бэк - мешанина из протоколов, технологий и языков.
Смотрите. Мобилы, даже несмотря на высокое разрешение, скейлят веб-страницы так, чтобы контент не был слишком мелким. Можно ли как-то сделать, чтобы этот скейлинг не срабатывал на твоей странице? Просто у меня там приложуха, и если она не влезает в экран полностью, в ней нет смысла.
это не помогает, если че: <meta name="viewport" content="width=device-width, initial-scale=1.0" />
это не помогает, если че: <meta name="viewport" content="width=device-width, initial-scale=1.0" />
Вьюшники. Кидать пропсы через роутер ок? И где этот роутер нестить? В App?
Ты зачем вебсокет в стор засунул, дурик?
ну и кал ебаный. лучше бы на jquery + bootstrap запилил свое говно перед тем как лезть в спа
А куда его совать? Каждый раз подключаться?
Хуета. У меня App запрашивает из апи данные, далее App прокидывант пропсы в Main и рендерит Main , в Main уже висит роутер, обычно так строится?
Представь, что в один прекрасный момент тебе надо будет заменить вебсокетный транспорт на whatever-транспорт, не ломая весь остальной код. Поэтому держи его в отдельном модуле и наружу не высвечивай, чтобы клиент вообще не знал, что работает через вебсокет.
Понятно, спасибо ^^
А в остальном как код?
Обычный вкатунский код. Бизнес-логика прибита к компонентам и размазана по всему проекту, отсюда высокая связность кода. Вот так проекты превращаются в помойки.
>Бизнес-логика прибита к компонентам и размазана по всему проекту
А как ее отделить от компонентов? Я просто вообще не очень представляю, где тут бизнес-логика, а где реализация
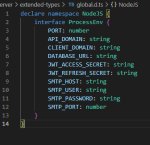
Хочу прописать ts типы без компиляции тс в джс. Насколько понял через d.ts так можно. На пик 1 для каждого файла описываю свой d.ts. 1)Есть какой-то best-practice для этого или так норм
2) ide как-то хуево подсвечивает для классов или я че та не так пишу
на пик 2 при вызове start() все подсвечивается, но в самом классе (пик 3) пишет что start() не используется. пик 4 declare в d.ts.
P.S для статический методов класса ide все подсвечивает (remove unused method нет)
Блядь, сколько же надо настрочить в 2022 для такой элементарной хуйни..
Ну грубо говоря твой ChatInput не должен знать ничего ни про вебсокет, ни про то что данные клиента хранятся в localStorage, ни даже какие данные у этого клиента существуют. Это вообще не его задачи реализовывать отправку сообщения, он только читает строку ввода и передает её дальше.
Есть односвязный список. Нужно его удалить. Слышал что в жс есть сборщик мусора. linkedList = null -> это удалит мой список, или нужно как-то вилкой вычищать?
Прочитай, как работает сборщик мусора, и все вопросы отпадут.
Нет, в 2022 получение асинхронных аднных в спа строится через хуки композаблы, например swr swrv.
Класс, но я ебать дописываю свое говно мамонта из 2020 с монго аполо графкл и проходится дрочить это. А переписывать нахуй упало, короче придется дрилить пропсы
>монго аполо графкл
Как связано с архитектурой данных? SWR-like синтаксис очень легко вписывается в легаси говнокод, сейчас вот на работе перепиливаю с тханков на react-query вполне успешно.
Вот я вынес WebSocket'ы в отдельный модуль, я правильно все сделал?
https://github.com/vertically-challenged/vue-chat-front-end/blob/main/src/serverConnect/index.ts
Уже получше, но у тебя все еще торчат наружу детали реализации в виде call/listen и прямого доступа к объекту ws. Наружу надо показывать только высокоуровневые методы. У тебя сейчас такой только sendMessage. Пара requestDialog + subscribeToReceiveDialogue насколько я понимаю у тебя создает запрос и получает ответ, для клиента это лишние детали и ненужный гемор. Меняй на один метод requestDialog, который вернет тебе промис с ответом. То же самое с login + subscribeToLoginPositiveResponse + subscribeToLoginNegativeResponse: меняешь на один метод login() возвращающий промис
Пока всё, но конечно ещё бы стоило отдуплить оттуда localStorage
Что скажите за Vue Query? Нужно?
Да, на проектах, где нужно ддосить бэк запросами и нужно кеширование/инвалидация/оптимистичные обновления очень сильно зайдет.
Двачую но на большиснтве проектов будет достаточно встроенного в накст/некст сопособа для SSR
Сап аноны, есть в треде гуру React-hook-form?
Пытаюсь запилить форму в которой каждая следующая пара инпутов открывается при заполнении предыдущей как на видеорелейтед. Отрисовку инпутов сделал, но трабл заключается в том, что если я стираю значения для введения новых то инпуты пропадают, а вот их значение в форме не сбрасывается. Пытался через setValue решить проблему, но из-за подписки на значение формы моментально ловлю переполнение. Как можно добавить сброс значение в форме при отвале компонента?
https://www.youtube.com/watch?v=vNrUPktDT7o
Пытаюсь запилить форму в которой каждая следующая пара инпутов открывается при заполнении предыдущей как на видеорелейтед. Отрисовку инпутов сделал, но трабл заключается в том, что если я стираю значения для введения новых то инпуты пропадают, а вот их значение в форме не сбрасывается. Пытался через setValue решить проблему, но из-за подписки на значение формы моментально ловлю переполнение. Как можно добавить сброс значение в форме при отвале компонента?
https://www.youtube.com/watch?v=vNrUPktDT7o
return в useState
Бля, то есть в useEffect
В чём проблема сделать data store?
В useEffect пробовал пихать setValue, но тогда получаются бесконечные ререндеры
Заводить для формы отдельный store? Да и проблема не в хранении, а в том чтобы обнулить значение инпута который должен исчезнуть
Держу весь стейт на сервере, клиенту отправляю только то что он запрашивает, несколько килобайт данных, нахуй дрочить локальный стор? Подводные?
Сервер твой наебнётся от каштомизации при увеличении количества пользователей.
Ты туда просто setValue пихаешь? Нужно делать return () => setValue
> Держу весь стейт на сервере, клиенту отправляю только то что он запрашивает, несколько килобайт данных, нахуй дрочить локальный стор? Подводные?
А пока запрос идёт на сервер, как ты прелоадер покажешь? Должно же быть где-то хотя бы isFetching: true/false, и где его хранить, если не в локальном сторе?
Ставь V6 лол
>Подводные?
Ты вкатун с нулевым опытом коммерческой разработки
>Держу весь стейт на сервере, клиенту отправляю только то что он запрашивает
нихуя ты оптимизатор, а то мы тут все БД на клиенте храним и оттуда запрашиваем инфу
Чем можно заменить pupeteer-cluster а лучше просто как в очередь ставить задачи чтобы, например, выполнялось максимум по пять одноввременно. Объясню: есть массив, например, с адресами и там их тысячи, надо на каждый зайти, сделать скриншот и закрыть. Puppeteer-cluster в моём случае не подходит Сейчас когда я запускаю итерацию по массиву нода открывает миллион процессов и сервер не справляется, нужно как-то их в очередь ставить так чтобы одновременно выполнялось определённое количество процессов и, как только один завершился, на его место встаёт другой сразу.
const taskQueue = []
не понял
import setTimeout from "node:timers/promises"
...
await setTimeout(1000)
Не совсем то. Или ты точно на мой пост отвечаешь тут
? Может я не понятно спросил, могу прояснить где надо.
iq ниже 100 у тебя, понимаю.
Запускаешь 5 потоков и потом ждешь пока поток освободится.
Проясню на всякий случай:
В соответствии с каждым элементом массива(их тысячи) запускаю асинхронную функцию. Нужно чтобы нода не запускала тысячи процессов, а обрабатывала одновременно ограниченное число элементов массива и переходила на следующий элемент только когда одна из асинхронных функций возвращала.
>Запускаешь 5 потоков
Охуеть ты гений миллион iq. А я что спросил?
> А я что спросил?
>нужно как-то их в очередь ставить так чтобы одновременно выполнялось определённое количество процессов и, как только один завершился, на его место встаёт другой сразу.
А я тебе отвечаю: делаешь асинхронный генератор, в нем реализуешь логику шейпера, потом просто итерируешься по нему.
Ну и крути пробег по своему массиву ассинхронно.
Аноны вы запоминаете css цвета в hex формате ? Или не это уже шиза их запоминать ? я просто кроме серого и черного нихуя не могу запомнить.
Белый и чёрный запоминаешь, остальное запоминать - шиза.
В hsl ничего не надо запоминать.
color: var(--text-color-primary)
>асинхронный генератор
Надо было сразу. Какую-то хуйню про таймауты, промисы начал нести...
>асинхронный генератор Надо было сразу
> Какую-то хуйню про промисы
чел у меня для тебя новости
У меня для тебя новости тоже - можно знать про промисы но ниразу не слышать про асинхронный генератор.
https://github.com/feross/run-parallel-limit вот скачивай и не еби мозг с генераторами хотя если мозг хочешь размять можешьп опробовать свой сделать
Да не, генератор - то что нужно оказалось как раз. За одно вообще узнал что это такое. Но спасибо.
Сеньор-помидоры ряктеры, что бы вы брали на новый проект next, gatsby или remix?
Minimal 2022 setup
В 2022 используют тайлвинд или бутстрап? Или хуярят напрямую в scss?
Друзья, хочу бек поизучать. Знаю JS и TS. Стоит ли изучать ноду или все же на питон перекатиться? Питон не знаю, но если работу на нем проще найти то поизучал бы.
Тебе поизучать или работу найти? Изучать лучше всего на C. libuv в зубы и вперед
Работу найти. Итак фронтом работаю но хочу либо полностью на бэк перекатиться либо фулстаком с большей зп.
Нода в качестве бэка не слишком популярна, хотя лично мне заходит как средство быстрого прототипирования. Смотри в сторону питона, го или даже пхп, если работа нужна.
Хрена себе. Я думал наоборот она дико популярна. Спасибо за совет. А если выбирать между питоном и го то там есть значительная разница между ними в плане популярности? Или погрешность небольшая между ними?
Tailwind сейчас очень любят, но бустрап с scss тоже можно увидеть.
Питон был дико популярен на бэке во времена джанги. Сейчас сложно сказать, что популярнее. На го можно пилить очень производительные серваки, но язык корявый и бедный, заточен под специфику перекладывания жесонов. Питон не будет быстрым как понос, зато пилить сложную бизнес-логику на нем будет комфортнее.
Сколько просить деняк джуну node.js? 60к? 70к?
Тут есть пользователи макбуков на M1? Планирую взять, в основном веб разработка и немного мобилка. Могу соснуть с чем-то? Маков до этого не было, и читал про то, что на момент выхода мало что поддерживалось на М1. Как оно там сейчас?
У самого мака нет, но слышал от других, что версия на 16 гигабутов вытягивает все потребности разработчика с лихвой
Сотыгу проси, пусть не думают что ты дешевка какая-то
А всё, поздно
И за сколько продался?
Мог бы и не уходить с завода.
Но удалён очка ведь
Не хватает самоконтроля чтоб самому обучаться, хочу найти какого-то ментора или курс чтобы они мне задания выдавали и проверяли, где посоветуете? Хекслет?
Сейчас я джун
Сейчас я джун
Ладно, убедил. Удачи тебе
Анон, подскажи, не знаю где еще спросить. Ищу курс или видео по верстке (bootstrap5, scss), можно на англ. /web дохлый
Подскажите что-нибудь годного
Подскажите что-нибудь годного
Это нормально, только не сиди на этой зарплате год, через 3-6 месяцев как освоишься уже начинай зондировать этот вопрос и заодно резюме обновляй.
А на какую зарплату можно рассчитывать через 3-6 месяцев?
Можно ли один гит репозиторий и для фронта и для бэка использовать? Или два разных нужно?
>3-6
90-110, но там хуй знает, что с рыночком через год будет, может айтишечка ВСЕ и зп в районе 25
Гугли монорепо, но лучше используй два разных
Опытный сеньёр-анасас 300к/сек, помоги советом. Вкатываюсь в ЖЫЭС, пытаюсь писать клоны уже существующих игр чтобы набраться опыта и столкнуться с различными сложностями. Но на этот раз что-то пошло не по плану и уже 2й день ломаю голову, никак не могу найти выход
В общем суть такова: есть условный цикл, который нужно повторить 3 раза для передвижения ячеек с цифрами в игре 2048, а после него вызвать метод проверки. Но реализовать его через человеческий цикл не получается, ячейки залезают друг под друга, перепрыгивают друг через друга, в общем устраивают блядство, разврат и норкотики. Как я понял, при обычном цикле, 2я итерация запускается ещё до завершения первой, поэтому и получается всякий треш. Сумел это пофиксить промисами, чтобы 2я итерация запускалась строго после завершения 1й, но получается громоздкий и страшный уёбок, а не код. Плюс это не масштабируется, если захочу сделать после 6х6, то придётся эту конструкцию уже 5 раз писать ну нахуй
1й пик - нормально работающая версия кода, выполняющая всё так, как и было задумано
2й пик - красивый, не бесполезный уёбок
В общем суть такова: есть условный цикл, который нужно повторить 3 раза для передвижения ячеек с цифрами в игре 2048, а после него вызвать метод проверки. Но реализовать его через человеческий цикл не получается, ячейки залезают друг под друга, перепрыгивают друг через друга, в общем устраивают блядство, разврат и норкотики. Как я понял, при обычном цикле, 2я итерация запускается ещё до завершения первой, поэтому и получается всякий треш. Сумел это пофиксить промисами, чтобы 2я итерация запускалась строго после завершения 1й, но получается громоздкий и страшный уёбок, а не код. Плюс это не масштабируется, если захочу сделать после 6х6, то придётся эту конструкцию уже 5 раз писать ну нахуй
1й пик - нормально работающая версия кода, выполняющая всё так, как и было задумано
2й пик - красивый, не бесполезный уёбок
Промис не правильно используешь, то что ты на втором скрине пишешь цикл внутри промиса, он выполняется сразу, а то что внутри then, уже выполнится позже(если лезть в детали, то там микро таск создается, но это не важно тебе сейчас). Кароче если тебе зачем-то нужен этот промис, то можешь попробовать удалить new Promise и т.д. и написать Promise.resolve().then(() => { код цикла; } ).then(() => { метод проверки })
А вообще очень странно все, нахера тебе промисы для всего этого, обычный синхронный код чем не устраивает, что-то в логике пошло не так, раз такой начал городить
Я и не полез бы в промисы, если б нормально всё работало на синхронном цикле. Как я понимаю, синхронным циклом он слишком "быстро" считает, ячейки ещё не успевают отрисоваться в новом месте, а он их двигает ещё раз, из-за чего они налезают друг на друга. Чейн промисов с первого скрина "замедляет" код, и новый шаг делается уже с нормально отрисованными ячейками. Но это как я понимаю и объясняю для себя, почему работает только через промисы. Учусь 2й месяц, так что точно скорее всего что-то нет так понимаю в работе промисов
Изначально всё и было написано на обычных синхронных циклах, но нихера не работало, пришлось фиксить, на скринах уже костыли, но с ними зато хотя бы работает
Пасиб за совет, сейчас попробую
Нет, я пихаю () => setValue
Шо?
А зачем использовать всратые then, а не нормальные await и писать в 2 раза меньше кода?
Тамушто только учусь и ещё не до конца понимаю, как лучше и лаконичнее писать. await ещё ни разу не использовал, как-то руки не доходили, если и через промисы работает. Но в целом согласен, меньше кода при равном функционале это хорошо, нужно будет попробовать в следующих раз асинхронки через await запилить
Не сработало. Работает идентично обычному синхронному циклу и ячейки наезжают друг на друга
>await ещё ни разу не использовал, как-то руки не доходили, если и через промисы работает.
Async Await это и есть те же самые промисы, просто пишутся по другому, гораздо проще. Не надо никакое говно возвращать? чейнить then, писать ресолвы.
ребзи, есть нормальные шпаргалки для пре-джуна по ЖС, чтоб распечатать в А3 и повесить над монитором?
самая элементарщина по методам массивов, по упрощенному синтаксису.
хочу пялиться на них регулярно, да и заебывает между вкладками кликать с одним моником.
самая элементарщина по методам массивов, по упрощенному синтаксису.
хочу пялиться на них регулярно, да и заебывает между вкладками кликать с одним моником.
Значит у тебя проблема в другом месте, если как ты говоришь "замедляет", это сейчас замедляет, а через еще пару кусков кода, может уже не замедлять. Вероятно у тебя асинхронный код в Box метадах типо moveDown, тебе нужно ждать что бы они вернули результат и тогда начинать следующий цикл
IDE же подсказывает доступные методы, достаточно минимальный уровень английского знать, чтобы вызвать метод, а передаваемые аргументы подсветит иде.
Ты бы еще в тетради записывал
Я на кодварсе залипаю, там нет подсказок. не стоит рекомендовать перекатываться в IDE для решения задачек
Спасибо за ответ.
В rhf v6 при скрытии полей они удаляются из формы и их значений никто не хранит
Ты ебанутый?
Да нахуй знание всех методов не нужно, по мере необходимости будешь гуглить и запоминать что используется чаще всего. Обычно на собесах любят редьюсером прикладывать, потому что это самый сложный метод, но по сути и он не сложный
JS или Java? Какая работа менее унылая
Java это синоним унылости
вкатыш выбирает какой ему язык учить чтобы стать 300кк прогером на удаленке, спешите видеть
Правда, что Webassembly сильно медленнее JS? Почему так?
Можете посоветовать хороший web-учебник по React для вкатунов?
Какое же лагучее дерьмо эта ваша нода. Уже час пытаюсь понять почему этот кусок говна пишет MODULE_NOT_FOUND хотя еще вчера все запускалось а код я не менял
Скинь лог
Да уже исправил. Удалил ноду и установил предыдущую версию
Неправда
window.getSelection().toString() по кд возвращает <empty string>. ЧЯДНТ?
Он не мделенее. Медленнее он только в случаях, когда приходится обращаться к API, доступному только через JS, по понятным причинам.
Интересно, что ты хочешь получить, приводя к строке объект?
Webassembly медленнее JS в несколько раз, во всех случаях кроме тяжелых вычислений.
https://betterprogramming.pub/how-fast-is-webassembly-versus-javascript-bc0eca058a54
https://javascript.plainenglish.io/webassembly-vs-javascript-can-wasm-beat-javascript-in-benchmark-cd7c30faaf7a
Скорее всего приложение полностью написанное с помощью Webassembly всегда будет медленнее такого же, написаного на JS. Такие тесты тоже есть.
>https://javascript.plainenglish.io/webassembly-vs-javascript-can-wasm-beat-javascript-in-benchmark-cd7c30faaf7a
Ебало долбеоба, компилирующего TS в WASM представили? Который еще и результат вычисления возвращает в JS, кастуя его из int32 в double.
Кстати, там в комментах уже обоссали этих недобенчмаркеров.
Нахуй TS?
>TS в WASM
Ну и что? Как будто ты напишешь код на WASM лучше чем компилятор. WASM вручную не пишут, кстати. И даже если ты напишешь вручную, он будет медленнее кода на JS, это доказано множеством тестов.
Я тоже думал, что бесполезная хуйня, но птом вник и понял, что когда у тебя всё типизировано, то намного легче писать код и избегать множества ошибок. Например при передаче аргументов в функции у тебя сразу идут подсказки, какой аргумент ты передаешь и какого он должен быть типа, если ты передашь меньше или больше аргументов или они будут не того типа, то TS просто не даст тебе запустить скрипт. И ещё много всяких других подсказок.
Всё ещё актуально.
хелп...
В общем, как в реакт вкатываться?
Чел я писал код когда еще пешком по стол ходил
Чтобы у тебя говно не обнаруживалось случайно только во время ручного тестирования, а чтобы тебе явно сказали -- тут ты долбоёб.
Разумеется, это от всех ошибок не спасает, но помогает избежать 70% типичных ошибок любого мимокрока уже на этапе сборки проекта.
да, к примеру в каких случаях тот или иной хук прменять и тп.
Знания околонулевые у меня.
Может кто помочь, в написании скрипта, который будет из массива брать элементы, перебирать все их возможные варианты совпадения
По типу
arr = ["a", "b", "c", "d", "f"]
a, b, c, d, f
aa, ba, ca, da, fa
ab, bb, cb, db, fb
и тд
По типу
arr = ["a", "b", "c", "d", "f"]
a, b, c, d, f
aa, ba, ca, da, fa
ab, bb, cb, db, fb
и тд
Есть дока, там и примеры, и описания нормальные и даже сам дизайн доки нормальный, в отличие от многих ресурсов.
Гугли декартово произведение js
Декартово произведение это другое. Ему нужно сгенерировать все размещения с повторениями.
Самое натуральное декартово произведение arr*arr, не?
>arr*arr,
Так у меня один массив с символами.
декартовое это будет, как все возможные варики склеивания
Стоит ли сейчас в js вкатываться? или тестирование выбрать? мечусь между двумя стульями так сказать…
Только по 1 и по 2? Тогда просто вложенным перебором, ничего сложного.
Ты как это использовать планируешь? В каком виде тебе нужны результаты? Каждая пара/элемент в отдельном массиве? А то результаты у тебя просто как названия переменных записаны, лол:
> a, b, c, d, f
> aa, ba, ca, da, fa
> ab, bb, cb, db, fb
Вкатывайся в закладчики
Вьюшники где обычно держите константы? Выносите отдельно в const.js и от туда экспортируете?
Хочу вкатиться в разработку браузерных игр, что нужно учить?
Один хуй работу не найдешь.
Может тебе пора узнать о стейт менеджерах?
Пока нахуй не нужно, тащить всякие вьюексы на каждый пук? Сеньор пиздобол ты?
Ты бы еще jquery предложил
оно дальше должно идти
потом
aaa aab .... aca acb ... cab cad...
aaaa aaab
У меня в package-lock.json 13к строк. Че за хуйня?
Ожидаемое количество строк в твоем package-lock.json?
Я не знаю. У меня небольшая приложуха написанная на вебпаке и реакте. Мне что, рили эту портянку на гитхаб пушить?
>У меня небольшая приложуха написанная на вебпаке и реакте.
лол
Конечно и node-modules не забудь запушитт
Долбеобы, для приложух локфайлы обязательны.
Чел, ну я тоже выбирал, сейчас вот сижу на жс, 120к наносек, было это 1.5 года назад, начинал с нуля. Что за ебанутое отношение в этом треде к вкатунам? Остальные кодеры как-то с рождения кодить умели что ли?
Локфайл это описание всех зависимостей со всеми подзависимостями до самого конца цепочки зависимостей. Они всегда большие, нужны они в тех случаях, когда ты будешь устанавливать пакеты из этого же локфайла, а не просто из package.json, делается это как правило либо на этапе деплоя, чтобы при развертывании приложения не ставилось что попало, либо если у вас политика работы такая, что всё развёртывают из лок файлов и всегда поддерживают его актуальность. В твоём случае, для петпроджекта это не обязательно, но если запушишь, вряд ли на гитхабе место закончится, 13к строк это чуть больше 500к примерно, чел пчела, шмель
Есть тут те, кто вкатился в фулстек? Я вот мидлирую сейчас на своих джас/тайпскриптах, хочу вкатиться еще и в бек, это просто самому мне интересно. Но вот как бекендщиком работать? Типа фулстек мидлдж и джун бек ведь нахуй никому не нужны. Это получается нужно будет реррольнутся в бэк на джуна сначала, там прокачаться и уже пиздовать сеньёрить на всём подряд? Насколько вообще фулстек востребован? У меня вот один из лидов в прошлом бекенд, сейчас сеньёр фронтер, но всё равно фулстеком не работает. И как будто бы по разделению обязанностей всё равно на всё подряд времени как будто бы не останется. Что-то слабо представляю, что у тебя в тасках висит задача сначала на то, чтобы какой-то эндпоинт поднять, а потом на фронте юай под него делать. Но вот сейчас я это пишу, и в теории в этом как будто бы есть смысл.
>Что за ебанутое отношение в этом треде к вкатунам?
Такое отношение потому что эти вкатуны вкатываются только потому, что в телевизоре сказали, что стране нужны айтишники, которые будут зарабатывать 300кк/нсек. Из-за чего у реальных айтишников потом пердак полыхает при ревизии мердж реквестов от этих вкатунов.
Вот скажи мне как можно делать фронт без бэка? Я даже на этапе верстки столкнулся с тем откуда брать данные, пришлось учить банальную ноду с монго и всякими запросами. Понять не могу неужели большинство настолько деревянные что фронт без бэка вызывает такие трудности вката? Сука верстка осваиватся за пару дней с нуля, дальше дрочево с логикой приложения которая очень зависит от бэка.
Чел, я как раз фронтер и хочу учить бэк. Ты что высрал?
>верстка осваиватся за пару дней с нуля
Охуительные истории
Возможно ли в принципе сделать учебный проект который было бы не стыдно показать на собеседовании не имея знаний бэкенд разработки? Ну вот например у меня есть идея сделать что-то вроде блога со статьями. Ну допустим я могу организовать фронтенд - добавление статьи. То есть например есть на странице кнопочка - жму ее, выезжает форма, там пишу название статьи, ввожу текст, может картиночку добавляю какую-нибудь. Вот она появляется на странице, предположим есть еще возможность удаления и редактирования. Все это реализовано с помощью js скрипта который в основном занимается DOM манипуляциями. Но ведь после каждого обновления страницы все пропадает к хуям. А вот была бы база данных, не пропадало бы. Но как же лень еще и бэкенд учить.
Сумбурно как-то написал (я долбаеб). Расскажите про свой опыт создания проектов для портфолио и посоветуйте что делать.
Сумбурно как-то написал (я долбаеб). Расскажите про свой опыт создания проектов для портфолио и посоветуйте что делать.
> на собеседовании не имея знаний бэкенд разработки?
Да, но ты должен эмулировать реальное поведение бэкэнда,а это:
1) Запрос отрабатывается не мгновенно
2) Ответ может иметь код 5xx
3) Ответ может иметь код 401
4) Ответ может иметь код 403
5) Ответ может иметь код 404
6) Интернета может не быть см. PWA
7) Ответ может вообще не прийти (проблема с инетом)
8)Ответ может прийти с корректным кодом, но сам при этом будет некорректным (напр. - кривой JSON).
Все эти случаи или хотя бы часть из них ты должен отработать в своем проекте.
>8)Ответ может прийти с корректным кодом, но сам при этом будет некорректным (напр. - кривой JSON).
Этот ответ отпадёт на стадии парсинга.
Чел как ты стал фронтом без бэка?
как стать бэком без фронта, даже данные не вывести посмотреть
console.table(danniye)
Вывел. Теперь ты выведи danniye без бека.
Ну а тот компонент, который должен отрисовать результат запроса что должен отрисовать? Послать юзера нахуй? Бесконечный прелоадер?
1) var_dump
2) postman
const getDannie = async (args: GetDannyArgs) => {
await new Promise(r => setTimeout(r, Math.random() * 2500));
return {
poshel: "Nahuy"
}
}
Чел ты как написал этот поста на дваче, на написав его на фейсбуке?) Чел ты как стал чле ты как ты как чел стал ты как))??)
Спасибо, анон
Отрубаешь нахуй весь фронт на сайте при любой ошибке, пусть бекендщика ебут
ну пускай не берут на работу вкатунов, тебе то какое дело, долбаебина?
если взяли, значит вкатун был не плох.
бля, в такой голос с этого коммента, спасибо. давно так не ржал
Я если что мать резал + кромсал тех кто набежал в айти через жс. Просто ссал в ебло.
Мимо 6 лет 500к миддл, нихуя не могу найти работу с 23 февраля на каждой вакансии хх рендерит по 20 соискателей.
Мимо 6 лет 500к миддл, нихуя не могу найти работу с 23 февраля на каждой вакансии хх рендерит по 20 соискателей.
>если взяли, значит вкатун был не плох
Ну да, у меня же так много времени собесить вкатунов по часу, когда там 800 тикетов в жире нерешенных. Ну и нет гарантий, что после собеса вкатун окажется хоть сколько-то вменяемым.
>хх рендерит
Вкатун не палится.
Чего блять? Что ты несешь, креветка?
Иди учи отличие абстрактного класса от интерфейса, а то собес на джуна фронтендера не пройдешь
> 6 лет 500к миддл
> конкурирует с вкатунами
Охуительные истории
Воситину - senior pizdabol na cvache собственной персоной
> учи отличие абстрактного класса от интерфейса
Мусорка, это все что ты смог вынести из тс?
>Охуительные истории
Дело не в конкуренции а в зажратости работодателей. Ты же не можешь всерьез думать что мог бы со мной конкурировать?))
Мне интересно, присутствуют в треде аноны, которые смогли иммигрировать по рабочей визе в страну первого мира Германия, США, Канада и т.д.? Какой стек при этом имели, опыт работы?
Senior Питонист, который блочит главный тред чтение жсона с диска, ты?
Что
Ты
Несешь
Больной
Дцп
Овощ
Хаха, да это же ты, я узнал тебя по твоим шизоидным высерам.
Как там твой говнокод на вуе поживает? Уже понял как реактивность работает?
А зачем тебе этот тред и этот раздел если у тебя шизофрения? Ну реально, ты же больной.
Это вот такие щас пытаются вкатиться во фронт? Кеклол.
Шиз тут только ты. Хватит строить из себя сеньора, иди лучше почитай как asyncio работает, что бы не срать в штаны как в тот раз.
>отличие абстрактного класса от интерфейса
Все время забываю это спрашивать, записал в заметочки
ну ты и должен был выступить гарантией что возьмешь нормального вкатуна
времени нет - не собесь, сам пиши код, или дай другим отсобесить, кому доверяешь
если взяли - значит не плох, или это твоя вина
Ну блять, невозможно проверить вкатуна за 1 час времени + 30 минут скрининг с хрюшей. Ни один человек не сможет на 100% сказать, нормальный ли кандидат.
>времени нет - не собесь, сам пиши код
Так я пишу, но в паре с вкатуном, который хоть 20% моей производительности сможет обеспечить легче.
>времени нет - не собесь, сам пиши код
>если взяли - значит не плох
Если взяли - значит не плохо показал себя на собесе
Ай не пизди, если ты такой охуительный сеньер, то и сейчас бы работу нашел
Спасибо, почитаю.
такое может быть что два роутер линка активны? и точки напротив компонентов означают что он повторно отрендерился, по идее отрисовываться должен только Main?
Если GraphQL это аналог REST api то что такое apollo? Аналогом чего он является?
ну значит уже что-то, значит всему остальному обучить будет не проблема
Аналог фетча или аксиоса лел
Лол, спасибо. А то заставили эту срань учить.
Ахуенная штука учи
Анончики как то можно скриптом стирать последнюю историю? Или даже исключить из истории посещения определенный сайт? Например лажу я на 2ch.ru/hc и что бы все что связано с 2ch стиралось из истории?
Гуглить не пробовал? https://developer.chrome.com/docs/extensions/reference/history/
Подскажите как построить архитектуру css В Реакт приложении при использований css модулей? Допустим я хочу подключить reset.css для сброса стилей и чтобы вслед за ним подключались какие-то общие для страницы стили, а потом уже сами модули. В Sass я непосредственно управлял очередностью импортов, а здесь как быть? Все ресеты и общие стили просто засовывать в index.css (App.css)?
Графкуль это язык запросов, а аполла - сервер, обрабатывающий такие запросы.
Подключай так же, как подключаешь App.css (импорт из JS модуля / конфиг вебпака / тупо прописываешь в index.html)
Да как хочешь так и подключай, это не архитектурная проблема. В случае чего всегда сможешь поменять позицию импорта за пару минут.
Senior CSS architect
Мне надо для сафари на ios
Учитвая сколько всякой хуйни в него занесли, уже давно стал отдельной дисциплиной
Нету такого
В чем минус подключения библиотек через CDN? Обычно говорят, что CDN от каких-то левых ресурсов это серьезный риск для безопасности, но тот же пакетный менеджер Npm то же та еще помойка. Так почему использовать npm норм, а подключать CDN не норм?
СДН ломанут и всем придет ядовитый пейлоад.
НПМ ломанут или автор с потекшей флягой что-то намутит, и всем придет ядовитый пейлоад. Но нпм бандлится реже, чем прямые сдн.
Держать у себя - просираешь кэш сднов и увеличиваешь время загрузки.
Короче, как не крути - соснешь.
Ребят, как подключиться к dev серверу, поднятому на компьютере на localhost, со смартфона? Что для этого нужно сделать?
Роутер есть? Посмори какой IP он выделил рабочей тачке и по нему заходи. Только не на localhost порт слушай, а на том IP или на 0.0.0.0
Спасибо, даже не думал, что все может быть так просто
Привет, столкнулся с проблемой, что высота строки не растягивается по высоте контента, пробовал даже обернуть строку в clearfix, но все равно кривота какая-то. height:auto или fit-content не решил проблему, становится еще хуже - схлопывается по высоте в 1 пиксель) Помогите пожалуйста
P.S. в проекте используется ag-grid
https://www.ag-grid.com/javascript-data-grid/column-sizing/#column-flex
P.S. в проекте используется ag-grid
https://www.ag-grid.com/javascript-data-grid/column-sizing/#column-flex
ВОТ ОНО ЯВЛЕНИЕ ХРИСТА ЛЫСОМУ НАРОДУ
https://anageninc.com/product/pyrilutamide-kx-826/
МОЛИТЕСЬ СВОЕМУ СПАСИТЕЛЮ
https://anageninc.com/product/pyrilutamide-kx-826/
МОЛИТЕСЬ СВОЕМУ СПАСИТЕЛЮ
Сорре не туда
Двач помогач выручай. Как в данной функции выполняются шаги чет вообще не доходит. Вот мы передаем параметры 2, 3 доходим до ретурна у нас получается 2 * снова на функцию с параметром (2, 2) и так пока 3 не станет равно 1. А в какой момент происходит умножение? если можно по шагам подробно
>А в какой момент происходит умножение?
Нажимаешь Ctrl + F, вводишь символ * и получаешь ответ на свой вопрос
text-overflow: ellipsis;
>if 3 != 1
>else
>определенные магические параметры
Что за долбоебский код
Как сделать что бы трекер двача был по размеру экрана сразу после загрузки? Как на скриншоте
Что нахуй происходит в твоем коде
БЛЯДСКИЙ ЕСЛИНТ ВСЕГДА ВСТАЕТ ЧЕРЕЗ ЖОПУ БУДЕТ ХОТЬ ОДИН ПРОЕКТ В КОТОРОМ Я ПРОСТО ДОБАВЛЮ КОНФИГИ И ВСЁ ЗАВЕДЕТСЯ БЕЗ ЕБЛИ С ВЕРСИЕЙ НОДЫ НАСТРОЙКОЙ ВСКОДА ОБНОВЛЕНИЕМ ВСКОДА ПРОВЕРКОЙ ПО ОЧЕРЕДИ СОВМЕСТИМОСТИ КАЖДОГО ПЛАГИНА С КАЖДЫМ ПЛАГИНОМ
УУУУУ СУУУКА
УУУУУ СУУУКА
Каким стеком с реактом вы пользуетесь и какой посоветуете? Пока я более склонен к PERNу (PostgreSQL, Express, React, Node.js).
И ещё, Nest норм?
И ещё, Nest норм?
Реакт говно говна. Не встречал ни одного нормального проекта на нем, а все потому, что это не фреймворк, а ебаная библиотека для рендеринга DOM.
ошибка в твоём ДНК
Ошибка в редаксе. Точнее сам редакс это одна большая ошибка, а лично ты ошибся в том, что его испольщуешь.
Так это блядский вскод, в котором мало у кого ничего не отваливается и работает стабильно.
Редакс конечно говно монструозное, но везде в вакансиях он есть, поэтому хочешь или нет, но вкатыш обязан уметь пользоваться базово.
Прочитай ебать
Я в айти пошел не для того чтобы читать
То ли дело православный вебшторм с премиальной поддержкой, в котором еслинт вообще нихуя не работал выбивая баннер с ошибкой Несколько мсеяцев и никто и жопабрейнс это не хотел фиксить
https://youtrack.jetbrains.com/issue/WEB-52594
https://youtrack.jetbrains.com/issue/WEB-52356
Ничего лучше до сих пор не придумали. Все этим ваши пинии зустанды рекоилы это тот же редакс с уменьшенным на 10% количеством бойлерплейта.
А бойлерплейт разве и так не уменьшился с появлением редакс тулкита?
Ну до тулкита писали огромный switch, теперь пишем огромную блямбу из импортов/экспортов. Стало лучше, но не сильно
Тогда почему на рынке востребован именно Реакт?
Используйте редакс тулкит, он убирает количество бойлерплейта чуть ли не до нуля, больше у меня с этим никаких проблем
Потому что самый удобный. Поменьше нитакусек слушай. На каждую технологию находятся такие. Если к ним прислушиваться то ни на чем писать не будешь
Потому что ехал хайп через хайп. Когда реакт реально был прогрессивен, поэтому туда потянулась куча людей, но теперь его выбирают тупо из-за того, что можно быстро найти кодера знакомого с реактом.
Вуй намного удобнее.
>Вуй намного удобнее.
Если у тебя маленькое приложение. Если гигантская корпорация по типу пейсбука то Реакт удобнее.
>Вуй намного удобнее
Тебе намного удобнее, не всем.
>Вуй намного удобнее.
Ну да, на вуе же так много готовых либ, ничего совсем руками дописывать не придется, особенно на третьей версии, просто дохуя.
В гигантских корпорациях выбирают ангуляр, чел. Либо вообще фигачат микрофронтенды с возможностью выбора фреймворка под каждую отдельную задачу. Пейсбук очевидное исключение
Вуй проще, потому что структуру проекта на нем не надо изобретать каждый раз заново. В реакте же начинаются метания, типа давайте прикрутим к редаксу саги, потом выкинем редакс с сагами, возьмем мобх/еффеток/заскинд/черталысого. Со стилями та же история. В итоге получаются ебаные франкенштейны, где нихера толком нормально не сделано, зато все модное, хайповое и главное охуительно смотрится в резюме.
зачем нужен роутер если можно говнять Dynamic Components ?
https://sfc.vuejs.org/#eNp9U8Fu2zAM/RVCO9gBYmsFejKcAB2wYYdi2GmXaQfVZmq3sSRIcjIgyb+Xkh03SY2ebIrvPVKP1IE9GJPvemQFK11lW+PBoe/NWqi2M9p6OIDFzRIq3ZneYw0n2FjdQUKkZAL91B2O5zkPQdB8Tz886d5P+RhdA35p/0P3qp4w54MRJlSllfNgiYkOVnAQCiDhSRFLL4dIBmE6igWEOr3zqt5aVP639A2R6ULpvlW13udbXUnfapU30jWLQBgTsq6/74jy2DqPCm2aBETVSPWMyRLSBazWQxcX2vlObnukCnPq1FAscNXRnxb3hD+7m17oWpqDVeOV/36okrttW2F6t4DjMTjxL3zPtg21Sj6MlIZJgcfObKVHigBKCQ3ZsBLsCxdsHUwsuVzD8TYZPSVE9HQeorTK8H/0yWeGGiT4N6tfUcFjq14DKVLCJbUiEBStI+aFBYIBJ1DJpybZkg27kXXS5C9OK1rR6IsYE06wYnAqnNGehFiwxnvjCs7dpgrL8+JybZ85/eW2V76l1UTXZU9W7x1aEhYsbs+owelwhzajxmq0aD/TvIF+0A2ytIMnusr5SYRndj2H5m40n35uDZgeyixtnMgM7/LxzFLvv97PEE9v9dhlCQ==
https://sfc.vuejs.org/#eNqNVNFu2yAU/RXkPqSVYrtdpz2wpFrf9riHvdXTRDBOaG1AgNNWUf59B3BcZ13WxFLEvfdwOOfa3F12b0yx7UVGs4XjVhpPnPC9uauU7Iy2nnzXnSCN1R2ZFWUIAnw2ln9o591Yj9Ex4N7yjdy+UQzxMWhHrGjIfgClEqkU18p5wntrhfI/2YosA+5yFmTMrip1QHi2cqjtsCnqnYdF1BJXw5GV2ldqUSabMIjAi860zAtEhCxquSW8Zc4tq6wWna6ymEdl1XuvsSEE+G3zRluALn/Pw9lXRKqoocpGCH0Sr0AgO00e2B9mKOSJdTaHfcY9FNIjr8tlICX7XxOGb7yV/AkMR02ZnjJIJmS3S9thOnoo03HBuEfINVqvQEGoDJKC/oc3Vhw69iLS3y3KcUtqV4l+YbUoJ11E6PxrG5ZFaGF6J41WPm9YJ9tXShxTLnfCyuZrqK20rYWl5Ma8EKdbWZMLIcSklFtWy95R8sm8xLRhdS3VGolr7LnFX0x3zK6lyr02IBPdNLfScN5R8vmA7XE+NLSCe0oUPMWs3grbtPo5f6GE9V4jiebBydvLSn5GBV8g4OZAOsiFgLwVjR91376vW7nenAIctYJzHkt4MU6jZLRUXtgEZ/xpbXWvakoumuvw/Mt0DrppPp49pmFwYo9uQg+SySN6cR2ed/gifbdnbBggpx2OPR36me5q/JayeZbmRN4xUzw6rTCuIl81FHDzaDoh5DA/QlxlG++No2XpGh7mzaMrtF2XWBW2V15ilgnX5Surn/E9gLjK4rwYOEok0Y0cNwKihf0f51/Qd7yBFo72sHKYoWHknp4/6c4lNXEEj5fvxN0D8zh9z6dO4/sM7snYPp/9MPs/5N//ARljNdU=
https://sfc.vuejs.org/#eNp9U8Fu2zAM/RVCO9gBYmsFejKcAB2wYYdi2GmXaQfVZmq3sSRIcjIgyb+Xkh03SY2ebIrvPVKP1IE9GJPvemQFK11lW+PBoe/NWqi2M9p6OIDFzRIq3ZneYw0n2FjdQUKkZAL91B2O5zkPQdB8Tz886d5P+RhdA35p/0P3qp4w54MRJlSllfNgiYkOVnAQCiDhSRFLL4dIBmE6igWEOr3zqt5aVP639A2R6ULpvlW13udbXUnfapU30jWLQBgTsq6/74jy2DqPCm2aBETVSPWMyRLSBazWQxcX2vlObnukCnPq1FAscNXRnxb3hD+7m17oWpqDVeOV/36okrttW2F6t4DjMTjxL3zPtg21Sj6MlIZJgcfObKVHigBKCQ3ZsBLsCxdsHUwsuVzD8TYZPSVE9HQeorTK8H/0yWeGGiT4N6tfUcFjq14DKVLCJbUiEBStI+aFBYIBJ1DJpybZkg27kXXS5C9OK1rR6IsYE06wYnAqnNGehFiwxnvjCs7dpgrL8+JybZ85/eW2V76l1UTXZU9W7x1aEhYsbs+owelwhzajxmq0aD/TvIF+0A2ytIMnusr5SYRndj2H5m40n35uDZgeyixtnMgM7/LxzFLvv97PEE9v9dhlCQ==
https://sfc.vuejs.org/#eNqNVNFu2yAU/RXkPqSVYrtdpz2wpFrf9riHvdXTRDBOaG1AgNNWUf59B3BcZ13WxFLEvfdwOOfa3F12b0yx7UVGs4XjVhpPnPC9uauU7Iy2nnzXnSCN1R2ZFWUIAnw2ln9o591Yj9Ex4N7yjdy+UQzxMWhHrGjIfgClEqkU18p5wntrhfI/2YosA+5yFmTMrip1QHi2cqjtsCnqnYdF1BJXw5GV2ldqUSabMIjAi860zAtEhCxquSW8Zc4tq6wWna6ymEdl1XuvsSEE+G3zRluALn/Pw9lXRKqoocpGCH0Sr0AgO00e2B9mKOSJdTaHfcY9FNIjr8tlICX7XxOGb7yV/AkMR02ZnjJIJmS3S9thOnoo03HBuEfINVqvQEGoDJKC/oc3Vhw69iLS3y3KcUtqV4l+YbUoJ11E6PxrG5ZFaGF6J41WPm9YJ9tXShxTLnfCyuZrqK20rYWl5Ma8EKdbWZMLIcSklFtWy95R8sm8xLRhdS3VGolr7LnFX0x3zK6lyr02IBPdNLfScN5R8vmA7XE+NLSCe0oUPMWs3grbtPo5f6GE9V4jiebBydvLSn5GBV8g4OZAOsiFgLwVjR91376vW7nenAIctYJzHkt4MU6jZLRUXtgEZ/xpbXWvakoumuvw/Mt0DrppPp49pmFwYo9uQg+SySN6cR2ed/gifbdnbBggpx2OPR36me5q/JayeZbmRN4xUzw6rTCuIl81FHDzaDoh5DA/QlxlG++No2XpGh7mzaMrtF2XWBW2V15ilgnX5Surn/E9gLjK4rwYOEok0Y0cNwKihf0f51/Qd7yBFo72sHKYoWHknp4/6c4lNXEEj5fvxN0D8zh9z6dO4/sM7snYPp/9MPs/5N//ARljNdU=
>Либо вообще фигачат микрофронтенды с возможностью выбора фреймворка под каждую отдельную задачу.
Дивный манямир.
Как между сессиями будешь состояние пользователя хранить, дурачок?
>В гигантских корпорациях выбирают ангуляр, чел
Чел, да ты не работал ниразу в гигантских корпорациях, сразу видно.
>Либо вообще фигачат микрофронтенды с возможностью выбора фреймворка под каждую отдельную задачу.
Что бы потом получить на страницу из 10 карточек 10 мб бандл?
>Вуй проще, потому что структуру проекта на нем не надо изобретать каждый раз заново.
Шиз, что ты несешь? В вуе абсолютно теже архитектурные паттерны что и в реакте.
>В реакте же начинаются метания, типа давайте прикрутим к редаксу саги, потом выкинем редакс с сагами, возьмем мобх/еффеток/заскинд/черталысого.
А давайте поменяем вьюкс на пинию? больше примеров нет потому что см.
>Со стилями та же история
Ну да, в вуе же нету возможности стилизовать компонент десятком способов, а нет, оказывается есть:
A) scoped
B) css modules
C) глобальные стили
D) css-in-js
па ху ю, это pwa
>В гигантских корпорациях выбирают ангуляр, чел.
Вкатун не палится. Поясняю: в гиганстких корпорациях настолько запутаны и огромны бизнес процессы, что там не то что до выбора фреймворка, там некоторые проекты выполняют одну и туже задачу, потому что их там тысячи и невозможно за всем уследить.
>давайте поменяем вьюкс на пинию
Не давайте, но если мигрируешь на третью версию, то придется.
> A) scoped
На этом все. Не, можно прикрутить что угодно, только не нужно.
> В вуе абсолютно теже архитектурные паттерны что и в реакте.
Проиграно. Реакт это одна голая библиотека для рендеринга, как ты будешь её готовить вообще нигде не регламентировано.
> Спасибо, все заработало.
слава Б-гу!
> выебываясь
ору с обиженной чмоньки, которой не пичот уже который тред) ты настолько убогий безмозглый пидарас что не отличаешь рнд от прода, мартышка никчемная, куда ты нахуй лезешь к ученым шваль...
> шизофреники какую-то хуйню выдумывают
всегда. от этого и все их проблемы, но кто нибудь обязательно стрельнет, минвайл амёбы будут плыть по течению вечно
потому что первична каловость ректа, а все остальное лишь следствие которое вытекает из мейн стейтмента
походу в тредже завелся братииишка =^-^=
ты слишком инфантилен, яб тебя не взял
питоняшка топчик! все остальное хуета ублюдско-даунская, особенно юзлес байтоебля, но если хочешь вкатиться так что бы тебе лизали пяточки - учи 1С
ну вот, котеечка смог значит и я смогу а вы все ноите блядь
долбоеб открой его репку и задрочи вопросами по коду, спроси за проблемы и пути решения, уебок тупой, поплачь еще над количеством тикетов, нахуй тебя допустили кого то собесить если ты сам тресешься как лягушка ебанная...
няш это больное уязвленное завистливое чмо, не тыкай его палкой плз, просто проходи мимо этой кучи говна
непизди
каргокульт
> Если гигантская корпорация по типу пейсбука то Реакт удобнее
> в гиганстких корпорациях настолько запутаны и огромны бизнес процессы, что там не то что до выбора фреймворка
Че несет, вообще охуеть. Давай хотя бы сам себе не противоречь, ок?
>Не давайте, но если мигрируешь на третью версию, то придется.
НИ НУЖНО!!!!
>На этом все.
Палишься, что ты ниразу не работал на больших проектах, где css бандл улетает за 1мб по размеру, а твой любимый скопед не дает нкиаких инструментов по делению его на чанки. Олсо, твой скопед еще и размер бандла со стилями увеличивает + режет производительность, т.к. нужно еще и аттрибут матчить, но ты с таким не сталкивался, потому что вкатун.
>Реакт это одна голая библиотека для рендеринга, как ты будешь её готовить вообще нигде не регламентировано.
То ли дело вуй. Расскажешь, где регалментировано, как мне строить структуру приложения?
>ты настолько убогий безмозглый пидарас что не отличаешь рнд от прода, мартышка никчемная, куда ты нахуй лезешь к ученым шваль...
О, а я уж думал что ты собес прошел и устроился трейни наконецто, а оказывается все еще пытаешься вкатится
>Не, можно прикрутить что угодно, только не нужно
А в рякте прямо ошибки лезут, если прикрутить не всё сразу?
>как ты будешь её готовить вообще нигде не регламентировано
Только говна навернеть можно только в пет-проекте, на работе обычно никто не даст делать хуйню, куча внутренних соглашений.
>Расскажешь, где регалментировано, как мне строить структуру приложения?
Да, внезапно у него есть стор из коробки и даже роутер. В реакте нет даже этого.
> скопед не дает нкиаких инструментов по делению его на чанки
Ты вообще в курсе, что на чанки делит вебпак, а что там сверху наверчено его не колышит?
>Да, внезапно у него есть стор из коробки и даже роутер. В реакте нет даже этого.
Нихуя себе, даже vue-router и vuex ставить не надо для стора?
>Ты вообще в курсе, что на чанки делит вебпак, а что там сверху наверчено его не колышит?
Ну и как вебпаку поделить scoped парашу на чанки?
>Ну и как вебпаку поделить scoped парашу на чанки?
Берешь и настраиваешь split-chunks-plugin
> пытаешься вкатится
додик выгляни в окошко - там лето ;)
вкачусь осенью как все нормальные ученые ^-^
> стор из коробки
пиздешь
> vue-router
> вебпак
сам по себе параша
>каргокульт
Да, ранок же работает по правилам папуасов Новой-Гвинеи...
> папуасов Новой-Гвинеи
скотопидарские кабанчики такие и есть, видят на чем сделан их любимый русофобский недружественный сжв скамный фейспук - и хотят так же, прикоснутся к барину хотя бы на полшишечки
а что там у китайцев за поделка? пилят её какие то додики, у них даже оффиса нет, фу блядь нищеебы ибаные
а еще китаезы ходят с голым пузом и харкают на асфальт, ну не нахуй нам это надо
давай ка навалились все дружно на эту белую ректо парашу и весело повеслали эти уебищные темплейты внутри темплейтов!
Как вебпак потом поймет, что import("eblan.vue") содержит еще scoped говнище? А никак блять.
Просто напомню, что этот мелкобуквенный дебил пишет на питоне.
Не пишет он на питоне, его даже местные жсеры обосрали когда его говнокод питоний увидели. Максимум что он может на питоне - говнокодить.
Пчел, плагин оптимизирует модули тупо исходя из графа связей между ними
Кстати да, они допили эту фичу, раньше он все стили зауяхривал в один бандл вне зависимости от типа чанка
> местные жсеры
могут только в рот себе насрать
куда вы мартышки ебучие лезите нахуй еще раз вас спрашиваю?
идите блядь свои строки с цифрами сравнивайте, с бесконечным количеством знаков равенства, а то все сломаица ======))) сука ору дегинеративные отбросы пиздец)))
print('p' * 100)
Ебало?
Реактеры, нахуя передавать функцию которая возвращает пустой обьект? const[huy, setHuy] = useState(()=>{})
Почему просто нельзя useState([])?
Это не пустой объект, это пустой блок кода.
И что это значит?
А вот нахуй так писать мне тоже интересно, в доке пишут что инициализировать функцией нужно если там чето жоское, чтобы оно лениво считалось, а не сразу. А зачем лениво инициализировать андефайнедом? Где ты вообще это взял?
Так это ленивый словарь.
Где можно про эту ленивость читануть.
Ребята, куда вкатываться после реакта? Хочется куда-то где придется больше думать. А то заебался кнопки красить, да запросы слать.
мидл, 2 года опыта
мидл, 2 года опыта
Помогите еще с одной темкой. Вот есть хук эффекта. Реализация этого хука есть в двух компонентах. Есть какой-нибудь способ унифицировать эту функцию, без переброски хуков useState?
> после реакта
твой мозг поражен раком, соболезную, но это не лечится
все что ты можешь - это проследовать в пещеру для прокаженных
тебя там встретят жабята и крестодауны
У тебя буквально один и тот же юз эффект в двух компонентах?
Вынеси запрос в отдельный файл с запросами, где у тебя будут функции типа
const getWords = async (sortFlag, itemOffset) => API.get(...)
Сап, не загружаются <img> в vue+laravel проекте, просто выдает 404 не найдено. Путь писал по разному, копировал, нихуя не помогает. Как фиксить? Во вью есть особенности с загрузкой изображений? Адблок отключал, другой браузер пробовал, не понимаю в чем ошибка
> в чем ошибка
> laravel
Двачик, привет, такой вопрос, как погуглить или где можно найти какую-то инфу по тому, как тема на устройстве влияет на стили приложения. Условно, на вин 10 есть светлая-тёмная темки, их переключение меняет цвет фона и текста в хроме. Как это работает, можно ли это блочить в своих апках, где есть инфа какая-то?
забей хуй, это наоборот надо ебаться чтобы работало
Как вы собираетесь конкурировать с миллионом вкатышей на JS? Есть какой-то четкий план? Я вот посмотрел самый большой поток вкатышей именно сюда.
Какие есть общепринятые способы определить, что пользователь зашел на сайт с мобилки? Вот всякие эти сайты, которые на отдельную страницу для мобилок редиректят, как они понимают, что пользователю нужно показать именно мобильную версию сайта? Разерешиние экрана не подойдет, читать агент тоже ведь не 100%-й способ. У меня вот задача сейчас есть, подрубить для старого сайта на реакте мобильную версию, не знаю какой способ для этого лучше всего выбрать. Ваши идеи?
пиздец сколько же вкатунишек вываливается на рыночек уууух бля
но додики-дауны и дальше будут форсить ректопарашу)))
но додики-дауны и дальше будут форсить ректопарашу)))
удачи вкатиться уебанским байтоебам и ублюдским любителями дриснявого бойлерплейта ;)
Ну я вкатунишка, пишу для себя пару контор уже отшил, лол, встречаю их контр аргументом мол вы вообще смотрели мой гитхаб там примитивные одностраничники и тудушки, мнуться заикаются мня мня кхе кхе му хрю, ложат трубку. Что не так? Вась
Девочки, разьясните. Вот есть проектик на реакте, собираю его через вебпак. Задумался над оптимизацией. В про версии мой бандл весит ~170КБ. Читанул в доках вебпака что прод режим автоматом минифицирует все что видит. Однако буквально следующим предложением пишут, что для css нужен отдельный плагин "css-minimizer-webpack-plugin".
Ну поставил я его значит, а мой бандл вырос в 2 раза!!! Это нормально вообще?
Ну поставил я его значит, а мой бандл вырос в 2 раза!!! Это нормально вообще?
как твои нерелейтед звонки херо-ботов относятся к сабжу?
> Задумался над оптимизацией
> вебпак
> оптимизацией
>Есть какой-нибудь способ унифицировать эту функцию, без переброски хуков useState?
1) useSWR
2) react-query
>Во вью есть особенности с загрузкой изображений?
Смотри что за ссылка у тебя на изображение, если она корректная - копая лару. Если некорректная - копай сборщик.
Берешь и задрачиваешь доку сильнее вкатышей. Profit.
>общепринятые способы
Общепринятых нет.
>Вот всякие эти сайты, которые на отдельную страницу для мобилок редиректят
Антипаттерн.
>Разерешиние экрана не подойдет, читать агент тоже ведь не 100%-й способ.
Поэтому общепринятых и нет.
>У меня вот задача сейчас есть, подрубить для старого сайта на реакте мобильную версию, не знаю какой способ для этого лучше всего выбрать. Ваши идеи?
Делаешь состояние в редухе isMobile: boolean, вешаешь обработчик на событие resize или используя ResizeObserver динамически его меняешь. Если тебе совсем похуй можешь просто сделать глобальную коснтанту/контекст формата globalThis.isMobile = matchMedia("(max-width: 600px)"); и потом рендерить нужное тебе говнецо.
Не нормально. Кидай сюда свой конфиг.
Да это обычный конфиг скопипащенный у какого-то индуса, без каких-то финтиплюшек.
https://pastebin.com/rRy3WjnX
>minimizer: [new CssMinimizerPlugin()],
Ты перекрыл дефолтный минификатор terser
Либо делай так:
minimizer: [new TerserPlugin(), new CssMinimizerPlugin()]
Либо так:
minimizer: [new CssMinimizerPlugin(), "..."],
Благодарю, анонче.
Очередной раз призываю Анонов. Как продвигается криптоборда?
Кто не понял, тот поймет.
Кто не понял, тот поймет.
Приветствую Вас сегодня, дорогие двачующиеся!
Сабж: поясняет кто за конфиг webpack'а?
Стек: реакт без create-react-app.
Ситуация: одна точка входа, один main.js и несколько кусков js-кода, заружающихся лениво. Как в webpack'е задать путь, по которому main.js будет искать ленивых в папке проекта? Важно, что именно путь в папке проекта, а не по какому эндпоинту приложение запрашивает их.
Заранее глубоко признателен. Ваш Аноним
Сабж: поясняет кто за конфиг webpack'а?
Стек: реакт без create-react-app.
Ситуация: одна точка входа, один main.js и несколько кусков js-кода, заружающихся лениво. Как в webpack'е задать путь, по которому main.js будет искать ленивых в папке проекта? Важно, что именно путь в папке проекта, а не по какому эндпоинту приложение запрашивает их.
Заранее глубоко признателен. Ваш Аноним
Они автоматом создаются для каждого динамически импортированного модуля.
>поясняет кто за конфиг webpack'а
Я поясняю.
>Стек: реакт без create-react-app.
Сразу юзай vite. Тебе не нужен веюпак если ты не собирался пилить микрофронтенды.
>Ситуация: одна точка входа, один main.js и несколько кусков js-кода, заружающихся лениво. Как в webpack'е задать путь, по которому main.js будет искать ленивых в папке проекта? Важно, что именно путь в папке проекта, а не по какому эндпоинту приложение запрашивает их.
output: {publicPath: "/путь/к/статике"}
правильно делаешь, нехуй засирать память моего компьютера. В идеале вообще отказаться от spa говна и фронтендомакак
подрывом сектантского spa говна доволен
этот прав, но вряд ли для нулевого тебя это подойдет. Голым реактом ты вряд ли будешь пользоваться, а помимо него еще нужно воз и тележку говнотехнологий выучить. Легче всего на рутрекере взять курс по реакту со скидкой 100%
Аноны. Помогите. Я новичок, есть вопрос. В ноде нужно чтобы выполнялся цикл но для выполнения следующего шага нужно чтобы предыдущий шаг вернул значение типа:
for (i = 1 до n) {
функция_i
}
нужно чтобы функция_2 начала выполняться только после того как функция_1 завершилась.
for (i = 1 до n) {
функция_i
}
нужно чтобы функция_2 начала выполняться только после того как функция_1 завершилась.
И выполнялось чтобы это пока не дойдёт до функция_n. Забыл сказать.
Функция асинхронная.
for (let i = 0; i< 1000; i++){
await asyncFn(i);
}
> Откуда взяты?
ты здесь новенький?
я дата-ученый и это мои графики моего датасета
> Что показывают эти графики?
напряги свое высшее образование плз
>Что показывают эти графики?
Прогрессию шизы этого сеньор-пиздабола
>Откуда взяты?
из его больной головы
Ясно, очередные охуительные маняграфики взятые хуй пойми откуда, показывающие хуй пойми что, еще и о содержании графиков догадаться надо самому. Просто идеальный сферический ученный, тебе дорога прямиком в ВОЗ или еще какую-нибудь очень серьезную пиздецки важную структуру, где все подкреплено ФАКТАМИ И НОВУКОЙЙ!!1. Иди нахуй.
додик это платная информация, будь благодарен моему инсайду
на сайте естественно все по красоте
описания уже достаточно чтобы сделать выводы
Вкатотуся на связи. Вот значит захерачил я голую статику на хтмл и ксс, сделал простенький калькулятор на джсе, поигрался с флексами. Куда дальше то копать? Набивать фронтовую руку на бесконечных темплейтах, чтобы от зубов одностраничники отскакивали и мог по памяти все ксс вспомнить? Или задрачивать задачки по жсу? Или начинать ковырять всякие надстройки типа реактов и сассов? Или вообще начинать курить что такое нода и как работают бд. Помохите, я потерялся.
> Куда дальше то копать?
1C
=(
зато конкуренция минимальная
если ты не похож на типичное гречневое мрот ничтожество, жрущее водяру каждые выходные и бегающее на перекуры каждые 20 минут - то тебя гарантированно возьмут
а уже через год начинается отрицательная динамика и можно начинать поебывать руководство в жопу и заставлять лизать пяточки :э
Бля, меня так воротит от языка программирования на русском, не могу объяснить почему. Но понимаю что это рил выход. Сейчас забил на хз и охуел. По джунам фронтендерам нихуя нет, ни стажировок удаленных ничего, везде в требованиях человек-оркестр который как минимум может на кмсках магазины один клепать с первого дня. Зато в моем мухосранске аж три блядь оплачиваемых стажировки по 1с никам, где от тебя просят только про алгоритмы и бд четко представлять, какого хуя.
ХХ* т9 буянит
Че-то* ЕБУЧИЙ Т9 УЙМИСЬ
Да, да, да, ок, ну а что там насчёт прелоадера? Так и не соизволил ответить. Как нажатую кнопку блокировать? Или пусть юзер по десять раз кликает, отправляя вереницу одинаковых запросов?
> не могу объяснить почему
это русофобия брат. просто представь что ты нейтив на жабе.
я сам ненавижу все русское
это не наша вина, а кое-чей злой умысел
а потому пришло время меняться и изменять.
> какого хуя
добро пожаловать в реальный мир няша, ты здесь живешь. замкадом нет смузихлебов, увы.
Как бороться с тем, что иногда какую-то банальную энтрилевел хуйню просто забываешь?
Вот я работаю почти 2ой год, вроде как мидл, всякие "серьезные" задачи, созвоны с клиентами, даже менторствовал пару раз. А иногда вот просто можешь забыть нахуй как проверить нахождение поля в объекте, или как разные типы приведутся при сложении. Причем много такого, с чем ты можешь годами не сталкиваться, а на другом проекте этого говна навалом и потом на собесе тебя начинают прикладывать вот такой вот хуйней, которая вроде бы всегда на слуху поначалу, а потом сидишь дрочишь архитектуру, сидишь с бэкендщиками бизнес логику обсуждаешь, но вот какие-то банальности от собеса до собеса забываются нахуй и постоянно чувствуешь себя встратым джуном
Вот я работаю почти 2ой год, вроде как мидл, всякие "серьезные" задачи, созвоны с клиентами, даже менторствовал пару раз. А иногда вот просто можешь забыть нахуй как проверить нахождение поля в объекте, или как разные типы приведутся при сложении. Причем много такого, с чем ты можешь годами не сталкиваться, а на другом проекте этого говна навалом и потом на собесе тебя начинают прикладывать вот такой вот хуйней, которая вроде бы всегда на слуху поначалу, а потом сидишь дрочишь архитектуру, сидишь с бэкендщиками бизнес логику обсуждаешь, но вот какие-то банальности от собеса до собеса забываются нахуй и постоянно чувствуешь себя встратым джуном
Так это талмудический пилпуль в чистом виде. В нём нет понятия прогресса.
>работаю почти 2ой год
>почти
Ты и есть всратый джун
1С это социоблядская работа прежде всего, где тебе надо быть на коротком поводке у самой разнообразной публики, от всяких завскладов и бухгалтеров, до кабанов, так как 1С-ник это и менеджер и консультант и где-то программист. Одна из причин моего вката в ойти в том, что бы по возможности не сталкиваться со всеми этими людьми.
Сколько займет путь до джуна если ты тупой и будешь учиться 5 часов в день?
>1С это социоблядская работа прежде всего, где тебе надо быть на коротком поводке у самой разнообразной публики, от всяких завскладов и бухгалтеров, до кабанов, так как 1С-ник это и менеджер и консультант и где-то программист
А давай без фантазий.
Сколько зп?
Какой нахуй джун. Со старта до готового фулстак сайта на реакте редаксе монго нодой ушло примерно месяцев восемь, дрочил после работки на заводе по 3-4 часа каждый день, начал с верстки потом реакт, сейчас на вью хуячу, работу так и не нашел, да и не искал пишу по фану
Чёт какой раз читаю про контекст и всё никак не вкуриваю, как его правильно реализовывать. Как я понял, то должен делать обёртку над провайдером, которая будет проводить все манипуляции с состоянием и результат запихивать в value. Но нахуя тогда дефолтное значение при создании контекста пихать? Один хуй дефолтное значение можно в value передать. С редухом как-то это всё проще, пишешь селекторы разной степени ебанутости отдельно от манипуляций с данными, причём за пределами реактовского контекста. А не эта ебанина с императивным душком.
никак, мозги не бесконечные
если ты этим не пользуешься, ты это забываешь
если ты это забыл, значит оно долго было не нужно
когда понадобится — пойдёшь обратно вспоминать
се ля ви
> если ты тупой
будешь учиться 15 минут в день
Я помню "Смерть поэта" до слов "в руке не дрогнул пистолет", не пользовался этими знаниями более двадцати лет, причина?
Да какая разница сколько, вопрос в том, что какую-то хуйню ты вспоминаешь на собесе, а потом она снова не нужна и так каждый раз блядь
У меня от первой написаной строки до первой зарплаты ушло около 7 месяцев, но первая зп была около 30к в месяц. Спустя примерно год зп была около 100к уже. Не тролю.
Т.е. спустя год после первой написаной строки,а не еще год
Можно ли каким-то образом в реакте сделать так, как будто бы компонент замаунтился еще раз с нуля, со всеми исходными значениями стейтов в хуках? Чтобы не сбрасывать всё руками
Зе проблем из это потолок на ближайшие 3 года, максимум еще 20к добавят
Дс?
Работал только на удаленке, первый чел мне вообще в телеге написал, нашел мое всратое резюме на НН с одним проектом на гитхабе который я с горем пополам по урокам сделал, я ему делал разные небольшие проекты для портфолио его веб студии, лол. Но опыта я тогда нормально набрался. Сейчас работаю тоже удаленно вообще в какой-то ебени, в которую я один раз приезжал.
Ну моя зп раньше была 40к, без вообще каких-либо перспектив роста, уволился просто одним днём в один прекрасный момент, без особого понимания того, что меня будет ждать в будущем, но с надеждой на то, что вкачусь в разработку, сбережений едва хватило до первой зп. Но свою первую работу по дизайну я точно так же с нуля учил, так что понимал, что шанс есть. Сейчас много где повыше 140-150к предлагали, сейчас еще бэк начал учить, чтобы были возможности для манёвра, а то с этой "неловкой экономической ситуацией" хуй знает чего ждать, чем больше будет скиллов, тем лучше в любом случае, еще английский надо задрочить чтобы быть во всеоружии
Фантазии какие то пишешь. За год до 150к НА УДАЛЕНКЕ, ага. Тут в дс многие за 70к пашут
Ниможетбыть. Я в 1с круды клепаю за 90к на удалёнке, согласно моим фантазиям в нормальных™ ЯП получают на старте 70-90, и дальше попиздили на 150, потом 300 и так далее.
У меня около 9 мес ушло, но можно быстрее, я просто ебланил много.
Матан знаете? А англ?
Матан на уровне шкилы. Англ B1, есть разговорный.
Ну объективно моя зп чуть больше 100к, были предложения именно на 150, от компаний, которые работают в моём регионе, но проект не особо интересный, думал лучше поднять свой скилл и идти куда, куда я сам захочу, а не куда рандомно пригласили. Вообще сколько бы ты не получал, всегда будут компании, которые готовы будут предложить тебе больше, вот просто потому что могут и всё. Я столько собесов за это время проходил, что на каких-то тебя за зп в 100к будут прикладывать всевозможными алгоритмами, дрочем ООП, лайвкодингом на собесе, работа с 8 утра до 17 вечера, ежедневные созвоны и прочая душнота, а в одну компанию меня уже взяли, но я сам не пошел, в которой техлид на собесе почти не поворачиваясь в экран созвона смотрел на другой экран с моим кодом по реакт приложухе, которую я делал, я ему сам на фоне рассказывал про свой опыт, уже сам начал задавать себе вопросы и отвечать, типа "ну давайте я вам расскажу как устроен реакт наверное: ... и дальше начинал сам отвечать". Всё это время он скроллил код, в конце сказал "ну норм". И вечером мне ХРка их написала, что вот вам офер, давайте обговорим детали. Так что нет какого-то одного стандарта твоих знаний и нет никакой общей договоренности у кабанчиков кого и как они будут нанимать и сколько платить
Матан не знаю вообще, у меня в школе в одной из четвертей была двойка, это был действительно исключительный случай для нашей школы, и меня один раз оставляли на лето как раз из-за этой двойки. Английский на уровне - почитать доку/послушать урок, с этим проблем нет
Как убедить родственников содержать меня пока вкатываюсь?
Попроси
Покажи мамке на ютубе что-нибудь из выступлений про поддержку айти от правительства и потом среднюю зепку с хабра. Обыватели подвоха не заметят
Дачую. Сможешь еще как минимум пол года-год маняме смотреть и в игори играть.
Господа, почему вебпак при билде не собирает все картинки? В основном не собирает те, которые указаны через тег img. background же собирает. Как фисить?
Используй готовые решения и не еби себе мозги.
Код неправильный, вручную добавляй
Какие?
Что значит вручную? А если картинок много? Почему этот кал не может просто собрать все картинки также, как он делает это с фоновыми?
>Почему этот кал не может
Он делает ровно то, что указано в конфиге, ты настроил криво.
>Если рассчитываешь получить дельный ответ, сформулируй правильно вопрос: «что я хочу получить, что я для этого делаю, что я вместо этого получаю»
Залил проект на GH pages.
Должен был получиться первый пик. Получился второй. Работают только фоновые изображения.
Код вебпака для картинок на третьей.
Локально работает всё.
>Какие?
Ты гуглом не умеешь пользоваться?
CRA - как пример, если с рекатом работаешь, а если не с реактом - в интернете полно готовых сборок под любой стек.
Я искал в инете и пробовал разные варианты. Только всё хуже сделал.
Может, в QA попробуешь?
>CRA
Вкатун, плиз. За твои сиэрэй и вуй сиэлэй ссут в глаза на любом серьезном проекте
>CRA
При чём тут Канадское налоговое агентство?
Анус конечно не буду ставить, но очень велика вероятность, что если ты в девтулз поправишь путь к картинке, все заработает.
Ну или скидывай код, где ты прописываешь компонент с путями и прочим.
И это, не пиши слово "Изображение, фотография, иконка" в альте, это и так понятно, что изображение.
>GH pages
У тебя залито на адрес, который заканчивается с именем домена, или там еще что-то идёт типа my-site.com/projectname?
Если второе, то gh pages будет неправильно указывать пути для всех картинок. Попробуй скопировать url картинки и посмотри на какой адрес они ведут, и попробуй поправить этот адрес с my-site.com/projectname/image-1.jpg на my-site.com/image-1.jpg или наоборот. Если картинку таки найдешь, то дело в домене, на котором ты залил свой проект. Ты можешь либо выложить всё на адресе, который соответствует названию твоего gh-pages основного домена, но вроде бы так можно сделать только для одного сайта. Либо придётся переписывать руками все пути, а это говно. Есть решения вроде бы, погугли, у меня такая же проблема была. Либо залей куда-нибудь еще.
А что плохого в CRA? Мимо вкатун
1) 1к зависимостей
2) 0 кастомизации
3) сомнительная квалификация автором, которые этот говнокод поддерживают
Причем тут серьезные проекты и совет вкатуна такому же вкатуну?
Потому, что есть хоть и маленькая, но вероятность, что такой вкатун потом попадет на серьезный проект и обосрется
> 1к зависимостей
Да что вы приебались к этим зависимостям, если ты не главную страницу гугла делаешь
>0 кастомизации
Ну во первых её можно подрубить, во вторых, это очень редко нужно
>сомнительная квалификация автором, которые этот говнокод поддерживают
Как примерно любой код где угодно, когда угодно в будущем и когда угодно в прошлом
Но в целом сыглы конеш, что чем меньше подкапотности и ненужного говна, тем лучше
>берешь CRA или Vite App, чтобы было все готово и сразу писать реакт, пишешь
>попадаешь на серьезныйтм проект, берешь готовое решение от фирмы, чтобы было все готово, пишешь
Где фундаментальное отличие? Именно в контексте чела, который устроится джуном и который не будет никакие конфиги вебпака делать сам
>1к зависимостей
В живых проектах всё нужное вырезают или свое пишут?
>2) 0 кастомизации
--template
>Да что вы приебались к этим зависимостям, если ты не главную страницу гугла делаешь
Вероятность того, что какой-нибудь шиз устроит вот такое https://snyk.io/blog/peacenotwar-malicious-npm-node-ipc-package-vulnerability/
>Ну во первых её можно подрубить, во вторых, это очень редко нужно
>очень редко нужно
НИ НУЖНО!!!!
>чела, который устроится джуном и который не будет никакие конфиги вебпака
Он то как раз и будет их делать, ибо это не задача, которая треубет нескольких лет опыта разработки. Джун должен уметь использовать конфигурировать вебпук хотя бы на уровне "поставить лоадер на .js файл"
>В живых проектах всё нужное вырезают или свое пишут?
В нормальных проектах нет зависимостей уровня пикрил. И да, они там явно лишние, т.к. минимальная версия ноды уже давно поддерживает эти встроенные методы. От is-date-object вообще в голос. Буквально 20 строк кода вместо одного оператора instanceof.
>--template
А теперь кейс: как мне сделать, что бы минифакатор минифицировал без уклона на ES < 2020? Все? Стухли твои темплейты?
>Vite
у витяни хотя бы нет 2к зависимостей и работает он в разы быстрее. Так что CRA и тут пососал
Можно ли как-то запускать проект и работать с ним в изолированной среде? Типа чтобы всё, что находится внутри твоей папки с проектом не могло залезть к тебе в анус, переписать любые файлы на компе и отправить какие-нибудь файлы авторизации индусам? Виртуалку запускать для работы теперь?
>Виртуалку запускать для работы теперь
Да, больниство контор с высоким требованием к ИБ так и работает, все сурцы и непосредственно разработка ведется в изолированной среде
А есть какой-то гайд по тому, как это всё оформить, не снизив производительность в 800 раз? Никогда подобным не пользовался, но с недавних пор каждый раз ссусь обновляя пакеты
>как это всё оформить, не снизив производительность в 800 раз?
берешь и запускаешь в докере убунту, коннектишься к ней по ssh прямо через твою IDE, заходишь через браузер на её айпишник и говнокодишь.
Ну с этим говном придется поразбираться
Придется, зато сможешь выебнуться на собесе знанием докера.
Дело в том, что эти картинки в dist вовсе не появляются.
Проблема в том, что использую pug. Путь к картинкам указал строкой, а надо было через require.
Но тут другая проблема. С обычной строкой всё запускается локально, однако как я оберну эту сроку в require, то всё сразу плохо, не может найти.
Докер-то я знаю немного, а вот как это работать должно не совсем понимаю. Я же если ебну контейнер, у меня и вся инфа на нём потеряется, или пока его руками не убить, он будет живым между включением/выключением компа? Вообще если дашь ссылку на гайд или в общих чертах распишешь, буду благодарен. А ЕЩЕ Я САМ МОГУ ПОЙТИ ПОГУГЛИТЬ НО РАЗВЕ Я ПОХОЖ НА ТОГО, КТО ПОЙДЕТ ЧТО-ТО ГУГЛИТЬ САМ???
Анонче, хотим сделать свой онлайн-кинотеатр с околонулевыми знаниями. Какие техногии быстрее и проще всего для этого выучить? Какую бд лучше всего заюзать?
>Он то как раз и будет их делать, ибо это не задача, которая треубет нескольких лет опыта разработки. Джун должен уметь использовать конфигурировать вебпук хотя бы на уровне "поставить лоадер на .js файл"
>Вкатун, плиз. За твои сиэрэй и вуй сиэлэй ссут в глаза на любом серьезном проекте
>Серьезный проект
>Ставят джуна-вайтишника конфигурировать под него вебпак
>Серьезный проект
>Ставят джуна-вайтишника конфигурировать под него вебпак
Тоже зашипел с этого
Каковы шансы что меня возьмут на работу с 9 классами школы и без военника/приписного?
Есть те кто с нодой работает? Написал, в общем, один такой скрипт но нужно иногда ввод от пользователя получать в виде текста. Проблема в том что процессов параллельных дофига и просто в консоли не могу вводить в той же в которой запустил ноду. Есть ли какая-нибудь возможность открывать такое окно только для пользовательского ввода? бонусные баллы: ещё и закрывать после первого ввода.
Попробуй написать что-нибудь сложнее одностранички, где есть хоть какая-то логика в приложении. Условную змейку запилить попробуй
Аноны как мне в хроме смотреть расстояние в пикселях, когда я верстаю макет ? мне нужно до края 500 пиксель допустим, можно какую то линейку включить в ебучем хроме.
Аноны как мне в хроме смотреть расстояние в пикселях, когда я верстаю макет ? мне нужно до края 500 пиксель допустим, можно какую то линейку включить в ебучем хроме.
хз, чё-т запомнилось, бывает
Ну чел, есть куча плагинов для хрома, сам найдешь, помимо линеек можешь еще pixelperfect плагин использовать, чтобы картинку из макета прямо поверх окна браузера накладывать
Год для джуна - много?
Сколько нужно отработать на ком. проектах чтобы повысили до мидла?
Сколько нужно отработать на ком. проектах чтобы повысили до мидла?
Евент луп
@
Из семи залуп
@
Из семи залуп
Как в typeorm найти запись в базе, которая содержит строку? Например есть два чела: John и Johnas, как мне найти обоих, если я ищу Jo? Иначе мне выдает пустой массив, если я точно не попадаю в имя, мне не надо точно, мне надо, чтобы сущность в базе содержала искомую строку, похуй где. Я делаю так: where name LIKE :name.
В чем проблема вообще? Нужно от края 500 пикселей, пишешь маргин 500пх. Не понимаю нихуя ну да ладно
Как сделать так, чтобы dotEnv не ебал мозги с typescript. Говорит, нельзя передать аргумент с типом string | undefined куда-либо...
От месяца до 5 лет.
Смотря какой проект и где работаешь. Знакомого взяли на 80к джуном условным, повысили за 4 месяца до 120
Уже нашел, так что отвечу сам себе:
создаём файл global.d.ts со следуюющим содержимым, где декларируем типы
% к name подставил хоть?
Да, оно работает. Просто ищет только при точном совпадении.
Стоит ли настраивать sequelize под typescript или лучше перейти на другую ORM. Если да, то какую? postgres
prisma
Сап анон, сколько просить требовать на свежего мидла? Раньше было 150к, а сейчас?
110к
По рынку вакансий пошерсти ебать тя в рот, щас бы двачем подбирать уровень оплаты.
>pixelperfect
взял его
>пишешь маргин 500пх
ты в курсе сколько всякой хуйни подводной может вылезти типо дефолтный отступов и прочего, нужно же все учитывать и падинги еще хуе мое, я же не сельский сайт с навозом верстаю
>Знакомого взяли на 80к джуном условным, повысили за 4 месяца до 120
>знакомый пхпшник с 10 летним опытом
>ты в курсе сколько всякой хуйни подводной может вылезти типо дефолтный отступов и прочего
Reset.css для кого придумали?
Какие подводные, если я задеплою на Beget pern стэк, учитывая, что на удаленном сервере только ядро?
Алсо, как правильно установить постгрес сервер на удаленный серв?
Алсо, как правильно установить постгрес сервер на удаленный серв?
>Reset.css
спс
Дорогой друг. Ты ещё в 2011 (!) году занимался фронтом. Что ты делаешь в 2022 году на дваче в теме для начинающих? Понимаешь ли ты, что выглядишь, как долбоёб?
Просто пиздец... Какая же я забитая омежка, даже отклик на вакуху фронтенд программист со знанием реакта и какого-нибудь ssr (ssr не трогал) не могу падать, боюсь что меня нахуй пошлют пушто комм. опыта нету, хотя есть пару пет проектов на гите, которые уже несколько месяцев пилю (реакт+express+sqlite). В сентябре такими темпами пойду в доставку работать.
Так ты и не годишься на неё, что логично. Занимайся пркоачкой софт скиллов помимо кодинга.
Тебе надо к психо-кому-то там, чтобы проработать эти моменты.
Я вот тоже немного омеговат, но когда стоит откликнуться, откликаюсь, потому что я ничего не теряю, но при этом я даже говнооффер получал, откликнулся в третий раз в контору, сделал им тестовое и прошел 2 собеса, правда предложили 30к мне, я им в рот срал.
Анон выше прав, это софт-скилы, которые чуть ли не важнее этого твоего ssr и прочего не базового
>Знакомого взяли на 80к джуном условным, повысили за 4 месяца до 120
взяли на 50, после до 80.
Меня взяли джуном+ за сотан в конце предыдущего года. Все также сотан.
Лох, через 3 года столько же будешь получать, хотя с такой инфляцией хз
Похуй, все равно больше чем большинство пидорах, в частности - моих бывших одноклассников и однокурсников
Сап. Есть преобразованный путём парсинга JSON в массив с вложенными объектами, например, такой:
ob = [
{
"name": "Sanya",
"age": "13",
},
{
"name": "Misha",
"age": "15",
},
{
"name": "Ilyukha",
"age": "14",
}
]
Как мне обратиться к, примеру, к первому пользователю? ob[0].name не работает.
ob = [
{
"name": "Sanya",
"age": "13",
},
{
"name": "Misha",
"age": "15",
},
{
"name": "Ilyukha",
"age": "14",
}
]
Как мне обратиться к, примеру, к первому пользователю? ob[0].name не работает.
Нет, работает.
Я разобрался, проблема была в том, что если в XHR указываешь JSON-запрос, то он автоматом парсит в строку, а если GET-запрос делаешь и вручную парсишь, то в итоге получается объект, в котором уже обращение как ob[0].name работает
Подскажите как правильно добавить wildcard на выделенном объекте. Мне нужно чтобы учитывали любые символы что идут после Amazon.
Помогите пожалуйста.
Помогите пожалуйста.
В каком контексте wildcard? Ты про регулярные выражения или кто?
>XHR
Потому что надо использовать fetch.
Товарищи скоро собес в Яндекс, хотел узнать есть у кого фидбек по собесам?
Знаю что дохуя вопросов по алгоритмам, и прочей чепушне. Сам иногда решаю каты что бы разминать мозг. Думаю если напречь жепу, потяну. Так вот, в чем прикол: так такового коммерческого опыта на React, mobx, нет. Знаю как это все примерное работает, и архитектурное построение приложения потому что фреймворк на основной работе схож. По этому считаю что меня могут дропнуть только из-за каких-ниубдь специфичных фич в реакте о которых могу не знать, хотя естесна предварительно почитаю доку и посмотрю видосы что вспомнить. По софт скилам вроде бы все ок)
Анон что посоветуешь почитать по специфике реакта кроме основ и базы, и с таким бэком знания стоит ли вообще идти туда? Хотя я сам считаю что перейти на энтерпрайз рект будет не сложно)
Знаю что дохуя вопросов по алгоритмам, и прочей чепушне. Сам иногда решаю каты что бы разминать мозг. Думаю если напречь жепу, потяну. Так вот, в чем прикол: так такового коммерческого опыта на React, mobx, нет. Знаю как это все примерное работает, и архитектурное построение приложения потому что фреймворк на основной работе схож. По этому считаю что меня могут дропнуть только из-за каких-ниубдь специфичных фич в реакте о которых могу не знать, хотя естесна предварительно почитаю доку и посмотрю видосы что вспомнить. По софт скилам вроде бы все ок)
Анон что посоветуешь почитать по специфике реакта кроме основ и базы, и с таким бэком знания стоит ли вообще идти туда? Хотя я сам считаю что перейти на энтерпрайз рект будет не сложно)
Есть функция с двумя аргументами, есть декоратор, который получает эту функцию и возвращает новую, у которой второй аргумент становится опциональным. В тайпскрипте возможно реализовать тип, чтобы при прогоне через декоратор не проёбывался тип возврата этой функции, так как он не меняется?
Я правильно понял, что webpack для бэкенда вообще нахуй не нужен?
Для пердолинга бэкосервера - нет. Но для разработ очки нодовских пакетов обязательно нужен пайплайн, который бы транспилировал бы твой высеркод в ES5.
Почему не в ES3?
React / Next.JS
Аноны, у меня есть функция, которая фетчит картинки с сервера. Как мне лучше вызвать функцию, чтобы максимально эффективно сэкономить время загрузки этих картинок?
Пишу кстати на next.js, может там можно как-то на сервере отгрузить эти картинки для пользователя.
Я в своей программе использую useLayoutEffect
Сап. Может кто-то из анонов работал с безопасными сделками, помогите. На сайте один пользователь покупает товар у другого, но я могу замораживать деньги и брать себе процент, а затем отдавать продавцу. Через какие сервисы это можно реализовать? Направьте в нужный тред плиз
Поизучал Реакт с Редаксом. Потом повтыкал ноду с экспрессом и подучил тайпскрипт. Теперь вопрос, у меня есть 3 месяца пока я не перееду в нормальный город из своей мухосрани, стоит ли за это время поизучать NestJS и Графкуль? Увеличит ли это шансы на поиск работы? Спасибо.
Не распыляйся. Ты будешь "знать" много, но не будешь уметь это применять. Задрачивай реакт + тайпскрипт + редаск.
>NestJS и Графкуль? Увеличит ли это шансы на поиск работы?
Нет.
>Моча
> ТЫНИМАНИМАЕШ ЭТО МОККА КОФЕ ТАКОЙ ТИП ЯВА ЭТО ТОЖЕ КОФЕ ПОНЕЛ ДА
кринге
Хелп плес. Ругается, что переменные среды string | undefined, вот только я их декларировал, да и InteliSense не ругается. При запуске сервера он всё равно думает, что process.env.xxx это string | undefined.
Решения по типу as string, !, и просто хардкод не нужны
Господи, помогите, пожалуйста, я уже устал(
Решения по типу as string, !, и просто хардкод не нужны
Господи, помогите, пожалуйста, я уже устал(
Опять блять отвечу сам себе.......
Нужно было сослаться на глобальные типы
В треде всё стабильно.
Уже аутдейтед, все пепешли с мочи на шута (jest)
Уже аутдейтед, все пепешли с шута (jest) на витяню (vitest)
вроде дженерики спасут гиганта мысли
Нету такого в TS. Только если ручками вызывать твой декоратор как функцию withOptional(foo)
https://github.com/microsoft/TypeScript/issues/4881
https://github.com/microsoft/TypeScript/issues/49229
Двач помогает решать проблемы, даже когда тебе там не отвечают
Бамп
+ Есть ещё 1 вопрос.
У меня почему-то из-за setTimeout выводятся на экран какие-то числа, вместо букв.
По заданию мне надо чтобы каждая буква создавалась через миллисекунды для красивой анимации, для этого я создал отдельную функцию createElement которая бы каждую букву бы создавала.
Через .map пробегаюсь по массиву с этими буквами, вызываю функцию createElement с задержкой и выводятся почему-то цифры.
Без сеттаймаута если я бегу по массиву и вызываю эту функцию выполняется всё правильно!
Что это за цифры? Как это фиксить?
Так так, что тут у нас, setTimeout в рендере? Тред успешно завершен, всем спасибо
>useeffect
Как заебись что укатился на вью во время
А как ты это нашёл?
Класс на букве поищи в исходниках
Ок, спасибо
Это какая то библиотека для анимации или что за .add ?
А ты догадливый
а как без библиотеки это сделать?
А как сделать на чистом CSS? А на чистом HTML? А в тильде как?
Так задача звучит несложной? Не понимаю к чему ирония.
Короче я (кто спрашивал) посидел подумал, может сделать стейт из букв и добавлять их таймаутом в юз эффекте и компонент будет рендериться пока не заполнится и будет плавная анимация.
А анимация то плавная сама получится?
Я думаю да.
Если не поленюсь, сегодня сделаю и скину видос
Анончики, что то я сильно на очко присел после этого ролика. Работа и правда такая сложная? Или эти сложности начинаются от зп 300к и выше?
https://youtu.be/Cw_Y8uWe5HY
https://youtu.be/Cw_Y8uWe5HY
Перекатывайте, сестры, у меня вопросик есть касаймо вкладки перфоманса в браузере. Не хочу в бамплите свой вопросик задавать.
Я 1 на рандоме кидаю метод сначала в ретёрн, потом если вечный цикл то выше ретерна, если опять вечный, то в юз эффект?
Все проблемы что чел описал начинаются уже на уровне верстки бложиков. На нем же и заканчиваются, хуевое видео ради рекламы
> по специфике реакта
Ты прямо на реакт разраба? Если нет то спрашивают базовый js, можешь прямо пойти по книге you don't know js и посмотреть темы.
Еще попробуй порешать литкод/кодварс в простом блокноте. У меня по крайней мере было так.
Какой-то рофл, весь день с этим говном мучаюсь. Теперь оказывается сетСтейт это не синхронных метод что ли?
Я уже на 14! строчке, а у меня сетстейт ещё не сработал с текстом, который изначально пропс и я могу его вывести, например, на 13 строке.
кун
Я уже на 14! строчке, а у меня сетстейт ещё не сработал с текстом, который изначально пропс и я могу его вывести, например, на 13 строке.
кун
Блядь, какое же говно. Сейчас чай попью и напишу
Лучше бы ты аниме смотрел
Асинхронный он. Нахуй ты это в юз эффект сунул только, да еще и без зависимостей?
Кароч иди поспи, потом напиши это так, что бы тебе не требовался бесконечный цикл, который ебашит как не в себя. Скорее всего, как организуешь нормально код и проблема решится.
>нахуй ты это в юз эффект засунул
Да я по этому методу запихнул в юз эффект
Ладно завтра разберусь.
Мне в принципе не принципиальна эта задача, просто разобраться хочется как это всё в реакте работает
Ну смотри по себе, но обычно такое лучше выспавшись и поспав решать.
Но у тебя мапа какая - то стремная, и что делать код должен? Тупо слово на буквы резать?
Покрути css анимации, через реакта обновлять виртуал дом херовая идея. Смотри всякие css animations
чекал жс фреймворки, собрал комбо из последних тенденций
>Что это за цифры?
Идентификаторы таймаутов
>Как это фиксить?
Не выводить идентификаторы таймаутов.
Аноны, объясните мне директиву "use strict"?
Она вообще сейчас актуальна? Используется?
Если да, то в каких случаях? Почитал различные объяснения - какая-то невнятная хуета. Непонятно, в каких случаях нужно это использовать.
Она вообще сейчас актуальна? Используется?
Если да, то в каких случаях? Почитал различные объяснения - какая-то невнятная хуета. Непонятно, в каких случаях нужно это использовать.
Снова решил освоить Vue, после долгого откладывания на потом. Как же он хорош после Реакта своей реактивностью ))) и двухсторонним байдингом, а также html-first подходом. Можно привычно верстать в BEM стиле, а не использовать эти styled-components
По каким источникам изучаешь?
Бесплатный курс от javascript ninja
>> javascript ninja
О, это тот, который кинул кучу людей на деньги с курсами? Я про него наслышан.
>Она вообще сейчас актуальна?
Нет
>Используется?
Да
>в каких случаях?
Сборщик всегда подставляет её по умолчанию.
>Можно привычно верстать в BEM стиле, а не использовать эти styled-components
Как будто тебе кто-то запрещает BEM-стиль использовать в рякте
>который кинул кучу людей на деньги с курсами
А есть подробности? Не слышал о нем ничего такого.
>Она вообще сейчас актуальна?
Да.
>Используется?
Да.
>Непонятно, в каких случаях нужно это использовать.
Во всех. Эта хуйня подставляется по умолчанию когда ты делаешь импорт/экспорт. Не заморачивайся и не забивай себе сейчас этим голову.
В конечном бандле, обычно, все твои файлы слепляются в один и это может создать конфликты, если у тебя где-то в коде есть одинаковые имена переменных. С включённым use strict оно будет выдавать ошибку.
Зачем ты метки x и y ставишь, если к ним не возвращаешься?
>ЧЯДНТ?
Ставишь метки вместо вовзрата объекта.
Ну, кинул - это слишком громко сказано, просто он неорганизованный и не смог выполнить свои обещания.
>С самого начала курса в любой момент есть возможность забрать деньги, если что-то не нравится. Илья возвращает всю сумму по требованию. Судя по уменьшению количетсва людей в канале курса в слаке, часть покупателей воспользовалась этой возможностью.
Вроде даже и деньги возвращает
Когда ты заворачиваешь в фигурные скобки, стрелочная функция воспринимает это как блок. Тебе нужно завернуть в ещё одни фигурные скобки и уже из них return с объектом сделать.
>Это литерал объекта.
Вкатун, проявляй уважение при обращении к уважаемым разработчикам. Это не литерал объекта.
numbers.map(n =>({x: 0, y: 0}))
Возможно ли за месяц выучить ванильный JS + Vue, если раньше изучал PHP и работал системным администратором?
Ну, или так. Просто с return более читаемо.
>с return более читаемо.
Нет.
Вряд ли. Зачем тебе именно за месяц?
Нет.
А что за метки?
А как литерал объекта называется?
Насколько углубленно нужно учить html и css? Я просто ебал нахуй этим заниматься
Тебе нужно знать о его существовании когда будешь ковыряться в легаси коде, не склеиваемом бандлером. В остальных случаях он автоматом включен.
Да.
Вообще я делал как. В пропсах текст, я его разбиваю на буквы и храню в стейте, потом в новый стейт побуквенно через 50мс (ну или потом подстрою под красоту) будут добавлять те же самые буквы и их выводить.
Прикольно сделано, я не знал что есть такое в языке Element.animate() , изучу сейчас код
Да, тупанул.
Во время простоя пропадает сам интерфейс и тупо там json данные.
react, express
Медиумы в отпуске.
Ты просто добавил два лишних строки и целый оператор. Читаемость от этого лучше не стала, а ведь там могут быть еще цепочки из вызвовов формата
.map(n => ({x: 0, y: 0})).filter(o => !o.n).map(...)
Будешь в каждом return писать?
От на то ты что хочешь?
Всё, не важно.
Подозреваю, что из-за браузера, миллион вкладок и мало оперативы, выкидывает в простое за ненадобностью.
>Ты просто добавил два лишних строки и целый оператор.
Так это просто маняпример. Добавь обработчик ошибок в функцию, и от лишней строки не обосрёшся, а читаемость намного лучше будет.
>Будешь в каждом return писать?
Твой пример два лишних массива создаёт для того, что можно сделать одним редюсером. А редюсеры без ретурна писать вообще лол.
Да, там все команды ищут позицию на стеке реакт/mobx.
По you don't know js начинал, но как забил. Попробую почитать, но завтра уже первый этап)
По теме с блокнотом уже знаком, сейчас решаю 3-4 каты для разминки)
Вообще спасибо анон)
>два лишних строки и целый оператор
А ты у нас память экономишь?
>Читаемость от этого лучше не стала
Конкретно в этом случае - стала.
>Будешь в каждом return писать?
Если нужно будет - буду, а что такого?
Компонент разросся на 600 строк, хотя разбивать на подкомпоненты вроде нечего. Сама верстка маленькая, но дохуя логики. Я что-то делаю не так?
>Я что-то делаю не так?
Говнокодишь.
Разделяй логику. Как хочешь, но чтоб компонент был не больше 100 строк. Усёк?
Ага, логика ну просто никак не может быть разбита на чистые функции.
А вот так нормально делать? Слушать все маузовер эвенты, а потом проверять на нужный класс?
Или слишком затратно и нужно как-то попроще?
Или слишком затратно и нужно как-то попроще?
А зачем тебе?
Нормально. Но только не на весь документ целиком слушатель навешивай, на родительский контейнер нужно.
Проверяй не className, а classList.contains
>Нормально.
Нет, не нормально. Это нормально только для редких событий вроде click, mouseover возникает слишком часто, поэтому его надо вешать на элемент руками.
>А зачем тебе?
тултипы показывать
А если у меня динамически элементы возникают? Как мне его повесить на элемент, если его пока что нет?
Опять ты выходишь на связь, душнила?
Ты и на тысячу элементов будешь слушатель руками навешивать?
>mouseover возникает слишком часто
Часто, шо пиздец. Аж целый один раз, когда курсор над элементом наводишь. Это тебе не scroll.
>А если у меня динамически элементы возникают?
Custom-elements
>Как мне его повесить на элемент, если его пока что нет?
connectedCallback
>Ты и на тысячу элементов будешь слушатель руками навешивать?
jquery-дебил, успокойся. Сейчас не 2010 и есть способы как это сделать эффективно без ручного навешивания.
>Часто, шо пиздец. Аж целый один раз, когда курсор над элементом наводишь. Это тебе не scroll.
макака, он может сотни раз в секунду возникать, намного чаще чем скролл
>как это сделать эффективно без ручного навешивания
Как и зачем?
>он может сотни раз в секунду возникать, намного чаще чем скролл
При каких условиях подобное происходит?
>Проверяй не className, а classList.contains
А в чём смысол? Ну если там только 1 класс.
>Как и зачем?
Тебе, очевидно, незачем.
>При каких условиях подобное происходит?
mouseover - событие, которое всплывает. Остальное сам додумай.
>Ну если там только 1 класс
Сейчас у тебя та модин класс, потом может быть больше. Зачем ыт изначально делаешь заведомо не расширямый функционал?
То есть, по факту у тебя сказать нечего?
По факту я уже тебе ответил, причем на оба вопроса. Но ты настолько глуп, что не дочитал ответ до конца и заново задаешь вопросы.
Ты не ответил.
>Тебе, очевидно, незачем.
Так ты просвети, мудрейший.
>событие, которое всплывает
При каких условиях оно сработает сотни раз в секунду?
>При каких условиях оно сработает сотни раз в секунду?
Я тебе ответил, что событие всплывает. Что это значит? То, что при наведении на элемент оно будет вызвано для всех элементов-потомков, влоть до элемента, на котором висит обработчик. Соответственно, в реальных кейсах ты при движении курсора будешь получать сотни вызовов обработчика.
>Как
Ответ был дан в этом посте. Перечитай. Если не дошло - перечитай еще раз.
>зачем
Затем, что:
1) Вариант с одним глобальным обработчиком не подходит под целевую парадигму построения веб приложений ,а именно - использование компонентов.
2) Вариант с одним глобальным обработчиком может, и, непосредственно, будет оказывать крайне негативное влияние на производительность.
3) Вариант с глобальным обработчиком будет находится в памяти всегда, даже когда на странице нет ни одного элемента, за которым он будет следить (в догонку к п.2)
Стоит ли дрочить кантора на инглише, если не знаешь его, но так же учишь?
Или похуй и на русском прочесть, а термины на англ потом сами подтянутся?
Или похуй и на русском прочесть, а термины на англ потом сами подтянутся?
На инглише примерно в 3-4 раза медленнее будет
>будет вызвано
Будет вызвано, но код события сработает только при удовлетворении условия.
На сколько сильно будет раздут исходный файл при навешивании события на каждый элемент + от него ещё нужно будет отписываться, при размонтировании?
>Custom-elements
>connectedCallback
Нахуй ты такое ему советуешь? Очевидно, что он только учится. Или ты просто повыёбываться сюда зашел?
И что мне делать? Вытаскивать логику в отдельные файлы? Эта функция просит данные с сервера, функция из этого файла обрабатывает их, из третьего файла условно красит кнопку в зеленый цвет. Так что ли?
>Будет вызвано, но код события сработает только при удовлетворении условия.
Т.е. сама проверка условия происходит просто так, сама по себе и не требует вычислительных мощностей?
>На сколько сильно будет раздут исходный файл
Причем тут исходный файл, шизик? У тебя что с глоабльным обработчиком, что с обработчиком руками анвешенным на каждый элемент, что с обработчиком в connectedCallback размер исходников будет практически идентичный.
>Нахуй ты такое ему советуешь?
У тебя память как у золотой рыбки? Я тебе уже ответил, что web-компоненты это главная парадигма развития веба. И чем раньше он выучит базовые её особенности - тем лучше.
>Очевидно, что он только учится. Или ты просто повыёбываться сюда зашел?
В чем сложность? На MDN статья, в котором описано 80% функционала веб компонентов читается за 5 минут. Там нет никаких сложностей, даже если с классами до этого не работал ни в одном ЯП.
Используй предназначенные для сайд-эффектов либы/модули.
Например:
1) useSWR
2) redux-thunk
3) react-query
Рейт гениальный план.
По сути знать верстку все равно обязательно, так что можно уволиться с заводика уже сейчас и через 3 месяца вкатиться версталой в шаражку удаленно. А потом просто дрочить js после работы и через годик вкатиться уже во фронт полноценно.
А я все думал как замотивировать мамку меня содержать год ибо учеба + заводик - анрил, а за меня уже всё продумали
По сути знать верстку все равно обязательно, так что можно уволиться с заводика уже сейчас и через 3 месяца вкатиться версталой в шаражку удаленно. А потом просто дрочить js после работы и через годик вкатиться уже во фронт полноценно.
А я все думал как замотивировать мамку меня содержать год ибо учеба + заводик - анрил, а за меня уже всё продумали
Помогите новичку пожалуйста
запускаю vue как фронтенд для django(rest) но почему-то все страницы дублируют контент(<template> как я понял) 3 раза. В чем может быть проблема и как решить?
запускаю vue как фронтенд для django(rest) но почему-то все страницы дублируют контент(<template> как я понял) 3 раза. В чем может быть проблема и как решить?
>происходит просто так, сама по себе и не требует вычислительных мощностей?
Разве проверить через один if наличие класса это задача, которая требует много вычислительных мощностей?
>Причем тут исходный файл, шизик?
Я неправильно выразился. Я имел в виду место в памяти браузера. Когда ему твой скрипт приходит и он потом на каждый элемент будет динамически слушатель вешать + логику отписки.
>Вытаскивать логику в отдельные файлы?
Ты знаешь, что такое модули и чистые функции?
Аноны, добрый день
Осваиваю сейчас MongoDB, не подскажете как подсоединять Js с ней? Типо для MySQL я использовал php. А тут как?
Осуждать тягу к знаниям запрещаю - мимо джун
Осваиваю сейчас MongoDB, не подскажете как подсоединять Js с ней? Типо для MySQL я использовал php. А тут как?
Осуждать тягу к знаниям запрещаю - мимо джун
>Типо для MySQL я использовал php
Ну так а тут используй js.
https://www.google.com/search?q=mongodb+connection+js
А апи делать не? Или тут монго сам ссылки выдает? Типо запросы напрямую делаются? (Да все настолько плохо)
>А апи делать не?
Нужно делать.
>Или тут монго сам ссылки выдает?
Нет.
учитывая легкость освоения хтмля, вряд ли ты будешь тем единственным, которым возьмут версталой. но если хочешь попробуй, чому нет, может повезет.
накопи с завода бабки и живи хиккуй, хули ты как маленький. скажи нашел работу удаленку, будет стимул не проебывать "рабочее время", будешь учиться.
ну или правда найти работу удаленку, каким-нибудь контент-менеджером, будешь сидеть на сайти и ексели заполнять.
>Разве проверить через один if наличие класса это задача, которая требует много вычислительных мощностей?
Сто раз в секунду - да.
>Я имел в виду место в памяти браузера. Когда ему твой скрипт приходит и он потом на каждый элемент будет динамически слушатель вешать + логику отписки.
Тут да, но зависит от количества элементов. Если ты миллион тултипов разместишь то эффект будет ощутимый.
Посоны, а на каком-нибудь реакт нативе можно запилить приложение, в котором можно по ви-фи подключиться к кампунктеру и управлять клавой?
Да, можешь даже на обычном реакте запили и управлять через браузер.
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
ПЕРЕКАТ
Меня джуном на стажировку взяли за 60к, через 4 месяца апнули до мидла за 110к
скоро будет жоский курс от Шемсединова по Ноде, который я хочу пройти, но есть проблема: он душный хохол, который даёт оплатить только через патреон, что не возможно сделать из РФ. какие есть варики? может его сливают куда?






























































































Больше пары строк кода в посте или на скриншоте ведут в ад.
Для программирования на HTML https://codesandbox.io
Для Node.js с консолькой https://repl.it/languages/nodejs
Если рассчитываешь получить дельный ответ, сформулируй правильно вопрос: «что я хочу получить, что я для этого делаю, что я вместо этого получаю». Если/когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
Документация - https://developer.mozilla.org
Руководство для вката - https://github.com/acilsd/wrk-fet#javascript